Difficultés avec JS en créant un formulaire
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Difficultés avec JS en créant un formulaire
Difficultés avec JS en créant un formulaire
Détails techniques
Version du forum : phpBB3Poste occupé : Membre
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Moi uniquement
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour, je suis en train de créer un formulaire pour un jeu Role Play. La partie HTML est OK. Coté JS je bloque : mon titre de sujet doit etre une concaténation de plusieurs valeurs indiquées par l'utilisateur. Mais quand je teste le script, le champs titre sur le forum reste vide. (je n'ai pas encore attaqué la partie envoi du corps).En faisant un input en html de la saisie direct du titre avec name="subject", là le titre s'affiche mais du coup il n'est pas dynamique comme je le souhaite. Une idée ?
Pour info à la ligne 8, je viens récupérer les infos saisies à la ligne 24 (identité suspect) et 79 (date).
- Code:
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>LSPD | Détention</title>
<script type="text/javascript">
function envoiMessage(form) {
form.subject.value = form.identiteSuspect.value + " (" + form.infoDate.value + ")";
}
</script>
</head>
<body>
<h1>Enregistrement en détention</h1>
<form action="https://lspd-online.forumactif.com/post" name="post" method="post" enctype="multipart/form-data" onsubmit="envoiMessage(this)" target="_blank">
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="topictype" value="0" checked="checked" />
<input type="hidden" name="message" value=" " />
<input type="hidden" name="f" value="10" />
<h2>Suspect</h2>
<label for="identiteSuspect">Identité du suspect :</label>
<input id="identiteSuspect" type="text" name="identiteSuspect" value="" placeholder="Prénom Nom"></input>
<br />
<label for="statutJudiciaire">Statut judiciaire :</label>
<label for="statutDetenu">Détenu</label><input id="statutDetenu" type="radio" name="statutJudiciaire"></input>
<label for="statutLibre">Libre sous caution</label><input id="statutLibre" type="radio" name="statutJudiciaire"></input>
<br />
<p>À compléter si le suspect a subit un interrogatoire :</p>
<label for="droitsMiranda">Les droits Miranda ont bien été cités :</label>
<label for="mirandaOui">Oui</label><input id="mirandaOui" type="radio" name="droitsMiranda"></input>
<label for="mirandaNon">Non</label><input id="mirandaNon" type="radio" name="droitsMiranda"></input>
<br />
<label for="conseillerJuridique">Le suspect a été assisté d'un conseiller jurisique ?</label>
<label for="conseillerOui">Oui</label><input id="conseillerOui" type="radio" name="conseillerJuridique"></input>
<label for="conseillerNon">Non</label><input id="conseillerNon" type="radio" name="conseillerJuridique"></input>
<br />
<label for="remarqueInterrogatoire">Remarques sur l'interrogatoire (suspect coopératif / droit au silence, etc.) :</label>
<textarea id="remarqueInterrogatoire" name="remarqueInterrogatoire" value=""></textarea>
<br />
<p>À compléter si le suspect a utilisé son droit à un appel téléphonique :</p>
<label for="numeroContact">Numéro de la personne contactée :</label>
<input id="numeroContact" type="text" name="numeroContact" value=""></input>
<br />
<label for="natureContact">Nature de la personne contactée :</label>
<label for="contact1">Conseiller juridique</label><input id="contact1" type="radio" name="natureContact"></input>
<label for="contact2">Employeur</label><input id="contact2" type="radio" name="natureContact"></input>
<label for="contact3">Proche</label><input id="contact3" type="radio" name="natureContact"></input>
<label for="contact4">Autre</label><input id="contact4" type="radio" name="natureContact"></input><input id="contact4" type="text" name="natureContact" value="" placeholder="Préciser ici"></input>
<h2>Instruction judiciaire</h2>
<label for="charges">Charges retenues <a href="#" title="Liste des peines de Los Santos">(liste ici)</a> :</label>
<textarea id="charges" name="charges" value=""></textarea>
<h2>Contexte</h2>
<label for="infoUnite">Unité(s), nom(s) des officiers :</label>
<input id="infoUnite" type="text" name="infoUnite" value=""></input>
<br />
<label for="infoDate">Date et heure :</label>
<input id="infoDate" type="date" name="infoDate" value=""></input><input id="infoDate" type="time" name="infoHeure" value=""></input>
<br />
<label for="infoPosition">Lieux :</label>
<input id="infoPosition" type="text" name="infoPosition" value=""></input>
<br />
<label for="infoFaits">Récit des faits :</label>
<textarea id="infoFaits" name="infoFaits" value=""></textarea>
<br />
<input type="submit" name="preview" value="Prévisualiser">
<br />
<input type="submit" name="post" value="Soumettre">
</form>
</body>
</html>
 Re: Difficultés avec JS en créant un formulaire
Re: Difficultés avec JS en créant un formulaire
Bonjour !
Vous allez avoir besoin de plusieurs modifications, mais dans un premier temps, vous allez être obligé de remettre l'input avec name="subject" : sans ça, le js est invalide parce qu'il ne sait pas ce qu'il doit modifier quand vous dites form.subject.value. Donc on le rajoute, sous l'input name="f" par exemple :
À partir de là, j'ai déjà un formulaire qui marche à moitié : le nom que j'entre s'affiche, les ( ) aussi, mais pas la date.
Ça, c'est parce que vous avez deux fois le même id="infoDate" ; il est interdit d'avoir deux fois le même id dans une page, ou autrement dit, un id doit être unique... sinon, on n'est pas à l'abri de ce genre de problème. Il faut donc en modifier un des deux, comme ceci par exemple :
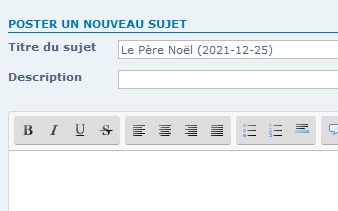
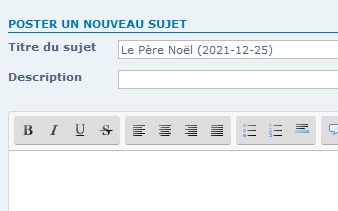
Maintenant, j'ai un formulaire qui fonctionne :

