Changement "champ date" JS - fonctionne pas
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Changement "champ date" JS - fonctionne pas
Changement "champ date" JS - fonctionne pas
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Autre
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour à tous et à toutes,en parcourant le FA, j'ai découvert des sujets qui parlaient de ma problématique : Champ date. Il s'agissait de personnaliser le champ "date" partout sur le forum : à l'inscription, dans le QEEL et dans l'affichage profil et message.
J'ai donc fait en sorte en JS d'avoir deux codes permettant cela et ceux-ci ne fonctionnent pas.
Voici les codes :
J'ai conscience qu'en caché cela n'aide pas mais il s'agit de la même base que le lien envoyé plus haut et dont il y'a eu une réponse d'une personne très gentille fournissant la marche à suivre. Et justement, cette marche ne fonctionne pas...
Si quelqu'un a la solution, je suis preneuse.
Cordialement,
 Re: Changement "champ date" JS - fonctionne pas
Re: Changement "champ date" JS - fonctionne pas
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Changement "champ date" JS - fonctionne pas
Re: Changement "champ date" JS - fonctionne pas
Je patientais juste.
 Re: Changement "champ date" JS - fonctionne pas
Re: Changement "champ date" JS - fonctionne pas
Bonjour,
Concernant votre premier script, il fonctionne sur mon forum test, or il est difficile de voir ce qui ne va pas sur votre forum sans avoir accès aux profils des utilisateurs. Pouvez-vous, le temps de la résolution de ce problème, donner la permission aux invités de visiter les profils ?
Pour les deux scripts suivants, je ne vois pas les class utilisées sur vos sujets. Les avez-vous retirées entre-temps ? Sans elles, le script ne peut pas fonctionner, vu qu'il les cherche pour exécuter ses modifications. Ensuite, :contains(Né(e) le)') cherche un champ contenant "Né(e) le", or ce n'est pas le cas chez vous de ce que j'ai pu voir sur l'un des sujets. Idem pour le script suivant :contains(Date d\'inscription)').
Concernant votre premier script, il fonctionne sur mon forum test, or il est difficile de voir ce qui ne va pas sur votre forum sans avoir accès aux profils des utilisateurs. Pouvez-vous, le temps de la résolution de ce problème, donner la permission aux invités de visiter les profils ?
Pour les deux scripts suivants, je ne vois pas les class utilisées sur vos sujets. Les avez-vous retirées entre-temps ? Sans elles, le script ne peut pas fonctionner, vu qu'il les cherche pour exécuter ses modifications. Ensuite, :contains(Né(e) le)') cherche un champ contenant "Né(e) le", or ce n'est pas le cas chez vous de ce que j'ai pu voir sur l'un des sujets. Idem pour le script suivant :contains(Date d\'inscription)').

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changement "champ date" JS - fonctionne pas
Re: Changement "champ date" JS - fonctionne pas
Le code est celui proposé par le membre de FA, je n'ai fait, finalement, que remplacer les mois...
Pour l'autorisation, je ne vois pas comment faire, je m'en excuse.
Pour l'autorisation, je ne vois pas comment faire, je m'en excuse.
 Re: Changement "champ date" JS - fonctionne pas
Re: Changement "champ date" JS - fonctionne pas
Adapter le .contains() sera nécessaire pour que le script fonctionne sur votre forum.Kaehlyth a écrit:Le code est celui proposé par le membre de FA, je n'ai fait, finalement, que remplacer les mois...
Rendez-vous dans votre panneau d'administration > Utilisateurs & Groupes > Permissions spéciales > Permissions spéciales > Voir le profil > invités.Kaehlyth a écrit:Pour l'autorisation, je ne vois pas comment faire, je m'en excuse.
Profitez-en pour rendre également visibles aux invités les champs concernés par votre problème : dans Profils (un peu plus haut dans la partie Utilisateurs) > champs date de naissance et d'inscription >
 > Afficher ce champ pour les utilisateurs ayant au moins le statut > invités.
> Afficher ce champ pour les utilisateurs ayant au moins le statut > invités.Ainsi je pourrai vous indiquer la marche à suivre pour adapter votre script (si vous n'y parvenez pas vous-même).

