VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Safari
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : .
Lien du forum : http://www.revopowaaa.com
Description du problème
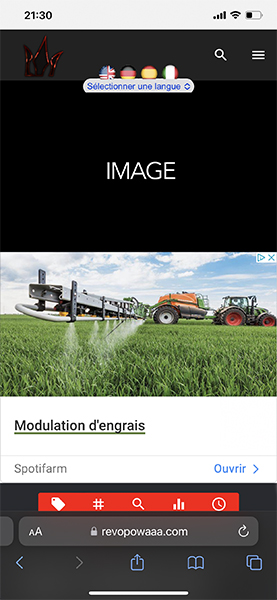
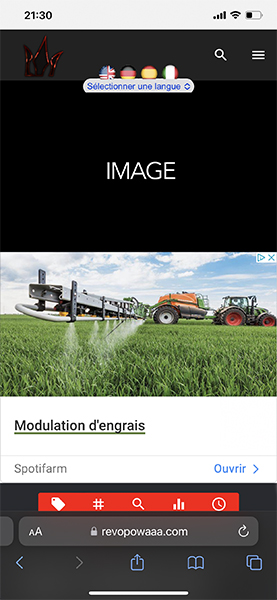
Hello à tous !J'aurais voulu rajouter une image en-tête sur toutes les pages (Portail/Accueil Forum/Sujet)
