VERSION MOBILE - Rajouter le +/- Plus/Moins pour cacher/Faire apparaitre les catégories
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 VERSION MOBILE - Rajouter le +/- Plus/Moins pour cacher/Faire apparaitre les catégories
VERSION MOBILE - Rajouter le +/- Plus/Moins pour cacher/Faire apparaitre les catégories
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Safari
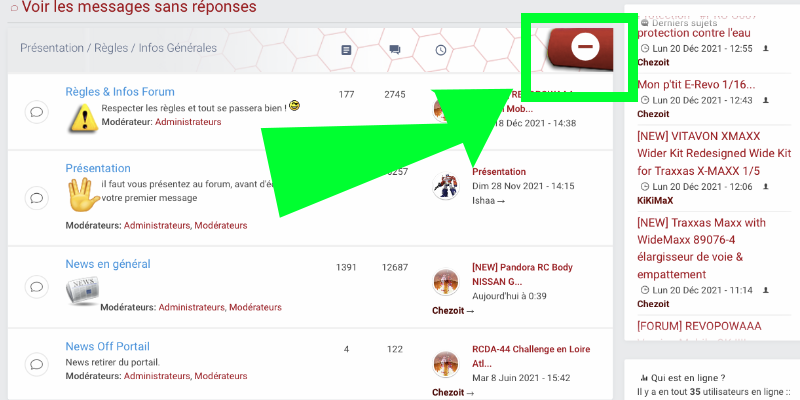
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis toujours.
Lien du forum : http://www.revopowaaa.com
Description du problème
En version Mobile, pour rappel.Bonjour,
Je chercher à rajouter le +/- Plus/Moins pour cacher/Faire apparaitre les catégories, comme dans la version Web classique.

Merci à ceux qui pourraient m'aider !
 Re: VERSION MOBILE - Rajouter le +/- Plus/Moins pour cacher/Faire apparaitre les catégories
Re: VERSION MOBILE - Rajouter le +/- Plus/Moins pour cacher/Faire apparaitre les catégories
Bonjour,
Dans le template overall_header (version mobile), juste avant la balise </head> (ligne ~424), collez ceci
Ensuite, tout à la fin du template index_box (version mobile), mettez ceci
 et n'oubliez pas de publier
et n'oubliez pas de publier  vos templates à la suite.
vos templates à la suite.
Enfin, dans votre feuille CSS, ajoutez ceci
Dans le template overall_header (version mobile), juste avant la balise </head> (ligne ~424), collez ceci
- Code:
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet"/>
Ensuite, tout à la fin du template index_box (version mobile), mettez ceci
- Code:
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-android-add-circle hidden',
'data-tooltip': '{L_EXPEND_CAT}'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-android-remove-circle',
'data-tooltip': '{L_HIDE_CAT}'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-android-add-circle').toggleClass('hidden');
$(this).children('.ion-android-remove-circle').toggleClass('hidden');
$(this).parents('.forum').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forum').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forum').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forum').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forum').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forum' + i)
.insertAfter($(this).find('h2'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forum' + i).children('.ion-android-add-circle').toggleClass('hidden');
$('#forum' + i).children('.ion-android-remove-circle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
 et n'oubliez pas de publier
et n'oubliez pas de publier  vos templates à la suite.
vos templates à la suite.Enfin, dans votre feuille CSS, ajoutez ceci
- Code:
#mpage-body-modern .btn-collapse i {color: #FFF;font-size: 4em;position: absolute;right: 0;top: 0;}
#mpage-body-modern .btn-collapse i.hidden {opacity: 0;}
.hidden h2 {filter: opacity(0.6);}
.hidden .forum-section-wrap {display: none;}
Dernière édition par Oka.mi le Dim 26 Déc - 0:31, édité 1 fois

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: VERSION MOBILE - Rajouter le +/- Plus/Moins pour cacher/Faire apparaitre les catégories
Re: VERSION MOBILE - Rajouter le +/- Plus/Moins pour cacher/Faire apparaitre les catégories
Bonsoir Oka.mi,
On se retrouve.
