Problème d'affichage dans "permission de ce forum"
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème d'affichage dans "permission de ce forum"
Problème d'affichage dans "permission de ce forum"
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Safari
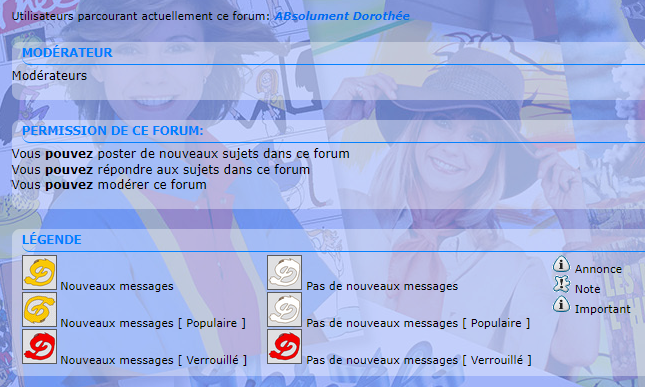
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://absolumentdorothee.com
Description du problème
Bonjour à vous tous,Nous rencontrons un problème d'affichage sur notre forum en bas de page.
En effet, il existe un décalage dans la partie "PERMISSION DE CE FORUM:" :

Pouvez-vous nous indiquer comment y remédier ?
Ci-après les codes dans notre feuille CSS :
- Code:
.forumline, .forumline td {
background-color:transparent;
}
.bloc_stats{
background: url('https://i.goopics.net/qms7u1.png') repeat;
}
a.forumtitle {
text-transform:none;
font-style: italic;
font-family: 'Georgia';
font-size: 19px;
font-weight: bold;
}
.table-title h2 {
text-transform:none;
font-style: italic;
font-family: Georgia;
font-size: 19px;
font-weight: bold;
}
span.mod-text, a.group-mod {
font-size: 10px;
}
#wrap {
-moz-border-radius:20px;
-webkit-border-radius:20px;
border-radius:20px;
padding:10px;
}
.forabg, .forumbg {
border: none;
}
div, table {
-moz-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
border: none;
}
.bloc_stats .h3 {
line-height: 20px !important;
margin-left: 10px !important;
margin-right: 10px !important;
}
.bloc_stats p.page-bottom {
margin-left: 10px !important;
margin-right: 10px !important;
}
.bloc_stats p em {
margin-left: 10px !important;
margin-right: 10px !important;
}
.bloc_stats {
padding-bottom: 10px;
}
.panel span.corners-top{
margin-top:20px!important;
}
.module{
background: url('https://i.goopics.net/qms7u1.png') repeat;
}
Merci à vous pour votre aide.
Dernière édition par ABsolument Dorothée le Ven 8 Avr 2022 - 15:58, édité 1 fois
 Re: Problème d'affichage dans "permission de ce forum"
Re: Problème d'affichage dans "permission de ce forum"
Bonjour,
Le problème a plutôt l'air de venir du template, avez-vous modifié celui de l'affichage d'un sujet (viewtopic_body) ?
Si oui, il faudrait le fournir.
Le problème a plutôt l'air de venir du template, avez-vous modifié celui de l'affichage d'un sujet (viewtopic_body) ?
Si oui, il faudrait le fournir.

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Problème d'affichage dans "permission de ce forum"
Re: Problème d'affichage dans "permission de ce forum"
MlleAlys a écrit:
Bonjour,
Le problème a plutôt l'air de venir du template, avez-vous modifié celui de l'affichage d'un sujet (viewtopic_body) ?
Si oui, il faudrait le fournir.
Bonjour MlleAlys,
J'avoue que je ne sais pas de quoi il peut s'agir lorsque vous m'indiquez template ou viewtopic_body
C'est de l'argot pour moi.
Je peux vous fournir ce que vous souhaitez mais pourriez-vous être plus explicite pour un novice comme moi ?
Merci beaucoup pour votre aide
 Re: Problème d'affichage dans "permission de ce forum"
Re: Problème d'affichage dans "permission de ce forum"
Grosso modo, les templates s'occupent de la structure, du squelette de la page, et le css s'occupe de la mise en forme, de l'habillage.
Avec le compte fondateur, rendez-vous dans affichages > templates > général, et regardez dans la liste si le template "viewtopic_body" (affichage d'un sujet) a été modifié :
Un template par défaut n'a que le symbole
Un template modifié va proposer les symboles
Si le template n'a pas été modifié, le problème vient d'ailleurs.
Si le template a été modifié, alors il y a sûrement une erreur dans la modification qui a été faite : Dans ce cas, cliquez sur le template pour l'afficher, et copiez-collez son contenu dans votre prochain message.
Avec le compte fondateur, rendez-vous dans affichages > templates > général, et regardez dans la liste si le template "viewtopic_body" (affichage d'un sujet) a été modifié :
Un template par défaut n'a que le symbole

Un template modifié va proposer les symboles

Si le template n'a pas été modifié, le problème vient d'ailleurs.
Si le template a été modifié, alors il y a sûrement une erreur dans la modification qui a été faite : Dans ce cas, cliquez sur le template pour l'afficher, et copiez-collez son contenu dans votre prochain message.

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Problème d'affichage dans "permission de ce forum"
Re: Problème d'affichage dans "permission de ce forum"
Un grand merci pour ces précisions, c'est beaucoup plus clair pour moi 
Le "viewtopic_body" est en "Valeur par défaut" avec ce symbole
Le problème semble donc venir d'ailleurs
Le "viewtopic_body" est en "Valeur par défaut" avec ce symbole

Le problème semble donc venir d'ailleurs
 Re: Problème d'affichage dans "permission de ce forum"
Re: Problème d'affichage dans "permission de ce forum"
Avez-vous des javascripts dans Modules > Gestion des codes Javascript ?

