Afficher l'avatar et le pseudo sur la page d'accueil
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Afficher l'avatar et le pseudo sur la page d'accueil
Afficher l'avatar et le pseudo sur la page d'accueil
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Internet Explorer, Autre
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Toujours
Lien du forum : https://albastrya.bbactif.com/?tt=1
Description du problème
Bonjour à tous et toutes !J'ai trouvé un tutoriel sur un autre forum permettant d'incruster l'avatar en haut à gauche de la page d'accueil et si on est connecté ou non, affiche l'avatar de la personne, avec son pseudo !
J'ai donc tenté l'expérience :
- Code:
<div id="Avatar">
<script language="javascript" type="text/javascript">var userid = _userdata['user_avatar'];</script>
<div id="Avatar_content">
<div id="js_avatar">
<img loading="lazy" src="" alt="" style="max-width: 200px; max-height: 320px"/>
</div>
</div>
</div>
Et le JS CODE :
- Code:
/* On attend le chargement */
$(function(){
/* on récupère les endroits où on doit ajouter l'avatar */
var $loadAvatar = $('#js_avatar').html(_userdata["avatar"]);
/* s'il y a des endroits où on doit ajouter l'avatar */
if ($loadAvatar.length > 0) {
/* on remplace le contenu de .js-useravatar en mettant l'avatar */
$loadAvatar.html(_userdata.avatar);
}
});
De ce que j'ai compris, les données forumactif d'un avatar est userdata + quelque chose.
Sachant que je souhaite l'avatar, j'ai trouvé grâce à votre lexique !
Malgré tout, bien que le CSS fonctionne, le HTML aussi, l'avatar ne s'affiche pas.
Trois jours que je suis dessus à m'arracher les cheveux.
Sauriez vous ce que j'aurai mal compris ?
Cordialement vôtre !
 Re: Afficher l'avatar et le pseudo sur la page d'accueil
Re: Afficher l'avatar et le pseudo sur la page d'accueil
Bonjour Kaehlyth,
Il faut corriger votre code HTML ainsi :
Bonne journée sur Forumactif.
Bipo
Il faut corriger votre code HTML ainsi :
- Code:
<div id="Avatar">
<div id="Avatar_content">
<div id="js_avatar">
<span class="js-avatar"></span>
</div>
</div>
</div>
- Code:
$(function() {
$.each(_userdata, function(key, value) {
$(".js-" + key).html(value)
})
});
Bonne journée sur Forumactif.
Bipo

Bipo- Rédactif

- Messages : 3902
Inscrit(e) le : 23/09/2010
 Re: Afficher l'avatar et le pseudo sur la page d'accueil
Re: Afficher l'avatar et le pseudo sur la page d'accueil
Bipo a écrit:Bonjour Kaehlyth,
Il faut corriger votre code HTML ainsi :En ce qui concerne le JS, il suffit de remplacer votre code par celui-ci :
- Code:
<div id="Avatar">
<div id="Avatar_content">
<div id="js_avatar">
<span class="js-avatar"></span>
</div>
</div>
</div>
- Code:
$(function() {
$.each(_userdata, function(key, value) {
$(".js-" + key).html(value)
})
});
Bonne journée sur Forumactif.
Bipo
Bonjour Bipo et merci de votre réponse très très rapide !
J'ai essayé ce code juste avant car j'ai pu mettre grâce à l'aide de MlleAlys un avatar à côté de ma réponse rapide.
Cependant, le code ne marche pas !sur mon forum ...