Merci pour votre réponse.
Donc, j'ai installé les trois éléments : Le "+" et le "-" apparaissent, mais l'action de cacher et de faire apparaitre les catégories ne fonctionne pas. Tout est bien enregistré et publier.
Je vous recolle les deux templates et le CSS.
Overall_header (version mobile)
Index_box (version mobile)
CSS
On se retrouve.
Merci pour votre réponse.
Donc, j'ai installé les trois éléments : Le "+" et le "-" apparaissent, mais l'action de cacher et de faire apparaitre les catégories ne fonctionne pas. Tout est bien enregistré et publier.
Je vous recolle les deux templates et le CSS.
Overall_header (version mobile)
- Code:
<!DOCTYPE HTML>
<html lang="{L_LANG_HTML}" dir="{S_CONTENT_DIRECTION}" {DARKMODE_CLASS}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META}
{META_FAVICO}
{T_HEAD_STYLESHEET}
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="{GG_THEME_COLOR}" />
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="//code.jquery.com/jquery-2.2.3.min.js" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
<style>
/* fallback */
@font-face {
font-family: 'Material Icons';
font-display: swap;
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/materialicons/v42/flUhRq6tzZclQEJ-Vdg-IuiaDsNcIhQ8tQ.woff2) format('woff2'),
url(https://fonts.gstatic.com/s/materialicons/v48/flUhRq6tzZclQEJ-Vdg-IuiaDsNaIhQ8tQ.woff) format('woff');
}
/* cyrillic-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 400;
src: local('Roboto Italic'), local('Roboto-Italic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOkCnqEu92Fr1Mu51xFIzIXKMnyrYk.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 400;
src: local('Roboto Italic'), local('Roboto-Italic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOkCnqEu92Fr1Mu51xMIzIXKMnyrYk.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* greek-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 400;
src: local('Roboto Italic'), local('Roboto-Italic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOkCnqEu92Fr1Mu51xEIzIXKMnyrYk.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* greek */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 400;
src: local('Roboto Italic'), local('Roboto-Italic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOkCnqEu92Fr1Mu51xLIzIXKMnyrYk.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* vietnamese */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 400;
src: local('Roboto Italic'), local('Roboto-Italic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOkCnqEu92Fr1Mu51xHIzIXKMnyrYk.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 400;
src: local('Roboto Italic'), local('Roboto-Italic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOkCnqEu92Fr1Mu51xGIzIXKMnyrYk.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 400;
src: local('Roboto Italic'), local('Roboto-Italic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOkCnqEu92Fr1Mu51xIIzIXKMny.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* cyrillic-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 700;
src: local('Roboto Bold Italic'), local('Roboto-BoldItalic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOjCnqEu92Fr1Mu51TzBic3CsTYl4BOQ3o.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 700;
src: local('Roboto Bold Italic'), local('Roboto-BoldItalic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOjCnqEu92Fr1Mu51TzBic-CsTYl4BOQ3o.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* greek-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 700;
src: local('Roboto Bold Italic'), local('Roboto-BoldItalic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOjCnqEu92Fr1Mu51TzBic2CsTYl4BOQ3o.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* greek */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 700;
src: local('Roboto Bold Italic'), local('Roboto-BoldItalic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOjCnqEu92Fr1Mu51TzBic5CsTYl4BOQ3o.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* vietnamese */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 700;
src: local('Roboto Bold Italic'), local('Roboto-BoldItalic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOjCnqEu92Fr1Mu51TzBic1CsTYl4BOQ3o.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 700;
src: local('Roboto Bold Italic'), local('Roboto-BoldItalic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOjCnqEu92Fr1Mu51TzBic0CsTYl4BOQ3o.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 700;
