Problèmes d'affichage version web sur mobile
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problèmes d'affichage version web sur mobile
Problèmes d'affichage version web sur mobile
Détails techniques
Version du forum : ModernBB
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome
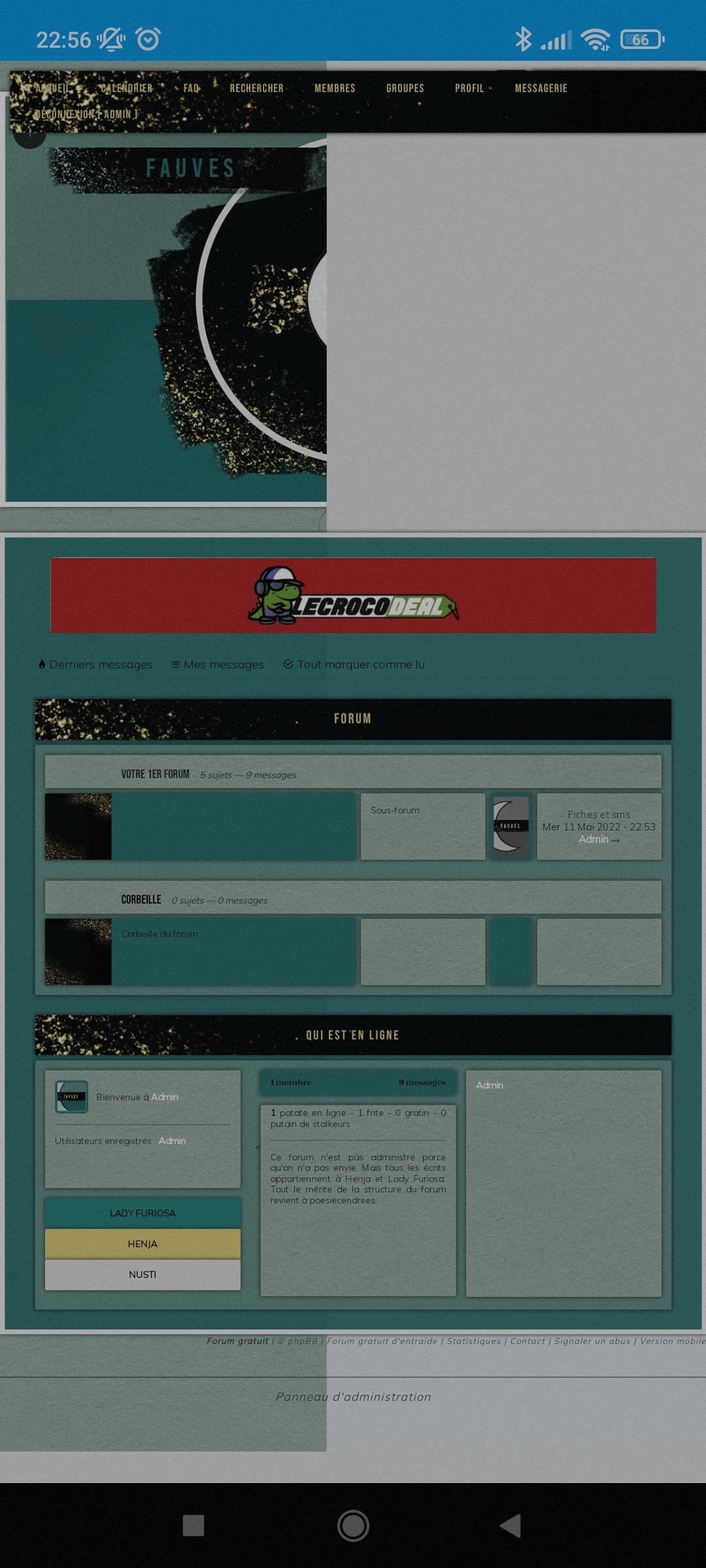
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://v2-test-fauves.forumactif.com/
Description du problème
Bonjour à tous.tes !Grâce à MlleAlys, je me suis rendue compte que le forum avait des soucis d'affichage en version mobile.
Premier problème, visible sur la capture d'écran : le rectangle blanc/gris sur tout le côté droit du forum.
