Problème d'affichage d'onglets dans un QEEL (décalage à la sélection)
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème d'affichage d'onglets dans un QEEL (décalage à la sélection)
Problème d'affichage d'onglets dans un QEEL (décalage à la sélection)
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://the-mighty-odds-rpg.forumactif.com/
Description du problème
Bonjour,Je rencontre un petit souci technique dans un tableau à onglets.
J’ai suivi un petit tuto (https://www.pub-rpg-design.com/t72103-faire-des-onglets) pour ce faire.
En-dehors d'un étrange décalage à la sélection d'un onglet qui créé un espace plus ou moins grand, selon les onglets, il n'y a pas d'autre souci, ils s'affichent au bon endroit (ou presque). Le système marche globalement bien. Les onglets changent au click, mais se décalent pour une raison obscure... Il s'agit de la boîte d'apparition du contenu des onglets qui se décale de quelques centimètres, plus bas ou plus haut, selon les onglets sélectionnés.
Je ne comprends pas du tout d'où vient cet effet d'escalade ou ce qui le provoque, et je vous serais vraiment vraiment reconnaissante de m'aiguiller un petit peu…
Le CSS correspondant :
- Spoiler:
- Code:
/* STRUCTURE DES ONGLETS */
/* STRUCTURE DES ONGLETS */
.onglet { position: relative; top: -20px; left: 0px; padding-top: 3px; cursor: crosshair; text-align: center; color: #FFFFFF; font-family: 'DM Serif Display'; margin: 10px; font-size:7px; letter-spacing: 1px; text-transform:uppercase; padding: 20px; border: 5px solid var(--fond-image-3); }
.onglet_0, .onglet_1 /* l'onglet non actif */ { padding: 3px; background: linear-gradient(-45deg,var(--fond2),var(--fond3))!important; text-shadow: 0px 1px 1px #D90000; outline: 1px solid #D90000; color: #FFFFFF; font-weight: bold; font-style: italic; letter-spacing: 2px; width: 210px; height: 21px; }
.onglet:hover { -webkit-filter: grayscale(1); filter: grayscale(1); transition: 1s linear; padding: 3px; background: linear-gradient(-45deg,var(--fond2),var(--fond3))!important; text-shadow: 0px 1px 1px #D90000; outline: 1px solid #D90000; color: #FFFFFF; font-weight: bold; font-style: italic; letter-spacing: 2px; width: 210px; height: 21px; }
.contenu_onglet { position: relative; top: 10px; margin-top:-1px; padding:5px; word-spacing: 3px; font-weight: lighter; word-spacing: 3px; font-style: italic; font-family: 'Raleway'; font-size: 9px; width: 230px; height: 120px; border-radius: 6px; border: 3px solid var(--sous-fond); background-color: var(--fond-credit); display: none; }
#onglet_1 div { padding: 1px; padding-top: 3px; padding-bottom: 1px; background: linear-gradient(-45deg,var(--fond2),var(--fond3))!important; text-shadow: 0px 1px 1px #D90000; color: #FFFFFF; font-weight: bold; font-style: italic; letter-spacing: 2px; }
#onglet_2 div { padding: 1px; padding-top: 3px; padding-bottom: 1px; background: linear-gradient(-45deg,var(--fond2),var(--fond3))!important; text-shadow: 0px 1px 1px #D90000; color: #FFFFFF; font-weight: bold; font-style: italic; letter-spacing: 2px; }
#onglet_3 div { padding: 1px; padding-top: 3px; padding-bottom: 1px; background: linear-gradient(-45deg,var(--fond2),var(--fond3))!important; text-shadow: 0px 1px 1px #D90000; color: #FFFFFF; font-weight: bold; font-style: italic; letter-spacing: 2px; }
#onglet_4 div { padding: 1px; padding-top: 3px; padding-bottom: 1px; background: linear-gradient(-45deg,var(--fond2),var(--fond3))!important; text-shadow: 0px 1px 1px #D90000; color: #FFFFFF; font-weight: bold; font-style: italic; letter-spacing: 2px; }
.contenu_onglet div { height:95px; overflow: auto; text-align: justify; }
.contenu_onglet strong { left: 5px; top: -15px; border-radius: 5px; letter-spacing: 1px; position: relative; text-transform: uppercase; font-family: 'Raleway'; font-size: 9px; font-weight: bold; }
.groupe-descr_1 strong { padding: 5px; border-radius: 5px; background-color: var(--sous-fond3); color: #F23030; text-shadow: 0px 1px 1px var(--ombre); }
.groupe-descr_2 strong { padding: 5px; border-radius: 5px; background-color: var(--sous-fond3); color: #F5D327; text-shadow: 0px 1px 1px var(--ombre); }
.groupe-descr_3 strong { padding: 5px; border-radius: 5px; background-color: var(--sous-fond3); color: #7FE36F; text-shadow: 0px 1px 1px var(--ombre); }
.groupe-descr_4 strong { padding: 5px; border-radius: 5px; background-color: var(--sous-fond3); color: #2FC4FA; text-shadow: 0px 1px 1px var(--ombre); }
Le code du système des onglets introduit dans le template index-body + js :
- Spoiler:
- Code:
<script type="text/javascript">
//<!--
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
</script>
<div class="systeme_onglets">
<div class="onglets" align="center">
<div class="onglet_0 onglet" id="onglet_NomOnglet1" onclick="javascript:change_onglet('NomOnglet1');">Titre Onglet</div>
<div class="onglet_0 onglet" id="onglet_NomOnglet2" onclick="javascript:change_onglet('NomOnglet2');">Titre Onglet</div>
<div class="onglet_0 onglet" id="onglet_NomOnglet3" onclick="javascript:change_onglet('NomOnglet3');">Titre Onglet</div>
<div class="onglet_0 onglet" id="onglet_NomOnglet4" onclick="javascript:change_onglet('NomOnglet4');">Titre Onglet</div>
</div>
<div class="contenu_onglets" align="center">
<div class="contenu_onglet" id="contenu_onglet_NomOnglet1">
<span class="image"><img src="https://i.pinimg.com/originals/90/d8/1d/90d81dedc77183e8e93354c6cde1e1e7.gif" /></span>
<span class="groupe-descr_1"><strong>ils se sont égarés.</strong></span>
<br/>
Ce sont
</div>
<div class="contenu_onglet" id="contenu_onglet_NomOnglet2">
<span class="image"><img src="https://i.pinimg.com/originals/90/d8/1d/90d81dedc77183e8e93354c6cde1e1e7.gif" /></span>
<span class="groupe-descr_2"><strong>ils se sont égarés.</strong></span>
<br/>
Ce sont
</div>
<div class="contenu_onglet" id="contenu_onglet_NomOnglet3">
<span class="image"><img src="https://i.pinimg.com/originals/90/d8/1d/90d81dedc77183e8e93354c6cde1e1e7.gif" /></span>
<span class="groupe-descr_3"><strong>ils se sont égarés.</strong></span>
<br/>
Ce sont
</div>
<div class="contenu_onglet" id="contenu_onglet_NomOnglet4">
<span class="image"><img src="https://i.pinimg.com/originals/90/d8/1d/90d81dedc77183e8e93354c6cde1e1e7.gif" /></span>
<span class="groupe-descr_4"><strong>ils se sont égarés.</strong></span>
<br/>
Ce sont
</div>
</div>
</div>
<script type="text/javascript">
//<!--
var anc_onglet = 'NomOnglet1';
change_onglet(anc_onglet);
//-->
</script>
</div>
Les images du problème :
- Spoiler:




Je vous remercie par avance et vous souhaite une très bonne journée !
 Re: Problème d'affichage d'onglets dans un QEEL (décalage à la sélection)
Re: Problème d'affichage d'onglets dans un QEEL (décalage à la sélection)
Bonjour !
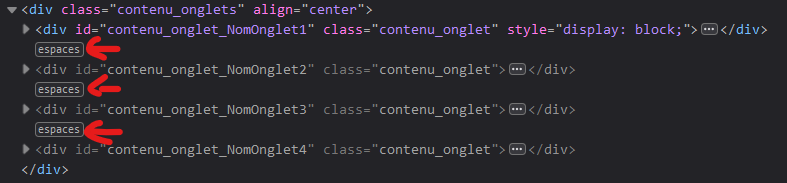
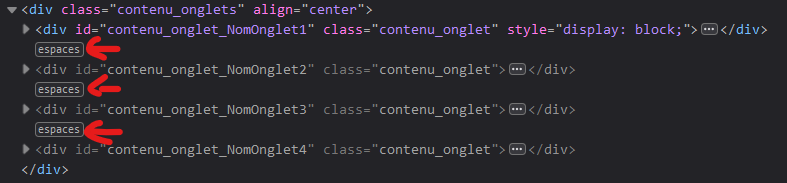
Techniquement, ce qui embête le navigateur ici, ce sont les espaces entre les div, comme on peut le voir sur cette capture d'écran :

Comme un div est un bloc, alors un espace entre deux div crée une ligne qui contient juste un espace.
Vous pouvez le voir si vous sélectionnez tout le texte de la page :

