Morcellement des champs du profil
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Morcellement des champs du profil
Morcellement des champs du profil
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Moi uniquement
Lien du forum : https://the-mighty-odds-rpg.forumactif.com/
Description du problème
Bonjour !Je rencontre des difficultés dans la mise en place d'un code pour avoir un système en onglets + déplacer les champs du profil dans l'intérieur des sujets entre plusieurs onglets.
J'ai essayé avec deux tutoriels.
J'ai tenté avec le JS déjà présent dans le Blank Theme (je suis sur ModernBB) mais rien à faire, les champs refusent de se positionner dans les autres onglets.
Codes en question :
JS des champs de profil (geniuspanda) :
- Code:
// PLACEMENT : Sur les sujets
// [SPANISH] by Flerex
// https://flerex.dev/entradas/clases-unicas-a-los-campos-del-miniperfil
// Options, by Monomer
// Possibilité de déplacer un champs dans un autre élément
!function() {
const settings = {
semicolon: false, // false = retire les (:) après un nom de champs
cleanUp: true,
// Option pour déplacer un champs dans un autre élément, laissez vide pour désactiver
moveRpg: ['.notes', '.gif-2', '.origines', '.age-rp', '.localisation', '.quartier', '.occupation', '.allegeance', '.convictions', '.cote-coeur', '.dollars', '.gif-4'], // Nom du champs en MINISCULE et SANS ACCENT (exemple : 'message') et séparer les champs à deux mots par un tiret (exemple : 'etat-civil')
moveToRpg: '.rpg' // élément dans lequel les champs seront déplacés
},
// Option pour déplacer un champs dans un autre élément, laissez vide pour désactiver
moveOther: ['.citation', '.gif-4', '.objectifs'], // Nom du champs en MINISCULE et SANS ACCENT (exemple : 'message') et séparer les champs à deux mots par un tiret (exemple : 'etat-civil')
moveToOther: '.other' // élément dans lequel les champs seront déplacés
},
slugify = str => {
const from = 'àáäâãåăæçèéëêǵḧìíïîḿńǹñòóöôœøṕŕßśșțùúüûǘẃẍÿź·/_,:;',
to = 'aaaaaaaaceeeeghiiiimnnnooooooprssstuuuuuwxyz------',
reg = new RegExp(from.split('').join('|'), 'g');
return str.trim().toLowerCase()
.replace(/\s+/g, '-')
.replace(reg, c => to.charAt(from.indexOf(c)))
.replace(/&/g, '-and-')
.replace(/[^\w\-]+/g, '')
.replace(/\-\-+/g, '-')
.replace(/^-+/, '')
.replace(/-+$/, '');
},
hideSemicolon = (label, name) => {
if (label.firstElementChild)
label.lastChild.remove();
else
label.textContent = name;
},
main = _ => {
document.querySelectorAll('.infos-posteur').forEach(p => {
const labelcontainer = p.querySelector('.profil_label'),
label = labelcontainer.querySelector('.label'),
name = label.textContent.replace(/ *: *$/, ''),
slug = slugify(name);
p.classList.add('field-' + slug);
if(settings.moveRpg.includes(slug)) {
p.closest('.post_profile').querySelector(settings.moveToRpg).appendChild(p);
}
if(settings.moveOther.includes(slug)) {
p.closest('.post_profile').querySelector(settings.moveToOther).appendChild(p);
}
if (settings.cleanUp) {
labelcontainer.textContent = settings.semicolon ? name + ': ' : name;
} else if (!settings.semicolon) {
hideSemicolon(label, name)
}
});
};
document.addEventListener('DOMContentLoaded', main);
}();
Puis, j'ai tenté avec un tutoriel par Velunes (https://velunes.forumactif.com/t93-profil-en-onglets-isoler-les-champs-en-reecriture) qui ne fonctionne pas non plus, les champs ne veulent toujours pas bouger d'emplacement
- Code:
jQuery(function () {
// on indique la version du forum
// attention de bien respecter les écritures ci-dessous
// invision, phpbb2, phpbb3, punbb, Invision, ModernBB, AwesomeBB
var versionForum = 'ModernBB',
$chemin,
$eltParent = '.post_profil';
// On indique le chemin vers la balise qui contient les champs du profil
switch(versionForum){
// Si on est sur phpbb3, ModernBB, Invision
default:
$chemin = ".post_profil .infos-posteur";
break;
};
// Si la structure est différente de celle de base
// indiquer le bon chemin et
// décommenter (en supprimer // ) la ligne ci-dessous
// chemin = "ton chemin";
// On parcourt chaque champs des profils
$( $chemin ).each(function( index ) {
// On récupére le contenu html de ces champs
var champs = $(this).find('.label > span:first-child').html() ;
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "Objectifs" || champs == "TEXTE 2"){
// Je déplace le contenu dans le bloc masqué après le bloc "afficher/masquer"
$(this).parents($eltParent).find('.other').append(this);
}
});
});
En sachant que j'utilise le tutoriel de Velunes précité pour les onglets (qui fonctionnent très bien eux, je n'ai pas de souci de ce côté-là).
CSS :
- Code:
/*** PROFIL MISE EN PAGE --------------- ***/
.other, .profil { font-size: 11px !important; line-height:normal; font-family: 'Nunito Sans'; text-align: center; }
.other .label, .profil .label { text-align: center; text-shadow: 1px 1px 1px var(--ombre); padding:3px; background: var(--sous-fond); font-family: 'Playfair Display'; line-height:normal; font-size:9px !important; font-weight: 700; border-radius:4px; text-transform: uppercase; }
.postdetailinfo { overflow-y: auto; height: 150px; }
.rpg::-webkit-scrollbar, .profil::-webkit-scrollbar { width: 5px; }
.rpg { margin-left: -5px; }
.rpg textarea { width:190px; height: 100px; line-height:normal; font-family: 'Source Code Pro', monospace; font-size: 10px; }
input,textarea, select { text-align: justify; border : 1px solid var(--fond-credit); background-color: var(--fond-titre); box-shadow: 0px 1px 1px var(--ombre); }
/* LABEL D'UN CHAMP DE PROFIL */
.profil_label, .profil_label strong { color: var(--texte-champ-profil); text-align: center; }
.profil_label:after { display: none; }
.label { text-align: center; }
/* CONTENU D'UN CHAMP DE PROFIL */
.profil_content { text-align: justify; padding: 6px; display: block; text-shadow: 1px 1px 1px var(--ombre); }
/* BLOC DU PROFIL */
.infos-posteur { margin-bottom: -9px; margin-top: -10px; margin-left: 5px; margin-right: -5px; padding: 2px; padding-top: 10px; color: var(--textColor); border-radius: 5px; }
.post_userinfo { position: relative; z-index: 2; }
/*** PROFIL - MORCELLEMENT ***/
.profil_content.field_image .label { display:none; }
.profil_content.field_messages .label { display:none; }
.field { text-align: center; }
.infos-posteur strong { text-align: center; color: var(--texte-champ-profil); }
.field_gif strong, .field_gif-2 strong, .field_gif-3 strong, .field_gif-4 strong { display: none; text-align: center; }
.field_notes strong { display: none; font-style: none; }
.field_gif, .field_gif-2, .field_gif-3, .field_gif-4 { display: block; margin-left: auto; margin-right: auto; }
.field_notes { text-align: center; font-family: 'Times New Roman'; color: var(--textColorAccent); }
.field_citation strong { display: none; }
.field_sexe { display: none; }
.field_citation { text-transform: uppercase; text-align: justify; font-style: italic; font-family: courier new; letter-spacing: 1px; font-size: 9px; color: var(--textColor); padding: 5px; }
.field_objectifs strong { display: none; }
.field_objectifs { color: var(--border-pop); text-transform: uppercase; font-family: courier new; font-size: 9px; padding: 2px; border: 1px solid var(--border-ligne); background: var(--ombre); border-radius: 10px; text-align: justify; }
.field_multicomptes { background-color: var(--fond-image-0); border: 1px solid var(--sous-fond); width: 190px; height: 100px; overflow: auto; position: absolute; top: 414px; left: 0; }
.field_multicomptes strong { text-align: center; border-radius: 1px; font-size: 8px; letter-spacing: 5px; font-size:7px; background-color: var(--fond-credit); }
.field_multicomptes img { transition-duration: 1s; cursor: crosshair; margin: 1px; border: 1px solid var(--border-ligne); width: 40px; height: 40px; border-radius: 50%; background-color: var(--ombre); padding: 2px; display: inline-block; }
.field_multicomptes img:hover { transition-duration: 1s; filter: sepia(0.9); }
.field_multicomptes a { padding: 0; }
.field_multicomptes a:hover { padding: 0; background-color: transparent; }
.field_pronoms-rp { text-align: center; font-size: 6.5px; font-family: 'Big Caslon'; text-transform: uppercase; font-weight: 700; letter-spacing: 3px; text-shadow: 1px 1px 1px var(--ombre); font-style: italic; color: var(--grad2); width: 180px; height: 100px; position: absolute; left: 45px; bottom: 722px; }
.field_pronoms-rp strong { margin-top: -50px; display: none; padding: 0; margin: 0; }
.profil_content img { /* pour cibler spécifiquement les images dans un champ de profil */ border: 1px var(--border-ligne) solid; text-align: center; padding: 2px; background-color: var(--ombre); border-radius: 30px; }
.profil_content img:hover { /* pour cibler spécifiquement les images dans un champ de profil */ border: 1px var(--border-pop) solid; }
/*** ------------------------------- ***/
/*** PROFIL SYSTEME ONGLET --------------- ***/
.systab div { background-color: var(--); border-radius: 5px; }
.systab { padding-bottom:5px; border: 1px solid var(--fond-credit); background-color: var(--fond-image-0); border-radius: 5px; }
/* .systab .tab => les onglet */
.systab .tab { outline: 1px solid var(--fond-image-4); margin-top: 11px; box-shadow: 0px 0px 1px var(--sous-fond-0); background-color: var(--fond-credit-1); border: 1px solid var(--sous-fond2-1); text-shadow: 0px 0px 1px var(--grad4-1); color: var(--textColorAccent); cursor: crosshair; letter-spacing: 1px; text-align: center; padding: 5px; width: 58px; margin-left: 5px; margin-right: 2px; font-family: 'Big Caslon'; text-transform: uppercase; font-weight: bold; border-radius: 2px; font-style: italic; font-size: 6.5px; transition-duration: 1s; align-items: center; display: inline-block; margin-bottom: 15px; }
/* .systab .tab:hover => les onglets survolés */
.systab .tab:hover { border: 1px solid var(--border-ligne); color: var(--ombre-2); text-shadow: 0px 0px 1px var(--grad2); background-image: linear-gradient(140deg, var(--grad2), var(--grad4), var(--grad3)); transition-duration: 1s; }
/* .systab .tab.selected => les onglets sélectionnés */
.systab .tab.selected{ border-left: 5px solid var(--grad2); text-shadow: 0px 0px 1px var(--ombre); }
/* .systab .contents => les conteneurs des contenus associés aux onglets */
.systab .contents { margin: 5px; overflow: auto; height: 320px; padding-bottom: 15px; padding-top: 15px; margin-top: -5px; padding-right: 10px; margin-bottom: 1px; color: var(--textColor); flex: 1; font-size: 10px; border: 5px solid var(--sous-fond); border-radius: 3px; }
.systab img { margin-left: 5px; }
.systab strong { text-transform: uppercase; }
/* style des onglets si ils sont à gauche ou à droite */
.systab.s_float .tab,.systab.s_float .tab { display: block; margin: 5px; }
/* flottement des conteneurs si les onglets sont à gauche où à droite */
.systab.s_float .tabs,.systab.s_float .contents { float: left; }
Template entier viewtopic_body :
- Code:
<!----------------------------------------------->
<!-- BARRE DE GESTION -------------->
<div class="links_bar">
<!-- Boutons : nouveau -->
<!-- BEGIN switch_user_authpost -->
<a class="buttons" href="{U_POST_NEW_TOPIC}" rel="nofollow"><img class="newtopic_button" src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<div style="margin: 5px; display: inline-block; padding-right: 5px;"> • </div>
<!-- Bouton : répondre -->
<!-- BEGIN switch_user_authreply -->
<a class="buttons" href="{U_POST_REPLY_TOPIC}"><img class="reply_button" src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
<!-- Pagination -->
<span class="pagination right">
{PAGINATION}
</span>
</div>
<!-- Liste des participants du sujet -->
{POSTERS_LIST}
<!----------------------------------------------->
<!-- MESSAGE -------------->
<!-- Contenenur des messages -->
<div class="container-1">
<!-- Titre du poste -->
<h1 class="page-title-4">{TOPIC_TITLE}</h1>
<!----------------------------------------------->
<!-- LIENS DE NAVIGATION -------------->
<div class="navigation_links-2">
<!-- Chaîne de lien : Catégorie > Forum > Sous-fo -->
<span class="navigation_chain">
{NAV_CAT_DESC}
</span>
</div>
<!-- Sondage (template : viewtopic_poll_ballot /// viewtopic_poll_result) -->
{POLL_DISPLAY}
<!-- Affichage d'un message -->
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<div id="{postrow.displayed.U_POST_ID}"></div>
<div class="post post_row post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}">
<!-- Conteneur informations du message-->
<div class="post_details">
<span class="post_date">
</span>
<div class="ligne-hori-sujet"></div>
<div class="ligne-vert-sujet"></div>
<!-- Boutons d'édition de message -->
<ul class="profile-icons ">
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
</ul>
<!-- Conteneur du bouton like -->
<!-- BEGIN switch_likes_active -->
<div class="like_button">
<!-- Bouton "j'aime" -->
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<!-- Texte "j'aime" -->
<span class="like_text">{postrow.displayed.switch_likes_active.L_LIKE}</span>
<!-- Compte des "j'aime" -->
{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
</div>
<!-- END switch_likes_active -->
<!-- Fin du bouton like -->
</div>
<!-- Fin détails -->
<!-- Colonne de profil -->
<div class="post_profile" id="profile{postrow.displayed.U_POST_ID}">
<!-- En ligne -->
<center>
<div class="online"> <!-- VOIR CSS .online -->
{postrow.displayed.POST_DATE_NEW}<!-- Textuel -->
</div>
</center><br />
<center> <div class="hautprofile">
<!-- Pseudo -->
<div class="post_pseudo">{postrow.displayed.POSTER_NAME}</div>
<span class="post_rank"> <div class="porank">{postrow.displayed.POSTER_RANK_NEW}</div> </span><!-- Textuel -->
</div> </center>
<!-- Avatar -->
<div class="post_avatar">
{postrow.displayed.POSTER_AVATAR}
</div>
<!-- Rang -->
<center> <span class="post_rank"><div class="postimgmodif">
{postrow.displayed.RANK_IMAGE}</div> <!-- Image -->
</span></center>
<br />
<div class="ligne-onglet-sujet"></div>
<div class="post_userinfo">
<div class="systab">
<div class="selected">
<span>IRL ▴ infos</span>
<!-- Champs de profil -->
<span class="profil"> <!-- BEGIN profile_field --><div class="infos-posteur">
<!-- Label d'un champs de profil -->
<center><span class="profil_label"><strong>{postrow.displayed.profile_field.LABEL}</strong></span></center>
<!-- Contenu d'un champs de profil -->
<span class="profil_content">{postrow.displayed.profile_field.CONTENT}</span>
<!-- Séparateur entre champs de profil -->
<span class="profil_separator">{postrow.displayed.profile_field.SEPARATOR}</span>
</div> <!-- END profile_field --> </span>
</div>
<div>
<span>INRP ▴ INFOS</span>
<div class="rpg"><!-- Champs de profil de la feuille de personnage -->
{postrow.displayed.POSTER_RPG}</div>
</div>
<div>
<span>INRP ▴ POUVOIRS</span>
<div class="other"><!-- Les champs seront déplacés ici --></div>
</div>
</div>
</div>
<br />
<br />
<div class="ligne-onglet-sujet-3"></div>
<!-- Lien de contact -->
<div class="profil_contact">
{postrow.displayed.PROFILE_IMG} <!-- Profil -->
{postrow.displayed.PM_IMG} <!-- MP -->
<!-- Autre contact-->
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT} <!-- Autre champs de contact -->
<!-- END contact_field -->
</div>
</div>
<!-- Fin colonne profil -->
<!-- Contenu du message -->
<div class="post_message postbody content">
<div>{postrow.displayed.MESSAGE}</div>
<!-- Signature -->
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<!-- Fin du contenu du message -->
</div>
<!-- END displayed -->
<!-- END postrow -->
<!-- Fin affichage d'un message -->
</div>
<!-- Fin des messages -->
<!----------------------------------------------->
<!-- BARRE DE GESTION -------------->
<div style="text-align: center;">
<div class="links_bar">
<!-- Lien "surveiller le sujet" -->
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<span class="specials_links">{S_WATCH_TOPIC}</span>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<div style="margin: 5px; display: inline-block; padding-left: 5px; padding-right: 5px;"> • </div>
<!-- BEGIN switch_plus_menu -->
<!-- Lien "sujets surveillés" -->
<a class="specials_links" href="{U_WATCHSEARCH_JS_PLUS_MENU}">Sujets surveillés</a>
<!-- END switch_plus_menu -->
<!-- Pagination -->
<!-- BEGIN topicpagination -->
<span class="pagination right">{PAGINATION}</span>
<!-- END topicpagination -->
</div>
</div>
<!----------------------------------------------->
<!-- REGLES DE LA CATEGORIE (si activé) -------------->
<!-- BEGIN switch_forum_rules -->
<div class="panel" id="forum_rules">
<!-- Titre "règlement" -->
<div class="h3">{L_FORUM_RULES}</div>
<!-- Règlement -->
<div class="postbody">
<!-- Image du règlement -->
<!-- BEGIN switch_forum_rule_image -->
<img class="left logo" src="{RULE_IMG_URL}" alt="" />
<!-- END switch_forum_rule_image -->
<!-- Contenu -->
{RULE_MSG}
</div>
</div>
<!-- END switch_forum_rules -->
<!----------------------------------------------->
<!-- REPONSE RAPIDE -------------->
<div class="container quickreply" id="quickreply_content">
<!-- BEGIN switch_user_logged_in -->
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
</div>
<br />
<!----------------------------------------------->
<!-- BOUTONS DE MODERATION -------------->
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}" class="right">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
<span class="right">{S_TOPIC_ADMIN}</span>
</form>
<!-- END viewtopic_bottom -->
<div class="clear"></div>
<!-- Script image recadré -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({
'selector': '.postbody .content',
'max_width': {
switch_image_resize.IMG_RESIZE_WIDTH
},
'max_height': {
switch_image_resize.IMG_RESIZE_HEIGHT
}
}));
//]]>
</script>
<!-- END switch_image_resize -->
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}',
multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = {
visible: '{JS_HIDE_HIDDEN_MESSAGE}',
hidden: '{JS_SHOW_HIDDEN_MESSAGE}'
};
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if (isNaN(regId)) {
regId = 0;
}
if (regId > 0) {
$('.post--' + id).toggle(0, function() {
if ($(this).is(":visible")) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch (e) {}
return false;
};
//]]>
</script>
J'utilise également quelques JS que j'utilise pour modifier l'esthétisme des champs via le CSS :
- Code:
$(function() {
//* renomme les champs *//
for (var field = $('.infos-posteur'), i = 0, j = field.length; i < j; i++) {
field[i].className += ' field_' + $('.label', field[i]).text().toLowerCase().replace(/ : /, '').replace(/[^a-z0-9]/g, function(s) {
var c = s.charCodeAt(0);
if (c == 32) return '-';
return '__' + ('000' + c.toString(16)).slice(-4);
});
}
});
Je pense que j'ai donné tous les codes mais dites-moi s'il faut d'autres en particulier

