Isolation des champs mais pas ceux personnalisés, comment faire ?
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Isolation des champs mais pas ceux personnalisés, comment faire ?
Isolation des champs mais pas ceux personnalisés, comment faire ?
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum :
Description du problème
Bonjour à tous, je vais essayer d'être claire !J'ai suivi un tuto n'étant pas douée en javascript afin de mettre deux onglets dans le profils qui afficheraient des champs du profil différents. Le seul souci c'est que je ne parviens pas à y mettre les champs du profil personnalisés. Seuls "Messages", "Date d'inscription" et "Points" apparaissent tandis que j'en voudrais d'autres dans l'onglet 2.
Je vous met les deux JS :
Le système d'onglets :
- Code:
$(function() {
// clic sur un onglet
var d = function() {
// si l'onglet est déjà actif, ne rien faire
if ($(this).is(".selected")) return;
// affiche le contenu correspondant et on met l'onglet en sélectionné
var a = $(this).closest(".systab");
a.find(".selected").removeClass("selected").filter(".content")[a.is(".s_slide") ? "slideUp" : a.is(".s_fade") ? "fadeOut" : "hide"](+((a.attr("class") || "").match(/^[sS]*(?:^|s)s_trans([0-9]+)(?:s|$)[sS]*$/) || ["", 500])[1]);
$(this).addClass("selected").data("content").addClass("selected").stop(!0, !0)[a.is(".s_slide") ? "slideDown" : a.is(".s_fade") ? "fadeIn" : "show"](+((a.attr("class") || "").match(/^[sS]*(?:^|s)s_trans([0-9]+)(?:s|$)[sS]*$/) || ["", 500])[1])
};
// pour chacun des systèmes d'onglets
$("div.systab").each(function() {
var a = $("> div", this).detach(),
c = this,
b;
// on ajoute le conteneur d'onglet avant ou après ( si s_bottom )
$(this).html('<div class="' + ($(this).is(".s_bottom") ? "contents" : "tabs") + '"></div><div class="' + ($(this).is(".s_bottom") ?
"tabs" : "contents") + '"></div>');
$(a).each(function() {
b = $(this).children(":first");
b.is("span") ? (
$("> div.tabs", c).append($(b).addClass("tab").data("content", $(this))), $(this).addClass("content").data("tab", b)) : $(this).remove()
});
$("> div.contents", this).append(a);
b = $(".content:first,.content.selected", this).last();
$(b).addClass("selected").siblings().hide();
$(b).data("tab").addClass("selected")
}).on("click", ".tab", d).filter(".s_hover").on("mouseenter", ".tab", d)
});
Le système d'isolation :
- Code:
jQuery(function () {
var versionForum = 'phpbb2',
$chemin,
$eltParent = '.postdetails.poster-profile';
// On indique le chemin vers la balise qui contient les champs du profil
switch(versionForum){
// Si on est sur phpbb2
case 'phpbb2':
$chemin = ".post .postdetails.poster-profile .infos-posteur";
break;
};
// Si la structure est différente de celle de base
// indiquer le bon chemin et
// décommenter (en supprimer // ) la ligne ci-dessous
// chemin = "ton chemin";
// On parcourt chaque champs des profils
$( $chemin ).each(function( index ) {
// On récupére le contenu html de ces champs
var champs = $(this).find('.label > span:first-child').html() ;
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "Messages" || champs == "Date d'inscription" || champs == "Points" || champs == "Pseudo" ){
// Je déplace le contenu dans le bloc
$(this).parents($eltParent).find('.other').append(this);
}
});
});
(Pseudo ne s'affichant pas dans l'onglet 2)
Et le template :
- Code:
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" >
<tr align="right">
<td class="bandeau-sujet" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<h1 class="titre-sujet"> {TOPIC_TITLE}</h1>
<div class="liens-sujet"> <span class="nav">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}</span></div>
</td>
</tr>
</table>
</td>
</tr>
<br/>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<div class="fond-profil"> <div class="rang"><span class="name"><a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />{postrow.displayed.POSTER_RANK}</div>
<div class="avatar-profil-sujet">{postrow.displayed.POSTER_AVATAR}</div>
<span class="postdetails poster-profile">
<div class="systab">
<div class="selected"><span></span>
<div class="infos-profils"><span class="profil"> <!-- BEGIN profile_field --><div class="infos-posteur">
<span class="profil_label">{postrow.displayed.profile_field.LABEL}</span>
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
</div> <!-- END profile_field --> </span>
</div></div>
<div>
<span></span>
<div class="infos-profils"><div class="other"></div></div>
</div>
</div>
</span>
<center><span class="boutons-profil">{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.contact_field.CONTENT} {postrow.displayed.ONLINE_IMG}</center></div></div></div>
<img src="https://2img.net/i/empty.gif" alt="" style="width:150px;height:1px" />
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="100%">
<table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="date-sujet">{postrow.displayed.POST_SUBJECT} -<br/>{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr height="100%" valign="top">
<td colspan="2"><div class="bordure"></div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
</div>
</td>
</tr>
</table>
</td>
</tr>
<tr class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
Pour ce qui est du CSS, cela gère seulement la couleur des boutons, alors je ne crois pas que ça vienne de là.
