pas d'image de nouveau message.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 pas d'image de nouveau message.
pas d'image de nouveau message.
Détails techniques
Version du forum : phpBB3
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
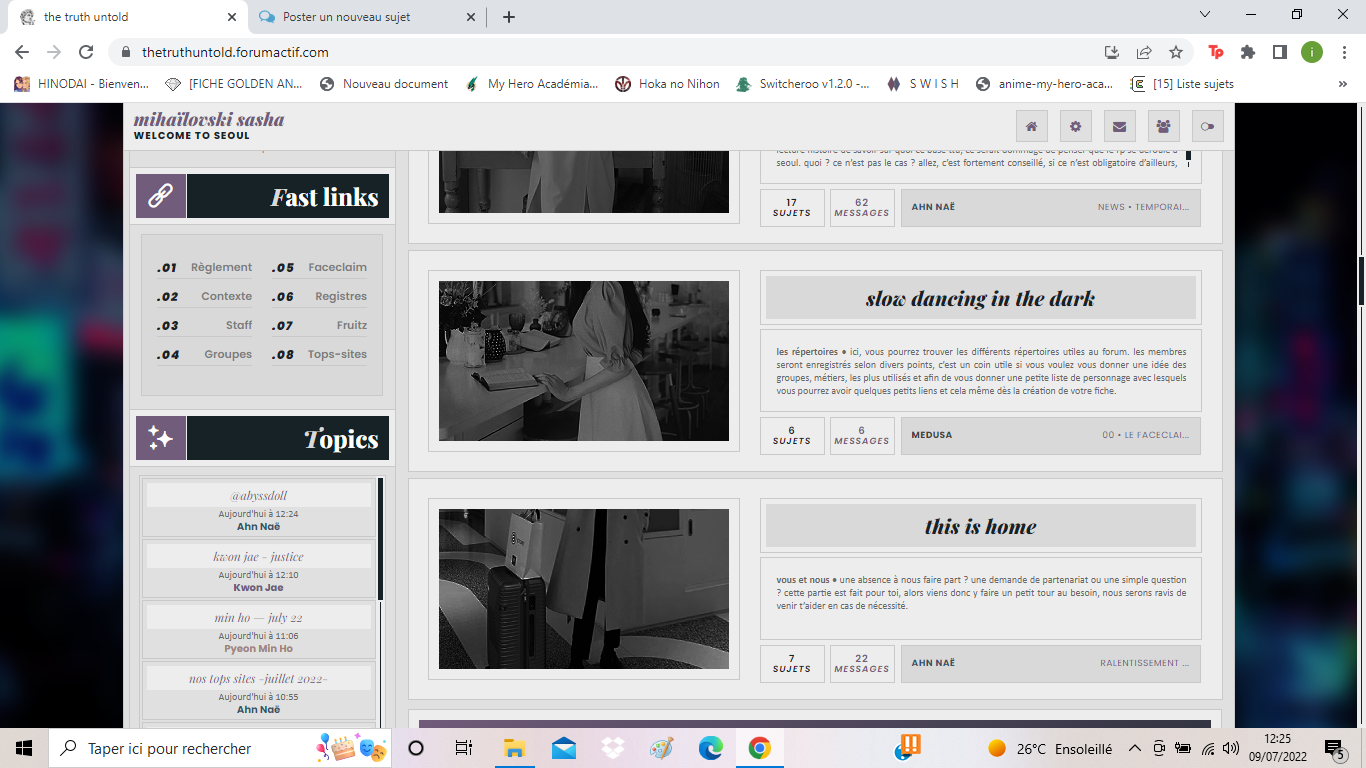
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 08/07/22
Lien du forum : https://thetruthuntold.forumactif.com/
Description du problème
Bonjour à tous, déjà merci d'avoir cliqué sur ma demande.
Voilà, nous avons changé le design de notre forum hier mais nous rencontrons un léger soucis. Les notifications ne s'affichent plus, ce point n'est pas dérangeant mais la possibilité de voir si il y a un nouveau message dans les catégories l'est un peu plus. on ne sait pas du tout si quelqu'un à posté... ou alors il faut une bonne mémoire
ma demande est la suivante, on aimerait savoir si l'un d'entre vous pourrait nous expliquer comment modifier le template pour retirer le "XX
MESSAGES" dans le petit carré (le deuxième) et mettre une image à la place..

