Ajouter un titre à toutes les pages
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Ajouter un titre à toutes les pages
Ajouter un titre à toutes les pages
Détails techniques
Version du forum : AwesomeBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome, Internet Explorer, Autre
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://www.powercraft.fr
Description du problème
Bonjour,J'ouvre ce topic pour demander de l'aide concernant mon forum. Je suis passé au thème AwesomeBB il y a quelques jours et j'en suis plutôt satisfait. Mais...
Etant donné que sur les forums forumactifs certaines pages ont des titres tandis que d'autres n'en ont pas, j'ai voulu uniformiser le tout et en ajouter à chacune d'entre elles. Je m'explique ! Regardez ce screen :
https://zupimages.net/up/22/37/av8l.jpg
On peut voir que nous sommes sur l'index du forum. On peut y voir que j'ai ajouté le titre "Forum" à cette page alors qu'il n'y est pas à l'origine. Pour ce faire, je suis tout simplement allé dans le template qui gère cette page et j'ai ajouté deux mini-lignes (j'y connais pas grand chose en HTML) :
- Code:
<br> #Pour faire un espace sinon le titre est trop collé en haut.
<h1>Forum</h1> #Pour écrire le titre.
Cette astuce a fonctionné sur certaines pages :
1) Editer le profil : https://zupimages.net/up/22/37/t0ge.jpg
2) Inscription : https://zupimages.net/viewer.php?id=22/37/5tua.jpg
3) Et bien-sûr sur les "pages HTML" que j'ai écrites moi-même : https://zupimages.net/viewer.php?id=22/37/lzpq.jpg
Cependant, il y a certaines pages où je ne trouve pas, dans les templates ou ailleurs, les lignes qui me permettraient d'ajouter ces titres. Par exemple :
1) Pages d'informations/messages d'erreurs : https://zupimages.net/viewer.php?id=22/37/kmcy.jpg
2) Amis & ignorés, Notifications, Sujets surveillés, Favoris et Tags dans "Editer mon profil" : https://zupimages.net/viewer.php?id=22/37/star.jpg
3) Voir le profil d'un utilisateur : https://zupimages.net/viewer.php?id=22/37/wky8.jpg
J'ai mis ces trois exemples mais il y a pleins d'autres pages où il manque le titre.
De plus, dans les pages où il manque le titre, on voit que le "box-header" est collé en haut du "wrap", ce qui n'est pas très esthétique. Ce problème serait également réglé en ajoutant les titres aux pages.
Voilà j'ai exposé mon problème mais je sais pas si j'ai été très clair.
Quelqu'un aurait-il une solution à m'apporter ?
Le site est normalement fermé pour que personne ne s'inscrive (en préparation) mais je l'ai ouvert exceptionnellement pour que vous puissiez jeter un oeil !
Je vous remercie d'avance,
Zorox-PC
 Re: Ajouter un titre à toutes les pages
Re: Ajouter un titre à toutes les pages
Bonjour,
Pour ce que vous cherchez à faire, je vous conseille de passer par JavaScript. En effet, il y a certains templates qui ne sont pas mis à disposition, et comme vous devrez alors de toute façon passer par du JavaScript, autant le faire pour tout.
Voici une base que vous pourrez ajouter dans vos modules JS ( Gestion des codes Javascript) avec placement sur toutes les pages :
Gestion des codes Javascript) avec placement sur toutes les pages :
 https://developer.mozilla.org/fr/docs/Web/API/Document/title
https://developer.mozilla.org/fr/docs/Web/API/Document/title
Ensuite on sélectionne l'élément wrap qui est sur toutes les pages (sauf la chatbox, les pages html sans haut et bas de page du forum...), et on y ajoute votre code avec le titre de la page sur laquelle on se trouve.
 https://developer.mozilla.org/fr/docs/Web/API/Element/prepend
https://developer.mozilla.org/fr/docs/Web/API/Element/prepend
À partir de là, on peut, en étoffant le JS :
- Modifier le style / l'apparence du titre sur toutes les pages d'un coup, puisque c'est le même code qu'on injecte partout
- Choisir de placer le titre ailleurs sur la page
- Choisir des exceptions pour certaines pages sur base de leur url (à préciser)
- Modifier les titres sur certaines pages (url à préciser)
- ...
Pour ce que vous cherchez à faire, je vous conseille de passer par JavaScript. En effet, il y a certains templates qui ne sont pas mis à disposition, et comme vous devrez alors de toute façon passer par du JavaScript, autant le faire pour tout.