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changement "champ date" JS - fonctionne pas
Re: Changement "champ date" JS - fonctionne pas
Bonjour,
merci de votre patience et des instructions. Il y a tellement d'options sur FA que tout ce que vous venez de me dire, tout était déjà réglé de base.
J'ai bien demandé de l'aide extérieure qui a réussi à changer un champ par un champ, mais on parle là d'arriver à changer "un mois" par "un mois" ce qui donne d'un seul coup un code JS gigantesque si on l'avait continué.
Ce dernier n'était qu'un test et un abandon également.
Je ne peux du coup vous le fournir.
Ce qu'il y a entre () doit donc contenir "XX/XX/XXXX" pour la date de base ? Ou le mois ?
Merci encore
merci de votre patience et des instructions. Il y a tellement d'options sur FA que tout ce que vous venez de me dire, tout était déjà réglé de base.
J'ai bien demandé de l'aide extérieure qui a réussi à changer un champ par un champ, mais on parle là d'arriver à changer "un mois" par "un mois" ce qui donne d'un seul coup un code JS gigantesque si on l'avait continué.
Ce dernier n'était qu'un test et un abandon également.
Je ne peux du coup vous le fournir.
Ce qu'il y a entre () doit donc contenir "XX/XX/XXXX" pour la date de base ? Ou le mois ?
Merci encore
 Re: Changement "champ date" JS - fonctionne pas
Re: Changement "champ date" JS - fonctionne pas
Bonjour,
En tout cas pour le profil des utilisateurs, voici pourquoi le script (n°1) ne fonctionnerait pas dessus : le script original cible des tr avec l'id correspondant aux champs que vous souhaitez modifier (date de naissance et date d'inscription), et sur votre profil, ce ne sont pas des tr, mais des div. Et en soi, autant se faciliter la vie et retirer les tr dans le sélecteur : puisqu'on cherche un id, un élément par définition unique, peu importe qu'il soit tr, div... et ainsi le script pourra marcher peu importe la version du forum.
Changez donc votre script n°1 par
Modification ligne 4 : on retire le .find('td:eq(1)'), puisque vous n'avez pas de td non plus sur votre profil.
N'oubliez pas de cocher l'affichage sur toutes les pages.
Mais là aussi, j'ai envie de vous proposer de vous faciliter la vie. Même si actuellement, je ne vois pas sur vos sujets les champs date de naissance et inscription , vous pouvez toujours tenter avec ce script, puisque je vois que vous avez toujours l'élément .postdetails pour vos informations de profil.
Ce script remplace les deux derniers scripts que vous avez communiqués dans votre premier message, il fait du deux en un. L'idée est qu'au lieu de vous faire modifier le template et rajouter des class dont on peut se passer, et au lieu de viser deux champs particuliers, on vise tout le bloc .postdetails et le script remplace tous les /01/ ... présents dans le bloc par le mot souhaité. Maintenant, à défaut de voir les champs concernés sur vos topics, je ne suis pas sûre que cela fonctionnera, de mon côté c'est ok, donc je vous laisse tester.
Je ne suis pas certaine de comprendre ce que vous voulez dire par "changer un champ par un champ" ou "un mois par un mois".Kaehlyth a écrit:J'ai bien demandé de l'aide extérieure qui a réussi à changer un champ par un champ, mais on parle là d'arriver à changer "un mois" par "un mois" ce qui donne d'un seul coup un code JS gigantesque si on l'avait continué.
En tout cas pour le profil des utilisateurs, voici pourquoi le script (n°1) ne fonctionnerait pas dessus : le script original cible des tr avec l'id correspondant aux champs que vous souhaitez modifier (date de naissance et date d'inscription), et sur votre profil, ce ne sont pas des tr, mais des div. Et en soi, autant se faciliter la vie et retirer les tr dans le sélecteur : puisqu'on cherche un id, un élément par définition unique, peu importe qu'il soit tr, div... et ainsi le script pourra marcher peu importe la version du forum.
Changez donc votre script n°1 par
- Code:
$(function () {
if (location.pathname.match(/^\/u[0-9]*/))
$(' #field_id-12, #field_id-4 ').each(function () {
$(this).find('div.field_uneditable').each(function () {
$(this).html(
$(this).html()
.replace(/\/01\//g, "\/Arah Sabaṭu\/")
.replace(/\/02\//g, "\/Arah Adar\/")
.replace(/\/03\//g, "\/Arah Nisanu\/")
.replace(/\/04\//g, "\/Arah Aru\/")
.replace(/\/05\//g, "\/Arah Simanu\/")
.replace(/\/06\//g, "\/Arah Dumuzu\/")
.replace(/\/07\//g, "\/Arah Abu\/")
.replace(/\/08\//g, "\/Arah Ullulu\/")
.replace(/\/09\//g, "\/Arah Tisritum\/")
.replace(/\/10\//g, "\/Arah Samna\/")
.replace(/\/11\//g, "\/Arah Kislimu\/")
.replace(/\/12\//g, "\/Arah Ṭebetum\/"));
});
});
});
Modification ligne 4 : on retire le .find('td:eq(1)'), puisque vous n'avez pas de td non plus sur votre profil.
N'oubliez pas de cocher l'affichage sur toutes les pages.
En fait il aurait fallu mettre .contains(Date de naissance), ou même .contains(Date) tout court puisque les deux champs que vous visez ont normalement "date" dans leur nom (date de naissance, date d'inscription).Kaehlyth a écrit:Ce qu'il y a entre () doit donc contenir "XX/XX/XXXX" pour la date de base ? Ou le mois ?
Mais là aussi, j'ai envie de vous proposer de vous faciliter la vie. Même si actuellement, je ne vois pas sur vos sujets les champs date de naissance et inscription , vous pouvez toujours tenter avec ce script, puisque je vois que vous avez toujours l'élément .postdetails pour vos informations de profil.
- Code:
$(function () {
$('.postdetails').each(function () {
$(this).html(
$(this).html()
.replace(/\/01\//g, "\/Arah Sabaṭu\/")
.replace(/\/02\//g, "\/Arah Adar\/")
.replace(/\/03\//g, "\/Arah Nisanu\/")
.replace(/\/04\//g, "\/Arah Aru\/")
.replace(/\/05\//g, "\/Arah Simanu\/")
.replace(/\/06\//g, "\/Arah Dumuzu\/")
.replace(/\/07\//g, "\/Arah Abu\/")
.replace(/\/08\//g, "\/Arah Ullulu\/")
.replace(/\/09\//g, "\/Arah Tisritum\/")
.replace(/\/10\//g, "\/Arah Samna\/")
.replace(/\/11\//g, "\/Arah Kislimu\/")
.replace(/\/12\//g, "\/Arah Ṭebetum\/"));
});
});
Ce script remplace les deux derniers scripts que vous avez communiqués dans votre premier message, il fait du deux en un. L'idée est qu'au lieu de vous faire modifier le template et rajouter des class dont on peut se passer, et au lieu de viser deux champs particuliers, on vise tout le bloc .postdetails et le script remplace tous les /01/ ... présents dans le bloc par le mot souhaité. Maintenant, à défaut de voir les champs concernés sur vos topics, je ne suis pas sûre que cela fonctionnera, de mon côté c'est ok, donc je vous laisse tester.

