Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://the-mighty-odds-rpg.forumactif.com/
Description du problème
Bonjour !
J’ai installé un petit plugin (Wombat, par ici : https://blankthemerpg.forumactif.com/t74-install-wombat), pour permettre une visualisation du profil au click du nom de l’utilisateur, mais pour une raison qui m’échappe, l’élément « MP » n’apparaît pas du tout lors de la visualisation, mais seulement lorsque l’on va directement sur le profil de n’importe quel membre.
Auriez-vous une solution ?

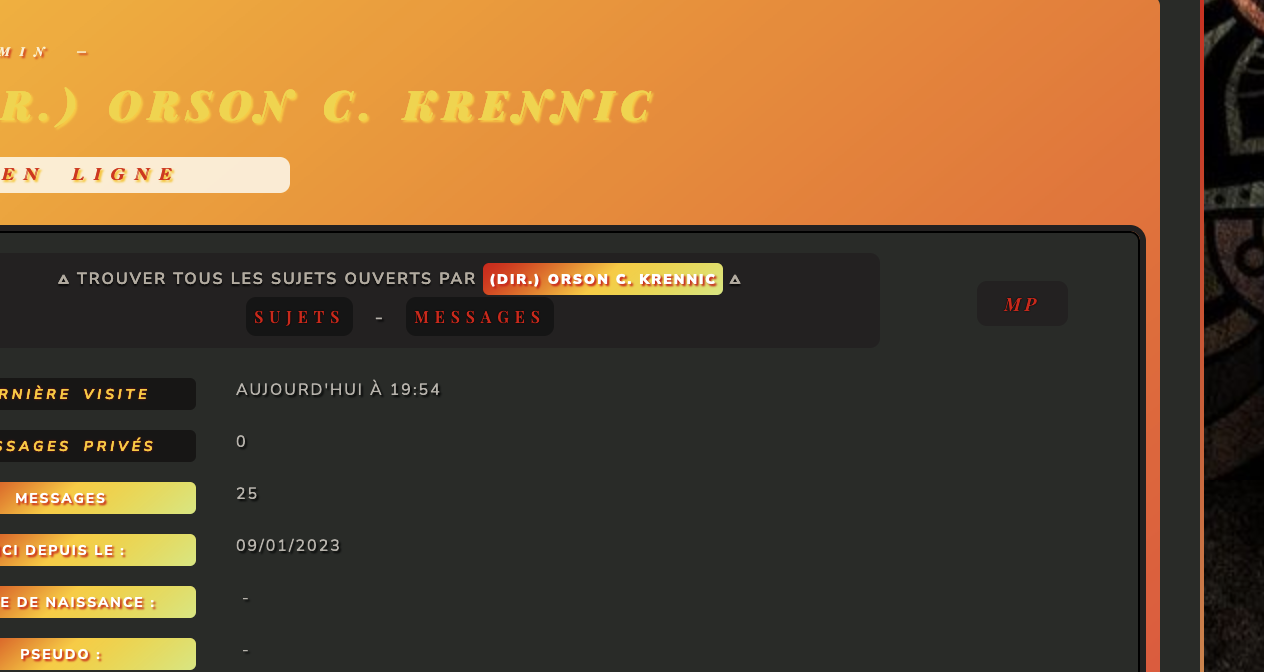
Screens du problème :
- Spoiler:


Je vous remercie par avance pour votre aide !
CSS du profil + Wombat :
- Code:
/*** ------------------------------- ***/
/*** PAGE DE PROFIL ---------------- ***/
.user_profile { border: 1px solid var(--ombre-6); background: var(--neutral); outline: 3px solid var(--fond-image-1); border-radius: 5px; display: grid; grid-template-columns: max-content auto; padding: 10px; grid-gap: 20px; }
.profile_avatar img { transition: 1s linear; cursor: crosshair; width: 200px; height: 315px; padding: 5px; background-color: var(--ombre); outline: 5px solid var(--neutralDarker); border: 1px solid var(--border-pop); border-radius: 3px; margin: 5px; }
.profile_avatar img:hover { -webkit-filter: grayscale(1); filter: grayscale(1); transition: 1s linear; }
.profile_infos { text-shadow: 1px 1px 1px var(--ombre); font-family: 'Playfair Display'; text-transform: uppercase; font-size: 9px; letter-spacing: 1px; text-align: justify; padding: 5px; }
.profile_infos_2 strong { opacity: 0.8; position: relative; top: -110px; color: #FFFFFF; font-size: 6px; font-style: italic; text-align: center; word-spacing: 5px; letter-spacing: 5px; text-shadow: 1px 1px 1px var(--grad2); }
.profile_infos_3 { font-family: 'Big Caslon'; opacity: 0.8; background-color: var(--ombre-2); border-radius: 5px; padding: 4px; font-weight: 800; position: relative; top: -75px; left: -15px; color: var(--grad2); font-size: 8px; width: 200px; font-style: italic; text-align: center; word-spacing: 5px; letter-spacing: 5px; text-shadow: 1px 1px 1px var(--grad4); }
.ligne-profile-online { border-bottom: 1px solid var(--ombre-2); position: relative; opacity: 0.4; left: -150px; top: -100px; width: 65px; }
.profile_posts_p { text-align: center; position: relative; top: -45px; background-color: var(--fond-image-4); border-radius: 5px; padding: 5px; font-weight: 800; font-size: 8px; width: 480px; letter-spacing: 1px; text-shadow: 1px 1px 1px var(--ombre); }
.profile_posts_p a, .profile_posts_p a:hover { font-family: 'Nunito Sans'; padding: 3px; }
.profile_posts_p strong { width: 100px; text-align: center; text-shadow: 1px 1px 1px var(--ombre); min-height: 5px; width: auto; text-transform: uppercase; border-radius: 3px; background-image: linear-gradient(140deg, var(--grad2), var(--grad4), var(--grad3)); padding: 3px; text-shadow: 1px 1px 1px #D90000; font-size: 7px; letter-spacing: 1px; font-family: 'Nunito Sans'; color: #FFFFFF; display: inline-block; font-style: normal; }
.liens_profile a, .liens_profile a:hover { text-shadow: 0px 0px 1px var(--ombre); color: var(--grad2); letter-spacing: 3px; border-radius: 5px; font-size: 8px; margin: 3px; font-family: 'Playfair Display'; padding: 4px; background-color: var(--fond-q); }
.liens_profile { display: inline-block; margin: 5px; }
.profile_contact form { position: relative; top: 9px; left: -20px; color: var(--border-pop); display: flex; background-color: var(--fond-image-4); border-radius: 5px; border: 1px solid var(--fond-image-1); padding: 4px; padding-right: 10px; padding-left: 5px; }
.profile_contact form a:hover, .profile_contact form a { text-shadow: 0px 0px 1px var(--ombre); padding: 3px; letter-spacing: 2px; word-spacing: 3px; font-style: italic; }