Merci infiniment d'avance au spécialiste du JS qui saura m'aider !
Dernière édition par Elena Carter le Mer 9 Mar 2022 - 21:47, édité 1 fois
 Re: Isolation des champs mais pas ceux personnalisés, comment faire ?
Re: Isolation des champs mais pas ceux personnalisés, comment faire ?
Bonjour, personne ne peut éclairer ma lanterne ? 
 Re: Isolation des champs mais pas ceux personnalisés, comment faire ?
Re: Isolation des champs mais pas ceux personnalisés, comment faire ?
Bonjour !
Pourriez-vous indiquer un lien vers le tuto que vous avez essayé de suivre ? Je peux vous le réécrire entièrement s'il faut, mais si vous avez juste oublié un ou deux petites choses, on pourra le détecter en faisant des comparaisons ! Je pense que ce sera le plus rapide.
Pourriez-vous indiquer un lien vers le tuto que vous avez essayé de suivre ? Je peux vous le réécrire entièrement s'il faut, mais si vous avez juste oublié un ou deux petites choses, on pourra le détecter en faisant des comparaisons ! Je pense que ce sera le plus rapide.
 Re: Isolation des champs mais pas ceux personnalisés, comment faire ?
Re: Isolation des champs mais pas ceux personnalisés, comment faire ?
Oui bien sûr, pardon  Tenez voici le lien du tuto utilisé : https://velunes.forumactif.com/t92-profil-en-onglets-isoler-les-champs
Tenez voici le lien du tuto utilisé : https://velunes.forumactif.com/t92-profil-en-onglets-isoler-les-champs
Merci beaucoup !
Merci beaucoup !
 Re: Isolation des champs mais pas ceux personnalisés, comment faire ?
Re: Isolation des champs mais pas ceux personnalisés, comment faire ?
D'accord !
Alors je ne sais pas pourquoi exactement, mais dans le tutorial, il y a une info bizarre :
On essaye de trouver une class .label quelque part, mais elle n'existe pas... et c'est normal, puisqu'on nous demande plutôt de créer une class .profil_label. Du coup, en changeant ça, on a déjà fait la moitié du boulot. L'autre moitié, c'est sur la liste des champs :
En effet, les champs comprennent les : à leur droite, qui doivent être ajoutés, comme ceci :
A vérifier pour tous, je sais que ça fonctionne sur Messages et Date d'inscription sur mon forum test, je n'ai pas essayé avec les autres. Il peut y avoir plusieurs cas, un espace avant les deux points, un espace après, etc. En tout cas, voici le JavaScript du système d'isolation modifié, ça devrait aller mieux avec ces deux correctifs :
Alors je ne sais pas pourquoi exactement, mais dans le tutorial, il y a une info bizarre :
- Code:
var champs = $(this).find('.label > span:first-child').html() ;
On essaye de trouver une class .label quelque part, mais elle n'existe pas... et c'est normal, puisqu'on nous demande plutôt de créer une class .profil_label. Du coup, en changeant ça, on a déjà fait la moitié du boulot. L'autre moitié, c'est sur la liste des champs :
- Code:
if( champs == "Messages" || champs == "Date d'inscription" || champs == "Points" || champs == "Pseudo" ){
En effet, les champs comprennent les : à leur droite, qui doivent être ajoutés, comme ceci :
- Code:
if( champs == "Messages : " || champs == "Date d'inscription : " || champs == "Points : " || champs == "Pseudo : " ){
A vérifier pour tous, je sais que ça fonctionne sur Messages et Date d'inscription sur mon forum test, je n'ai pas essayé avec les autres. Il peut y avoir plusieurs cas, un espace avant les deux points, un espace après, etc. En tout cas, voici le JavaScript du système d'isolation modifié, ça devrait aller mieux avec ces deux correctifs :
- Code:
jQuery(function () {
var versionForum = 'phpbb2',
$chemin,
$eltParent = '.postdetails.poster-profile';
// On indique le chemin vers la balise qui contient les champs du profil
switch(versionForum){
// Si on est sur phpbb2
case 'phpbb2':
$chemin = ".post .postdetails.poster-profile .infos-posteur";
break;
};
// Si la structure est différente de celle de base
// indiquer le bon chemin et
// décommenter (en supprimer // ) la ligne ci-dessous
// chemin = "ton chemin";
// On parcourt chaque champs des profils
$( $chemin ).each(function( index ) {
// On récupére le contenu html de ces champs
var champs = $(this).find('.profil_label > span:first-child').html() ;
console.log(champs);
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "Messages : " || champs == "Date d'inscription : " || champs == "Points : " || champs == "Pseudo : " ){
// Je déplace le contenu dans le bloc
$(this).parents($eltParent).find('.other').append(this);
}
});
});
 Re: Isolation des champs mais pas ceux personnalisés, comment faire ?
