Problème sélection nth-child sur les catégories quand celles-ci sont isolées
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème sélection nth-child sur les catégories quand celles-ci sont isolées
Problème sélection nth-child sur les catégories quand celles-ci sont isolées
Détails techniques
Version du forum : ModernBBPoste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Problème lié à la sélection nth-child sur les catégories
Lien du forum : https://genesisv1.forumactif.com/
Description du problème
Bonjour !Je viens concernant un problème de code sur mon forum. Lors de la conception, nous avons voulu faire des catégories avec un design légèrement changeant, et pour ce faire, on est passé par une sélection nth-child sur les catégories afin de pouvoir les sélectionner et modifier le positionnement des éléments et le background.
Le problème cependant est que, lorsque l'on isole une catégorie des autres (en passant par la hiérarchie
- Code:
{NAV_CAT_DESC}
- apparence avec les autres catégories:
- apparence catégorie isolée:
Comme vous le voyez dans les screens, le design part donc dans tous les sens. Est-ce qu'il est possible de modifier l'index général des catégories tout en associant un design particulier si la catégorie est isolée ?
Je vous fournis les codes de ces éléments :
html
- Code:
<ul class="linklist top">
<!-- BEGIN switch_user_logged_in -->
<li>
<div class="iconlien"> <a href="{U_SEARCH_NEW}"><i class="ion-ios-flame" style="color:#191919!important;"></i></a></div>
</li>
<li>
<div class="iconlien"><a href="{U_SEARCH_SELF}"><i class="ion-ios-box-outline" style="color:#191919!important;"></i></a></div>
</li>
<!-- END switch_user_logged_in -->
<li>
<div class="iconlien"><a href="{U_SEARCH_UNANSWERED}"><i class="ion-ios-chatbubble-outline" style="color:#191919!important;"></i></a></div>
</li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside">
<div class="iconlien"><a href="{U_MARK_READ}" accesskey="m"><i class="ion-android-checkmark-circle" style="color:#191919!important;"></i></a></div>
</li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg"><div class="table-title">{catrow.tablehead.L_FORUM}</div>
<ul class="topiclist">
<li class="header">
<dl class="icon">
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dl class="icon">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
<div class="descrpforum">{catrow.forumrow.FORUM_DESC}</div>
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<div class="sousforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
</div>
</dd>
<div class="placementtopicsposts"> <dd class="topics">{catrow.forumrow.TOPICS} <i class="ion-folder" style="color:#191919!important;"></i> <dfn>{L_TOPICS}</dfn></dd>
<dd class="posts">{catrow.forumrow.POSTS} <i class="ion-paper-airplane" style="color:#191919!important;"></i> <dfn>{L_POSTS}</dfn></dd></div>
<dd class="lastpost">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a>
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<div class="dernierpost">
<!-- BEGIN switch_topic_title -->
<div class="derniertopic"><a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a></div><br />
<!-- END switch_topic_title -->
<div class="dernierpostuser">{catrow.forumrow.USER_LAST_POST}</div>
</div>
<!-- BEGIN avatar -->
<div class="avanew"> <div class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div>
<div class="imgnewold" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG})"></div></div>
<!-- END avatar -->
</dd>
</dl>
</li><br />
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist bottom">
<!-- BEGIN switch_delete_cookies -->
<li class="rightside">
<div class="iconlien"><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow"><i class="ion-trash-a" style="color:#191919!important;"></i></a></div>
</li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-android-add-circle hidden',
'data-tooltip': '{L_EXPEND_CAT}'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-android-remove-circle',
'data-tooltip': '{L_HIDE_CAT}'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-android-add-circle').toggleClass('hidden');
$(this).children('.ion-android-remove-circle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forabg' + i)
.appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-android-add-circle').toggleClass('hidden');
$('#forabg' + i).children('.ion-android-remove-circle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
css
- Code:
/*CATEGORIES*/
.iframepreambule
{
height:250px;
width:1050px;
}
.linklist
{
border:none;
}
#main-content
{
min-width:1000px;
margin-left:-50px;
}
@media only screen and (max-width: 1200px) {
#main-content
{
min-width:1000px;
margin-left:-30px;
}
}
#forabg0.btn-collapse
{
display:none!important;
}
#forabg1.btn-collapse
{
display:none!important;
}
#forabg5.btn-collapse
{
display:none!important;
}
.btn-collapse
{
position:absolute;
top:90px;
z-index: 999;
left:100px;
}
.chiffrecate
{
font-family: 'lemon_milkmedium_italic';
font-size:100px;
color:#f9e1a5;
position:relative;
z-index:200;
width:150px;
left:50px;
}
.titrecate
{
font-family: 'lemon_milkmedium_italic';
font-size:20px;
color:#fff;
position:relative;
z-index:300;
text-transform:uppercase;
width:150px;
line-height:20px;
}
.chiffrecate2
{
font-family: 'lemon_milkmedium_italic';
font-size:100px;
color:#4a4d6b;
position:relative;
z-index:200;
width:150px;
left:840px;
}
.titrecate2
{
font-family: 'lemon_milkmedium_italic';
font-size:20px;
color:#fff;
position:relative;
z-index:300;
text-transform:uppercase;
width:200px;
left:840px;
}
.forabg
{
background-image:url('https://i.imgur.com/vcD7QyE.png');
border-radius: 30px 30px 30px 30px;
position:relative;
z-index:0;
min-height:150px;
padding-top:20px;
box-sizing:border-box;
}
.forabg:nth-child(7n+1), .forabg:nth-child(7n+5)
{
background-image:url('https://i.imgur.com/VkGTbYa.png');
}
.forabg:nth-child(7n+2), .forabg:nth-child(7n+3), .forabg:nth-child(7n+4)
{
background-image:url('https://i.imgur.com/T9tiK9O.png');
}
a.forumtitle
{
margin-left:-40px!important;
font-family: 'lemon_milkmedium';
font-size:19px!important;
text-transform:uppercase!important;
letter-spacing:-1px!important;
color:#191919!important;
transition:0.2s!important;
position:relative!important;
top:0!important;
display:inline!important;
}
a.forumtitle:hover
{
color:#7075a6!important;
}
.topiclist
{
background:none!important;
}
.descrpforum
{
width:320px;
height:100px;
overflow:auto;
font-size:12px;
font-family: 'Roboto', sans-serif;
line-height:10px;
text-align:justify;
margin-left:-40px;
padding-right:10px;
box-sizing:border-box;
}
.imgforum
{
width:200px;
height:80px;
border:5px solid #eeecee;
border-radius:20px 20px 20px 20px;
position:absolute;
box-sizing:border-box;
background-position: left;
background-size: 190px 86px;
left:370px;
top:75px;
}
li.row
{
width:750px;
background:#f9f7f9!important;
border-radius:30px 30px 30px 30px;
border:none;
left:225px;
position:relative;
}
.forabg:nth-child(7n+2) li.row, .forabg:nth-child(7n+3) li.row, .forabg:nth-child(7n+4) li.row
{
width:750px;
position:relative;
background:#f9f7f9!important;
border-radius:30px 30px 30px 30px;
border:none;
left:25;
}
.imgnewold
{
width:55px;
height:55px;
border-radius:100%;
}
.dernierpost
{
text-align:left;
margin-left:50px;
}
.derniertopic
{
background:#fff;
width:177px;
padding:2px;
padding-left:10px;
box-sizing:border-box;
border-radius:30px 0 0 30px;
height:25px;
margin-left:-5px;
font-family: 'Roboto', sans-serif;
font-size:12px;
text-transform:uppercase;
}
.dernierpostuser
{
margin-top:-15px;
margin-left:5px;
text-transform:uppercase;
font-size:11px;
}
.avanew
{
margin-left:150px;
margin-top:0;
}
.lastpost-avatar img {
border-radius: 100%;
display: block;
height: 55px;
padding: 2px;
position: relative;
width: 55px;
z-index: 1;
border:solid 3px #FFF;
margin-left:-20px;
}
.lastpost-avatar:after {
background: #fff;
box-shadow: none!important;
content: "\f47e";
display: block;
font-size: 1.8rem;
height: 55px;
left: 0;
position: absolute;
text-align: center;
top: 11px;
width: 55px;
margin-left:-20px;
}
.sousforum
{
font-family: 'Archivo', sans-serif;
text-transform:lowercase;
font-size:12px;
margin-left:-40px;
margin-top:5px;
}
a.gensmall
{
color:#444!important;
}
.placementtopicsposts
{
position:relative;
left:20px;
top:25px;
}
.iconlien
{
background:#fff;
border-radius:100%;
height:30px;
width:30px;
box-sizing:border-box;
text-align:center;
padding:5px;
padding-top:8px;
}
/*FIN CATEGORIES*/
Merci beaucoup !