Comme vous le voyez, la case reste vide ...
Cordialement !
 Re: Afficher l'avatar et le pseudo sur la page d'accueil
Re: Afficher l'avatar et le pseudo sur la page d'accueil
Re,
C'est normal car votre feuille qui contient les codes JS a de nombreuses erreurs.
Je viens de corriger les erreurs, voici votre feuille JS (avant, faites une sauvegarde de l'ancienne car je n'ai pas le moyen de pouvoir la tester) :
Bipo.
C'est normal car votre feuille qui contient les codes JS a de nombreuses erreurs.
Je viens de corriger les erreurs, voici votre feuille JS (avant, faites une sauvegarde de l'ancienne car je n'ai pas le moyen de pouvoir la tester) :
- Code:
$(document).ready(function() {
$('div.sceditor-container.ltr.wysiwygMode iframe').ready(function() {
$('textarea').sceditor('instance').sourceMode(true);
$('textarea').sceditor('instance').css('body { color: #ffffff; }')
})
});
WebFontConfig = {
google: {
families: ['Cinzel+Decorative::latin']
}
};
(function() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') + '://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s)
})();
$(function() {
$.each(_userdata, function(key, value) {
$(".js-" + key).html(value)
})
});
$(function() {
if (document.location.pathname == "/post") {
var urlCategorie = "f5 - taverne - du - centaure - dore ";
var $dices = $(".lancer - des ");
if ($dices.length < 1) return;
if ($("a.nav[href ^= '" + urlCategorie + "']").length < 1) {
$dices.hide()
}
}
});
WebFontConfig = {
google: {
families: ['La+Belle+Aurore::latin']
}
};
(function() {
var wf = document.createElement('script');
wf.src = 'https://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s)
})();
if (window.location.pathname == " /post " || window.location.pathname.indexOf(" / t ") > -1) {
$(function() {
var ifpostpositif = 0;
var ifsujetpositif = 0;
if (_userdata.user_id > -1) {
if ($('#text_editor_textarea').length > 0) {
ifpostpositif = ifpostpositif + 1
}
}
if (window.location.pathname.indexOf(" / t ") > -1) {
if ($('.multicompte').length > 0) {
ifsujetpositif = ifsujetpositif + 1
}
}
if (ifpostpositif > 0 || ifsujetpositif > 0) {
var personnages = [
['(Admin)Naeisia', 'Kaeh', 'https://2img.net/u/2915/57/91/98/avatars/26722-39.jpg', 'Rang', 'Image Rang', 'Race', 'Mentalité'],
['(Admin)Naeisia', 'Kaehly', 'https://2img.net/u/2915/57/91/98/avatars/26722-39.jpg', 'Le rang', 'Lien image rang', 'Race', 'Mentalité'],
['Joueur 1', 'Perso2 de Joueur1', 'Lien avatar', 'Le rang', 'Lien image rang', 'Info du Champ1', 'Info du Champ 2'],
['Joueur 2', 'Perso1 de Joueur2', 'Lien avatar', 'Le rang', 'Lien image rang', 'Info du Champ1', 'Info du Champ 2'],
['Joueur 3', 'Perso1 de Joueur3', 'Lien avatar', 'Le rang', 'Lien image rang', 'Info du Champ1', 'Info du Champ 2'],
];
var nblignes = personnages.length;
var nbcolones = personnages[0].length;
if (ifpostpositif > 0) {
var sipseudo = 0;
for (i = 0; i < personnages.length; i++) {
if (personnages[i][0] == _userdata.username) {
sipseudo = sipseudo + 1
}
}
if (sipseudo > 0) {
var labaliseamettre = '<div class="choisirmulticomptebloc "><span>Choisissez votre personnage : <span /><select id="selectmulticompte "> <option value = "Non" > Choisir un personnage < /option> < /select > < /div > ';
$('input[name = "post"]').after(labaliseamettre);
for (i = 0; i < nblignes; i++) {
if (personnages[i][0] == _userdata.username) {
var optionajout = ' < option value = "' + personnages[i][1] + '" > ' + personnages[i][1] + ' < /option>';
$('#selectmulticompte').append(optionajout)
}
}
$('#selectmulticompte').change(function() {
var optionchoisie = $('#selectmulticompte').find('option:selected:first').val();
var codemulticompte = '<div class="multicompte" data-perso="' + optionchoisie + '"></div > ';
var lemessage = $('#text_editor_textarea ').sceditor('instance ').val();
if (optionchoisie != "Non") {
if (lemessage.search('data - perso ') > -1) {
var nomdejala = lemessage.split('"', 4);
lemessage = lemessage.replace(nomdejala[3], optionchoisie)
} else {
lemessage = codemulticompte + lemessage
}
$('#text_editor_textarea').sceditor('instance').val(lemessage)
} else {
if (lemessage.search('data-perso') > -1) {
var nomdejala = lemessage.split('"', 4);
var machinaenlever = ' < div class = "multicompte" data - perso = "' + nomdejala[3] + '" > < /div>';
lemessage = lemessage.replace(machinaenlever, '');
$('#text_editor_textarea').sceditor('instance').val(lemessage)
}
}
})
}
}
if (ifsujetpositif > 0) {
$('.multicompte').each(function() {
var multipost = $(this).closest('.multi_post');
var pseudopost = multipost.find('.multi_pseudo:first a:first');
var pseudoposttext = pseudopost.text();
var avatarpost = multipost.find('.multi_avatar:first img:first');
var avatarmess = $(this).data('avatar');
var lenomduperso = $(this).data('perso');
pseudopost.find('strong:first').html(lenomduperso);
multipost.find('.multi_pseudoplayer:first').prepend(pseudoposttext);
var labonneligne;
for (i = 0; i < nblignes; i++) {
if (personnages[i][1] == lenomduperso) {
labonneligne = i
}
}
if (labonneligne > 0) {
if (personnages[labonneligne][2].length > 0) {
avatarpost.attr('src', personnages[labonneligne][2])
}
if (personnages[labonneligne][3].length > 0) {
pseudopost.find('span:first').css('color', personnages[labonneligne][3])
}
if (personnages[labonneligne][4].length > 0) {
multipost.find('.multi_rang:first').text(personnages[labonneligne][4])
}
if (personnages[labonneligne][5].length > 0) {
multipost.find('.multi_rangimg:first img:first').attr('src', personnages[labonneligne][5])
}
for (i = 6; i < nbcolones; i++) {
if (personnages[labonneligne][i].length > 0) {
var classchamp = personnages[0][i].replace(" ", "");
classchamp = "multi_" + classchamp;
var champajout = '<div class="multi_champ ' + classchamp + '"><span class="multi_label">' + personnages[0][i] + '</span > < span class = "multi_sep" >: < /span><span class="multi_content">' + personnages[labonneligne][i] + '</span > < /div>';
multipost.find('.multi_leschamps:first').append(champajout)
}
}
}
if (avatarmess) {
avatarpost.attr('src', avatarmess)
}
})
}
}
})
Bipo.

