Problème FA Messenger et templates modifiés
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème FA Messenger et templates modifiés
Problème FA Messenger et templates modifiés
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome, Safari
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,Mes co-admins et moi-même avons modifié les templates de notre forum en construction, seulement maintenant que nous souhaitons apporter une touche finale nous rencontrons quelques soucis. Nous voudrions installer le FA Messenger d'Ange Tuteur (ici) et je me doute que si celui-ci ne fonctionne pas c'est parce que nous avons touché aux templates. J'ai essayé de rectifié le tir par moi-même, sans succès puisque je débute dans le domaine.
Je vous laisse les templates modifiés pour que vous puissiez vous faire une idée.
index_body :
- Code:
{JAVASCRIPT}
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="{switch_user_login_form_header.V_ALIGN}" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_header.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
<div style="width: 100%; height: 450px; margin-top: 0px!important;">
<iframe style="width: 100%;height:450px;border: none; padding: 0px;" scrolling="no" src="https://forum-sb.forumactif.com/h3-pa-new"> </iframe>
</div>
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="right" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
<br clear="all" />
<div class="title_cat" style="margin-left: 20px;">
<h2>qui se trouve à santa barbara</h2>
</div>
<div class="ff-qeel" id="qeel-perso">
<div class="ff-contentQEEL">
<div class="ff-boxLeftQeel">
<div class="ff-connectesQEEL">
<h3>en ligne</h3>
{LOGGED_IN_USER_LIST}
</div>
<div class="ff-statBox-users"><span id="ff-nombredemembres">{TOTAL_USERS}</span> habitants</div>
<div class="ff-statBox-posts"><span id="ff-nombredemessages">{TOTAL_POSTS}</span> messages</div></div>
<div class="ff-middleQeel">
<div class="ff-gaucheQEEL"> </div>
<div class="ff-imgQeel">
<span id="avatar_dernier_membre"></span>
</div>
<div class="ff-membreQEEL"> bienvenue <span id="ff-qeel_dernier_membre">{NEWEST_USER}</span> </div>
<div class="ff-goupeQeel">
<span class="ff-gqname ff-groupe1Q">sunday morning</span>
<span class="ff-gqname ff-groupe2Q">afternoon delight</span>
<span class="ff-gqname ff-groupe3Q">midnight city</span>
</div>
</div>
<div class="ff-boxLeftQeel">
<div class="ff-connectesQEEL">
<table>
<h3 style="margin-bottom: 3px!important;">dernières 24h</h3>
{L_CONNECTED_MEMBERS}
</table>
</div>
<div class="ff-live">
{TOTAL_USERS_ONLINE}
</div>
</div>
</div>
<div class="ff-linksCookie">
<a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a> <a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_delete_cookies.L_DELETE_COOKIES}</a> <a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a> <a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a> <a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a> <a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a> </div><script>$('#ff-nombredemessages').text($('#ff-nombredemessages').text().match(/[0-9]+/)) </script> <script>$('#ff-nombredemembres').text($('#ff-nombredemembres').text().match(/[0-9]+/)) </script> <script>$('#ff-qeel_dernier_membre').html($('#ff-qeel_dernier_membre').html().match(/<.*>/)[0]) </script>
<script type="text/javascript">
document.getElementById('qeel-perso').innerHTML=document.getElementById('qeel-perso').innerHTML.replace(/Membres connectés au cours des 24 dernières heures :/,'');
document.getElementById('qeel-perso').innerHTML=document.getElementById('qeel-perso').innerHTML.replace(/Il y a en tout (.+) utilisateur(s?) en ligne ::/,'$1 personne$2 à santa barbara ›').replace(/(.+)/,'$1');
document.getElementById('qeel-perso').innerHTML=document.getElementById('qeel-perso').innerHTML.replace(/Enregistré(s?),/,'habitant$1 -').replace(/(s?)/,'$1');
document.getElementById('qeel-perso').innerHTML=document.getElementById('qeel-perso').innerHTML.replace(/Invisible(s?) et/,'spectre$1 -').replace(/(s?)/,'$1');
document.getElementById('qeel-perso').innerHTML=document.getElementById('qeel-perso').innerHTML.replace(/Invité(s?)/,'touriste$1').replace(/(s?)/,'$1');
document.getElementById('qeel-perso').innerHTML=document.getElementById('qeel-perso').innerHTML.replace(/Utilisateurs enregistrés : /,'')
</script>
{AUTO_DST}
index_box :
- Code:
<!-- BEGIN switch_user_logged_in -->
<div class="mess"><a class="gensmall" href="{U_SEARCH_NEW}">nouveaux messages</a> ›
<a class="gensmall" href="{U_SEARCH_SELF}">mes messages</a> ›