 Re: Problème sélection nth-child sur les catégories quand celles-ci sont isolées
Re: Problème sélection nth-child sur les catégories quand celles-ci sont isolées
Bonjour !
Alors, on va tenter un petit truc.
Dans votre code, pour les titres des catégories, vous avez ça :
Ce qui est, par exemple, remplacé par ce code :
C'est intéressant, parce qu'on peut se servir de ce {catrow.tablehead.L_FORUM} autrement, autre part... en ajoutant par exemple un id qui se baserait sur cette variable. Si on se débarrasse des balises et des espaces entre les mots, on pourrait arriver à transformer <h2><div class="chiffrecate">01</div> <div class="titrecate">administration</div></h2> en juste 01administration... et ça, c'est possible en JavaScript sans que vous n'ayez à toucher quoi que ce soit. Ça va être bourrin, pas très propre, mais ça va marcher. Dans votre template, vous allez donc remplacer :
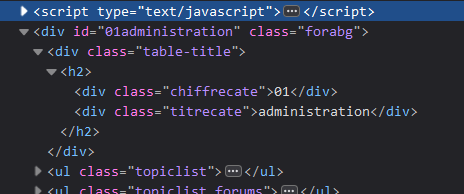
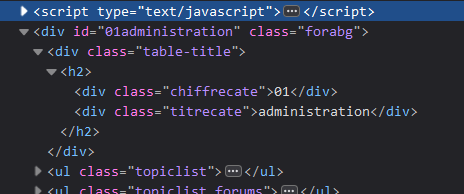
Ce qui va nous donner exactement ceci :

Grâce à ça, toutes vos catégories .forabg vont maintenant avoir un id bien à elles... et vous n'aurez plus besoin d'utiliser nth-child dans votre CSS, juste des id #01administration par exemple à la place ! Plus de problèmes de numérotation, que vous soyez sur la page principe ou sur une page catégorie, et vous pourrez personnaliser tout ça comme bon vous chante.
Alors, on va tenter un petit truc.
Dans votre code, pour les titres des catégories, vous avez ça :
- Code:
<div class="forabg"><div class="table-title">{catrow.tablehead.L_FORUM}</div>
Ce qui est, par exemple, remplacé par ce code :
- Code:
<div class="forabg"><div class="table-title"><h2><div class="chiffrecate">01</div> <div class="titrecate">administration</div></h2></div>
C'est intéressant, parce qu'on peut se servir de ce {catrow.tablehead.L_FORUM} autrement, autre part... en ajoutant par exemple un id qui se baserait sur cette variable. Si on se débarrasse des balises et des espaces entre les mots, on pourrait arriver à transformer <h2><div class="chiffrecate">01</div> <div class="titrecate">administration</div></h2> en juste 01administration... et ça, c'est possible en JavaScript sans que vous n'ayez à toucher quoi que ce soit. Ça va être bourrin, pas très propre, mais ça va marcher. Dans votre template, vous allez donc remplacer :
- Code:
<div class="forabg"><div class="table-title">{catrow.tablehead.L_FORUM}</div>
- Code:
<script type="text/javascript">
//<![CDATA[
document.write(`<div class="forabg" id="` + `{catrow.tablehead.L_FORUM}`.replace(/<\/?[^>]+(>|$)/g, "").replace(" ", "") + `">`);
//]]>
</script>
<div class="table-title">{catrow.tablehead.L_FORUM}</div>
Ce qui va nous donner exactement ceci :

Grâce à ça, toutes vos catégories .forabg vont maintenant avoir un id bien à elles... et vous n'aurez plus besoin d'utiliser nth-child dans votre CSS, juste des id #01administration par exemple à la place ! Plus de problèmes de numérotation, que vous soyez sur la page principe ou sur une page catégorie, et vous pourrez personnaliser tout ça comme bon vous chante.
