Modification du code CSS de la balise <h1>
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Modification du code CSS de la balise <h1>
Modification du code CSS de la balise <h1>
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Autre
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 1/7/2022
Lien du forum : https://www.powercraft.fr
Description du problème
Bonjour !Je viens vers vous car j'ai un petit problème que je n'arrive pas à résoudre sur mon forum.
C'est très simple : quand j'utilise la balise de titre <h1> dans une page HTML ou dans une template, j'aimerais que ça fasse comme dans l'exemple suivant :

Cet exemple-là, je l'ai tapé sur une page HTML avec le code suivant :
- Code:
<div class="block">
<div class="h3">
<span style="font-size: 30px; font-weight: bold"><span style="color: #3793FF;">Forum</span></span>
</div>
</div>
Donc en gros j'ai mis une classe "h3" à l'intérieur d'une classe "block" pour obtenir cet effet que je recherche. De ce fait, pour les pages HTML, il n'y a pas vraiment de problème vu que je n'ai qu'à taper ce code et le tour est joué. Mais le soucis se présente pour toutes les autres pages. J'aimerais que le titre principal des autres pages du forum (galerie, calendrier, faq, ...) soit graphiquement similaire. Or ces fameux titres sont dans des balises <h1> et le mieux que j'ai réussi à faire en modifiant le code CSS de la balise <h1> c'est ça :

Pas très ressemblant à l'effet donné par la superposition des classes "block" et "h3".
Voilà donc je cherche juste à savoir comment modifier la balise <h1> correctement de sorte que ça fasse comme sur la première image.
J'espère que j'ai été compréhensible dans mes explications.
Merci d'avance et à bientôt.
 Re: Modification du code CSS de la balise <h1>
Re: Modification du code CSS de la balise <h1>
Bonjour,
Vous pouvez essayer ainsi :
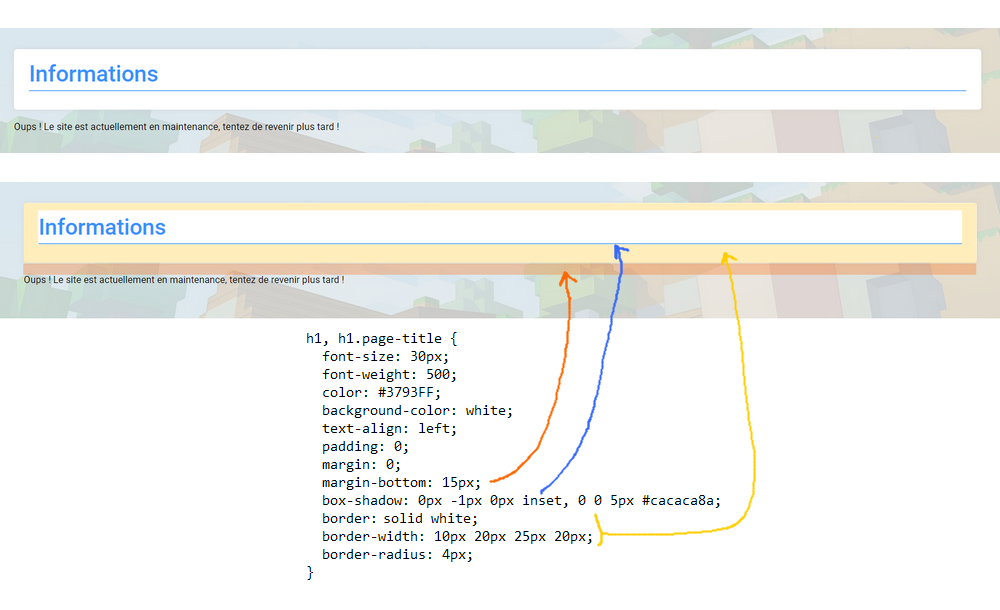
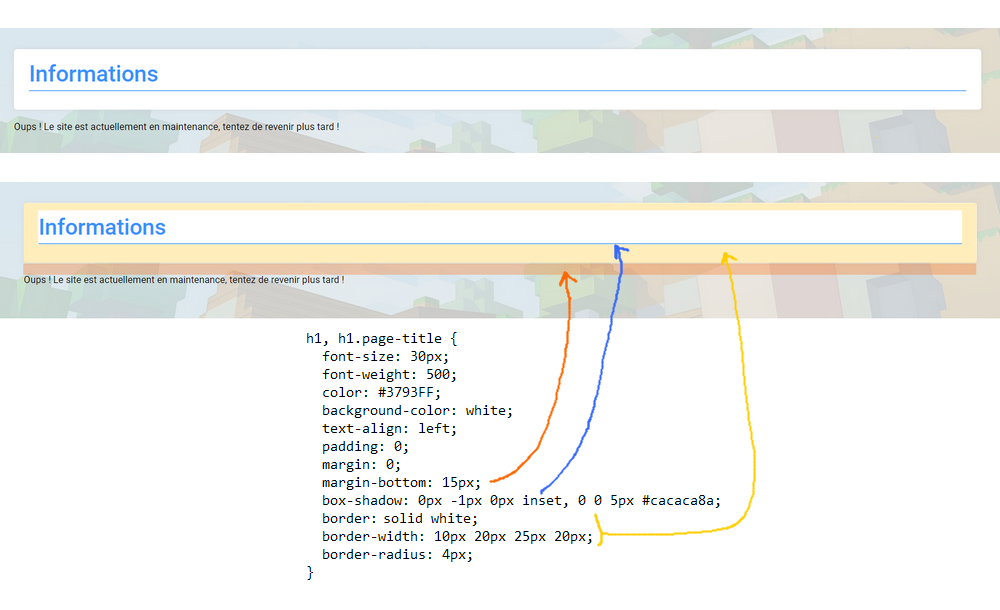
J'ai utilisé l'astuce d'une ombre intérieure au bloc pour faire la ligne bleue, et une grosse bordure blanche pour faire le "fond" à l'extérieur de cette ligne :