Je ne sais pas trop quoi faire, j'ai l'impression d'avoir tout essayé pour déplacer ces champs et je ne comprends pas pourquoi ni le premier ni le second JS ne fonctionne pour les changer d'emplacement

Merci d'avance pour votre aide et en vous souhaitant une bonne journée
 Re: Morcellement des champs du profil
Re: Morcellement des champs du profil
Bonjour !
Sur votre forum, '.post_profil' est écrit '.post_profile'
Du coup, petite modification dans le script suivant et ce sera peut-être mieux :
Sur votre forum, '.post_profil' est écrit '.post_profile'
Du coup, petite modification dans le script suivant et ce sera peut-être mieux :
- Code:
jQuery(function () {
// on indique la version du forum
// attention de bien respecter les écritures ci-dessous
// invision, phpbb2, phpbb3, punbb, Invision, ModernBB, AwesomeBB
var versionForum = 'ModernBB',
$chemin,
$eltParent = '.post_profile';
// On indique le chemin vers la balise qui contient les champs du profil
switch(versionForum){
// Si on est sur phpbb3, ModernBB, Invision
default:
$chemin = ".post_profile .infos-posteur";
break;
};
// Si la structure est différente de celle de base
// indiquer le bon chemin et
// décommenter (en supprimer // ) la ligne ci-dessous
// chemin = "ton chemin";
// On parcourt chaque champs des profils
$( $chemin ).each(function( index ) {
// On récupére le contenu html de ces champs
var champs = $(this).find('.label > span:first-child').html() ;
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "Objectifs" || champs == "TEXTE 2"){
// Je déplace le contenu dans le bloc masqué après le bloc "afficher/masquer"
$(this).parents($eltParent).find('.other').append(this);
}
});
});
 Re: Morcellement des champs du profil
Re: Morcellement des champs du profil
Bonsoir 
Merci pour votre réponse !
J'ai changé le script mais ça ne fonctionne toujours pas
J'ai réessayé en ajoutant des choses pour voir mais rien non plus :
Encore merci
Merci pour votre réponse !
J'ai changé le script mais ça ne fonctionne toujours pas

