| | Afin de pouvoir utiliser le générateur de formulaire, assurez-vous que votre forum respecte les conditions suivantes :
- Les pages de votre forum doivent être encodées en UTF-8 (lire cette annonce) ;
- Les formulaires non officiels à poster des messages et messages privés sur votre forum sont autorisés (voir ce tutoriel). |
Générateur de formulaire pour les forums ForumactifLes formulaires permettent de créer des sujets, de publier des messages dans un sujet existant voire à envoyer des messages privés suivant une norme prédéterminée. Par exemple, sur le forum des forums de Forumactif, plusieurs formulaires ont été créés afin d'aider les membres à publier leur demande d'entraide ou de graphisme. Ces derniers doivent renseigner les différents champs afin de pouvoir créer leur sujet. Dans d'autres forums Forumactif, les formulaires sont utilisés pour faciliter la rédaction d'une présentation, la création d'un personnage (forum RPG), automatiser certaines demandes administratives (absences, ouvertures de sujet...), etc.
Toutefois, la construction d'un formulaire n'est pas forcément une chose aisée, cela demande des connaissances en termes de langage HTML, JavaScript, CSS... C'est pourquoi nous vous proposons un générateur afin de créer vos formulaires sans à écrire une ligne de code ! Bien évidemment, le générateur n'offre pas une liste exhaustive d'options et de possibilités pour créer vos formulaires mais il peut être un premier tremplin à la compréhension de leur fonctionnement.
Création des champs du formulaireCréation, édition et suppression des champs
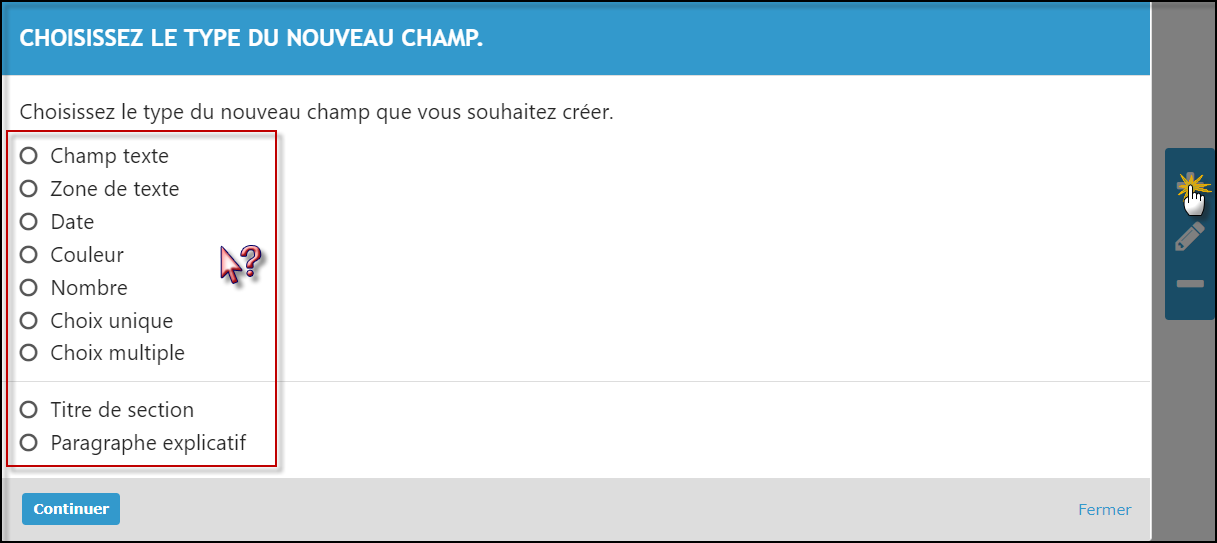
| | Ce bouton vous permet d'ajouter un nouveau champ à votre formulaire. Une boîte de dialogue s'ouvre afin de vous demander quel type de champ vous souhaitez ajouter à votre formulaire.