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}"> messages sans réponse</a></div>
<br />
<center>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="title_cat">{catrow.tablehead.L_FORUM}</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="content_cat">
<div class="description_cat">
<div class="title_fo"><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></div>
<div class="icon_cat"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" loading="lazy" />
</div>
<div class="desc_cat">{catrow.forumrow.FORUM_DESC}</div>
</div>
<div class="links_cat">
<div class="retvirg links-sf">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<script type="text/javascript">$('.retvirg').each(function(){$(this).html($(this).html().replace(/>, /g,"><br /> "));});</script>
</div>
<div class="avatar_cat">
<!-- BEGIN avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
</div>
<div class="stats_cat">
<div class="stats_fo">
<span class="stats_cat_s">{catrow.forumrow.TOPICS} sujets</span>
<span class="stats_cat_m">{catrow.forumrow.POSTS} messages</span>
</div>
<div class="stats_post">
{catrow.forumrow.LAST_POST}
</div>
</div>
</div>
<script type="text/javascript">$('.sfFRM').each(function(){$(this).html($(this).html().replace(/>, /g,"><br /> "));});</script>
<!-- END forumrow -->
<!-- END catrow -->
</center>
<br />
<br />
topics_list_box :
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<center><div class="liste_sujet">
<!-- END header_table --><!-- BEGIN header_row --><!-- END header_row -->
<!-- BEGIN topic -->
<div class="contenu_liste_sujet">
<!-- BEGIN single_selection -->
<div class="box_sujets">
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
</div>
<!-- END single_selection -->
<img class="statut_sujet" title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" />
<div class="sujets_liste">
<h3 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}"><aa> {topics_list_box.row.TOPIC_TYPE}</aa>
<br/>{topics_list_box.row.PARTICIPATE_POST_IMG}
{topics_list_box.row.TOPIC_TITLE}</a>
</h3>
<div class="description_liste_sujet">
<!-- BEGIN switch_description -->
<desc_sujet>{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}</desc_sujet><br />
<!-- END switch_description -->
par {topics_list_box.row.TOPIC_AUTHOR} — {topics_list_box.row.REPLIES} réponses, {topics_list_box.row.VIEWS} visites.
</div>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</div>
<!-- BEGIN avatar -->
<div class="avatar_topiclist">
{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}
</div>
<!-- END avatar -->
<div class="dernier_message_sujet">
<div class="dernier_mess_sujet">
{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}
</div>
</div>
<div class="clear"></div>
</div>
{topics_list_box.row.END_TABLE_STICKY}
<!-- BEGIN multi_selection --><!-- END multi_selection -->
<!-- END topic --><!-- BEGIN no_topics --><!-- END no_topics --><!-- BEGIN bottom --></div></center>
<div class="pagination"><span class="gensmall">{PAGINATION}</span>
<!-- END bottom --><!-- BEGIN footer_table -->
<!-- END footer_table --><!-- BEGIN spacer --><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
viewtopic_body :
- Code:
<script>(function(d){var s = d.createElement("script");s.setAttribute("data-account", "TqDtjcZJ7e");s.setAttribute("src", "https://cdn.userway.org/widget.js");(d.body || d.head).appendChild(s);})(document)</script><noscript>Please ensure Javascript is enabled for purposes of <a href="https://userway.org">website accessibility</a></noscript>
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
<section class="bp_topic">
<center><div class="title_cat">
<h2>{TOPIC_TITLE}</h2>
<!-- BEGIN topicpagination --><pp class="pagination">{PAGINATION}</pp><!-- END topicpagination -->
</div></center>
{POLL_DISPLAY}
<div class="subtitle_topic">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><btag>nouveau</btag></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><btag>répondre</btag></a>
<!-- END switch_user_authreply -->
<div class="navtree_topic"><a class="nav" href="{U_INDEX}">{L_INDEX}</a> {NAV_CAT_DESC}</div>
</div>
</section>
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<section class="bp_post" id="p{postrow.displayed.U_POST_ID}">
<div class="content_post">
<div class="left_post" id="profile{postrow.displayed.U_POST_ID}">
<div class="rank_post">{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</div>
<hr/>
<div class="avatar_post">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="name_post">
<rou>{postrow.displayed.POSTER_NAME}</rou>
</div>
<div class="systab">
<div class="selected">
<span>Onglet 1</span>