J'ai réessayé en ajoutant des choses pour voir mais rien non plus :
- Code:
jQuery(function () {
// on indique la version du forum
// attention de bien respecter les écritures ci-dessous
// invision, phpbb2, phpbb3, punbb, Invision, ModernBB, AwesomeBB
var versionForum = 'ModernBB',
$chemin,
$eltParent = '.post_profile';
// On indique le chemin vers la balise qui contient les champs du profil
switch(versionForum){
// Si on est sur phpbb3, ModernBB, Invision
default:
$chemin = ".post_profile .infos-posteur";
break;
};
// Si la structure est différente de celle de base
// indiquer le bon chemin et
// décommenter (en supprimer // ) la ligne ci-dessous
// chemin = "ton chemin";
// On parcourt chaque champs des profils
$( $chemin ).each(function( index ) {
// On récupére le contenu html de ces champs
var champs = $(this).find('.label > span:first-child').html() ;
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "objectifs" || champs == "citation" || champs == "pronoms-rp" || champs == "gif-2" ||){
// Je déplace le contenu dans le bloc masqué après le bloc "afficher/masquer"
$(this).parents($eltParent).find('.other').append(this);
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "notes" || champs == "gif" || champs == "pronoms-rp" || champs == "dollars" || champs == "origines" || champs == "convictions" || champs == "age-rp" || champs == "localisation" || champs == "quartier" || champs == "occupation" || champs == "cote-coeur"){
// Je déplace le contenu dans le bloc masqué après le bloc "afficher/masquer"
$(this).parents($eltParent).find('.rpg').append(this);
}
});
});
Encore merci

 Re: Morcellement des champs du profil
Re: Morcellement des champs du profil
Bonjour !
Quelques petites fautes de parenthèses, je vous ai remis le Script au propre :
Également, les valeurs de champs doivent absolument correspondre à ce qui est écrit dans votre page. Par exemple, quand vous écrivez champs == "objectifs", ça ne va rien faire, parce que le champ s'appelle "Objectifs", avec une majuscule. Même chose pour "pronoms-rp", qui s'appelle en fait "Pronoms RP". C'est pour cette raison que le Script ne donne aucun résultat pour l'instant ! Il faut juste corriger tous les noms de champs en mettant leur texte exact, tels qu'ils apparaissent sur la page.
Quelques petites fautes de parenthèses, je vous ai remis le Script au propre :
- Code:
$(function(){
// on indique la version du forum
// attention de bien respecter les écritures ci-dessous
// invision, phpbb2, phpbb3, punbb, Invision, ModernBB, AwesomeBB
var versionForum = 'ModernBB',
$chemin,
$eltParent = '.post_profile';
// On indique le chemin vers la balise qui contient les champs du profil
switch(versionForum){
// Si on est sur phpbb3, ModernBB, Invision
default:
$chemin = ".post_profile .infos-posteur";
break;
}
// Si la structure est différente de celle de base
// indiquer le bon chemin et
// décommenter (en supprimer // ) la ligne ci-dessous
// chemin = "ton chemin";
// On parcourt chaque champs des profils
$( $chemin ).each(function( index ) {
// On récupére le contenu html de ces champs
var champs = $(this).find('.label').html();
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "Objectifs" || champs == "citation" || champs == "Pronoms RP" || champs == "gif-2"){
// Je déplace le contenu dans le bloc masqué après le bloc "afficher/masquer"
$(this).parents($eltParent).find('.other').append(this);
}
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "notes" || champs == "gif" || champs == "Pronoms RP" || champs == "dollars" || champs == "origines" || champs == "convictions" || champs == "age-rp" || champs == "localisation" || champs == "quartier" || champs == "Occupation" || champs == "cote-coeur"){
// Je déplace le contenu dans le bloc masqué après le bloc "afficher/masquer"
$(this).parents($eltParent).find('.rpg').append(this);
}
});
});
Également, les valeurs de champs doivent absolument correspondre à ce qui est écrit dans votre page. Par exemple, quand vous écrivez champs == "objectifs", ça ne va rien faire, parce que le champ s'appelle "Objectifs", avec une majuscule. Même chose pour "pronoms-rp", qui s'appelle en fait "Pronoms RP". C'est pour cette raison que le Script ne donne aucun résultat pour l'instant ! Il faut juste corriger tous les noms de champs en mettant leur texte exact, tels qu'ils apparaissent sur la page.
 Re: Morcellement des champs du profil
Re: Morcellement des champs du profil
Bonjour 
Je vous remercie pour avoir repris au propre le script
Du coup j'ai refait toutes les modifications pour que ce soit écrit de la même manière, mais les champs ne se déplacent toujours pas
Je vous remercie pour avoir repris au propre le script

Du coup j'ai refait toutes les modifications pour que ce soit écrit de la même manière, mais les champs ne se déplacent toujours pas

- Code:
$(function(){
// on indique la version du forum
// attention de bien respecter les écritures ci-dessous
// invision, phpbb2, phpbb3, punbb, Invision, ModernBB, AwesomeBB
var versionForum = 'ModernBB',
$chemin,
$eltParent = '.post_profile';
// On indique le chemin vers la balise qui contient les champs du profil
switch(versionForum){
// Si on est sur phpbb3, ModernBB, Invision
default:
$chemin = ".post_profile .infos-posteur";
break;
}
// Si la structure est différente de celle de base
// indiquer le bon chemin et
// décommenter (en supprimer // ) la ligne ci-dessous
// chemin = "ton chemin";
// On parcourt chaque champs des profils
$( $chemin ).each(function( index ) {
// On récupére le contenu html de ces champs
var champs = $(this).find('.label').html();
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "Objectifs" || champs == "Citation" || champs == "Pronoms RP" || champs == "Gif 2"){
// Je déplace le contenu dans le bloc masqué après le bloc "afficher/masquer"
$(this).parents($eltParent).find('.other').append(this);
}
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "Notes" || champs == "Gif" || champs == "Pronoms RP" || champs == "Dollars" || champs == "Origines" || champs == "Convictions" || champs == "Âge RP" || champs == "Localisation" || champs == "Quartier" || champs == "Occupation" || champs == "Côté Coeur"){
// Je déplace le contenu dans le bloc masqué après le bloc "afficher/masquer"
$(this).parents($eltParent).find('.rpg').append(this);
}
});
});
 Re: Morcellement des champs du profil
Re: Morcellement des champs du profil
Alors, quand je le lance à la main, il a l'air de fonctionner, donc le problème ne vient plus de lui à priori...
Tant que je les vois, quelques erreurs dans le Template viewtopic_body, le voilà corrigé :
Et si ça ne fonctionne toujours pas... est-ce que vous pouvez essayer de désactiver les autres Scripts un par un pour voir si celui qui a été corrigé fini par se lancer ? Parce que pour moi, il est bon, c'est un autre qui doit l’empêcher de s'exécuter.
Tant que je les vois, quelques erreurs dans le Template viewtopic_body, le voilà corrigé :
- Code:
<!----------------------------------------------->
<!-- BARRE DE GESTION -------------->
<div class="links_bar">
<!-- Boutons : nouveau -->
<!-- BEGIN switch_user_authpost -->
<a class="buttons" href="{U_POST_NEW_TOPIC}" rel="nofollow"><img class="newtopic_button" src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<div style="margin: 5px; display: inline-block; padding-right: 5px;"> • </div>
<!-- Bouton : répondre -->
<!-- BEGIN switch_user_authreply -->
<a class="buttons" href="{U_POST_REPLY_TOPIC}"><img class="reply_button" src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
<!-- Pagination -->
<span class="pagination right">
{PAGINATION}
</span>
</div>
<!-- Liste des participants du sujet -->
{POSTERS_LIST}
<!----------------------------------------------->
<!-- MESSAGE -------------->
<!-- Contenenur des messages -->
<div class="container-1">
<!-- Titre du poste -->
<h1 class="page-title-4">{TOPIC_TITLE}</h1>
<!----------------------------------------------->
<!-- LIENS DE NAVIGATION -------------->
<div class="navigation_links-2">
<!-- Chaîne de lien : Catégorie > Forum > Sous-fo -->
<span class="navigation_chain">
{NAV_CAT_DESC}
</span>
</div>
<!-- Sondage (template : viewtopic_poll_ballot /// viewtopic_poll_result) -->
{POLL_DISPLAY}
<!-- Affichage d'un message -->
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<div id="{postrow.displayed.U_POST_ID}"></div>
<div class="post post_row post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}">
<!-- Conteneur informations du message-->
<div class="post_details">
<span class="post_date">
</span>
<div class="ligne-hori-sujet"></div>
<div class="ligne-vert-sujet"></div>
<!-- Boutons d'édition de message -->
<ul class="profile-icons ">
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
</ul>
<!-- Conteneur du bouton like -->
<!-- BEGIN switch_likes_active -->
<div class="like_button">
<!-- Bouton "j'aime" -->
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<!-- Texte "j'aime" -->
<span class="like_text">{postrow.displayed.switch_likes_active.L_LIKE}</span>
<!-- Compte des "j'aime" -->
{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
</div>
<!-- END switch_likes_active -->
<!-- Fin du bouton like -->
</div>
<!-- Fin détails -->
<!-- Colonne de profil -->
<div class="post_profile" id="profile{postrow.displayed.U_POST_ID}">
<!-- En ligne -->
<center>
<div class="online"> <!-- VOIR CSS .online -->
{postrow.displayed.POST_DATE_NEW}<!-- Textuel -->
</div>
</center><br />
<center> <div class="hautprofile">
<!-- Pseudo -->
<div class="post_pseudo">{postrow.displayed.POSTER_NAME}</div>
<span class="post_rank"> <div class="porank">{postrow.displayed.POSTER_RANK_NEW}</div> </span><!-- Textuel -->
</div> </center>
<!-- Avatar -->
<div class="post_avatar">
{postrow.displayed.POSTER_AVATAR}
</div>
<!-- Rang -->
<center> <span class="post_rank"><div class="postimgmodif">
{postrow.displayed.RANK_IMAGE}</div> <!-- Image -->
</span></center>
<br />
<div class="ligne-onglet-sujet"></div>
<div class="post_userinfo">
<div class="systab">
<div class="selected">
<span>IRL ▴ infos</span>
<!-- Champs de profil -->
<span class="profil"> <!-- BEGIN profile_field --><div class="infos-posteur">
<!-- Label d'un champs de profil -->
<center><span class="profil_label"><strong>{postrow.displayed.profile_field.LABEL}</strong></span></center>
<!-- Contenu d'un champs de profil -->
<span class="profil_content">{postrow.displayed.profile_field.CONTENT}</span>
<!-- Séparateur entre champs de profil -->
<span class="profil_separator">{postrow.displayed.profile_field.SEPARATOR}</span>
</div> <!-- END profile_field --> </span>
</div>
<div>
<span>INRP ▴ INFOS</span>
<div class="rpg"><!-- Champs de profil de la feuille de personnage -->
{postrow.displayed.POSTER_RPG}</div>
</div>
<div>
<span>INRP ▴ POUVOIRS</span>
<div class="other"><!-- Les champs seront déplacés ici --></div>
</div>
</div>
</div>
<br />
<br />
<div class="ligne-onglet-sujet-3"></div>
<!-- Lien de contact -->
<div class="profil_contact">
{postrow.displayed.PROFILE_IMG} <!-- Profil -->
{postrow.displayed.PM_IMG} <!-- MP -->
<!-- Autre contact-->
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT} <!-- Autre champs de contact -->
<!-- END contact_field -->
</div>
</div>
<!-- Fin colonne profil -->
<!-- Contenu du message -->
<div class="post_message postbody content">
<div>{postrow.displayed.MESSAGE}</div>
<!-- Signature -->
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<!-- Fin du contenu du message -->
</div>
<!-- END displayed -->
<!-- END postrow -->
<!-- Fin affichage d'un message -->
</div>
<!-- Fin des messages -->
<!----------------------------------------------->
<!-- BARRE DE GESTION -------------->
<div style="text-align: center;">
<div class="links_bar">
<!-- Lien "surveiller le sujet" -->
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<span class="specials_links">{S_WATCH_TOPIC}</span>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<div style="margin: 5px; display: inline-block; padding-left: 5px; padding-right: 5px;"> • </div>
<!-- BEGIN switch_plus_menu -->
<!-- Lien "sujets surveillés" -->
<a class="specials_links" href="{U_WATCHSEARCH_JS_PLUS_MENU}">Sujets surveillés</a>
<!-- END switch_plus_menu -->
<!-- Pagination -->
<!-- BEGIN topicpagination -->
<span class="pagination right">{PAGINATION}</span>
<!-- END topicpagination -->
</div>
</div>
<!----------------------------------------------->
<!-- REGLES DE LA CATEGORIE (si activé) -------------->
<!-- BEGIN switch_forum_rules -->
<div class="panel" id="forum_rules">
<!-- Titre "règlement" -->
<div class="h3">{L_FORUM_RULES}</div>
<!-- Règlement -->
<div class="postbody">
<!-- Image du règlement -->
<!-- BEGIN switch_forum_rule_image -->
<img class="left logo" src="{RULE_IMG_URL}" alt="" />
<!-- END switch_forum_rule_image -->
<!-- Contenu -->
{RULE_MSG}
</div>
</div>
<!-- END switch_forum_rules -->
<!----------------------------------------------->
<!-- REPONSE RAPIDE -------------->
<div class="container quickreply" id="quickreply_content">
<!-- BEGIN switch_user_logged_in -->
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
</div>
<br />
<!----------------------------------------------->
<!-- BOUTONS DE MODERATION -------------->
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}" class="right">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
<span class="right">{S_TOPIC_ADMIN}</span>
</form>
<!-- END viewtopic_bottom -->
<div class="clear"></div>
<!-- Script image recadré -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
Et si ça ne fonctionne toujours pas... est-ce que vous pouvez essayer de désactiver les autres Scripts un par un pour voir si celui qui a été corrigé fini par se lancer ? Parce que pour moi, il est bon, c'est un autre qui doit l’empêcher de s'exécuter.
 Re: Morcellement des champs du profil
Re: Morcellement des champs du profil
Bonsoir 
Merci pour les corrections, c'est vraiment gentil à vous

