Problème d'affichage page d'accueil sur forum codes CSS et HTML
2 participants
Page 1 sur 1 • Partagez
 Problème d'affichage page d'accueil sur forum codes CSS et HTML
Problème d'affichage page d'accueil sur forum codes CSS et HTML
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
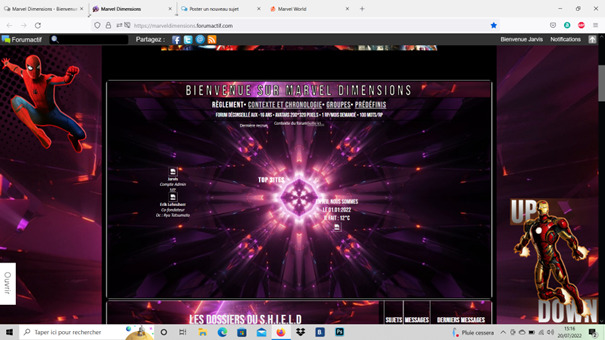
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis l'insertion de codes dans la page CSS et de HTML dans généralités de la page d'accueil
Lien du forum : https://marveldimensions.forumactif.com/
Description du problème
Bonjour, je rencontre actuellement un problème d'affichage sur ma page d'accueil forum : en effet, j'ai rentré plusieurs codes CSS ainsi que codes HTML afin d'aboutir à une belle apparence, cependant les écritures sont en vrac sur la page d'accueil et ne sont pas dans des cases, comme je l'aurais souhaité.Je suppose que cela a à voir avec le Javascript, sauf que étant novice dans le milieu, je n'ai aucune idée de comment m'y prendre pour faire apparaître correctement les différents onglets.
Voici mes différents codes utilisés pour les "blocs" que je souhaiterais afficher (bloc contexte PA, bloc staff PA, bloc infos recrues, bloc top sites, bloc prédéfinis, bloc météo, bloc calendrier, bloc news)
Pour le code HTML dans onglet généralité page d'accueil :
- Code:
<link href="https://fonts.googleapis.com/css?family=Oswald|Raleway:400,500&display=swap" rel="stylesheet" />
<div class="titlePA">
Bienvenue sur Marvel Dimensions
</div>
<div class="fondPA">
<div class="menuPA">
<div rel="nofollow" target="_blank" href="lien règlement Marvel Dimensions" <a="" class="blocliensPA">
Règlement• <a rel="nofollow" target="_blank" href="lien contexte Marvel Dimensions" class="lienspa">Contexte et Chronologie</a>• <a rel="nofollow" target="_blank" href="lien groupe Marvel Dimensions" class="lienspa">Groupes</a>• <a rel="nofollow" target="_blank" href="lien prédéfinis Marvel Dimensions" class="lienspa">Prédéfinis</a>
</div>
</div>
<div class="blocinfos">
Forum déconseillé aux -16 ans • Avatars 200*320 pixels • 1 RP/mois demandé • 100 mots/RP <br />
</div>
<div clas="bloccontPA">
Contexte du forum<a href="lien vers la suite du contexte du forum" target="_blank" rel="nofollow">Suite ici...</a>
</div>
<div class="blocstaffPA">
<div class="staff-PA">
<img src="lien de l'image Jarvis" />
<div>
<strong>Jarvis</strong><br /><em>Compte Admin</em><br /><a target="_blank" href="lien message privé Jarvis">MP</a><br />
</div>
</div>
<div class="staff-PA">
<img src="lien de l'image Magnéto" />
<div>
<strong>Erik Lehnsherr</strong><br /><em>Co-fondateur</em><br /><em>Dc : Ryu Tatsumoto</em>
</div>
</div>
</div>
<div class="blocinfosrecrue">
<div class="recruePA">
Dernière recrue<br /><a href="lien de la fiche de la dernière recrue" target="_blank"></a>
<div class="img" personnage");"="" présentation="" fiche="" la="" de="" haut="" en="" gif="" du="" lien="" style="background-image: url(">
</div><a href="lien de la fiche de la dernière recrue" target="_blank"></a>
</div>
</div>
<div class="bloctopsite">
Top sites<br />
</div>
<div class="blocpredefinis">
</div>
<div class="blocmeteo">
En jeu, nous sommes <br />le 01.01.2022 <br />Il fait : 12°C <br /><img src="image png soleil et nuages" />
</div>
<div class="bloccalendrier">
</div>
<div class="blocnews">
</div>
</div>
Pour le code CSS :
- Code:
.titlePA { width: auto;
height: 40px;
position: relative;
background: #FDF7EC;
background-image: url("https://64.media.tumblr.com/69fc0c791e9eee0a1aee0282a52a63c9/e426514bc62bf2e1-87/s1280x1920/17048a02762f0a02efece79bc82f45e4ae5841e5.jpg");