<span class="profil"> <!-- BEGIN profile_field --><div class="infos-posteur">
<span class="profil_label"> <!-- Champs du profil --> <rod>{postrow.displayed.profile_field.LABEL}</rod></span>
<!-- Contenu/réponses aux champs --> {postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
</div> <!-- END profile_field --> </span>
</div>
<div>
<span>Onglet 2</span>
<div class="other"><!-- autres champs profil --> </div>
</div>
<div>
<span>Onglet 3</span>
<div class="bullet"><!-- bullet carnet --></div>
</div>
</div>
</span><br />
</div>
<div class="right_post">
<div class="infos_post flexrow profile-icons">
<div class="ancre_post"><a href="#{postrow.displayed.U_POST_ID}">#</a></div>
<div class="date_post">
<ro>{postrow.displayed.POST_DATE_NEW}</ro>
</div>
<div class="icons_post">
<a class="option_post" href="{postrow.displayed.QUOTE_URL}">
<ion-icon name="at-outline"></ion-icon>
</a>
<a class="option_post" href="{postrow.displayed.EDIT_URL}">
<ion-icon name="pencil-outline"></ion-icon>
</a>
<a class="option_post" href="{postrow.displayed.DELETE_URL}">
<ion-icon name="trash-outline"></ion-icon>
</a>
<a class="option_post" href="{postrow.displayed.IP_URL}">
<ion-icon name="location-outline"></ion-icon>
</a>
</div>
</div>
<!-- BEGIN switch_vote_active -->
<div class="simple light vote">
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" class="ion-plus-circled"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" class="ion-minus-circled"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<div class="vote-bar-desc">
{postrow.displayed.switch_vote_active.L_VOTE_TITLE}
</div>
<div class="vote-bars">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-bar-empty"></div>
<!-- END switch_no_bar -->
</div>
<!-- END switch_vote_active -->
<div class="post_post postbody">
{postrow.displayed.MESSAGE}
<!-- BEGIN switch_signature -->
<div class="signature_post" id="sig{postrow.displayed.U_POST_ID}">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
</div>
<div class="contact_post">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
{postrow.displayed.ONLINE_IMG}
</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
</div>
</section>
<!-- END displayed -->
<!-- END postrow -->
<br>
<div class="topic_actions_bottom">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<span class="watch">{S_WATCH_TOPIC}</span>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_authpost -->
<a class="button1" href="{U_POST_NEW_TOPIC}" id="i_post">nouveau</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" class="button1" id="i_reply">répondre</a>
<!-- END switch_user_authreply -->
</div>
</div>
<!-- BEGIN promot_trafic -->
<div class="block" id="ptrafic_close" style="display: none;">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><ion-icon name="add-outline"></ion-icon></a>{PROMOT_TRAFIC_TITLE}</div>
</div>
<div class="block" id="ptrafic_open" style="display:'';">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><ion-icon name="remove-outline"></ion-icon></a>{PROMOT_TRAFIC_TITLE}</div>
<ul class="ptrafic">
<!-- BEGIN link -->
<li>
<a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">
<ion-icon name="chatbubble-outline"></ion-icon>{promot_trafic.link.TITLE}
</a>
</li>
<!-- END link -->
</ul>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post_rules" id="forum_rules">
<div class="h3">{L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
<div class="quick_reply_topic">{QUICK_REPLY_FORM}</div>
<!-- END switch_user_logged_in -->
<div class="options_topic">
<div class="modo_jump">
<!-- BEGIN viewtopic_bottom -->
<div class="modo_post">
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}:</label>
{S_SELECT_MOD}
<input class="button2 goto_topic" type="submit" value="{L_GO}" />
</fieldset>
</form>
<p style="text-align: left;">{S_TOPIC_ADMIN}</p>
</div>
<!-- END viewtopic_bottom -->
<div class="jump_post">
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}:</label>
{S_JUMPBOX_SELECT}
<input class="button2 goto_topic" type="submit" value="{L_GO}" />
</fieldset>
</form>
</div>
</div>
<hr />
<div class="perm_post">
<!-- BEGIN show_permissions -->
<perm>permissions de ce forum</perm>
<br/><br/>
{S_AUTH_LIST}
<!-- END show_permissions -->
</div>
</div>
<div class="nav_bottom">
<pl class="navtree_topic"><a class="nav" href="{U_INDEX}">{L_INDEX}</a> {NAV_CAT_DESC}</pl>
</div>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post').each(function() {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
});
});
</script>
Merci par avance pour l'aide que vous pourrez nous apporter.