Vous pouvez essayer ainsi :
- Code:
h1, h1.page-title {
font-size: 30px;
font-weight: 500;
color: #3793FF;
background-color: white;
text-align: left;
padding: 0;
margin: 0;
margin-bottom: 15px;
box-shadow: 0px -1px 0px inset, 0 0 5px #cacaca8a;
border: solid white;
border-width: 10px 20px 25px 20px;
border-radius: 4px;
}
J'ai utilisé l'astuce d'une ombre intérieure au bloc pour faire la ligne bleue, et une grosse bordure blanche pour faire le "fond" à l'extérieur de cette ligne :


MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Modification du code CSS de la balise <h1>
Re: Modification du code CSS de la balise <h1>
Coucou et merci beaucoup pour cette réponse.
C'est génial, ce nouveau code fonctionne très bien, le rendu est exactement celui que je cherchais.
Je vous en remercie 1000 fois.
J'aurais juste une dernière petite question pour compléter ce code. En effet, dans certaines pages, et notamment les pages de titres de forums et de topics, les titres <h1> n'occupent pas l'entièreté de la largeur de la page, comme sur l'image ci-dessous :

Y aurait-il un moyen de faire ceci ? J'ai déjà essayé "witdh : 100%" mais ça n'a pas fonctionné. Si ce n'est pas possible, c'est vraiment pas grave, je vais pas non plus trop en demander et la solution à la question initiale est déjà nettement suffisante.
Je ne m'y connais pas trop bien en CSS.
Merci beaucoup en tout cas !
À bientôt.
PS : J'ai désactivé le mode "Forum en construction" au cas où vous ayez besoin de jeter un oeil.
C'est génial, ce nouveau code fonctionne très bien, le rendu est exactement celui que je cherchais.
Je vous en remercie 1000 fois.
J'aurais juste une dernière petite question pour compléter ce code. En effet, dans certaines pages, et notamment les pages de titres de forums et de topics, les titres <h1> n'occupent pas l'entièreté de la largeur de la page, comme sur l'image ci-dessous :

Y aurait-il un moyen de faire ceci ? J'ai déjà essayé "witdh : 100%" mais ça n'a pas fonctionné. Si ce n'est pas possible, c'est vraiment pas grave, je vais pas non plus trop en demander et la solution à la question initiale est déjà nettement suffisante.
Je ne m'y connais pas trop bien en CSS.
Merci beaucoup en tout cas !
À bientôt.
PS : J'ai désactivé le mode "Forum en construction" au cas où vous ayez besoin de jeter un oeil.
 Re: Modification du code CSS de la balise <h1>
Re: Modification du code CSS de la balise <h1>
Le titre est bien déjà à 100% de large, c'est l'élément parent (qui le contient) qui a une largeur adaptée au contenu à cause d'une position "float". Pour faire en sorte que ce bloc reprenne toute la largeur de façon normale, ajoutez le code css suivant :
- Code:
.sub-header-info {
float: none;
}

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Modification du code CSS de la balise <h1>
Re: Modification du code CSS de la balise <h1>
Eh bien merci ! Cela fonctionne également à merveille.
Vous m'avez bien aidé, c'est exactement l'effet que je cherchais mais que je ne trouvais pas.
Je vous remercie infiniment j'espère pouvoir aider quelqu'un à mon tour quand l'occasion se présentera.
Bonne journée,
Zorox-PC
Vous m'avez bien aidé, c'est exactement l'effet que je cherchais mais que je ne trouvais pas.
Je vous remercie infiniment j'espère pouvoir aider quelqu'un à mon tour quand l'occasion se présentera.
Bonne journée,
Zorox-PC
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Zorox-PC Ven 1 Juil 2022 - 1:38
par Zorox-PC Ven 1 Juil 2022 - 1:38