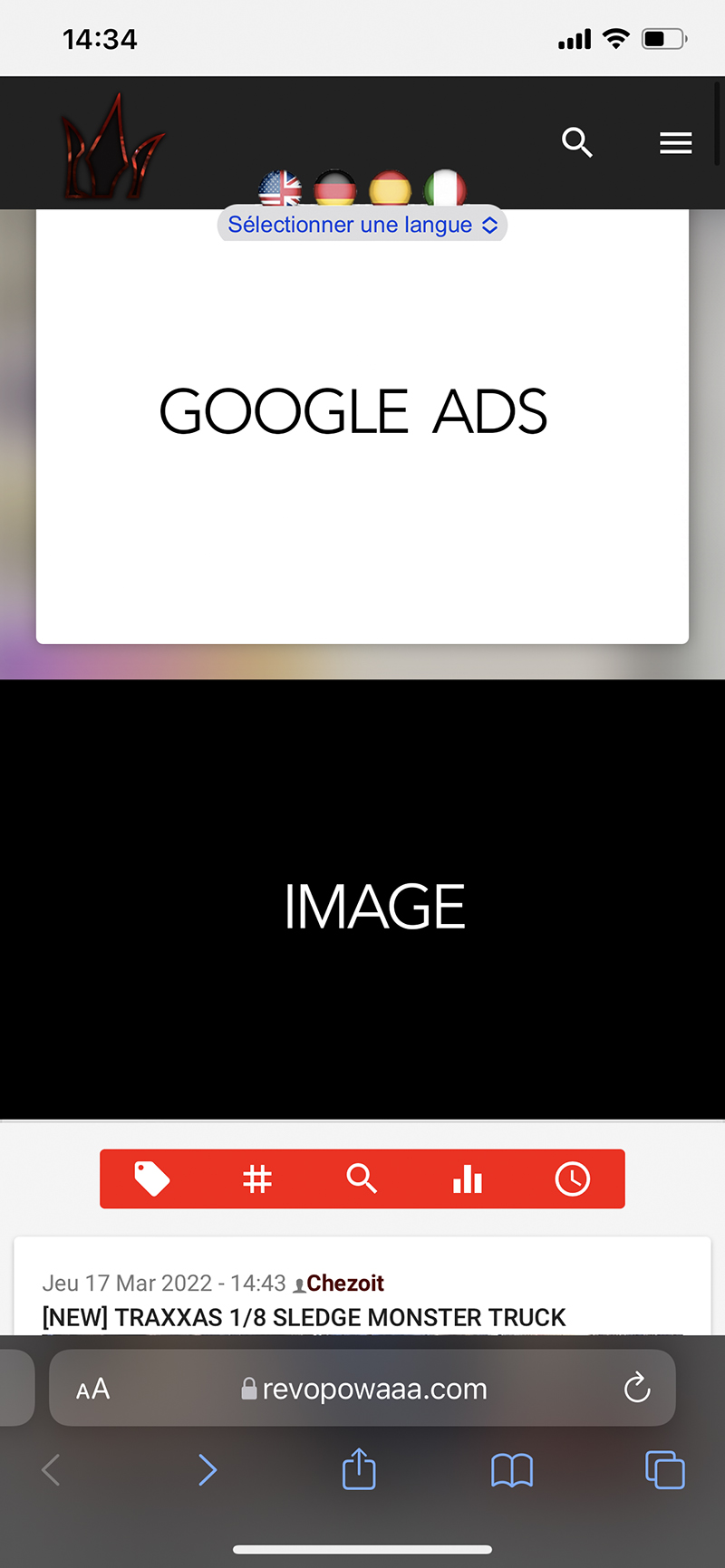
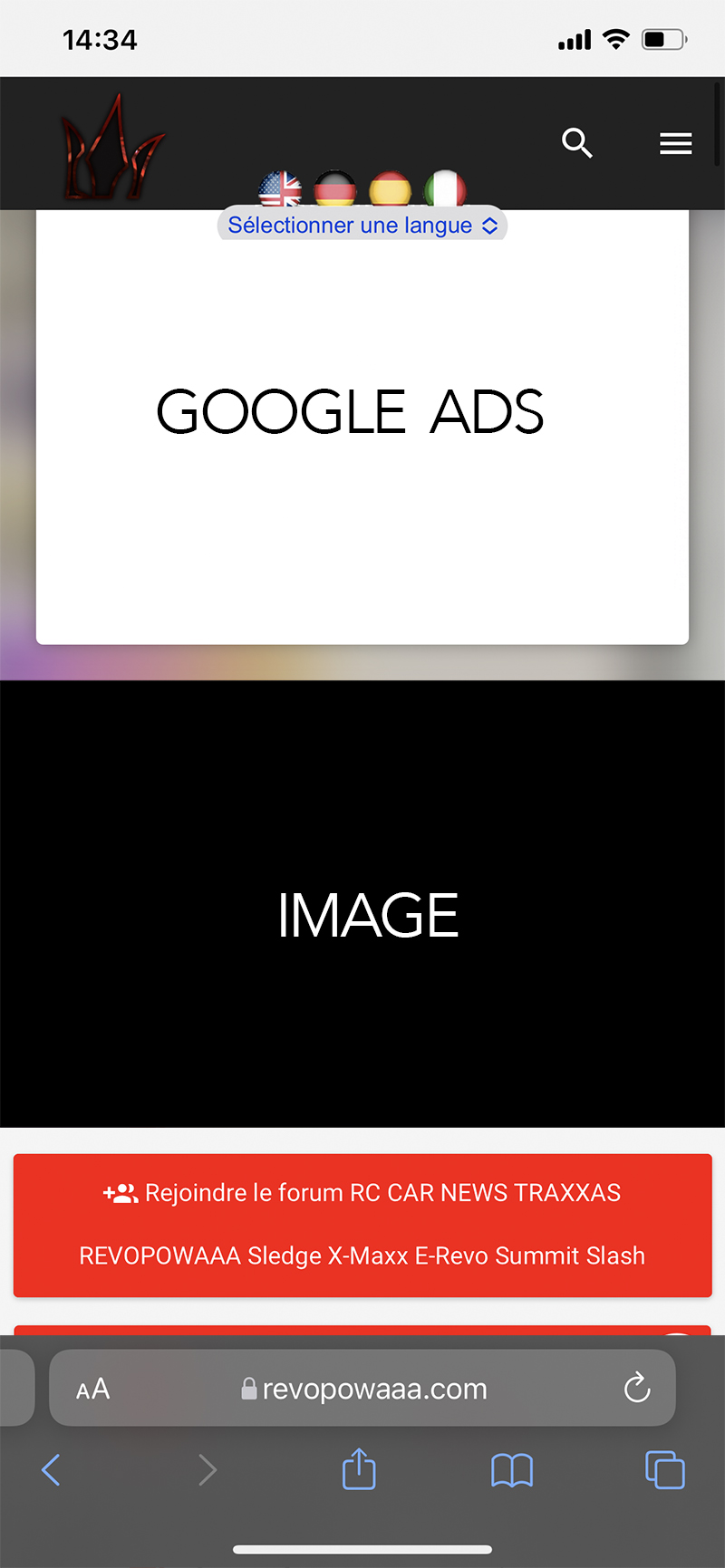
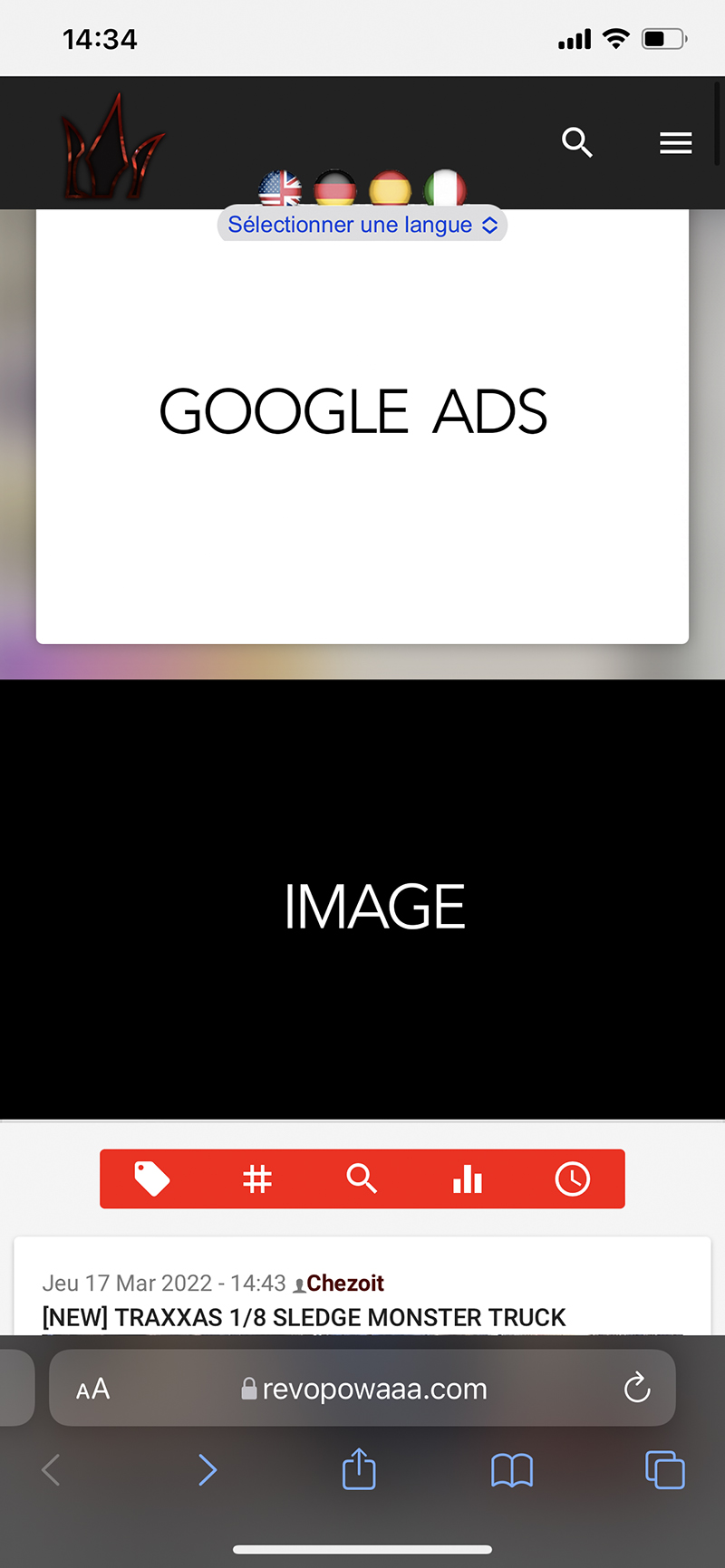
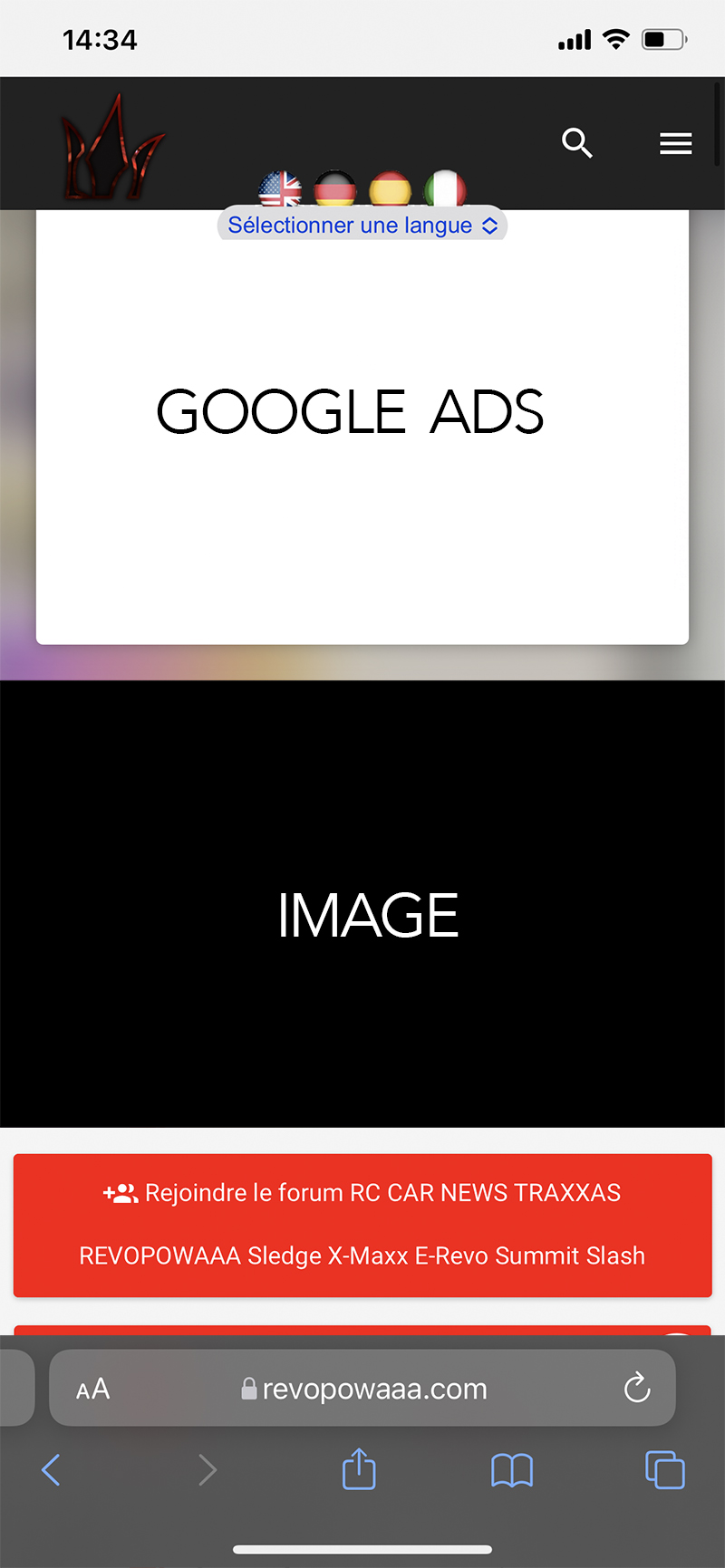
Comme sur les images jointes où j'ai noté "Image".
Merci à tous ceux qui pourraient m'aider !
EDIT. Correction de la demande de Base.
Dernière édition par Chezoit le Sam 30 Avr 2022 - 0:43, édité 2 fois
 Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Bonjour,
L'image que vous souhaitez mettre sur l'index de la version mobile est la même que celle mise sur l'index de la version web de votre forum (le "TEST" sur la page d'accueil) ?
L'image que vous souhaitez mettre sur l'index de la version mobile est la même que celle mise sur l'index de la version web de votre forum (le "TEST" sur la page d'accueil) ?