Alors je ne comprends pas, car j'ai bien désactivé js par js pour voir si l'un d'entre eux entrait en conflit mais à aucun moment le script ne fonctionne. J'ai par hasard testé en enlevant tout mon CSS sauf la partie concernant les onglets du profil et rien non plus de côté-là
Merci pour les corrections, c'est vraiment gentil à vous


Alors je ne comprends pas, car j'ai bien désactivé js par js pour voir si l'un d'entre eux entrait en conflit mais à aucun moment le script ne fonctionne. J'ai par hasard testé en enlevant tout mon CSS sauf la partie concernant les onglets du profil et rien non plus de côté-là

 Re: Morcellement des champs du profil
Re: Morcellement des champs du profil
Bonjour !
Sinon, il reste encore deux problèmes sur la page, qui doivent venir des Template, on peut tenter de les corriger aussi.
Le premier problème vient de Switcheroo, je vous propose d'essayer de le réinstaller https://www.never-utopia.com/t67294-switcheroo-v1-2-0-gestionnaire-de-multicomptes ; je vois que les liens sont différents, il y a peut-être eu des corrections depuis.
Deuxième problème, toujours dans ce Template, vient du code qui suit :
D'où est-ce qu'il vient et à quoi devrait-il servir ? En tout cas, il ne fonctionne pas actuellement, vous pouvez peut-être tenter de le supprimer également. Avec ces deux problèmes corrigés, ce sera peut-être mieux... je croise les doigts !
Sinon, il reste encore deux problèmes sur la page, qui doivent venir des Template, on peut tenter de les corriger aussi.
Le premier problème vient de Switcheroo, je vous propose d'essayer de le réinstaller https://www.never-utopia.com/t67294-switcheroo-v1-2-0-gestionnaire-de-multicomptes ; je vois que les liens sont différents, il y a peut-être eu des corrections depuis.
Deuxième problème, toujours dans ce Template, vient du code qui suit :
- Code:
<script>(function () {var html = document.documentElement;var themeControls = document.querySelector("[data-theme-controls]");var toggle = themeControls.querySelector(".color-scheme-toggle");var prefersDark = window.matchMedia("(prefers-color-scheme: dark)");var setToggleLabel = function () {let mode;mode = !html.dataset.colorScheme? prefersDark.matches? "dark": "light": html.dataset.colorScheme;toggle.setAttribute("title","Enable" + (mode === "dark" ? "light" : "dark") + "mode");};var setColorScheme = function (value) {html.dataset.colorScheme = value;localStorage.setItem("color-scheme", value);setToggleLabel();};var init = function () {setToggleLabel();};toggle.addEventListener("click", function () {if (!html.dataset.colorScheme && prefersDark.matches) {setColorScheme("light");updateColorSchemeStatus("light");return;}var scheme = html.dataset.colorScheme === "dark" ? "light" : "dark";setColorScheme(scheme);});init();})();</script>
D'où est-ce qu'il vient et à quoi devrait-il servir ? En tout cas, il ne fonctionne pas actuellement, vous pouvez peut-être tenter de le supprimer également. Avec ces deux problèmes corrigés, ce sera peut-être mieux... je croise les doigts !
 Re: Morcellement des champs du profil
Re: Morcellement des champs du profil
Bonsoir 
J'ai essayé ce que vous m'avez conseillé mais les champs ne veulent toujours pas bouger de place
Pour vous répondre, le script correspond en fait au plugin pour passer d'un thème clair à un thème sombre. Pourquoi dites-vous qu'il ne fonctionne pas ? :O
C'est ce plugin :
Il est avec d'autres scripts dans le template overall_footer_end.
Je vous donne le template intégral au cas où :
J'ai essayé en l'enlevant, mais aussi en enlevant le script du Switcheroo, celui du Wombat et pour les flèches, pour voir s'il n'y avait pas non plus un conflit avec les autres, mais rien... Je m'arrache les cheveux; je dois bien vous l'avouer
J'ai ensuite réinstallé le plugin Switcheroo en remettant les anciens paramètres avant, pour voir, mais non...
Et oui apparemment il y a eu une MAJ. J'ai du coup pris les liens qu'on retrouve en installant le Blank Theme (qui a l'air d'être à jour en août 2022) ici : https://github.com/gp-kim/Blank-Theme/blob/main/FRAN%C3%87AIS/G%C3%A9n%C3%A9ral%20-%20overall_footer_end.tpl et https://blankthemerpg.forumactif.com/t36-install-switcheroo.
J'ai par contre modifié quelque chose, c'est cette barre :
Je l'avais initialement mise dans le template index_body, mais je l'ai déplacée dans le template overall_footer_begin pour qu'elle s'affiche sur toutes les pages, car au début elle n'était que sur l'index. Je me suis demandé si ça pouvait éventuellement avoir une connexion.
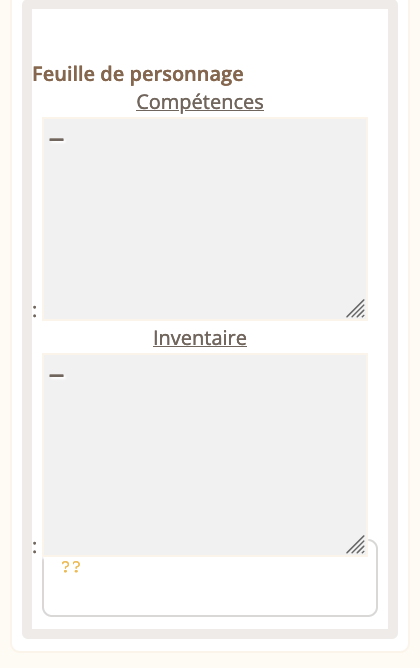
J'ai par hasard essayé sur l'un de mes forums test, en le vidant des codes et en rentrant uniquement le template viewtopic_body, le CSS et les deux scripts du tutoriel de Velunes, et en renseignant simplement un champ dans le profil, et c'est la même chose, le champ que j'ai voulu tester n'a pas bougé vers un autre onglet.
Un screen sur l'autre forum test :
Et au cas où le lien :
Je ne comprends vraiment pas ce qui cloche Je sais que ça marche puisqu'il y a des personnes qui arrivent à déplacer les champs, mais ça bloque dans mon cas, c'est fou
Je sais que ça marche puisqu'il y a des personnes qui arrivent à déplacer les champs, mais ça bloque dans mon cas, c'est fou  Je ne sais pas si ça pourrait venir de quelque chose qui devrait être coché dans les paramètres du forum, parce que théoriquement niveau code, ça devrait fonctionner...
Je ne sais pas si ça pourrait venir de quelque chose qui devrait être coché dans les paramètres du forum, parce que théoriquement niveau code, ça devrait fonctionner...
J'ai essayé ce que vous m'avez conseillé mais les champs ne veulent toujours pas bouger de place

Pour vous répondre, le script correspond en fait au plugin pour passer d'un thème clair à un thème sombre. Pourquoi dites-vous qu'il ne fonctionne pas ? :O
C'est ce plugin :
- Spoiler:

Il est avec d'autres scripts dans le template overall_footer_end.
Je vous donne le template intégral au cas où :
- Code:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<ul>
<li>
<!-- END html_validation -->
</li>
</ul>
</div>
</div>
</div>
{PROTECT_FOOTER}
</div>
</div>
</div>
</div>
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$(window).scroll(function() {
var header_top = $('#headerbar-top');
if (header_top.hasClass('w-toolbar')) {
if ($(window).scrollTop() >= 42) {
header_top.addClass('is-sticky');
} else {
header_top.removeClass('is-sticky');
}
} else {
if ($(window).scrollTop() >= 1) {
header_top.addClass('is-sticky');
} else {
header_top.removeClass('is-sticky');
}
}
});
});
//]]>
</script>
<!--------------------------------------->
<!-- BARRE LATERALE GAUCHE POUR FLECHES -->
<div class="sidebar">
<br/>
<div class="sidebar_bottom">
<!-- Lien retour en haut -->
<a href="#top"><i class="ion-chevron-up"></i></a>
<!-- Lien retour en bas -->
<a href="#bottom"><i class="ion-chevron-down"></i></a>
</div>
</div>
<!-- Wombat.js -->
<script src="https://cdn.jsdelivr.net/gh/caezd/wombat/dist/wombat.min.js"></script>
<!-- Script qui permet d'initialiser le plugin -->
<script>
(function() {
new Wombat({
allowGuests: true
});
})();
</script>
<!-- SWITCHEROO plugins -->
<!-- Monomer.js et Switcheroo.js -->
<script src="https://cdn.jsdelivr.net/gh/caezd/switcheroo@1.1-beta/monomer.js"></script>
<script src="https://cdn.jsdelivr.net/gh/caezd/switcheroo@1.1-beta/switcheroo.js"></script>
<!-- Script qui permet d'initialiser le plugin -->
<script>(function() {
new Switcheroo('#switcheroo', {
logo: ' logo ', /* accepte html, permet d'afficher un logo qui retourne à l'accueil du forum */
enableReorder: true, /* activer le drag&drop pour l'ordre des comptes (true/false) */
updateAvatar: true, /* activer le clique droit pour charger un nouvel avatar (true/false) */
confirm: true, /* demande une confirmation avant le changement de compte */
deleteIcon: '×', /* accepte html, icone pour supprimer un compte lié */
addIcon: '+', /* accepte html, icone qui ouvre le formulaire de connexion et d'association */
},
{
button: {
add: "Associer un personnage",
},
msg: {
error: "Une erreur est surviendu lors du Switcheroo.",
confirm: "Confirmer le Switcheroo de personnage ?",
},
modal: {
password_label: "Mot de passe",
username_label: "Nom d'utilisateur",
login_button: "Connexion",
}
});
})();</script>
<!-- OPTION CLAIR/SOMBRE PLUGIN -->
<script>(function () {
var html = document.documentElement;
var themeControls = document.querySelector("[data-theme-controls]");
var toggle = themeControls.querySelector(".color-scheme-toggle");
var prefersDark = window.matchMedia("(prefers-color-scheme: dark)");
var setToggleLabel = function () {
let mode;
mode = !html.dataset.colorScheme
? prefersDark.matches
? "dark"
: "light"
: html.dataset.colorScheme;
toggle.setAttribute(
"title",
"Enable" + (mode === "dark" ? "light" : "dark") + "mode"
);
};
var setColorScheme = function (value) {
html.dataset.colorScheme = value;
localStorage.setItem("color-scheme", value);
setToggleLabel();
};
var init = function () {
setToggleLabel();
};
toggle.addEventListener("click", function () {
if (!html.dataset.colorScheme && prefersDark.matches) {
setColorScheme("light");
updateColorSchemeStatus("light");
return;
}
var scheme = html.dataset.colorScheme === "dark" ? "light" : "dark";
setColorScheme(scheme);
});
init();
})();</script>
</body>
</html>
J'ai essayé en l'enlevant, mais aussi en enlevant le script du Switcheroo, celui du Wombat et pour les flèches, pour voir s'il n'y avait pas non plus un conflit avec les autres, mais rien... Je m'arrache les cheveux; je dois bien vous l'avouer

J'ai ensuite réinstallé le plugin Switcheroo en remettant les anciens paramètres avant, pour voir, mais non...
Et oui apparemment il y a eu une MAJ. J'ai du coup pris les liens qu'on retrouve en installant le Blank Theme (qui a l'air d'être à jour en août 2022) ici : https://github.com/gp-kim/Blank-Theme/blob/main/FRAN%C3%87AIS/G%C3%A9n%C3%A9ral%20-%20overall_footer_end.tpl et https://blankthemerpg.forumactif.com/t36-install-switcheroo.
J'ai par contre modifié quelque chose, c'est cette barre :
- Spoiler:

Je l'avais initialement mise dans le template index_body, mais je l'ai déplacée dans le template overall_footer_begin pour qu'elle s'affiche sur toutes les pages, car au début elle n'était que sur l'index. Je me suis demandé si ça pouvait éventuellement avoir une connexion.
J'ai par hasard essayé sur l'un de mes forums test, en le vidant des codes et en rentrant uniquement le template viewtopic_body, le CSS et les deux scripts du tutoriel de Velunes, et en renseignant simplement un champ dans le profil, et c'est la même chose, le champ que j'ai voulu tester n'a pas bougé vers un autre onglet.
Un screen sur l'autre forum test :
- Spoiler:

Et au cas où le lien :
Je ne comprends vraiment pas ce qui cloche
 Je ne sais pas si ça pourrait venir de quelque chose qui devrait être coché dans les paramètres du forum, parce que théoriquement niveau code, ça devrait fonctionner...
Je ne sais pas si ça pourrait venir de quelque chose qui devrait être coché dans les paramètres du forum, parce que théoriquement niveau code, ça devrait fonctionner... Re: Morcellement des champs du profil
Re: Morcellement des champs du profil
Bonjour !
Visiblement, les deux erreurs ont été corrigées, c'est plus propre maintenant (peut-être que ça ne concernait que les comptes invités, je ne saurais pas dire... en tout cas, c'est bon maintenant). Donc plus d'erreur... mais ça ne fonctionne toujours pas, effectivement.
Et je pense que je viens de comprendre : sachant qu'on se base sur le nom des champs, et qu'un autre script est là pour retirer les ":" de la fin des champs... ce qui pose problème, c'est l'ordre d'exécution des scripts. Si celui-là passe avant celui qui retire les ":", alors il ne va rien faire du tout. Du coup, vous pouvez supprimer le script qui retire les ":" des champs du profil, et ce que j'ai fait, c'est les fusionner tous les deux dans le script suivant :
Il retire les ":" puis essaye de ranger les champs dans les bons onglets, dans le bon ordre.
Cette fois, j'y crois !
Visiblement, les deux erreurs ont été corrigées, c'est plus propre maintenant (peut-être que ça ne concernait que les comptes invités, je ne saurais pas dire... en tout cas, c'est bon maintenant). Donc plus d'erreur... mais ça ne fonctionne toujours pas, effectivement.
Et je pense que je viens de comprendre : sachant qu'on se base sur le nom des champs, et qu'un autre script est là pour retirer les ":" de la fin des champs... ce qui pose problème, c'est l'ordre d'exécution des scripts. Si celui-là passe avant celui qui retire les ":", alors il ne va rien faire du tout. Du coup, vous pouvez supprimer le script qui retire les ":" des champs du profil, et ce que j'ai fait, c'est les fusionner tous les deux dans le script suivant :
- Code:
$(function(){
// on indique la version du forum
// attention de bien respecter les écritures ci-dessous
// invision, phpbb2, phpbb3, punbb, Invision, ModernBB, AwesomeBB
var versionForum = 'ModernBB',
$chemin,
$eltParent = '.post_profile';
// On indique le chemin vers la balise qui contient les champs du profil
switch(versionForum){
// Si on est sur phpbb3, ModernBB, Invision
default:
$chemin = ".post_profile .infos-posteur";
break;
}
// Si la structure est différente de celle de base
// indiquer le bon chemin et
// décommenter (en supprimer // ) la ligne ci-dessous
// chemin = "ton chemin";
// On parcourt chaque champs des profils
$( $chemin ).each(function( index ) {
// On supprime les : des champs
var champsLabel = $(this).find('.label');
champsLabel.html(champsLabel.html().replace(' : ',''));
// On récupére le contenu html de ces champs
var champs = champsLabel.html();
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "Objectifs" || champs == "Citation" || champs == "Pronoms RP" || champs == "Gif 2"){
// Je déplace le contenu dans le bloc masqué après le bloc "afficher/masquer"
$(this).parents($eltParent).find('.other').append(this);
}
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "Notes" || champs == "Gif" || champs == "Pronoms RP" || champs == "Dollars" || champs == "Origines" || champs == "Convictions" || champs == "Âge RP" || champs == "Localisation" || champs == "Quartier" || champs == "Occupation" || champs == "Côté Coeur"){
// Je déplace le contenu dans le bloc masqué après le bloc "afficher/masquer"
$(this).parents($eltParent).find('.rpg').append(this);
}
});
});
Il retire les ":" puis essaye de ranger les champs dans les bons onglets, dans le bon ordre.
Cette fois, j'y crois !
 Re: Morcellement des champs du profil
Re: Morcellement des champs du profil
Oh là là là là... Je ne sais pas vous dire mis à part UN IMMENSE MERCI pour votre aide, votre patience surtout, votre acharnement, merci beaucoup beaucoup beaucoup !!! Les champs se déplacent ENFIN ! Je suis juste vraiment heureuse et soulagée, je commençais à me dire que c'était impossible.
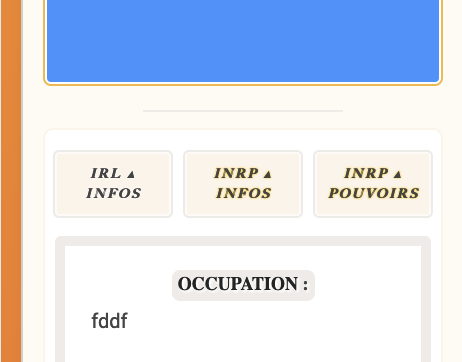
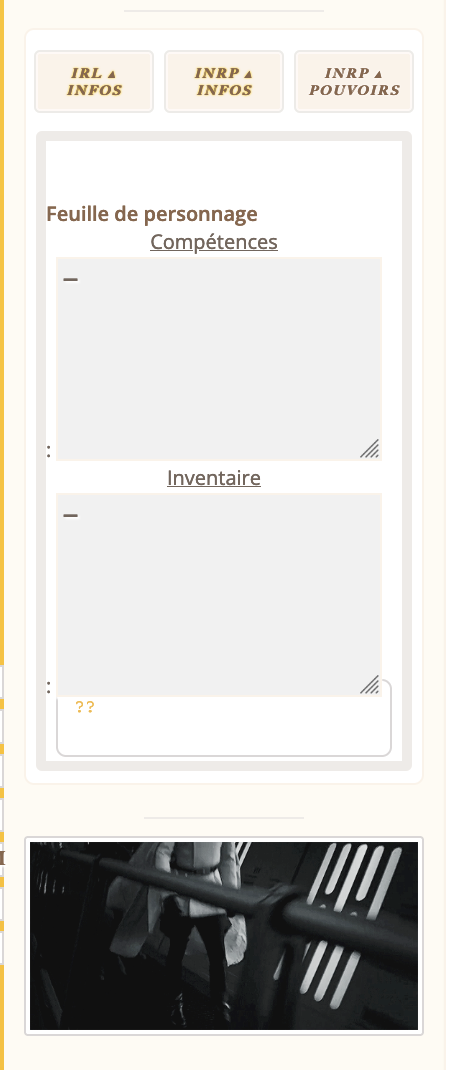
Le seul dernier couac, c'est au niveau de l'esthétisme des fameux champs :
Là c'est comme ça que ce doit être partout
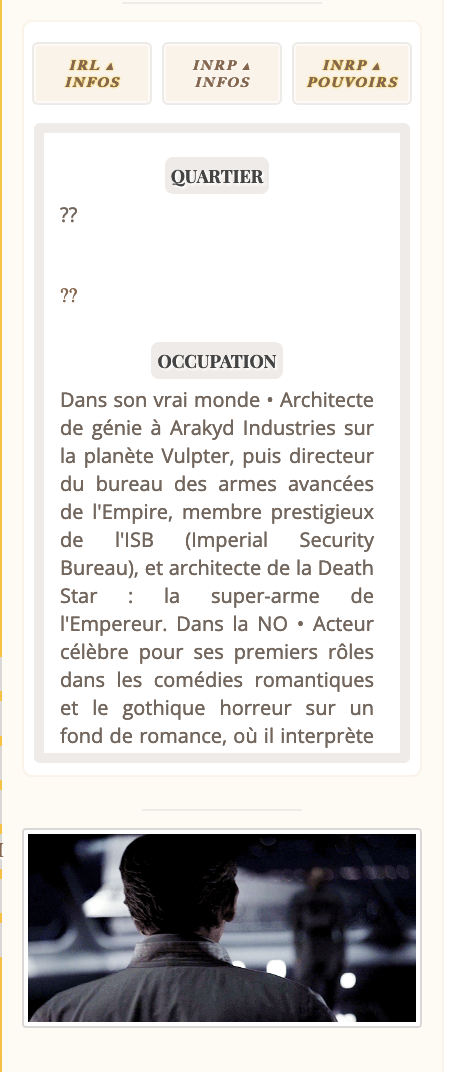
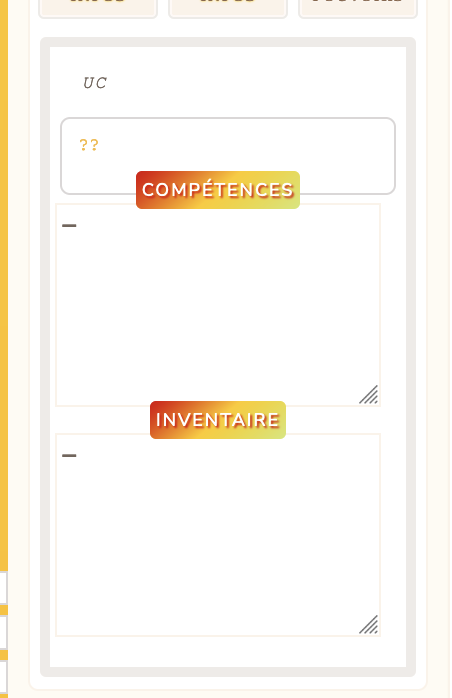
Et là étrangement c'est autre chose quand on va sur les autres onglets
J'aimerais aussi savoir s'il est possible, d'après ce screen, d'enlever le lien et le nom de la feuille du personnage et ne garder que les champs qui la composent et de les centrer dans le bloc ? Et peut-être la placer sous les autres champs (ou si ce n'est pas possible et qu'elle doit forcément se trouver en première position, au moins de réussir à créer un espace parce qu'actuellement, elle se "superpose" aux champs qui la suivent) ?
Encore merci merci merci