Suivant son conseil, j'ai tenté d'activer et de désactiver les feuilles JS une à une sans que cela change quoi que ce soit.
Deuxième problème : l'application des couleurs sur la barre de navigation et sur le fond lorsqu'on ouvre l'application. J’ai bien modifié dans l'app mobile du panneau d'administration, mais elles ne s'appliquent pas (elles restent sur le bleu de base) ...
Si quelqu'un a une idée d'où peuvent venir ces bugs, je suis preneuse !

Merci d'avance !
EDIT : grâce aux indications de chatigré, il se trouve que le souci vient de la version web sur mobile, et non de la version mobile !
Dernière édition par Destin01 le Dim 22 Mai 2022 - 13:19, édité 1 fois
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
Bonjour,
Déjà, ce que vous montrez sur votre capture n'est pas la version mobile ^^ :

Ensuite, vos liens étant en noir, le menu de la version mobile est invisible en noir sur noir.
Pour corriger cela ajoutez à votre CSS :
De plus ce script devrait être désactivé sur mobile car le conteneur recherché n'existe pas et cela fait planter le reste du JS de la page :
Vous pouvez remplacer par ceci pour le désactiver sur la version mobile :
Bonne journée
Déjà, ce que vous montrez sur votre capture n'est pas la version mobile ^^ :

Ensuite, vos liens étant en noir, le menu de la version mobile est invisible en noir sur noir.
Pour corriger cela ajoutez à votre CSS :
- Code:
#mpage-body-modern #header a {
color: inherit;
}
De plus ce script devrait être désactivé sur mobile car le conteneur recherché n'existe pas et cela fait planter le reste du JS de la page :
- Code:
$(function () {
$.get($('#dernier_membre a[href^=\'/u\']') [0].href, function (d) {
(a = $('#avatar_membre img', $(d))).length && $('#avatar_dernier_membre').html(a)
})
});
Vous pouvez remplacer par ceci pour le désactiver sur la version mobile :
- Code:
$(function () {
if($("#mpage-body-modern").length) return;
$.get($('#dernier_membre a[href^=\'/u\']') [0].href, function (d) {
(a = $('#avatar_membre img', $(d))).length && $('#avatar_dernier_membre').html(a)
})
});
Bonne journée
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
Re,
Je réponds au 2e problème ^^
1- Tous les navigateurs ne sont pas compatibles avec ces paramètres et le paramétrage ne changera donc rien si le navigateur n'est pas compatible.
2- Si vous aviez déjà installé la PWA le navigateur peut se montrer très capricieux à changer les couleurs. Essayez de la retirer de votre mobile, de vider votre cache, de redémarrer votre téléphone et de remettre l'app PWA...
Si ça ne résout pas le problème pour vous vérifiez avec un autre utilisateur / appareil vierge de la PWA auparavant.
Vous concernant il faudra patienter quelques jours selon les navigateurs et/ou refaire la réinstallation avec un délai après désinstallation.
Cela dépend des appareils et des navigateurs, on n'y peut hélas pas grand chose.
Bonne journée
Je réponds au 2e problème ^^
1- Tous les navigateurs ne sont pas compatibles avec ces paramètres et le paramétrage ne changera donc rien si le navigateur n'est pas compatible.
2- Si vous aviez déjà installé la PWA le navigateur peut se montrer très capricieux à changer les couleurs. Essayez de la retirer de votre mobile, de vider votre cache, de redémarrer votre téléphone et de remettre l'app PWA...
Si ça ne résout pas le problème pour vous vérifiez avec un autre utilisateur / appareil vierge de la PWA auparavant.
Vous concernant il faudra patienter quelques jours selon les navigateurs et/ou refaire la réinstallation avec un délai après désinstallation.
Cela dépend des appareils et des navigateurs, on n'y peut hélas pas grand chose.
Bonne journée
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
Bonjour et merci pour ta réponse !
Concernant les soucis de couleurs pour la toolbar et le fond, si c'est un problème d'OS/appareil capricieux, je ne vais effectivement pas me battre avec ça (j'ai désinstallé l'appli, il m'a mis à jour ... sur l'ancienne version du forum ahah).
(j'ai désinstallé l'appli, il m'a mis à jour ... sur l'ancienne version du forum ahah).
