Switcheroo dans la barre de navigation
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Switcheroo dans la barre de navigation
Switcheroo dans la barre de navigation
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
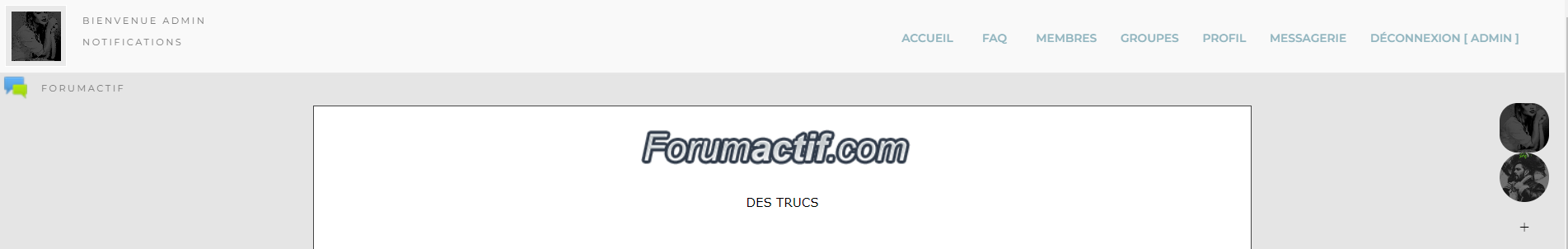
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,
Je reviens vers vous car je rencontre un petit problème et je ne sais pas comment le résoudre.
Comme c'est visible sur la capture d'écran, j'ai installé le switcheroo mais je souhaite le déplacer de sorte à ce qu'il remplace la partie "avatar" dans ma barre de navigation. Je sais déplacer le switcheroo, le mettre à gauche, à droite, en haut ou en bas, mais mon cerveau n'arrive pas à faire le point sur comment le mettre à l'endroit voulu. Si quelqu'un sait comment je dois m'y prendre, ce serait fantastique ! Et évidemment, de fait, que le crédit "forumactif" soit déplacé sur la droite.
Merci !

TEMPLATE OVERALL_FOOTER_END:
- Spoiler:
- Code:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<table>
<tr>
<td>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
<!-- BEGIN switch_footer_links -->
<div align="center">
<div class="gen">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</div>
</div>
<!-- END switch_footer_links -->
</div>
{PROTECT_FOOTER}
</td>
</tr>
</table>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script type="text/javascript">
$(document).ready( function() {
$('div.ti-connect').attr({
'data-loc' : '{switch_topicit_connect.TOPICIT_URL}',
'data-login' : '{switch_topicit_connect.BOARD_LOGIN}',
'data-version' : '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang' : '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
<nav id="switcheroo" class="switcheroo" theme="discord" direction="vertical" position="top"></nav>
<script src="https://cdn.jsdelivr.net/gh/caezd/switcheroo@master/monomer.js"></script>
<script src="https://cdn.jsdelivr.net/gh/caezd/switcheroo@master/switcheroo.js"></script>
<script>
(function() {
new Switcheroo('#switcheroo', {
logo: '', /* accepte html, permet d'afficher un logo qui retourne à l'accueil du forum */
enableReorder: true, /* activer le drag&drop pour l'ordre des comptes (true/false) */
updateAvatar: true, /* activer le clique droit pour charger un nouvel avatar (true/false) */
customButtons: [], /* boutons personnalisés, explication plus bas */
confirm: true, /* demande une confirmation avant le changement de compte */
confirmMsg: 'Confirmer le Switcheroo de personnage ?', /* le message affiché lors de la confirmation */
deleteIcon: '×', /* accepte html, icone pour supprimer un compte lié */
addIcon: '+', /* accepte html, icone qui ouvre le formulaire de connexion et d'association */
errorMsg: 'Une erreur est surviendue lors du Switcheroo.',
});
})();
</script>
</body>
</html>
TEMPLATE OVERALL HEADER:
- Spoiler:
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link href="https://fonts.googleapis.com/css2?family=Fjalla+One&family=Rajdhani:wght@600;700&family=Roboto&display=swap" rel="stylesheet"/><link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.3/css/all.css" integrity="sha384-SZXxX4whJ79/gErwcOYf+zWLeJdY/qpuqC4cAa9rOGUstPomtqpuNWT9wdPEn2fk" crossorigin="anonymous"/>
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0) {
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display', 'block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert) {
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}"
vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN inactive_users_modal -->
<div id="inactive_popup" style="z-index: 10000 !important;">
<table class="forumline" style="padding: 0px; width: 480px;" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{inactive_users_modal.L_MODAL_TITLE}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<span class="genmed">{inactive_users_modal.L_MODAL_BODY}</span>
<div id="inactive_popup_buttons">
<input type="button" id="inactive_popup_url" class="mainoption" value="{inactive_users_modal.L_MODAL_BUTTON}" />
<input type="button" id="inactive_popup_close" class="button" value="{inactive_users_modal.L_CLOSE}" />
</div>
</td>
</tr>
</table>
</div>
<script type="text/javascript">
$('#inactive_popup #inactive_popup_close').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
$('#inactive_popup').hide(50);
});
$('#inactive_popup #inactive_popup_url').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
location.href = '{inactive_users_modal.U_MODAL}'
})
</script>
<!-- END inactive_users_modal -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}"/>
<input type="button" class="mainoption" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
<!-- BEGIN switch_quick_login -->
<tr>
<td class="row1" align="left" valign="top">
<div class="social_btn">
<!-- BEGIN fb_quick_connect -->
<div class="fb-login-button"></div>
<!-- END fb_quick_connect -->
<!-- BEGIN topicit_quick_connect -->
<div class="ti-connect"></div>
<!-- END topicit_quick_connect -->
</div>
</td>
</tr>
<!-- END switch_quick_login -->