- Voir illustration :
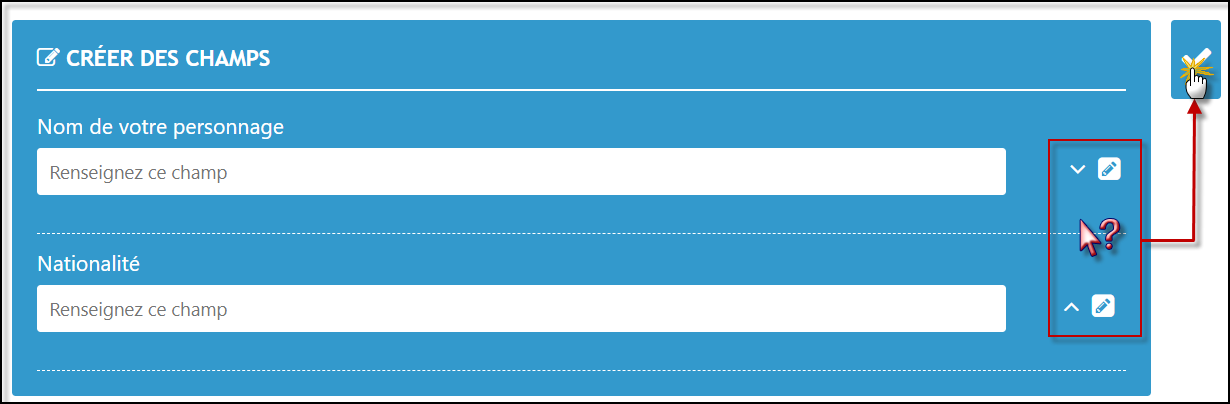
|  | Ce bouton vous permet d'éditer un ou plusieurs champ(s) de votre formulaire. Cette action n'est possible que si au moins un champ a été créé. En cliquant sur ce bouton, des options d'édition s'afficheront comme la possibilité de pouvoir déplacer l'ordre des champs grâce aux chevrons et ainsi qu'éditer les différents champs grâce à l'icône . Les changements devront être définitivement validés en cliquant sur l'icône
- Voir illustration :
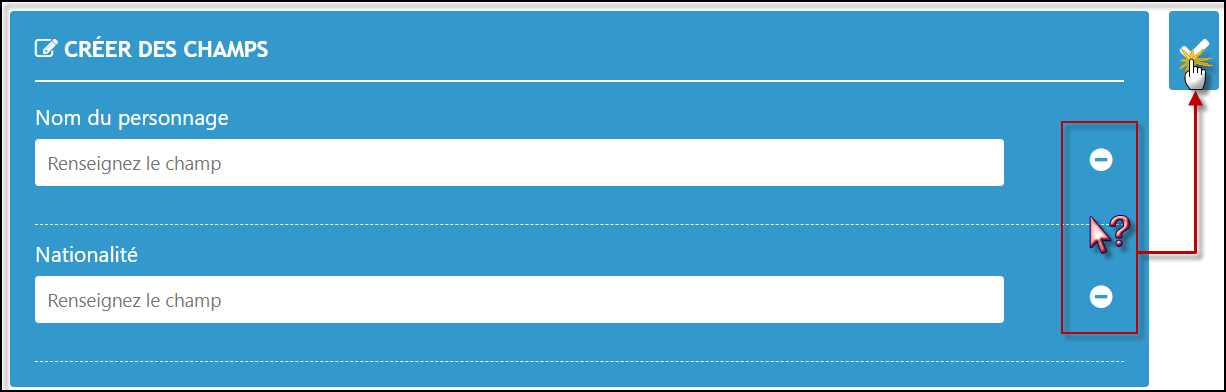
| | | Ce bouton vous permet de supprimer un ou plusieurs champ(s) de votre formulaire. Cette action n'est possible que si au moins un champ a été créé. En cliquant sur ce bouton, une option de suppression d'affichera : cliquez sur le bouton en face du ou des champ(s) à supprimer. Les changements devront être définitivement validés en cliquant sur l'icône
- Voir illustration :
|
Types de champ disponibles
Champs de saisie | | Champ de texte | Cet élément permet de renseigner une chaîne de caractères plutôt courte. Le champ texte peut être utilisé pour renseigner un pseudo, une nationalité, un âge, etc. | | Zone de texte | Cet élément permet de renseigner une chaîne de caractères plutôt longue. La zone de texte peut être utilisée pour rédiger un paragraphe sur l'histoire d'un personnage, décrire ses passions, ses centres d'intérêt, etc. | | Date | Cet élément permet de renseigner une date en suivant le format jour / mois / année (jj/mm/aaaa). Vous pouvez renseigner directement la date en séparant les nombres par des "/" ou en cliquant sur la calendrier qui se trouve à droite dudit champ. | | Couleur | Cet élément permet de sélectionner une couleur à partir d'une palette qui s'affiche après un clic sur ce dernier. Vous pouvez renseigner le code RGB, HSL ou HEX en sélectionnant le mode avec l'icône  ou en sélectionnant directement la couleur dans la palette. ou en sélectionnant directement la couleur dans la palette. | | Nombre | Cet élément permet de choisir un nombre dans un intervalle déterminé (valeur minimale et valeur maximale). Si un utilisateur entre un nombre qui n'est pas dans l'intervalle, au moment de la publication, le formulaire ne sera pas publié en lui demandant de corriger l'information