Création de liens personnalisés dans la barre de navigation
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Création de liens personnalisés dans la barre de navigation
Création de liens personnalisés dans la barre de navigation
Bonjour,
A la place de ces boutons la (première image jointe)
Je souhaite créer des boutons qui serais relié avec un lien vers différente parti du forum
Je souhaiterais les boutons comme ceux la (2e image jointe)
Est-ce possible ? si oui comment procédé ?
A la place de ces boutons la (première image jointe)
Je souhaite créer des boutons qui serais relié avec un lien vers différente parti du forum
Je souhaiterais les boutons comme ceux la (2e image jointe)
Est-ce possible ? si oui comment procédé ?
- Fichiers joints
 Re: Création de liens personnalisés dans la barre de navigation
Re: Création de liens personnalisés dans la barre de navigation
Bonjour,
Pour ajouter des liens personnalisés dans la barre de navigation de votre forum, rendez-vous dans votre panneau d'administration, onglet Affichage > Page d'accueil > En-tête & Navigation.
Pour changer l'apparence des boutons, vous pouvez passer par votre feuille de style CSS.
 La feuille de style CSS
La feuille de style CSS
 Le CSS - Comment ça marche ?
Le CSS - Comment ça marche ?
https://developer.mozilla.org/fr/docs/Web/CSS/border-radius
https://developer.mozilla.org/fr/docs/Web/CSS/padding
https://developer.mozilla.org/fr/docs/Web/CSS/gradient/linear-gradient
Sur votre exemple, le lien actif reste dans un style spécifique (fond blanc). Pour cela, vous devrez passer par du JavaScript. Est-ce bien ce que vous souhaitez ?
. . . | Afin de faciliter les recherches ultérieures, j'ai modifié le titre de ce sujet qui était "Création de boutons" en "Création de liens personnalisés dans la barre de navigation". N'oubliez pas que d'autres personnes peuvent profiter de vos questions. Il est donc impératif afin de faciliter l'utilisation de l'outil de recherche d'avoir des titres de sujet explicatifs. |
Pour ajouter des liens personnalisés dans la barre de navigation de votre forum, rendez-vous dans votre panneau d'administration, onglet Affichage > Page d'accueil > En-tête & Navigation.
Pour changer l'apparence des boutons, vous pouvez passer par votre feuille de style CSS.
 La feuille de style CSS
La feuille de style CSS Le CSS - Comment ça marche ?
Le CSS - Comment ça marche ?https://developer.mozilla.org/fr/docs/Web/CSS/border-radius
https://developer.mozilla.org/fr/docs/Web/CSS/padding
https://developer.mozilla.org/fr/docs/Web/CSS/gradient/linear-gradient
Sur votre exemple, le lien actif reste dans un style spécifique (fond blanc). Pour cela, vous devrez passer par du JavaScript. Est-ce bien ce que vous souhaitez ?