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changement "champ date" JS - fonctionne pas
Re: Changement "champ date" JS - fonctionne pas
Oka.mi a écrit:Bonjour,Je ne suis pas certaine de comprendre ce que vous voulez dire par "changer un champ par un champ" ou "un mois par un mois".Kaehlyth a écrit:J'ai bien demandé de l'aide extérieure qui a réussi à changer un champ par un champ, mais on parle là d'arriver à changer "un mois" par "un mois" ce qui donne d'un seul coup un code JS gigantesque si on l'avait continué.
Le code qui m'avait été proposé ciblait le mois "septembre" pour exemple et le changeait par le mot désiré. Ce qui, du coup, demandait de le faire pour l'entièreté des mois.
Le JS est très compliqué à comprendre pour moi sachant que je commence à peine à comprendre comment créer des div, des class, et les appeler par CSS.
Je m'excuse aussi de ne pas avoir mis les champs dans le profil lors du survol de la souris sur l'avatar. Un display:none en était la cause en CSS car c'était visuellement pas correct.
A présent tout est disponible
J'ai bien testé vos codes et en lisant tout bien, et en comprenant votre cheminement, cela ne fonctionne pas.
Je suis allée chercher ce que la personne avait proposé :
- Code:
$(function(){
$('.infosp').find('span[class="label"]:contains(naissance)').each(function(){
$(this).parent().find('span.champ_contenu').each(function(){
var champ = $(this).text();
var modif = champ.replace("/09/"," Arah Tisritum ");
$(this).text(modif);
});
});
});
Cela fonctionne mais ne cible qu'un seul mois.
Pour le faire sur tous les mois nous devions dupliquer les codes.
- Code:
$(function(){
$('.infosp').find('span[class="label"]:contains(naissance)').each(function(){
$(this).parent().find('span.champ_contenu').each(function(){
var champ = $(this).text();
var modif = champ.replace("/09/"," Arah Tisritum ");
$(this).text(modif);
});
});
});
$(function(){
$('.infosp').find('span[class="label"]:contains(naissance)').each(function(){
$(this).parent().find('span.champ_contenu').each(function(){
var champ = $(this).text();
var modif = champ.replace("/11/"," Arah Kislimu ");
$(this).text(modif);
});
});
});
Nous avions tenté de virer l'année de naissance dans les sujets (le champ qui apparait au survol de l'avatar) et nous n'avions pas réussi.
Nous avons du coup abandonné l'idée en attendant une autre alternative.
 Re: Changement "champ date" JS - fonctionne pas
Re: Changement "champ date" JS - fonctionne pas
Ah, en fait, vous voulez aussi que les remplacements de mois s'opèrent sur la page d'édition du profil /profile?mode=editprofile ou lorsque vous éditez un champ, est-ce bien cela ? Parce que les scripts que vous avez mis en début de sujet ne servent qu'à remplacer les données une fois envoyées, en fait. Donc quand vous dîtes que ça ne marche pas, c'est plutôt dans ce sens là ?

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changement "champ date" JS - fonctionne pas
Re: Changement "champ date" JS - fonctionne pas
Les codes précédents et vos codes proposés plus haut ne fonctionnent pas sur les messages postés affichés dans "sujets".
Je vous donnais simplement l'historique de nos tests en essayant aussi de modifier dans le champ de profil "/profile?mode=editprofile". Nous avions abandonné l'idée malgré le potentiel "RPG" parce que toutes les réponses sur le FA était : "faites une gestion des champs et créez vous un style de champ".
La problématique de cette "solution" est que les champs "RPG" sont cachés dans le bouton "profil" et non pas derrière l'avatar et visible à l'hover. (sur mon forum).
J'ai donc créé deux profils à remplir dans "utilisateur" avec deux listes de choix : chiffre et mois (oui je trouve que devoir rentrer dans un champ texte le nombre porte à confusion) pour avoir le même effet. (ce qui rend le champ date de naissance.. inutile, car il est totalement masqué ?)
Je venais donc demander si c'était possible un code JS permettant de changer la manière dont est affichée la date de naissance dans les 'sujets'.

