Changement "champ date" JS - Le retour des "bug"
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Changement "champ date" JS - Le retour des "bug"
Changement "champ date" JS - Le retour des "bug"
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Autre
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://albastrya.bbactif.com/
Description du problème
Bonsoir à tous et toutes,Alors je tiens à préciser qu'il ne s'agit pas réellement d'un bug mais je pense d'une astuce de Oka.mi qui a truandé le forum et ce dernier n'aime pas.
Voici le code en cause (le contenu a été enlevé pour les mois, c'est normal, je n'aimerai pas qu'on " s'inspire " de trop ^^) :
- Code:
// variables qui contiennent les mots de substitution
var janvier = "";
var fevrier = "";
var mars = "";
var avril = "";
var mai = "";
var juin = "";
var juillet = "";
var aout = "";
var septembre = "";
var octobre = "";
var novembre = "";
var decembre = "";
$(function(){
// page édition du profil : remplacement des mois
if ($('#profile_field_4_-12_1').length) {
$('#profile_field_4_-12_1 > option[value="1"]').text(janvier);
$('#profile_field_4_-12_1 > option[value="2"]').text(fevrier);
$('#profile_field_4_-12_1 > option[value="3"]').text(mars);
$('#profile_field_4_-12_1 > option[value="4"]').text(avril);
$('#profile_field_4_-12_1 > option[value="5"]').text(mai);
$('#profile_field_4_-12_1 > option[value="6"]').text(juin);
$('#profile_field_4_-12_1 > option[value="7"]').text(juillet);
$('#profile_field_4_-12_1 > option[value="8"]').text(aout);
$('#profile_field_4_-12_1 > option[value="9"]').text(septembre);
$('#profile_field_4_-12_1 > option[value="10"]').text(octobre);
$('#profile_field_4_-12_1 > option[value="11"]').text(novembre);
$('#profile_field_4_-12_1 > option[value="12"]').text(decembre);
};
// page édition du profil : retrait Année
if ($('#profile_field_4_-12_0').length) {
$('#profile_field_4_-12_0').val('1990').hide().parent().html($('#profile_field_4_-12_0').parent().html().replaceAll('Année', ''));
};
// profil utilisateur date de naissance : remplacement mois + retrait Année
if ($('#field_id-12 div.field_uneditable').length) {
$('#field_id-12 div.field_uneditable').html(
$('#field_id-12 div.field_uneditable').html()
.replaceAll(`/01/`, " " + janvier)
.replaceAll(`/02/`, " " + fevrier)
.replaceAll(`/03/`, " " + mars)
.replaceAll(`/04/`, " " + avril)
.replaceAll(`/05/`, " " + mai)
.replaceAll(`/06/`, " " + juin)
.replaceAll(`/07/`, " " + juillet)
.replaceAll(`/08/`, " " + aout)
.replaceAll(`/09/`, " " + septembre)
.replaceAll(`/10/`, " " + octobre)
.replaceAll(`/11/`, " " + novembre)
.replaceAll(`/12/`, " " + decembre)
.slice(0,-4)
);
};
// profil utilisateur date d'inscription : remplacement mois + retrait Année
if ($('#field_id-4 div.field_uneditable').length) {
$('#field_id-4 div.field_uneditable').html(
$('#field_id-4 div.field_uneditable').html()
.replaceAll(`/01/`, " " + janvier)
.replaceAll(`/02/`, " " + fevrier)
.replaceAll(`/03/`, " " + mars)
.replaceAll(`/04/`, " " + avril)
.replaceAll(`/05/`, " " + mai)
.replaceAll(`/06/`, " " + juin)
.replaceAll(`/07/`, " " + juillet)
.replaceAll(`/08/`, " " + aout)
.replaceAll(`/09/`, " " + septembre)
.replaceAll(`/10/`, " " + octobre)
.replaceAll(`/11/`, " " + novembre)
.replaceAll(`/12/`, " " + decembre)
.slice(0,-4)
);
};
// profil messages : remplacement mois + retrait Année
if ($('.postdetails span.label:contains(Hälm eksit), .postdetails span.label:contains(Hälmdeq)').length) {
$('.postdetails span.label:contains(Hälm eksit), .postdetails span.label:contains(Hälmdeq)').each(function () {
$(this).next().html(
$(this).next().html()
.replaceAll(`/01/`, " " + janvier)
.replaceAll(`/02/`, " " + fevrier)
.replaceAll(`/03/`, " " + mars)
.replaceAll(`/04/`, " " + avril)
.replaceAll(`/05/`, " " + mai)
.replaceAll(`/06/`, " " + juin)
.replaceAll(`/07/`, " " + juillet)
.replaceAll(`/08/`, " " + aout)
.replaceAll(`/09/`, " " + septembre)
.replaceAll(`/10/`, " " + octobre)
.replaceAll(`/11/`, " " + novembre)
.replaceAll(`/12/`, " " + decembre)
.slice(0,-4)
);
});
};
});
Le soucis: lorsque j'oblige la personne à entrer sa date de naissance (fonction que j'ai désactivé), le forum dit : désolé ce forum n'accepte pas d'utilisateur qui ont plus de 99 ans
J'ai donc désactivé temporairement l'obligation pour que tout fonctionne bien.
Savez vous d'où cela peut venir ?
Cordialement
 Re: Changement "champ date" JS - Le retour des "bug"
Re: Changement "champ date" JS - Le retour des "bug"

