Préview qui a explosé
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Préview qui a explosé
Préview qui a explosé
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome
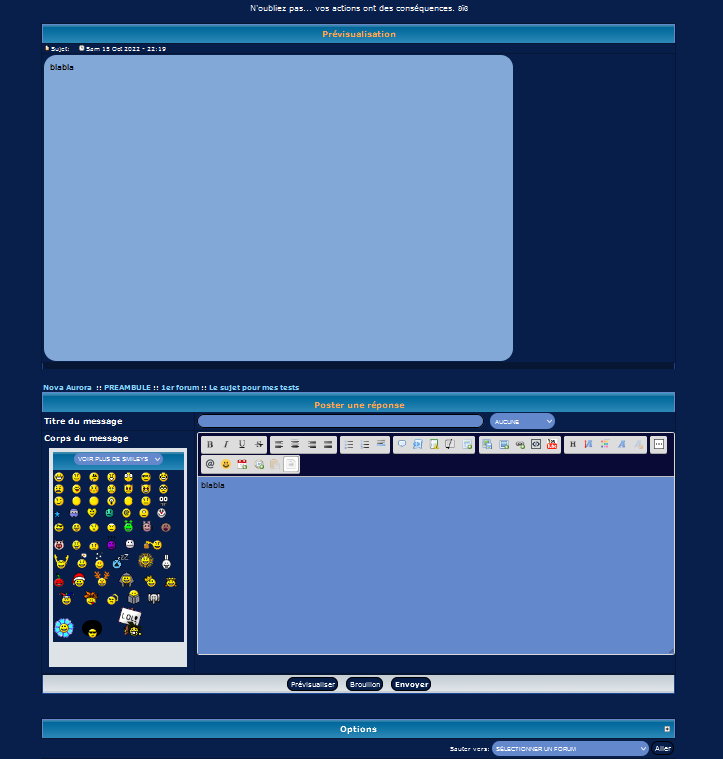
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 15.10.2022
Lien du forum : https://nova-aurora.forumactif.com/
Description du problème
Bonsoir,Alors que je tentais de faire une preview d'un poste, je vois que celle-ci n'est absolument pas à la bonne taille et j'avoue que je ne suis pas sûr de quel code je vais vous passer...
J'aimerai que la partie bleue claire prenne toute la preview et que la partie avatar n'y soit plus.
CSS
- Code:
/****************************************************************** BLOC TITRE SUJET */
#tlePOST {
margin:5px auto; padding:10px 0;
border-radius: 10px 10px 0 0px;
text-transform:uppercase; text-align:center; font-family:Arial;
background: linear-gradient(to right, #002a7f, #472186); /* MODIFIABLE */
}
/* TITRE SUJET */
#tlePOST h1 {
display:block; font-size:19px;
color:#ffffff; /* MODIFIABLE */
}
/* NAVIGATION */
.navPOST {
display:block; margin:5px auto 0; width:98%;
padding:2px 0; font-size:10px;
background:#081e4b; color:#FFFFFF; /* MODIFIABLE */
}
/* LIENS NAVIGATION */
.navPOST a {
color:white; /* MODIFIABLE */
}
/* BLOC DATE & OUTILS DE MODERATION */
.datePOST {
margin-bottom:10px; padding:10px; font-size:11px;
border-radius: 20px;
background: linear-gradient(to right, #002a7f, #472186); /* MODIFIABLE */
color:white; /* MODIFIABLE */
}
/* APPARENCE MESSAGE */
div.postbody {
max-width:730px; min-height:470px; padding:10px;
background:#82a8d7; color:black; /* MODIFIABLE */
border-radius : 20px;
text-align:justify;
}
div.postbody img {
max-width:100%;
}
.signPOST br:nth-of-type(1) {
display:none;
}
/* PROFIL JOUEUR */
#boxPOST {
position:absolute; margin-left:10px; margin-top:46px; margin-right:-50px;
}
/* PSEUDONYME */
.namePOST {
position:absolute; z-index:3; margin-top: -64px;
width:400px;
max-width:210px;
text-align:left; text-transform:uppercase; font-family:Arial; line-height:14px;
}
.namePOST a {
display:inline-block;
}
/* TEXTE RANG */
.rankPOST {
position:absolute; z-index:1; vertical-align:middle; margin-top: -10px; margin-left: 0px;
text-transform:uppercase; text-align:left; font-size:11px;
max-width:200px;
color:black; /* MODIFIABLE */
}
/************************************************************************** BLOC AVATAR & INFORMATIONS JOUEUR */
.boxPOST {
padding:5px 0;
font-size:10px; font-family:Arial;
background:#03152b; color:white; /* MODIFIABLE */
}
/* BLOC AVATAR */
.avaPOST {
margin:0 5px; width:200px;
}
.avaPOST img {
width:200px; height:320px;
}
/* BLOC IMAGES CONTACT JOUEUR */
.ktactPOST {
margin:5px auto;
width:200px; padding:5px 0; text-align:center;
background:#82a8d7; /* MODIFIABLE - COULEUR PAR DEFAUT */
}
.ktactPOST img {
margin:0 2px; max-height:20px;
filter:grayscale(1); -webkit-filter:grayscale(1);
}
/* INFORMATIONS JOUEUR */
.abtPOST {
margin:auto; width:200px;
}
/* INTITULES INFORMATIONS JOUEUR */
.abtPOST .label {