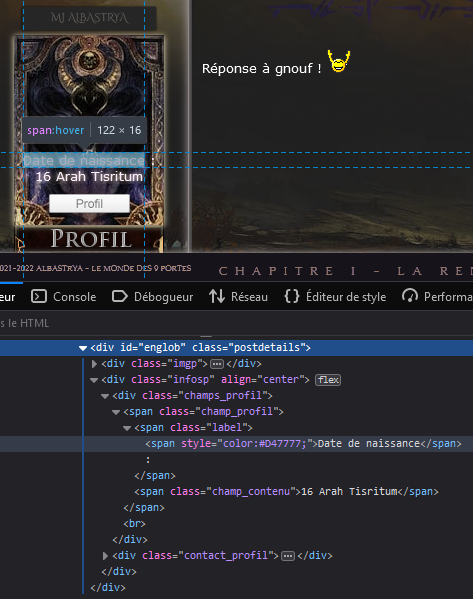
Voilà le résultat du code plus haut que nous avions réussi à faire. La croix rouge est ce que nous avions tenté aussi de faire.
Je vous donnais simplement l'historique de nos tests en essayant aussi de modifier dans le champ de profil "/profile?mode=editprofile". Nous avions abandonné l'idée malgré le potentiel "RPG" parce que toutes les réponses sur le FA était : "faites une gestion des champs et créez vous un style de champ".
La problématique de cette "solution" est que les champs "RPG" sont cachés dans le bouton "profil" et non pas derrière l'avatar et visible à l'hover. (sur mon forum).
J'ai donc créé deux profils à remplir dans "utilisateur" avec deux listes de choix : chiffre et mois (oui je trouve que devoir rentrer dans un champ texte le nombre porte à confusion) pour avoir le même effet. (ce qui rend le champ date de naissance.. inutile, car il est totalement masqué ?)
Je venais donc demander si c'était possible un code JS permettant de changer la manière dont est affichée la date de naissance dans les 'sujets'.

Voilà le résultat du code plus haut que nous avions réussi à faire. La croix rouge est ce que nous avions tenté aussi de faire.
 Re: Changement "champ date" JS - fonctionne pas
Re: Changement "champ date" JS - fonctionne pas
En fait toutes les demandes dont vous parlez (si je les ai bien comprises) sont réalisables. J'ai essayé de regrouper celles-ci en un seul script, que voici :
J'ai déclaré les variables au début de sorte à ce que si vous souhaitez changer le mot de substitution pour tel mois, cela fasse le changement partout.
Nous avons donc :
- changement des mois sur la page /profile?mode=editprofile dans le menu déroulant.
- retrait de l'année avec un paramètre par défaut "1990" invisible (puisqu'il est obligatoire d'en avoir un enregistré pour que le formulaire puisse s'envoyer).
- changement des mois et retrait de l'année sur les profils d'utilisateur /u dans l'affichage tant que dans l'édition.
- changement des mois et retrait de l'année dans les profils à côté des messages d'un sujet.
Précision : j'ai constaté un bug lors de l'édition du profil via une page /u, mais ça, c'est le cas avec ou sans script, donc je vais le remonter à l'équipe technique. En attendant, la validation des mois fonctionnent parfaitement depuis la page /profile?mode=editprofile
- Code:
// variables qui contiennent les mots de substitution
var janvier = "Arah Sabaṭu";
var fevrier = "Arah Adar";
var mars = "Arah Nisanu";
var avril = "Arah Aru";
var mai = "Arah Simanu";
var juin = "Arah Dumuzu";
var juillet = "Arah Abu";
var aout = "Arah Ullulu";
var septembre = "Arah Tisritum";
var octobre = "Arah Samna";
var novembre = "Arah Kislimu";
var decembre = "Arah Ṭebetum";
$(function(){
// page édition du profil : remplacement des mois
if ($('#profile_field_4_-12_1').length) {
$('#profile_field_4_-12_1 > option[value="1"]').text(janvier);
$('#profile_field_4_-12_1 > option[value="2"]').text(fevrier);
$('#profile_field_4_-12_1 > option[value="3"]').text(mars);
$('#profile_field_4_-12_1 > option[value="4"]').text(avril);
$('#profile_field_4_-12_1 > option[value="5"]').text(mai);
$('#profile_field_4_-12_1 > option[value="6"]').text(juin);
$('#profile_field_4_-12_1 > option[value="7"]').text(juillet);
$('#profile_field_4_-12_1 > option[value="8"]').text(aout);
$('#profile_field_4_-12_1 > option[value="9"]').text(septembre);
$('#profile_field_4_-12_1 > option[value="10"]').text(octobre);
$('#profile_field_4_-12_1 > option[value="11"]').text(novembre);
$('#profile_field_4_-12_1 > option[value="12"]').text(decembre);
};
// page édition du profil : retrait Année
if ($('#profile_field_4_-12_0').length) {
$('#profile_field_4_-12_0').val('1990').hide().parent().html($('#profile_field_4_-12_0').parent().html().replaceAll('Année', ''));
};
// profil utilisateur date de naissance : remplacement mois + retrait Année
if ($('#field_id-12 div.field_uneditable').length) {
$('#field_id-12 div.field_uneditable').html(
$('#field_id-12 div.field_uneditable').html()
.replaceAll(`/01/`, " " + janvier)
.replaceAll(`/02/`, " " + fevrier)
.replaceAll(`/03/`, " " + mars)
.replaceAll(`/04/`, " " + avril)
.replaceAll(`/05/`, " " + mai)
.replaceAll(`/06/`, " " + juin)
.replaceAll(`/07/`, " " + juillet)
.replaceAll(`/08/`, " " + aout)
.replaceAll(`/09/`, " " + septembre)
.replaceAll(`/10/`, " " + octobre)
.replaceAll(`/11/`, " " + novembre)
.replaceAll(`/12/`, " " + decembre)
.slice(0,-4)
);
};
// profil utilisateur date d'inscription : remplacement mois + retrait Année
if ($('#field_id-4 div.field_uneditable').length) {
$('#field_id-4 div.field_uneditable').html(
$('#field_id-4 div.field_uneditable').html()
.replaceAll(`/01/`, " " + janvier)
.replaceAll(`/02/`, " " + fevrier)
.replaceAll(`/03/`, " " + mars)
.replaceAll(`/04/`, " " + avril)
.replaceAll(`/05/`, " " + mai)
.replaceAll(`/06/`, " " + juin)
.replaceAll(`/07/`, " " + juillet)
.replaceAll(`/08/`, " " + aout)
.replaceAll(`/09/`, " " + septembre)
.replaceAll(`/10/`, " " + octobre)
.replaceAll(`/11/`, " " + novembre)
.replaceAll(`/12/`, " " + decembre)
.slice(0,-4)
);
};
// profil messages : remplacement mois + retrait Année
if ($('.postdetails span.label:contains(Date)').length) {
$('.postdetails span.label:contains(Date)').each(function () {
$(this).next().html(
$(this).next().html()
.replaceAll(`/01/`, " " + janvier)
.replaceAll(`/02/`, " " + fevrier)
.replaceAll(`/03/`, " " + mars)
.replaceAll(`/04/`, " " + avril)
.replaceAll(`/05/`, " " + mai)
.replaceAll(`/06/`, " " + juin)
.replaceAll(`/07/`, " " + juillet)
.replaceAll(`/08/`, " " + aout)
.replaceAll(`/09/`, " " + septembre)
.replaceAll(`/10/`, " " + octobre)
.replaceAll(`/11/`, " " + novembre)
.replaceAll(`/12/`, " " + decembre)
.slice(0,-4)
);
});
};
});
J'ai déclaré les variables au début de sorte à ce que si vous souhaitez changer le mot de substitution pour tel mois, cela fasse le changement partout.
Nous avons donc :
- changement des mois sur la page /profile?mode=editprofile dans le menu déroulant.
- retrait de l'année avec un paramètre par défaut "1990" invisible (puisqu'il est obligatoire d'en avoir un enregistré pour que le formulaire puisse s'envoyer).
- changement des mois et retrait de l'année sur les profils d'utilisateur /u dans l'affichage tant que dans l'édition.
- changement des mois et retrait de l'année dans les profils à côté des messages d'un sujet.
Précision : j'ai constaté un bug lors de l'édition du profil via une page /u, mais ça, c'est le cas avec ou sans script, donc je vais le remonter à l'équipe technique. En attendant, la validation des mois fonctionnent parfaitement depuis la page /profile?mode=editprofile