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Création de liens personnalisés dans la barre de navigation
Re: Création de liens personnalisés dans la barre de navigation
Bonsoir,
Oui c'est bien cela.
Respectueusement.
Oui c'est bien cela.
Respectueusement.
 Re: Création de liens personnalisés dans la barre de navigation
Re: Création de liens personnalisés dans la barre de navigation
Bonjour,
D'accord, alors je vais partir du principe que vous avez pris le temps de parcourir les liens que je vous ai partagés, car c'est nécessaire pour que vous compreniez un minimum les modifications que je vais vous faire faire.
Nous allons commencer par ajouter du CSS personnalisé.
Une partie de ce CSS est destinée à apporter des propriétés nouvelles à un élément qui existe déjà, .navlinks li a.mainmenu, qui est le sélecteur des liens que nous visons (dans la barre de navigation).
 Nomination et couleurs
Nomination et couleurs
L'autre partie du CSS à ajouter consiste à créer une nouvelle classe (on va l'appeler "actif").
Cette classe :
- sera ajoutée et retirée dynamiquement par JavaScript en fonction de la page sur laquelle nous nous trouvons.
- permet donc d'ajouter et de retirer des propriétés CSS à un élément (ici, le lien actif et les liens non actifs).
Cela donne :
a.actif vise plus précisément le lien <a>, ce qui permet d'écraser le css du a.mainmenu, qui donne une couleur bleue au lien alors que vous le voudriez en gris foncé (selon l'exemple).
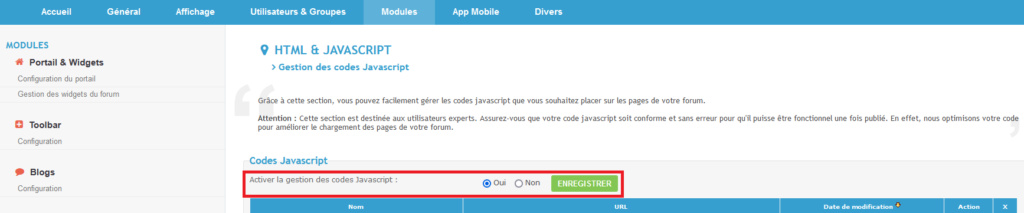
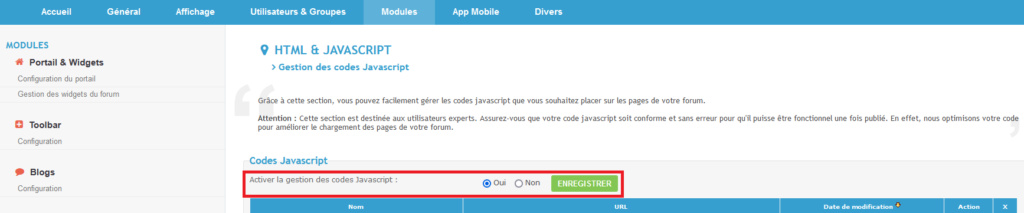
Une fois ceci paramétré, rendez-vous dans Modules > HTML & JavaScript > Gestion des codes JavaScript, vérifiez que la gestion du JavaScript est bien activée :

 Gestion des codes JavaScript
Gestion des codes JavaScript
Ensuite, créez un nouveau JavaScript, cochez comme placement "sur toutes les pages", et collez ce code :
$(function(){ indique au Script de s'exécuter après le chargement de la page (s'il s'exécute avant que les éléments ne soient chargés, cela ne fonctionnera pas).
$('.navlinks li a.mainmenu').each(function(){ on cible les liens de la barre de navigation (le ".navlinks li a.mainmenu" qu'on a utilisé dans votre CSS personnalisé) et on annonce que pour chacun de ces liens (parce qu'il y en a plusieurs)...
if ($(this).attr('href') == window.location.pathname + window.location.search) { on vérifie que l'adresse du lien correspond à l'adresse de la fenêtre où on se trouve,
$(this).addClass('actif'); et si la condition précédente est remplie (comprendre "si le lien vérifié = la page où on se trouve"), on ajoute la classe "actif" qui attribue les propriétés CSS spécifiées plus haut.
else {
$(this).removeClass('actif'); pour toute autre situation (si la condition n'est pas remplie), on retire la classe "actif" = les liens prennent leur apparence par défaut là aussi spécifiée plus haut dans le CSS ajouté.
D'accord, alors je vais partir du principe que vous avez pris le temps de parcourir les liens que je vous ai partagés, car c'est nécessaire pour que vous compreniez un minimum les modifications que je vais vous faire faire.
Nous allons commencer par ajouter du CSS personnalisé.
Une partie de ce CSS est destinée à apporter des propriétés nouvelles à un élément qui existe déjà, .navlinks li a.mainmenu, qui est le sélecteur des liens que nous visons (dans la barre de navigation).
- Code:
.navlinks li a.mainmenu {
background: linear-gradient(#bbb, #eee);
padding: 7px;
border-radius: 3px;
border: 1px solid #ccc;
}
 Nomination et couleurs
Nomination et couleursL'autre partie du CSS à ajouter consiste à créer une nouvelle classe (on va l'appeler "actif").
Cette classe :
- sera ajoutée et retirée dynamiquement par JavaScript en fonction de la page sur laquelle nous nous trouvons.
- permet donc d'ajouter et de retirer des propriétés CSS à un élément (ici, le lien actif et les liens non actifs).
Cela donne :
- Code:
.actif {
background: linear-gradient(#fff, #ddd) !important;
}
a.actif {
color: #333;
}
a.actif vise plus précisément le lien <a>, ce qui permet d'écraser le css du a.mainmenu, qui donne une couleur bleue au lien alors que vous le voudriez en gris foncé (selon l'exemple).
Une fois ceci paramétré, rendez-vous dans Modules > HTML & JavaScript > Gestion des codes JavaScript, vérifiez que la gestion du JavaScript est bien activée :