Et à propos du script, j'ai changé pour celui que tu m'as donné. Mais sur la version application et navigateur téléphone (chrome pour Android du coup), le rectangle gris subsiste ... J'ai aussi ajouté ton code CSS.
Ce que je ne comprends pas, c'est que sur la précédente version du forum, il n'y avait pas de conflit avec le JS de la toolbar. Par contre, je l'ai recodé dans le CSS. Est-ce que ça pourrait avoir un rapport ?
Concernant les soucis de couleurs pour la toolbar et le fond, si c'est un problème d'OS/appareil capricieux, je ne vais effectivement pas me battre avec ça
Et à propos du script, j'ai changé pour celui que tu m'as donné. Mais sur la version application et navigateur téléphone (chrome pour Android du coup), le rectangle gris subsiste ... J'ai aussi ajouté ton code CSS.
Ce que je ne comprends pas, c'est que sur la précédente version du forum, il n'y avait pas de conflit avec le JS de la toolbar. Par contre, je l'ai recodé dans le CSS. Est-ce que ça pourrait avoir un rapport ?

 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
Bonjour
Comme indiqué dans mon premier message, ce que je vois sur la capture de ton premier post c'est la version PC.
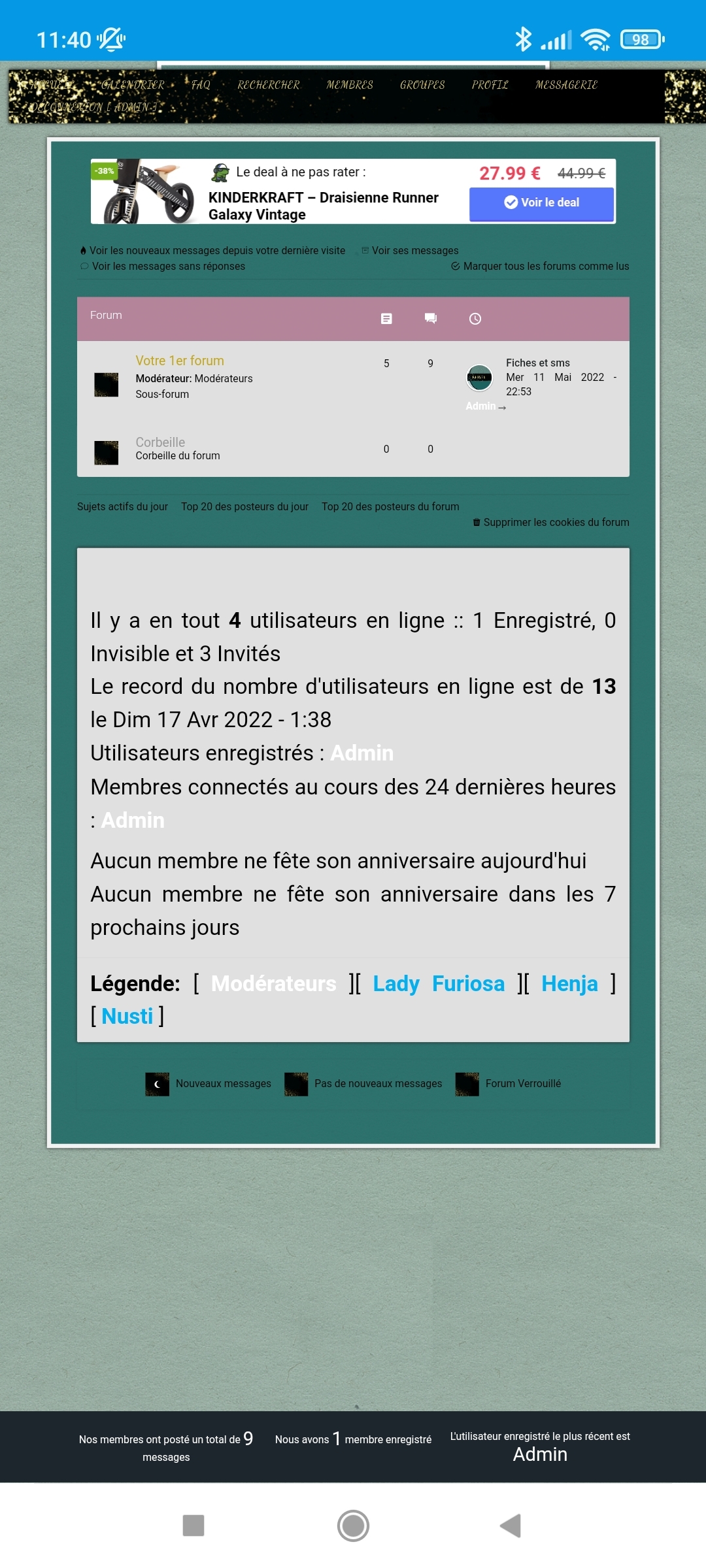
Affichée sur un mobile certes mais ce n'est pas la version mobile (voir ma capture)
Sur mobile et avec la version mobile je ne rencontre pas de problème de carré gris que ce soit avant ou après correction.