EDIT : Oh aussi j'ai remarqué quelque chose, quand on actualise la page, les images qui apparaissent normalement dans chaque onglet "poppent" durant une ou deux secondes en taille volumineuse avant que tout se stabilise (je m'exprime très mal mais ça va trop vite, je n'arrive pas à faire de screen ). Il n'y a pas que les "images" car j'ai remarqué aussi que ce qui poppait c'était par exemple les onglets sans le CSS, ou juste l'un d'entre eux, mais ça apparaît vraiment quelques secondes avant que tout redevienne normal et on peut clairement voir "l'évolution". En fait c'est comme si le CSS laggait un peu ou avait du mal à se positionner, ce qui expliquerait ces phases étranges de "latence", même si tout redevient normal, c'est un peu agaçant à voir à chaque fois
). Il n'y a pas que les "images" car j'ai remarqué aussi que ce qui poppait c'était par exemple les onglets sans le CSS, ou juste l'un d'entre eux, mais ça apparaît vraiment quelques secondes avant que tout redevienne normal et on peut clairement voir "l'évolution". En fait c'est comme si le CSS laggait un peu ou avait du mal à se positionner, ce qui expliquerait ces phases étranges de "latence", même si tout redevient normal, c'est un peu agaçant à voir à chaque fois  Je ne sais pas trop à quoi c'est dû mais j'aimerais bien qu'on ne puisse pas "percevoir" ces micro-changements à l'actualisation d'une page si c'est possible ?
Je ne sais pas trop à quoi c'est dû mais j'aimerais bien qu'on ne puisse pas "percevoir" ces micro-changements à l'actualisation d'une page si c'est possible ? 
Le seul dernier couac, c'est au niveau de l'esthétisme des fameux champs :
- Spoiler:

Là c'est comme ça que ce doit être partout
- Spoiler:

Et là étrangement c'est autre chose quand on va sur les autres onglets

J'aimerais aussi savoir s'il est possible, d'après ce screen, d'enlever le lien et le nom de la feuille du personnage et ne garder que les champs qui la composent et de les centrer dans le bloc ? Et peut-être la placer sous les autres champs (ou si ce n'est pas possible et qu'elle doit forcément se trouver en première position, au moins de réussir à créer un espace parce qu'actuellement, elle se "superpose" aux champs qui la suivent) ?
- Spoiler:

Encore merci merci merci







EDIT : Oh aussi j'ai remarqué quelque chose, quand on actualise la page, les images qui apparaissent normalement dans chaque onglet "poppent" durant une ou deux secondes en taille volumineuse avant que tout se stabilise (je m'exprime très mal mais ça va trop vite, je n'arrive pas à faire de screen
 Je ne sais pas trop à quoi c'est dû mais j'aimerais bien qu'on ne puisse pas "percevoir" ces micro-changements à l'actualisation d'une page si c'est possible ?
Je ne sais pas trop à quoi c'est dû mais j'aimerais bien qu'on ne puisse pas "percevoir" ces micro-changements à l'actualisation d'une page si c'est possible ? 
 Re: Morcellement des champs du profil
Re: Morcellement des champs du profil
Bonjour !
Alors, le premier problème se situe dans votre feuille CSS, à ce niveau :
On a le code appliqué pour l'onglet 1, l'onglet 3, mais pas l'onglet 2 .rpg, donc on corrige comme ça :
Pour le point 2 et 3... vous permettez que je modifie beaucoup de choses dans votre CSS ? Ce sera plus simple si je modifie plein de choses, quitte à expliquer tout ce que je retouche (et quitte à ce que visuellement, le résultat soit un tout petit peu différent, même si je tenterai de faire le plus proche possible).
Le Point 3) d'ailleurs, est-ce que vous auriez une page où je peux voir ça en tant qu'invité ? Sur les deux trois pages que j'ai regardé, je ne vois pas d'image dans la fiche perso, peut-être parce qu'un invité ne peut pas voir. Au pire, vous me mettez en plus une capture d'écran de l'image quand elle est bien redimensionnée, je ferai des rafraichissements frénétiques de la page pour constater !
Alors, le premier problème se situe dans votre feuille CSS, à ce niveau :
- Code:
.other .label, .profil .label { text-align: center; text-shadow: 1px 1px 1px var(--ombre); padding:3px; background: var(--sous-fond); font-family: 'Playfair Display'; line-height:normal; font-size:9px !important; font-weight: 700; border-radius:4px; text-transform: uppercase; }
On a le code appliqué pour l'onglet 1, l'onglet 3, mais pas l'onglet 2 .rpg, donc on corrige comme ça :
- Code:
.other .label, .profil .label, .rpg .label { text-align: center; text-shadow: 1px 1px 1px var(--ombre); padding:3px; background: var(--sous-fond); font-family: 'Playfair Display'; line-height:normal; font-size:9px !important; font-weight: 700; border-radius:4px; text-transform: uppercase; }
Pour le point 2 et 3... vous permettez que je modifie beaucoup de choses dans votre CSS ? Ce sera plus simple si je modifie plein de choses, quitte à expliquer tout ce que je retouche (et quitte à ce que visuellement, le résultat soit un tout petit peu différent, même si je tenterai de faire le plus proche possible).
Le Point 3) d'ailleurs, est-ce que vous auriez une page où je peux voir ça en tant qu'invité ? Sur les deux trois pages que j'ai regardé, je ne vois pas d'image dans la fiche perso, peut-être parce qu'un invité ne peut pas voir. Au pire, vous me mettez en plus une capture d'écran de l'image quand elle est bien redimensionnée, je ferai des rafraichissements frénétiques de la page pour constater !
 Re: Morcellement des champs du profil
Re: Morcellement des champs du profil
Bonsoir !
Merci beaucoup pour votre aide


Pour le premier point c'est réglé
Pour le 2 et le 3, oui bien sûr, si vous pouvez faire quelque chose, vous pouvez toucher ce que vous voulez sur le CSS
Voici le CSS avec les récentes modifications concernant la partie du profil :
C'est étrange que les invités ne puissent pas voir les images parce que pourtant dans le champ du profil, il est supposé être visible
C'est censé donner ça :
Encore mille merci pour votre aide et votre patience


Merci beaucoup pour votre aide



Pour le premier point c'est réglé
Pour le 2 et le 3, oui bien sûr, si vous pouvez faire quelque chose, vous pouvez toucher ce que vous voulez sur le CSS

