Grid CSS - code manquant
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Grid CSS - code manquant
Grid CSS - code manquant
Détails techniques
Version du forum : phpBB2Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome, Opera
Personnes concernées par le problème : Moi uniquement
Lien du forum : https://vampires-kingdom.forumactif.com/
Description du problème
Bonjour et bonne année à tous,Pour ceux qui suivent mes aventures de codeuses, j'ai terminé l'édition d'avril et me voilà à refaire cette de l'année dernière pour qu'elle soit lisible. Une grid css classique, j'arrive à maîtriser maintenant mais me voilà face à un nouveau défi pour lequel je n'ai trouvé aucune explication de codage dans le grid css.
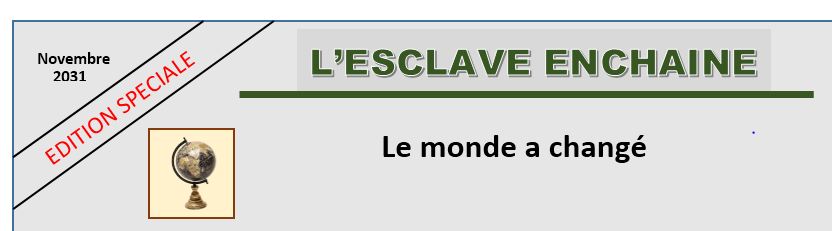
Je vous joins la capture d'écran :
- Capture écran:
En fait, c'est la partie où il est écrit : Edition spéciale. C'est à la fois penché et en même temps ça mord sur deux lignes, celle où est écrit le titre du journal et celle d'en dessous. Sans compter la date dans l'angle. Et là, je ne vois pas du tout comment faire pour créer cet effet avec du code grid css.
Merci par avance pour votre aide.
 Re: Grid CSS - code manquant
Re: Grid CSS - code manquant
Bonjour,
Pour cela, je vous invite à découvrir la propriété "transform" et plus précisément la fonction rotate : https://developer.mozilla.org/fr/docs/Web/CSS/transform-function/rotate()
Et pour que les coins ne dépassent pas du cadre, il faut ajouter un overflow: hidden au cadre en question : https://developer.mozilla.org/fr/docs/Web/CSS/overflow
Pour cela, je vous invite à découvrir la propriété "transform" et plus précisément la fonction rotate : https://developer.mozilla.org/fr/docs/Web/CSS/transform-function/rotate()
Et pour que les coins ne dépassent pas du cadre, il faut ajouter un overflow: hidden au cadre en question : https://developer.mozilla.org/fr/docs/Web/CSS/overflow

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Grid CSS - code manquant
Re: Grid CSS - code manquant
Merci Oka.mi. Me revoilà plongé dans les études. 

Et c'est parti....
Et c'est parti....
 Re: Grid CSS - code manquant
Re: Grid CSS - code manquant
Bonjour,
J'ai terminé d'étudier ce que tu m'as donné. J'ai appliqué le code suivant :
Et ça fonctionne parfaitement. Je n'ai pas eu besoin d'utiliser l'overflow par contre. Le contenant dépasse naturellement. J'ai ajouté un width pour qu'il ne sorte pas du cadre.
Voilà, merci encore pour ton aide. Sujet résolu.
J'ai terminé d'étudier ce que tu m'as donné. J'ai appliqué le code suivant :
- Code:
.edition
{background-color:blue;
grid-area:edition;
transform: rotate(-45deg);
width:150px;}
Et ça fonctionne parfaitement. Je n'ai pas eu besoin d'utiliser l'overflow par contre. Le contenant dépasse naturellement. J'ai ajouté un width pour qu'il ne sorte pas du cadre.
Voilà, merci encore pour ton aide. Sujet résolu.
 Sujets similaires
Sujets similaires» CSS Grid - Code HTML de page d'accueil cassé
» Code manquant dans une fiche de présentation
» Bug d'affichage des catégories en grid
» grid css placement d'images
» Ma grid dépasse de l'emplacement des posts
» Code manquant dans une fiche de présentation
» Bug d'affichage des catégories en grid
» grid css placement d'images
» Ma grid dépasse de l'emplacement des posts
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par L'ange noir Mar 4 Jan 2022 - 12:59
par L'ange noir Mar 4 Jan 2022 - 12:59