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changement "champ date" JS - Le retour des "bug"
Re: Changement "champ date" JS - Le retour des "bug"
Bon alors ce qui apparaît en erreur dans la console c'est le script du loader que vous avez ajouté la dernière fois.
La ligne qui pose problème est
Le fait qu'il plante, il empêche le script de la date de s'effectuer correctement : il n'insère pas la value "1990", donc c'est comme si vous validiez le formulaire avec "0" comme année de naissance, d'où le fait que ça vous dise qu'ils n'acceptent pas d'utilisateurs de + de 99 ans.
Retirez ou corrigez le script du load spinner et ça devrait fonctionner à nouveau.
La ligne qui pose problème est
- Code:
document.getElementsByTagName("header")
Le fait qu'il plante, il empêche le script de la date de s'effectuer correctement : il n'insère pas la value "1990", donc c'est comme si vous validiez le formulaire avec "0" comme année de naissance, d'où le fait que ça vous dise qu'ils n'acceptent pas d'utilisateurs de + de 99 ans.
Retirez ou corrigez le script du load spinner et ça devrait fonctionner à nouveau.

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changement "champ date" JS - Le retour des "bug"
Re: Changement "champ date" JS - Le retour des "bug"
Il se trouve que j'ai un header mais que je l'ai mis dans une div pour permettre les images défilante.
J'ai donc modifié selon votre conseil par :
Cela ne semble pas supprimer le load spinner...
Par contre, à cause d'un margin-bottom négatif que j'ai créé pour le i_logo (je vous jure, c'est que pour l'esthétique ! Les images ont besoin de ce "vide" de transparence ) je ne peux plus avoir accès à l'enregistrement sans retour à l'accueil.
Savez vous comment je peux créer un espace sur la page d'enregistrement ?
Je ne la trouve pas dans les templates, contrairement aux autres pages auquel j'ai pu créer les espaces afin que les membres puissent vivre leur vie sans retour accueil. J'ai bien trouvé : profile_add_body, mais les espacements de style "BR" ne marchent pas.
 Re: Changement "champ date" JS - Le retour des "bug"
Re: Changement "champ date" JS - Le retour des "bug"
Bonjour,
<header> ... </header> ≠ <table id="header"> ... </table> ≠ <table id="bloc_header"> ... </table>
https://developer.mozilla.org/fr/docs/Web/API/Document/getElementsByTagName
Il y a une autre erreur dans la console, provenant du même script :
https://developer.mozilla.org/fr/docs/Web/API/Document/getElementById
Alors non, vous n'avez pas de <header> sur votre page, puisque c'est bien ce que chercheKaehlyth a écrit:Il se trouve que j'ai un header mais que je l'ai mis dans une div pour permettre les images défilante.
- Code:
document.getElementsByTagName("header")[0].style.display="block";
<header> ... </header> ≠ <table id="header"> ... </table> ≠ <table id="bloc_header"> ... </table>
https://developer.mozilla.org/fr/docs/Web/API/Document/getElementsByTagName
Il y a une autre erreur dans la console, provenant du même script :
- Code:
document.getElementById("scrollable").style.display="block";
https://developer.mozilla.org/fr/docs/Web/API/Document/getElementById
Vous avez ajouté un div pour le load spinner + un script pour gérer son apparition ; il faut donc supprimer les deux du template overall_header.Kaehlyth a écrit:Cela ne semble pas supprimer le load spinner...
Je ne comprends pas ce que vous entendez par "Les images ont besoin de ce "vide" de transparence" car de mon côté, lorsque je retire le margin-bottom, cela ne change rien d'un point de vue esthétique. Peut-être est-ce parce que nous n'avons pas la même résolution d'écran ? Si cela pose problème chez vous, pouvez-vous préciser en quoi, voire éventuellement fournir une capture d'écran ? Sachez en tout cas que c'est ce margin-bottom qui fait remonter les éléments qui suivent (et donc le formulaire), si vous le retirez, la bannière n'empiètera plus sur le formulaire comme elle le fait actuellement.Kaehlyth a écrit:Par contre, à cause d'un margin-bottom négatif que j'ai créé pour le i_logo (je vous jure, c'est que pour l'esthétique ! Les images ont besoin de ce "vide" de transparence ) je ne peux plus avoir accès à l'enregistrement sans retour à l'accueil.
Savez vous comment je peux créer un espace sur la page d'enregistrement ?
Il n'y a pas de template accessible pour cette page, mais nous pouvons toujours passer par du JavaScript si des modifications s'avèrent nécessaires.Kaehlyth a écrit:Je ne la trouve pas dans les templates, contrairement aux autres pages auquel j'ai pu créer les espaces afin que les membres puissent vivre leur vie sans retour accueil. J'ai bien trouvé : profile_add_body, mais les espacements de style "BR" ne marchent pas.