.profile_contact form a { color: var(--grad2); text-shadow: 0px 0px 1px var(--ombre); }
.profile_contact form a:hover { color: var(--grad4-2); text-shadow: 0px 0px 1px var(--grad2-1); background-color: transparent; }
.profile_contact form > div { margin-left: 5px; font-size: 9px; }
/* Suppression des cases vides de contact qui affichent " - "
* nth-child(n+4) supprime toutes les cases après la quatrième */
.profile_contact form div:nth-child(n+2) { display: none; }
.profile_content { font-family: 'Nunito Sans'; margin-top: -40px; text-shadow: 1px 1px 1px var(--ombre); height: 265px; overflow: auto; tex-align: justify; }
.profile_field strong { width: 100px; text-align: center; text-shadow: 1px 1px 1px var(--ombre); height: 16px; width: auto; text-transform: uppercase; border-radius: 3px; background-image: linear-gradient(140deg, var(--grad2), var(--grad4), var(--grad3)); padding: 3px; text-shadow: 1px 1px 1px #D90000; font-size: 7px; letter-spacing: 1px; font-family: 'Nunito Sans'; color: #FFFFFF; display: inline-block; font-style: normal; }
.profile_field { text-shadow: 1px 1px 1px var(--ombre); margin: 10px 3px; grid-template-columns: 135px auto; display: grid; grid-gap: 20px; }
.profile_field label, .profile_field label > span { padding-top: 5px; letter-spacing: 2px; font-style: italic; font-size:7px; word-spacing: 2px; width: 135px; text-align: center; border-radius: 3px; background-color: var(--fond-image-5); padding: 3px; font-weight: 600; color: var(--grad4-2); text-shadow: 0px 0px 1px var(--grad2-1); }
.profile_field field { position: relative; }
.profile_admin, .profile_admin a { font-style: italic; letter-spacing: 1px; text-align: center; font-size: 9px; font-weight: lighter; color: var(--ombre-5); word-spacing: 2px; text-transform: uppercase; font-family: 'Nunito Sans'; text-shadow: 1px 1px 1px var(--border-pop); margin: 10px 0 0; }
.profile_admin { outline: 1px solid var(--ombre); border: 3px solid var(--fond-image-2); background-color: var(--ombre); padding: 4px; border-radius: 5px; opacity: 0.8; }
.profile_admin a:hover, .profile_admin a { padding: 3px; }
/* Bouton édition d'un champ de profil */
.ajax-profil_edit { cursor: crosshair; position: absolute; top: 0; left: 0px; }
/* Bouton édition d'un champ de profil */
.ajax-profil_edit { cursor: crosshair; position: absolute; top: 0; left: -15px; }
/* Bouton validation des modifications */
.ajax-profil_valid { cursor: crosshair; margin-left: 4px; vertical-align: middle; }
/*** ------------------------------- ***/
/*** WOMBAT PROFILS EN POP UP ---- ***/
/* Fond atténué */
.wombat-overlay { position: fixed; z-index: 990; inset: 0; opacity: 0; visibility: hidden; width: 100%; height: 100%; transition: 0.2s opacity ease; background: var(--neutral); }
/* effet de transition du fond atténué */
.wombat-overlay.open { opacity: .5; visibility: visible; }
/* Fenêtre du popup */
.wombat-aside { position: fixed; inset: 0; margin: auto; z-index: 999; transition: 0.2s all ease; visibility: hidden; opacity: 0; width: 90%; max-width: 800px; box-shadow: var(--shadowBox); border-radius: 10px; height: max-content; transform: translateX(-20%); }
/* effet de transition pour la fenêtre */
.wombat-aside.open { opacity: 1; transform: translateX(0); visibility: visible; }
Template du profil (profile_view_body) :
- Code:
<!-- IMPORTANT!!-->
<!-- ACTIVATE SIMPLE PROFILE: Users & Groups › Profiles › General options › Activate advanced profile: no -->
<br/>
<div class="container" id="wombat">
<!-- Username -->
<h1 class="page-title-1">{USERNAME}</h1>
<!-- Profile contents -->
<div class="user_profile">
<!-- Avatar -->
<div class="profile_avatar" id="user_avatar"> {AVATAR_IMG}</div>
<!-- Profile info -->
<div class="profile_infos">
<div class="profile_contact right">