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Problème d'affichage dans "permission de ce forum"
Re: Problème d'affichage dans "permission de ce forum"
J'ai cette liste de codes Javascript :

Et ce code Javascript défini "Sur toutes les pages" :
Mais je vous avoue ne pas du tout savoir à quoi cela correspond ni pourquoi ce code existe

Et ce code Javascript défini "Sur toutes les pages" :
- Code:
$(function(){
$('#main-content > div.h3').each(function(){
$(this).add($(this).nextUntil('br,div')).wrapAll('<div class="bloc_stats" />');
});
});
Mais je vous avoue ne pas du tout savoir à quoi cela correspond ni pourquoi ce code existe
 Re: Problème d'affichage dans "permission de ce forum"
Re: Problème d'affichage dans "permission de ce forum"
AH ! C'est bien ça !
C'est un code qui englobe du contenu avec un bloc nommé "bloc_stats" en reconnaissant les titres de type h3.
Et ensuite dans le css vous avez un fond appliqué à .bloc_stats :
En gros, c'est ce qui vous donne le fond blanc translucide sous les permissions, en bas des forums et des sujets.
Sauf que si le code fonctionne très bien en bas des forums, apparemment il ne fonctionne pas correctement en bas des sujets, parce que la structure de base n'est pas exactement la même, et du coup le bloc ne se positionne pas correctement.
Vous pouvez essayer de désactiver ce code afin de vérifier si l'affichage des permissions revient à la normale (moins le fond translucide de ce fait).
C'est un code qui englobe du contenu avec un bloc nommé "bloc_stats" en reconnaissant les titres de type h3.
Et ensuite dans le css vous avez un fond appliqué à .bloc_stats :
En gros, c'est ce qui vous donne le fond blanc translucide sous les permissions, en bas des forums et des sujets.
Sauf que si le code fonctionne très bien en bas des forums, apparemment il ne fonctionne pas correctement en bas des sujets, parce que la structure de base n'est pas exactement la même, et du coup le bloc ne se positionne pas correctement.
Vous pouvez essayer de désactiver ce code afin de vérifier si l'affichage des permissions revient à la normale (moins le fond translucide de ce fait).

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Problème d'affichage dans "permission de ce forum"
Re: Problème d'affichage dans "permission de ce forum"
On progresse ! 
En effet, en désactivant ce code, l'alignement est bon dans l'affichage des permissions.
En revanche, comme prévu, je perds le fond translucide.
J'ai donc réactivé le code pour laisser les fonds translucides en place.
Avez-vous une piste ou une astuce ?
En effet, en désactivant ce code, l'alignement est bon dans l'affichage des permissions.
En revanche, comme prévu, je perds le fond translucide.
J'ai donc réactivé le code pour laisser les fonds translucides en place.
Avez-vous une piste ou une astuce ?
 Re: Problème d'affichage dans "permission de ce forum"
Re: Problème d'affichage dans "permission de ce forum"
Alors corriger le code javascript je n'en serais pas capable, je ne sais pas si c'est vraiment plus intéressant que de modifier directement le template pour y ajouter le bloc voulu au bon endroit.
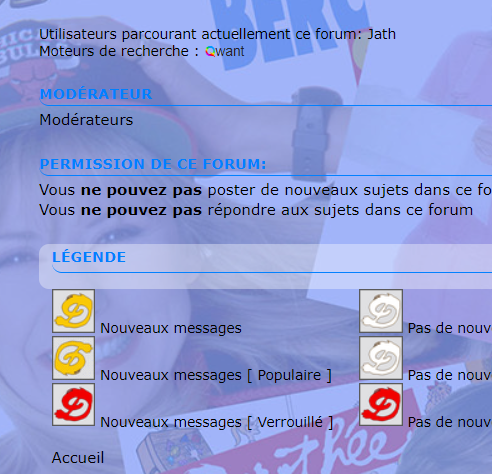
Surtout que même en bas des forums, j'ai finalement l'impression qu'il ne se place pas non plus toujours correctement : Je vois ça :

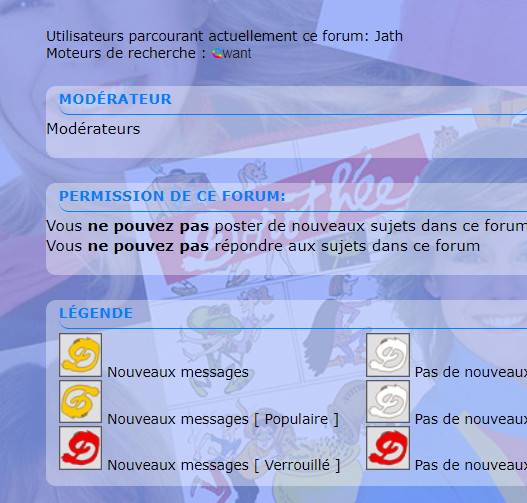
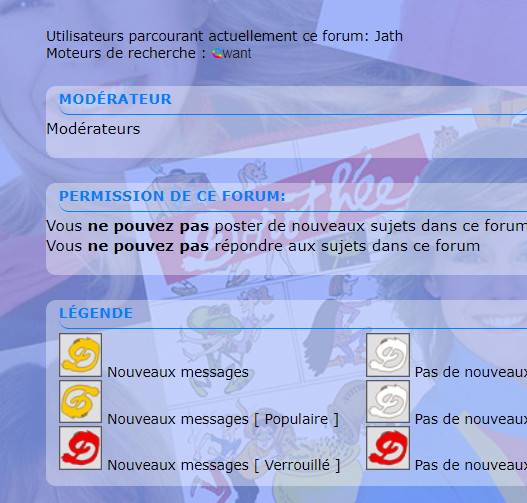
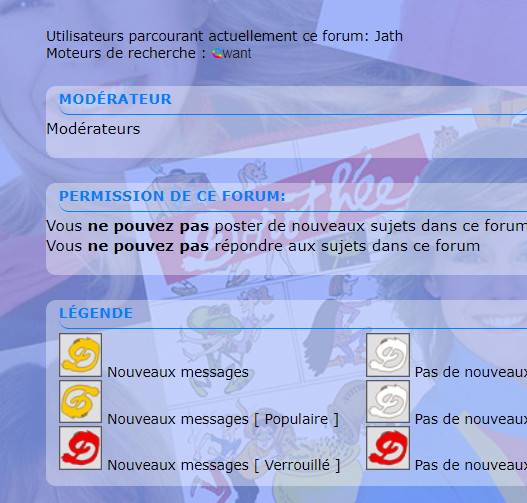
Alors que je suppose qu'il aurait été plus cohérent d'avoir quelque chose de ce style là comme résultat ?

