Centrer du texte verticalement dans une cellule de grid css
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Centrer du texte verticalement dans une cellule de grid css
Centrer du texte verticalement dans une cellule de grid css
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome, Opera
Personnes concernées par le problème : Moi uniquement
Lien du forum : https://vampires-kingdom.forumactif.com/
Description du problème
Bonjour à tous,Je suis à fond sur le codage de la grid css et je me trouve bloqué depuis hier sur le centrage du texte dans la grid.
En fait, quand je mets mon texte entre <h1> ou <p> tout va bien. Je peux le centrer sans souci. Par contre, j'ai téléchargé une police sur google font et je l'ai mise dans le template "overall-header" pour ensuite mettre le code css dans la feuille de css. Et là, tout bloque.
Si je mets entre P ou H, la font disparait et je me retrouve avec une font standard. Si je retire le p ou h et que je mets le code dans la feuille css, la font est parfaite mais impossible de centrer mon texte verticalement.
J'espère que vous comprenez mes explications.
Je précise que je cherche à aligner le texte au centre de la cellule par les 4 côtés. Il faut qu'elle soit bien au milieu de la case.
Merci par avance pour votre aide.
 Re: Centrer du texte verticalement dans une cellule de grid css
Re: Centrer du texte verticalement dans une cellule de grid css
Bonjour 
Est-ce que vous pourriez nous donner votre code pour que l'on puisse reproduire le souci ? Ce serait plus simple pour vous aider... Si possible un code où on voit ce que vous voulez mais avec la mauvaise police et un code qui bugue mais avec la bonne police.
Le CSS concerné est bien entendu bienvenu aussi ^^
Bonne journée
Est-ce que vous pourriez nous donner votre code pour que l'on puisse reproduire le souci ? Ce serait plus simple pour vous aider... Si possible un code où on voit ce que vous voulez mais avec la mauvaise police et un code qui bugue mais avec la bonne police.
Le CSS concerné est bien entendu bienvenu aussi ^^
Bonne journée
 Re: Centrer du texte verticalement dans une cellule de grid css
Re: Centrer du texte verticalement dans une cellule de grid css
Ah oui, en effet. Voici tous les cas de figure :
Le texte avec la police spéciale google "Les vampires ne cesseront jamais de nous étonner". je vous mets l'image, le html et le css qui va avec.
Code html :
Code CSS :
Maintenant le code qui ne fonctionne pas si je veux centrer mon titre :
Code HTML :
Code CSS n'a pas changé en fait :
Dès que je mets un <p> ou autre, ça bloque.
Le texte avec la police spéciale google "Les vampires ne cesseront jamais de nous étonner". je vous mets l'image, le html et le css qui va avec.
- image 1:
Code html :
- Code:
<div style="margin-left:10px;" class="grilleavril">
<div class="dateavril" style="margin-right:10px; margin-left:10px;"><p style="margin-top:10px;
font-size:9px;">[b]- Avril 2032 -[/b]</p></div>
<div class="titre" style="margin-right:30px; margin-left:10px; margin-top:6px;"><h1 style="text-shadow: 0.1em 0.1em 0.05em #E3E6E4;font-size:28px;font-family: arial black;color:#095228; margin-top:15px;">L'ESCLAVE ENCHAINE</h1></div>
<div class="grostitre" style="margin-right:25px; margin-left:23px; margin-top:15px;">LES VAMPIRES NE CESSERONT JAMAIS DE NOUS ETONNER</div>
<div class="art1" style="margin-right:5px; margin-left:3px; margin-top:10px;">ARTICLE 1</div>
<div class="art2" style="margin-right:3px; margin-top:10px;">ARTICLE 2
</div>
<div class="barreinter"><img src="https://i.servimg.com/u/f12/17/70/82/43/szopar10.jpg" width="600" height="50"/></div>