<!-- Contact image link -->
<form action="{S_PROFILE_ACTION}" method="post" name="post">
<!-- BEGIN contact_field -->
<div id="field_id{contact_field.ID}">{contact_field.CONTENT}</div>
<!-- END contact_field -->
</form>
</div>
<!-- Rank-->
<div class="profile_infos_2"> <strong> ─ {POSTER_RANK} ─</strong></div><br />
<div class="ligne-profile-online"></div>
<!-- Status: online -->
<!-- BEGIN switch_show_status -->
<div class="profile_infos_3">{USER_ONLINE}</div>
<!-- END switch_show_status -->
<div class="profile_posts_p">
<a rel="nofollow" href="/st/{PUSERNAME}" id="opentopics">▵ {L_SEARCH_USER_POSTS} ▵</a><!-- topics opened by -->
<br />
<div class="liens_profile"> <a rel="nofollow" href="/sta/{PUSERNAME}" id="alltopics">{L_TOPICS}</a> </div> <!-- all topics -->
-
<div class="liens_profile"> <a rel="nofollow" href="/spa/{PUSERNAME}" id="allposts">{L_POSTS}</a> </div> <!-- all posts -->
</div>
<!-- PROFILE FIELDS -->
<div class="profile_content">
<!-- "Last visited" field -->
<div class="profile_field">
<label>{L_LAST_VISITED}</label>
<field>{LAST_VISIT_TIME}</field>
</div>
<!-- "Private messages" field -->
<!-- BEGIN switch_dhow_mp -->
<div class="profile_field">
<label>{L_PRIVATE_MSG}</label>
<field>{PRIVATE_MSG}</field>
</div>
<!-- END switch_dhow_mp -->
<!-- Other fields -->
<!-- BEGIN profile_field -->
<div class="profile_field" id="field_id{profile_field.ID}">
<strong>{profile_field.LABEL}</strong>
<field>{profile_field.CONTENT}
</field>
</div>
<!-- END profile_field -->
<!-- Character sheet -->
<!-- BEGIN switch_rpg -->
<!-- BEGIN rpg_fields -->
<div class="profile_field">
<label>{switch_rpg.rpg_fields.F_NAME}</label>
<field>{switch_rpg.rpg_fields.F_VALUE_NEW}</field>
</div>
<!-- END rpg_fields -->
<fieldset class="submit-buttons">{U_ADMIN_RPG_NEW}</fieldset>
<!-- END switch_rpg -->
</div>
<!-- End of profile fields -->
</div>
</div>
<!-- Profile moderation links -->
<!-- BEGIN switch_auth_user -->
<div class="profile_admin">{ADMINISTRATE_USER}{BAN_USER}</div>
<!-- END switch_auth_user -->
</div>
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$('[id^=field_id]').each(function() {
if ($(this).find('.field_editable').is('span, div')) {
$(this).hover(function() {
if ($(this).find('.field_editable.invisible').is('span, div')) {
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function() {
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function() {
var content = new Array();
$(this).parent().find('[name]').each(function() {
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ((type_special && $(this).is(':checked')) || !type_special) {
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}", {
id: id,
user: "{CUR_USER_ID}",
active: "{CUR_USER_ACTIVE}",
content: $.toJSON(content),
tid: "{TID}"
},
function(data) {
$.each(data, function(i, item) {
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
}, function() {
if ($(this).find('.field_editable.invisible').is('span, div')) {
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
JS du Wombat dans le template « overall_footer_end » :
- Code:
<!-- Wombat.js -->
<script src="https://cdn.jsdelivr.net/gh/caezd/wombat/dist/wombat.min.js"></script>
<!-- Script qui permet d'initialiser le plugin -->
<script>
(function() {
new Wombat({
allowGuests: true
});
})();
</script>
J’aimerais aussi savoir s’il est possible de conserver la structure en colonne mais s’arranger pour qu’une partie du texte (s’il est trop volumineux) se range automatiquement sur la gauche (je pensais à un float: left, quelque chose comme ça) ? J’ai tenté avec un « float » en enlevant les propriétés grid, mais ça ne fonctionne pas et je perds forcément la structure en colonne.
Une petite image pour illustrer ce qui se passe actuellement :
- Spoiler:

Encore merci d’avance !