 Re: Problème FA Messenger et templates modifiés
Re: Problème FA Messenger et templates modifiés
 | Bienvenue sur le forum de support de Forumactif Puisque vous êtes nouveau, voici quelques sujets susceptibles de vous intéresser : N'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse. |
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Problème FA Messenger et templates modifiés
Re: Problème FA Messenger et templates modifiés
Bonjour,
cette demande est bien toujours d'actualité.
cette demande est bien toujours d'actualité.
 Re: Problème FA Messenger et templates modifiés
Re: Problème FA Messenger et templates modifiés
Bonjour,
Comme vous vous en doutez, les modifications apportées à vos templates font que certains chemins du JavaScript n'existent plus.
Template index_box, ligne 18 : le JavaScript récupère le titre des forums via leur class par défaut "forumlink". Il faut donc remettre sur le a.
Template viewtopic_body, ligne 68 : remettre la class par défaut post--[numéro] pour que le script puisse identifier les différents messages et récupérer les données.
Ensuite, il s'agira de corriger le JavaScript et remplacer certaines class par défaut du phpbb2 par les vôtres.
Ligne 787 : remplacer .post par .bp_post
Ligne 863 : modifier la ligne pour que le script puisse identifier correctement le statut "en ligne" du posteur
Ligne 923 : remplacer .post par .bp_post
Ligne 1719 : remplacer .lastpost-avatar img par .avatar_cat img et .avatar_topiclist img
Ligne 3245 : remplacer .post par .bp_post
Ligne 3248 : remplacer tr par .content_cat et .contenu_liste_sujet
Ligne 3258 : remplacer .row3Right .postdetails, .row3.over .gensmall par .stats_post span et .dernier_mess_sujet
Ligne 3298 : remplacer .postdetails.poster-profile img par .avatar_post img
Ligne 3308 : remplacer .name par .name_post
Ligne 3318 : remplacer .postdetails:not(.poster-profile) par .date_post ro
Ligne 3328 : supprimer > div
Avec ceci, cela devrait fonctionner normalement !
Une dernière chose, en l'état actuel le FAM-separator (la barre verticale qui sépare les informations de dernier message, par exemple celles de .stats_post span) ne s'ajoute pas et ce problème est présent sur le script original. Cela faisait que tout était collé ensemble, mais avec cet ajout, cela devrait être réglé.
Comme vous vous en doutez, les modifications apportées à vos templates font que certains chemins du JavaScript n'existent plus.
Template index_box, ligne 18 : le JavaScript récupère le titre des forums via leur class par défaut "forumlink". Il faut donc remettre sur le a.
- Code:
<div class="title_fo"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumlink">{catrow.forumrow.FORUM_NAME}</a></div>
Template viewtopic_body, ligne 68 : remettre la class par défaut post--[numéro] pour que le script puisse identifier les différents messages et récupérer les données.
- Code:
<section class="bp_post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}">
Ensuite, il s'agira de corriger le JavaScript et remplacer certaines class par défaut du phpbb2 par les vôtres.