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changement "champ date" JS - Le retour des "bug"
Re: Changement "champ date" JS - Le retour des "bug"
Oka.mi a écrit:Bonjour,
Alors non, vous n'avez pas de <header> sur votre page, puisque c'est bien ce que cherche
Je ne remets pas en cause votre parole, je n'ai pas du tout les même termes je pense, que les personnes du milieu et si je peux parfois penser que c'est "juste", ne le prenez pas mal. Je n'ai pas pensé que vous cibliez la balise exacte de <header>.
Oka.mi a écrit:Vous avez ajouté un div pour le load spinner + un script pour gérer son apparition ; il faut donc supprimer les deux du template overall_header.
Oh non ce n'est pas le but, c'était possitif de dire qu'il n'avait pas été supprimé au retrait du "bug" que vous aviez souligné.
Oka.mi a écrit:Je ne comprends pas ce que vous entendez par...
Lorsque vous voyez les bannières en haut qui défilent, elles ont une taille en hauteur conséquente du fait de la transparence que j'ai appliqué. Forcément, cela décale d'à peu près 260px tout le reste du forum. J'ai donc appliqué, ce qui est assez sale d'après quelqu'un
- Code:
#i_logo {width:100%;margin-top:-80px;margin-bottom:-185px;}
Ce code me permet d'éviter que la bannière prenne toute la page (1900x1080) et que l'on doive scroller vers les premières catégories de forum ou que lorsqu'on répond, on scroll pour répondre. J'apprécie que tout soit carré et accessible, d'où ce code. Cependant, il empêche d'accéder à la page pour se connecter car la connexion se retrouve "sous" la bannière. Le seul moyen que j'ai trouvé aurait été de faire un espacement dans le body ce qui revient à annuler le code CSS, autant dire, vaste contradiction.
Encore une fois, je m'excuse si vous pensiez que je remettais votre parole en doute, ce n'était pas voulu.
 Re: Changement "champ date" JS - Le retour des "bug"
Re: Changement "champ date" JS - Le retour des "bug"
Ah, mais je ne suis pas vexée, désolée si mon message l'a laissé entendre. Mon but était simplement de vous expliquer l'importance de préciser ce que vous ciblez, notamment de faire la distinction entre l'id et le tag (avec les documentations correspondantes).
En l'occurrence, le fait que vous ayez des éléments introuvables pour votre script fait qu'il plante et cela empêche l'autre script de fonctionner correctement.
Sinon, vous pouvez aussi redimensionner vos bannières pour ne plus qu'elles prennent toute la page, via css (avec width et height) pour ne pas avoir à toutes les retravailler par exemple.
En l'occurrence, le fait que vous ayez des éléments introuvables pour votre script fait qu'il plante et cela empêche l'autre script de fonctionner correctement.
Supprimer une ligne ne suffit pas pour faire fonctionner le script, donc ne suffit pas à régler le problème (notamment parce qu'il y a une deuxième, et qu'elles sont présentes à deux niveaux). Si vous supprimez totalement le load spinner (div + script), de manière temporaire, cela permettrait de confirmer que c'est bien lui qui est en cause et si ce n'est pas le cas, d'identifier ce qui pourrait poser problème sur celui des dates.Kaehlyth a écrit:Oh non ce n'est pas le but, c'était possitif de dire qu'il n'avait pas été supprimé au retrait du "bug" que vous aviez souligné.
Je peux vous proposer d'ajouter ceci à votre cssKaehlyth a écrit:Ce code me permet d'éviter que la bannière prenne toute la page (1900x1080) et que l'on doive scroller vers les premières catégories de forum ou que lorsqu'on répond, on scroll pour répondre. J'apprécie que tout soit carré et accessible, d'où ce code. Cependant, il empêche d'accéder à la page pour se connecter car la connexion se retrouve "sous" la bannière. Le seul moyen que j'ai trouvé aurait été de faire un espacement dans le body ce qui revient à annuler le code CSS, autant dire, vaste contradiction.
- Code:
#form_register {
padding-top: 150px;
}
Sinon, vous pouvez aussi redimensionner vos bannières pour ne plus qu'elles prennent toute la page, via css (avec width et height) pour ne pas avoir à toutes les retravailler par exemple.

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changement "champ date" JS - Le retour des "bug"
Re: Changement "champ date" JS - Le retour des "bug"
Retravailler les bannières est la solution la plus simple.
Cependant réduire la hauteur implique aussi de réduire la largeur ou alors refaire totalement l'effet de transparence que j'avais fait sur ces images.
Cela ne m'a pas convenu aux divers tests.
Votre code CSS ne semble pas fonctionner qu'importe la valeur mise.
Pour le loading spinner, j'ai enlevé temporairement le code afin que vous puissiez voir ce qui ne va pas.
Cependant réduire la hauteur implique aussi de réduire la largeur ou alors refaire totalement l'effet de transparence que j'avais fait sur ces images.
Cela ne m'a pas convenu aux divers tests.
Votre code CSS ne semble pas fonctionner qu'importe la valeur mise.
Pour le loading spinner, j'ai enlevé temporairement le code afin que vous puissiez voir ce qui ne va pas.
 Re: Changement "champ date" JS - Le retour des "bug"
Re: Changement "champ date" JS - Le retour des "bug"
Je vois toujours le script du load spinner sur votre forum, il se trouve dans les balises <head> 

Pourtant si, j'ai pu voir vite fait quand vous aviez encore le css sur votre page, cela descendait le bloc d'enregistrement correctement. Cependant, il est possible que vous ne voyez pas la différence si la bannière prend de toute façon toute votre page. En ce cas, c'est une solution du côté de la bannière qu'il faudra trouver, mais on s'éloigne du sujet. ^^Kaehlyth a écrit:Votre code CSS ne semble pas fonctionner qu'importe la valeur mise.

