Annonces déforme taille du forum
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Annonces déforme taille du forum
Annonces déforme taille du forum
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
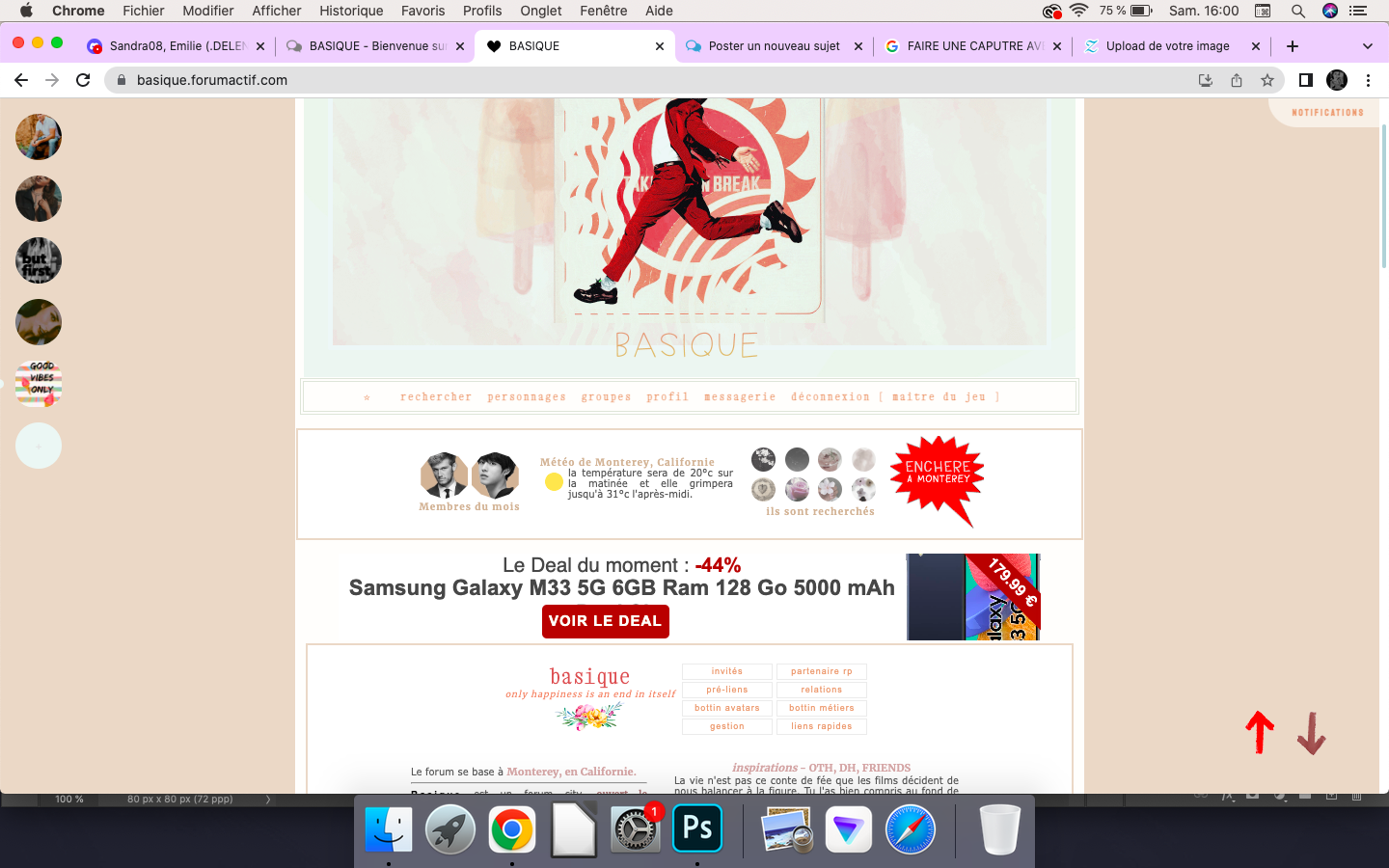
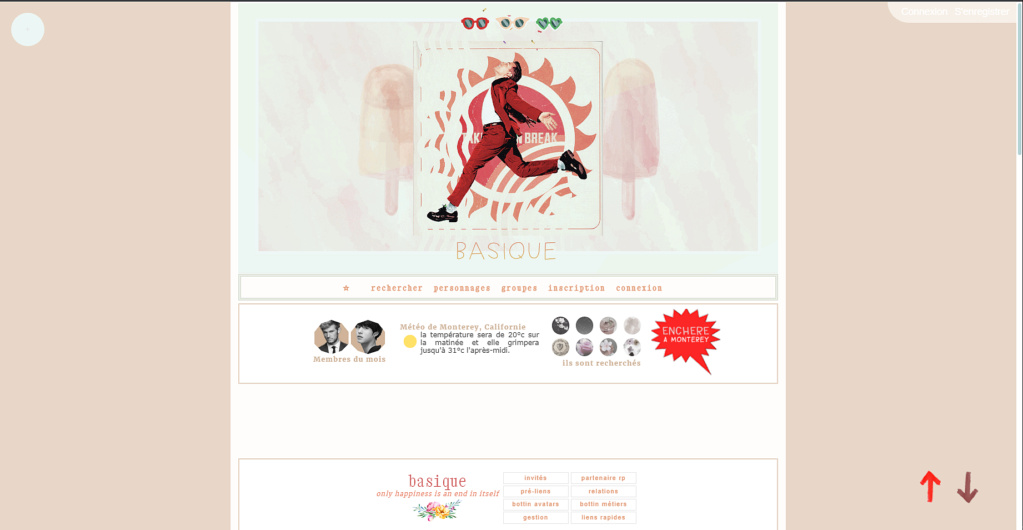
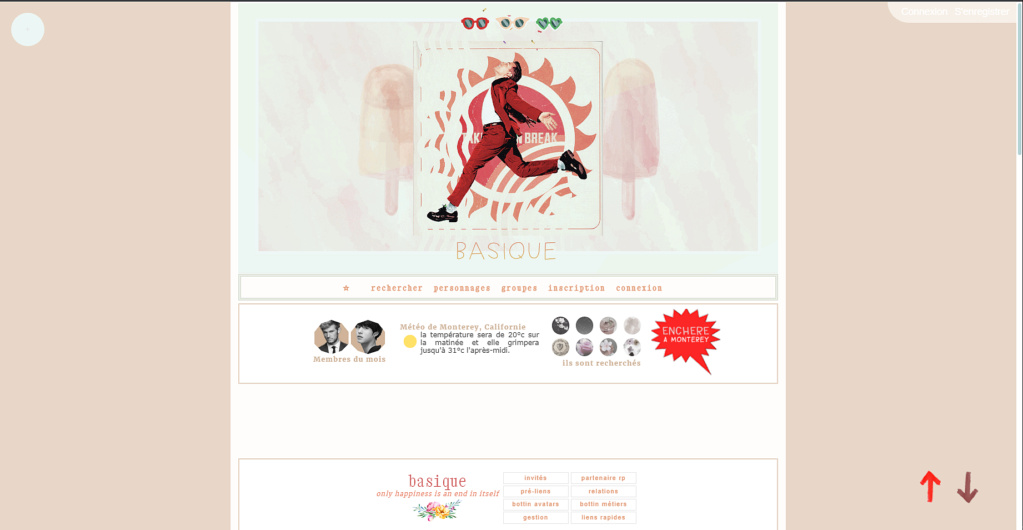
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis janvier 2022
Lien du forum : https://basique.forumactif.com/
Description du problème
Bonjour,Je me permets de venir vers vous, car depuis l'ouverture du forum j'ai remarqué que ma bannière n'est pas collée au paroi du forum, mais qu'au niveau de l'annonce celle-ci est plus grande que le reste. J'avais mis des tailles inférieurs, mais même comme ça, ça n'arrange pas le soucis.
- Code:
<center>
<iframe style="width: 610px; height: 104px;" scrolling="no" frameborder="0" src="https://basique.forumactif.com/h5-news-annonce"> </iframe>
</center>
Est-ce que cela vient vraiment de l'annonce ? ou d'ailleurs ?