Ligne 787 : remplacer .post par .bp_post
- Code:
post = $('.bp_post' + (FAM.fVersion == 6 ? '-wrap' : '') + '[class*="post--"]', data),
Ligne 863 : modifier la ligne pour que le script puisse identifier correctement le statut "en ligne" du posteur
- Code:
(FAM.fVersion == 0 && post.querySelector('.i_icon_online'));
Ligne 923 : remplacer .post par .bp_post
- Code:
for (var a = $('.bp_post' + (FAM.fVersion == 6 ? '-wrap' : '') + '[class*="post--"]', data), i = 0, j = a.length, pid, msg, row; i < j; i++)
Ligne 1719 : remplacer .lastpost-avatar img par .avatar_cat img et .avatar_topiclist img
- Code:
var avatar = $(FAM.fVersion == 6 ? '.avatar-default img' : '.avatar_cat img, .avatar_topiclist img', row)[0],
Ligne 3245 : remplacer .post par .bp_post
- Code:
post : '.bp_post' + (FAM.fVersion == 6 ? '-wrap' : '') + '[class*="post--"]',
Ligne 3248 : remplacer tr par .content_cat et .contenu_liste_sujet
- Code:
'.content_cat, .contenu_liste_sujet', // phpbb2
Ligne 3258 : remplacer .row3Right .postdetails, .row3.over .gensmall par .stats_post span et .dernier_mess_sujet
- Code:
'.stats_post span, .dernier_mess_sujet', // phpbb2
Ligne 3298 : remplacer .postdetails.poster-profile img par .avatar_post img
- Code:
'.avatar_post img', // phpbb2
Ligne 3308 : remplacer .name par .name_post
- Code:
'.name_post', // phpbb2
Ligne 3318 : remplacer .postdetails:not(.poster-profile) par .date_post ro
- Code:
'.date_post ro', // phpbb2
Ligne 3328 : supprimer > div
- Code:
'.postbody', // phpbb2
Avec ceci, cela devrait fonctionner normalement !
Une dernière chose, en l'état actuel le FAM-separator (la barre verticale qui sépare les informations de dernier message, par exemple celles de .stats_post span) ne s'ajoute pas et ce problème est présent sur le script original. Cela faisait que tout était collé ensemble, mais avec cet ajout, cela devrait être réglé.
- Code:
// replace <br> by \n
if (date && date.innerText.split('\n').length == 1){
date.innerHTML = date.innerHTML.replaceAll('<br>', '\n');
}

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Problème FA Messenger et templates modifiés
Re: Problème FA Messenger et templates modifiés
Bonjour,
Merci beaucoup pour votre réponse, en effet je me doutais que c'était lié aux templates modifiés mais j'avais pas conscience qu'il y avait autant de modifications à faire.
J'ai bien corrigé comme vous me l'avez exposé, malheureusement ça ne fonctionne toujours pas. En ouvrant la fenêtre messenger il persiste toujours le cercle de chargement qui tourne dans le vide.
Je vous mets les templates si jamais, j'aurais aimé mettre le JS mais il ne rentre pas dans le message je vous met le lien :
https://forum-sb.forumactif.com/13536.js
index_box
viewtopic_body
Merci beaucoup pour votre réponse, en effet je me doutais que c'était lié aux templates modifiés mais j'avais pas conscience qu'il y avait autant de modifications à faire.
J'ai bien corrigé comme vous me l'avez exposé, malheureusement ça ne fonctionne toujours pas. En ouvrant la fenêtre messenger il persiste toujours le cercle de chargement qui tourne dans le vide.