Une très belle journée
 Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Bonjour !
Pour commencer, le problème du MP qui n'apparait pas, c'est un problème de z-index : l'élément se trouve simplement derrière l'autre cadre. Vous pouvez corriger ça avec ce petit CSS :
Pour ce que vous souhaitez faire avec le champ "Occupation", il va falloir plusieurs choses :
1) effectivement, le grid va poser problème, on va plutôt le remplacer par un block juste pour cette ligne du tableau. Il s'agit du #field_id18 donc on va ajouter un morceau de code rien que pour lui :
2) ensuite, pour replacer le texte comme il faut à la suite des ":", on va cibler le .field_uneditable du #field_id18. Comme cet élément est un div, par défaut en display block, on va le transformer en inline + lui ajouter un margin en prévision et une petite retouche sur la taille des lignes. Ce sera visuellement plus propre :
3) enfin, ces modifications entrainent un petit problème visuel sur l'élément .profile_field strong... on va donc faire en sorte de le corriger en corrigeant un autre élément qui existe dans votre CSS :
Pour commencer, le problème du MP qui n'apparait pas, c'est un problème de z-index : l'élément se trouve simplement derrière l'autre cadre. Vous pouvez corriger ça avec ce petit CSS :
- Code:
.profile_contact form {
z-index: 10;
}
Pour ce que vous souhaitez faire avec le champ "Occupation", il va falloir plusieurs choses :
1) effectivement, le grid va poser problème, on va plutôt le remplacer par un block juste pour cette ligne du tableau. Il s'agit du #field_id18 donc on va ajouter un morceau de code rien que pour lui :
- Code:
#field_id18 {
display: block !important;
}
2) ensuite, pour replacer le texte comme il faut à la suite des ":", on va cibler le .field_uneditable du #field_id18. Comme cet élément est un div, par défaut en display block, on va le transformer en inline + lui ajouter un margin en prévision et une petite retouche sur la taille des lignes. Ce sera visuellement plus propre :
- Code:
#field_id18 .field_uneditable {
display: inline;
margin-left: 20px;
line-height: 15px;
}
3) enfin, ces modifications entrainent un petit problème visuel sur l'élément .profile_field strong... on va donc faire en sorte de le corriger en corrigeant un autre élément qui existe dans votre CSS :
- Code:
.profile_field strong {
width: 135px;
text-align: center;
height: 16px;
text-transform: uppercase;
border-radius: 3px;
background-image: linear-gradient(140deg, var(--grad2), var(--grad4), var(--grad3));
padding: 3px;
text-shadow: 1px 1px 1px #D90000;
font-size: 7px;
letter-spacing: 1px;
font-family: 'Nunito Sans';
color: #FFFFFF;
display: inline-block;
font-style: normal;
}
 Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Bonsoir Toryudo 
Merci beaucoup pour votre aide et vos explications ! Le problème est presque résolu, il n'y a que le lien "MP" qui ne veut toujours pas s'afficher au moment de la prévisualisation du profil, même si je rajoute un z-index
Par hasard, est-ce que vous sauriez comment enlever les ":" à côté des champs du profil pour qu'ils disparaissent non seulement sur le profil mais aussi dans l'intérieur des sujets ? J'ai tenté avec un pseudo-element du genre ".profile_field:after { display: none; }" mais ça ne fonctionne pas
Encore merci et une bonne soirée à vous
Merci beaucoup pour votre aide et vos explications ! Le problème est presque résolu, il n'y a que le lien "MP" qui ne veut toujours pas s'afficher au moment de la prévisualisation du profil, même si je rajoute un z-index
Par hasard, est-ce que vous sauriez comment enlever les ":" à côté des champs du profil pour qu'ils disparaissent non seulement sur le profil mais aussi dans l'intérieur des sujets ? J'ai tenté avec un pseudo-element du genre ".profile_field:after { display: none; }" mais ça ne fonctionne pas
Encore merci et une bonne soirée à vous
 Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Un petit up car c'est encore en cours de résolution 

 Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Bonjour !
Désolé, je n'avais pas vu qu'il restait des choses à faire.
Alors, pour les ':', on va faire une méthode JavaScript un peu plus simple à mettre en place qu'un CSS.
Dans votre Template profile_view_body, au niveau de ce morceau de code :
Vous allez remplacer ces lignes par les suivantes :
Et normalement, après validation du Template, ce sera bon, plus de ':' dans le profil et dans les sujets (puisque le script que vous avez mis en place sert à charger le profil dans les sujets).
Il serait possible de faire un peu la même chose en CSS, en plusieurs étapes :
- ajouter un autre élément dans le strong (par exemple un <span>)
- mettre cet élément en display: none;
- ajouter du texte avec ::after comme vous avez tenté de le faire, dans ce style :
Il faudrait faire ça avec tous les champs, puisque tous les champs ont un texte différent, mais c'est faisable aussi donc.
Pour le MP qui ne s'affiche pas, vous pourriez refaire une capture d'écran ?
Parce que j'ai l'impression qu'il est bien au-dessus (même si je ne peux pas le voir parce que je n'ai pas de compte).