Je vous remercie
Dernière édition par panic station le Dim 21 Aoû 2022 - 8:57, édité 1 fois
 Re: Annonces déforme taille du forum
Re: Annonces déforme taille du forum
Bonjour,
Votre bannière est limitée à 800px, alors que les annonces prennent la largeur disponible, donc jusqu'aux bords du corps du forum.
Pour ce qui est de la largeur du corps, vous l'avez a priori demandée à 800px, mais elle fait en réalité 818px à l'affichage.
Donc la bannière fait 800, et le cadre des annonces va jusqu'à 818.
Pour ajouter une marge de chaque côté des annonces (dont la largeur est automatique) et éviter qu'elles ne se collent aux bords, vous pouvez ajouter ce code css :
Pour ce qui est de la raison pour laquelle la largeur est de 818 au lieu de 800, c'est à cause de votre barre de navigation, et de votre qeel : Vous avez fixé leur largeur à 800px, mais à laquelle il faut ajouter encore les bordures et les marges de chaque côté... Donc ce sont ces éléments qui élargissent votre forum.
Si vous souhaitez également régler ce "problème" et retrouver une véritable largeur de 800px, avec des éléments qui s'adapteront à cette largeur, vous pouvez également suivre les étapes suivantes :
Pour que la bannière s'adapte à la largeur du forum, localisez le code suivant dans le css de votre forum :
Pour le qeel : L'astuce est de laisser le tableau à 100% de la largeur disponible, et pour les 3 colonnes à l'intérieur de fixer la largeur de 2 d'entre elles (avec si possible des %, mais là on gardera des px), et de laisser la dernière prendre la place restante :
Localisez le code css suivant :
Localisez le code suivant :
Localisez le code suivant :
Ce n'est pas visible à l'affichage final, mais il y a également une erreur dans la structure du qeel, à corriger dans le template : la cellule contenant les groupes ne couvre que 2 colonnes du tableau et non trois, le colspan de la cellule dans le template doit donc être colspan="2" et non pas 3.
Pour la barre de navigation :
Localisez le code css suivant :
Vous pouvez également corriger ou supprimer la ligne background-color: #dffffff; puisque le code couleur est invalide.
Remplacez margin: 0 -3px 10px; par margin: 0 10px;
Ce qui donne :
Pour que la barre de navigation occupe la largeur disponible, il faudrait également faire une petite modification dans le template :
Localisez la balise table qui contient la barre de navigation, normalement quelque chose comme ça 3 lignes avant le bloc "nav_menu" :
=> Normalement avec tout ça, le corps du forum aura bien repris une largeur de 800px exactement, et les éléments s'adapteront automatiquement si vous modifiez cette valeur !
Si vous souhaitez régler ou modifier certaines marges ou autres espaces, n'hésitez pas !

En bilan, les conseils qui évitent les problèmes :
- fixer le moins possible les largeurs des éléments en px et utiliser au maximum les largeurs automatiques des blocs ;
- préférer les % lorsque c'est nécessaire ;
- ne pas oublier les marges ;
- fuir les marges négatives autant que possible : S'il y a un espace en trop, trouver d'où vient cet espace pour le supprimer.
Votre bannière est limitée à 800px, alors que les annonces prennent la largeur disponible, donc jusqu'aux bords du corps du forum.
Pour ce qui est de la largeur du corps, vous l'avez a priori demandée à 800px, mais elle fait en réalité 818px à l'affichage.
Donc la bannière fait 800, et le cadre des annonces va jusqu'à 818.
Pour ajouter une marge de chaque côté des annonces (dont la largeur est automatique) et éviter qu'elles ne se collent aux bords, vous pouvez ajouter ce code css :
- Code:
#fa_ticker_block {
margin: 10px;
}
Pour ce qui est de la raison pour laquelle la largeur est de 818 au lieu de 800, c'est à cause de votre barre de navigation, et de votre qeel : Vous avez fixé leur largeur à 800px, mais à laquelle il faut ajouter encore les bordures et les marges de chaque côté... Donc ce sont ces éléments qui élargissent votre forum.