erronée. | | Choix unique | Cet élément permet d'effectuer un choix parmi une liste prédéfinie. Cet élément se présente sous la forme d'une liste déroulante. | | Choix multiple | Cet élément permet d'effectuer un ou plusieurs choix parmi une liste prédéfinie. Cet élément se présente sous la forme d'une zone de texte où, pour sélectionner plusieurs choix, il est nécessaire de maintenir la touche CTRL de votre clavier et de sélectionner avec la souris. | Champs de structure | | Titre de section | Un titre de section vous permet de créer des parties distinctes sur votre formulaire (équivalent à des titres / parties). A noter que cet élément n'est pas publié lors de l'envoi du formulaire. | | Paragraphe explicatif | Un paragraphe explicatif permet de clarifier vos attentes pour les différentes sections ou champs. A noter que cet élément n'est pas publié lors de l'envoi du formulaire. |
- Voir illustration :
Les différentes options des champs
| ID | Chaque champ créé comporte un identifiant (ID), que vous ne pouvez pas modifier dans le cadre de ce générateur. Cet ID permet de récupérer les informations saisies par les utilisateurs dans les différents champs. | | Label | L'attribut label correspond au nom de votre champ qui sera retranscrit dans le message, publié par le membre. | | Placeholder | L'attribut placeholder permet de renseigner un texte indicatif par défaut dans un champ de formulaire. Cette indication s'efface lorsque l'utilisateur clique sur le champ correspondant. | | Requis | Si l'attribut requis est coché, le membre sera obligé de compléter le champ lors de la saisie dans le formulaire. En d'autres termes, l'envoi du formulaire est impossible dès lors qu'au moins un des champs obligatoires n'est pas complété par ledit membre. A noter que si le champ n'est pas obligatoire et que le membre décide de ne pas le compléter, l'information "Non renseigné(e)" sera publiée face au champ correspondant. |
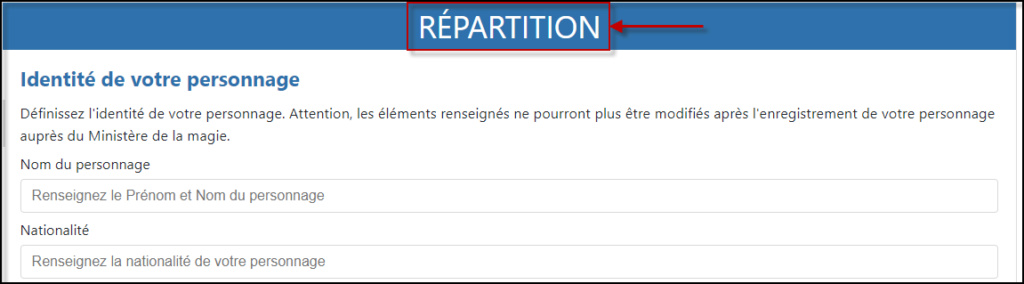
Paramétrage du formulaireCréer un nouveau sujet | | Titre du formulaire | Renseignez l'objet (l'intérêt) de votre formulaire. Par exemple, sur un forum Harry Potter, ça peut être "Répartition" si le formulaire permet à un membre de poster sa répartition dans l'une des quatre maisons de Poudlard !