Désolé, je n'avais pas vu qu'il restait des choses à faire.
Alors, pour les ':', on va faire une méthode JavaScript un peu plus simple à mettre en place qu'un CSS.
Dans votre Template profile_view_body, au niveau de ce morceau de code :
- Code:
<!-- BEGIN profile_field -->
<div class="profile_field" id="field_id{profile_field.ID}">
<strong>{profile_field.LABEL}</strong>
<field>{profile_field.CONTENT}
</field>
</div>
<!-- END profile_field -->
Vous allez remplacer ces lignes par les suivantes :
- Code:
<!-- BEGIN profile_field -->
<div class="profile_field" id="field_id{profile_field.ID}">
<strong><script type="text/javascript">document.write(`{profile_field.LABEL}`.replace(' : ', ''))</script></strong>
<field>{profile_field.CONTENT}</field>
</div>
<!-- END profile_field -->
Et normalement, après validation du Template, ce sera bon, plus de ':' dans le profil et dans les sujets (puisque le script que vous avez mis en place sert à charger le profil dans les sujets).
Il serait possible de faire un peu la même chose en CSS, en plusieurs étapes :
- ajouter un autre élément dans le strong (par exemple un <span>)
- mettre cet élément en display: none;
- ajouter du texte avec ::after comme vous avez tenté de le faire, dans ce style :
- Code:
#field_id-6 strong span {
display: none;
}
#field_id-6 strong::after {
content: "Message";
}
Il faudrait faire ça avec tous les champs, puisque tous les champs ont un texte différent, mais c'est faisable aussi donc.
Pour le MP qui ne s'affiche pas, vous pourriez refaire une capture d'écran ?
Parce que j'ai l'impression qu'il est bien au-dessus (même si je ne peux pas le voir parce que je n'ai pas de compte).
 Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Bonsoir Toryudo 
Merci pour vos explications ! Alors, j'ai testé la solution JS (et je suis d'accord sur le fait que c'est la plus pratique et j'aurais préféré avoir recours au JS d'ailleurs mais....) et elle fait des choses curieuses.
Les titres des champs ont disparu sur le profil, et dans l'intérieur des sujets, cela ne change rien. Je ne sais pas pourquoi ces " : " sont aussi récalcitrants, car une fois, j'avais trouvé une technique pour les faire disparaître avec du JS mais même ce code là ne fonctionne pas non plus. Ils ne veulent pas partir.
Par contre la technique CSS (certes fastidieuse et j'aurais préféré pour le coup que le JS fonctionne) marche pour le profil en faisant au cas par cas mais ne change pas les champs du profil dans l'intérieur des sujets par contre. J'ai vraiment un blocage avec les champs dans l'intérieur des sujets.
Avec des images :
Ca donne ça avec le JS
Mais dans les deux cas, rien sur le profil dans l'intérieur des sujets
Je ne sais pas trop quoi faire
Pour le MP, je vous redonne une image :
Ce qui est étrange c'est que le lien apparaît en invisible, car en surlignant, je vois le petit point, donc il est là, mais caché. Et quand je clique, je tombe sur l'envoi d'un MP. C'est juste le texte qui a été comme "gommé".
Encore merci d'avance et une bonne soirée à vous
Merci pour vos explications ! Alors, j'ai testé la solution JS (et je suis d'accord sur le fait que c'est la plus pratique et j'aurais préféré avoir recours au JS d'ailleurs mais....) et elle fait des choses curieuses.
Les titres des champs ont disparu sur le profil, et dans l'intérieur des sujets, cela ne change rien. Je ne sais pas pourquoi ces " : " sont aussi récalcitrants, car une fois, j'avais trouvé une technique pour les faire disparaître avec du JS mais même ce code là ne fonctionne pas non plus. Ils ne veulent pas partir.
Par contre la technique CSS (certes fastidieuse et j'aurais préféré pour le coup que le JS fonctionne) marche pour le profil en faisant au cas par cas mais ne change pas les champs du profil dans l'intérieur des sujets par contre. J'ai vraiment un blocage avec les champs dans l'intérieur des sujets.
Avec des images :
- Spoiler:

Ca donne ça avec le JS
- Spoiler:

- Spoiler:

Mais dans les deux cas, rien sur le profil dans l'intérieur des sujets
Je ne sais pas trop quoi faire
Pour le MP, je vous redonne une image :
- Spoiler:

Ce qui est étrange c'est que le lien apparaît en invisible, car en surlignant, je vois le petit point, donc il est là, mais caché. Et quand je clique, je tombe sur l'envoi d'un MP. C'est juste le texte qui a été comme "gommé".
Encore merci d'avance et une bonne soirée à vous
 Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Zut, je n'avais pas pensé à ça... du coup, on est obligé de partir sur le CSS pour les profils 
Donc oui, retirez ma modification du Template et passez par du CSS dans pour les profils, sinon, ça posera problème à cause de l'autre script qui charge le profil sur les pages sujets (qui récupère les données mais n'exécute pas le Javascript présent, c'est pour cette raison que ça ne marche pas et que tous les champs sont vides).