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changement "champ date" JS - fonctionne pas
Re: Changement "champ date" JS - fonctionne pas
Oka.mi a écrit:En fait toutes les demandes dont vous parlez (si je les ai bien comprises) sont réalisables. J'ai essayé de regrouper celles-ci en un seul script, que voici :
[code]// variables qui contiennent les mots de substitution
Je ne sais que dire à part vous remercier énormément d'avoir réussi à comprendre ma demande farfelue d'explications et d'avoir réalisé un JS à la fois explicatif et simple de compréhension.
(Cela parait toujours simple quand c'est fait mais est-ce que je serais le réappliquer pour autre chose un jour ? Bonne question....)
C'est une superbe nouvelle qui me remplit de joie ! Car tout fonctionne, partout, et cela rend l'immersion encore plus folle !
Merci Oka.mi !
Si je remplace "Date de naissance" dans le JS par un autre mot, je devrais changer tout le code JS ?
Je viens de tenter (alors vous allez me taper dessus je le sens...) de changer le nom du profil "Date de naissance" par " INSERER AUTRE MOT " et en effet, cela ne fonctionne pas MAIS je me dis que cela est normal car en changeant le nom du champ de profil dans utilisateur je change le "field" qui est appelé dans le JS ?
Je lis justement : field_uneditable, ce qui veut dire que si j'édite ce "field" , le code ne marche plus, c'est exact ?
PS : je ne sais pas du tout pour le bug... mais je vous en remercie aussi.
 Re: Changement "champ date" JS - fonctionne pas
Re: Changement "champ date" JS - fonctionne pas
Bonjour,
Vous pouvez inspecter (touche F12) chacune des pages concernées par les modifications, pour identifier les différents éléments manipulés par le script.
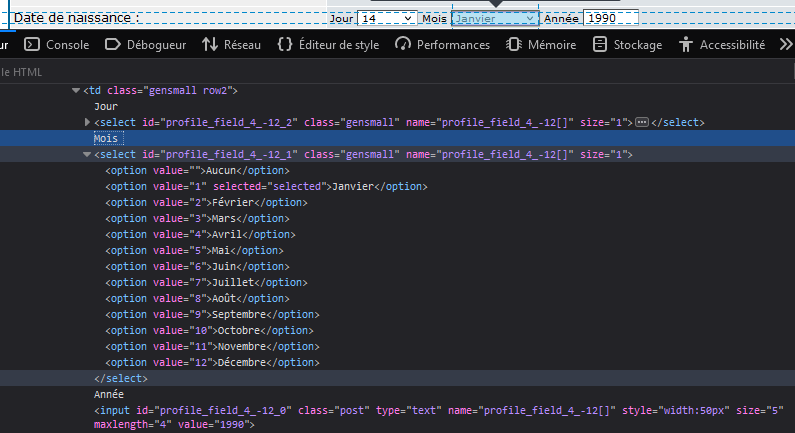
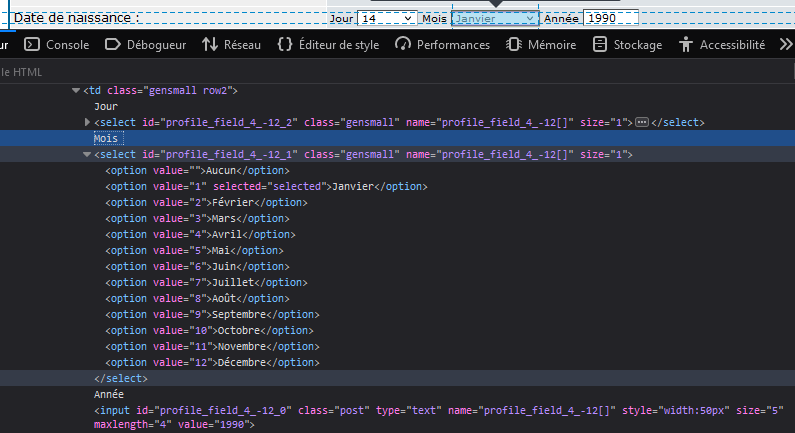
Pour la page d'édition du profil /profile?mode=editprofile nous avons :