- Voir illustration :
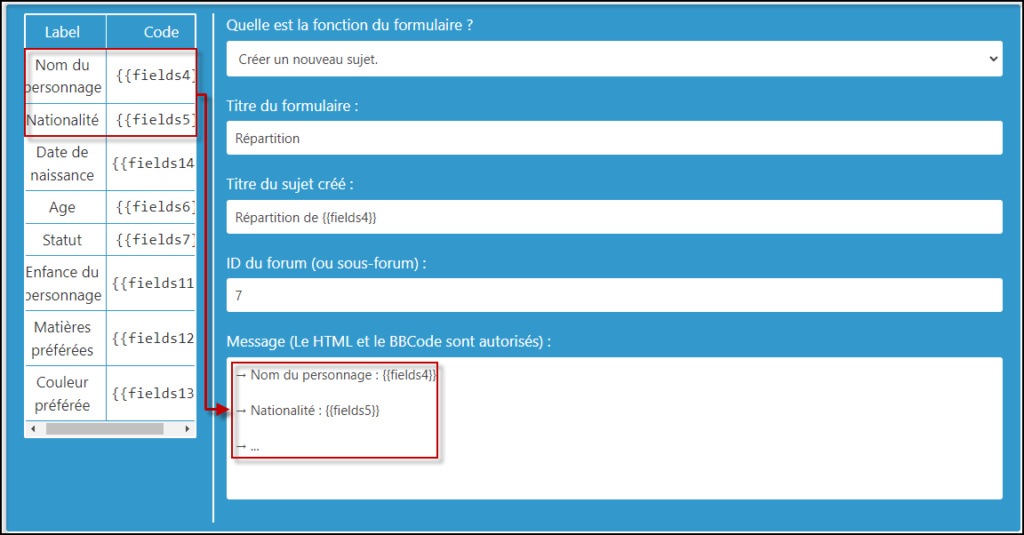
| | Titre du sujet créé | Renseignez le titre du sujet publié. Par exemple, si le formulaire permet de publier une répartition, le titre du sujet pourrait être "Demande de répartition". Sachez qu'il est possible, dans le titre du sujet, d'utiliser les codes d'intégration qui se trouvent à gauche de votre formulaire. Par exemple, vous pourriez renseigner "Répartition de {{fields1}}" si le code d'intégration {{fields1}} permet de récupérer le nom du personnage de votre membre ! | | ID du forum (ou sous-forum) | Renseignez l'ID du forum (ou sous-forum) où les sujets seront publiés. L'ID se trouve dans l'URL du forum (ou sous-forum), du type https://forum.forumactif.com/f7-gerer-l-apparence-de-son-forum. | Message
(Le HTML et le BBCode sont autorisés) | Construisez la structure du message qui sera automatiquement utilisée lorsqu'un membre publiera son sujet via le formulaire. Pour ce faire, il convient d'utiliser les codes d'intégration donnés à gauche du générateur afin que les informations renseignées soient appelées lorsque le message sera publié par le membre. Vous avez également la possibilité de personnaliser le message avec des balises BBcode ou du HTML (si le HTML est autorisé).
- Voir illustration :
| Répondre à un sujet existant. | | Titre du formulaire | Renseignez l'objet (l'intérêt) de votre formulaire. Par exemple, sur un forum de graphisme, ça pourrait être "Partager sa dernière création" si le formulaire permet de publier un message dans sujet déterminé à l'avance.
- Voir illustration :
| | ID du sujet où les réponses seront postées | Renseignez l'ID du sujet où les messages seront publiés. L'ID se trouve dans l'URL du sujet, du type https://forum.forumactif.com/t171298-les-balises-bbcode-de-forumactif. | Message
(Le HTML et le BBCode sont autorisés) | Construisez la structure du message qui sera automatiquement utilisée lorsqu'un membre la publiera via le formulaire. Pour ce faire, il convient d'utiliser les codes d'intégration donnés à gauche du générateur afin que les informations renseignées soient appelées lorsque le message sera publié par le membre. Vous avez également la possibilité de personnaliser le message avec des balises BBcode ou du HTML (si le HTML est autorisé).