 Gestion des codes JavaScript
Gestion des codes JavaScriptEnsuite, créez un nouveau JavaScript, cochez comme placement "sur toutes les pages", et collez ce code :
- Code:
$(function(){
$('.navlinks li a.mainmenu').each(function(){
if ($(this).attr('href') == window.location.pathname + window.location.search) {
$(this).addClass('actif');
} else {
$(this).removeClass('actif');
}
});
});
$(function(){ indique au Script de s'exécuter après le chargement de la page (s'il s'exécute avant que les éléments ne soient chargés, cela ne fonctionnera pas).
$('.navlinks li a.mainmenu').each(function(){ on cible les liens de la barre de navigation (le ".navlinks li a.mainmenu" qu'on a utilisé dans votre CSS personnalisé) et on annonce que pour chacun de ces liens (parce qu'il y en a plusieurs)...
if ($(this).attr('href') == window.location.pathname + window.location.search) { on vérifie que l'adresse du lien correspond à l'adresse de la fenêtre où on se trouve,
$(this).addClass('actif'); et si la condition précédente est remplie (comprendre "si le lien vérifié = la page où on se trouve"), on ajoute la classe "actif" qui attribue les propriétés CSS spécifiées plus haut.
else {
$(this).removeClass('actif'); pour toute autre situation (si la condition n'est pas remplie), on retire la classe "actif" = les liens prennent leur apparence par défaut là aussi spécifiée plus haut dans le CSS ajouté.

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Création de liens personnalisés dans la barre de navigation
Re: Création de liens personnalisés dans la barre de navigation
Maintenant que j'ai fais mais boutons, j'aimerais en renommé comme "ACCUEIL" le renommer en "INDEX", désactivé le bouton ou il n'y a rien dedans.
Comment faire ?
je commence à comprend le fonctionnement
le CSS =apparence du forum
JavaScript = fonctionnalités
et le HTML c'est par exemple pour créer des formulaire dans le forum
Je me trompe ?
Comment faire ?
je commence à comprend le fonctionnement
le CSS =apparence du forum
JavaScript = fonctionnalités
et le HTML c'est par exemple pour créer des formulaire dans le forum
Je me trompe ?
 Re: Création de liens personnalisés dans la barre de navigation
Re: Création de liens personnalisés dans la barre de navigation
Bonjour,
Désolée pour le délai de réponse.

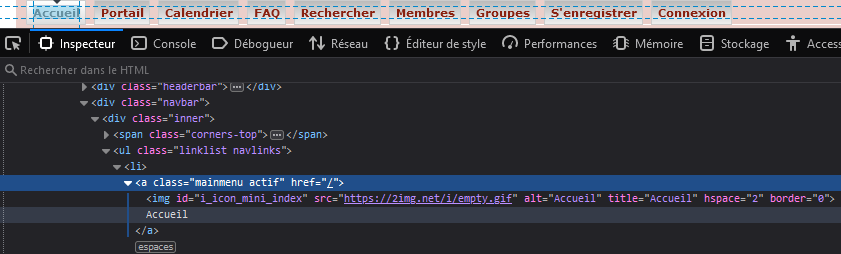
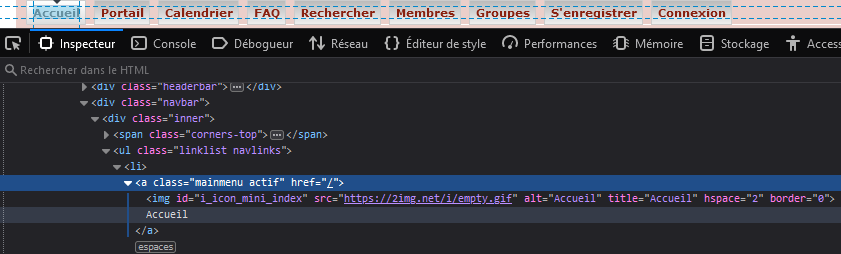
L'extrait qu'on voit sur cette capture d'écran de l'inspecteur (accessible via la touche F12), c'est le HTML qui définit votre bouton "Accueil", au milieu des autres éléments de la page.
On peut lire en passant qu'il a une class "mainmenu" et une class "actif", ajoutée via votre JavaScript.
C'est donc un lien (<a>) "mainmenu", contenu dans un <li> et un élément avec une class "navlinks", d'où le fait que dans le css, on le sélectionne par .navlinks li a.mainmenu.
CSS : comme vous l'avez compris, ça touche à l'apparence.
JavaScript : c'est un peu plus compliqué que ça, mais dans l'utilité qui vous concerne, il pourrait servir à effectuer des modifications CSS et HTML impossibles à effectuer par des moyens traditionnels, ou à, comme vous en parliez, créer des formulaires, puisqu'il s'agira d'envoyer et de traiter des données localement.
Pour les autres liens dont vous souhaiterez modifier le texte, il suffira donc de récupérer le href de ces liens (vous pouvez faire l'exercice en inspectant vous-mêmes vos liens avec F12) et d'écrire des nouvelles lignes à la suite en changeant le texte voulu.
Désolée pour le délai de réponse.
HTML : base structurelle d'une page webStéphane62880 a écrit:le CSS =apparence du forum
JavaScript = fonctionnalités
et le HTML c'est par exemple pour créer des formulaire dans le forum

