Problème de map interactive + fenêtre fermable
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème de map interactive + fenêtre fermable
Problème de map interactive + fenêtre fermable
Détails techniques
Version du forum : ModernBB
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 23/02/2022
Lien du forum : https://owltest.forumactif.com/
Description du problème
Bonjour à tous !Je me tourne vers vous car je fais face à un problème. Je voudrais faire une carte interactive accessible grâce à une icône de localisation juste au dessus du titre du forum. (L'icône en blanc juste au dessus de "OWL" sur la bannière).
J'ai réussi à faire correctement mes polygones sur la carte avec mes area. Malheureusement, j'ai tenté des tonnes de techniques pour changer l'image pour une autre, de colorer les area pour mettre en avant les zones, et d'autres techniques vaudous mais ça ne fonctionne pas.
Pour résumer : il existe trois territoires dont les zones ont très bien été définies (grâce à un map creator css) et qui fonctionnent. J'aimerai cependant qu'elles soient visibles lorsque l'on passe la souris dessus. (Du style : l'image de fond change, ou l'area a un background de couleur).
Également, la fenêtre qui contient la carte ne peut pas se refermer. Je me demandais si vous ne saviez pas comment faire ? Car je peux la déployer mais pas la fermer, ce qui pose un soucis évident d'accès au forum.
Voici mes autres images qui contiennent tous mes territoires :
Carte neutre : https://zupimages.net/up/22/08/6ndh.png
Territoire des Wanhoop : https://zupimages.net/up/22/08/37ag.png
Territoire des Maaiers : https://zupimages.net/up/22/08/fiy7.png
Territoire des Eindhoven : https://zupimages.net/up/22/08/s58f.png
Code CSS :
- Code:
/* ---------- ---------- DÉBUT CARTE ---------- ---------- */
.boxmap {
background: rgba(0,0,0,0.7);
left: 7%;
padding: 30px;
position: fixed;
top: 20px;
width: 1600px;
z-index: 999;
}
.intermap {
position:relative;
}
/* Icône */
.iconBAN {
background:url('https://zupimages.net/up/22/08/b2t6.png') no-repeat;
background-size:cover;
height:31px;width:23px;
position:absolute;z-index:10;
bottom:130px;
left: 50%;
}
/* --------- ---------- FIN CARTE ---------- ---------- */
Template overall_header :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese&display=swap"
rel="stylesheet"/>
<style>
/* FONTS */
@font-face{
font-family:"lovelo-line-light";
src:url("https://dl.dropboxusercontent.com/s/xzh6yzcnw34m5uv/Lovelo-LineLight.woff") format("woff");}
</style>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css"
integrity="sha512-YWzhKL2whUzgiheMoBFwW8CKV4qpHQAEuvilg9FAn5VJUDwKZZxkJNuGM4XkWuk94WCrrwslk8yWNGmY1EduTA=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@1,900&display=swap" rel="stylesheet"/>
<link href="https://fonts.googleapis.com/css2?family=Abril+Fatface&family=Alata&family=Bodoni+Moda:ital,wght@0,400;0,500;0,600;0,700;0,800;0,900;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet"/>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" loading="lazy" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN inactive_users_modal -->
<div id="inactive_popup" style="z-index: 10000 !important;">
<div class="h3">{inactive_users_modal.L_MODAL_TITLE}</div>
<div id="inactive_popup_message">{inactive_users_modal.L_MODAL_BODY}</div>
<div id="inactive_popup_buttons">
<button id="inactive_popup_url" class="button1">{inactive_users_modal.L_MODAL_BUTTON}</button>
<button id="inactive_popup_close" class="button1">{inactive_users_modal.L_CLOSE}</button>
</div>
</div>
<script type="text/javascript">
$('#inactive_popup #inactive_popup_close').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