ça, je peux vous le proposer facilement en modifiant les templates. ^^
A savoir cependant que l'inconvénient de modifier les templates, c'est que dans les cas où forumactif ferait des ajouts ou des modifications d'éléments dans les templates en question, elles ne seraient pas pris en compte chez vous (il faut alors dans ce cas soit revenir au template par défaut pour avoir les nouveautés, soit faire la modif soit même en suivant les indications de forumactif, soit.... renoncer à la nouveauté )
)
Ici la personnalisation est relativement simple, au pire vous pourrez revenir au template par défaut et la refaire à l'aide de ce sujet ^^
Surtout que même en bas des forums, j'ai finalement l'impression qu'il ne se place pas non plus toujours correctement : Je vois ça :

Alors que je suppose qu'il aurait été plus cohérent d'avoir quelque chose de ce style là comme résultat ?

ça, je peux vous le proposer facilement en modifiant les templates. ^^
A savoir cependant que l'inconvénient de modifier les templates, c'est que dans les cas où forumactif ferait des ajouts ou des modifications d'éléments dans les templates en question, elles ne seraient pas pris en compte chez vous (il faut alors dans ce cas soit revenir au template par défaut pour avoir les nouveautés, soit faire la modif soit même en suivant les indications de forumactif, soit.... renoncer à la nouveauté
Ici la personnalisation est relativement simple, au pire vous pourrez revenir au template par défaut et la refaire à l'aide de ce sujet ^^
Dernière édition par MlleAlys le Mer 6 Avr 2022 - 19:30, édité 1 fois

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Problème d'affichage dans "permission de ce forum"
Re: Problème d'affichage dans "permission de ce forum"
Mais vous êtes extraordinaire !!! 
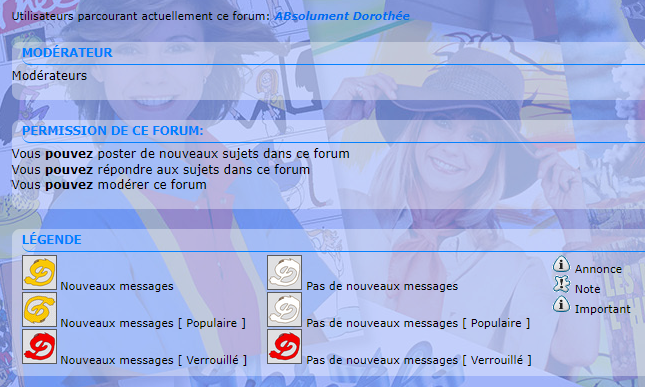
Cela va au-delà de ce que j'espérais et c'est avec grand plaisir que j'accepte votre proposition pour que tout s'affiche comme sur votre 2ème image :