Je pense que vous n'allez éventuellement pas être fan de la notation internationale... alors si on veut modifier ça, il faut changer la façon dont on veut afficher la date, comme ceci :
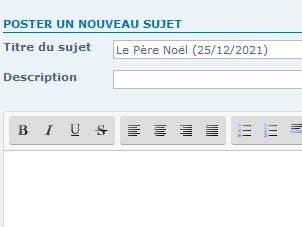
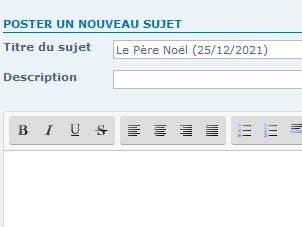
Ce qui donne maintenant :

Est-ce que ça vous conviendrait ?
Vous allez avoir besoin de plusieurs modifications, mais dans un premier temps, vous allez être obligé de remettre l'input avec name="subject" : sans ça, le js est invalide parce qu'il ne sait pas ce qu'il doit modifier quand vous dites form.subject.value. Donc on le rajoute, sous l'input name="f" par exemple :
- Code:
<input type="hidden" name="subject" value="" />
À partir de là, j'ai déjà un formulaire qui marche à moitié : le nom que j'entre s'affiche, les ( ) aussi, mais pas la date.
Ça, c'est parce que vous avez deux fois le même id="infoDate" ; il est interdit d'avoir deux fois le même id dans une page, ou autrement dit, un id doit être unique... sinon, on n'est pas à l'abri de ce genre de problème. Il faut donc en modifier un des deux, comme ceci par exemple :
- Code:
<label for="infoDate">Date et heure :</label>
<input id="infoDate" type="date" name="infoDate" value=""></input>
<input id="infoHeure" type="time" name="infoHeure" value=""></input>
Maintenant, j'ai un formulaire qui fonctionne :

Je pense que vous n'allez éventuellement pas être fan de la notation internationale... alors si on veut modifier ça, il faut changer la façon dont on veut afficher la date, comme ceci :
- Code:
function envoiMessage(form) {
form.subject.value = form.identiteSuspect.value + " (" + new Date(form.infoDate.value).toLocaleDateString('fr-FR') + ")";
}
Ce qui donne maintenant :

Est-ce que ça vous conviendrait ?
 Re: Difficultés avec JS en créant un formulaire
Re: Difficultés avec JS en créant un formulaire
Je ne m'attendais pas à être si bien accompagné. Merci pour vos explications et vos captures qui m'ont parfaitement fait comprendre le problème ! 
Je suis certain que ce topic en aidera plus d'un pour la réalisation de formulaires.

Je suis certain que ce topic en aidera plus d'un pour la réalisation de formulaires.
 Sujets similaires
Sujets similaires» Formulaire créant un message vide
» Difficultés avec codage infobulles
» problème avec un formulaire
» Problème avec un script (js) qui remplace le formulaire de création de sujet par son propre formulaire.
» Problème avec un formulaire généré par le générateur de formulaire (du support portuguais)
» Difficultés avec codage infobulles
» problème avec un formulaire
» Problème avec un script (js) qui remplace le formulaire de création de sujet par son propre formulaire.
» Problème avec un formulaire généré par le générateur de formulaire (du support portuguais)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Swidix Sam 4 Déc 2021 - 13:30
par Swidix Sam 4 Déc 2021 - 13:30