background-size: cover;
color: #FDF7EC;
font-size: 36px;
text-align: center;
letter-spacing: 5px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: black;
font-family: 'Bebas Neue';
font-weight: 800;
text-transform: uppercase;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
}
.fondPA { width: auto;
height: 510px;
background-image: url("https://64.media.tumblr.com/b83fbb570335f75ef20acdb54e125fe8/16d0733d742e2d66-89/s1280x1920/404c10f35491ddad1b6097b7aae25c63ff8e4c75.jpg");
background-size: cover;
background-position-x: center;
background-position-y: center;
position: relative;
font-family: calibri;
font-size: 11px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: auto;
}
.menuPA { width: auto;
height: 25px;
color: #FFFFF;
font-size: 20px;
text-align: center;
letter-spacing: 1px;
padding-top: 5px;
font-family: 'Bebas Neue';
text-transform: upper-case;
border-top-color: black;
border-top-style: solid;
border-top-width: 2px;
}
.blocinfos { width: auto;
border-top-color: black;
border-top-style: solid;
border-top-width: 2px;
border-bottom-color: black;
border-bottom-style: solid;
border-bottom-width: 2px;
text-align: center;
position: relative;
overflow-x: auto;
overflow-y: auto;
font-size: 14px;
padding-top: 3px;
padding-right: 0px;
padding-bottom: 3px;
padding-left: 0px;
font-family: 'Bebas Neue';
text-transform: uppercase;
}
.bloccontPA { width: 300px;
padding-top: 5px;
padding-right: 5px;
padding-left: 5px;
padding-bottom: 2px;
position: absolute;
top: 60px;
left: 10px;
text-align: justify;
overflow-x: auto;
overflow-y: auto;
font-family: 'Bebas Neue';
font-weight: 100px;
font-size: 13px;
}
.blocstaffPA { width: 300px;
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 5px;
position: absolute;
text-align: center;
top: 172px;
left: 10px;
}
.blocinfosrecrue { width: 160px;
text-align: justify;
position: absolute;
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 5px;
top: 60px;
left: 330px;
overflow-x: auto;
overflow-y: auto;
}
.bloctopsite { width: 160px;
height: 120px;
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 5px;
font-size: 18px;
text-align: center;
position: absolute;
top: 195px;
left: 330px;
letter-spacing: 1px;
font-family: 'Bebas Neue';
font-weight: 600;
text-transform: uppercase;
line-height: 1.2em;
}
.blocpredefinis { width: 275px;
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 5px;
position: absolute;
text-align: center;
top: 60px;
left: 510px;
z-index: 1px
}
.blocmeteo { width: 133px;
height: 105px;
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 5px;
position: absolute;
font-size: 16px;
text-align: center;
font-family: 'Bebas Neue';
font-weight: 100;
top: 250px;
left: 510px;
overflow-x: auto;
overflow-y: auto;
}
.bloccalendrier { width: 130px;
height: 114px;
position: absolute;
top: 250px;
left: 664px;
text-align: center;
overflow-x: auto;
overflow-y: auto;
background-image: url(image à insérer);
background-size: 100%;
background-repeat: no-repeat;
background-position-x: center;
background-position-y: center;
}
Vous remerciant par avance pour vos réponses
Dernière édition par Spencer73 le Lun 25 Juil 2022 - 23:52, édité 1 fois
 Re: Problème d'affichage page d'accueil sur forum codes CSS et HTML
Re: Problème d'affichage page d'accueil sur forum codes CSS et HTML
Bonsoir,
Avez-vous retirer une partie de votre code de votre forum ? Je ne vois pas le mauvais affichage de mon côté, toute la partie à partir de <div clas="bloccontPA"> n'apparait pas dans le code source.
Si vous l'avez enlevé, il faut le remettre pour que nous puissions voir ce qui ne va pas avec votre code.
