Rendre accessible son forum aux personnes en situation de handicap
Page 1 sur 1 • Partagez
 Rendre accessible son forum aux personnes en situation de handicap
Rendre accessible son forum aux personnes en situation de handicap
| Rendre accessible son forum aux personnes en situation de handicap |
Cette astuce a pour finalité de vous présenter USERWAY, un service proposant l'installation d'un widget sur votre forum Forumactif afin d'améliorer l'expérience utilisateur des personnes en situation de handicap, conformément aux normes WCAG (Web Content Accessibility Guidelines) définissant les directives d'accessibilité du contenu Web. Ce widget offre de nombreuses options comme mettre les éléments de la page en contraste, surligner les liens, agrandir le texte, etc. USERWAY est la solution afin de rendre votre forum plus inclusif !
Dans l'illustration ci-dessus, Forumactif avait installé le widget sur la page HTML de l'évènement de Noël 2021. Comme vous pouvez le constater, un bouton (installé en faut à droite) permet de déplier un widget avec les différentes options d'accessibilité sans avoir à modifier une seule ligne de code afin de rendre son forum plus inclusif. Obtenir le widget USERWAYL'obtention du widget se fait directement sur le site d'USERWAY :Dans un premier temps, il convient de vous inscrire afin de pouvoir enregistrer le (ou les) forum(s) sur le(s)quel(s) vous allez installer le widget. Deux possibilités d'inscription : soit par une adresse e-mail valide, soit par l'intermédiaire d'un service (Google, Facebook et Linked'In).
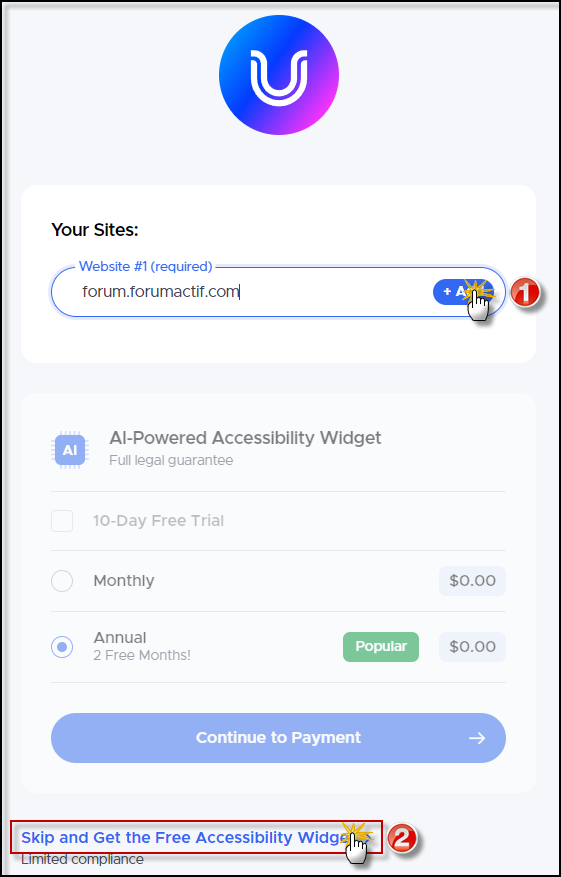
Dans un deuxième temps, vous devez ajouter le (ou les) forum(s) sur le(s)quel(s) vous allez installer le widget. Renseignez une adresse puis cliquez sur le bouton "Add". Une fois cette opération terminée, cliquez sur le lien (en bas de la page) "Skip and Get the Free Accessibility Widget" :
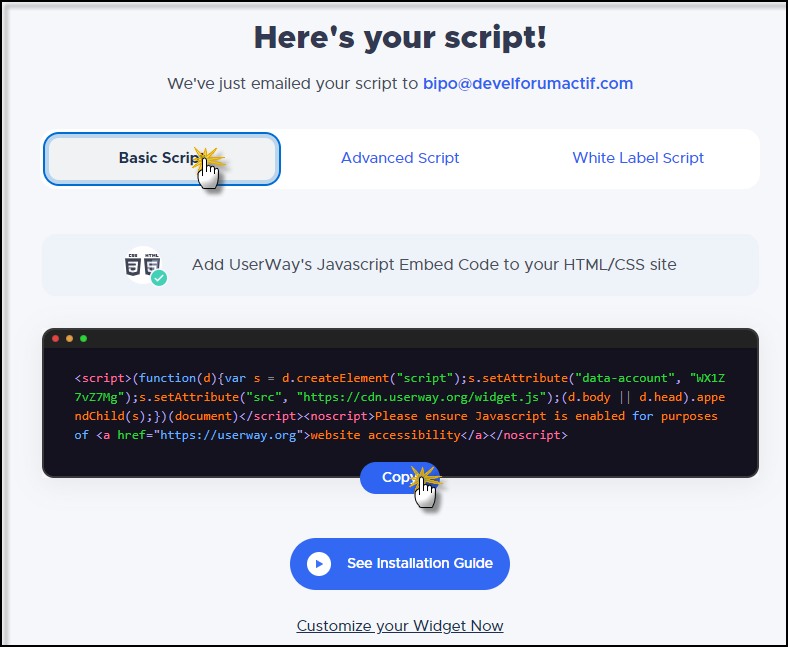
Dans un troisième temps, vous devez récupérer le code Javascript de votre widget ! Nous allons utiliser le Basic Script. Cliquez sur le bouton "Copy" afin de copier ledit code.
Installer le widget sur votre forum ForumactifDeux modalités d'installation vous sont proposées : une installation simple et une avancée. Ne choisissez qu'une seule des deux modalités.Installation simple
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Accessibilité du forum" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts). Insérez le code ci-dessous :
Cliquez sur le bouton Valider afin de sauvegarder les modifications. Le Widget est maintenant fonctionnel sur votre forum. Toutefois, en fonction de la personnalisation de ce dernier, vous devrez probablement adapter sa position eu égard à la présence de la ToolBar, par exemple. A cet effet, vous pouvez paramétrer simplement le positionnement du bouton avec du CSS :
Cliquez sur le bouton Valider afin de sauvegarder les modifications. Installation avancée
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Accessibilité du forum" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts). Insérez le script ci-dessous :
Le script ci-dessus est plus complet que celui proposé dans la version simple.
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. Le Widget est maintenant fonctionnel sur votre forum. Toutefois, en fonction de la personnalisation de ce dernier, vous devrez probablement adapter sa position eu égard à la présente de la ToolBar, par exemple. A cet effet, vous pouvez paramétrer simplement le positionnement du bouton avec du CSS :
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. | ||||||||||||||||||
| Ce tutoriel a été rédigé par le Staff du Forum des Forums, Et en particulier par Bipo, avec la participation de chattigre. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |

Bipo- Rédactif

- Messages : 3769
Inscrit(e) le : 23/09/2010
 Sujets similaires
Sujets similaires» Rendre un forum visible mais pas accessible
» Comment rendre accessible qu'une partie du forum ?
» Comment rendre un forum visible pour un groupe de personnes et invisible pour les autres ?
» nom de domaine d'un site associé au forum accessible uniquement aux membres du forum
» Forum non accessible
» Comment rendre accessible qu'une partie du forum ?
» Comment rendre un forum visible pour un groupe de personnes et invisible pour les autres ?
» nom de domaine d'un site associé au forum accessible uniquement aux membres du forum
» Forum non accessible
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par
par