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Alors pour le portail je ne sais pas encore, pour l'index je pense que je la mettrais directement dans le template mobile.

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Merci pour votre aide !
 Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Votre template Version mobile > index_body (page d'accueil) a-t-il été modifié ?
Pour le portail, il me semble qu'il n'y a pas de protail "version mobile", seulement la version web dont l'affichage s'adapte au petit écran. Vous pourriez mettre l'image sur votre portail à l'endroit voulu, et on pourrait l'afficher et/ou la cacher en fonction de la taille de l'écran à l'aide d'un css.
Pour le portail, il me semble qu'il n'y a pas de protail "version mobile", seulement la version web dont l'affichage s'adapte au petit écran. Vous pourriez mettre l'image sur votre portail à l'endroit voulu, et on pourrait l'afficher et/ou la cacher en fonction de la taille de l'écran à l'aide d'un css.

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Oui pas mal de modif. 
Index_Body :
 (merci @Oka.mi)
(merci @Oka.mi)
Je vous remets les captures d'écran où j'y ai noté l'emplacement avec écrit dessus : Image
Portail :

Accueil du Forum :

Index_Body :
- Code:
<!-- BEGIN switch_logo_mob -->
<div id="join_index_btn" class="box">
<!-- BEGIN switch_join_button -->
<a href="{switch_logo_mob.switch_join_button.U_LINK}" class="btn"><i class="material-icons">group_add</i> {switch_logo_mob.switch_join_button.L_TEXT}</a>
<!-- END switch_join_button -->
</div>
<!-- END switch_logo_mob -->
{BOARD_INDEX}
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
<div class="box-subtle box-widget-bottom">
<h2>
{L_STATISTICS}
</h2>
{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}<br />
</div>
<!-- BEGIN disable_viewonline -->
<div class="box-subtle box-widget-bottom">
<h2>
{L_WHO_IS_ONLINE}
</h2>
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<div class="whoisonline-toggle">{L_WHO_IS_ONLINE}</div>
{L_ONLINE_USERS}
</div>
<div class="whoisonline-modal">
<div class="whoisonline-title">{L_WHO_IS_ONLINE}<i class="whoisonline-close material-icons">close</i></div>
<div class="whoisonline-list">{LOGGED_IN_USER_LIST}{L_CONNECTED_MEMBERS}</div>
</div>
<script>
$(function(){
$('.whoisonline-toggle').on('click', function() {
$('.whoisonline-modal').show();
});
$('.whoisonline-close').on('click', function() {
$('.whoisonline-modal').hide();
});
$(document).on('mouseup', function(e) {
let container = $(".whoisonline-modal");
if (!container.is(e.target) && container.has(e.target).length === 0) {
console.log('hide');
container.hide();
}
});
});
</script>
<!-- END disable_viewonline -->
Si si mais il a été pas mal modifié.MlleAlys a écrit:...
Pour le portail, il me semble qu'il n'y a pas de protail "version mobile", seulement la version web dont l'affichage s'adapte au petit écran. Vous pourriez mettre l'image sur votre portail à l'endroit voulu, et on pourrait l'afficher et/ou la cacher en fonction de la taille de l'écran à l'aide d'un css.
Je vous remets les captures d'écran où j'y ai noté l'emplacement avec écrit dessus : Image
Portail :

Accueil du Forum :

 Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Au début du template, vous pouvez insérer entre <!-- END switch_logo_mob --> et {BOARD_INDEX} :
Puis mettre dans votre feuille de style css :
Pour le portail, je n'ai pas bien compris, par quel biais avez-vous fait les modifications, et lesquelles ? Template(s), css ? j'ai beau regardé, je ne vois pas de template spécifique à la version mobile pour le portail...
- Code:
<div id="accueil_mobile">
<img src="https://i.servimg.com/u/f78/11/70/59/71/test_r10.jpg"/>
</div>
Puis mettre dans votre feuille de style css :
- Code:
/*dimensions image accueil version mobile*/
#accueil_mobile img {
display: block;
max-width: 100%;
margin:auto;
}
Pour le portail, je n'ai pas bien compris, par quel biais avez-vous fait les modifications, et lesquelles ? Template(s), css ? j'ai beau regardé, je ne vois pas de template spécifique à la version mobile pour le portail...

