Arrondi début et fin catégorie
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Arrondi début et fin catégorie
Arrondi début et fin catégorie
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome
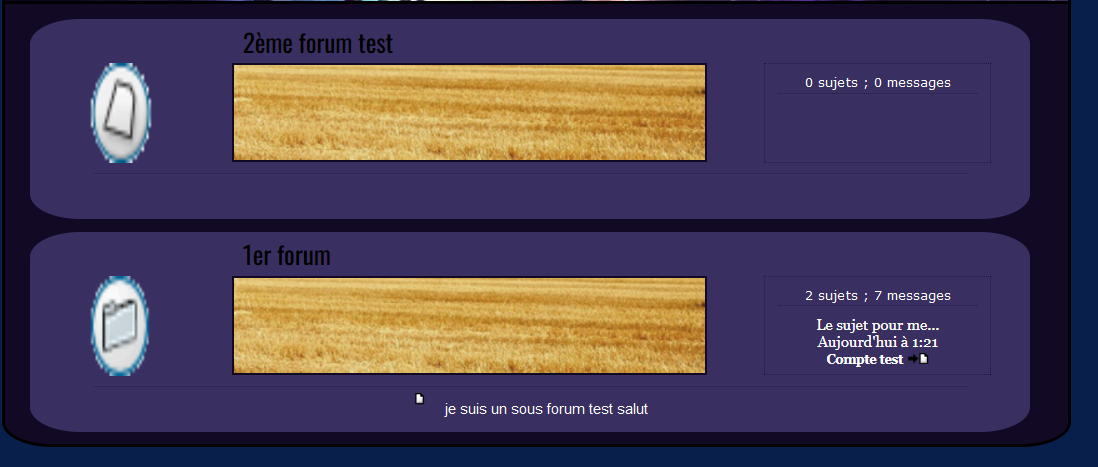
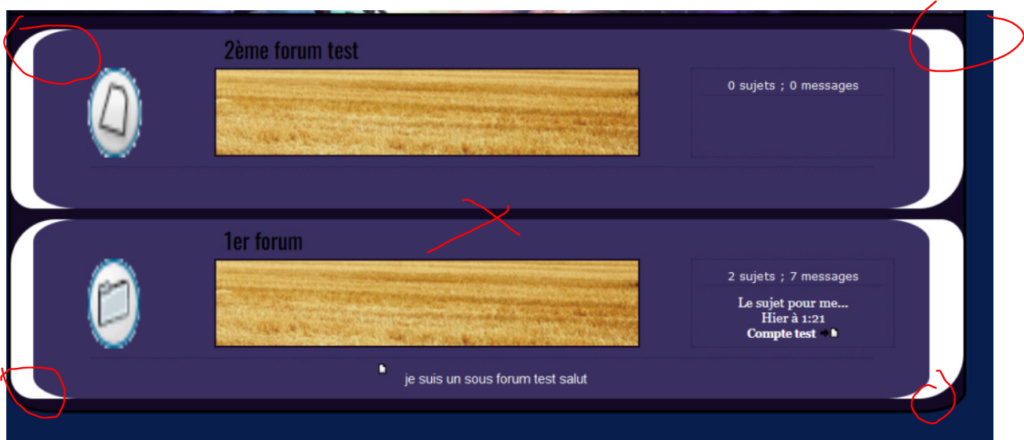
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 13.10.2022
Lien du forum : https://nova-aurora.forumactif.com/
Description du problème
Bonsoir !Je viens avec une question. Est-il possible de mettre les arrondis uniquement sur le premier forum ainsi que le dernier ? Mon idée est de coller les catégories ensemble pour laisser un arrondi que sur le premier tout en haut (avec le même espace) et un tout en bas (toujours avec l'espace).
Je ne sais pas si c'est faisable...?