En revanche l'erreur JS est logique puisque l'organisation de la version mobile est totalement différente.
De plus s'agit-il bien du forum https://v2-test-fauves.forumactif.com/ ?
Bonne journée
Comme indiqué dans mon premier message, ce que je vois sur la capture de ton premier post c'est la version PC.
Affichée sur un mobile certes mais ce n'est pas la version mobile (voir ma capture)
Sur mobile et avec la version mobile je ne rencontre pas de problème de carré gris que ce soit avant ou après correction.
En revanche l'erreur JS est logique puisque l'organisation de la version mobile est totalement différente.
De plus s'agit-il bien du forum https://v2-test-fauves.forumactif.com/ ?
Bonne journée
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
Bonjour chattigre et avec mes excuses pour le délai de réponse ! Le sujet est toujours d'actu !
Alors oui, il s'agit bien de l'adresse https://v2-test-fauves.forumactif.com/ !
Je vois ce que tu veux dire pour la version mobile. Normalement, je devrais avoir un petit carré à droite qui me permettrait de choisir la "version mobile" (comme tu as sur ton screen). Or, là, je n'arrive pas à y accéder (le carré gris est à ce niveau sur toutes les pages). J'ai vidé le cache de mon navigateur de téléphone etc., mais cela me ramène toujours à cette version "ordinateur" (qui ne l'est pas vraiment).
J'ai donc soit :
- la version application (mon tout premier screen)
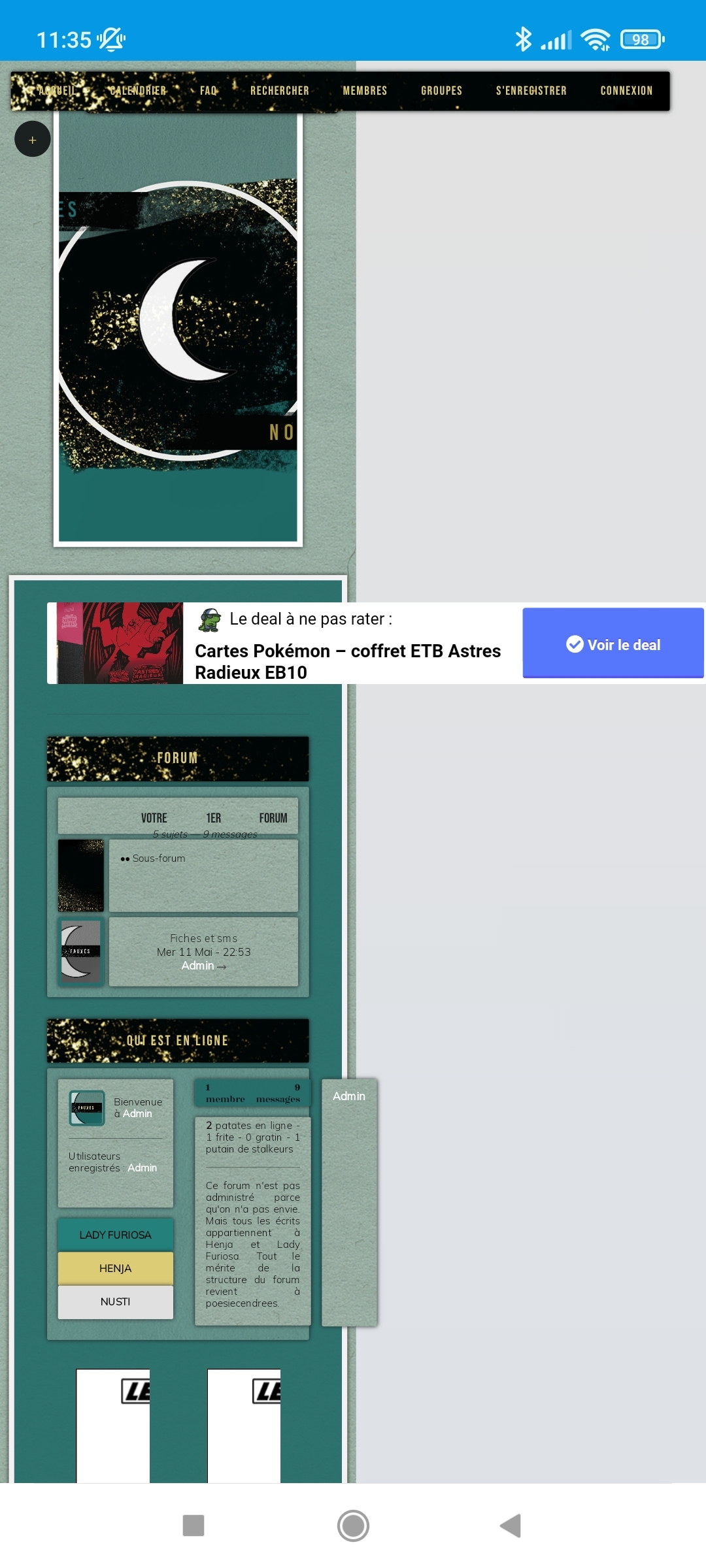
- la version navigateur (et comme tu peux le voir sur ces deux images : https://zupimages.net/up/22/20/vwxu.jpg et https://zupimages.net/up/22/20/n6fu.jpg, elle est "décochée"). En revanche, si je coche "version pour ordinateur", le carré gris disparaît ... Mais ça ne s'applique pas sur l'application de mon téléphone.
Je ne sais pas si je suis très claire
Alors oui, il s'agit bien de l'adresse https://v2-test-fauves.forumactif.com/ !