 Re: Problème sélection nth-child sur les catégories quand celles-ci sont isolées
Re: Problème sélection nth-child sur les catégories quand celles-ci sont isolées
Bonjour ! Merci beaucoup pour votre réponse !
J'ai appliqué votre script comme vous me l'avez indiqué (j'ai testé sur mon forum test avant) et j'obtiens effectivement des catégories qui ont chacune leur id. En revanche, après plusieurs tests je suis incapable de leur appliquer du CSS propre à chacune ?
En essayant par exemple
J'ai appliqué votre script comme vous me l'avez indiqué (j'ai testé sur mon forum test avant) et j'obtiens effectivement des catégories qui ont chacune leur id. En revanche, après plusieurs tests je suis incapable de leur appliquer du CSS propre à chacune ?
En essayant par exemple
- Code:
div#01administration.forabg{background:none}
 Re: Problème sélection nth-child sur les catégories quand celles-ci sont isolées
Re: Problème sélection nth-child sur les catégories quand celles-ci sont isolées
Zut, c'est vrai qu'un id ne peut pas commencer par un chiffre, sinon ça peut poser problème...
Alors on va juste modifier le script en :
Comme ça, on renomme les catégorie en ajoutant c_ en début d'id : c_01administration.
Du coup, vous devriez pouvoir utiliser :
Alors on va juste modifier le script en :
- Code:
<script type="text/javascript">
//<![CDATA[
document.write(`<div class="forabg" id="c_` + `{catrow.tablehead.L_FORUM}`.replace(/<\/?[^>]+(>|$)/g, "").replace(" ", "") + `">`);
//]]>
</script>
<div class="table-title">{catrow.tablehead.L_FORUM}</div>
Comme ça, on renomme les catégorie en ajoutant c_ en début d'id : c_01administration.
Du coup, vous devriez pouvoir utiliser :
- Code:
div#c_01administration.forabg{background:none}
 Re: Problème sélection nth-child sur les catégories quand celles-ci sont isolées
Re: Problème sélection nth-child sur les catégories quand celles-ci sont isolées
Ah effectivement ! Tout fonctionne maintenant, merci beaucoup !
(et comme ça j'apprends que les ID ne marchent pas avec des chiffres en début, c'est une bonne chose à savoir mdrr)
Merci bien, je passe en résolu !
(et comme ça j'apprends que les ID ne marchent pas avec des chiffres en début, c'est une bonne chose à savoir mdrr)
Merci bien, je passe en résolu !
 Sujets similaires
Sujets similaires» Afficher les icônes de catégories dans la légende, lorsque les catégories sont sur la page d' accueil
» Mes catégories sont coupées
» Catégories qui ne sont pas pareilles.
» Mes catégories ne sont pas alignées
» Bouton sauvegarde : problème de sélection
» Mes catégories sont coupées
» Catégories qui ne sont pas pareilles.
» Mes catégories ne sont pas alignées
» Bouton sauvegarde : problème de sélection
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Milhiems Mer 12 Jan 2022 - 15:18
par Milhiems Mer 12 Jan 2022 - 15:18