<div class="artgauche">ANNONCE GAUCHE</div>
<div class="titrepa">PETITES
ANNONCES</div>
<div class="artcentral">ANNONCE CENTRE</div>
<div class="artdroite">ANNONCE DROITE</div>
<div class="arbre"><img src="https://i.servimg.com/u/f12/17/70/82/43/arbre11.png" width="100"/></div>
<div class="artbas">ANNONCE BAS</div>
<div class="footer1"><img src="https://i.servimg.com/u/f12/17/70/82/43/images11.png"/ </div>
<div class="footer2">bas de page</div></div>
Code CSS :
- Code:
.grilleavril
{
display:grid;
justify-content: stretch;
width:97%;
border: 1px solid black;
background-color:#E6E6E6;
text-align:center;
grid-template-columns:repeat(4,1fr);
grid-template-rows: 0.7fr 0.8fr 5fr 1fr 3fr 3fr 3fr 2fr 1fr;
grid-template-areas:
"date titre titre titre"
"grostitre grostitre grostitre grostitre"
"art1 art1 art2 art2"
"barreinter barreinter barreinter barreinter"
"artgauche titrepa artdroite arbre"
"artgauche artcentral artdroite arbre"
"artbas artbas artbas arbre"
"footer1 footer1 footer1 footer1"
"footer2 footer2 footer2 footer2";}
.dateavril
{grid-area:date;
height:30px;}
.titre
{background-color:#9BD8B1;
grid-area:titre;
}
.grostitre
{background-color:#BDBDBD;
grid-area:grostitre;
font-family: 'Zen Tokyo Zoo', cursive;
font-size:15px;}
Maintenant le code qui ne fonctionne pas si je veux centrer mon titre :
- Titre avec modification:
Code HTML :
- Code:
<div style="margin-left:10px;" class="grilleavril">
<div class="dateavril" style="margin-right:10px; margin-left:10px;"><p style="margin-top:10px;
font-size:9px;">[b]- Avril 2032 -[/b]</p></div>
<div class="titre" style="margin-right:30px; margin-left:10px; margin-top:6px;"><h1 style="text-shadow: 0.1em 0.1em 0.05em #E3E6E4;font-size:28px;font-family: arial black;color:#095228; margin-top:15px;">L'ESCLAVE ENCHAINE</h1></div>
<div class="grostitre" style="margin-right:25px; margin-left:23px; margin-top:15px;"><p style="margin-top:15px;">LES VAMPIRES NE CESSERONT JAMAIS DE NOUS ETONNER</p></div>
<div class="art1" style="margin-right:5px; margin-left:3px; margin-top:10px;">ARTICLE 1</div>
<div class="art2" style="margin-right:3px; margin-top:10px;">ARTICLE 2
</div>
<div class="barreinter"><img src="https://i.servimg.com/u/f12/17/70/82/43/szopar10.jpg" width="600" height="50"/></div>
<div class="artgauche">ANNONCE GAUCHE</div>
<div class="titrepa">PETITES
ANNONCES</div>
<div class="artcentral">ANNONCE CENTRE</div>
<div class="artdroite">ANNONCE DROITE</div>
<div class="arbre"><img src="https://i.servimg.com/u/f12/17/70/82/43/arbre11.png" width="100"/></div>
<div class="artbas">ANNONCE BAS</div>
<div class="footer1"><img src="https://i.servimg.com/u/f12/17/70/82/43/images11.png"/ </div>
<div class="footer2">bas de page</div></div>
Code CSS n'a pas changé en fait :
- Code:
.grilleavril
{
display:grid;
justify-content: stretch;
width:97%;
border: 1px solid black;
background-color:#E6E6E6;
text-align:center;
grid-template-columns:repeat(4,1fr);
grid-template-rows: 0.7fr 0.8fr 5fr 1fr 3fr 3fr 3fr 2fr 1fr;
grid-template-areas:
"date titre titre titre"
"grostitre grostitre grostitre grostitre"
"art1 art1 art2 art2"
"barreinter barreinter barreinter barreinter"
"artgauche titrepa artdroite arbre"
"artgauche artcentral artdroite arbre"
"artbas artbas artbas arbre"
"footer1 footer1 footer1 footer1"
"footer2 footer2 footer2 footer2";}
.dateavril
{grid-area:date;
height:30px;}
.titre
{background-color:#9BD8B1;
grid-area:titre;
}
.grostitre
{background-color:#BDBDBD;
grid-area:grostitre;
font-family: 'Zen Tokyo Zoo', cursive;
font-size:15px;}
Dès que je mets un <p> ou autre, ça bloque.