En reprenant le script, ligne 20, if ($('#profile_field_4_-12_1').length) on pose une condition pour que le script s'exécute sur cet élément, cette condition est que l'élément en question soit présente sur la page.
$('#profile_field_4_-12_1 > option[value="1"]').text(janvier); on cible l'élément <option> avec l'attribut value "1", contenu dans l'élément ayant pour id "profile_field_4_-12_1", et on détermine son texte comme étant celui de la variable "janvier".
Ligne 38, $('#profile_field_4_-12_0').val('1990').hide().parent().html($('#profile_field_4_-12_0').parent().html().replaceAll('Année', '')); on cible l'élément ayant pour id "profile_field_4_-12_0" (l'input de l'année), on lui attribue comme valeur "1990", on le cache (équivalent du display none en css), on remonte à son élément parent (ici le <td class="gensmall row2">), et on définit un nouveau contenu html où on reprend le même sauf qu'on remplace "Année" par rien.
https://api.jquery.com/text/
https://api.jquery.com/hide/
https://api.jquery.com/parent/
https://api.jquery.com/html/
https://developer.mozilla.org/fr/docs/Web/JavaScript/Reference/Global_Objects/String/replaceAll
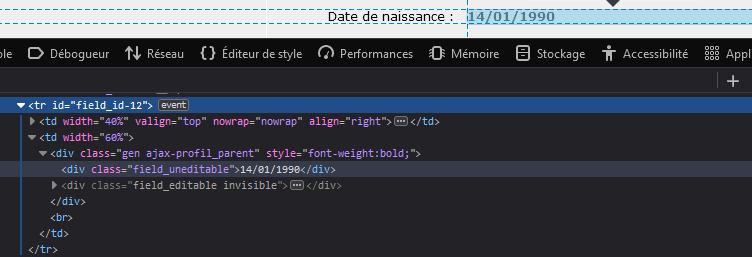
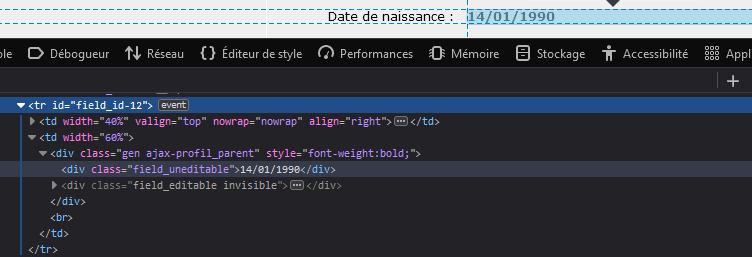
Pour la page "voir un profil" d'un utilisateur :