Voici une base que vous pourrez ajouter dans vos modules JS (
 Gestion des codes Javascript) avec placement sur toutes les pages :
Gestion des codes Javascript) avec placement sur toutes les pages :- Code:
$(function () {
var titre = document.title;
$('#wrap').prepend(`<br><h1>` + titre + `</h1>`);
});
 https://developer.mozilla.org/fr/docs/Web/API/Document/title
https://developer.mozilla.org/fr/docs/Web/API/Document/titleEnsuite on sélectionne l'élément wrap qui est sur toutes les pages (sauf la chatbox, les pages html sans haut et bas de page du forum...), et on y ajoute votre code avec le titre de la page sur laquelle on se trouve.
 https://developer.mozilla.org/fr/docs/Web/API/Element/prepend
https://developer.mozilla.org/fr/docs/Web/API/Element/prependÀ partir de là, on peut, en étoffant le JS :
- Modifier le style / l'apparence du titre sur toutes les pages d'un coup, puisque c'est le même code qu'on injecte partout
- Choisir de placer le titre ailleurs sur la page
- Choisir des exceptions pour certaines pages sur base de leur url (à préciser)
- Modifier les titres sur certaines pages (url à préciser)
- ...

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Ajouter un titre à toutes les pages
Re: Ajouter un titre à toutes les pages
Bonjour,
Merci pour votre réponse, cela fonctionne très bien, c'est super !
Mais du coup il y a certaines pages où maintenant le titre s'affiche deux fois. Du coup je veux bien savoir comment :
1) Faire des exceptions pour que le code ne s'insère pas dans telle ou telle page.
OU BIEN
2) Choisir une à une les pages dans lesquelles le code s'insère.
Pourriez-vous m'expliquer comment ça marche s'il vous plaît ?
Encore merci
Merci pour votre réponse, cela fonctionne très bien, c'est super !
Mais du coup il y a certaines pages où maintenant le titre s'affiche deux fois. Du coup je veux bien savoir comment :
1) Faire des exceptions pour que le code ne s'insère pas dans telle ou telle page.
OU BIEN
2) Choisir une à une les pages dans lesquelles le code s'insère.
Pourriez-vous m'expliquer comment ça marche s'il vous plaît ?
Encore merci
 Re: Ajouter un titre à toutes les pages
Re: Ajouter un titre à toutes les pages
Bonjour,
On pourrait utiliser cette instruction https://developer.mozilla.org/fr/docs/Web/JavaScript/Reference/Statements/if...else
et se baser sur https://developer.mozilla.org/fr/docs/Web/API/Location/pathname et https://developer.mozilla.org/en-US/docs/Web/API/Location/search
pour cibler la page en question.
Voici un exemple de JS plus élaboré que j'ai pu écrire :
On dit donc "si le chemin de l'url est /profile, ou si le chemin de l'url est /search", on exécute la suite.
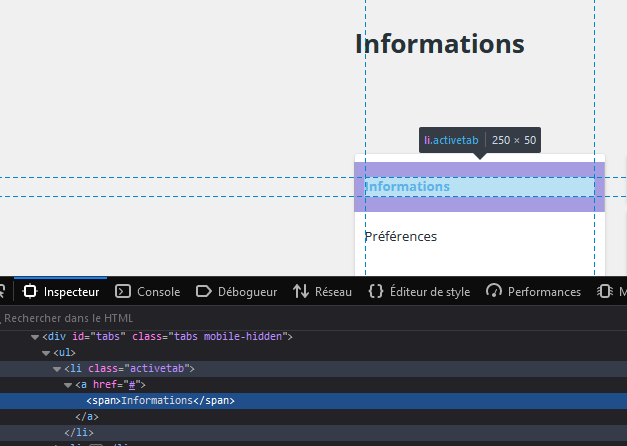
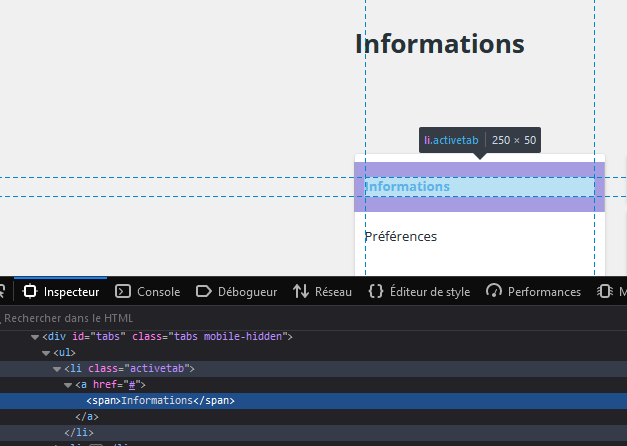
Et si on regarde, c'est effectivement ce qu'on a lorsque vous éditez votre profil. Vous avez :
Ligne 3, on établit une variable "titre" qui correspond au texte de "activetab" qui est une class ajoutée sur le li qui contient l'onglet actif uniquement. On précise :first car comme ce sont des éléments ajoutés par JavaScript, ils sont présents deux fois sur la page (une fois uniquement en code source).

Donc là, même logique que précédemment, on récupère le texte qu'on installe entre balises h1, au sein du wrap.
Et pour tous les autres cas, tout ce qui n'est pas dans "éditez votre profil", "else", on reste sur le code précédemment écrit où on procède en récupérant le titre de la page en cours (document.title).