$('#inactive_popup').hide(50);
});
$('#inactive_popup #inactive_popup_url').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
location.href = '{inactive_users_modal.U_MODAL}'
})
</script>
<!-- END inactive_users_modal -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<!-- BEGIN switch_quick_login -->
<br/>
<div class="h3">{switch_login_popup.switch_quick_login.L_QUICK_CONNECT}</div>
<div>
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_quick_connect -->
<div class="fb-login-button"></div>
<!-- END fb_quick_connect -->
<!-- BEGIN topicit_quick_connect -->
<div class="ti-connect"></div>
<!-- END topicit_quick_connect -->
</div>
</div>
</div>
<br/>
<!-- END switch_quick_login -->
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="like_popup_message">
{LIKE_POPUP_MSG}
</div>
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button2" value="{L_LIKE_CLOSE}"/>
</form>
</div>
</div>
<!-- END switch_like_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div class="wrap">
<ul class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div id="site-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="bannFO">
<div class="OWL">
<input type="button" value="" onClick="AfficherMasquer()" class="iconBAN" />
<div class="boxmap" id="divacacher" style="display:none;">
<div class="intermap">
<img src="https://zupimages.net/up/22/08/6ndh.png" alt="carte de base" usemap="#map" class="map1"/>
<!--
<img src="https://zupimages.net/up/22/08/37ag.png" alt="carte wanhoop" usemap="#map" class="mapwanhoop">
<img src="https://zupimages.net/up/22/08/s58f.png" alt="carte eindhoven" usemap="#map" class="mapeindhoven">
<img src="https://zupimages.net/up/22/08/fiy7.png" alt="carte maaiers" usemap="#map" class="mapmaaiers">
-->
<map name="map">
<area shape="poly" alt ="Wanhoop" class="zonewanhoop" href="" coords="822, 597, 719, 622, 640, 664, 544, 694, 431, 681, 404, 643, 357, 608, 331, 605, 319, 588, 309, 568, 293, 543, 287, 526, 262, 503, 271, 490, 241, 424, 264, 420, 251, 392, 261, 329, 357, 93, 495, 195, 508, 220, 491, 239, 429, 330, 407, 458, 435, 492, 483, 496, 508, 482, 553, 482, 591, 512, 601, 550, 692, 521, 790, 580, 820, 568, 837, 585" />
<area shape="poly" alt ="Eindhoven" class="zoneeindhoven" href="" coords="362, 22, 381, 28, 384, 54, 439, 51, 441, 142, 451, 140, 461, 24, 471, 30, 512, 123, 475, 132, 482, 144, 503, 147, 572, 199, 630, 242, 733, 262, 739, 256, 749, 234, 964, 300, 1004, 374, 1014, 430, 1007, 490, 913, 492, 703, 371, 643, 299, 506, 221, 495, 195, 358, 94, 263, 332, 251, 389, 262, 423, 241, 425, 271, 490, 261, 504, 191, 531, 129, 378, 218, 200, 289, 174, 288, 164, 310, 145" />
<area shape="poly" alt ="Maaiers" class="zonemaaiers" href="" coords="507, 223, 490, 240, 429, 330, 407, 459, 438, 494, 481, 497, 509, 484, 554, 483, 591, 511, 602, 550, 692, 522, 791, 580, 821, 568, 837, 586, 852, 578, 867, 574, 936, 513, 929, 492, 894, 491, 702, 370, 645, 301" />
</map>
</div>
</div>
<a href="{U_INDEX}" id="logo">owl</a></div>
</div>
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
Code JS pour ouvrir la fenêtre :
- Code:
function AfficherMasquer()
{
divInfo = document.getElementById('divacacher');
if (divInfo.style.display == 'none')
divInfo.style.display = 'block';
else
divInfo.style.display = 'none';
}
N'hésitez pas à poser des questions si je n'ai pas suffisamment été claire
Je vous remercie d'avance !
Shiyami
 Re: Problème de map interactive + fenêtre fermable
Re: Problème de map interactive + fenêtre fermable
Bonjour !
Le vaudou n'était malheureusement pas la bonne technique, il fallait se tourner vers les mayas !