Je vous mets les templates si jamais, j'aurais aimé mettre le JS mais il ne rentre pas dans le message je vous met le lien :
https://forum-sb.forumactif.com/13536.js
index_box
- Code:
<!-- BEGIN switch_user_logged_in -->
<div class="mess"><a class="gensmall" href="{U_SEARCH_NEW}">nouveaux messages</a> ›
<a class="gensmall" href="{U_SEARCH_SELF}">mes messages</a> ›
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}"> messages sans réponse</a></div>
<br />
<center>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="title_cat">{catrow.tablehead.L_FORUM}</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="content_cat">
<div class="description_cat">
<div class="title_fo"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumlink">{catrow.forumrow.FORUM_NAME}</a></div>
<div class="icon_cat"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" loading="lazy" />
</div>
<div class="desc_cat">{catrow.forumrow.FORUM_DESC}</div>
</div>
<div class="links_cat">
<div class="retvirg links-sf">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<script type="text/javascript">$('.retvirg').each(function(){$(this).html($(this).html().replace(/>, /g,"><br /> "));});</script>
</div>
<div class="avatar_cat">
<!-- BEGIN avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
</div>
<div class="stats_cat">
<div class="stats_fo">
<span class="stats_cat_s">{catrow.forumrow.TOPICS} sujets</span>
<span class="stats_cat_m">{catrow.forumrow.POSTS} messages</span>
</div>
<div class="stats_post">
{catrow.forumrow.LAST_POST}
</div>
</div>
</div>
<script type="text/javascript">$('.sfFRM').each(function(){$(this).html($(this).html().replace(/>, /g,"><br /> "));});</script>
<!-- END forumrow -->
<!-- END catrow -->
</center>
<br />
<br />
viewtopic_body
- Code:
<script>(function(d){var s = d.createElement("script");s.setAttribute("data-account", "TqDtjcZJ7e");s.setAttribute("src", "https://cdn.userway.org/widget.js");(d.body || d.head).appendChild(s);})(document)</script><noscript>Please ensure Javascript is enabled for purposes of <a href="https://userway.org">website accessibility</a></noscript>
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
<section class="bp_topic">
<center><div class="title_cat">
<h2>{TOPIC_TITLE}</h2>
<!-- BEGIN topicpagination --><pp class="pagination">{PAGINATION}</pp><!-- END topicpagination -->
</div></center>
{POLL_DISPLAY}
<div class="subtitle_topic">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><btag>nouveau</btag></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><btag>répondre</btag></a>
<!-- END switch_user_authreply -->
<div class="navtree_topic"><a class="nav" href="{U_INDEX}">{L_INDEX}</a> {NAV_CAT_DESC}</div>
</div>
</section>
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<section class="bp_post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}">
<div class="content_post">
<div class="left_post" id="profile{postrow.displayed.U_POST_ID}">
<div class="rank_post">{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</div>
<hr/>
<div class="avatar_post">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="name_post">
<rou>{postrow.displayed.POSTER_NAME}</rou>
</div>
<div class="systab">
<div class="selected">
<span>Onglet 1</span>
<span class="profil"> <!-- BEGIN profile_field --><div class="infos-posteur">
<span class="profil_label"> <!-- Champs du profil --> <rod>{postrow.displayed.profile_field.LABEL}</rod></span>
<!-- Contenu/réponses aux champs --> {postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
</div> <!-- END profile_field --> </span>
</div>
<div>
<span>Onglet 2</span>
<div class="other"><!-- autres champs profil --> </div>
</div>
<div>
<span>Onglet 3</span>
<div class="bullet"><!-- bullet carnet --></div>
</div>
</div>
</span><br />
</div>
<div class="right_post">
<div class="infos_post flexrow profile-icons">
<div class="ancre_post"><a href="#{postrow.displayed.U_POST_ID}">#</a></div>
<div class="date_post">
<ro>{postrow.displayed.POST_DATE_NEW}</ro>
</div>
<div class="icons_post">
<a class="option_post" href="{postrow.displayed.QUOTE_URL}">
<ion-icon name="at-outline"></ion-icon>
</a>
<a class="option_post" href="{postrow.displayed.EDIT_URL}">
<ion-icon name="pencil-outline"></ion-icon>
</a>
<a class="option_post" href="{postrow.displayed.DELETE_URL}">
<ion-icon name="trash-outline"></ion-icon>
</a>
<a class="option_post" href="{postrow.displayed.IP_URL}">
<ion-icon name="location-outline"></ion-icon>
</a>
