Dégradé dans les groupes
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Dégradé dans les groupes
Dégradé dans les groupes
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,Je fais suite à la réponse fournie ici https://forum.forumactif.com/t402629-degrade-dans-les-pseudos-js
En effet, je cherche à appliquer le js pour obtenir un dégradé dans les pseudos en fonction des groupes, néanmoins le js ne fonctionne pas. J'ai bien c/c dans mes templates, mais rien ne change. J'ai bien activé le JS dans mes options.
Je chercherais à ce que chaque groupe aient un dégradé précis que j'aurais définis moi-même, est-ce possible ?
 Re: Dégradé dans les groupes
Re: Dégradé dans les groupes
Bonjour !
J'ai commencé à faire des vérifications, sur le pourquoi ça ne fonctionne pas chez vous, et je vois qu'il manque au moins le group-legend.
Kardo en parle dans son message : https://forum.forumactif.com/t402629-degrade-dans-les-pseudos-js#3359022
Je pense qu'il faut absolument que vous l'ajoutiez dans votre template index_body comme il le dit :
Quitte à, si vous ne voulez pas l'afficher sur votre page, rajouter un display none dessus.
L'important, c'est qu'il soit présent !
J'ai commencé à faire des vérifications, sur le pourquoi ça ne fonctionne pas chez vous, et je vois qu'il manque au moins le group-legend.
Kardo en parle dans son message : https://forum.forumactif.com/t402629-degrade-dans-les-pseudos-js#3359022
Je pense qu'il faut absolument que vous l'ajoutiez dans votre template index_body comme il le dit :
- Code:
<td class="row1"><span id="group-legend" class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
Quitte à, si vous ne voulez pas l'afficher sur votre page, rajouter un display none dessus.
L'important, c'est qu'il soit présent !
 Re: Dégradé dans les groupes
Re: Dégradé dans les groupes
Je voulais principalement tester sur les sujets c'est pourquoi je ne l'avais pas rajouté mais en le rajoutant maintenant, cela fonctionne dans les sujets mais pas sur la page d'accueil ? c'est peut-être à cause de mes modifications de template, je vais essayer de faire des tests
 Re: Dégradé dans les groupes
Re: Dégradé dans les groupes
En fait, quelle que soit la page où on veut afficher les pseudos comme ça, le script va chercher le #group-legend sur la page d'accueil, c'est ce qui lui sert de base. Je vois que le script marche sur la page d'accueil, au moins au niveau de "Utilisateurs enregistrés". Maintenant, effectivement, il reste deux endroits où ça ne fonctionne pas :
Avec ces deux correctifs, on devrait encore bien avancer !
- pour les "derniers sujets par", il manque juste le gradient-name
- dans le "Membres connectés au cours des 24 dernières heures" => en fait, il y a un problème au niveau du <span class="name gradient-name"> ajouté :
- Code:
<table><span class="name gradient-name"><tr><td class="row1">
- Code:
<table><tr><td class="row1"><span class="name gradient-name">
Avec ces deux correctifs, on devrait encore bien avancer !
 Re: Dégradé dans les groupes
Re: Dégradé dans les groupes
Alors!
J'ai rajouté pour les derniers sujets, le problème c'est que cela met tout en dégradé comme suivant :

alors que je voudrais que ce soit uniquement l'utilisateur, mais il n'y a pas de variable séparée dans {catrow.forumrow.LAST_POST} - il englobe l'utilisateur, le sujet et la date les trois dedans donc je me demande comment faire
Ensuite j'essaye de travailler le qeel comme vous m'avez indiqué mais effectivement, je patauge un peu.

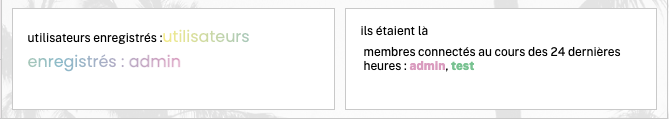
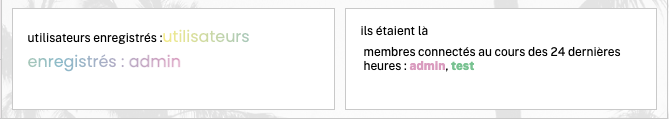
A gauche, les utilisateurs enregistrés fonctionnent mais tout est en dégradé, j'essaye pour cela d'utiliser un script pour enlever le 'utilisateurs enregistrés:' mais rien ne s'enlève.
A droite, j'ai beau l'encadrer dans du table tr td et mettre la span comme vous l'avez indiqué, mais le code est récalcitrant, en inspectant il me remet ça en span gensmall au lieu d'appliquer ma span ?
mon code à ce niveau dans mes templates:


J'ai rajouté pour les derniers sujets, le problème c'est que cela met tout en dégradé comme suivant :

alors que je voudrais que ce soit uniquement l'utilisateur, mais il n'y a pas de variable séparée dans {catrow.forumrow.LAST_POST} - il englobe l'utilisateur, le sujet et la date les trois dedans donc je me demande comment faire
Ensuite j'essaye de travailler le qeel comme vous m'avez indiqué mais effectivement, je patauge un peu.