Si vous souhaitez également régler ce "problème" et retrouver une véritable largeur de 800px, avec des éléments qui s'adapteront à cette largeur, vous pouvez également suivre les étapes suivantes :
Pour que la bannière s'adapte à la largeur du forum, localisez le code suivant dans le css de votre forum :
- Code:
img#i_logo {
height: auto;
width: 800px;
}
- Code:
img#i_logo {
box-sizing: border-box;
width: 100%;
}
- Code:
img#i_logo {
box-sizing: border-box;
width: 100%;
padding: 0 10px;
}
Pour le qeel : L'astuce est de laisser le tableau à 100% de la largeur disponible, et pour les 3 colonnes à l'intérieur de fixer la largeur de 2 d'entre elles (avec si possible des %, mais là on gardera des px), et de laisser la dernière prendre la place restante :
Localisez le code css suivant :
- Code:
.whosonline {
margin: 5px auto;
text-align: center;
width: 792px;
font-size: 11px;
background-color: #f7fffd;
border: 2px solid #E8D8C8;
}
Localisez le code suivant :
- Code:
.qeelgroups {
width: 495px;
height: 30px;
background-color: #fff;
font-size: 10px;
overflow: auto;
font-style: italic;
text-align: justify;
}
Localisez le code suivant :
- Code:
.connecte {
width: 272px;
height: 180px;
background-color: #fff;
font-size: 11px;
padding: 6px;
overflow: auto;
padding: 6px;
text-align: justify;
}
Ce n'est pas visible à l'affichage final, mais il y a également une erreur dans la structure du qeel, à corriger dans le template : la cellule contenant les groupes ne couvre que 2 colonnes du tableau et non trois, le colspan de la cellule dans le template doit donc être colspan="2" et non pas 3.
Pour la barre de navigation :
Localisez le code css suivant :
- Code:
.nav_menu {
background-color: #dffffff;
font-family: 'Xanh Mono',monospace;
font-size: 11px;
letter-spacing: 2px;
margin: 0 -3px 10px;
padding: 8px 0;
border: 4px double #dfe4d9;
text-transform: lowercase;
font-weight: 700;
width: 800px;
}
Vous pouvez également corriger ou supprimer la ligne background-color: #dffffff; puisque le code couleur est invalide.
Remplacez margin: 0 -3px 10px; par margin: 0 10px;
Ce qui donne :
- Code:
.nav_menu {
font-family: 'Xanh Mono',monospace;
font-size: 11px;
letter-spacing: 2px;
margin: 0 10px;
padding: 8px 0;
border: 4px double #dfe4d9;
text-transform: lowercase;
font-weight: 700;
}
Pour que la barre de navigation occupe la largeur disponible, il faudrait également faire une petite modification dans le template :
Localisez la balise table qui contient la barre de navigation, normalement quelque chose comme ça 3 lignes avant le bloc "nav_menu" :
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="center">
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="center" width="100%">
=> Normalement avec tout ça, le corps du forum aura bien repris une largeur de 800px exactement, et les éléments s'adapteront automatiquement si vous modifiez cette valeur !
Si vous souhaitez régler ou modifier certaines marges ou autres espaces, n'hésitez pas !

En bilan, les conseils qui évitent les problèmes :
- fixer le moins possible les largeurs des éléments en px et utiliser au maximum les largeurs automatiques des blocs ;
- préférer les % lorsque c'est nécessaire ;
- ne pas oublier les marges ;
- fuir les marges négatives autant que possible : S'il y a un espace en trop, trouver d'où vient cet espace pour le supprimer.

MlleAlys- Membre actif
- Messages : 5808
Inscrit(e) le : 12/09/2012
 Re: Annonces déforme taille du forum
Re: Annonces déforme taille du forum
Merci beaucoup pour cette réponse très complète et qui m'a bien aidé 

 Re: Annonces déforme taille du forum
Re: Annonces déforme taille du forum
 | Bienvenue sur le forum de support de Forumactif Puisque vous êtes nouveau, voici quelques sujets susceptibles de vous intéresser : N'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse. |
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par panic station Sam 20 Aoû 2022 - 16:04
par panic station Sam 20 Aoû 2022 - 16:04