Je vois ce que tu veux dire pour la version mobile. Normalement, je devrais avoir un petit carré à droite qui me permettrait de choisir la "version mobile" (comme tu as sur ton screen). Or, là, je n'arrive pas à y accéder (le carré gris est à ce niveau sur toutes les pages). J'ai vidé le cache de mon navigateur de téléphone etc., mais cela me ramène toujours à cette version "ordinateur" (qui ne l'est pas vraiment).
J'ai donc soit :
- la version application (mon tout premier screen)
- la version navigateur (et comme tu peux le voir sur ces deux images : https://zupimages.net/up/22/20/vwxu.jpg et https://zupimages.net/up/22/20/n6fu.jpg, elle est "décochée"). En revanche, si je coche "version pour ordinateur", le carré gris disparaît ... Mais ça ne s'applique pas sur l'application de mon téléphone.
Je ne sais pas si je suis très claire
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
Bonjour,
En version "ordinateur", sur mobile, tu dois avoir un lien "Version mobile" dans le bas de page à côté des liens de Copyrights et autres.
Pour un utilisateur lambda, il devrait arriver directement sur la "vraie" version mobile...
Les paramètres de ton navigateur ne sont-ils pas configurés pour afficher par défaut la version "ordinateur" des sites ?
Il doit y avoir un paramètre site par site dans la barre d'outils pour passer d'une version à l'autre indépendamment de FA.
Si on force par le navigateur l'affichage de la version PC, la version mobile n'est pas proposée en bas de page, car notre appareil n'est pas "un mobile qui veut la version PC" mais "un PC"...
Quant à la version "appli", elle ne change rien à l'affichage du forum lui-même par rapport à l'affichage direct dans le navigateur.
Bonne journée
En version "ordinateur", sur mobile, tu dois avoir un lien "Version mobile" dans le bas de page à côté des liens de Copyrights et autres.
Pour un utilisateur lambda, il devrait arriver directement sur la "vraie" version mobile...