Ensuite, avec le script suivant (à placer "dans les sujets"), on devrait gérer le cas des ":" dans les sujets... et lui ne posera pas de problème :
Pour le MP, c'est bizarre... il y a bien une image associée aux MPs ?
A priori, un petit carré de 1x1 pixel comme ça, c'est quand l'image est absente.
Par contre, dans votre premier post, on voyait bien le MP dans le profil... c'est ce qui m'embête.
Mais bon, au cas où !

Donc oui, retirez ma modification du Template et passez par du CSS dans pour les profils, sinon, ça posera problème à cause de l'autre script qui charge le profil sur les pages sujets (qui récupère les données mais n'exécute pas le Javascript présent, c'est pour cette raison que ça ne marche pas et que tous les champs sont vides).
Ensuite, avec le script suivant (à placer "dans les sujets"), on devrait gérer le cas des ":" dans les sujets... et lui ne posera pas de problème :
- Code:
$(function(){
$('.profil_label strong span').each(function(){
$(this).html($(this).html().replace(' : ', ''));
});
});
Pour le MP, c'est bizarre... il y a bien une image associée aux MPs ?
A priori, un petit carré de 1x1 pixel comme ça, c'est quand l'image est absente.
Par contre, dans votre premier post, on voyait bien le MP dans le profil... c'est ce qui m'embête.
Mais bon, au cas où !
 Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Oui, dommage pour le JS, mais heureusement avec votre astuce via le CSS, ça va solutionner mon problème 
Merci beaucoup pour la technique via le JS, les ":" ont bel et bien disparu dans l'intérieur des sujets ! C'est nickel, je suis contente
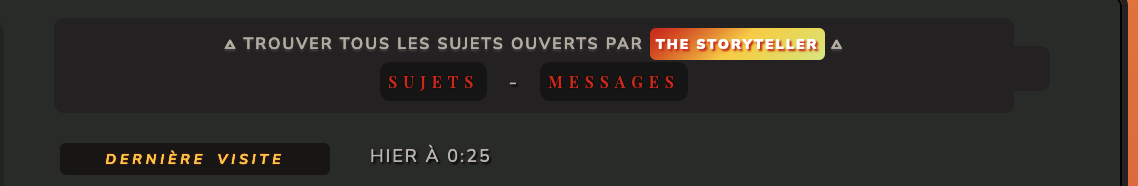
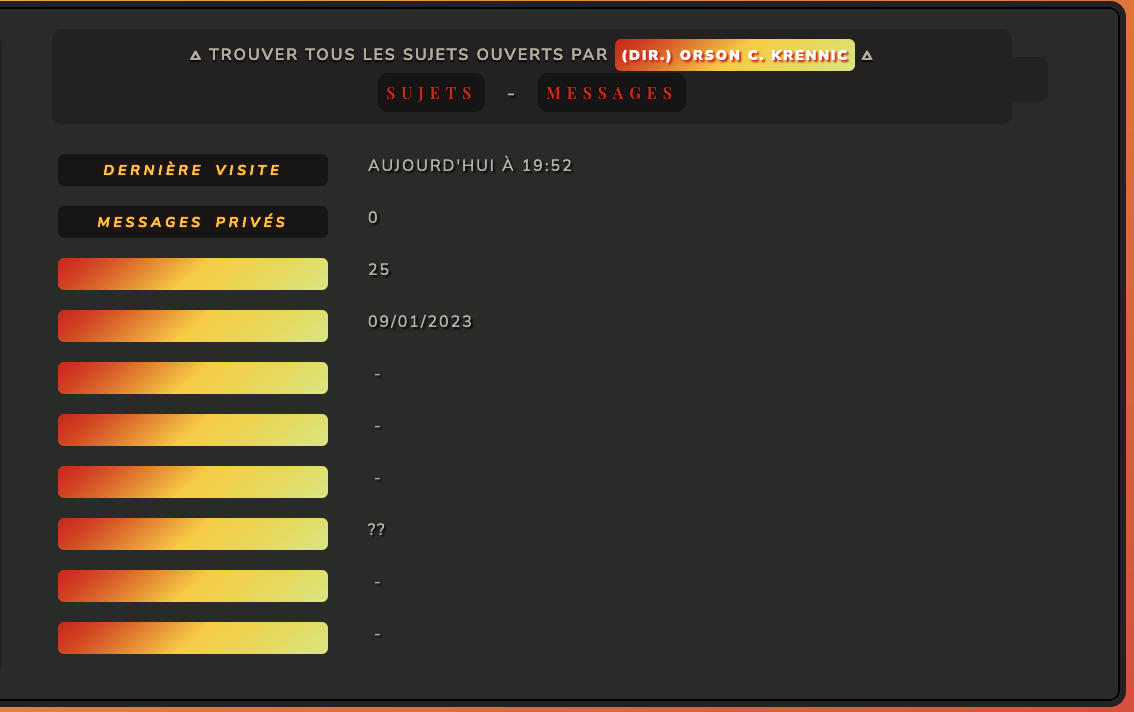
Pour le "MP" c'est vraiment étrange. Je vous remontre deux screens, mais ce n'est vraiment qu'au moment de la visualisation du profil grâce au plugin Wombat que le lien disparaît :
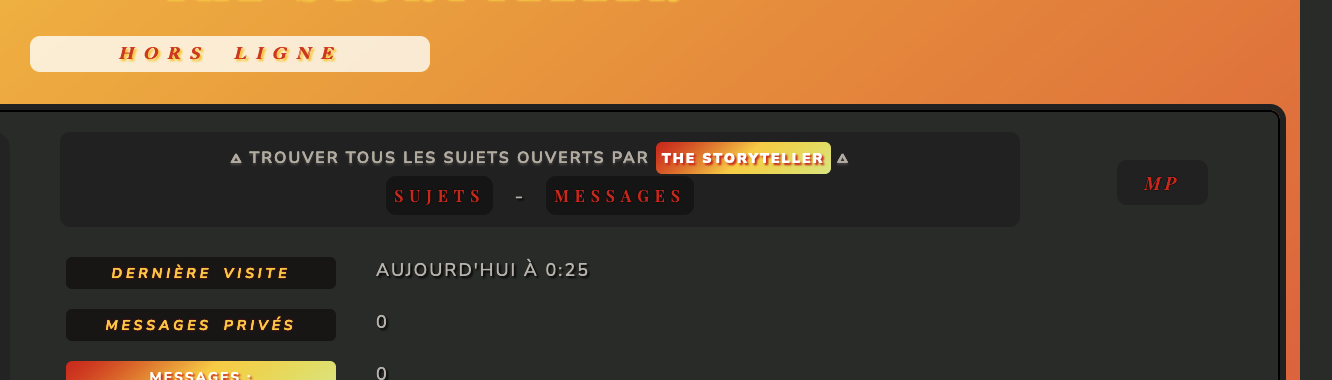
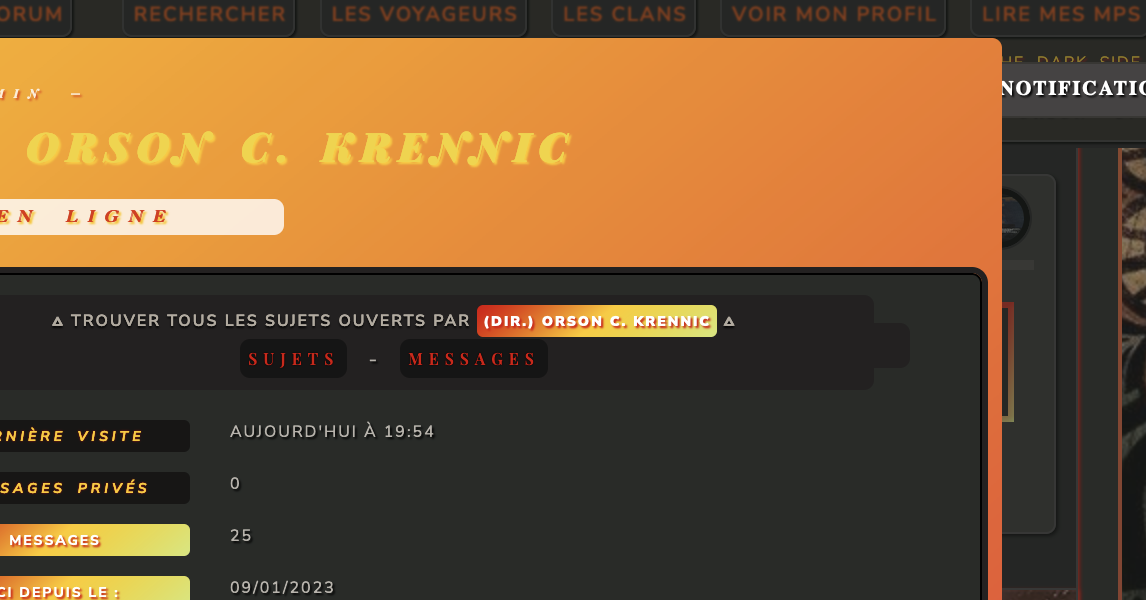
Parce que lorsqu'on visite le profil d'un membre "par la voie normale", le lien s'affiche normalement :
Normalement il n'y a pas d'image associée au MP et j'ai même un JS qui remplace les images par du texte :
J'ai testé en mettant une image depuis le panneau d'administration > gestion des images et voilà ce qu'il se passe en mode visualisation du profil / Wombat :
Effectivement, vous avez raison, le lien est lié à la mise en place d'une image mais je ne comprends pas pourquoi c'est le cas uniquement en mode prévisualisation du profil et pas sur la page du profil en elle-même car lorsque je visite le profil, là, pas d'image, et simplement le lien.