Bipo- Rédactif

- Messages : 3902
Inscrit(e) le : 23/09/2010
 Re: Afficher l'avatar et le pseudo sur la page d'accueil
Re: Afficher l'avatar et le pseudo sur la page d'accueil
Le code est vraiment très long, c'est étrange, je n'ai aucun de ces codes quelques part sur mon overall-header ... 
EDIT : Oh, vous voyez tous mes JS sur les pages.
Oui je tente un autre JS pour le multicompte que je n'arrive pas à mettre en place mais c'est bien le seul qui est "bug" en quelque sortes...

EDIT : Oh, vous voyez tous mes JS sur les pages.
Oui je tente un autre JS pour le multicompte que je n'arrive pas à mettre en place mais c'est bien le seul qui est "bug" en quelque sortes...
 Re: Afficher l'avatar et le pseudo sur la page d'accueil
Re: Afficher l'avatar et le pseudo sur la page d'accueil
Re,
Pourquoi parlez-vous de overall-header ?!?
La gestion des codes Javascript se trouve dans :
Il faut éditer votre feuille qui contient vos scripts JS, supprimez les codes et remplacez entièrement par la correction proposée... De ce que je peux voir dans le code source de votre feuille JS, vous avez copié la correction en-dessous des codes existants alors qu'il faut les remplacer.
Bipo.
Pourquoi parlez-vous de overall-header ?!?
La gestion des codes Javascript se trouve dans :
Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Il faut éditer votre feuille qui contient vos scripts JS, supprimez les codes et remplacez entièrement par la correction proposée... De ce que je peux voir dans le code source de votre feuille JS, vous avez copié la correction en-dessous des codes existants alors qu'il faut les remplacer.
Bipo.