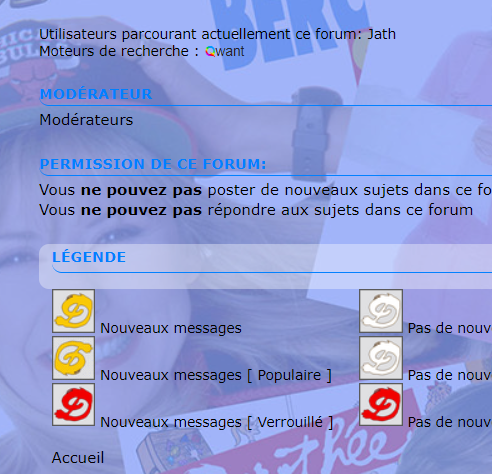
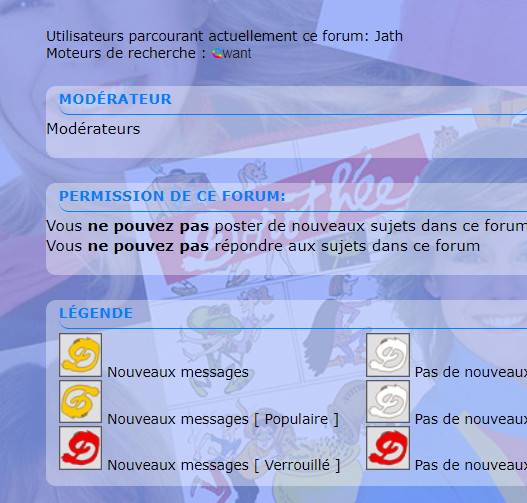
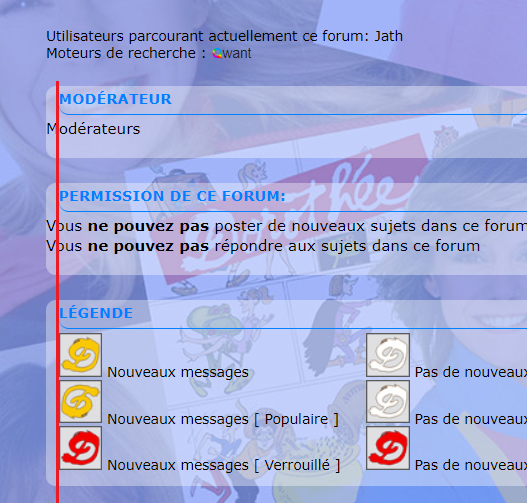
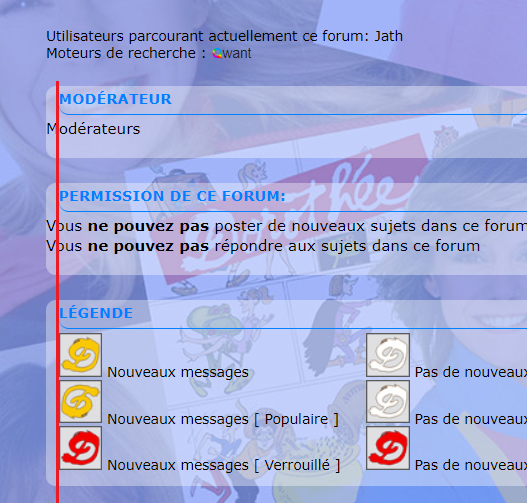
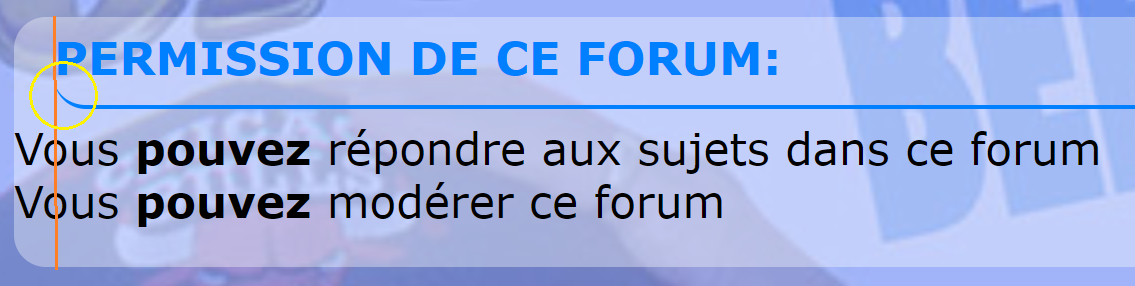
Savez-vous s'il est possible de prévoir une petite marge avant le texte affiché dans ces zones ? Qu'il soit aligné verticalement avec le titre "PERMISSION DE CE FORUM" comme le sont les images dans la zone "LÉGENDE". En gros que le texte s'aligne selon cette ligne rouge :

J'ose vous demander ceci car vous semblez très calé !
Si cela n'est pas possible ce n'est pas grave du tout bien entendu, c'est déjà énorme ce que vous me proposez et je vous en remercie vivement

Cela va au-delà de ce que j'espérais et c'est avec grand plaisir que j'accepte votre proposition pour que tout s'affiche comme sur votre 2ème image :

Savez-vous s'il est possible de prévoir une petite marge avant le texte affiché dans ces zones ? Qu'il soit aligné verticalement avec le titre "PERMISSION DE CE FORUM" comme le sont les images dans la zone "LÉGENDE". En gros que le texte s'aligne selon cette ligne rouge :

J'ose vous demander ceci car vous semblez très calé !
Si cela n'est pas possible ce n'est pas grave du tout bien entendu, c'est déjà énorme ce que vous me proposez et je vous en remercie vivement

 Re: Problème d'affichage dans "permission de ce forum"
Re: Problème d'affichage dans "permission de ce forum"
Bien sûr, avec la mise en forme css, énormément de choses sont possibles, les marges sont relativement simpels à mettre en place 
Pour commencer, vous pouvez supprimer le code javascript qui ne fonctionne pas correctement.
Nous allez ajouter les blocs translucide directement dans les templates, avec le bon contenu.
En gros, le bloc translucide se présente comme ça :
Nous allons commencer par les blocs comme sur l'image précédente, en bas des forums.
Pour commencer, vous pouvez supprimer le code javascript qui ne fonctionne pas correctement.
Nous allez ajouter les blocs translucide directement dans les templates, avec le bon contenu.
En gros, le bloc translucide se présente comme ça :
- Code:
<div class="bloc_stats"> ............... </div>
Nous allons commencer par les blocs comme sur l'image précédente, en bas des forums.
- Rendez-vous avec le compte fondateur dans Affichage > templates > Général, et ouvrez le template "viewforum_body" (Affichage d'un forum)
- Localisez ligne 73 ce passage :
- Code:
<div class="h3">{L_MODERATOR}</div>
<p>{MODERATORS}</p>

- Encadrez-le par les balises voulues pour le mettre dans un bloc translucide :
- Code:
<div class="bloc_stats">
<div class="h3">{L_MODERATOR}</div>
<p>{MODERATORS}</p>
</div>
- Juste en dessous, vous avez ce passage :
- Code:
<div class="h3">{L_TABS_PERMISSIONS}</div>
<p>{S_AUTH_LIST}</p>