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Bonsoir,
Pour la page d'accueil du forum, c'est parfait, merci !
Pour le Portail, il a été méchamment modifié (Thx @Oka.mi).
(Thx @Oka.mi).
J'ai collé votre ligne de code dans : overall_header/Haut de page.
Ça fonctionne, mais j'aurais voulu la coller après le Google ADS, qui est juste en dessous.
EDIT. On le retrouve aussi en haut de la page d'accueil du portail. (j'ai laissé les blocs pour que vous puissiez les voir)
(j'ai laissé les blocs pour que vous puissiez les voir)

EDIT.
Pour la page d'accueil du forum, c'est parfait, merci !
Pour le Portail, il a été méchamment modifié
J'ai collé votre ligne de code dans : overall_header/Haut de page.
Ça fonctionne, mais j'aurais voulu la coller après le Google ADS, qui est juste en dessous.
EDIT. On le retrouve aussi en haut de la page d'accueil du portail.
- Code:
<!DOCTYPE HTML>
<html lang="{L_LANG_HTML}" dir="{S_CONTENT_DIRECTION}" {DARKMODE_CLASS}>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Anton&family=Architects+Daughter&display=swap" rel="stylesheet">
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META}
{META_FAVICO}
{T_HEAD_STYLESHEET}
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="{GG_THEME_COLOR}" />
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="//code.jquery.com/jquery-2.2.3.min.js" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
<style>
/* fallback */
@font-face {
font-family: 'Material Icons';
font-display: swap;
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/materialicons/v42/flUhRq6tzZclQEJ-Vdg-IuiaDsNcIhQ8tQ.woff2) format('woff2'),
url(https://fonts.gstatic.com/s/materialicons/v48/flUhRq6tzZclQEJ-Vdg-IuiaDsNaIhQ8tQ.woff) format('woff');
}
/* cyrillic-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 400;
src: local('Roboto Italic'), local('Roboto-Italic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOkCnqEu92Fr1Mu51xFIzIXKMnyrYk.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 400;
src: local('Roboto Italic'), local('Roboto-Italic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOkCnqEu92Fr1Mu51xMIzIXKMnyrYk.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* greek-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 400;
src: local('Roboto Italic'), local('Roboto-Italic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOkCnqEu92Fr1Mu51xEIzIXKMnyrYk.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* greek */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 400;
src: local('Roboto Italic'), local('Roboto-Italic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOkCnqEu92Fr1Mu51xLIzIXKMnyrYk.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* vietnamese */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 400;
src: local('Roboto Italic'), local('Roboto-Italic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOkCnqEu92Fr1Mu51xHIzIXKMnyrYk.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 400;
src: local('Roboto Italic'), local('Roboto-Italic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOkCnqEu92Fr1Mu51xGIzIXKMnyrYk.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 400;
src: local('Roboto Italic'), local('Roboto-Italic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOkCnqEu92Fr1Mu51xIIzIXKMny.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* cyrillic-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 700;
src: local('Roboto Bold Italic'), local('Roboto-BoldItalic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOjCnqEu92Fr1Mu51TzBic3CsTYl4BOQ3o.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 700;
src: local('Roboto Bold Italic'), local('Roboto-BoldItalic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOjCnqEu92Fr1Mu51TzBic-CsTYl4BOQ3o.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* greek-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 700;
src: local('Roboto Bold Italic'), local('Roboto-BoldItalic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOjCnqEu92Fr1Mu51TzBic2CsTYl4BOQ3o.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* greek */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 700;
src: local('Roboto Bold Italic'), local('Roboto-BoldItalic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOjCnqEu92Fr1Mu51TzBic5CsTYl4BOQ3o.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* vietnamese */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 700;
src: local('Roboto Bold Italic'), local('Roboto-BoldItalic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOjCnqEu92Fr1Mu51TzBic1CsTYl4BOQ3o.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 700;
src: local('Roboto Bold Italic'), local('Roboto-BoldItalic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOjCnqEu92Fr1Mu51TzBic0CsTYl4BOQ3o.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: italic;
font-weight: 700;
src: local('Roboto Bold Italic'), local('Roboto-BoldItalic'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOjCnqEu92Fr1Mu51TzBic6CsTYl4BO.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* cyrillic-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 300;
src: local('Roboto Light'), local('Roboto-Light'), local('sans-serif-light'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmSU5fCRc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 300;
src: local('Roboto Light'), local('Roboto-Light'), local('sans-serif-light'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmSU5fABc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* greek-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 300;
src: local('Roboto Light'), local('Roboto-Light'), local('sans-serif-light'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmSU5fCBc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* greek */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 300;
src: local('Roboto Light'), local('Roboto-Light'), local('sans-serif-light'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmSU5fBxc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* vietnamese */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 300;
src: local('Roboto Light'), local('Roboto-Light'), local('sans-serif-light'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmSU5fCxc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 300;
src: local('Roboto Light'), local('Roboto-Light'), local('sans-serif-light'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmSU5fChc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 300;