Bipo- Rédactif

- Messages : 3902
Inscrit(e) le : 23/09/2010
 Re: Afficher l'avatar et le pseudo sur la page d'accueil
Re: Afficher l'avatar et le pseudo sur la page d'accueil
Re,
Je pensais que c'était dans une feuille unique. Voulez-vous que je vous sépare les corrections ?
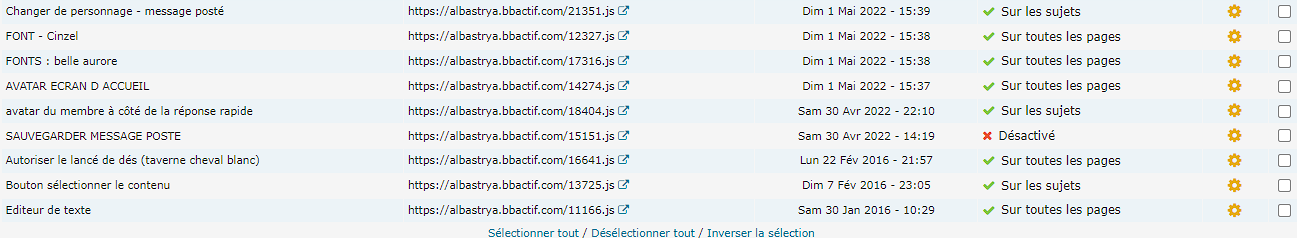
Les principales erreurs se trouvent (en déduction de votre capture d'écran) dans les feuilles : FONT - Cinzel et FONTS : Belle aurore ! En effet, elles contiennent des balises <script type="text/javascript"> et </script> Ces balises n'ont rien à faire dans un fichier JS.
Bipo.
Je pensais que c'était dans une feuille unique. Voulez-vous que je vous sépare les corrections ?
Les principales erreurs se trouvent (en déduction de votre capture d'écran) dans les feuilles : FONT - Cinzel et FONTS : Belle aurore ! En effet, elles contiennent des balises <script type="text/javascript"> et </script> Ces balises n'ont rien à faire dans un fichier JS.
Bipo.

Bipo- Rédactif

- Messages : 3902
Inscrit(e) le : 23/09/2010
 Re: Afficher l'avatar et le pseudo sur la page d'accueil
Re: Afficher l'avatar et le pseudo sur la page d'accueil
C'est génial !!!
En effet je n'avais pas fait attention que j'avais sauvegardé ces fonts dans un JS ... Et l'avatar est là !



Décalé mais ça ce n'est que du CSS...
Par contre le pseudonyme ne change pas.
Et ce la ne règle pas tous les soucis de JS mais au moins celui-ci !
Merci beaucoup !
En effet je n'avais pas fait attention que j'avais sauvegardé ces fonts dans un JS ... Et l'avatar est là !
Décalé mais ça ce n'est que du CSS...
Par contre le pseudonyme ne change pas.
Et ce la ne règle pas tous les soucis de JS mais au moins celui-ci !
Merci beaucoup !
 Re: Afficher l'avatar et le pseudo sur la page d'accueil
Re: Afficher l'avatar et le pseudo sur la page d'accueil
Re,
Pour le pseudo, il faut simplement changer la ligne dans votre code HTML :
Par :
Edit à 16h41 : Pour modifier "Anonymous" quand nous sommes un invité, il suffit de créer le script JS suivant (sur toutes les pages) :
Bipo.
Pour le pseudo, il faut simplement changer la ligne dans votre code HTML :
- Code:
<div id="js_pseudo"><span id="pseudo">Joueur.se</span></div>
Par :
- Code:
<div id="js_pseudo"><span class="js-username">Joueur.se</span></div>
Edit à 16h41 : Pour modifier "Anonymous" quand nous sommes un invité, il suffit de créer le script JS suivant (sur toutes les pages) :
- Code:
$(function() {
$('.js-username').each(function() {
$(this).html($(this).html().replace(/Anonymous/, 'Joueur.se'))
})
});
Bipo.

Bipo- Rédactif

- Messages : 3902
Inscrit(e) le : 23/09/2010
 Re: Afficher l'avatar et le pseudo sur la page d'accueil
Re: Afficher l'avatar et le pseudo sur la page d'accueil
Eh bien je vous remercie Bipo, je me sens profondément bête de ne pas avoir compris que cela marchait avec autant de simplicité.
Encore une fois, merci de votre entraide !
Résolu !

EDIT : Merci pour avoir ajouté cette partie de code, j'ai pu comprendre un peu plus sur le JS.
Encore une fois, merci de votre entraide !
Résolu !
EDIT : Merci pour avoir ajouté cette partie de code, j'ai pu comprendre un peu plus sur le JS.
 Sujets similaires
Sujets similaires» Affichage des visiteurs sur la page daccueil.
» Afficher le pseudo et rang au dessus du message
» Afficher le pseudo dans l'en-tête
» Afficher le pseudo du membre connecté
» Afficher le nom du groupe sous le pseudo
» Afficher le pseudo et rang au dessus du message
» Afficher le pseudo dans l'en-tête
» Afficher le pseudo du membre connecté
» Afficher le nom du groupe sous le pseudo
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Kaehlyth Dim 1 Mai 2022 - 14:50
par Kaehlyth Dim 1 Mai 2022 - 14:50