- Encadrez-le également avec le bloc voulu :
- Code:
<div class="bloc_stats">
<div class="h3">{L_TABS_PERMISSIONS}</div>
<p>{S_AUTH_LIST}</p>
</div>
- Et pour finir vous avez tout ce paragraphe là, qui correspond à l'affichage de la légende :
- Code:
<!-- BEGIN switch_legend -->
<div class="h3">{L_LEGEND}</div>
<div class="clearfix">
<ul class="ul-icons">
<li><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}" loading="lazy" /> {L_FOLDER_NEW_IMG}</li>
<li><img src="{FOLDER_HOT_NEW_IMG}" alt="{L_FOLDER_HOT_NEW_IMG}" loading="lazy" /> {L_FOLDER_HOT_NEW_IMG}</li>
<li><img src="{FOLDER_LOCKED_NEW_IMG}" alt="{L_FOLDER_LOCKED_NEW_IMG}" loading="lazy" /> {L_FOLDER_LOCKED_NEW_IMG}</li>
</ul>
<ul class="ul-icons">
<li><img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}" loading="lazy" /> {L_FOLDER_IMG}</li>
<li><img src="{FOLDER_HOT_IMG}" alt="{L_FOLDER_HOT_IMG}" loading="lazy" /> {L_FOLDER_HOT_IMG}</li>
<li><img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" loading="lazy" /> {L_FOLDER_LOCKED_IMG}</li>
</ul>
<ul class="ul-icons">
<li><img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}" loading="lazy" /> {L_FOLDER_ANNOUNCE_IMG}</li>
<li><img src="{FOLDER_STICKY_IMG}" alt="{L_FOLDER_STICKY_IMG}" loading="lazy" /> {L_FOLDER_STICKY_IMG}</li>
<li><img src="{FOLDER_GLOBAL_ANNOUNCE_IMG}" alt="{L_FOLDER_GLOBAL_ANNOUNCE_IMG}" loading="lazy" /> {L_FOLDER_GLOBAL_ANNOUNCE_IMG}</li>
</ul>
</div>
<!-- END switch_legend -->
- Mettez l'ouverture du bloc translucide après la première ligne <!-- BEGIN switch_legend -->, et sa fermeture juste avant la dernière ligne <!-- END switch_legend -->, pour que le bloc soit à l'intérieur, comme ça :
- Code:
<!-- BEGIN switch_legend -->
<div class="bloc_stats">
<div class="h3">{L_LEGEND}</div>
<div class="clearfix">
<ul class="ul-icons">
<li><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}" loading="lazy" /> {L_FOLDER_NEW_IMG}</li>
<li><img src="{FOLDER_HOT_NEW_IMG}" alt="{L_FOLDER_HOT_NEW_IMG}" loading="lazy" /> {L_FOLDER_HOT_NEW_IMG}</li>
<li><img src="{FOLDER_LOCKED_NEW_IMG}" alt="{L_FOLDER_LOCKED_NEW_IMG}" loading="lazy" /> {L_FOLDER_LOCKED_NEW_IMG}</li>
</ul>
<ul class="ul-icons">
<li><img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}" loading="lazy" /> {L_FOLDER_IMG}</li>
<li><img src="{FOLDER_HOT_IMG}" alt="{L_FOLDER_HOT_IMG}" loading="lazy" /> {L_FOLDER_HOT_IMG}</li>
<li><img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" loading="lazy" /> {L_FOLDER_LOCKED_IMG}</li>
</ul>
<ul class="ul-icons">
<li><img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}" loading="lazy" /> {L_FOLDER_ANNOUNCE_IMG}</li>
<li><img src="{FOLDER_STICKY_IMG}" alt="{L_FOLDER_STICKY_IMG}" loading="lazy" /> {L_FOLDER_STICKY_IMG}</li>
<li><img src="{FOLDER_GLOBAL_ANNOUNCE_IMG}" alt="{L_FOLDER_GLOBAL_ANNOUNCE_IMG}" loading="lazy" /> {L_FOLDER_GLOBAL_ANNOUNCE_IMG}</li>
</ul>
</div>
</div>
<!-- END switch_legend -->
- Enregistrez le template
- Publiez le template pour qu'il soit pris en compte

- Actualisez la page d'un forum pour vérifier l'affichage : ça ne sera pas encore tout bien aligné etc, mais normalement les trois blocs blancs devraient apparaitre !
Dernière édition par MlleAlys le Mer 6 Avr 2022 - 20:55, édité 1 fois

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Problème d'affichage dans "permission de ce forum"
Re: Problème d'affichage dans "permission de ce forum"
Je viens de faire toutes les modifications non sans une grosse appréhension 
Cela fonctionne parfaitement !