Alors oui, concernant le bouton qui appelle la fonction AfficherMasquer()... en fait, c'est justement ça : pour l'instant, dans ce que vous avez écrit, c'est le même bouton qui est supposé afficher ou masquer la carte. Alors que dans la réalité, vous voudriez que le bouton de la bannière l'affiche, et que la petite croix la masque. Donc soit vous faites également appel à la fonction AfficherMasquer() lors du clic sur le <span class="close"> :
Soit je vous ai mis tout le code dont vous avez besoin ici : le survol de chacune des zones qui modifie l'image map1 + la gestion du close :
Le vaudou n'était malheureusement pas la bonne technique, il fallait se tourner vers les mayas !
Alors oui, concernant le bouton qui appelle la fonction AfficherMasquer()... en fait, c'est justement ça : pour l'instant, dans ce que vous avez écrit, c'est le même bouton qui est supposé afficher ou masquer la carte. Alors que dans la réalité, vous voudriez que le bouton de la bannière l'affiche, et que la petite croix la masque. Donc soit vous faites également appel à la fonction AfficherMasquer() lors du clic sur le <span class="close"> :
- Code:
<span class="close" onClick="AfficherMasquer()">×</span>
Soit je vous ai mis tout le code dont vous avez besoin ici : le survol de chacune des zones qui modifie l'image map1 + la gestion du close :
- Code:
$(function(){
$('.zonemaaiers').hover(function(){
$('.map1').attr('src', 'https://zupimages.net/up/22/08/fiy7.png');
}, function() {
$('.map1').attr('src', 'https://zupimages.net/up/22/08/6ndh.png');
});
$('.zoneeindhoven').hover(function(){
$('.map1').attr('src', 'https://zupimages.net/up/22/08/s58f.png');
}, function() {
$('.map1').attr('src', 'https://zupimages.net/up/22/08/6ndh.png');
});
$('.zonewanhoop').hover(function(){
$('.map1').attr('src', 'https://zupimages.net/up/22/08/37ag.png');
}, function() {
$('.map1').attr('src', 'https://zupimages.net/up/22/08/6ndh.png');
});
$('.close').click(function(){
$('#divacacher').hide();
});
});
 Re: Problème de map interactive + fenêtre fermable
Re: Problème de map interactive + fenêtre fermable
Bonjour !
J'allais justement modifier mon post et faire un petit up !
Aaaaah, c'était les mayas ! Tout s'explique
Du coup j'ai opté pour la seconde option, qui fait fonctionner le close donc c'est incroyable déjà ! (Oui pour moi vous êtes un maître de la magie maya.)
Malheureusement les images ne changent pas au survol. Mais j'ai l'impression que les area servent vraiment juste à délimiter une zone et qu'on puisse rien faire d'autre avec. Ou alors c'est mon imagination ?
Je ne sais pas si vous avez une réponse à ce problème ou pas du tout ?
En tout cas merci beaucoup pour le bouton close ! Rien que ça, ça égaye ma journée
Je vous redonne ma template, mon css et les codes JS si jamais ! (Comme il y a eu des modifications forcément)
JS (Changement de map et close) :
JS Ouverture de la fenêtre :
Template overall_header :
Code CSS :
Pour la petite info, j'ai essayé remplacer les .zonemaaiers etc. (en gros les class des area) par des id (et aussi dans le JS du coup), mais ça n'arrange pas la situation non plus
En tout cas, encore un énorme merci pour votre aide !
EDIT : Alors gros plot twist, en fait le JS de changement de map fonctionne mais que pour une seule area, et c'est celle des Maaiers ! Je sais pas pourquoi d'un coup y'en a une qui marche mais c'est incroyable !
EDIT 2 : Alors gros plot twist n°2, les autres zones marchent quand on reste suffisamment longtemps dessus (quelques secondes) pour qu'elles apparaissent, et après elles apparaissent dès qu'on passe notre souris dessus. C'est juste incroyable !
Du fait je ne sais pas si c'est possible qu'elles apparaissent plus vite ? Si jamais je le mettrai en résolu
J'allais justement modifier mon post et faire un petit up !