 Re: Centrer du texte verticalement dans une cellule de grid css
Re: Centrer du texte verticalement dans une cellule de grid css
Bonjour,
Cela vient de l'attribut style de votre titre.
Vous forcez localement une police dans l'attribut, donc la valeur locale outrepasse la valeur globale. C'est ce qu'il se passsera toujours avec les attributs style, à moins que la feuille CSS ne contienne une règle très ciblée (balise.class, ciblant directement l'élément et avec !important) mais ce n'est pas le sujet ici.

Par ailleurs si votre titre a toujours la même mise en forme je vous conseille de passer par la feuille CSS, cela peut être une solution plus adaptée pour des raisons que je vous ai expliquées
Pour votre problème précis :
- Soit vous supprimez font-family: arial black; de l'attribut style de votre h1 et vous passez par la feuille CSS.
- Soit vous modifiez arial black pour le nom de votre police pour la redéfinir localement.
D'autres détails :
On écrira le nom de la police entre guillemets simples si il ne s'agit pas d'un type standard serif, sans-serif, monospace... et surtout si il contient des espaces. Ici le nom retenu est arial et non arial black, qu'il faut donc écrire 'Arial Black'
Vous avez une balise img mal fermée :
Pour repréciser, la feuille CSS est particulièrement utile pour définir ce qui va servir plusieurs fois. Après, même si un code ne sert qu'une fois l'an ou qu'une fois tout court, je vous conseille la feuille CSS séparée pour rassembler tout à un même endroit, pour plus de clarté du code HTML, etc.
Si il ne sert que pour une grille mais que vous auriez besoin de le spécifier 20 fois dans des attributs style, pareil, feuille CSS ^^.
En gros, si le code est complexe ou sert plusieurs fois que ce soit pour une même grille ou une fois dans plusieurs grilles, je vous conseille la feuille CSS.
D'autant que si n'organisez que par des attributs style, vous vous retrouvez vite avec des petits bugs comme celui que vous venez de rencontrer.
Donc je vous conseille plutôt de créer une classe globale grille qui vous servira systématiquement.
Tout ce qui change chaque mois est ensuite défini spécifiquement par une classe grilleavril (etc.) mais vous ne réécrivez pas la base à chaque fois.
A moins que tout ne change chaque mois, même la police, les couleurs, les marges, etc. ?
Pour une grille il suffit ensuite de remplir son attribut class avec les deux classes : class="grille grilleavril"
Bonne journée
Cela vient de l'attribut style de votre titre.
Vous forcez localement une police dans l'attribut, donc la valeur locale outrepasse la valeur globale. C'est ce qu'il se passsera toujours avec les attributs style, à moins que la feuille CSS ne contienne une règle très ciblée (balise.class, ciblant directement l'élément et avec !important) mais ce n'est pas le sujet ici.
- Code:
<div class="titre" style="margin-right:30px; margin-left:10px; margin-top:6px;"><h1 style="text-shadow: 0.1em 0.1em 0.05em #E3E6E4;font-size:28px;font-family: arial black;color:#095228; margin-top:15px;">L'ESCLAVE ENCHAINE</h1></div>
Par ailleurs si votre titre a toujours la même mise en forme je vous conseille de passer par la feuille CSS, cela peut être une solution plus adaptée pour des raisons que je vous ai expliquées
Pour votre problème précis :
- Soit vous supprimez font-family: arial black; de l'attribut style de votre h1 et vous passez par la feuille CSS.
- Soit vous modifiez arial black pour le nom de votre police pour la redéfinir localement.
D'autres détails :
On écrira le nom de la police entre guillemets simples si il ne s'agit pas d'un type standard serif, sans-serif, monospace... et surtout si il contient des espaces. Ici le nom retenu est arial et non arial black, qu'il faut donc écrire 'Arial Black'
Vous avez une balise img mal fermée :
- Code:
<div class="footer1"><img src="https://i.servimg.com/u/f12/17/70/82/43/images11.png"/ </div>
Pour repréciser, la feuille CSS est particulièrement utile pour définir ce qui va servir plusieurs fois. Après, même si un code ne sert qu'une fois l'an ou qu'une fois tout court, je vous conseille la feuille CSS séparée pour rassembler tout à un même endroit, pour plus de clarté du code HTML, etc.