src: local('Roboto Bold Italic'), local('Roboto-BoldItalic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOjCnqEu92Fr1Mu51TzBic6CsTYl4BO.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* cyrillic-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 300;
src: local('Roboto Light'), local('Roboto-Light'), local('sans-serif-light'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmSU5fCRc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 300;
src: local('Roboto Light'), local('Roboto-Light'), local('sans-serif-light'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmSU5fABc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* greek-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 300;
src: local('Roboto Light'), local('Roboto-Light'), local('sans-serif-light'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmSU5fCBc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* greek */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 300;
src: local('Roboto Light'), local('Roboto-Light'), local('sans-serif-light'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmSU5fBxc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* vietnamese */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 300;
src: local('Roboto Light'), local('Roboto-Light'), local('sans-serif-light'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmSU5fCxc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 300;
src: local('Roboto Light'), local('Roboto-Light'), local('sans-serif-light'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmSU5fChc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 300;
src: local('Roboto Light'), local('Roboto-Light'), local('sans-serif-light'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmSU5fBBc4AMP6lQ.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* cyrillic-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOmCnqEu92Fr1Mu72xKKTU1Kvnz.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOmCnqEu92Fr1Mu5mxKKTU1Kvnz.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* greek-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOmCnqEu92Fr1Mu7mxKKTU1Kvnz.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* greek */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOmCnqEu92Fr1Mu4WxKKTU1Kvnz.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* vietnamese */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOmCnqEu92Fr1Mu7WxKKTU1Kvnz.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOmCnqEu92Fr1Mu7GxKKTU1Kvnz.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOmCnqEu92Fr1Mu4mxKKTU1Kg.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* cyrillic-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 500;
src: local('Roboto Medium'), local('Roboto-Medium'), local('sans-serif-medium'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmEU9fCRc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 500;
src: local('Roboto Medium'), local('Roboto-Medium'), local('sans-serif-medium'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmEU9fABc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* greek-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 500;
src: local('Roboto Medium'), local('Roboto-Medium'), local('sans-serif-medium'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmEU9fCBc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* greek */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 500;
src: local('Roboto Medium'), local('Roboto-Medium'), local('sans-serif-medium'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmEU9fBxc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* vietnamese */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 500;
src: local('Roboto Medium'), local('Roboto-Medium'), local('sans-serif-medium'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmEU9fCxc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 500;
src: local('Roboto Medium'), local('Roboto-Medium'), local('sans-serif-medium'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmEU9fChc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 500;
src: local('Roboto Medium'), local('Roboto-Medium'), local('sans-serif-medium'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmEU9fBBc4AMP6lQ.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* cyrillic-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 700;