- Voir illustration :
|
Installation et personnalisation du formulaireInstallation du formulaire
Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des pages HTML
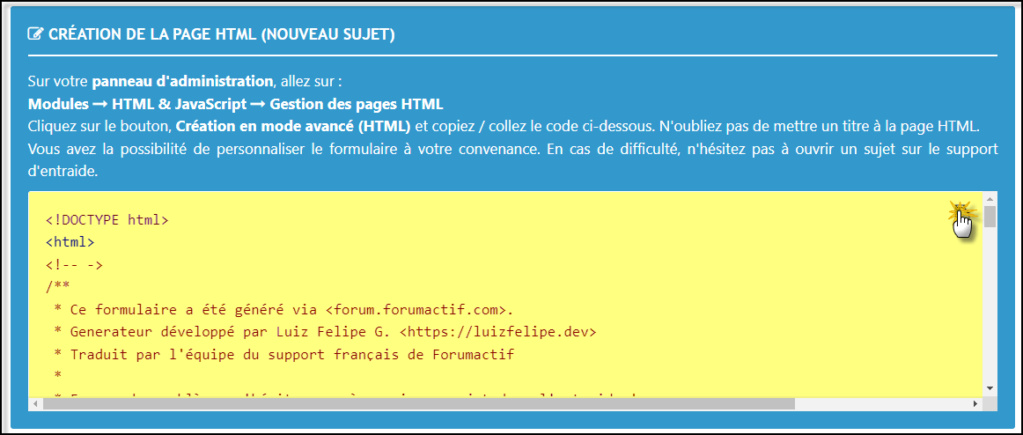
Cliquez sur Créer une nouvelle page HTML et choisissez de ne pas utiliser le haut et le bas de votre forum. Sur cette page HTML, insérez le code généré :
- Voir illustration :
Cliquez sur le bouton Valider afin de sauvegarder les modifications. Votre formulaire est opérationnel, vous n'avez plus qu'à le tester.
Personnalisation du formulaire
Par défaut, l'apparence du formulaire est gérée par le fichier CSS suivant :
- Code:
https://bipofa.github.io/Forumactif/form-styles.css
Ainsi, si vous souhaitez adapter le formulaire à l'apparence de votre forum, il faudra retirer la ligne suivante de la page HTML qui gère votre formulaire (se conférer au point 4.1) :
- Code:
<link rel="stylesheet" href="https://bipofa.github.io/Forumactif/form-styles.css" />
Et insérer directement les éléments du CSS de la manière suivante :
- Code:
<style type="text/css">
/*
*! Form Generator v2.0 – Generated form's style sheet
*
* Developed by Luiz Felipe Gonçalves <https://luizfelipe.dev>
*
* All Forumotion Support Forums may USE this code.
* DO NOT REDISTRIBUTE OR EDIT WITHOUT THE AUTHOR'S CONSENT.
*
* Do not modify the origin of any script or style sheet without contacting
* the generator's author (Luiz Felipe Gonçalves - https://luizfelipe.dev/).
*
* Copyright (c) Luiz Felipe Gonçalves. 2017-current.
*/
*,
*::before,
*::after {
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
html,
body {
height: 100%;
}
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
font-size: 14px;
line-height: 1.5;
color: #24292e;
background-color: #fff;
}
#fa-generated-form {
width: 60%;
margin: 0 auto;
background-color: #fff;
border: solid 1px #ddd;
border-radius: 0 0 3px 3px;
}
.fa-form-wrapper {
width: 100%;
}
.fa-form-group {
display: block;
width: 100%;
padding: 0px 20px;
}
.fa-form-group *:last-child {
margin-bottom: 7px;
}
.fa-form-group h4 {
font-size: 23px;
color: #3072ab;
}
.fa-form-group p {
font-size: 16.4px;
border-left: solid 3px #ddd;
margin-left: -20px;
padding-left: 17px;
padding-top: 2px;
padding-bottom: 2px;
}
#fa-generated-form h1 {
font-size: 35px;
display: block;
text-align: center;
margin: 15px 0px;
color: #ffffff;
text-transform: uppercase;
background-color: #3072ab;
margin-top: 0px;
font-weight: normal;
}
.fa-form-group label {
display: block;
font-size: 16px;
margin-bottom: 5px;
}
.fa-form-group input,
.fa-form-group textarea,
.fa-form-group select {
display: block;
width: 100%;
padding: .5rem .75rem;
font-size: 1rem;
line-height: 1.25;
color: #464a4c;
background-color: #fff;
background-image: none;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid rgba(0,0,0,.15);
border-radius: .25rem;
-webkit-transition: border-color ease-in-out .15s, -webkit-box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s, -webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
}
.fa-form-group input:focus,
.fa-form-group textarea:focus,
.fa-form-group select:focus {
color: #464a4c;
background-color: #fff;
border-color: #5cb3fd;
outline: 0;
}
.fa-form-group select[multiple] {
padding-right: 0px;
}
.fa-submit {
display: block;
width: 100%;
padding: 20px;
}
.fa-submit button {
padding: 10px 20px;
background-color: #3072ab;
color: #fff;
font-size: 14px;
border: none;
border-radius: 3px;
}
.fa-submit button:hover {
background-color: #2a6192;
}
[class*="conteneur"] #fa-generated-form {
border-top: solid 1px #ddd;
margin-top: 20px;
border-radius: 3px!important;
}
@media (max-width: 700px) {
#fa-generated-form {
width: 100%;
border: none;
}
}</style>
Lier le bouton "Nouveau" ou "Répondre" à votre formulaire
Dans le cas de la création d'un nouveau sujet (bouton "Nouveau")
Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Liaisons des formulaires" et pour placement "Sur les forums" et "Sur les sujets" (plus d'informations sur la gestion des scripts).