Ligne 44 du script, $('#field_id-12 div.field_uneditable') on cible ici le div avec la classe "field_uneditable" contenu dans l'élément ayant pour id "field_id-12". On constate donc qu'on modifie le texte "14/01/1990", le champ en mode non éditable, puisqu'affichage en texte simple, d'où l'appellation "field_uneditable". Ligne 59, .slice(0,-4), comme on modifie du texte simple, c'est plus simple pour retirer la date : on supprime juste les 4 derniers caractères de la chaîne.
https://developer.mozilla.org/fr/docs/Web/JavaScript/Reference/Global_Objects/Array/slice
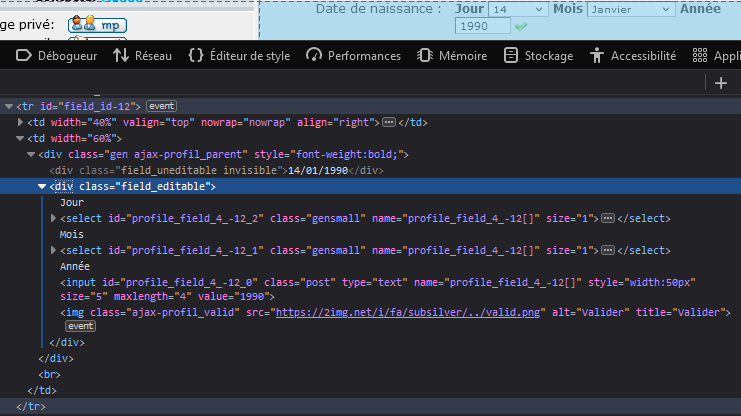
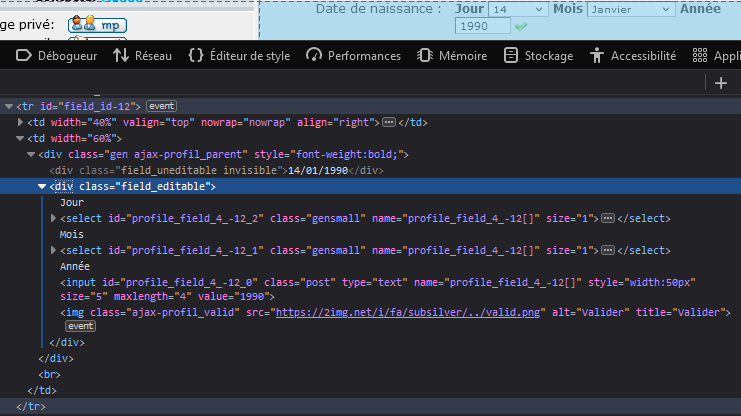
En examinant la capture d'écran, vous remarquerez qu'il y a un div "field_editable" juste en-dessous du div "field_uneditable". Il contient ce qui apparaît lorsque vous cliquez sur le bouton pour éditer un champ ( ), ce qui est éditable, donc. Actuellement, il est gris car on lui attribue par défaut une class "invisible" qui le met en display none.
), ce qui est éditable, donc. Actuellement, il est gris car on lui attribue par défaut une class "invisible" qui le met en display none.
Quand vous cliquez pour éditer le champ, il perd sa class et devient visible, tandis que le div "field_uneditable" passe, lui, en mode invisible.

Là, vous pouvez voir que les id utilisés pour désigner les différents champs pour Jour, Mois, Année sont identiques à ceux de la page /profile?mode=editprofile, ce qui n'est pas plus mal, puisque cela signifie que tout le passage entre la ligne 20 et la ligne 39 du script fonctionne pour ici aussi.
Pour l'affichage d'un profil dans les messages :

Ligne 88, $('.postdetails span.label:contains(Date)').each(function () on cible un span ayant pour classe "label", contenu dans un élément ayant pour classe "postdetails" et on précise qu'on cible uniquement les span "label" qui contiennent "Date". Comme plusieurs champs sont concernés ("Date de naissance" et "Date d'inscription"), on cible chacun des éléments qui correspondent aux caractéristiques pré-citées (ici deux champs sont donc concernés).
https://www.w3schools.com/java/ref_string_contains.asp
https://api.jquery.com/each/
$(this).next() une fois qu'on a identifié nos cibles, on dit qu'on vise la balise qui suit immédiatement ce qu'on vient de cibler. Dans le cas présent, nous visons donc le span ayant pour class "champ_contenu".
https://api.jquery.com/next/
Maintenant, pour répondre à votre question, effectivement, si vous changez le nom des champs concernés, il faudra apporter quelques changements au script. Il ne faudra pas tout changer, non, puisque les id, eux, ne bougent pas peu importe le nom que vous donnez à votre champ. Le passage qui devra être revu sera donc celui de l'affichage des profils dans les messages (le dernier), puisque c'est le seul qui s'appuie uniquement sur des class (ayant un "contains" que vous souhaitez justement changer).
Si vous comprenez la logique derrière tout cela, vous pouvez choisir entre trouver un nouveau mot commun entre l'appellation à donner au champ "date de naissance" et "date d'inscription", pour n'avoir que le contains à changer. Et si vous souhaitez donner un nom différent pour les deux champs, exemple "Machin" et "Truc", remplacez les lignes 87 et 88 du script de cette manière, pour cibler les deux champs séparément.
PS : le bug a été réparé, tout devrait fonctionner normalement à présent.
Vous pouvez inspecter (touche F12) chacune des pages concernées par les modifications, pour identifier les différents éléments manipulés par le script.
Pour la page d'édition du profil /profile?mode=editprofile nous avons :

En reprenant le script, ligne 20, if ($('#profile_field_4_-12_1').length) on pose une condition pour que le script s'exécute sur cet élément, cette condition est que l'élément en question soit présente sur la page.
$('#profile_field_4_-12_1 > option[value="1"]').text(janvier); on cible l'élément <option> avec l'attribut value "1", contenu dans l'élément ayant pour id "profile_field_4_-12_1", et on détermine son texte comme étant celui de la variable "janvier".
Ligne 38, $('#profile_field_4_-12_0').val('1990').hide().parent().html($('#profile_field_4_-12_0').parent().html().replaceAll('Année', '')); on cible l'élément ayant pour id "profile_field_4_-12_0" (l'input de l'année), on lui attribue comme valeur "1990", on le cache (équivalent du display none en css), on remonte à son élément parent (ici le <td class="gensmall row2">), et on définit un nouveau contenu html où on reprend le même sauf qu'on remplace "Année" par rien.
https://api.jquery.com/text/
https://api.jquery.com/hide/
https://api.jquery.com/parent/
https://api.jquery.com/html/
https://developer.mozilla.org/fr/docs/Web/JavaScript/Reference/Global_Objects/String/replaceAll
Pour la page "voir un profil" d'un utilisateur :

