| | Avant toute modification, assurez-vous que votre forum respecte les conditions suivantes :
- Vous devez être le fondateur du forum pour avoir accès aux templates de celui-ci ;
- Votre forum doit être en version AwesomeBB. |
L'astuce consiste à avoir un rafraichissement immédiat lorsque l'on publie un (ou plusieurs) message(s) via la réponse rapide pour la version de forum AwesomeBB.
- Voir illustration :
Prérequis
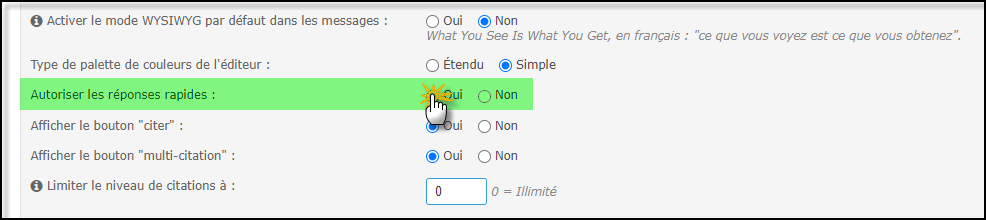
Afin de pouvoir utiliser cette astuce, il est nécessaire que les réponses rapides soient activées sur votre forum :
- Citation :
- Panneau d'administration Général Messages et Emails - Configuration
- Voir illustration :
N'oubliez pas de cliquer sur le bouton  afin de sauvegarder les modifications. afin de sauvegarder les modifications.
Modifications des templates
- Citation :
- Panneau d'administration Affichage Templates - Général
Editez le template viewtopic_body en cliquant sur l'icône  face au template correspondant. face au template correspondant.
- Ajoutez le code :
- Code:
-
<div class="newPosts" style="display:none"></div>
après le commentaire suivant :
- Code:
-
<!-- END postrow -->
- Trouvez la variable {QUICK_REPLY_FORM} et entourez-la d'une div comme ceci :
- Code:
-
<div id="load_quick_reply">{QUICK_REPLY_FORM}</div>
- Ajoutez le script ci-dessous à la fin dudit template :
- Code:
-
<script>
$(function() {
let lURL = location.pathname + ' .post-wrap:last',
posts_by_page = 25,
lastPage;
$('#quick-reply-send').click(function(e) {
e.preventDefault();
clickQuick_post();
});
let getPost = function(url) {
/*CHARGEMENT DU DERNIER MESSAGE*/
$('#load_quick_reply').fadeOut('fast');
$('.newPosts:last').fadeIn('fast').after('<div class="newPosts" style="display: none;"></div>');
$('#load_quick_reply').load(url, function() {
$('#load_quick_reply').fadeIn('fast');
$('#quick-reply-send').click(function(e) {
e.preventDefault();
clickQuick_post();
});
});
},
clickQuick_post = function() {
if (!$('.newPosts').is(':visible')) fixedmenu();
/*ENVOI DU FORMULAIRE VIA LA REPONSE RAPIDE*/
let f = $('#quick_reply').serializeArray(),
t = $('#quick_reply').attr('action'),
posts = $('.post-wrap').size(),
m = $('#text_editor_textarea');
for (let i = 0, j = f.length; i < j; i++){
if (f[i]['name'] == 'message'){
try {
f[i].value = m.sceditor('instance').val();
} catch(error){
f[i].value = m.val();
}
}
}
f[f.length] = {name: 'post', value: 'send'};
if (posts == posts_by_page && lastPage == undefined) {
pagination(posts_by_page);
} else if (lastPage != undefined) {
pagination(lastPage)
}
$.post(t, f, function(xhr) {
if (xhr.indexOf('Message enregistré avec succès') == -1) {
newMessagePosted();
} else {
$('.newPosts:last').load(lURL, function() {
getPost(location.pathname + ' #load_quick_reply');
refreshScript();
});
}
});
},
refreshScript = function() {
/*RECHARGEMENT DES SCRIPTS CONCERNANT LES MESSAGES*/
$.getScript('https://illiweb.com/rs3/14/frm/awesome/main.js');
setTimeout(function() {
$('#quick-reply-avatar').html(_userdata['avatar']);
$.getScript('https://illiweb.com/rs3/19/frm/SCEditor/src/instance-sceditor.js');
}, 600);
unwrapSelect();
},
newMessagePosted = function() {
/*TRAITEMENT SI UN NOUVEAU MESSAGE A ETE POSTER AVANT LE NOTRE*/
$('.newPosts:last').load(lURL, function() {
refreshScript();
$('.newPosts:last').fadeIn('fast').after('<div class="newPosts" style="display: none;"></div>');
});
if (!$('#nmp').length) {
$('#load_quick_reply').before('<div id="nmp">Un nouveau message a été posté ! Vous pouvez le consulter ci-dessus puis choisir de modifier ou non votre message et l\'envoyer avec le bouton ci-dessous </br><button class="rep-button"><span class="rep-cat"><i class="material-icons">done</i></span><span>POSTER</span></button></div>');