- Code:
$(function() {
$('a[href="lien_action_nouveau_sujet"]').attr('href', 'lien_du_formulaire');
});
Dans ce script, il faut remplacer les deux éléments suivants :
- lien_action_nouveau_sujet : il faut récupérer l'URL de l'action de "poster un nouveau sujet" dans le forum choisi (c'est-à-dire là où seront publiés les nouveaux sujets créés par le formulaire). Par exemple, sur ce forum, si je veux ouvrir un nouveau sujet dans Service de création graphique, le lien de l'action est : https://forum.forumactif.com/post?f=53&mode=newtopic (il suffit de cliquer sur le bouton "Nouveau" du forum concerné et copier l'URL renseignée dans votre navigateur) ;
- lien_du_formulaire : il faut récupérer l'URL de la page HTML où se trouve votre formulaire. L'URL peut être récupérée dans le barre de recherche du navigateur ou sur votre panneau d'administration (voir ce tutoriel). Par exemple, sur ce forum, le lien du formulaire permettant de poster une demande de création graphique est : https://forum.forumactif.com/h2-poster-un-nouveau-sujet.
De ce fait, il convient de réécrire le script de la manière suivante :
- Code:
$(function() {
$('a[href="/post?f=53&mode=newtopic"]').attr('href', '/h2-poster-un-nouveau-sujet');
});
Ainsi, lorsqu'un membre de ce forum clique sur le bouton "Nouveau" dans le forum "Service de création graphique", il arrive automatiquement sur le formulaire permettant de poster ladite demande.
Dans le cas d'une réponse à un sujet existant (bouton "Répondre")
Panneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Liaisons des formulaires" et pour placement "Sur les forums" et "Sur les sujets" (plus d'informations sur la gestion des scripts).
- Code:
$(function() {
$('a[href="lien_action_nouveau_sujet"]').attr('href', 'lien_du_formulaire');
});
Dans ce script, il faut remplacer les deux éléments suivants :
- lien_action_nouveau_sujet : il faut récupérer l'URL de l'action de "répondre" sur le sujet choisi choisi (c'est-à-dire là où seront publiés les nouveaux messages créés par le formulaire). Par exemple, sur ce forum, si je veux répondre à un sujet existant dans les Discussions générales, à savoir le sujet [Topic unique] Musique, le lien de l'action est : https://forum.forumactif.com/post?t=397239&mode=reply (il suffit de cliquer sur le bouton "Répondre" du sujet concerné et copier l'URL renseignée dans votre navigateur) ;
- lien_du_formulaire : il faut récupérer l'URL de la page HTML où se trouve votre formulaire. L'URL peut être récupérée dans le barre de recherche du navigateur ou sur votre panneau d'administration (voir ce tutoriel). Par exemple, sur ce forum, le lien du formulaire permettant de poster une demande de création graphique est : https://forum.forumactif.com/h2-poster-un-nouveau-sujet.
De ce fait, il convient de réécrire le script de la manière suivante :
- Code:
$(function() {
$('a[href="/post?t=397239&mode=reply"]').attr('href', '/h2-poster-un-nouveau-sujet');
});
Ainsi, lorsqu'un membre de ce forum cliquerait sur le bouton "Répondre" sur le sujet "[Topic unique] Musique", il arriverait automatiquement sur le formulaire permettant de poster... une demande graphique dans un message dudit sujet.
Sujets liés
|
 Générateur de formulaire
Générateur de formulaire

 Sujets similaires
Sujets similaires
 Accueil
Accueil Créer un forum
Créer un forum


 par
par