L'extrait qu'on voit sur cette capture d'écran de l'inspecteur (accessible via la touche F12), c'est le HTML qui définit votre bouton "Accueil", au milieu des autres éléments de la page.
On peut lire en passant qu'il a une class "mainmenu" et une class "actif", ajoutée via votre JavaScript.
C'est donc un lien (<a>) "mainmenu", contenu dans un <li> et un élément avec une class "navlinks", d'où le fait que dans le css, on le sélectionne par .navlinks li a.mainmenu.
CSS : comme vous l'avez compris, ça touche à l'apparence.
JavaScript : c'est un peu plus compliqué que ça, mais dans l'utilité qui vous concerne, il pourrait servir à effectuer des modifications CSS et HTML impossibles à effectuer par des moyens traditionnels, ou à, comme vous en parliez, créer des formulaires, puisqu'il s'agira d'envoyer et de traiter des données localement.
Donc, ici, nous allons employer du JavaScript. Il ne sera pas nécessaire d'en créer un nouveau, vous pouvez modifier celui déjà créé et ajouter après la première ligne $(function(){, ceci :Stéphane62880 a écrit:j'aimerais en renommé comme "ACCUEIL" le renommer en "INDEX"
- Code:
$('.navlinks li a.mainmenu[href="/"]').text("Index");
Pour les autres liens dont vous souhaiterez modifier le texte, il suffira donc de récupérer le href de ces liens (vous pouvez faire l'exercice en inspectant vous-mêmes vos liens avec F12) et d'écrire des nouvelles lignes à la suite en changeant le texte voulu.
Si vous parlez du bouton "Portail" et /ou "Calendrier", vous pouvez vous rendre dans votre panneau d'administration, onglet Modules. Vous y trouverez les deux, et le moyen de les désactiver.Stéphane62880 a écrit:désactivé le bouton ou il n'y a rien dedans.

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Création de liens personnalisés dans la barre de navigation
Re: Création de liens personnalisés dans la barre de navigation
D'accord,
Merci beaucoup
Merci beaucoup
 Sujets similaires
Sujets similaires» Les liens ne s'affichent pas dans la barre de navigation du forum.
» Supprimer des liens par défaut dans la barre de navigation
» Comment modifier la couleur des liens dans la barre de navigation?
» Espacer les liens de la barre de navigation
» Liens de la barre de navigation en bouton [CSS]
» Supprimer des liens par défaut dans la barre de navigation
» Comment modifier la couleur des liens dans la barre de navigation?
» Espacer les liens de la barre de navigation
» Liens de la barre de navigation en bouton [CSS]
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Stéphane62880 Jeu 28 Avr 2022 - 17:26
par Stéphane62880 Jeu 28 Avr 2022 - 17:26