Les paramètres de ton navigateur ne sont-ils pas configurés pour afficher par défaut la version "ordinateur" des sites ?
Il doit y avoir un paramètre site par site dans la barre d'outils pour passer d'une version à l'autre indépendamment de FA.
Si on force par le navigateur l'affichage de la version PC, la version mobile n'est pas proposée en bas de page, car notre appareil n'est pas "un mobile qui veut la version PC" mais "un PC"...
Quant à la version "appli", elle ne change rien à l'affichage du forum lui-même par rapport à l'affichage direct dans le navigateur.
Bonne journée
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
Rebonjour !
Je pense que je n'avais tout simplement pas compris la différence entre version mobile et version web SUR mobile ...
J'ai pu accéder à la version mobile en allant cliquer sur le lien en bas de page et effectivement, tout roule en version mobile.
C'est donc bien la version web sur mobile qui a ce souci de carré gris (de fait, j'ai modifié le titre du post d'origine et fait un edit).
Le souci est donc le suivant, puisque nous utilisons la version web : d'où vient ce carré gris qui remplace la toolbar et comment le régler ?
Merci d'avance !
Je pense que je n'avais tout simplement pas compris la différence entre version mobile et version web SUR mobile ...
J'ai pu accéder à la version mobile en allant cliquer sur le lien en bas de page et effectivement, tout roule en version mobile.
C'est donc bien la version web sur mobile qui a ce souci de carré gris (de fait, j'ai modifié le titre du post d'origine et fait un edit).
Le souci est donc le suivant, puisque nous utilisons la version web : d'où vient ce carré gris qui remplace la toolbar et comment le régler ?
Merci d'avance !
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
chattigre a écrit:Ce script devrait être désactivé sur mobile car le conteneur recherché n'existe pas et cela fait planter le reste du JS de la page :
- Code:
$(function () {
$.get($('#dernier_membre a[href^=\'/u\']') [0].href, function (d) {
(a = $('#avatar_membre img', $(d))).length && $('#avatar_dernier_membre').html(a)
})
});
Vous pouvez remplacer par ceci pour le désactiver sur la version mobile :
- Code:
$(function () {
if($("#mpage-body-modern").length) return;
$.get($('#dernier_membre a[href^=\'/u\']') [0].href, function (d) {
(a = $('#avatar_membre img', $(d))).length && $('#avatar_dernier_membre').html(a)
})
});
Bonne journée
Si tu pouvais déjà mettre en œuvre cette modification que je récupère un menu mobile fonctionnel, ce sera bien plus pratique pour tester
Merci ^^
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
chattigre a écrit:
Si tu pouvais déjà mettre en œuvre cette modification que je récupère un menu mobile fonctionnel, ce sera bien plus pratique pour tester
Merci ^^
Oh purée désolée, je m'étais trompée de feuille JS ... -_-
J'ai fait la modif au bon endroit normalement !
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
Oui toujours d'actu !
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
Bonjour,
Le problème est que tu définis la largeur de nombreux éléments de manière absolue au lieu de passer par des pourcentages.
Du coup, si l'écran est petit, ça déborde de partout.
Déjà, il y a deux sélecteurs qui posent problème :
Il faudrait mettre
Ca résout déjà une partie du problème.
Après, il y a la grille conteneur des forums / catégories qui déborde toujours.
Ce qu'il faut garder à l'esprit c'est de passer autant que possible par des valeurs relatives en %, et que la somme ne dépasse pas 100%.
Il faudrait essentiellement revoir la définition de la grid .content_cat de ce que je vois
Ne connaissant pas exactement votre organisation j'ai essayer de faire quelque chose qui corresponde quand même.
Je crois qu'il va juste y avoir un souci au niveau du hover pour la description, mais sur mobile, le hover, c'est à éviter de toute façon...
Pour rendre le tout potable sur mobile je suis passé par une définition de la grille spécifique pour les écrans petits.
Voici donc ce que ça donne :
Bonne journée
Le problème est que tu définis la largeur de nombreux éléments de manière absolue au lieu de passer par des pourcentages.
Du coup, si l'écran est petit, ça déborde de partout.
Déjà, il y a deux sélecteurs qui posent problème :
- Code:
#wrap, .wrap
Il faudrait mettre
- Code:
width: 100%
- Code:
max-width: 100%
Ca résout déjà une partie du problème.