Ligne 44 du script, $('#field_id-12 div.field_uneditable') on cible ici le div avec la classe "field_uneditable" contenu dans l'élément ayant pour id "field_id-12". On constate donc qu'on modifie le texte "14/01/1990", le champ en mode non éditable, puisqu'affichage en texte simple, d'où l'appellation "field_uneditable". Ligne 59, .slice(0,-4), comme on modifie du texte simple, c'est plus simple pour retirer la date : on supprime juste les 4 derniers caractères de la chaîne.
https://developer.mozilla.org/fr/docs/Web/JavaScript/Reference/Global_Objects/Array/slice
En examinant la capture d'écran, vous remarquerez qu'il y a un div "field_editable" juste en-dessous du div "field_uneditable". Il contient ce qui apparaît lorsque vous cliquez sur le bouton pour éditer un champ (
 ), ce qui est éditable, donc. Actuellement, il est gris car on lui attribue par défaut une class "invisible" qui le met en display none.
), ce qui est éditable, donc. Actuellement, il est gris car on lui attribue par défaut une class "invisible" qui le met en display none.Quand vous cliquez pour éditer le champ, il perd sa class et devient visible, tandis que le div "field_uneditable" passe, lui, en mode invisible.

Là, vous pouvez voir que les id utilisés pour désigner les différents champs pour Jour, Mois, Année sont identiques à ceux de la page /profile?mode=editprofile, ce qui n'est pas plus mal, puisque cela signifie que tout le passage entre la ligne 20 et la ligne 39 du script fonctionne pour ici aussi.
Pour l'affichage d'un profil dans les messages :

Ligne 88, $('.postdetails span.label:contains(Date)').each(function () on cible un span ayant pour classe "label", contenu dans un élément ayant pour classe "postdetails" et on précise qu'on cible uniquement les span "label" qui contiennent "Date". Comme plusieurs champs sont concernés ("Date de naissance" et "Date d'inscription"), on cible chacun des éléments qui correspondent aux caractéristiques pré-citées (ici deux champs sont donc concernés).
https://www.w3schools.com/java/ref_string_contains.asp
https://api.jquery.com/each/
$(this).next() une fois qu'on a identifié nos cibles, on dit qu'on vise la balise qui suit immédiatement ce qu'on vient de cibler. Dans le cas présent, nous visons donc le span ayant pour class "champ_contenu".
https://api.jquery.com/next/
Maintenant, pour répondre à votre question, effectivement, si vous changez le nom des champs concernés, il faudra apporter quelques changements au script. Il ne faudra pas tout changer, non, puisque les id, eux, ne bougent pas peu importe le nom que vous donnez à votre champ. Le passage qui devra être revu sera donc celui de l'affichage des profils dans les messages (le dernier), puisque c'est le seul qui s'appuie uniquement sur des class (ayant un "contains" que vous souhaitez justement changer).
Si vous comprenez la logique derrière tout cela, vous pouvez choisir entre trouver un nouveau mot commun entre l'appellation à donner au champ "date de naissance" et "date d'inscription", pour n'avoir que le contains à changer. Et si vous souhaitez donner un nom différent pour les deux champs, exemple "Machin" et "Truc", remplacez les lignes 87 et 88 du script de cette manière, pour cibler les deux champs séparément.
- Code:
if ($('.postdetails span.label:contains(Machin), .postdetails span.label:contains(Truc)').length) {
$('.postdetails span.label:contains(Machin), .postdetails span.label:contains(Truc)').each(function () {
PS : le bug a été réparé, tout devrait fonctionner normalement à présent.

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changement "champ date" JS - fonctionne pas
Re: Changement "champ date" JS - fonctionne pas
Bonsoir,
je vous remercie du temps apporté et je vais lire l'entièreté des liens pour en apprendre plus.
Surtout comprendre car ce que vous proposez est quand même un gros morceau dans la gestion des données utilisateurs et de l'outil admin pour analyser, comprendre et agir.
Vous avez résolu ma demande et pour ça je vous dois beaucoup.
Peut-être petite demande... est-ce que je dois faire un CSS pour faire un retour à la ligne, ici ?
Dans profil, saut à la ligne ne semble pas fonctionner.

Avec votre méthode, j'ai pu écrire un CSS qui semble fonctionner :
Une excellente journée
PS : merci pour le bug.
je vous remercie du temps apporté et je vais lire l'entièreté des liens pour en apprendre plus.
Surtout comprendre car ce que vous proposez est quand même un gros morceau dans la gestion des données utilisateurs et de l'outil admin pour analyser, comprendre et agir.
Vous avez résolu ma demande et pour ça je vous dois beaucoup.

Dans profil, saut à la ligne ne semble pas fonctionner.

Avec votre méthode, j'ai pu écrire un CSS qui semble fonctionner :
- Code:
span.champ_contenu {white-space:nowrap;}
Une excellente journée
PS : merci pour le bug.
 Sujets similaires
Sujets similaires» Changement "champ date" JS - Le retour des "bug"
» Créer un champ 'date' que l'on peut modifier via un bouton
» Créer un champ 'date' que l'on peut modifier via un bouton
» Javascript - Garder le même onglet ouvert / personnaliser le champ date
» Date de changement de nom et d'adresse.
» Créer un champ 'date' que l'on peut modifier via un bouton
» Créer un champ 'date' que l'on peut modifier via un bouton
» Javascript - Garder le même onglet ouvert / personnaliser le champ date
» Date de changement de nom et d'adresse.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Kaehlyth Dim 8 Mai - 12:29
par Kaehlyth Dim 8 Mai - 12:29