</div>
</div>
<!-- BEGIN switch_vote_active -->
<div class="simple light vote">
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" class="ion-plus-circled"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" class="ion-minus-circled"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<div class="vote-bar-desc">
{postrow.displayed.switch_vote_active.L_VOTE_TITLE}
</div>
<div class="vote-bars">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-bar-empty"></div>
<!-- END switch_no_bar -->
</div>
<!-- END switch_vote_active -->
<div class="post_post postbody">
{postrow.displayed.MESSAGE}
<!-- BEGIN switch_signature -->
<div class="signature_post" id="sig{postrow.displayed.U_POST_ID}">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
</div>
<div class="contact_post">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
{postrow.displayed.ONLINE_IMG}
</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
</div>
</section>
<!-- END displayed -->
<!-- END postrow -->
<br style="clear: all;" />
<div class="topic_actions_bottom">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<span class="watch">{S_WATCH_TOPIC}</span>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_authpost -->
<a class="button1" href="{U_POST_NEW_TOPIC}" id="i_post">nouveau</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" class="button1" id="i_reply">répondre</a>
<!-- END switch_user_authreply -->
</div>
</div>
<!-- BEGIN promot_trafic -->
<div class="block" id="ptrafic_close" style="display: none;">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><ion-icon name="add-outline"></ion-icon></a>{PROMOT_TRAFIC_TITLE}</div>
</div>
<div class="block" id="ptrafic_open" style="display:'';">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><ion-icon name="remove-outline"></ion-icon></a>{PROMOT_TRAFIC_TITLE}</div>
<ul class="ptrafic">
<!-- BEGIN link -->
<li>
<a href="{promot_trafic.link.U_HREF}" title="{promot_trafic.link.TITLE}" rel="nofollow">
<ion-icon name="chatbubble-outline"></ion-icon>{promot_trafic.link.TITLE}
</a>
</li>
<!-- END link -->
</ul>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post_rules" id="forum_rules">
<div class="h3">{L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
<div class="quick_reply_topic">{QUICK_REPLY_FORM}</div>
<!-- END switch_user_logged_in -->
<div class="options_topic">
<div class="modo_jump">
<!-- BEGIN viewtopic_bottom -->
<div class="modo_post">
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}:</label>
{S_SELECT_MOD}
<input class="button2 goto_topic" type="submit" value="{L_GO}" />
</fieldset>
</form>
<p style="text-align: left;">{S_TOPIC_ADMIN}</p>
</div>
<!-- END viewtopic_bottom -->
<div class="jump_post">
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}:</label>
{S_JUMPBOX_SELECT}
<input class="button2 goto_topic" type="submit" value="{L_GO}" />
</fieldset>
</form>
</div>
</div>
<hr />
<div class="perm_post">
<!-- BEGIN show_permissions -->
<perm>permissions de ce forum</perm>
<br/><br/>
{S_AUTH_LIST}
<!-- END show_permissions -->
</div>
</div>
<div class="nav_bottom">
<pl class="navtree_topic"><a class="nav" href="{U_INDEX}">{L_INDEX}</a> {NAV_CAT_DESC}</pl>
</div>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post').each(function() {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
});
});
</script>
 Re: Problème FA Messenger et templates modifiés
Re: Problème FA Messenger et templates modifiés
Bonjour,
En tant qu'invité, je vois le sujet "les téléphones" qui se trouve dans le forum que vous avez sélectionné (/f14-), c'est donc un comportement normal de mon côté.
Est-ce que le problème signalé a été réglé entre-temps ? Si non, pouvez-vous regarder si l'affichage en tant qu'invité y change quelque chose ?
En tant qu'invité, je vois le sujet "les téléphones" qui se trouve dans le forum que vous avez sélectionné (/f14-), c'est donc un comportement normal de mon côté.
Est-ce que le problème signalé a été réglé entre-temps ? Si non, pouvez-vous regarder si l'affichage en tant qu'invité y change quelque chose ?

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Problème FA Messenger et templates modifiés
Re: Problème FA Messenger et templates modifiés
Bonjour,
Malheureusement de mon côté que ce soit en invité ou connectée je ne vois pas le sujet les téléphones. Je vais essayer de vider mes cookies et redémarrer mon ordinateur, si jamais.
edit. même après cette manipulation ça ne fonctionne malheureusement pas.