Re: Isolation des champs mais pas ceux personnalisés, comment faire ?
Merci beaucoup d'avoir pris le temps de me répondre ! 
Pour le coup, en effectuant ces changements, plus rien ne s'affiche. Je suis très étonnée ! Aucun champ n'apparaît dans le deuxième onglet.
Aucun champ n'apparaît dans le deuxième onglet.
Pour le coup, en effectuant ces changements, plus rien ne s'affiche. Je suis très étonnée !
 Re: Isolation des champs mais pas ceux personnalisés, comment faire ?
Re: Isolation des champs mais pas ceux personnalisés, comment faire ?
Hm, ça a pourtant l'air de fonctionner chez moi.
Vous pouvez me dire où est-ce que vous testez ? Quand je regarde sur ce sujet https://forumtestaels.forumactif.com/t2-liste-d-organisation par exemple, je ne trouve pas le "systab" qui est pourtant dans le Template que vous aviez copié. Est-ce que vous avez un autre forum sur lequel vous faites les modifications ? Ou est-ce que vous avez modifié le Template depuis ?
Vous pouvez me dire où est-ce que vous testez ? Quand je regarde sur ce sujet https://forumtestaels.forumactif.com/t2-liste-d-organisation par exemple, je ne trouve pas le "systab" qui est pourtant dans le Template que vous aviez copié. Est-ce que vous avez un autre forum sur lequel vous faites les modifications ? Ou est-ce que vous avez modifié le Template depuis ?
 Re: Isolation des champs mais pas ceux personnalisés, comment faire ?
Re: Isolation des champs mais pas ceux personnalisés, comment faire ?
Pardon, c'est un forum en cours de construction mais pas mon forum test : https://intotheshadow.forumactif.com/ (Il ouvrira au grand public à 21h)
J'ai bien copié/collé ce que vous aviez écrit en Javascript.
Merci encore pour votre patience !
J'ai bien copié/collé ce que vous aviez écrit en Javascript.
Merci encore pour votre patience !
 Re: Isolation des champs mais pas ceux personnalisés, comment faire ?
Re: Isolation des champs mais pas ceux personnalisés, comment faire ?
Ah ! Alors je me suis complètement planté du coup, avec cette version-là, le JavaScript de base fonctionnait bien... On va repartir de votre premier post et oublier ce que j'ai dit jusque-là ! Et n'oubliez pas de remettre votre JavaScript de base, ça devrait très bien marcher.
J'imagine que les autres champs ne sont pas visibles pour les invités et c'est pour ça que je ne les vois pas du tout, mais ce n'est peut-être pas si grave.