Avec cela vous voyez donc qu'il y a plusieurs manières de faire, et qu'il y a moyen d'être plus ou moins précis en fonction de ce qu'on veut faire. Je vous laisse donc tester par vous-même et reste à disposition si vous avez besoin d'informations complémentaires ou spécifiques.
Oui c'est le comportement attendu, puisque vous avez effectué la modification HTML directement pour certaines pages. Pour enlever l'effet doublon, il suffit de retirer les ajouts HTML que vous avez faits.Zorox-PC a écrit:Mais du coup il y a certaines pages où maintenant le titre s'affiche deux fois.
L'une ou l'autre option est possible.Zorox-PC a écrit:Du coup je veux bien savoir comment :
1) Faire des exceptions pour que le code ne s'insère pas dans telle ou telle page.
OU BIEN
2) Choisir une à une les pages dans lesquelles le code s'insère.
On pourrait utiliser cette instruction https://developer.mozilla.org/fr/docs/Web/JavaScript/Reference/Statements/if...else
et se baser sur https://developer.mozilla.org/fr/docs/Web/API/Location/pathname et https://developer.mozilla.org/en-US/docs/Web/API/Location/search
pour cibler la page en question.
Voici un exemple de JS plus élaboré que j'ai pu écrire :
- Code:
$(function () {
if (location.pathname == "/profile" || location.pathname == "/search") {
var titre = $('.activetab:first').text();
$('#wrap').prepend(`<br><h1>` + titre + `</h1>`);
} else {
var titre = document.title;
$('#wrap').prepend(`<br><h1>` + titre + `</h1>`);
}
});
On dit donc "si le chemin de l'url est /profile, ou si le chemin de l'url est /search", on exécute la suite.
Et si on regarde, c'est effectivement ce qu'on a lorsque vous éditez votre profil. Vous avez :
- Informations => location.pathname == "/profile"
Préférences => location.pathname == "/profile"
Signature => location.pathname == "/profile"
Avatar => location.pathname == "/profile"
Amis et ignorés => location.pathname == "/profile"
Notifications => location.pathname == "/profile"
Sujets surveillés => location.pathname == "/search"
Favoris => location.pathname == "/search"
Brouillons => location.pathname == "/search"
Ligne 3, on établit une variable "titre" qui correspond au texte de "activetab" qui est une class ajoutée sur le li qui contient l'onglet actif uniquement. On précise :first car comme ce sont des éléments ajoutés par JavaScript, ils sont présents deux fois sur la page (une fois uniquement en code source).

Donc là, même logique que précédemment, on récupère le texte qu'on installe entre balises h1, au sein du wrap.
Et pour tous les autres cas, tout ce qui n'est pas dans "éditez votre profil", "else", on reste sur le code précédemment écrit où on procède en récupérant le titre de la page en cours (document.title).
Avec cela vous voyez donc qu'il y a plusieurs manières de faire, et qu'il y a moyen d'être plus ou moins précis en fonction de ce qu'on veut faire. Je vous laisse donc tester par vous-même et reste à disposition si vous avez besoin d'informations complémentaires ou spécifiques.

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Ajouter un titre à toutes les pages
Re: Ajouter un titre à toutes les pages
Bonjour !
J'ai appliqué vos conseils et ça fonctionne.
J'ai fait en sorte d'enlever une par une les pages où le titre s'affiche deux fois :
Il reste encore pas mal de pages à mettre mais entre ce code, le CSS et les templates, je m'en sortirai largement dès que j'en repèrerai une.
En tout cas je vous remercie 1000 fois, vos réponses m'ont beaucoup aidé.
Le sujet est résolu.
Merci encore et à bientôt !
J'ai appliqué vos conseils et ça fonctionne.
J'ai fait en sorte d'enlever une par une les pages où le titre s'affiche deux fois :
- Code:
$(function () {
if (location.pathname == "/" || location.pathname == "/modcp" || location.pathname == "/faq" || location.pathname == "/calendar" || location.pathname == "/post") {
} else if (location.pathname == "/forum") {
$('#wrap').prepend(`<br><h1>` + "Forum" + `</h1>`);
} else if (location.pathname == "/profile") {
var titre = $('.activetab:first').text();
$('#wrap').prepend(`<br><h1>` + titre + `</h1>`);
} else {
var titre = document.title;
$('#wrap').prepend(`<br><h1>` + titre + `</h1>`);
}
});
Il reste encore pas mal de pages à mettre mais entre ce code, le CSS et les templates, je m'en sortirai largement dès que j'en repèrerai une.
En tout cas je vous remercie 1000 fois, vos réponses m'ont beaucoup aidé.
Le sujet est résolu.
Merci encore et à bientôt !
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Zorox-PC Dim 18 Sep 2022 - 12:00
par Zorox-PC Dim 18 Sep 2022 - 12:00