Si il ne sert que pour une grille mais que vous auriez besoin de le spécifier 20 fois dans des attributs style, pareil, feuille CSS ^^.
En gros, si le code est complexe ou sert plusieurs fois que ce soit pour une même grille ou une fois dans plusieurs grilles, je vous conseille la feuille CSS.
D'autant que si n'organisez que par des attributs style, vous vous retrouvez vite avec des petits bugs comme celui que vous venez de rencontrer.
Donc je vous conseille plutôt de créer une classe globale grille qui vous servira systématiquement.
Tout ce qui change chaque mois est ensuite défini spécifiquement par une classe grilleavril (etc.) mais vous ne réécrivez pas la base à chaque fois.
A moins que tout ne change chaque mois, même la police, les couleurs, les marges, etc. ?
Pour une grille il suffit ensuite de remplir son attribut class avec les deux classes : class="grille grilleavril"
Bonne journée
 Re: Centrer du texte verticalement dans une cellule de grid css
Re: Centrer du texte verticalement dans une cellule de grid css
Bonjour Chattigre.
Alors je crois que je me suis mal expliquée. Vous parlez du titre "L'esclave enchaîné" mais le souci que j'ai ne vient pas de ce titre mais "les vampires ne cesseront jamais de nous étonner". C'est la class .grostitre
voici le html
et le css :
Par contre je vais vérifié que tout est bien sur le css pour le titre principal du journal. Il est certain que ce sera plus simple pour l'avenir. J'avoue que je tâtonne encore. Mais ça rentre doucement.
Edition : oui, ça change quand même pas mal d'un journal à l'autre. Ce qui ne bougera plus c'est le titre du journal. Sauf peut-être la couleur du background, mais pas le reste.