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changement "champ date" JS - Le retour des "bug"
Re: Changement "champ date" JS - Le retour des "bug"
- Code:
<script src="Public/JavaScript/functions.js"></script>
<script src="Public/JavaScript/functionsFlatpickr.js"></script>
<script>document.onreadystatechange = function() {
if (document.readyState !== "complete") {document.getElementById("loading").style.display="block";document.getElementById("scrollable").style.display="none";}
else {document.getElementById("loading").style.display="none";document.getElementsByTagName("header")[0].style.display="block";}}
</script>
Oh celui là !!! Il était à l'origine de mon ancien forum, je ne sais pas par où je dois le supprimer...
Pour le padding, j'ai mis à 600px et cela n'a pas bougé, ops...
En tout les cas pour le champ de date tout est parfait !!!
 Re: Changement "champ date" JS - Le retour des "bug"
Re: Changement "champ date" JS - Le retour des "bug"
Vous ne le trouvez pas dans votre overall_header ? Et dans vos modules JavaScript ?

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changement "champ date" JS - Le retour des "bug"
Re: Changement "champ date" JS - Le retour des "bug"
Si, c'est celui présent dans mon overall header. Je l'ai enlevé après comparatif avec le template de base.
Oh, d'accord, nous ne parlions pas de la même chose.
J'ai trouvé ce que vous me disiez !
https://albastrya.bbactif.com/register de cette page !
Et j'étais sur celle-ci : https://albastrya.bbactif.com/login
Je suis un boulet. Mes excuses.
Oh, d'accord, nous ne parlions pas de la même chose.
J'ai trouvé ce que vous me disiez !
https://albastrya.bbactif.com/register de cette page !
Et j'étais sur celle-ci : https://albastrya.bbactif.com/login
Je suis un boulet. Mes excuses.
 Re: Changement "champ date" JS - Le retour des "bug"
Re: Changement "champ date" JS - Le retour des "bug"
Ligne 38 du script des dates, vous avez
- Code:
$('#profile_field_4_-12_0').val('1990').hide().parent().html($('#profile_field_4_-12_0').parent().html().replaceAll('Année', ''));
- Code:
$('#profile_field_4_-12_0').parent().html($('#profile_field_4_-12_0').parent().html().replaceAll('Année', ''));
$('#profile_field_4_-12_0').val('1990').hide();