ps : je précise que ce code nous appartiens, nous l'avons acheté à une codeuse .. mais la communication est assez compliqué car elle parle espagnol.
- template index_box:
- Code:
<div class="smd-indelink">
<ul class="linklist">
<!-- BEGIN switch_user_logged_in -->
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<!-- END switch_user_logged_in -->
<li class="rightside"><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
</ul>
</div>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<div class="smd-cat1">{catrow.tablehead.L_FORUM}</div>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="smd-sforum">
<div class="summer_part1">{catrow.forumrow.FORUM_DESC}</div>
<div class="summer_part2">
<div class="summer_forumtitle"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></div>
<div class="summer_sftopics">
<div class="smd-topicsf">{catrow.forumrow.TOPICS}<span>{L_TOPICS}</span></div>
<div class="smd-postsf">{catrow.forumrow.POSTS}<span>{L_POSTS}</span></div>
</div>
<div class="smd-sflast">
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul></div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<div class="smd-indelink">
<ul class="linklist">
<!-- BEGIN switch_delete_cookies -->
<li class="rightside"><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a></li>
<!-- END switch_delete_cookies -->
</ul>
</div>
<!-- END switch_on_index -->
- css:
- Code:
/* ////////////////////////////////////////// CATEGORIAS ////////////////////////////////////////// */
/* - Categorias - */
.smd-cat1 { background: var(--my-gradient-2); border: 10px solid var(--ac-box-1); height: 130px; margin-top: 10px!important; outline: var(--ac-border); overflow: hidden; position: relative; }
.smd-cat1 h2 { color: #FFF; display: block; font: 900 italic 40px var(--a-tt); letter-spacing: 2px; line-height: 130px; margin: 0 auto; text-align: center; text-shadow: 0 0 1px #000; text-transform: uppercase; }
/* - Apariencia de subforos - */
.smd-sforum { background: var(--ac-box-1); border: var(--ac-border); display: flex; flex-wrap: wrap; height: 180px; margin: 5px 0 6px -1px !important; padding: 20px; width: 773px; }
.summer_part2 { margin-left: 22px; }
/* Descripcion general */
.summer_descimg { background-size: cover; border: 10px solid var(--ac-box-1); height: 160px; outline: var(--ac-border); width: 290px; }
.summer_descrip { border: var(--ac-border); height: 61px; margin: -122px 0 0 331px; padding: 10px; position: absolute; width: 420px; }
.summer_descrip texto, .summer_descrip texto2 { display: inline-block; font: 10px calibri; height: 54px; margin: 5px auto 0!important; overflow: auto; padding: 0 6px; width: 410px; }
/* - Con links - */
.summer_descrip texto2 { width: 270px; }
.summer_blinks { display: inline-block; height: 58px; overflow: auto; text-align: center; width: 135px; }
.summer_blinks a { border-bottom: var(--ac-border); color: var(--color-1)!important; display: block; font: 700 10px var(--a-sb); line-height: 100%; padding: 4px 0; transition: 800ms; }
.summer_blinks a:hover { background: var(--color-1); border-bottom: var(--ac-border); color: #fff!important; transition: 800ms; }
/* Titulo de los foros */
.summer_forumtitle { background: var(--ac-box-3); border: 5px solid var(--ac-box-1); outline: var(--ac-border); padding: 8px; text-align: center; text-transform: lowercase; transition: 300ms; width: 414px; }
.summer_forumtitle:hover { background: var(--ac-box-2); transition: 300ms; }
a.forumtitle { color: var(--color-1); font: 900 italic 20px var(--a-tt); text-decoration: none!important; }
a.forumtitle:hover { color: var(--color-2); transition: 300ms; }
/* Conteo */
.summer_sftopics { margin-top: 94px; display: flex; flex-wrap: wrap; }
.summer_sftopics > div { font: 600 10px var(--a-sb); letter-spacing: 1px; line-height: 100%; outline: var(--ac-border); padding: 8px 0; text-align: center; width: 63px; }
.smd-topicsf { color: var(--color-1); }
.smd-postsf { color: var(--color-2); margin-left: 7px; }
.summer_sftopics span { font-style: italic; font-size: 9px; display: block; text-transform: uppercase; }
/* Ultimo post */
.smd-sflast { background: var(--ac-box-3); display: flex; flex-wrap: wrap; align-items: center; align-content: center; flex-direction: row-reverse; font-family: var(--a-sb); font-size: 0; height: 16px; letter-spacing: 1px; line-height: 100%; outline: var(--ac-border); padding: 10px; text-align: right; text-transform: uppercase; width: 278px; position: absolute; margin-top: -36px; margin-left: 141px; }
.smd-sflast a { font-size: 9px; letter-spacing: .5px; }
.smd-sflast strong { width: -webkit-fill-available; text-align: left; }
/* - Barra de herramientas - */
.smd-indelink { background: var(--ac-box-1); border: var(--ac-border); font: 400 9px var(--a-sb); margin: 13px auto 10px 4px!important; padding: 5px 7px; width: 97.1%; }
merci à vous pour votre temps, bonne journée.