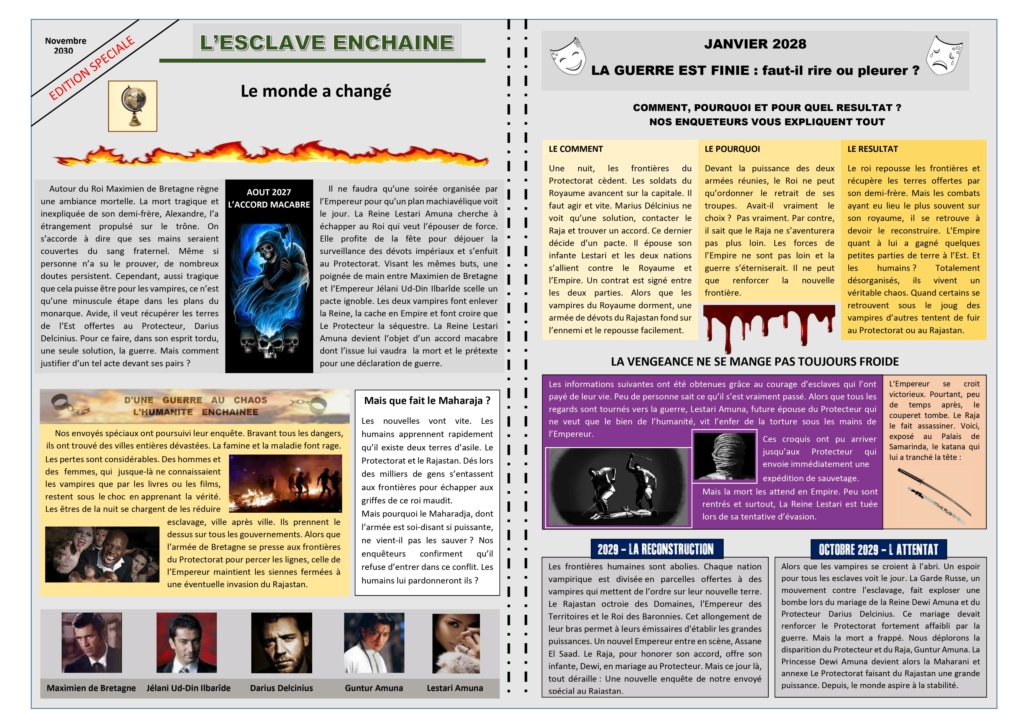
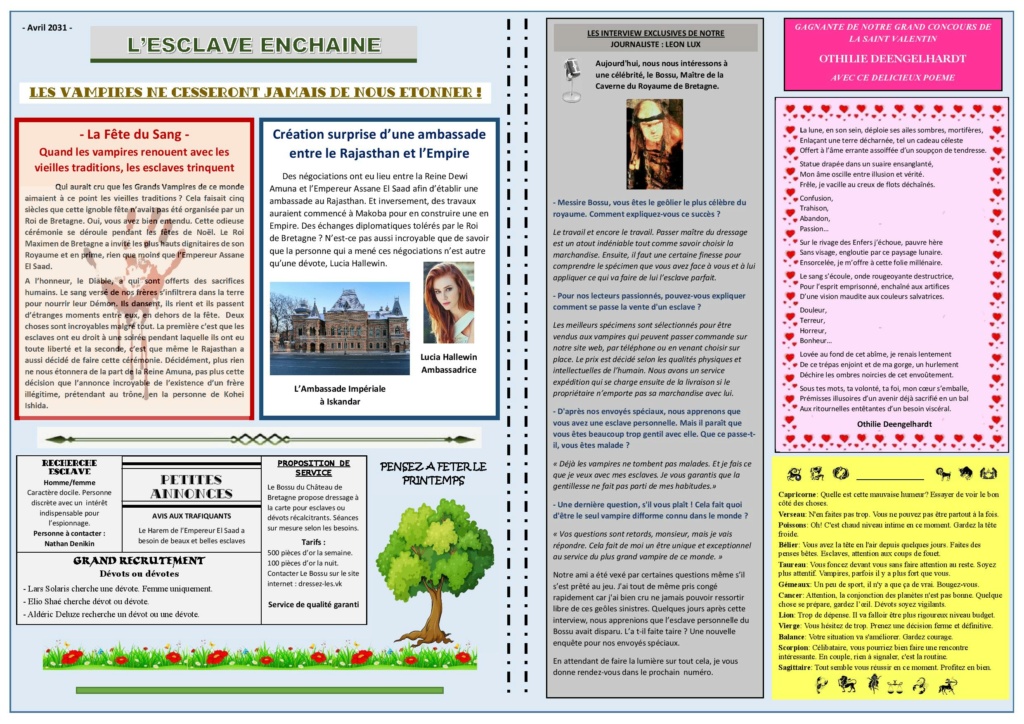
Regarde la différence entre novembre 2031 et avril 2032. Y a quand même beaucoup de changements :
Alors je crois que je me suis mal expliquée. Vous parlez du titre "L'esclave enchaîné" mais le souci que j'ai ne vient pas de ce titre mais "les vampires ne cesseront jamais de nous étonner". C'est la class .grostitre
voici le html
- Code:
<div class="grostitre" style="margin-right:25px; margin-left:23px; margin-top:15px;"><p style="margin-top:15px;">LES VAMPIRES NE CESSERONT JAMAIS DE NOUS ETONNER</p></div>
et le css :
- Code:
.grostitre
{background-color:#BDBDBD;
grid-area:grostitre;
font-family: 'Zen Tokyo Zoo', cursive;
font-size:15px;
vertical-align:middle;}
Par contre je vais vérifié que tout est bien sur le css pour le titre principal du journal. Il est certain que ce sera plus simple pour l'avenir. J'avoue que je tâtonne encore. Mais ça rentre doucement.
Edition : oui, ça change quand même pas mal d'un journal à l'autre. Ce qui ne bougera plus c'est le titre du journal. Sauf peut-être la couleur du background, mais pas le reste.
Regarde la différence entre novembre 2031 et avril 2032. Y a quand même beaucoup de changements :
- nov 2031:
- Avril 2032:
 Re: Centrer du texte verticalement dans une cellule de grid css
Re: Centrer du texte verticalement dans une cellule de grid css
Re,
Ah oui, pardon ^^
Je dirais qu'il suffit d'appliquer la police sur le paragraphe p et pas sur la div en utilisant le code HTML qui vous permet de centrer.