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changement "champ date" JS - Le retour des "bug"
Re: Changement "champ date" JS - Le retour des "bug"
Le code est posé j'ai tenté de simuler et ...
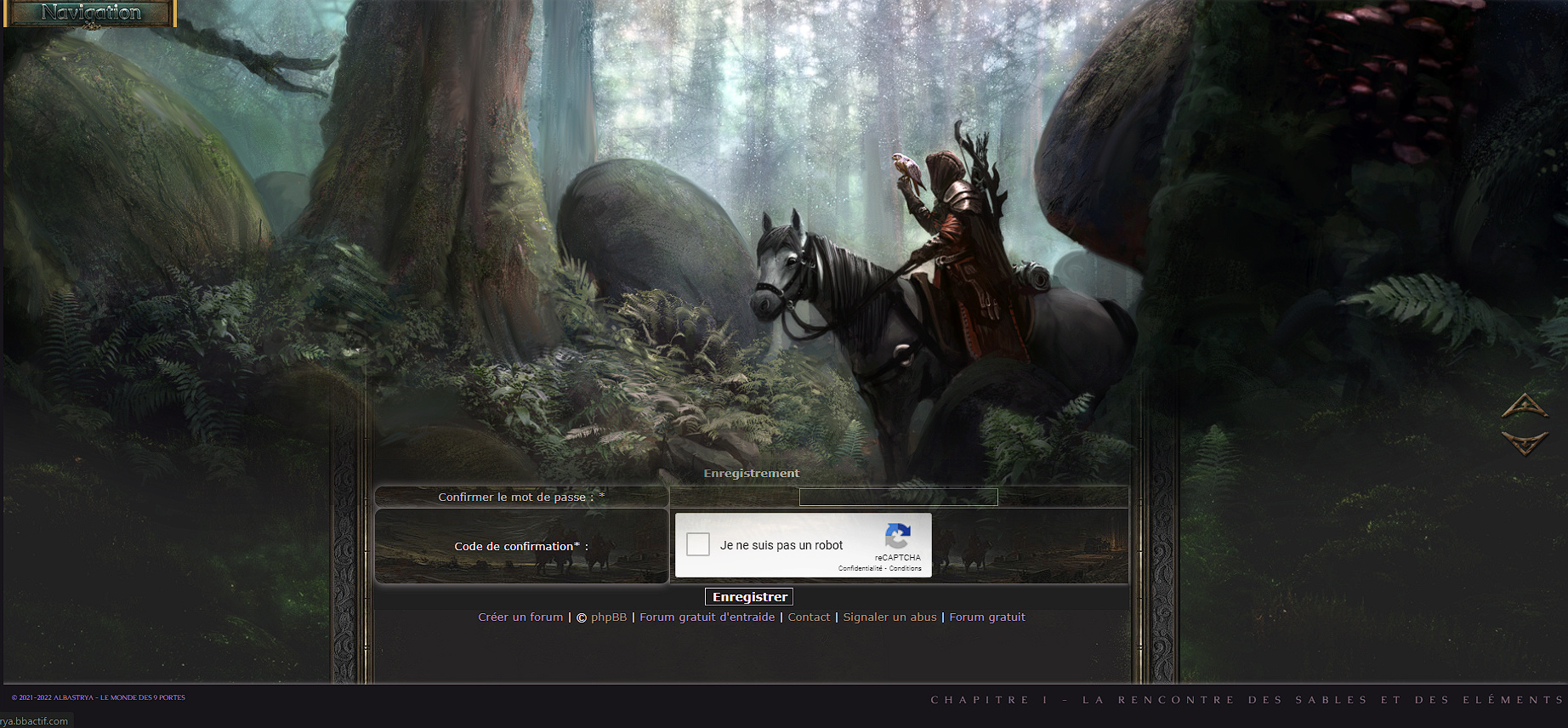