text-transform:uppercase; font-weight:bold; /* MODIFIABLE */
}
/* IMAGES INFORMATIONS JOUEUR */
.abtPOST img {
margin:auto; max-width:200px; max-height:320px;
}
/* FEUILLE DE PERSONNAGE */
.rpgPOST {
margin:5px auto 0; width:200px;
}
.rpgPOST a:nth-of-type(1) {
display:none;
}
.rpgPOST br:nth-of-type(1) {
display:none;
}
.rpgPOST br:nth-of-type(2) {
display:none;
}
/* LOSANGE GROUPE */
.grpPOST {
position:absolute; margin-top:-25px; margin-left:-8px;
width:15px; height:15px;
background:#82a8d7; /* MODIFIABLE - COULEUR PAR DEFAUT */
transform:rotate(45deg); -webkit-transform:rotate(45deg);
}
/* TRIANGLE BAS PROFIL */
.triPOST {
width:0; height:0; border-style:solid; border-width:30px 105px 0 105px; border-color:transparent;
border-top-color:#03152b; /* MODIFIABLE */
}
/****************************************************************************************************** AFFICHAGE DU PROFIL */
.PFIL {
margin:auto; width:800px; font-family:'Montserrat', sans-serif;
}
/* BLOC PSEUDONYME PROFIL */
.namePFIL {
border-top-left-radius: 20px;
border-top-right-radius: 20px;
margin-bottom:10px; padding:10px;
text-transform:uppercase; text-align:left;
background: linear-gradient(to right, #03152b, #472186); /* MODIFIABLE */
}
/* PSEUDONYME PROFIL */
.namePFIL span strong {
color:white; /* MODIFIABLE */
}
/* BLOC AVATAR PROFIL */
.avPFIL {
display:inline-block; vertical-align:top; margin-right:10px;
width:200px; height:320px; overflow:hidden;
}
/* BLOC ADMINISTRATION PROFIL */
#adminPFIL {
position:absolute; margin-top:130px; margin-left:7px;
width:185px; height:0; overflow:hidden;
font-size:11px; text-align:center;
background:#03152b; color:white; /* MODIFIABLE */
transition:all 0.75s; -webkit-transition:all 0.75s;
}
.avPFIL:hover #adminPFIL {
width:175px; height:43px; padding:5px;
}
/* LIENS ADMINISTRATION PROFIL */
#adminPFIL a {
color:white; /* MODIFIABLE */
}
/* BLOC POSITIONNEMENT */
.boxPFIL {
display:inline-block; vertical-align:top; width:590px;
}
/* SUJETS UTILISATEUR PROFIL */
.sbjPFIL {
display:inline-block; vertical-align:top;
width:75px; height:27px; padding-top:13px;
text-transform:uppercase; text-align:center; font-size:11px;
background:#03152b; color:white; !important; /* MODIFIABLE */
}
/* MESSAGES UTILISATEUR PROFIL */
.msgPFIL {
display:inline-block; vertical-align:top; margin:0 10px;
width:95px; height:27px; padding-top:13px;
text-transform:uppercase; text-align:center; font-size:11px;
background:#03152b; color:white; !important; /* MODIFIABLE */
}
/* DERNIERE VISITE PROFIL */
.lstPFIL {
display:inline-block; vertical-align:top;
width:400px; height:27px; padding-top:13px;
text-align:center; font-size:11px;
background:#03152b; color:#ffffff; /* MODIFIABLE */
}
/* INTITULE DERNIERE VISITE PROFIL */
.lstPFIL span {
text-transform:uppercase; color:white; /* MODIFIABLE */
}
/* BLOC INFORMATIONS PROFIL */
.abtPFIL {
display:inline-block; margin-top:10px; margin-right:10px;
width:460px; height:250px; padding:10px; overflow:auto; font-size:11px;
background:#173460; color:white; /* MODIFIABLE */
}
/* INTITULES INFORMATIONS PROFIL */
.abtPFIL div span {