Voici mon code :
CSS
- Code:
/*Bloc de catégorie*/
.categorie {
position: relative;
width: 850px;
margin: auto;
background-color: #120924;
border-top-left-radius: 427px 112px;
border-top-right-radius: 427px 112px;
border-bottom-right-radius: 40px 20px;
border-bottom-left-radius: 40px 20px;
padding-bottom: 0px;
overflow: hidden;
margin-bottom: 40px;
border: 3px solid #000000;
font-size: 12px;
font-family: georgia;
color: #ffffff;
}
.categorie a {
color: #FFFFFF;
}
.categorie a:hover {
color: #554c32;
}
/*Bloc du titre de catégorie*/
.cate_title {
height: 150px;
width: 850px;
margin-bottom: 12px;
background-image: url('');
border-bottom: 3px solid #000000;
border-top-left-radius: 425px 110px;
border-top-right-radius: 425px 110px;
}
/*Titre de catégorie*/
.cate_title h2 {
display: block;
width: 850px;
margin: 0px;
padding: 0px;
padding-top: 70px;
text-align: center;
color: #000000;
font-family: Azonix;
font-weight: normal;
font-size: 50px;
}
/*Met le titre de catégorie dessus son image*/
.cate_title span {
position: relative;
z-index: 2;
}
/*Image du titre de catégorie*/
.cate_title img {
position: absolute;
top: 0px;
left: 0px;
height: 150px;
width: 850px;
z-index: 1;
border-top-left-radius: 425px 110px;
border-top-right-radius: 425px 110px;
}
/*Bloc de forum*/
.forum_bloc {
margin-right: 20px;
margin-left: 20px;
margin-bottom: 10px;
margin-top: 10px;
width: 800px;
height: 160px;
background-color: #392f60;
border-top-right-radius: 40px 20px;
border-top-left-radius: 40px 20px;
border-bottom-right-radius: 40px 20px;
border-bottom-left-radius: 40px 20px;
}
/*Bloc du titre de forum*/
.forum_title {
height: 35px;
line-height: 35px;
margin-left: 170px;
display: block;
}
/*Titre de forum*/
a.forumlink {
font-family: 'Oswald',sans-serif;
font-size: 20px;
letter-spacing: 0px;
font-weight: normal;
color: #000000!important;
transition: 0.5s;
-webkit-transition: 0.5s;
}
/*Titre de forums survolé*/
a.forumlink:hover {
color: #554c32!important;
letter-spacing: 2px;
text-decoration: none!important
}
/*Bloc image Old New Lock*/
.forum_old_new_lock_img {
float: left;
height: 80px;
width: 85px;
margin-left: 30px;
}
.forum_old_new_lock_img img {
height: 80px;
width: 85px;
}
/*Bloc de la description de forum*/
.forum_desc {
position: relative;
float: left;
width: 377px;
height: 76px;
border: 2px solid #120924;
margin-left: 46px;
margin-right: 46px;
overflow: hidden;
}
/*Description de forum*/
.forum_desc_desc {
position: absolute;
width: 373px;
height: 72px;
background-color: #000000;
color: #a3a3a3;
opacity: 0;
overflow: auto;
padding: 2px;
overflow: auto;
text-align: justify;
top: 0px;
left: 0px;
transition: 0.5s;
}
/*Apparition de la description de forum*/
.forum_desc:hover .forum_desc_desc {
opacity: 0.8;
}
/*Image de la description de forum*/
.forum_desc_img {
position: absolute;
width: 377px;
height: 76px;
top: 0px;
left: 0px;
}
/*Bloc du dernier message et statistiques*/
.forum_lastmess_stats {
float: left;
width: 180px;
height: 78px;
border: 1px dotted #120924;
text-align: center;
}
/*Statistiques*/
.forum_stats {
font-size: 10px;
font-family: verdana;
margin: auto;
width: 160px;
padding-top: 8px;
padding-bottom: 2px;
border-bottom: 1px dotted #120924;
}
/*Dernier message*/
.forum_lastmess {
margin: auto;
margin-top: 8px;
width: 170px;
}
/*Bloc des sous-forums*/
.forum_sous_forums {
width: 700px;
margin: auto;
margin-top: 8px;
padding-top: 5px;
height: 26px;
text-align: center;
border-top: 1px dotted #120924;
vertical-align: bottom;
overflow: auto;
font-size: 12px;
font-family: georgia;
}
/*Liens des sous-forums*/
.forum_sous_forums a {
vertical-align: bottom;
font-size: 12px;
font-family: 'Montserrat', sans-serif;
}
.forum_sous_forums img {
width: 26px;
height: 20px;
}
/*Cache les images qui ne doivent pas apparaître*/
a.forumlink img, a.nav img {
display: none;
}
- Code:
<link href='http://fonts.googleapis.com/css?family=Lobster|Shadows+Into+Light|Indie+Flower|Nunito' rel='stylesheet' type='text/css' />
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="categorie">
<div class="cate_title">
{catrow.tablehead.L_FORUM}
</div>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="forum_bloc">
<div class="forum_title">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">
{catrow.forumrow.FORUM_NAME}
</a>
</div>
<div class="forum_old_new_lock_img">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
<div class="forum_desc">
{catrow.forumrow.FORUM_DESC}
</div>
<div class="forum_lastmess_stats">
<div class="forum_stats">
{catrow.forumrow.TOPICS} sujets ; {catrow.forumrow.POSTS} messages
</div>
<div class="forum_lastmess">
{catrow.forumrow.LAST_POST}
</div>
</div>
<div style="clear: both;">
</div>
<div class="forum_sous_forums">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow -->
Merci pour votre futur aide !