 Re: pas d'image de nouveau message.
Re: pas d'image de nouveau message.
 | Bonjour et bienvenue sur le forum de support de Forumactif Puisque vous êtes nouveau, voici quelques sujets susceptibles de vous intéresser : N'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse. |
Ligne 27 de votre template, vous avez
- Code:
<div class="smd-postsf">{catrow.forumrow.POSTS}<span>{L_POSTS}</span></div>
- Code:
<div class="smd-icon"><img src="{catrow.forumrow.FORUM_FOLDER_IMG}" /></div>
Et indiquer dans le css
- Code:
.smd-icon {
margin-left:7px;
}
.smd-icon img {
height: 20px;
width: 20px;
}
Ceci répond à votre demande de remplacer le "XX MESSAGES" par l'image des catégories / forums mais vous avez aussi la possibilité d'ajouter un troisième carré pour avoir plutôt un rendu comme ça :

Pour cela, l'idée reste la même, c'est juste qu'on ne fait qu'ajouter un élément et qu'on ne remplace pas la ligne 27 :

On adapte le css en ajoutant une marge droite au bloc messages (qu'on garde dans ce cas de figure) afin que le bloc ajouté à droite ne se colle pas à lui, ce qui donne en reprenant le code déjà présent :
- Code:
.smd-postsf {
color:var(--color-2);
margin-left:7px;
margin-right: 7px;
}
On ajoute ceci qu'on retrouve plus haut dans la solution à la demande initiale et qui sert à redimensionner l'image à une hauteur permettant de rester dans les dimensions des autres blocs.
- Code:
.smd-icon img {
height: 20px;
width: 20px;
}
Ensuite on modifie le bloc gris à droite pour adapter ses dimensions suite à l'ajout de ce troisième bloc. On change son width de 278px en 208px car le bloc ajouté a 63px de largeur et qu'il y a un margin-right de 7px sur le .smd-postsf, ce qui fait une différence de 70px. L'autre ligne à modifier est le margin-left qui passe de 141px à 211px.
Ce qui donne :
- Code:
.smd-sflast {
background:var(--ac-box-3);
display:flex;
flex-wrap:wrap;
align-items:center;
align-content:center;
flex-direction:row-reverse;
font-family:var(--a-sb);
font-size:0;
height:16px;
letter-spacing:1px;
line-height:100%;
outline:var(--ac-border);
padding:10px;
text-align:right;
text-transform:uppercase;
width:208px;
position:absolute;
margin-top:-36px;
margin-left:211px;
}
Voilà qui devrait vous donner quelques pistes de modifications.
Pour ce qui est du problème des notifications, il faudrait ouvrir un sujet à part car la cause semble indépendante du template et du css que j'ai pu tester.

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: pas d'image de nouveau message.
Re: pas d'image de nouveau message.
Ohhhh, merci beaucoup cela fonctionne et c'est parfait 

 Sujets similaires
Sujets similaires» Une colonne pour Nouveau/pas de nouveau message + Description du forum + dernier message.
» Supprimer "Déconnexion" et "Message/Nouveau Message" dans la barre de navigation
» Image nouveau Message ou nouveau sujet n' apparraisse pas
» Problème au niveau des images Nouveau / pas de nouveau message
» Message de notification sur la chatbox pour un nouveau message posté
» Supprimer "Déconnexion" et "Message/Nouveau Message" dans la barre de navigation
» Image nouveau Message ou nouveau sujet n' apparraisse pas
» Problème au niveau des images Nouveau / pas de nouveau message
» Message de notification sur la chatbox pour un nouveau message posté
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par truthuntold Sam 9 Juil 2022 - 12:43
par truthuntold Sam 9 Juil 2022 - 12:43