text-transform:uppercase; color:white; /* MODIFIABLE */
}
/* INFORMATIONS PROFIL */
.abtPFIL div {
padding:2px 0;
}
.abtPFIL .field_uneditable {
display:inline-block;
}
/* BLOC IMAGES CONTACT PROFIL */
#ktactPFIL {
display:inline-block; vertical-align:top; margin-top:10px;
width:100px; height:255px; padding-top:15px; text-align:center;
background:#03152b; /* MODIFIABLE */
}
/* IMAGES CONTACT PROFIL */
.ktactPFIL img {
margin:auto; margin-bottom:10px; max-width:80px;
}
/* FEUILLE DE PERSONNAGE PROFIL */
.boxRPG {
margin:auto; margin-top:10px;
width:780px; padding:10px;
background:#03152b; /* MODIFIABLE */
}
/* CONTENU FEUILLE DE PERSONNAGE PROFIL */
.boxRPG span {
text-transform:uppercase; color:#CCC; /* MODIFIABLE */
}
.boxRPG div:nth-of-type(1) br {
display:none;
}
/* MODERATION PROFIL */
.ajax-profil_edit {
position:absolute; z-index:15; margin-top:4px; margin-left:7px;
}
.ajax-profil_edit img {
width:7px;
}
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline subjects-total" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN pagination -->
<tr>
<td class="row1" colspan="7" align="right"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="{topics_list_box.row.COLSPAN}"><span class="gensmall"> <b>{topics_list_box.row.L_TITLE}</b></span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<tr class="subj-body">
<td class="img-subj">
<img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" />
</td>
<td class="subj-tit-descr">
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
</td>
<td class="author-vuerep">
<div class="vues-mess">{topics_list_box.row.VIEWS} vues / {topics_list_box.row.REPLIES} réponses</div>
<span class="auth-naiss">{topics_list_box.row.TOPIC_AUTHOR}</span>
</td>
<td class="subj-dern">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<div class="author-mess">{topics_list_box.row.LAST_POST_TIME}<br /><span class="dern-rep">{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span></div>
</td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<tr>
<td class="catBottom" colspan="{topics_list_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
 Re: Préview qui a explosé
Re: Préview qui a explosé
Bonjour,
Dans votre css, supprimez la propriété "max-width:730px;" appliquée à div.postbody ?
Si ça ne fonctionne pas ou que ça déforme également les sujets, il pourrait être utile d'ouvrir un forum aux invités, afin de pouvoir inspecter le souci directement sur votre site.
Dans votre css, supprimez la propriété "max-width:730px;" appliquée à div.postbody ?
Si ça ne fonctionne pas ou que ça déforme également les sujets, il pourrait être utile d'ouvrir un forum aux invités, afin de pouvoir inspecter le souci directement sur votre site.

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Préview qui a explosé
Re: Préview qui a explosé
Bonsoir !
C'était bien ça, je vous remercie pour votre aide, encore une fois
C'était bien ça, je vous remercie pour votre aide, encore une fois
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Oz-Chan Sam 15 Oct 2022 - 22:25
par Oz-Chan Sam 15 Oct 2022 - 22:25