Après, il y a la grille conteneur des forums / catégories qui déborde toujours.
Ce qu'il faut garder à l'esprit c'est de passer autant que possible par des valeurs relatives en %, et que la somme ne dépasse pas 100%.
Il faudrait essentiellement revoir la définition de la grid .content_cat de ce que je vois
Ne connaissant pas exactement votre organisation j'ai essayer de faire quelque chose qui corresponde quand même.
Je crois qu'il va juste y avoir un souci au niveau du hover pour la description, mais sur mobile, le hover, c'est à éviter de toute façon...
Pour rendre le tout potable sur mobile je suis passé par une définition de la grille spécifique pour les écrans petits.
Voici donc ce que ça donne :
- Code:
#wrap, .wrap {
max-width: 95%
}
.content_cat {
display: grid;
grid-template-rows: auto;
grid-template-columns: 2fr 2fr 1fr 3fr;
grid-template-areas: "tit tit tit tit"
"desc links ava infos";
grid-gap: var(--sm);
--height-cat: 80px;
--width-links: 150px;
--width-ava: calc(0.625 * var(--height-cat));
--width-infos: var(--width-links);
--width-icon: var(--height-cat);
}
.infos_cat {
grid-area: infos;
}
@media (max-width: 650px) {
.content_cat {
grid-template-areas: "tit tit tit"
"desc links links"
"ava infos infos";
grid-template-columns: 1fr 2fr 2fr;
}
.content_cat:hover {
--width-icon: var(--height-cat);
}
}
Bonne journée
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
Bonjour Chattigre !
Merci encore pour ton aide, j'ai effectué le modifications que tu as proposé.
Cependant, il semble que ça ne règle toujours pas le problème ... Au contraire, ça me déforme tout le forum (autant sur PC que sur navigateur mobile du coup )
)
Je t'ai hébergé mon CSS, puisqu'il était trop long pour FA !
(désolée pour la fin brouillonne du CSS, ce sont les derniers ajouts que j'ai fait, et je n'ai pas encore pris le temps de les placer aux bons endroits)
Et voici le rendu sur mon téléphone avec tes changements :
Merci d'avance
Merci encore pour ton aide, j'ai effectué le modifications que tu as proposé.
Cependant, il semble que ça ne règle toujours pas le problème ... Au contraire, ça me déforme tout le forum (autant sur PC que sur navigateur mobile du coup
 )
)Je t'ai hébergé mon CSS, puisqu'il était trop long pour FA !
(désolée pour la fin brouillonne du CSS, ce sont les derniers ajouts que j'ai fait, et je n'ai pas encore pris le temps de les placer aux bons endroits)
Et voici le rendu sur mon téléphone avec tes changements :
- Spoiler:

Merci d'avance

 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
Bonjour, ^^
@chattigre : Mais le bandeau de pub a une largeur fixe qui n'est pas modifiable, il me semble, lorsque je compare avec la version par défaut, que le fait que le body soit plus petit que celui-ci n'est pas le comportement normal de la version ?
Les js ne sont apparemment pas en cause, mais test en inspectant avec le css par défaut ne semble rien changer non plus....
@Destin01 : Le problème persiste-t-il lorsque vous forcez les templates par défaut ?
Si le problème disparait, c'est qu'il provient de l'une de vos personnalisations :
Dans ce cas, comme j'imagine que vous avez modifié plusieurs de vos templates, pouvez-vous les remettre un par un pour trouver celui qui provoque à nouveau le souci ?
@chattigre : Mais le bandeau de pub a une largeur fixe qui n'est pas modifiable, il me semble, lorsque je compare avec la version par défaut, que le fait que le body soit plus petit que celui-ci n'est pas le comportement normal de la version ?
Les js ne sont apparemment pas en cause, mais test en inspectant avec le css par défaut ne semble rien changer non plus....
@Destin01 : Le problème persiste-t-il lorsque vous forcez les templates par défaut ?
Si le problème disparait, c'est qu'il provient de l'une de vos personnalisations :
Dans ce cas, comme j'imagine que vous avez modifié plusieurs de vos templates, pouvez-vous les remettre un par un pour trouver celui qui provoque à nouveau le souci ?