Aaaaah, c'était les mayas ! Tout s'explique

Du coup j'ai opté pour la seconde option, qui fait fonctionner le close donc c'est incroyable déjà ! (Oui pour moi vous êtes un maître de la magie maya.)
Malheureusement les images ne changent pas au survol. Mais j'ai l'impression que les area servent vraiment juste à délimiter une zone et qu'on puisse rien faire d'autre avec. Ou alors c'est mon imagination ?
Je ne sais pas si vous avez une réponse à ce problème ou pas du tout ?
En tout cas merci beaucoup pour le bouton close ! Rien que ça, ça égaye ma journée

Je vous redonne ma template, mon css et les codes JS si jamais ! (Comme il y a eu des modifications forcément)
JS (Changement de map et close) :
- Code:
$(function(){
$('.zonemaaiers').hover(function(){
$('.map1').attr('src', 'https://zupimages.net/up/22/08/fiy7.png');
}, function() {
$('.map1').attr('src', 'https://zupimages.net/up/22/08/6ndh.png');
});
$('.zoneeindhoven').hover(function(){
$('.map1').attr('src', 'https://zupimages.net/up/22/08/s58f.png');
}, function() {
$('.map1').attr('src', 'https://zupimages.net/up/22/08/6ndh.png');
});
$('.zonewanhoop').hover(function(){
$('.map1').attr('src', 'https://zupimages.net/up/22/08/37ag.png');
}, function() {
$('.map1').attr('src', 'https://zupimages.net/up/22/08/6ndh.png');
});
$('.close').click(function(){
$('#divacacher').hide();
});
});
JS Ouverture de la fenêtre :
- Code:
function AfficherMasquer()
{
divInfo = document.getElementById('divacacher');
if (divInfo.style.display == 'none')
divInfo.style.display = 'block';
else
divInfo.style.display = 'none';
}
Template overall_header :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese&display=swap"
rel="stylesheet"/>
<style>
/* FONTS */
@font-face{
font-family:"lovelo-line-light";
src:url("https://dl.dropboxusercontent.com/s/xzh6yzcnw34m5uv/Lovelo-LineLight.woff") format("woff");}
</style>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css"
integrity="sha512-YWzhKL2whUzgiheMoBFwW8CKV4qpHQAEuvilg9FAn5VJUDwKZZxkJNuGM4XkWuk94WCrrwslk8yWNGmY1EduTA=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@1,900&display=swap" rel="stylesheet"/>
<link href="https://fonts.googleapis.com/css2?family=Abril+Fatface&family=Alata&family=Bodoni+Moda:ital,wght@0,400;0,500;0,600;0,700;0,800;0,900;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet"/>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" loading="lazy" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN inactive_users_modal -->
<div id="inactive_popup" style="z-index: 10000 !important;">
<div class="h3">{inactive_users_modal.L_MODAL_TITLE}</div>
<div id="inactive_popup_message">{inactive_users_modal.L_MODAL_BODY}</div>
<div id="inactive_popup_buttons">
<button id="inactive_popup_url" class="button1">{inactive_users_modal.L_MODAL_BUTTON}</button>
<button id="inactive_popup_close" class="button1">{inactive_users_modal.L_CLOSE}</button>
</div>
</div>
<script type="text/javascript">
$('#inactive_popup #inactive_popup_close').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
$('#inactive_popup').hide(50);
});
$('#inactive_popup #inactive_popup_url').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
location.href = '{inactive_users_modal.U_MODAL}'
})
</script>
<!-- END inactive_users_modal -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<!-- BEGIN switch_quick_login -->
<br/>
<div class="h3">{switch_login_popup.switch_quick_login.L_QUICK_CONNECT}</div>
<div>
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_quick_connect -->