Voici le CSS avec les récentes modifications concernant la partie du profil :
- Code:
/*** PROFIL MISE EN PAGE --------------- ***/
.other, .profil { font-size: 11px !important; line-height:normal; font-family: 'Nunito Sans'; text-align: center; }
.other .label, .profil .label, .rpg .label { text-align: center; text-shadow: 1px 1px 1px var(--ombre); padding:3px; background: var(--sous-fond); font-family: 'Playfair Display'; line-height:normal; font-size:9px !important; font-weight: 700; border-radius:4px; text-transform: uppercase; }
.postdetailinfo { overflow-y: auto; height: 150px; }
.rpg::-webkit-scrollbar, .profil::-webkit-scrollbar { width: 5px; }
.rpg { margin-left: -5px; }
.rpg textarea { width:190px; height: 100px; line-height:normal; font-family: 'Source Code Pro', monospace; font-size: 10px; }
input,textarea, select { text-align: justify; border : 1px solid var(--fond-credit); background-color: var(--fond-titre); box-shadow: 0px 1px 1px var(--ombre); }
/* LABEL D'UN CHAMP DE PROFIL */
.profil_label, .profil_label strong { color: var(--texte-champ-profil); text-align: center; }
.profil_label:after { display: none; }
.label { text-align: center; }
/* CONTENU D'UN CHAMP DE PROFIL */
.profil_content { text-align: justify; padding: 6px; display: block; text-shadow: 1px 1px 1px var(--ombre); }
/* BLOC DU PROFIL */
.infos-posteur { margin-bottom: -9px; margin-top: -10px; margin-left: 5px; margin-right: -5px; padding: 2px; padding-top: 10px; color: var(--textColor); border-radius: 5px; }
.post_userinfo { position: relative; z-index: 2; }
/*** PROFIL - MORCELLEMENT ***/
.profil_content.field_image .label { display:none; }
.profil_content.field_messages .label { display:none; }
.field { text-align: center; }
.infos-posteur strong { text-align: center; color: var(--texte-champ-profil); }
.field_gif strong, .field_gif-2 strong, .field_gif-3 strong, .field_gif-4 strong { display: none; text-align: center; }
.field_notes strong { display: none; font-style: none; }
.field_gif, .field_gif-2 { cursor: crosshair; border-radius: 2px; position: absolute; top: 398px; left: -13px; display: block; margin-left: auto; margin-right: auto; }
.field_gif img, .field_gif-2 img { transition-duration: 1s; width: 200px; height: 100px; border-radius: 2px; }
.field_gif img:hover, .field_gif-2 img:hover { transition-duration: 1s; filter: sepia(0.9);}
.field_notes { text-align: center; font-family: 'Times New Roman'; color: var(--textColorAccent); }
.field_citation strong { display: none; }
.field_sexe { display: none; }
.field_citation { text-transform: uppercase; text-align: justify; font-style: italic; font-family: courier new; letter-spacing: 1px; font-size: 9px; color: var(--textColor); padding: 5px; }
.field_objectifs strong { display: none; }
.field_objectifs { color: var(--border-pop); text-transform: uppercase; font-family: courier new; font-size: 9px; padding: 2px; border: 1px solid var(--border-ligne); background: var(--ombre); border-radius: 10px; text-align: justify; }
.field_multicomptes { border-radius: 50%; background-color: var(--fond-image-0); border: 1px solid var(--sous-fond); width: 190px; height: 100px; overflow: auto; position: absolute; top: 414px; left: 0; }
.field_multicomptes strong { text-align: center; border-radius: 1px; font-size: 8px; letter-spacing: 5px; font-size:7px; background-color: var(--fond-credit); }
.field_multicomptes img { transition-duration: 1s; cursor: crosshair; margin: 1px; border: 1px solid var(--border-ligne); width: 40px; height: 40px; border-radius: 50%; background-color: var(--ombre); padding: 2px; display: inline-block; }
.field_multicomptes img:hover { border-radius: 50%; transition-duration: 1s; filter: sepia(0.9); }
.field_multicomptes a { padding: 0; }
.field_multicomptes a:hover { padding: 0; background-color: transparent; }
.field_pronoms-irl { text-align: center; font-size: 6.5px; font-family: 'Big Caslon'; text-transform: uppercase; font-weight: 700; letter-spacing: 3px; text-shadow: 1px 1px 1px var(--ombre); font-style: italic; color: var(--grad2); width: 180px; height: 100px; position: absolute; left: 28px; bottom: 712px; }
.field_pronoms-irl strong { margin-top: -50px; display: none; padding: 0; margin: 0; }
.field_pronoms-rp { text-align: center; font-size: 6.5px; font-family: 'Big Caslon'; text-transform: uppercase; font-weight: 700; letter-spacing: 3px; text-shadow: 1px 1px 1px var(--ombre); font-style: italic; color: var(--grad2); width: 180px; height: 100px; position: absolute; left: 42px; bottom: 712px; }
.field_pronoms-rp strong { margin-top: -50px; display: none; padding: 0; margin: 0; }
.field_race { text-align: center; font-size: 5.5px; font-family: 'Big Caslon'; text-transform: uppercase; font-weight: 700; letter-spacing: 3px; text-shadow: 1px 1px 1px var(--ombre); font-style: italic; color: var(--grad2); width: 180px; height: 100px; position: absolute; left: 8px; bottom: 716px; }
.field_race strong { margin-top: -50px; display: none; padding: 0; margin: 0; }
.profil_content img { /* pour cibler spécifiquement les images dans un champ de profil */ border: 1px var(--border-ligne) solid; text-align: center; padding: 2px; background-color: var(--ombre); }
.profil_content img:hover { /* pour cibler spécifiquement les images dans un champ de profil */ border: 1px var(--border-pop) solid; }
/*** ------------------------------- ***/
/*** PROFIL SYSTEME ONGLET --------------- ***/
.systab div { background-color: var(--); border-radius: 5px; }
.systab { padding-bottom:5px; border: 1px solid var(--fond-credit); background-color: var(--fond-image-0); border-radius: 5px; }
/* .systab .tab => les onglet */
.systab .tab { outline: 1px solid var(--fond-image-4); margin-top: 11px; box-shadow: 0px 0px 1px var(--sous-fond-0); background-color: var(--fond-credit-1); border: 1px solid var(--sous-fond2-1); text-shadow: 0px 0px 1px var(--grad4-1); color: var(--textColorAccent); cursor: crosshair; letter-spacing: 1px; text-align: center; padding: 5px; width: 58px; margin-left: 5px; margin-right: 2px; font-family: 'Big Caslon'; text-transform: uppercase; font-weight: bold; border-radius: 2px; font-style: italic; font-size: 6.5px; transition-duration: 1s; align-items: center; display: inline-block; margin-bottom: 15px; }
/* .systab .tab:hover => les onglets survolés */
.systab .tab:hover { border: 1px solid var(--border-ligne); color: var(--ombre-2); text-shadow: 0px 0px 1px var(--grad2); background-image: linear-gradient(140deg, var(--grad2), var(--grad4), var(--grad3)); transition-duration: 1s; }
/* .systab .tab.selected => les onglets sélectionnés */
.systab .tab.selected{ border-left: 5px solid var(--grad2); text-shadow: 0px 0px 1px var(--ombre); }
/* .systab .contents => les conteneurs des contenus associés aux onglets */
.systab .contents { margin: 5px; overflow: auto; height: 320px; padding-bottom: 15px; padding-top: 15px; margin-top: -5px; padding-right: 10px; margin-bottom: 1px; color: var(--textColor); flex: 1; font-size: 10px; border: 5px solid var(--sous-fond); border-radius: 3px; }
.systab img { margin-left: 5px; }
.systab strong { text-transform: uppercase; }
/* style des onglets si ils sont à gauche ou à droite */
.systab.s_float .tab,.systab.s_float .tab { display: block; margin: 5px; }
/* flottement des conteneurs si les onglets sont à gauche où à droite */
.systab.s_float .tabs,.systab.s_float .contents { float: left; }
C'est étrange que les invités ne puissent pas voir les images parce que pourtant dans le champ du profil, il est supposé être visible

- Spoiler:

C'est censé donner ça :
- Spoiler:



Encore mille merci pour votre aide et votre patience



 Re: Morcellement des champs du profil
Re: Morcellement des champs du profil
Bonjour !
Alors, on continue un peu.
Pour le point 3), je pense avoir compris : ce sont les "transition-duration: 1s;" qui provoquent le redimensionnement (ou tout autre changement) lent des images au chargement. Je suppose qu'à la base, ces transitions ont été mises en place pour l'animation effet sepia, donc on ajoute la propriété "transition-property: filter;" pour que seule cette propriété soit impactée par la transition qui dure une seconde. Normalement, plus de redimensionnement lent.
Voici les lignes impactées dans votre CSS :
Ensuite, le point 2), que je vais rediviser en deux parties. Premièrement, que les champs de la feuille de personnage soient après les champs déplacés, tout à la fin de .other. Pour ça, dans le script, on va remplacer les appels à append() par prepend().
Ça va peut-être changer l'ordre, mais pour la feuille personnage, on est bon.
Si vous ne voulez pas que le lien "feuille de personnage" apparaisse, je pense que la meilleure solution, c'est un peu de CSS :
Et si je ne me trompe pas, il ne reste que les ":" à supprimer.
Là, c'est un peu compliqué, parce que je vois des choses dans le CSS que vous me fournissez que je ne retrouve pas dans la page. J'ai l'impression que si je propose quelque chose, il y a des chances que ça ne fonctionne pas. Mais tentons quand même :
Le principe, c'est qu'on met la police du bloc à 0px pour ne plus voir les ":", puis qu'on modifie la taille des éléments restants (d'après ce que je vois sur la page, seulement les span donc. Enfin, on termine par remettre le textarea centré et normalement tout est bon.
Alors, on continue un peu.
Pour le point 3), je pense avoir compris : ce sont les "transition-duration: 1s;" qui provoquent le redimensionnement (ou tout autre changement) lent des images au chargement. Je suppose qu'à la base, ces transitions ont été mises en place pour l'animation effet sepia, donc on ajoute la propriété "transition-property: filter;" pour que seule cette propriété soit impactée par la transition qui dure une seconde. Normalement, plus de redimensionnement lent.
Voici les lignes impactées dans votre CSS :
- Code:
.field_gif img, .field_gif-2 img { transition-property: filter; transition-duration: 1s; width: 200px; height: 100px; border-radius: 2px; }
.field_gif img:hover, .field_gif-2 img:hover { transition-property: filter; transition-duration: 1s; filter: sepia(0.9);}
.field_multicomptes img { transition-property: filter; transition-duration: 1s; cursor: crosshair; margin: 1px; border: 1px solid var(--border-ligne); width: 40px; height: 40px; border-radius: 50%; background-color: var(--ombre); padding: 2px; display: inline-block; }
.field_multicomptes img:hover { border-radius: 50%; transition-property: filter; transition-duration: 1s; filter: sepia(0.9); }
Ensuite, le point 2), que je vais rediviser en deux parties. Premièrement, que les champs de la feuille de personnage soient après les champs déplacés, tout à la fin de .other. Pour ça, dans le script, on va remplacer les appels à append() par prepend().
- Code:
$(function(){
// on indique la version du forum
// attention de bien respecter les écritures ci-dessous
// invision, phpbb2, phpbb3, punbb, Invision, ModernBB, AwesomeBB
var versionForum = 'ModernBB',
$chemin,
$eltParent = '.post_profile';
// On indique le chemin vers la balise qui contient les champs du profil
switch(versionForum){
// Si on est sur phpbb3, ModernBB, Invision
default:
$chemin = ".post_profile .infos-posteur";
break;
}
// Si la structure est différente de celle de base
// indiquer le bon chemin et
// décommenter (en supprimer // ) la ligne ci-dessous
// chemin = "ton chemin";
// On parcourt chaque champs des profils
$( $chemin ).each(function( index ) {
// On supprime les : des champs
var champsLabel = $(this).find('.label');
champsLabel.html(champsLabel.html().replace(' : ',''));
// On récupére le contenu html de ces champs
var champs = champsLabel.html();
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "Objectifs" || champs == "Citation" || champs == "Pronoms RP" || champs == "Gif 2"){
// Je déplace le contenu dans le bloc masqué après le bloc "afficher/masquer"
$(this).parents($eltParent).find('.other').prepend(this);
}
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "Notes" || champs == "Gif" || champs == "Pronoms RP" || champs == "Dollars" || champs == "Origines" || champs == "Convictions" || champs == "Âge RP" || champs == "Localisation" || champs == "Quartier" || champs == "Occupation" || champs == "Côté Coeur"){
// Je déplace le contenu dans le bloc masqué après le bloc "afficher/masquer"
$(this).parents($eltParent).find('.rpg').prepend(this);
}
});
});
Ça va peut-être changer l'ordre, mais pour la feuille personnage, on est bon.
Si vous ne voulez pas que le lien "feuille de personnage" apparaisse, je pense que la meilleure solution, c'est un peu de CSS :
- Code:
.other a { display: none; }
Et si je ne me trompe pas, il ne reste que les ":" à supprimer.
Là, c'est un peu compliqué, parce que je vois des choses dans le CSS que vous me fournissez que je ne retrouve pas dans la page. J'ai l'impression que si je propose quelque chose, il y a des chances que ça ne fonctionne pas. Mais tentons quand même :
- Code:
.other { font-size: 0; }
.other span { font-size: 10px; }
.other textarea {
display: block;
margin: auto;
}
Le principe, c'est qu'on met la police du bloc à 0px pour ne plus voir les ":", puis qu'on modifie la taille des éléments restants (d'après ce que je vois sur la page, seulement les span donc. Enfin, on termine par remettre le textarea centré et normalement tout est bon.
 Re: Morcellement des champs du profil
Re: Morcellement des champs du profil
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Morcellement des champs du profil
Re: Morcellement des champs du profil
Bonsoir Toryudo 
Je vous remercie pour ton message !
Alors ça va un peu mieux globalement, mais il y a toujours ce phénomène bizarre de laps de temps au moment où les images se redimensionnent et je m'interroge si ça ne peut pas être à cause du script des onglets qui fait apparaître le contenu un peu en mode latence ?
Sinon tout le reste fonctionne parfaitement
J'aurais juste deux petites précisions... J'aimerais modifier la ligne de séparation, j'ai essayé avec un span mais elle est toujours aussi épaisse et foncée et j'aimerais l’amincir et changer la couleur.
Ce serait celle-là :
J'ai essayé comme ceci :
La deuxième précision, c'est est-ce qu'on peut enlever le surlignement des champs de la feuille JDR ? J'ai testé avec un "text-decoration: none" mais ça n'a pas fonctionné. Et éventuellement appliquer un background-color ou autre modification sans que ça ne touche le reste du contenu de l'onglet ? Lorsque j'essaie, un fond de couleur apparait sur les autres zones de textes malheureusement, alors que je souhaite avoir simplement ajouter un fond sur les titres des champs de la feuille JDR, des modifications esthétiques et un espace entre ces derniers pour éviter les chevauchements entre les champs
Je vous remercie
Chacha, le sujet est toujours en cours, s'il vous plait ne l'archivez pas encore
Je vous remercie pour ton message !
Alors ça va un peu mieux globalement, mais il y a toujours ce phénomène bizarre de laps de temps au moment où les images se redimensionnent et je m'interroge si ça ne peut pas être à cause du script des onglets qui fait apparaître le contenu un peu en mode latence ?
Sinon tout le reste fonctionne parfaitement
J'aurais juste deux petites précisions... J'aimerais modifier la ligne de séparation, j'ai essayé avec un span mais elle est toujours aussi épaisse et foncée et j'aimerais l’amincir et changer la couleur.
Ce serait celle-là :
- Spoiler:

J'ai essayé comme ceci :
- Code:
.profil_separator span { border-bottom : 1px dashed var(--border); width: 70%; height: 1px; }
La deuxième précision, c'est est-ce qu'on peut enlever le surlignement des champs de la feuille JDR ? J'ai testé avec un "text-decoration: none" mais ça n'a pas fonctionné. Et éventuellement appliquer un background-color ou autre modification sans que ça ne touche le reste du contenu de l'onglet ? Lorsque j'essaie, un fond de couleur apparait sur les autres zones de textes malheureusement, alors que je souhaite avoir simplement ajouter un fond sur les titres des champs de la feuille JDR, des modifications esthétiques et un espace entre ces derniers pour éviter les chevauchements entre les champs

Je vous remercie

Chacha, le sujet est toujours en cours, s'il vous plait ne l'archivez pas encore

 Re: Morcellement des champs du profil
Re: Morcellement des champs du profil
Bonjour !
Personnellement, je vois que tout "bouge" au moment du chargement, parce que le système des onglets est effectivement fait comme ça, mais pour les images en elles-mêmes, je n'arrive plus à constater. Je ne pense pas qu'on pourra faire mieux, il faudrait éventuellement tout réécrire (pour des résultats pas forcément meilleurs).
Concernant la barre :
Alors attention : ".profil_separator span" signifie que vous ciblez un <span> contenu dans une balise qui possède la class profil_separator. Quand je regarde votre code, ça n'existe pas, vous avez plutôt des <span> qui possèdent la class profil_separator. Ca s'écrit donc plutôt "span.profil_separator".
Mais finalement, cette barre, c'est plutôt le hr qui en est responsable, donc ciblez ".profil_separator hr" pour la modifier (et juste avec votre code actuel, elle sera plus petite).
Concernant les champs :
Vous parlez de surlignement ou de soulignement ?
Si c'est le soulignement, alors je pense que vous pouvez directement cibler les <u> :
Plus qu'à ajouter les background et tout ce que vous voulez, seuls les titres des champs de la feuille JDR seront touchés !
Personnellement, je vois que tout "bouge" au moment du chargement, parce que le système des onglets est effectivement fait comme ça, mais pour les images en elles-mêmes, je n'arrive plus à constater. Je ne pense pas qu'on pourra faire mieux, il faudrait éventuellement tout réécrire (pour des résultats pas forcément meilleurs).
Concernant la barre :
Alors attention : ".profil_separator span" signifie que vous ciblez un <span> contenu dans une balise qui possède la class profil_separator. Quand je regarde votre code, ça n'existe pas, vous avez plutôt des <span> qui possèdent la class profil_separator. Ca s'écrit donc plutôt "span.profil_separator".
Mais finalement, cette barre, c'est plutôt le hr qui en est responsable, donc ciblez ".profil_separator hr" pour la modifier (et juste avec votre code actuel, elle sera plus petite).
Concernant les champs :
Vous parlez de surlignement ou de soulignement ?
Si c'est le soulignement, alors je pense que vous pouvez directement cibler les <u> :
- Code:
.other u {
text-decoration: none;
}
Plus qu'à ajouter les background et tout ce que vous voulez, seuls les titres des champs de la feuille JDR seront touchés !
 Re: Morcellement des champs du profil
Re: Morcellement des champs du profil
Bonsoir ! 
C'est ce que je me disais aussi, ça va être compliqué à rendre plus fluide que ce que l'on a déjà... Tant pis, c'est déjà très bien, merci beaucoup à vous !
Merci pour vos explications sur les <span> et ça fonctionne parfaitement pour la barre ! C'était bien le hr
Oh là là merci pour les champs, c'est exactement ce que je voulais ! J'ai juste un dernier souci, au niveau du chevauchement entre les champs JDR ? J'ai essayé de créer de l'espace avec un margin ou un padding mais ça n'a pas bougé pour autant
Par exemple :
Merci d'avance et une bonne soirée à vous
C'est ce que je me disais aussi, ça va être compliqué à rendre plus fluide que ce que l'on a déjà... Tant pis, c'est déjà très bien, merci beaucoup à vous !

Merci pour vos explications sur les <span> et ça fonctionne parfaitement pour la barre ! C'était bien le hr
Oh là là merci pour les champs, c'est exactement ce que je voulais ! J'ai juste un dernier souci, au niveau du chevauchement entre les champs JDR ? J'ai essayé de créer de l'espace avec un margin ou un padding mais ça n'a pas bougé pour autant

Par exemple :
- Spoiler:

Merci d'avance et une bonne soirée à vous
 Re: Morcellement des champs du profil
Re: Morcellement des champs du profil
Bonjour !
Il va suffire de rajouter un display: block sur l'élément .other u et réajuster un peut les margin, ce sera bon comme ça :
Il va suffire de rajouter un display: block sur l'élément .other u et réajuster un peut les margin, ce sera bon comme ça :
- Code:
.other u {
display: block;
}
 Re: Morcellement des champs du profil
Re: Morcellement des champs du profil
Bonsoir !
Merci beaucoup, c'est parfait avec ce que vous m'avez conseillé !
Encore merci pour tout, pour votre patience et vos explications
C'est résolu
Merci beaucoup, c'est parfait avec ce que vous m'avez conseillé !
Encore merci pour tout, pour votre patience et vos explications

C'est résolu
 Sujets similaires
Sujets similaires» Problème dans l'apparition & morcellement des champs du profil (intérieur du sujet)
» Isoler champs du profil (et seulement du profil)
» Supprimer un Champs dans la PA > Profil > Champs de Profil
» Supprimer les champs du profil et champs contact
» Isoler les champs de profil dans la page du profil
» Isoler champs du profil (et seulement du profil)
» Supprimer un Champs dans la PA > Profil > Champs de Profil
» Supprimer les champs du profil et champs contact
» Isoler les champs de profil dans la page du profil
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Kumquat Jeu 2 Mar 2023 - 16:52
par Kumquat Jeu 2 Mar 2023 - 16:52