 Re: Arrondi début et fin catégorie
Re: Arrondi début et fin catégorie
Bonjour,
J'aurais plutôt créé un bloc contenant l'ensemble des forums et appliqué le fond et l'arrondi à ce dernier ?
(donc l'ouvrir juste avant <!-- BEGIN forumrow --> et le fermer juste après <!-- END forumrow --> )
J'aurais plutôt créé un bloc contenant l'ensemble des forums et appliqué le fond et l'arrondi à ce dernier ?
(donc l'ouvrir juste avant <!-- BEGIN forumrow --> et le fermer juste après <!-- END forumrow --> )

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Arrondi début et fin catégorie
Re: Arrondi début et fin catégorie
Bonjour,
Merci de votre aide !
Comment puis-je faire ça ?
Merci de votre aide !
Comment puis-je faire ça ?
 Re: Arrondi début et fin catégorie
Re: Arrondi début et fin catégorie
Dans le template, juste avant <!-- BEGIN forumrow --> ouvrez une div avec la class de votre choix (par exemple "cate_forums" ? ou un autre nom qui vous paraitrait plus explicite) :
Puis vous refermez cette div juste après <!-- END forumrow --> :
Ainsi le bloc "cate_forums" contiendra l'ensemble des forums à l'intérieur de la catégorie.
Puis dans votre css, vous appliquez le fond et les bords arrondis de votre choix à cette class :
Vous pouvez si besoin ajouter des margin et padding pour espacer les éléments.
- Code:
<div class="cate_forums">
<!-- BEGIN forumrow -->
Puis vous refermez cette div juste après <!-- END forumrow --> :
- Code:
<!-- END forumrow -->
</div>
Ainsi le bloc "cate_forums" contiendra l'ensemble des forums à l'intérieur de la catégorie.
Puis dans votre css, vous appliquez le fond et les bords arrondis de votre choix à cette class :
- Code:
.cate_forums {
background: #COULEUR ;
border-radius: 40px 20px ;
}
Vous pouvez si besoin ajouter des margin et padding pour espacer les éléments.

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Arrondi début et fin catégorie
Re: Arrondi début et fin catégorie
Ah oui non mince pardon, je suis désolée je suis allée trop vite et je ne vous l'ai pas fait placer au bon endroit : il faut ouvrir le bloc juste après le titre dans tablehead, et le refermer de ce fait dans tablefoot :
Ouvrir dans tablehead, juste après le titre de la catégorie :
Fermer dans tablefoot :
Même css, et le bloc blanc devrait englober tous les forums cette fois !
Ouvrir dans tablehead, juste après le titre de la catégorie :
- Code:
<!-- BEGIN tablehead -->
<div class="categorie">
<div class="cate_title">
{catrow.tablehead.L_FORUM}
</div>
<div class="cate_forums">
<!-- END tablehead -->
Fermer dans tablefoot :
- Code:
<!-- BEGIN tablefoot -->
</div>
</div>
<!-- END tablefoot -->
Même css, et le bloc blanc devrait englober tous les forums cette fois !

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Arrondi début et fin catégorie
Re: Arrondi début et fin catégorie
Bonsoir,
Aucun problème ! Ca arrive !!
Ca marche nickel cette fois-ci, merci beaucoup

Aucun problème ! Ca arrive !!
Ca marche nickel cette fois-ci, merci beaucoup
 Sujets similaires
Sujets similaires» arrondi catégorie
» CATEGORIE ! Arrondi
» Arrondi, de catégorie, pas arrondit...
» Catégorie : Mettre une barre noire séparant l'image "pas de nouveaux messages" et le nom de la catégorie
» Problème de catégorie j'ai regarder les tuto pour les catégorie rien ni fait
» CATEGORIE ! Arrondi
» Arrondi, de catégorie, pas arrondit...
» Catégorie : Mettre une barre noire séparant l'image "pas de nouveaux messages" et le nom de la catégorie
» Problème de catégorie j'ai regarder les tuto pour les catégorie rien ni fait
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Oz-Chan Jeu 13 Oct 2022 - 21:55
par Oz-Chan Jeu 13 Oct 2022 - 21:55