<div class="fb-login-button"></div>
<!-- END fb_quick_connect -->
<!-- BEGIN topicit_quick_connect -->
<div class="ti-connect"></div>
<!-- END topicit_quick_connect -->
</div>
</div>
</div>
<br/>
<!-- END switch_quick_login -->
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="like_popup_message">
{LIKE_POPUP_MSG}
</div>
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button2" value="{L_LIKE_CLOSE}"/>
</form>
</div>
</div>
<!-- END switch_like_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div class="wrap">
<ul class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div id="site-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="bannFO">
<div class="OWL">
<input type="button" value="" onClick="AfficherMasquer()" class="iconBAN" id="myBtn"/>
<div class="boxmap" id="divacacher" style="display:none;">
<div class="intermap">
<span class="close">×</span>
<img src="https://zupimages.net/up/22/08/6ndh.png" alt="carte de base" usemap="#map" class="map1"/>
<!--
<img src="https://zupimages.net/up/22/08/37ag.png" alt="carte wanhoop" usemap="#map" class="mapwanhoop">
<img src="https://zupimages.net/up/22/08/s58f.png" alt="carte eindhoven" usemap="#map" class="mapeindhoven">
<img src="https://zupimages.net/up/22/08/fiy7.png" alt="carte maaiers" usemap="#map" class="mapmaaiers">
-->
<map name="map">
<area shape="poly" alt ="Wanhoop" class="zonewanhoop" href="" coords="822, 597, 719, 622, 640, 664, 544, 694, 431, 681, 404, 643, 357, 608, 331, 605, 319, 588, 309, 568, 293, 543, 287, 526, 262, 503, 271, 490, 241, 424, 264, 420, 251, 392, 261, 329, 357, 93, 495, 195, 508, 220, 491, 239, 429, 330, 407, 458, 435, 492, 483, 496, 508, 482, 553, 482, 591, 512, 601, 550, 692, 521, 790, 580, 820, 568, 837, 585" />
<area shape="poly" alt ="Eindhoven" class="zoneeindhoven" href="" coords="362, 22, 381, 28, 384, 54, 439, 51, 441, 142, 451, 140, 461, 24, 471, 30, 512, 123, 475, 132, 482, 144, 503, 147, 572, 199, 630, 242, 733, 262, 739, 256, 749, 234, 964, 300, 1004, 374, 1014, 430, 1007, 490, 913, 492, 703, 371, 643, 299, 506, 221, 495, 195, 358, 94, 263, 332, 251, 389, 262, 423, 241, 425, 271, 490, 261, 504, 191, 531, 129, 378, 218, 200, 289, 174, 288, 164, 310, 145" />
<area shape="poly" alt ="Maaiers" class="zonemaaiers" href="" coords="507, 223, 490, 240, 429, 330, 407, 459, 438, 494, 481, 497, 509, 484, 554, 483, 591, 511, 602, 550, 692, 522, 791, 580, 821, 568, 837, 586, 852, 578, 867, 574, 936, 513, 929, 492, 894, 491, 702, 370, 645, 301" />
</map>
</div>
</div>
<a href="{U_INDEX}" id="logo">owl</a></div>
</div>
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
Code CSS :
- Code:
/* ---------- ---------- DÉBUT CARTE ---------- ---------- */
.boxmap {
background: rgba(0,0,0,0.7);
left: 7%;
padding: 30px;
position: fixed;
top: 20px;
width: 1600px;
z-index: 999;
}
.intermap {
position:relative;
}
/* The Close Button */
.close {
color: #aaaaaa;
float: right;
font-size: 28px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: #000;
text-decoration: none;
cursor: pointer;
}
/* Icône */
.iconBAN {
background:url('https://zupimages.net/up/22/08/b2t6.png') no-repeat;
background-size:cover;
height:31px;width:23px;
position:absolute;z-index:10;
bottom:130px;
left: 50%;
}
/* --------- ---------- FIN CARTE ---------- ---------- */
Pour la petite info, j'ai essayé remplacer les .zonemaaiers etc. (en gros les class des area) par des id (et aussi dans le JS du coup), mais ça n'arrange pas la situation non plus

En tout cas, encore un énorme merci pour votre aide !