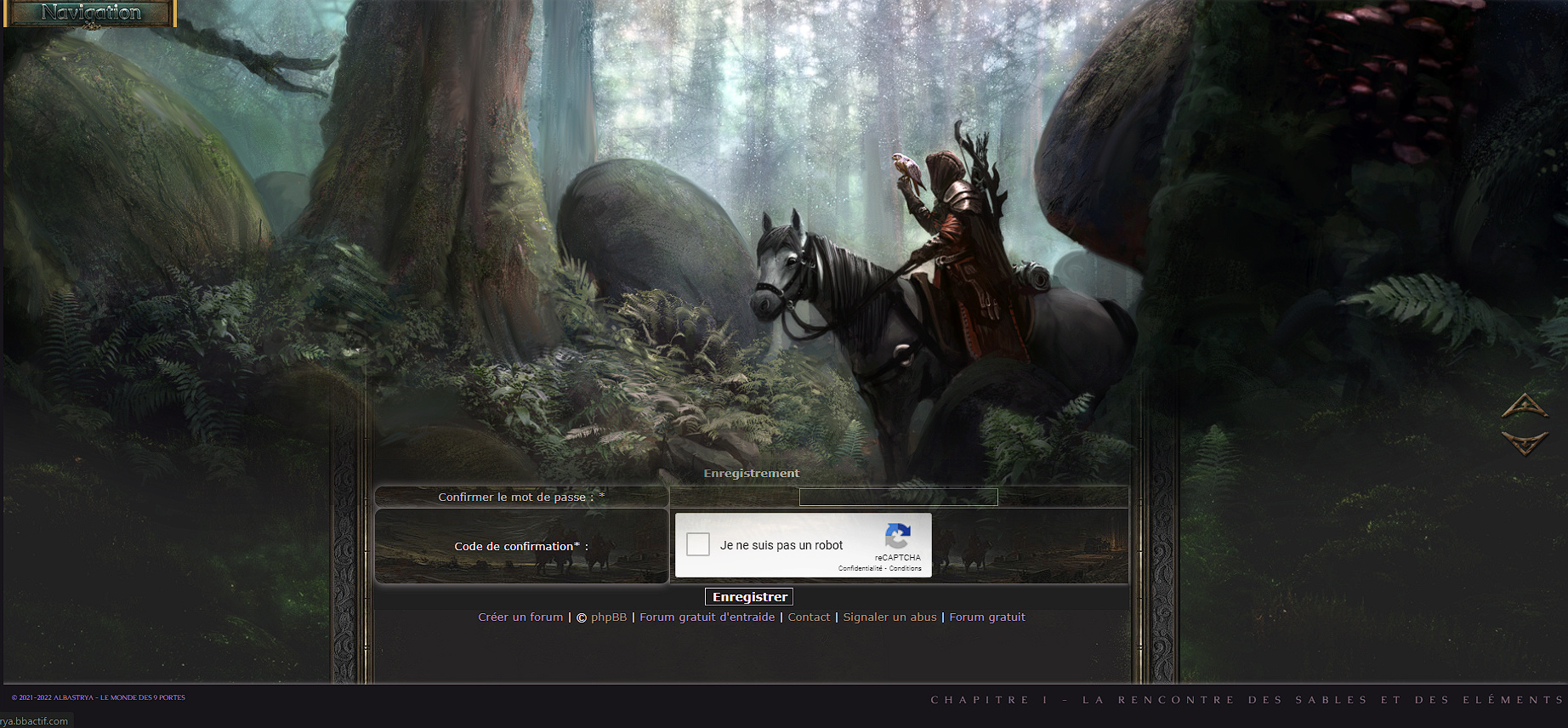
Bien, en fait, on se retrouve sur la page pour confirmer son mot de passe (la dernière étape) et ma fichue bannière m'empêche de cliquer sur "OK".
Ce lien ci : https://albastrya.bbactif.com/register