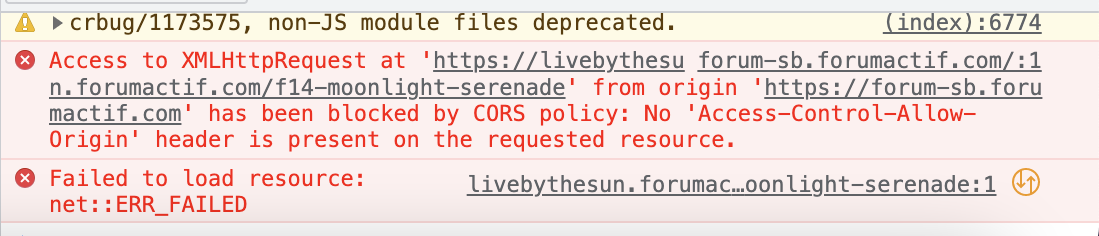
en inspectant la page sur chrome, je suis tombée sur ça et peut-être est-ce lié au fait que nous avons changer l'adresse du forum pour qu'il ne soit pas trouvé facilement ?
Malheureusement de mon côté que ce soit en invité ou connectée je ne vois pas le sujet les téléphones. Je vais essayer de vider mes cookies et redémarrer mon ordinateur, si jamais.
edit. même après cette manipulation ça ne fonctionne malheureusement pas.
en inspectant la page sur chrome, je suis tombée sur ça et peut-être est-ce lié au fait que nous avons changer l'adresse du forum pour qu'il ne soit pas trouvé facilement ?
- Spoiler:

Dernière édition par érinye. le Dim 8 Mai 2022 - 20:53, édité 1 fois
 Re: Problème FA Messenger et templates modifiés
Re: Problème FA Messenger et templates modifiés
Le problème persiste-t-il après avoir vidé votre cache ?
Dans le doute, vous pouvez essayer avec ma version du script https://sd-g1.archive-host.com/membres/up/2c472d5dfac2b656bc7c35efa552b178643005f0/FA_Messenger.js (en ayant sauvegardé la vôtre au préalable) même si je ne pense pas que le problème vienne de là...
Dans le doute, vous pouvez essayer avec ma version du script https://sd-g1.archive-host.com/membres/up/2c472d5dfac2b656bc7c35efa552b178643005f0/FA_Messenger.js (en ayant sauvegardé la vôtre au préalable) même si je ne pense pas que le problème vienne de là...

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Problème FA Messenger et templates modifiés
Re: Problème FA Messenger et templates modifiés
Le problème persiste bien, même avec votre version du script. Par contre il semble fonctionner sur le portable d'une de mes co-admins ce qui est étrange.
 Re: Problème FA Messenger et templates modifiés
Re: Problème FA Messenger et templates modifiés
Donc vous me dîtes qu'après avoir vidé le cache (≠ les cookies), cela ne fonctionne toujours pas... ? C'est bizarre en effet.
Avez-vous tenté sur un autre navigateur (Safari, Firefox) ?
Avez-vous tenté sur un autre navigateur (Safari, Firefox) ?

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Problème FA Messenger et templates modifiés
Re: Problème FA Messenger et templates modifiés
En effet, j'ai vidé tout ce qui était possible mais via ccleaner, je viens de le faire directement sur chrome et ça fonctionne, je suis désolée.  Je viens de faire de même sur safari et c'est parfait.
Je viens de faire de même sur safari et c'est parfait.
Merci mille fois à vous et désolée d'avoir pris autant de temps pour un dernier petit truc tout bête.
Merci mille fois à vous et désolée d'avoir pris autant de temps pour un dernier petit truc tout bête.
 Re: Problème FA Messenger et templates modifiés
Re: Problème FA Messenger et templates modifiés
Pas de souci 
Bonne soirée
Bonne soirée

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Sujets similaires
Sujets similaires» Problème FA Messenger et templates modifiés
» Forumactif Messenger : problème d'affichage et de templates
» Problème d'image dernier message qui redirige en haut du forum (templates modifiés)
» Templates modifiés non pris en compte
» Participations au concours (sans templates modifiés)
» Forumactif Messenger : problème d'affichage et de templates
» Problème d'image dernier message qui redirige en haut du forum (templates modifiés)
» Templates modifiés non pris en compte
» Participations au concours (sans templates modifiés)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par érinye. Dim 1 Mai 2022 - 22:50
par érinye. Dim 1 Mai 2022 - 22:50