src: local('Roboto Bold'), local('Roboto-Bold'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmWUlfCRc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 700;
src: local('Roboto Bold'), local('Roboto-Bold'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmWUlfABc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* greek-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 700;
src: local('Roboto Bold'), local('Roboto-Bold'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmWUlfCBc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* greek */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 700;
src: local('Roboto Bold'), local('Roboto-Bold'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmWUlfBxc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* vietnamese */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 700;
src: local('Roboto Bold'), local('Roboto-Bold'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmWUlfCxc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 700;
src: local('Roboto Bold'), local('Roboto-Bold'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmWUlfChc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 700;
src: local('Roboto Bold'), local('Roboto-Bold'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmWUlfBBc4AMP6lQ.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
</style>
{HOSTING_JS}
{HOSTING_STYLE}
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet"/>
</head>
<body id="mpage-body-modern" {DARKMODE_CLASS}>
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<div id="like_popup_inner">
<div id="like_popup_content" class="box">
<div class="headline">
{SITENAME}
<button title="{L_LIKE_CLOSE}" id="like_popup_close"><i class="material-icons">close</i></button>
</div>
<div id="like_popup_message">
{LIKE_POPUP_MSG}
</div>
<br />
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" value="{L_LOGIN}" class="btn" />
<input type="button" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" class="btn" />
</form>
</div>
</div>
</div>
</div>
<!-- END switch_like_popup -->
<div id="mwrap">
<div id="header" class="mobile_title">
<div id="logomob"><a href="/"><img src="https://i.servimg.com/u/f11/11/70/59/71/logore14.png" alt="{SITENAME}"/></a></div>
<div id="translate_flags">
<a href="https://www-revopowaaa-com.translate.goog/?_x_tr_sl=fr&_x_tr_tl=en&_x_tr_hl=fr&_x_tr_pto=nui" class="postlink" target="_blank"><img src="https://i.servimg.com/u/f78/11/70/59/71/bouton11.png" border="0" alt="" /></a> <a href="https://www-revopowaaa-com.translate.goog/?_x_tr_sl=fr&_x_tr_tl=de&_x_tr_hl=fr&_x_tr_pto=nui" class="postlink" target="_blank"><img src="https://i.servimg.com/u/f78/11/70/59/71/bouton12.png" border="0" alt="" /></a> <a href="https://www-revopowaaa-com.translate.goog/?_x_tr_sl=fr&_x_tr_tl=es&_x_tr_hl=fr&_x_tr_pto=nui" class="postlink" target="_blank"><img src="https://i.servimg.com/u/f78/11/70/59/71/bouton13.png" border="0" alt="" /></a> <a href="https://www-revopowaaa-com.translate.goog/?_x_tr_sl=fr&_x_tr_tl=it&_x_tr_hl=fr&_x_tr_pto=nui" class="postlink" target="_blank"><img src="https://i.servimg.com/u/f78/11/70/59/71/bouton14.png" border="0" alt="" /></a>
</div>
<div id="google_translate_element"></div><script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'fr'
}, 'google_translate_element');
}
</script><script src="http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
{NAV_CAT_DESC}
</div>
<main>
<!-- BEGIN html_validation -->
</main>
</div>
</body>
</html>
<!-- END html_validation -->
Index_box (version mobile)
- Code:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forum">
<h2>{catrow.tablehead.L_FORUM}</h2>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum-section-wrap">
<div class="{catrow.forumrow.FOLDER_CLASSNAME} forum-section">
<div class="forum-icon"><i class="material-icons"></i>
<!-- BEGIN avatar -->
<div class="forum-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar -->
<!-- BEGIN ads -->
<div class="forum-avatar">
<img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" />
</div>
<!-- END ads -->
</div>
<div class="forum-content">
<a href="{catrow.forumrow.U_VIEWFORUM}" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}">
<h3>{catrow.forumrow.FORUM_NAME}</h3>
<div class="forum-statistics"<!-- BEGIN ads --> data-swap='{catrow.forumrow.TOPICS}'<!-- END ads -->>{catrow.forumrow.POSTS} {L_POSTS}</div>
<div class="forum-description">{catrow.forumrow.FORUM_DESC}</div>
</a>
<div class="forum-lastpost-wrap">
<a href="{catrow.forumrow.U_LATEST_TOPIC_POST}">