src: local('Roboto Light'), local('Roboto-Light'), local('sans-serif-light'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmSU5fBBc4AMP6lQ.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* cyrillic-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOmCnqEu92Fr1Mu72xKKTU1Kvnz.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOmCnqEu92Fr1Mu5mxKKTU1Kvnz.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* greek-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOmCnqEu92Fr1Mu7mxKKTU1Kvnz.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* greek */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOmCnqEu92Fr1Mu4WxKKTU1Kvnz.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* vietnamese */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOmCnqEu92Fr1Mu7WxKKTU1Kvnz.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOmCnqEu92Fr1Mu7GxKKTU1Kvnz.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOmCnqEu92Fr1Mu4mxKKTU1Kg.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* cyrillic-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 500;
src: local('Roboto Medium'), local('Roboto-Medium'), local('sans-serif-medium'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmEU9fCRc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 500;
src: local('Roboto Medium'), local('Roboto-Medium'), local('sans-serif-medium'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmEU9fABc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* greek-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 500;
src: local('Roboto Medium'), local('Roboto-Medium'), local('sans-serif-medium'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmEU9fCBc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* greek */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 500;
src: local('Roboto Medium'), local('Roboto-Medium'), local('sans-serif-medium'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmEU9fBxc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* vietnamese */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 500;
src: local('Roboto Medium'), local('Roboto-Medium'), local('sans-serif-medium'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmEU9fCxc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 500;
src: local('Roboto Medium'), local('Roboto-Medium'), local('sans-serif-medium'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmEU9fChc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 500;
src: local('Roboto Medium'), local('Roboto-Medium'), local('sans-serif-medium'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmEU9fBBc4AMP6lQ.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* cyrillic-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 700;
src: local('Roboto Bold'), local('Roboto-Bold'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmWUlfCRc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 700;
src: local('Roboto Bold'), local('Roboto-Bold'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmWUlfABc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* greek-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 700;
src: local('Roboto Bold'), local('Roboto-Bold'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmWUlfCBc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* greek */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 700;
src: local('Roboto Bold'), local('Roboto-Bold'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmWUlfBxc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* vietnamese */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 700;
src: local('Roboto Bold'), local('Roboto-Bold'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmWUlfCxc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 700;
src: local('Roboto Bold'), local('Roboto-Bold'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmWUlfChc4AMP6lbBP.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-display: swap;
font-style: normal;
font-weight: 700;
src: local('Roboto Bold'), local('Roboto-Bold'), local('sans-serif'), url(https://fonts.gstatic.com/s/roboto/v18/KFOlCnqEu92Fr1MmWUlfBBc4AMP6lQ.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
</style>
{HOSTING_JS}
{HOSTING_STYLE}
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet"/>
</head>
<body id="mpage-body-modern" {DARKMODE_CLASS}>
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<div id="like_popup_inner">
<div id="like_popup_content" class="box">
<div class="headline">
{SITENAME}
<button title="{L_LIKE_CLOSE}" id="like_popup_close"><i class="material-icons">close</i></button>
</div>
<div id="like_popup_message">
{LIKE_POPUP_MSG}
</div>
<br />
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" value="{L_LOGIN}" class="btn" />
<input type="button" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" class="btn" />
</form>
</div>
</div>
</div>
</div>
<!-- END switch_like_popup -->
<div id="accueil_mobile">
<img src="https://i.servimg.com/u/f78/11/70/59/71/correc13.jpg"/>
</div>
<div id="mwrap">
<div id="header" class="mobile_title">
<div id="logomob"><a href="/"><img src="https://i.servimg.com/u/f11/11/70/59/71/logore14.png" alt="{SITENAME}"/></a></div>
<div id="translate_flags">
<a href="https://www-revopowaaa-com.translate.goog/?_x_tr_sl=fr&_x_tr_tl=en&_x_tr_hl=fr&_x_tr_pto=nui" class="postlink" target="_blank"><img src="https://i.servimg.com/u/f78/11/70/59/71/bouton11.png" border="0" alt="" /></a> <a href="https://www-revopowaaa-com.translate.goog/?_x_tr_sl=fr&_x_tr_tl=de&_x_tr_hl=fr&_x_tr_pto=nui" class="postlink" target="_blank"><img src="https://i.servimg.com/u/f78/11/70/59/71/bouton12.png" border="0" alt="" /></a> <a href="https://www-revopowaaa-com.translate.goog/?_x_tr_sl=fr&_x_tr_tl=es&_x_tr_hl=fr&_x_tr_pto=nui" class="postlink" target="_blank"><img src="https://i.servimg.com/u/f78/11/70/59/71/bouton13.png" border="0" alt="" /></a> <a href="https://www-revopowaaa-com.translate.goog/?_x_tr_sl=fr&_x_tr_tl=it&_x_tr_hl=fr&_x_tr_pto=nui" class="postlink" target="_blank"><img src="https://i.servimg.com/u/f78/11/70/59/71/bouton14.png" border="0" alt="" /></a>
</div>
<div id="google_translate_element"></div><script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'fr'
}, 'google_translate_element');
}
</script><script src="http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
{NAV_CAT_DESC}
</div>
<main>
<!-- BEGIN html_validation -->
</main>
</div>
</body>
</html>
<!-- END html_validation -->