MlleAlys- Membre actif
- Messages : 5793
Inscrit(e) le : 12/09/2012
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
Je dirais que la taille du bandeau doit être fixée dynamiquement en fonction de la taille du contenu (sans certitude)MlleAlys a écrit:Bonjour, ^^
@chattigre : Mais le bandeau de pub a une largeur fixe qui n'est pas modifiable, il me semble, lorsque je compare avec la version par défaut, que le fait que le body soit plus petit que celui-ci n'est pas le comportement normal de la version ?
Les js ne sont apparemment pas en cause, mais test en inspectant avec le css par défaut ne semble rien changer non plus....
Je vois toujours un souci au niveau de .wrap, il faudrait ajouter également
- Code:
max-width: 95%;
comme pour #wrap
On va déjà faire la chasse à tout ce qui déborde, ça résoudra peut-être le souci pour la pub
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
Bonjour à tous les deux !
Merci chattigre pour toutes tes tentatives, mais bien que j'ai fait les changements que tu m'as proposé, ça ne semble pas avoir d'effet, si ce n'est déformer la page d'accueil, comme tu peux le voir :
En revanche, j'ai tenté de forcer les templates par défaut et en effet, le souci de "rectangle gris", ainsi que de masquage de la toolbar se résout. Je suppose donc que comme l'a suggéré Mlle Alys, ce serait plutôt lié aux templates ?
Est-ce que cela signifie qu'il faut que je les enlève un par un ? En sachant que je suis bien incapable à mon niveau de repérer comment réparer le code si c'est bien ça
Merci encore pour votre temps
Merci chattigre pour toutes tes tentatives, mais bien que j'ai fait les changements que tu m'as proposé, ça ne semble pas avoir d'effet, si ce n'est déformer la page d'accueil, comme tu peux le voir :
- Version navigateur:

En revanche, j'ai tenté de forcer les templates par défaut et en effet, le souci de "rectangle gris", ainsi que de masquage de la toolbar se résout. Je suppose donc que comme l'a suggéré Mlle Alys, ce serait plutôt lié aux templates ?
Est-ce que cela signifie qu'il faut que je les enlève un par un ? En sachant que je suis bien incapable à mon niveau de repérer comment réparer le code si c'est bien ça

- Templates par défaut:

Merci encore pour votre temps
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
Oui, un par un c'est ce qu'il y a de mieux pour trouver celui qui est problématique !
Vous pouvez commencer par le template "haut de page" : sauvegardez-le ou faites un copier/coller avant sur un doc, puis supprimez le template pour revenir à celui par défaut : le problème est-il toujours là ?
Si le problème disparait lorsque c'est le template par défaut, puis réapparait lorsque vous remettez votre template personnalisé, c'est que le problème se trouve dans ce template.
Vous pouvez commencer par le template "haut de page" : sauvegardez-le ou faites un copier/coller avant sur un doc, puis supprimez le template pour revenir à celui par défaut : le problème est-il toujours là ?
Si le problème disparait lorsque c'est le template par défaut, puis réapparait lorsque vous remettez votre template personnalisé, c'est que le problème se trouve dans ce template.

MlleAlys- Membre actif
- Messages : 5793
Inscrit(e) le : 12/09/2012
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
 | Où en-est votre problème ?
|

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
J'essaie de me pencher rapidement sur ces templates et je reviens vous dire ce qu'il en est 
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Problèmes d'affichage version web sur mobile
Re: Problèmes d'affichage version web sur mobile
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Version mobile avec trois problèmes
» Problèmes Divers avec la Version Mobile
» Afficher les catégories sur la version mobile (nouvel version mobile)
» [Mobile] Ajouter un lien "Voir les nouveaux messages (...)" en version mobile
» Supprimer le lien "Version appli" dans le menu version mobile
» Problèmes Divers avec la Version Mobile
» Afficher les catégories sur la version mobile (nouvel version mobile)
» [Mobile] Ajouter un lien "Voir les nouveaux messages (...)" en version mobile
» Supprimer le lien "Version appli" dans le menu version mobile
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Destin01 Sam 14 Mai 2022 - 12:00
par Destin01 Sam 14 Mai 2022 - 12:00