<i class="material-icons">forum</i>
<div class="forum-lastpost">{catrow.forumrow.LATEST_TOPIC_NAME}</div>
<div class="forum-lastpost-time">{catrow.forumrow.L_LATEST_POST_FROM_THE}</div>
</a>
</div>
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<script type="text/javascript">
$('.forum-statistics').each(function() {
if ($(this).data('swap')) {
$(this).html($(this).data('swap'));
}
});
$('.forum-lastpost-wrap').each(function() {
if ($(this).find('.forum-lastpost').is(':empty')) {
$(this).remove();
}
});
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-android-add-circle hidden',
'data-tooltip': '{L_EXPEND_CAT}'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-android-remove-circle',
'data-tooltip': '{L_HIDE_CAT}'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-android-add-circle').toggleClass('hidden');
$(this).children('.ion-android-remove-circle').toggleClass('hidden');
$('.forum-section-wrap').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forum').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forum').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forum').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forum').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forum' + i)
.insertAfter($(this).find('h2'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forum' + i).children('.ion-android-add-circle').toggleClass('hidden');
$('#forum' + i).children('.ion-android-remove-circle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
CSS
- Code:
.headerbar {
background-color: transparent!important;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
height: 230px;
overflow: hidden;
padding: 0;
position: relative;
}
#wrap{
-moz-box-shadow: 0px 0px 50x #000;
-webkit-box-shadow: 0px 0px 50px #000;
box-shadow: 0px 0px 50px #000;
}
#wrap {
border-radius: 20px 20px 20px 20px; /* Dans cet ordre Haut gauche, haut droit, bas gauche, bas droit */
}
#wrap {
padding: 12px 4px
}
.statistics {
background-color: transparent!important;
}
#page-footer {
background-color: transparent!important;
}
/* agrandir le plus dans forum*/
.ion-android-remove-circle::before, .ion-android-add-circle::before {
font-size: 48px;}
/*Correction colonne qui saute dans Forum*/
@media (max-width: 900px) {
.portal .column:first-child {
display: none;
}
}
@media (max-width: 1200px) {
#content-container #content-main {
width: 75%;
}
#content-container #right {
display: initial !important;
}
}
@media (max-width: 1070px), @media (max-width: 1000px) {
#content-container #content-main {
width: 76%;
}
}
/* couleur fond des smileys réponse rapide*/
#sceditor_smilies ,#sceditor_smilies .row1 , #smilies_header , #sce_smilies_body ,
.sceditor-dropdown.sceditor-emoticon {
background-color:#FFFFFF !important;
}
/* couleur fond des smileys réponse rapide suite*/
.smiley-element{
background-color: #FFFFFF !important;
}
#headerbar-top.is-sticky {
background-color: transparent!important;
background-image: url(https://i.servimg.com/u/f58/11/70/59/71/45231710.jpg)
height: 60px;
}
#fa_toolbar {
background-color: transparent!important;
background-image: url(https://i.servimg.com/u/f58/11/70/59/71/45231710.jpg)
height: 50px;
}
.navbar li {
margin: 170px 0 5px 0;
}
.navbar img {
display: inline-block;
filter: invert(100%);
margin-right: -1px;
vertical-align: 1px;
width: 40px;
}
.topiclist.forums .lastpost {
padding-top: -15px!important;
padding-bottom: 0px!important
}
.forabg ul.topiclist li.header .icon {
margin-top: -17px;
}
.profile-icons a.selected, .profile-icons a:hover, .profile-icons span.selected, .profile-icons span:hover {
background-color: ##3E464C;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3);
color: #3E464C;
}
.mod-news .h3 {
font-size: 10px;
}
.panel.introduction {
visibility: hidden;
}
/* menu mobile fixe*/
#mwrap #header {position: fixed;top: 0;z-index: 999;}
/* Version mobile */
h1.mobile_title_content {font-size: 0px;}
#logomob img {max-height: 76px;position: absolute;top: 0; left: 20px;}
/*MOBILE TEMPLATE REVU*/
#portal_menu {background: #ff0000; width: 300px;margin: 15px auto 0;display: flex;text-align: center; font-size: 0px;color: #fff;border-radius: 3px; justify-content: space-around;}
.portal_ong {padding: 5px 10px;}
.module .h3 {background: #fff;color: #222;margin: -16px -16px 0px;padding: 14px 16px 0px;}
.portal_more {display:block;background: #ff0000;color: #fff;border-radius: 3px;float:left;padding: 5px 10px;margin: 5px 0;}