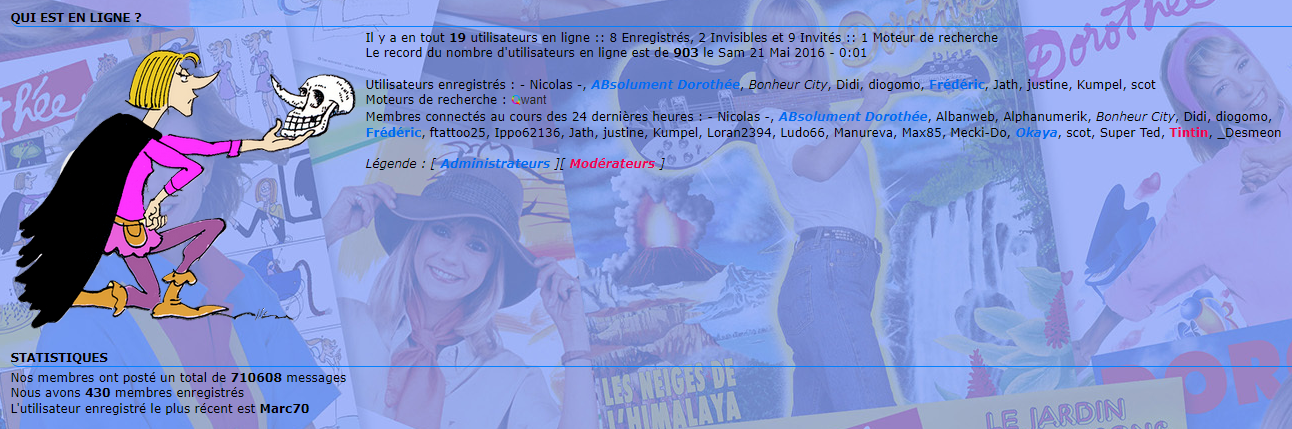
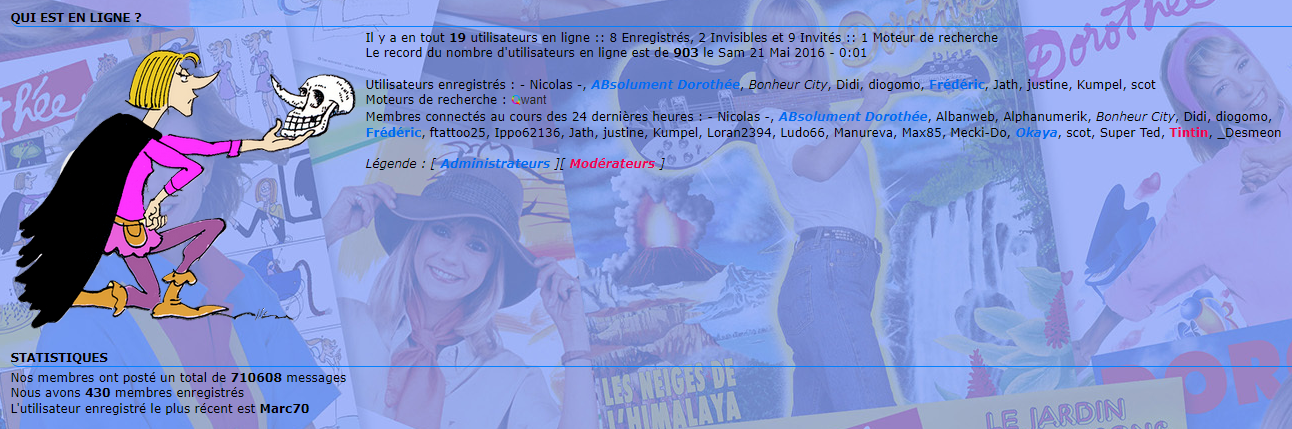
En revanche, le fait d'avoir supprimé le code javascript (qui ne fonctionne pas correctement), ne me permet plus d'avoir l'effet translucide que j'avais dans les zones "QUI EST EN LIGNE ?" et "STATISTIQUES" sur le bas de la page d'accueil :

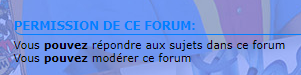
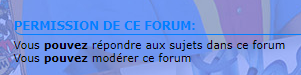
Ni du coup dans les zones "RÉPONSE RAPIDE" et "PERMISSION DE CE FORUM" :

Avez-vous des codes à modifier comme précédemment pour avoir cet effet translucide pour ces éléments ?
En attendant, je remets (provisoirement) le code javascript en place pour une meilleure lecture de ces infos.
Encore un immense merci pour votre aide très précieuse !!!
Cela fonctionne parfaitement !

En revanche, le fait d'avoir supprimé le code javascript (qui ne fonctionne pas correctement), ne me permet plus d'avoir l'effet translucide que j'avais dans les zones "QUI EST EN LIGNE ?" et "STATISTIQUES" sur le bas de la page d'accueil :

Ni du coup dans les zones "RÉPONSE RAPIDE" et "PERMISSION DE CE FORUM" :

Avez-vous des codes à modifier comme précédemment pour avoir cet effet translucide pour ces éléments ?
En attendant, je remets (provisoirement) le code javascript en place pour une meilleure lecture de ces infos.
Encore un immense merci pour votre aide très précieuse !!!

 Re: Problème d'affichage dans "permission de ce forum"
Re: Problème d'affichage dans "permission de ce forum"
Oui, j'ai volontairement commencé par cette partie là pour voir si la manipulation des codes ne vous rebutait pas trop ! 
Pour le Qui est en ligne et les statistiques sur l'index :
- Pour les permissions sous les sujets ainsi que la réponse rapide, il faut modifier le template "viewtopic_body" (affichage d'un sujet) :
- ligne 373, vous avez cette variable, qui a l'affichage donne la réponse rapide :
- Code:
{QUICK_REPLY_FORM}
- Encadrez-la par le bloc :
- Code:
<div class="bloc_stats">
{QUICK_REPLY_FORM}
</div>
- ligne 426 vous allez trouver ce passage, qui correspond à l'affichage des permissions :
- Code:
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
- Encadre-le par le bloc :
- Code:
<div class="bloc_stats">
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
</div>
- Enregistrez puis publiez le template.
Pour le Qui est en ligne et les statistiques sur l'index :
- Ouvrez le template "index_body" (page d'accueil)
- localisez ligne 52 le paragraphe suivant qui correspond au qeel :
- Code:
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" loading="lazy" />
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</p>
- Encadrez-le par notre bloc préféré :
- Code:
<div class="bloc_stats">
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" loading="lazy" />
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</p>
</div>
- Localisez juste après le bloc suivant qui correspond aux statistiques :
- Code:
<!-- BEGIN switch_statistics_link -->
<div class="h3"><a href="{U_STATISTICS}" rel="nofollow">{L_STATISTICS}</a></div>
<!-- END switch_statistics_link -->
<!-- BEGIN switch_statistics_nolink -->
<div class="h3">{L_STATISTICS}</div>
<!-- END switch_statistics_nolink -->
<p class="page-bottom">
{TOTAL_POSTS}
</p>
<p class="page-bottom">
{TOTAL_USERS}
</p>
<p class="page-bottom">
{NEWEST_USER}
</p>
- Encadrez-le avec les balises (on commence à avoir compris l'idée xD) :
- Code:
<div class="bloc_stats">
<!-- BEGIN switch_statistics_link -->
<div class="h3"><a href="{U_STATISTICS}" rel="nofollow">{L_STATISTICS}</a></div>
<!-- END switch_statistics_link -->
<!-- BEGIN switch_statistics_nolink -->
<div class="h3">{L_STATISTICS}</div>
<!-- END switch_statistics_nolink -->
<p class="page-bottom">
{TOTAL_POSTS}
</p>
<p class="page-bottom">
{TOTAL_USERS}
</p>
<p class="page-bottom">
{NEWEST_USER}
</p>
</div>
- Enregistrez, publiez le template
- Désactivez le javascript et actualisez le forum pour vérifier l'affichage
- N'hésitez pas à faire le tour d'autres pages (profils, messagerie, etc...) pour voir s'il n'y en aurait pas des oubliés !


MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Problème d'affichage dans "permission de ce forum"
Re: Problème d'affichage dans "permission de ce forum"
Je ne sais pas quoi dire, c'est PARFAIT !!! 
Il ne manque plus que les marges pour aligner le texte verticalement (sur la ligne rouge sur l'image ci-dessous) et ça sera TOP, mais c'est déjà très très très bien grâce à vos précieux codes !
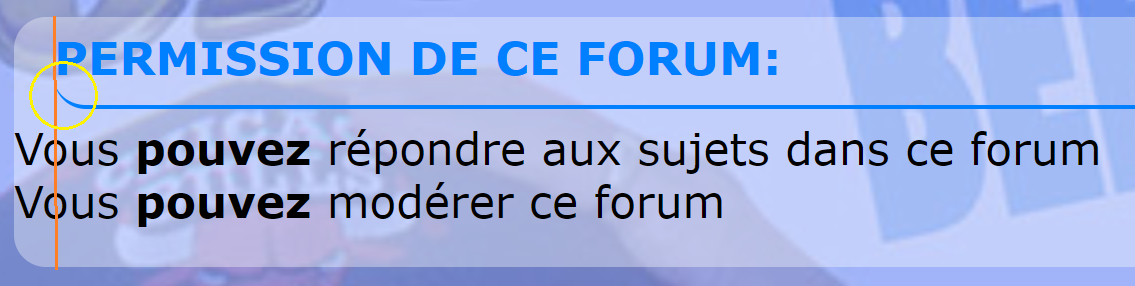
Peut-être avez-vous la réponse à cette question, nous avions rentrer un code pour avoir des bords arrondis dans les zones, mais du coup la ligne sous le titre de la zone a également une extrémité arrondie (cercle jaune sur l'image ci-dessous). Pouvons-nous empêcher cet arrondi pour que la ligne soit juste droite, tout en conservant les bords arrondis de la zone ?

Je ne sais comment vous remercier pour votre disponibilité et votre efficacité

Il ne manque plus que les marges pour aligner le texte verticalement (sur la ligne rouge sur l'image ci-dessous) et ça sera TOP, mais c'est déjà très très très bien grâce à vos précieux codes !
Peut-être avez-vous la réponse à cette question, nous avions rentrer un code pour avoir des bords arrondis dans les zones, mais du coup la ligne sous le titre de la zone a également une extrémité arrondie (cercle jaune sur l'image ci-dessous). Pouvons-nous empêcher cet arrondi pour que la ligne soit juste droite, tout en conservant les bords arrondis de la zone ?

Je ne sais comment vous remercier pour votre disponibilité et votre efficacité
 Re: Problème d'affichage dans "permission de ce forum"
Re: Problème d'affichage dans "permission de ce forum"
C'est tout à fait possible ^^
On va commencer par retirer les codes css que vous avez déjà pour remettre correctement les marges aux endroits voulus :
Dans affichage > couleurs > onglet feuille de style css, localisez et supprimez les codes suivants :
Et remplacez-les par ces derniers :
Pour expliquer :
".bloc_stats" met en forme l'ensemble du bloc :
background: #ffffff5e; fond de couleur blanche translucide,
padding: 10px; marge intérieure de 10px pour décoller le texte du bord,
margin-top: 10px; marge au dessus de chaque bloc de 10px pour éviter que des blocs qui se suivent se retrouvent collés l'un à l'autre (à voir s'il y a besoin de modifier si jamais sur une page ça s'enchaine mal avec le reste du forum)
".bloc_stats .h3" met en forme les titres h3 qui sont à l'intérieur des blocs :
border-radius: 0; enlever l'arrondi des coins,
margin: 0; supprimer les marges du titre notamment celle au dessus qui faisait un gros écart avec le haut du bloc,
margin-bottom: 5px; remettre quand même une petite marge sous le titre pour que le texte qui le suit ne soit pas trop proche.
Voilà ! J'espère ne pas avoir raté de détail, ça semble ok sur mes tests, mais n'hésitez pas en cas de souci ou question !
On va commencer par retirer les codes css que vous avez déjà pour remettre correctement les marges aux endroits voulus :
Dans affichage > couleurs > onglet feuille de style css, localisez et supprimez les codes suivants :
- Code:
.bloc_stats{
background: url('https://i.goopics.net/qms7u1.png') repeat;
}
- Code:
.bloc_stats .h3 {
line-height: 20px !important;
margin-left: 10px !important;
margin-right: 10px !important;
}
.bloc_stats p.page-bottom {
margin-left: 10px !important;
margin-right: 10px !important;
}
.bloc_stats p em {
margin-left: 10px !important;
margin-right: 10px !important;
}
.bloc_stats {
padding-bottom: 10px;
}
Et remplacez-les par ces derniers :
- Code:
/*mise en forme blocs translucides stats etc*/
.bloc_stats {
background: #ffffff5e;
padding: 10px;
margin-bottom: 10px;
}
.bloc_stats .h3 {
border-radius: 0;
margin: 0;
margin-bottom: 5px;
}
/*fin des blocs translucides*/
Pour expliquer :
".bloc_stats" met en forme l'ensemble du bloc :
background: #ffffff5e; fond de couleur blanche translucide,
padding: 10px; marge intérieure de 10px pour décoller le texte du bord,
margin-top: 10px; marge au dessus de chaque bloc de 10px pour éviter que des blocs qui se suivent se retrouvent collés l'un à l'autre (à voir s'il y a besoin de modifier si jamais sur une page ça s'enchaine mal avec le reste du forum)
".bloc_stats .h3" met en forme les titres h3 qui sont à l'intérieur des blocs :
border-radius: 0; enlever l'arrondi des coins,
margin: 0; supprimer les marges du titre notamment celle au dessus qui faisait un gros écart avec le haut du bloc,
margin-bottom: 5px; remettre quand même une petite marge sous le titre pour que le texte qui le suit ne soit pas trop proche.
Voilà ! J'espère ne pas avoir raté de détail, ça semble ok sur mes tests, mais n'hésitez pas en cas de souci ou question !