$('input[name="lt"]').val(parseInt($('input[name="lt"]').val()) + 1);
$.get('/t' + $('input[name="t"]').val() + '-?view=newest', function() {
$('#nmp .rep-button').click(function(e) {
e.preventDefault();
let f = $('#quick_reply').serializeArray(),
t = $('#quick_reply').attr('action'),
m = $('#text_editor_textarea');
for (let i = 0, j = f.length; i < j; i++){
if (f[i]['name'] == 'message'){
try {
f[i].value = m.sceditor('instance').val();
} catch(error){
f[i].value = m.val();
}
}
}
f[f.length] = {name: 'post', value: 'send'};
$.post(t, f, function() {
$('.newPosts:last').load(lURL, function() {
getPost(location.pathname + ' #load_quick_reply', function() {
isLastPage();
});
refreshScript();
$('#nmp').remove();
});
});
});
});
}
},
pagination = function(pbp) {
/*DEFINI L'URL DE LA NOUVELLE PAGE DES MESSAGES A RECUPERER SI ON ATTEINT LE NOMBRE DE MESSAGES DEFINI PAR PAGE*/
let topic = $('input[name="t"]').val(),
path = location.pathname.match(/p[0-9]+/);
if (path != null) {
let page = parseInt(path[0].replace(/p/g, '')) + pbp;
if (pbp != posts_by_page) {
page = pbp;
}
lURL = '/t' + topic + 'p' + page.toString() + '- .post-wrap:last';
} else {
lURL = '/t' + topic + 'p' + pbp.toString() + '- .post-wrap:last';
}
},
isLastPage = function() {
/*AVERTI L'UTILISATEUR QUE SEUL LES NOUVEAUX MESSAGES POSTER EN DERNIERE PAGE (SI IL N'Y EST PAS DEJA) SERONT CHARGE SUR LA PAGE OU IL SE TROUVE*/
let lp = $('.pagination').length;
if (lp != 0) {
let p = $('.pagination:last').children().children(),
pl = p.length - 1,
nName = p[pl].nodeName;
if (nName != 'STRONG') {
$('.quick-reply-textarea-wrap textarea').attr('placeholder', 'Vous utilisez la réponse rapide sans rechargement de page, seul les nouveaux messages postés seront chargés');
let topic = $('input[name="t"]').val(),
newLoc = (parseInt(p[pl - 1].innerText) - 1) * posts_by_page;
lURL = '/t' + topic + 'p' + newLoc + '-';
lastPage = newLoc;
}
}
},
unwrapSelect = function() {
/*RETIRE LES NOUVEAUX ELEMENTS INUTILES ET DONNANT UN AFFICHAGE CASSER DU AU RECHARGEMENT DES SCRIPTS*/
$('.jumpbox-wrap select').unwrap();
if ($('.quickmod-wrap').length) {
$('.quickmod-wrap select').unwrap();
}
},
fixedmenu = function() {
$('#main-menu ul:last, #main-menu .divider:last').remove();
$('#main-menu ul:last').remove();
$('#header-notif').click(e => {
$('#notif-menu').toggleClass('visible hidden')
});
$('#header-user').click(e => {
$('#main-user-menu').toggleClass('visible hidden')
});
$('#main-menu-btn').click(e => {
$('#main-menu').toggleClass('visible hidden')
});
};
isLastPage();
}); </script>
Dans le script, repérez la variable posts_by_page qui correspond au nombre de messages par page renseigné dans :
- Citation :
- Panneau d'administration Général Messages et Emails - Configuration
- Voir illustration :
Le nombre renseigné dans le script doit être le même que celui se trouvant dans le panneau d'administration.
N'oubliez pas de cliquer sur le bouton  afin de sauvegarder les modifications et de cliquer sur afin de sauvegarder les modifications et de cliquer sur  afin de publier le template. afin de publier le template.
|
 Rafraichissement immédiat de la page lorsqu'un message est publié
Rafraichissement immédiat de la page lorsqu'un message est publié afin de sauvegarder les modifications.
afin de sauvegarder les modifications. face au template correspondant.
face au template correspondant. afin de sauvegarder les modifications et de cliquer sur
afin de sauvegarder les modifications et de cliquer sur  afin de publier le template.
afin de publier le template.

 Sujets similaires
Sujets similaires