EDIT.
 Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Je pensais plutôt à Index_body pour ne l'avoir que sur la page d'accueil, mais si ça vous arrange de l'avoir partout, vous pouvez laisser dans le haut de page ! (Dans Index_body cela dit, l'image devrait arriver en dessous de la publicité).
Pour le portail, je vois avec votre lien que effectivement il n'y a pas de template mobile dédié, le portail "mobile" a été modifié via javascript... et j'ai fait quelques tests sur mon forum test, mais je ne parviens pas à quelque chose de satisfaisant, je pense que je vais à nouveau devoir laisser la main... Désolée...

Pour le portail, je vois avec votre lien que effectivement il n'y a pas de template mobile dédié, le portail "mobile" a été modifié via javascript... et j'ai fait quelques tests sur mon forum test, mais je ne parviens pas à quelque chose de satisfaisant, je pense que je vais à nouveau devoir laisser la main... Désolée...



MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Je vais faire ça pour l'instant.MlleAlys a écrit:Je pensais plutôt à Index_body pour ne l'avoir que sur la page d'accueil, mais si ça vous arrange de l'avoir partout, vous pouvez laisser dans le haut de page !
....
Merci encore pour votre aide sur les deux posts.
Si je peux vous aider sur des éléments graphiques, n'hésitez pas !
 Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Up
Je cherche toujours un peu d'aider pour mettre le cadre images dans le portail, mais après le bandeau Google ADS.
Pour le cadre de la page d'accueil du forum, c'est ok. (merci @MlleAlys)
Merci !
Je cherche toujours un peu d'aider pour mettre le cadre images dans le portail, mais après le bandeau Google ADS.
Pour le cadre de la page d'accueil du forum, c'est ok. (merci @MlleAlys)
Merci !
 Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Bonjour,
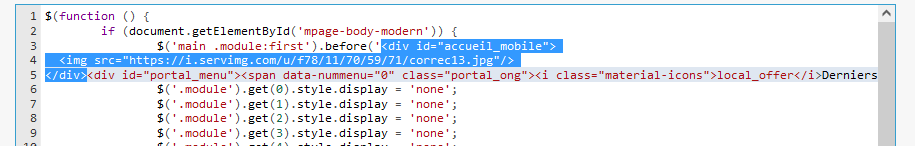
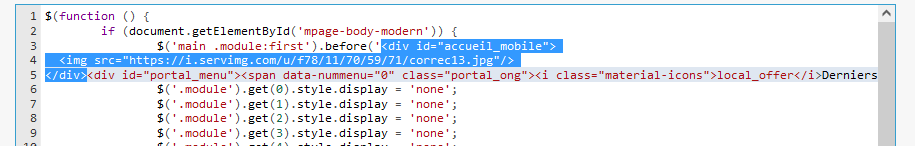
S'il est juste question de mettre l'image sur la page du portail (et non sur toutes les pages), vous pouvez utiliser le JavaScript déjà installé et y ajouter le div "accueil_mobile". Il suffit de le coller après le .before(' et avant le <div id="portal_menu"> qui est le bloc de vos onglets du portail, ainsi les deux seront installés ensemble et cela laissera les publicités au-dessus.

S'il est juste question de mettre l'image sur la page du portail (et non sur toutes les pages), vous pouvez utiliser le JavaScript déjà installé et y ajouter le div "accueil_mobile". Il suffit de le coller après le .before(' et avant le <div id="portal_menu"> qui est le bloc de vos onglets du portail, ainsi les deux seront installés ensemble et cela laissera les publicités au-dessus.