A gauche, les utilisateurs enregistrés fonctionnent mais tout est en dégradé, j'essaye pour cela d'utiliser un script pour enlever le 'utilisateurs enregistrés:' mais rien ne s'enlève.
A droite, j'ai beau l'encadrer dans du table tr td et mettre la span comme vous l'avez indiqué, mais le code est récalcitrant, en inspectant il me remet ça en span gensmall au lieu d'appliquer ma span ?
mon code à ce niveau dans mes templates:
- Code:
<div class="lol2"><div class="pap"> Utilisateurs enregistrés :<span id="name gradient-name" class="name gradient-name">{LOGGED_IN_USER_LIST}</span><script type="text/javascript">document.getElementById('name gradient-name').innerHTML=document.getElementById('name gradient-name').innerHTML.replace(/utilisateurs enregistrés/," ");</script></div></div>
<div class="lol3"><div class="pop"> Ils étaient là<table><tr><td class="row1"><span id="name gradient-name" class="name gradient-name">{L_CONNECTED_MEMBERS}</span></td></tr></table><script type="text/javascript">document.getElementById('name gradient-name').innerHTML=document.getElementById('name gradient-name').innerHTML.replace(/Membres connectés au cours des 24 dernières heures/,"");</script>


 Re: Dégradé dans les groupes
Re: Dégradé dans les groupes
J'oubliais que la variable était un peu bizarre sous phpbb2... alors, vous pouvez remplacer votre code par celui-ci :
On met le id et les class directement dans le <table>, c'est plus pratique. Au passage, j'ai remplacé le nom des id (parce qu'il est interdit d'avoir deux fois le même nom d'id sur une page, ça provoque des problèmes) et j'ai corrigé les scripts vite fait, histoire de les faire marcher.
Est-ce que vous pouvez me passer le passage du {catrow.forumrow.LAST_POST} également ?
Comme je ne suis qu'invité, je n'ai pas le même rendu sur les derniers messages, alors ça permettra de mieux voir.
- Code:
<div class="lol2">
<div class="pap"> Utilisateurs enregistrés :
<span id="logged_in" class="name gradient-name">{LOGGED_IN_USER_LIST}</span>
<script type="text/javascript">document.getElementById('logged_in').innerHTML = document.getElementById('logged_in').innerHTML.replace("Utilisateurs enregistrés"," ");</script>
</div>
</div>
<div class="lol3">
<div class="pop"> Ils étaient là
<table id="connected_members" class="name gradient-name">{L_CONNECTED_MEMBERS}</table>
<script type="text/javascript">document.getElementById('connected_members').innerHTML = document.getElementById('connected_members').innerHTML.replace("Membres connectés au cours des 24 dernières heures", "");</script>
On met le id et les class directement dans le <table>, c'est plus pratique. Au passage, j'ai remplacé le nom des id (parce qu'il est interdit d'avoir deux fois le même nom d'id sur une page, ça provoque des problèmes) et j'ai corrigé les scripts vite fait, histoire de les faire marcher.
Est-ce que vous pouvez me passer le passage du {catrow.forumrow.LAST_POST} également ?
Comme je ne suis qu'invité, je n'ai pas le même rendu sur les derniers messages, alors ça permettra de mieux voir.
 Re: Dégradé dans les groupes
Re: Dégradé dans les groupes
Merciiii, ça fonctionne pour les deux parties c'est super!!
ensuite, voici le code pour le passage demandé (et une partie de l'index_box)
ensuite, voici le code pour le passage demandé (et une partie de l'index_box)
- Code:
<table>
<tr>
<td> <div class="forumleft">{catrow.forumrow.TOPICS} sujets {catrow.forumrow.POSTS} réponses</div></td>
<td> <div class="avacat"><!-- BEGIN avatar --> {catrow.forumrow.avatar.LAST_POST_AVATAR}<!-- END avatar --></div></td>
<td> <div class="ticat">
<a href="{catrow.forumrow.U_VIEWFORUM}"> {catrow.forumrow.FORUM_NAME}</a>
</div> <div class="fantaz">
{catrow.forumrow.FORUM_DESC}</div></td>
<td> <div class="fondcate"><div class="imgcat">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" loading="lazy" />
</div></div></td>
<td> <div class="last"><span class="name gradient-name">{catrow.forumrow.LAST_POST}</span></div></td>
</tr>
</table>
 Re: Dégradé dans les groupes
Re: Dégradé dans les groupes
Bonjour !
Je pense que ça pourra marcher si vous modifiez la fonction assignColorsToNames() comme ceci :
Cette fonction doit se trouver dans l'un de vos module, il suffit juste de la remplacer par le code ci-dessus et ça devrait corriger le problème restant !
Je pense que ça pourra marcher si vous modifiez la fonction assignColorsToNames() comme ceci :
- Code:
function assignColorsToNames() {
$('.gradient-name').each(function(e) {
var uhref = '';
var gradient = '';
uhref = $(this).find('a[href^="/u"]').attr('href');
for (var key in UsersInGroup) {
if (UsersInGroup[key].indexOf(uhref) > -1) {
gradient += ',' + key
}
}
if (gradient.length > 17) {
$(this).find('a[href^="/u"]').attr('style', 'background:-webkit-linear-gradient(180deg' + gradient + ')!important;-webkit-background-clip:text!important;-webkit-text-fill-color:transparent!important;')
}
})
}
Cette fonction doit se trouver dans l'un de vos module, il suffit juste de la remplacer par le code ci-dessus et ça devrait corriger le problème restant !
 Re: Dégradé dans les groupes
Re: Dégradé dans les groupes
Ca a réglé le dernier problème et tout fonctionne !! Encore merci pour votre aide 

 Sujets similaires
Sujets similaires» Avoir un dégradé à afficher sur un message pour les groupes
» [Groupes] Colonne en Plus dans le panneau des groupes
» Dégradé dans les pseudos (JS)
» Dégradé dans les messages
» Couleur des groupes dans une colonne
» [Groupes] Colonne en Plus dans le panneau des groupes
» Dégradé dans les pseudos (JS)
» Dégradé dans les messages
» Couleur des groupes dans une colonne
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par childishh Mar 12 Avr 2022 - 19:48
par childishh Mar 12 Avr 2022 - 19:48