De ce CSS :
On passe donc à :
Attention au passage dans votre CSS :
Si vous ne voulez pas avoir à changer les classes de titre, contenu etc. alors que leur mise en forme change chaque mois, vous pouvez ne cibler que les .grostitre du mois d'avril en utilisant un sélecteur comme .grilleavril .grostitre pour cibler tous les .grostitre situés dans un élément .grilleavril
Ah oui, pardon ^^
Je dirais qu'il suffit d'appliquer la police sur le paragraphe p et pas sur la div en utilisant le code HTML qui vous permet de centrer.
De ce CSS :
- Code:
.grostitre
{background-color:#BDBDBD;
grid-area:grostitre;
font-family: 'Zen Tokyo Zoo', cursive;
font-size:15px;
vertical-align:middle;}
On passe donc à :
- Code:
.grostitre {
background-color:#BDBDBD;
grid-area:grostitre;
font-size:15px;
vertical-align:middle;
}
.grostitre p {
font-family: 'Zen Tokyo Zoo', cursive;
}
Attention au passage dans votre CSS :
Si vous ne voulez pas avoir à changer les classes de titre, contenu etc. alors que leur mise en forme change chaque mois, vous pouvez ne cibler que les .grostitre du mois d'avril en utilisant un sélecteur comme .grilleavril .grostitre pour cibler tous les .grostitre situés dans un élément .grilleavril
 Re: Centrer du texte verticalement dans une cellule de grid css
Re: Centrer du texte verticalement dans une cellule de grid css
Bonsoir
merci pour cette réponse qui est parfaite. j'avais oublié le fait de pouvoir cumuler les class en css le p, le a, etc... je ne code pas assez souvent pour me souvenir.
J'ai fais comme vous avez dis :
Et c'est parfait.
Maintenant je vais apprendre à mettre une grille dans une grille. Je ne suis pas certaine que ce soit la meilleure façon de placer des images dans une cellule avec du texte. Mais au moins je saurai faire et ça me servira toujours. j'ai trouvé un tuto en vidéo pour placer les images, je vais l'étudier aussi, surtout que c'est une grosse partie du journal. Y a plein d'images et de décorations pour le rendre plus agréable à lire.
(Je vous raconte ma life... )
)
Dans tous les cas merci encore. J'essaye de ne pas revenir vous embêter trop vite.
merci pour cette réponse qui est parfaite. j'avais oublié le fait de pouvoir cumuler les class en css le p, le a, etc... je ne code pas assez souvent pour me souvenir.
J'ai fais comme vous avez dis :
- Code:
.grilleavril .grostitre
{grid-area:grostitre;
font-size:15px;
vertical-align:middle;}
.grostitre p
{font-family: 'Zen Tokyo Zoo', cursive;
}
Et c'est parfait.
Maintenant je vais apprendre à mettre une grille dans une grille. Je ne suis pas certaine que ce soit la meilleure façon de placer des images dans une cellule avec du texte. Mais au moins je saurai faire et ça me servira toujours. j'ai trouvé un tuto en vidéo pour placer les images, je vais l'étudier aussi, surtout que c'est une grosse partie du journal. Y a plein d'images et de décorations pour le rendre plus agréable à lire.
(Je vous raconte ma life...
Dans tous les cas merci encore. J'essaye de ne pas revenir vous embêter trop vite.
 Sujets similaires
Sujets similaires» centrer un texte verticalement
» Centrer verticalement et horizontalement, des éléments dans un tableau.
» centrer image et texte dans l'onglet
» Centrer verticalement le contenu d'un Div
» impossible de centrer une image verticalement
» Centrer verticalement et horizontalement, des éléments dans un tableau.
» centrer image et texte dans l'onglet
» Centrer verticalement le contenu d'un Div
» impossible de centrer une image verticalement
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par L'ange noir Mer 22 Déc 2021 - 11:48
par L'ange noir Mer 22 Déc 2021 - 11:48