 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Bonjour @Oka.mi !
Je viens de l'essayer, c'est parfait. Il me l'aurait fallu aussi sur toutes les pages.
Je viens de l'essayer, c'est parfait. Il me l'aurait fallu aussi sur toutes les pages.
 Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Bonjour,
Il me semble pourtant que vous avez spécifié et dans le titre de ce sujet et dans votre premier message que vous souhaitez l'afficher uniquement sur le portail et l'accueil du forum. Il faudra modifier les informations susmentionnées, ou revoir vos exigences à la baisse.
Notez que c'est compliqué voire impossible de cibler une publicité, puisque cette dernière possède une identité ("class") volatile, on n'a aucune garantie que le code fonctionnera d'un utilisateur à un autre. Vous comprendrez donc que placer l'image / bannière systématiquement derrière ces pubs est une tâche très prise de tête. On peut s'amuser à cibler le premier élément de chaque page pour installer l'image avant ledit premier élément (ce qui la technique choisie pour le portail), mais cela signifie aussi qu'il faut s'amuser à aller identifier le premier élément de toutes les pages et les regrouper dans un script... Pour résumer : placer une image dans toutes les pages n'est pas compliqué (template overall_header comme vous l'avez compris), c'est la situer derrière la pub qui est compliqué.
La solution la plus simple consiste à payer le package pour retirer la pub, ainsi, on est sûr que l'affichage sera identique pour tout le monde (membres et/ou invités selon votre choix), et il n'y aura pas lieu de chipoter avec du JavaScript.
Chezoit a écrit:Il me l'aurait fallu aussi sur toutes les pages.
Il me semble pourtant que vous avez spécifié et dans le titre de ce sujet et dans votre premier message que vous souhaitez l'afficher uniquement sur le portail et l'accueil du forum. Il faudra modifier les informations susmentionnées, ou revoir vos exigences à la baisse.
Notez que c'est compliqué voire impossible de cibler une publicité, puisque cette dernière possède une identité ("class") volatile, on n'a aucune garantie que le code fonctionnera d'un utilisateur à un autre. Vous comprendrez donc que placer l'image / bannière systématiquement derrière ces pubs est une tâche très prise de tête. On peut s'amuser à cibler le premier élément de chaque page pour installer l'image avant ledit premier élément (ce qui la technique choisie pour le portail), mais cela signifie aussi qu'il faut s'amuser à aller identifier le premier élément de toutes les pages et les regrouper dans un script... Pour résumer : placer une image dans toutes les pages n'est pas compliqué (template overall_header comme vous l'avez compris), c'est la situer derrière la pub qui est compliqué.
La solution la plus simple consiste à payer le package pour retirer la pub, ainsi, on est sûr que l'affichage sera identique pour tout le monde (membres et/ou invités selon votre choix), et il n'y aura pas lieu de chipoter avec du JavaScript.

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Bonsoir,
Oui, erreur de ma part au niveau de la demande de base.
J'ai un Pack premium et j'ai rajouté des bandeaux ADS.
Aux vus de ce que vous me dites, je vais rester avec les lignes données par @MlleAlys; qui place l'image au-dessus des Google ADS. (Accord/Approche partenariat différent, mais jouable)
Je vais rechecker une dernière fois tout l'ensemble et si tout est ok, je demanderai la clôture du post.
Excellente nuit ou journée, à cette lecture !
Oui, erreur de ma part au niveau de la demande de base.
J'ai un Pack premium et j'ai rajouté des bandeaux ADS.
Aux vus de ce que vous me dites, je vais rester avec les lignes données par @MlleAlys; qui place l'image au-dessus des Google ADS. (Accord/Approche partenariat différent, mais jouable)
Je vais rechecker une dernière fois tout l'ensemble et si tout est ok, je demanderai la clôture du post.
Excellente nuit ou journée, à cette lecture !
 Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Bonjour,
Je vous propose tout de même une solution en ce cas :
- vous installez l'élément <div id="accueil_mobile">...</div> dans votre overall_header mobile comme vous l'avez prévu.
- vous ajoutez le code JavaScript suivant qui servira à déplacer l'élément / l'image en cas de présence de publicité telle que je la vois sur votre forum en tant qu'invité.
Si cela ne fonctionne pas pour tout le monde, on aura au moins l'image installée via le template.
Je vous propose tout de même une solution en ce cas :
- vous installez l'élément <div id="accueil_mobile">...</div> dans votre overall_header mobile comme vous l'avez prévu.
- vous ajoutez le code JavaScript suivant qui servira à déplacer l'élément / l'image en cas de présence de publicité telle que je la vois sur votre forum en tant qu'invité.
- Code:
$(function () {
if (document.getElementById('mpage-body-modern')) {
if ($('div[class*="ads-top"]').length) {
$('div[class*="ads-top"]').parent('div').after($('#accueil_mobile'));
}
}
});
Si cela ne fonctionne pas pour tout le monde, on aura au moins l'image installée via le template.

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
Re: VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
C'est parfait !
Merci beaucoup à vous deux !
Merci beaucoup à vous deux !
 Sujets similaires
Sujets similaires» VERSION MOBILE - Rajouter le +/- Plus/Moins pour cacher/Faire apparaitre les catégories
» [Mobile] Logo sur toutes les pages
» En-tête & navigation n'apparait pas sur version mobile
» VERSION MOBILE - Rajouter un hyperlien sur chaque réponse d'un post.
» VERSION MOBILE - Rajouter la possibilité d'aller à une page précise dans un post.
» [Mobile] Logo sur toutes les pages
» En-tête & navigation n'apparait pas sur version mobile
» VERSION MOBILE - Rajouter un hyperlien sur chaque réponse d'un post.
» VERSION MOBILE - Rajouter la possibilité d'aller à une page précise dans un post.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Chezoit Lun 11 Avr 2022 - 12:47
par Chezoit Lun 11 Avr 2022 - 12:47