Je ne comprends pas d'où vient ce "décalage" et comment supprimer le lien de l'image pour que les deux profils s'affichent exactement de la même manière avec juste le lien "MP"
Encore merci d'avance et je vous souhaite une bonne soirée

Merci beaucoup pour la technique via le JS, les ":" ont bel et bien disparu dans l'intérieur des sujets ! C'est nickel, je suis contente
Pour le "MP" c'est vraiment étrange. Je vous remontre deux screens, mais ce n'est vraiment qu'au moment de la visualisation du profil grâce au plugin Wombat que le lien disparaît :
- Spoiler:

Parce que lorsqu'on visite le profil d'un membre "par la voie normale", le lien s'affiche normalement :
- Spoiler:

Normalement il n'y a pas d'image associée au MP et j'ai même un JS qui remplace les images par du texte :
- Code:
// PLACEMENT : sur toutes les pages
$(function(){
// BOUTON DE SUJET
$('.newtopic_button').replaceWith("Nouveau"); // Ouvrir un nouveau sujet
$('.reply_button').replaceWith("Répondre"); // Répondre au sujet
$('.newpm_button img').replaceWith("Nouveau message privé"); // Envoyer un nouveau MP
$('.replypm_button img').replaceWith("Répondre au message"); // Répondre au MP
// BOUTON EDITION DE MESSAGE
$('.i_icon_quote').replaceWith("Citer"); // Bouton "citer"
$('#i_icon_quote').replaceWith("Citer"); // Bouton "citer" dans les MP
$('.i_icon_edit').replaceWith("Editer"); // Bouton "éditer"
$('.i_icon_delete').replaceWith("Supprimer"); // Bouton "supprimer"
$('#i_icon_delete').replaceWith("Supprimer"); // Bouton "supprimer" dans les MP et sondage
$('.i_icon_ip').replaceWith("IP"); // Bouton "IP"
// BOUTON DE CONTACT
$('.i_icon_profile, #i_icon_profile').replaceWith("Profil"); // Voir profil
$('.i_icon_pm, #i_icon_pm').replaceWith("MP"); // Envoyer un MP
$('.profil_contact a:nth-of-type(3) img').replaceWith("Fiche");
$('.profil_contact a:nth-of-type(4) img').replaceWith("Liens");
$('.profil_contact a:nth-of-type(5) img').replaceWith("Instagram");
$('.profil_contact a:nth-of-type(6) img').replaceWith("Twitter");
$('.profil_contact a:nth-of-type(7) img').replaceWith("Facebook");
// Autres
// Si plus de bouton de contact, ajoutez la même ligne en changeant nth-of-type(4), (5), ... ce qui correspond à l'ordre d'apparition
// Pour les boutons de contact affichée dans le profil seul, utilisez l'inspecteur d'élément pour trouver l'ID correspondant au bouton
// $('#field_idxxx img').replaceWith("Autre");
});
J'ai testé en mettant une image depuis le panneau d'administration > gestion des images et voilà ce qu'il se passe en mode visualisation du profil / Wombat :
- Spoiler:

Effectivement, vous avez raison, le lien est lié à la mise en place d'une image mais je ne comprends pas pourquoi c'est le cas uniquement en mode prévisualisation du profil et pas sur la page du profil en elle-même car lorsque je visite le profil, là, pas d'image, et simplement le lien.
Je ne comprends pas d'où vient ce "décalage" et comment supprimer le lien de l'image pour que les deux profils s'affichent exactement de la même manière avec juste le lien "MP"
Encore merci d'avance et je vous souhaite une bonne soirée
 Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Ah, oui, moi je comprends du coup ! 
Il faut savoir que tel que c'est écrit, la commande $('.i_icon_pm, #i_icon_pm').replaceWith("MP"); est exécutée au chargement de la page sur tout le contenu de la page. Or, au moment du chargement de la page, Wombat n'a encore chargé aucun profil, puisqu'il charge des éléments uniquement quand on clique sur un profil.
Quand on clique enfin sur un profil, du contenu est rajouté dans la page, et puisque la commande n'est pas relancée... on reste avec l'image vide 1x1 pixel, puisqu'aucune image n'est associée aux MP.
Au plus simple, créez une image "MP" qui ressemble exactement à votre rendu final, du texte sur fond transparent, et retirez la ligne $('.i_icon_pm, #i_icon_pm').replaceWith("MP"); : tout fonctionnera très bien partout ainsi !
Il faut savoir que tel que c'est écrit, la commande $('.i_icon_pm, #i_icon_pm').replaceWith("MP"); est exécutée au chargement de la page sur tout le contenu de la page. Or, au moment du chargement de la page, Wombat n'a encore chargé aucun profil, puisqu'il charge des éléments uniquement quand on clique sur un profil.
Quand on clique enfin sur un profil, du contenu est rajouté dans la page, et puisque la commande n'est pas relancée... on reste avec l'image vide 1x1 pixel, puisqu'aucune image n'est associée aux MP.
Au plus simple, créez une image "MP" qui ressemble exactement à votre rendu final, du texte sur fond transparent, et retirez la ligne $('.i_icon_pm, #i_icon_pm').replaceWith("MP"); : tout fonctionnera très bien partout ainsi !
 Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Re: Lien contact qui disparaît en mode visualisation d'un profil (plugin wombat)
Super ! Merci beaucoup pour vos explications, c'est ce que je vais faire du coup 
Encore merci pour votre patience et une bonne journée à vous
C'est résolu
Encore merci pour votre patience et une bonne journée à vous

C'est résolu
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Kumquat Jeu 16 Fév 2023, 01:22
par Kumquat Jeu 16 Fév 2023, 01:22