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Problème d'affichage dans "permission de ce forum"
Re: Problème d'affichage dans "permission de ce forum"
Bonsoir MlleAlys 
Merci une nouvelle fois pour toutes ces précisions que je vais mettre en pratique ce soir en rentrant du boulot.
Pouvez-vous me confirmer que la suppression des arrondis ne concernera que la ligne horizontale située sous le titre de la zone, la partie encerclée en jaune sur ma précédente image, mais que les arrondis seront bien conservés ailleurs ?
Je ne voudrais pas perdre les arrondis sur le reste du forum.
Je teste tout ceci au plus vite et je reviens vers vous.
Mille fois merci !!!
Merci une nouvelle fois pour toutes ces précisions que je vais mettre en pratique ce soir en rentrant du boulot.
MlleAlys a écrit:
(...)
".bloc_stats .h3" met en forme les titres h3 qui sont à l'intérieur des blocs :
border-radius: 0; enlever l'arrondi des coins,
margin: 0; supprimer les marges du titre notamment celle au dessus qui faisait un gros écart avec le haut du bloc,
margin-bottom: 5px; remettre quand même une petite marge sous le titre pour que le texte qui le suit ne soit pas trop proche.
Voilà ! J'espère ne pas avoir raté de détail, ça semble ok sur mes tests, mais n'hésitez pas en cas de souci ou question !
Pouvez-vous me confirmer que la suppression des arrondis ne concernera que la ligne horizontale située sous le titre de la zone, la partie encerclée en jaune sur ma précédente image, mais que les arrondis seront bien conservés ailleurs ?
Je ne voudrais pas perdre les arrondis sur le reste du forum.
Je teste tout ceci au plus vite et je reviens vers vous.
Mille fois merci !!!
 Re: Problème d'affichage dans "permission de ce forum"
Re: Problème d'affichage dans "permission de ce forum"
Je vous le confirme, ce code ne concerne que les titres à l'intérieur des blocs translucides.
Dans votre css, le code qui permet l'arrondi des coins est celui-ci :
En cas de problème avec les nouveaux codes, vous pourrez toujours revenir en arrière en retirant ceux ajoutés et en remettant ceux enlevés à l'aide de mon message précédent.
Dans votre css, le code qui permet l'arrondi des coins est celui-ci :
- Code:
div, table {
-moz-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
border: none;
}
En cas de problème avec les nouveaux codes, vous pourrez toujours revenir en arrière en retirant ceux ajoutés et en remettant ceux enlevés à l'aide de mon message précédent.

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Problème d'affichage dans "permission de ce forum"
Re: Problème d'affichage dans "permission de ce forum"
C'EST PARFAIT !!! 
Vous avez su répondre avec efficacité, gentillesse et pédagogie à toutes mes demandes et je vous en remercie infiniment
C'est tellement appréciable d'avoir des gens comme vous pour nous venir en aide.
Si vous avez d'autres recommandations, je suis à votre écoute. Sinon il me reste à vous saluer et à vous remercier une fois encore.

Vous avez su répondre avec efficacité, gentillesse et pédagogie à toutes mes demandes et je vous en remercie infiniment

C'est tellement appréciable d'avoir des gens comme vous pour nous venir en aide.
Si vous avez d'autres recommandations, je suis à votre écoute. Sinon il me reste à vous saluer et à vous remercier une fois encore.
 Re: Problème d'affichage dans "permission de ce forum"
Re: Problème d'affichage dans "permission de ce forum"
De rien ! A priori pas d'autre recommandation si ce n'est passer votre sujet en "résolu" 

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Problème d'affichage dans "permission de ce forum"
Re: Problème d'affichage dans "permission de ce forum"
Je m'en occupe de suite 
 Sujets similaires
Sujets similaires» problème dans mon forum
» Problème avec "permission" pour catégorie et forum
» Problème d'affichage de mon 28e sous forum dans un forum
» Supprimer Bloc "Permission de ce forum:" , "Modérateur" et "Utilisateurs parcourant actuellement ce forum:"
» Mode simple dans permission
» Problème avec "permission" pour catégorie et forum
» Problème d'affichage de mon 28e sous forum dans un forum
» Supprimer Bloc "Permission de ce forum:" , "Modérateur" et "Utilisateurs parcourant actuellement ce forum:"
» Mode simple dans permission
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par ABsolument Dorothée Mer 6 Avr 2022 - 16:34
par ABsolument Dorothée Mer 6 Avr 2022 - 16:34