EDIT : Alors gros plot twist, en fait le JS de changement de map fonctionne mais que pour une seule area, et c'est celle des Maaiers ! Je sais pas pourquoi d'un coup y'en a une qui marche mais c'est incroyable !
EDIT 2 : Alors gros plot twist n°2, les autres zones marchent quand on reste suffisamment longtemps dessus (quelques secondes) pour qu'elles apparaissent, et après elles apparaissent dès qu'on passe notre souris dessus. C'est juste incroyable !
Du fait je ne sais pas si c'est possible qu'elles apparaissent plus vite ? Si jamais je le mettrai en résolu

 Re: Problème de map interactive + fenêtre fermable
Re: Problème de map interactive + fenêtre fermable
En fait, si elles mettent du temps à changer, c'est parce que le navigateur charge l'image à partir du moment où vous survolez la zone. Ce n'est pas le code en lui-même qui met du temps, c'est le chargement des images... qui sont d'ailleurs un peu lourdes. Plusieurs propositions :
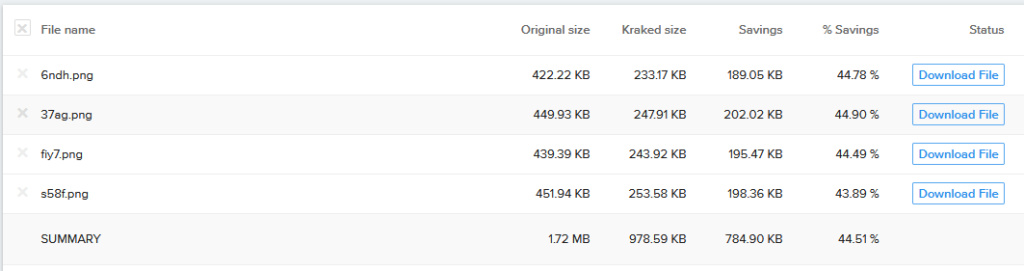
- avec un site comme https://kraken.io/web-interface, vous pouvez alléger vos images. Vous sélectionnez "Lossless" (optimisation sans perte de qualité) et vous uploader les 4 images. Testé de mon côté, c'est à peu près une division par 2 de leur poids, sans perte de qualité, et donc 2x plus rapide à charger. Ne pas oublier de Download l'image et la ré-héberger ensuite :

- vous pouvez aussi les convertir en .jpg (perte de qualité) ou .webp (avec ou sans perte) pour les alléger davantage
- sinon... il reste des petites astuces, comme charger les images avant même qu'elles ne soient affichées. Ce sera un peu plus technique, mais si les deux solutions précédentes ne sont pas suffisantes, on pourra voir pour les mettre en place !
 Re: Problème de map interactive + fenêtre fermable
Re: Problème de map interactive + fenêtre fermable
Effectivement, comme je les ai faites sur Illustrator, j'avais oublié qu'elles étaient assez lourdes ;-;
Là honnêtement il reste quelques micro secondes de chargement, donc c'est niquel ! Je verrai au pire pour les compresser directement dans mon fichier source d'Illustrator, ce sera plus simple :DD
Je mets en résolu en tout cas, encore merci pour tout !!
Là honnêtement il reste quelques micro secondes de chargement, donc c'est niquel ! Je verrai au pire pour les compresser directement dans mon fichier source d'Illustrator, ce sera plus simple :DD
Je mets en résolu en tout cas, encore merci pour tout !!
 Sujets similaires
Sujets similaires» Problème fenêtre
» probleme fenetre de smiley
» Probleme avec ma fenetre d'edition
» problème de fenêtre du bas pour message
» (566) Problème de rétrécissement de la fenêtre d'édition
» probleme fenetre de smiley
» Probleme avec ma fenetre d'edition
» problème de fenêtre du bas pour message
» (566) Problème de rétrécissement de la fenêtre d'édition
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Shiyami Mer 23 Fév 2022 - 16:55
par Shiyami Mer 23 Fév 2022 - 16:55