Je vais tenter de trouver une solution. En attendant, je vous crois sur parole sur le fonctionnement du code !
Bien, en fait, on se retrouve sur la page pour confirmer son mot de passe (la dernière étape) et ma fichue bannière m'empêche de cliquer sur "OK".

Ce lien ci : https://albastrya.bbactif.com/register

Je vais tenter de trouver une solution. En attendant, je vous crois sur parole sur le fonctionnement du code !

 Re: Changement "champ date" JS - Le retour des "bug"
Re: Changement "champ date" JS - Le retour des "bug"
De manière temporaire, vous pouvez résoudre le problème en ajoutant form_confirm au css du form_register pour avoir
- Code:
#form_register, #form_confirm {
padding-top: 220px;
padding-bottom: 30px;
}

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Changement "champ date" JS - Le retour des "bug"
Re: Changement "champ date" JS - Le retour des "bug"
C'est parfait Oka.mi, je vous dois une fière chandelle ! 


 Sujets similaires
Sujets similaires» Changement "champ date" JS - fonctionne pas
» lien pour un backup du forum retour à une date
» Créer un champ 'date' que l'on peut modifier via un bouton
» Créer un champ 'date' que l'on peut modifier via un bouton
» Javascript - Garder le même onglet ouvert / personnaliser le champ date
» lien pour un backup du forum retour à une date
» Créer un champ 'date' que l'on peut modifier via un bouton
» Créer un champ 'date' que l'on peut modifier via un bouton
» Javascript - Garder le même onglet ouvert / personnaliser le champ date
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Kaehlyth Mar 24 Mai 2022 - 21:45
par Kaehlyth Mar 24 Mai 2022 - 21:45