Alors ça ne va pas être très visuel... mais je pense que comme ça, ça fonctionne :
Si ça revient, il faut juste se rappeler de retirer des espaces (ou tabulations) entre les div.
(j'en ai profité pour rassembler les js en bas et pour retirer un div en trop tout en bas également... à voir s'il était là pour une bonne raison ou non, sachant que je pense que vous n'avez pas tout copié !)
Techniquement, ce qui embête le navigateur ici, ce sont les espaces entre les div, comme on peut le voir sur cette capture d'écran :

Comme un div est un bloc, alors un espace entre deux div crée une ligne qui contient juste un espace.
Vous pouvez le voir si vous sélectionnez tout le texte de la page :

Alors ça ne va pas être très visuel... mais je pense que comme ça, ça fonctionne :
- Code:
<div class="systeme_onglets">
<div class="onglets" align="center">
<div class="onglet_0 onglet" id="onglet_NomOnglet1" onclick="javascript:change_onglet('NomOnglet1');">Titre Onglet</div>
<div class="onglet_0 onglet" id="onglet_NomOnglet2" onclick="javascript:change_onglet('NomOnglet2');">Titre Onglet</div>
<div class="onglet_0 onglet" id="onglet_NomOnglet3" onclick="javascript:change_onglet('NomOnglet3');">Titre Onglet</div>
<div class="onglet_0 onglet" id="onglet_NomOnglet4" onclick="javascript:change_onglet('NomOnglet4');">Titre Onglet</div>
</div>
<div class="contenu_onglets" align="center">
<div class="contenu_onglet" id="contenu_onglet_NomOnglet1">
<span class="image"><img src="https://i.pinimg.com/originals/90/d8/1d/90d81dedc77183e8e93354c6cde1e1e7.gif" /></span>
<span class="groupe-descr_1"><strong>ils se sont égarés.</strong></span><br/>Ce sont
</div>
<div class="contenu_onglet" id="contenu_onglet_NomOnglet2">
<span class="image"><img src="https://i.pinimg.com/originals/90/d8/1d/90d81dedc77183e8e93354c6cde1e1e7.gif" /></span>
<span class="groupe-descr_2"><strong>ils se sont égarés.</strong></span><br/>Ce sont
</div>
<div class="contenu_onglet" id="contenu_onglet_NomOnglet3">
<span class="image"><img src="https://i.pinimg.com/originals/90/d8/1d/90d81dedc77183e8e93354c6cde1e1e7.gif" /></span>
<span class="groupe-descr_3"><strong>ils se sont égarés.</strong></span><br/>Ce sont
</div>
<div class="contenu_onglet" id="contenu_onglet_NomOnglet4">
<span class="image"><img src="https://i.pinimg.com/originals/90/d8/1d/90d81dedc77183e8e93354c6cde1e1e7.gif" /></span>
<span class="groupe-descr_4"><strong>ils se sont égarés.</strong></span><br/>Ce sont
</div>
</div>
</div>
<script type="text/javascript">
//<!--
function change_onglet(name)
{
document.getElementById('onglet_' + anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_' + name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_' + anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_' + name).style.display = 'block';
anc_onglet = name;
}
var anc_onglet = 'NomOnglet1';
change_onglet(anc_onglet);
//-->
</script>
Si ça revient, il faut juste se rappeler de retirer des espaces (ou tabulations) entre les div.
(j'en ai profité pour rassembler les js en bas et pour retirer un div en trop tout en bas également... à voir s'il était là pour une bonne raison ou non, sachant que je pense que vous n'avez pas tout copié !)
 Re: Problème d'affichage d'onglets dans un QEEL (décalage à la sélection)
Re: Problème d'affichage d'onglets dans un QEEL (décalage à la sélection)
Bonsoir Toryudo !
Merci beaucoup pour votre aide, c'était effectivement ça le problème, tout marche à la perfection maintenant !
Je ne pensais pas que des espaces dans le code pouvaient provoquer ce genre de dysfonctionnement
Le souci est donc
Une très bonne soirée à vous et encore merci pour vos explications
Merci beaucoup pour votre aide, c'était effectivement ça le problème, tout marche à la perfection maintenant !

Je ne pensais pas que des espaces dans le code pouvaient provoquer ce genre de dysfonctionnement

Le souci est donc

Une très bonne soirée à vous et encore merci pour vos explications
 Sujets similaires
Sujets similaires» Décalage dans le QEEL
» Décalage haut selection smiley
» problème onglet dans le qeel
» Problème de fond dans le qeel
» probléme de décalage de texte dans ma page d'accueill
» Décalage haut selection smiley
» problème onglet dans le qeel
» Problème de fond dans le qeel
» probléme de décalage de texte dans ma page d'accueill
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Kumquat Mer 15 Fév 2023 - 1:33
par Kumquat Mer 15 Fév 2023 - 1:33