.fb_share {display:block;background: #3b5998;color: #fff;border-radius: 3px;float:right;padding: 5px 10px;margin: 5px 0;}
.twit_share {display:block;background: #00acee;color: #fff;border-radius: 3px;float:right;padding: 5px 10px;margin: 5px;}
/*MOBILE DESCENDRE LIENS RESEAU ET AUTRES ACTIONS*/
#addthis-toolbar, .btn-floating-left, .btn-floating, .btn-scrolled, .btn-floating ~ #to-top, #to-top {bottom: 15px;}
.btn-floating ~ #to-top {left: 50%;transform: translate(-50%,0);}
.breadcrumbs, .btn-rep-topic {display: none;}
/*MOBILE TRADUCTEUR GOOGLE*/
#mpage-body-modern #google_translate_element {position: absolute;top: 48px;left: 50%;transform: translate(-50%,0);max-height: 46px;overflow: hidden;}
.box-login {margin: 70px 8px;}
/*MOBILE TRADUCTEUR GOOGLE 4 BOUTONS LANGUE*/
#header .mobile_prev_button{position: absolute;}
#translate_flags img {width: 2em;position: relative;top: 32px;z-index: 999;}
/*MOBILE Images menu*/
img.nav_icon {width: 24px;height: 24px;filter: invert(1);}
/*MOBILE Mode Sombre retirer barre Rouge*/
.fa_darkmode .module .h3{background:#1f1f1f; color:#d4d4d4;}
/*MOBILE Revoir encadre Rejoindre Revopowaaa*/
#join_index_btn {background: #ff0000; margin: 15px auto 0; width: 399px; color: #fff}
/*MOBILE Les plus et les moins pour rabattre les catégories*/
#mpage-body-modern .btn-collapse i {color: #FFF;font-size: 4em;position: absolute;right: 0;top: 0;}
#mpage-body-modern .btn-collapse i.hidden {opacity: 0;}
.hidden h2 {filter: opacity(0.6);}
.hidden .forum-section-wrap {display: none;}
 Re: VERSION MOBILE - Rajouter le +/- Plus/Moins pour cacher/Faire apparaitre les catégories
Re: VERSION MOBILE - Rajouter le +/- Plus/Moins pour cacher/Faire apparaitre les catégories
... Je suis confuse, je ne vous ai pas donné la bonne version du script ^^
Ligne 82 du template index_box, vous avez
J'étais en train de comparer avec mon forum test, et je me demandais pourquoi vous aviez modifié cette ligne précisément... alors que c'est juste moi qui ai oublié de corriger cette ligne dans la version que je vous ai communiquée ;-; en plus, je commence à perdre la mémoire parce que je ne me souviens même pas avoir modifié cette ligne ahah Edit : ah si ça me revient. Je suis grave
Edit : ah si ça me revient. Je suis grave 
Bref, j'ai également corrigé dans mon précédent post du coup
Ligne 82 du template index_box, vous avez
- Code:
$('.forum-section-wrap').toggleClass('hidden');
- Code:
$(this).parents('.forum').toggleClass('hidden');
J'étais en train de comparer avec mon forum test, et je me demandais pourquoi vous aviez modifié cette ligne précisément... alors que c'est juste moi qui ai oublié de corriger cette ligne dans la version que je vous ai communiquée ;-; en plus, je commence à perdre la mémoire parce que je ne me souviens même pas avoir modifié cette ligne ahah
 Edit : ah si ça me revient. Je suis grave
Edit : ah si ça me revient. Je suis grave Bref, j'ai également corrigé dans mon précédent post du coup

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: VERSION MOBILE - Rajouter le +/- Plus/Moins pour cacher/Faire apparaitre les catégories
Re: VERSION MOBILE - Rajouter le +/- Plus/Moins pour cacher/Faire apparaitre les catégories
On va mettre ça sur le compte de l'heure... 
TOUT fonctionne à merveille ! C'est propre !
Un pendu ? : M***i !
TOUT fonctionne à merveille ! C'est propre !
Un pendu ? : M***i !
 Re: VERSION MOBILE - Rajouter le +/- Plus/Moins pour cacher/Faire apparaitre les catégories
Re: VERSION MOBILE - Rajouter le +/- Plus/Moins pour cacher/Faire apparaitre les catégories
C'est vrai que je n'ai pas été raisonnable sur ce coup-ci 
D_
_ _ _ N
D_
_ _ _ N

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Sujets similaires
Sujets similaires» Afficher les catégories sur la version mobile (nouvel version mobile)
» VERSION MOBILE - Rajouter un hyperlien sur chaque réponse d'un post.
» VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
» VERSION MOBILE - Rajouter la possibilité d'aller à une page précise dans un post.
» Faire apparaitre les catégories en page d'accueil
» VERSION MOBILE - Rajouter un hyperlien sur chaque réponse d'un post.
» VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
» VERSION MOBILE - Rajouter la possibilité d'aller à une page précise dans un post.
» Faire apparaitre les catégories en page d'accueil
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Chezoit Jeu 23 Déc - 15:02
par Chezoit Jeu 23 Déc - 15:02