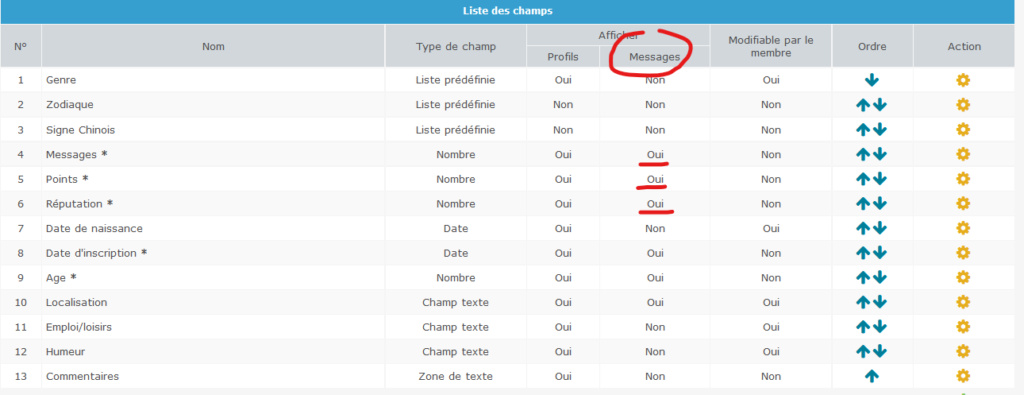
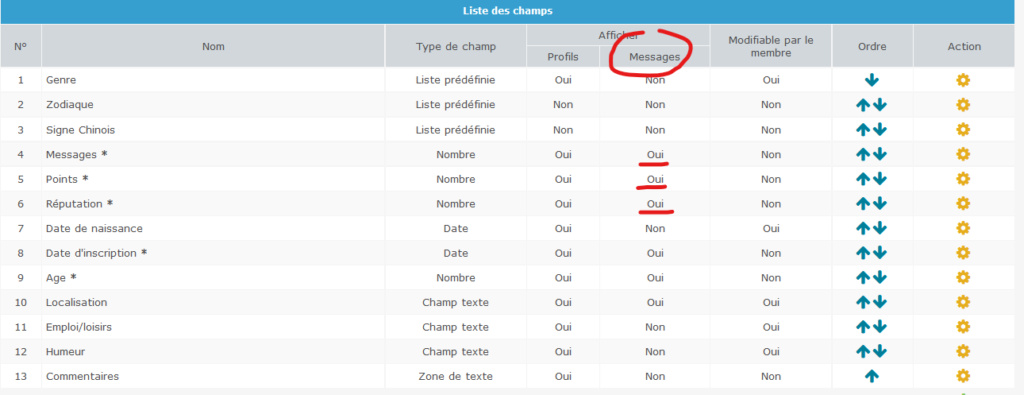
Est-ce que vous pourriez vérifier les bases ? On commence par regarder si les champs en question qui n'apparaissent nulle part sont bien renseignés à "Oui" dans le panneau d'administration > Utilisateurs & Groupes > Profils > Colonne Afficher / messages

Si oui, ont-ils également une couleur ? Quand je regarde le forum actuellement, je vois ce genre de messages :
Si les deux conditions précédentes sont ok et que ça ne fonctionne toujours pas, je veux bien que vous fassiez le nécessaire pour afficher les champs pour les invités, histoire que je puisse vérifier encore quelques infos !
J'imagine que les autres champs ne sont pas visibles pour les invités et c'est pour ça que je ne les vois pas du tout, mais ce n'est peut-être pas si grave.
Est-ce que vous pourriez vérifier les bases ? On commence par regarder si les champs en question qui n'apparaissent nulle part sont bien renseignés à "Oui" dans le panneau d'administration > Utilisateurs & Groupes > Profils > Colonne Afficher / messages

Si oui, ont-ils également une couleur ? Quand je regarde le forum actuellement, je vois ce genre de messages :
- Code:
<span style="color:#536482;">Date d'inscription</span> :
<span style="color:#536482;">Messages</span> :
<span style="color:#536482;">Quartier d'habitation</span> :
Si les deux conditions précédentes sont ok et que ça ne fonctionne toujours pas, je veux bien que vous fassiez le nécessaire pour afficher les champs pour les invités, histoire que je puisse vérifier encore quelques infos !
 Re: Isolation des champs mais pas ceux personnalisés, comment faire ?
Re: Isolation des champs mais pas ceux personnalisés, comment faire ?
Je vous remercie pour votre volonté de m'aider, pour le coup mes co-admins ne sont pas embêtés par la non possibilité de mettre d'autres champs. (Je crois surtout qu'en pleine ouverture elles ne veulent pas trop toucher au forum en terme de ce qui est public ou non) Je suis désolée du désagrément et merci encore, vraiment ! 
 Sujets similaires
Sujets similaires» Comment faire pour qu'une partie soit visible aux invités mais que ceux-ci ne puissent pas y accéder ?
» Comment faire poru ajouter des champs au profil.
» Mais comment faire des note ?
» credits acheté mais non credité sur le forum: comment faire?
» Largeur du forum Ok mais les pages des sujets trop large, comment faire ?
» Comment faire poru ajouter des champs au profil.
» Mais comment faire des note ?
» credits acheté mais non credité sur le forum: comment faire?
» Largeur du forum Ok mais les pages des sujets trop large, comment faire ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Elena Carter Ven 4 Mar 2022 - 3:03
par Elena Carter Ven 4 Mar 2022 - 3:03