Avez-vous retirer une partie de votre code de votre forum ? Je ne vois pas le mauvais affichage de mon côté, toute la partie à partir de <div clas="bloccontPA"> n'apparait pas dans le code source.
Si vous l'avez enlevé, il faut le remettre pour que nous puissions voir ce qui ne va pas avec votre code.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Problème d'affichage page d'accueil sur forum codes CSS et HTML
Re: Problème d'affichage page d'accueil sur forum codes CSS et HTML
Bonjour, je viens de remettre toute la partie du code HTML que j'avais mis dans mon premier post (effectivement je l'avais retiré temporairement pour effectuer d'autres tests mais rien ne va) dans la partie généralité de la page d'accueil. L'affichage est donc bien celui d'origine (tel que celui montré dans la photo de capture d'écran de mon premier post).
Les écritures sont en vrac alors que j'aimerais plutôt qu'elles figurent dans des blocs ^^"
Les écritures sont en vrac alors que j'aimerais plutôt qu'elles figurent dans des blocs ^^"
 Re: Problème d'affichage page d'accueil sur forum codes CSS et HTML
Re: Problème d'affichage page d'accueil sur forum codes CSS et HTML
Bonsoir,
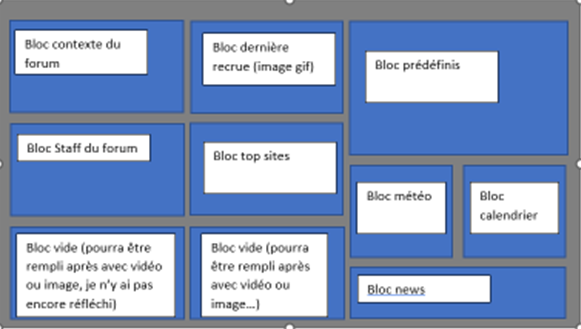
Oui, effectivement, mais c'est normal. Ca fait exactement ce que vous avez demandé, car vous avez mis les bloc en position absolue. Il faudrait nous faire un schéma ou quelque chose qui permettrait de nous montrer ce que vous souhaiteriez comme affichage/disposition pour vos blocs.
Oui, effectivement, mais c'est normal. Ca fait exactement ce que vous avez demandé, car vous avez mis les bloc en position absolue. Il faudrait nous faire un schéma ou quelque chose qui permettrait de nous montrer ce que vous souhaiteriez comme affichage/disposition pour vos blocs.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Problème d'affichage page d'accueil sur forum codes CSS et HTML
Re: Problème d'affichage page d'accueil sur forum codes CSS et HTML
Up, ma demande d'aide pour faire apparaître les blocs est toujours d'actualité 
 Re: Problème d'affichage page d'accueil sur forum codes CSS et HTML
Re: Problème d'affichage page d'accueil sur forum codes CSS et HTML
Finalement en bidouillant un peu j’ai réussi a trouver un code
 Re: Problème d'affichage page d'accueil sur forum codes CSS et HTML
Re: Problème d'affichage page d'accueil sur forum codes CSS et HTML
Bonsoir,
Si vous avez fini par réussir la page d'accueil (j'ai vu que 'Christa vous a donné un coup de main et que vous avez trouvé un libre-service intéressant), alors n'oubliez pas d'aller indiquer vos sujets comme résolus sur Never Utopia également.
Si vous avez fini par réussir la page d'accueil (j'ai vu que 'Christa vous a donné un coup de main et que vous avez trouvé un libre-service intéressant), alors n'oubliez pas d'aller indiquer vos sujets comme résolus sur Never Utopia également.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Sujets similaires
Sujets similaires» Organisation d'une page html - problème avec des codes
» Problème entre une page html en page d'accueil et l'adresse de base du forum
» Problème avec le lien menant à mon forum, sur ma page HTML
» Affichage des visiteurs sur la page daccueil.
» Problème de codes ( HTML, etc..)
» Problème entre une page html en page d'accueil et l'adresse de base du forum
» Problème avec le lien menant à mon forum, sur ma page HTML
» Affichage des visiteurs sur la page daccueil.
» Problème de codes ( HTML, etc..)
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Spencer73 Mer 20 Juil 2022 - 15:29
par Spencer73 Mer 20 Juil 2022 - 15:29