</table>
</div>
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LIKE_POPUP_WIDTH}" height="{LIKE_POPUP_HEIGHT}" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LIKE_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}"/>
<input type="button" class="mainoption" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button" value="{L_LIKE_CLOSE}"/>
</form>
</div>
<span class="genmed">{LIKE_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_like_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
<br/>
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br/>
<span class="gen">{SITE_DESCRIPTION}<br/> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_right -->
</tr>
</table>
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,600,700&display=swap" rel="stylesheet"/>
<div class="navbar_arte">
<div class="avatar_navbar js-avatar"></div>
<div class="bloc_pseudo_search">
<script>if (_userdata["user_id"] == -1){ document.write('Bienvenue invité'); }</script>
<li>
<input type="hidden" name="tt" value="1" />
<input style="display:none" id="rposts" type="radio" name="show_results" value="posts" />
<input style="display:none" id="rtopics" type="radio" name="show_results" value="topics" checked="checked"/>
</li>
</div>
<div class="link_navbar">{GENERATED_NAV_BAR}</div>
</div>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
LE CSS:
- Spoiler:
- Code:
/* NAVBAR */
:root
{
--couleur-bleue: #91b5bf;
}
.bodylinewidth
{
margin-top: 72px;
}
.navbar_arte
{
width: 100%;
background: #f9f9f9;
height: 70px;
-webkit-box-shadow: 0 2px 1px #e6e6e6;
box-shadow: 0 2px 1px #e6e6e6;
position: fixed;
top: 0;
left: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 5px 15px 0 5px;
z-index: 900;
}
.avatar_navbar
{
width: 60px;
height: 60px;
border: 1px solid white;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 5px;
background: #e9e9e9;
display: inline-block;
float: left;
}
.avatar_navbar img
{
width: 48px;
height: 48px;
-o-object-fit: cover;
object-fit: cover;
}
#fa_menu {
position: fixed;
top: 4px;
left: 65px;
z-index: 999;
}
#fa_menulist {
position: fixed;
left: 75px !important;
top: 28px;
border: 1px solid #333;
}
#fa_notifications {
position: fixed;
top: 25px;
left: 65px;
z-index: 998;
}
#fa_toolbar #fa_right #notif_list {
position: fixed;
left: 75px !important;
top: 44px;
border: 1px solid #333;
}
#fa_left {
position: fixed;
z-index: 997;
top: 70px;
}
.bloc_pseudo_search, #fa_right #fa_menu #fa_welcome, #fa_right.notification #fa_menu #fa_welcome, #fa_right #fa_notifications, #fa_toolbar #fa_service
{
font: 9px montserrat;
display: inline-block;
text-transform: uppercase;
letter-spacing: 2px;
vertical-align: top;
box-sizing: border-box;
margin: 10px;
color: #6f6f6f;
background: none !important;
}
.bloc_pseudo_search li
{
list-style-type: none;
}
.navbar_arte form
{
height: 20px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
width: 100%;
background: white;
padding: 0;
margin-top: 8px;
}
.navbar_arte form input[type="submit"]
{
border: none!important;
background: var(--couleur-bleue)!important;
color: white !important;
padding: 0 10px!important;
margin:0!important;
border-radius:0!important;
-webkit-box-shadow:none!important;
box-shadow:none!important;
}
.navbar_arte form input[type="text"]
{
cursor: text;
border: none!important;
width: 100%;
min-width: 150px;
padding: 0 8px!important;
margin:0!important;
background: rgba(255,255,255,0.05)!important;
color: lightgray;
font-size:11px;
border-radius:0!important;
-webkit-box-shadow:none!important;
box-shadow:none!important;
text-transform: uppercase !important;
font: 10px calibri !important;
letter-spacing: 2px !important;
}
.navbar_arte form input
{
outline: none;
font-size:11px;
}
.link_navbar
{
float: right;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 25px 15px;
font: 10px montserrat;
text-transform: uppercase;
}
.link_navbar a
{
text-decoration: none;
margin: 0 5px;
color: var(--couleur-bleue);
font-weight: 600;
}
.link_navbar a img
{
display: none;
}
.link_navbar a:hover
{
text-decoration: none !important;
color: var(--couleur-bleue);
}
.link_navbar a::before,.link_navbar a::after
{
display: inline-block;
opacity: 0;
-webkit-transition: -webkit-transform 0.3s, opacity 0.2s;
-webkit-transition: opacity 0.2s, -webkit-transform 0.3s;
transition: opacity 0.2s, -webkit-transform 0.3s;
-o-transition: transform 0.3s, opacity 0.2s;
transition: transform 0.3s, opacity 0.2s;
transition: transform 0.3s, opacity 0.2s, -webkit-transform 0.3s}
.link_navbar a::before
{
content: '[';
-webkit-transform: translateX(25px);
-ms-transform: translateX(25px);
transform: translateX(25px);
}
.link_navbar a::after
{
content: ' ]';
-webkit-transform: translateX(-25px);
-ms-transform: translateX(-25px);
transform: translateX(-25px);
}
.link_navbar a:hover::before,.link_navbar a:hover::after
{
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
opacity: 1;
}
.link_navbar a[href^="/search"]
{
display: none;
}
.link_navbar li
{
list-style-type: none;
display: inline-block;
}
.mainmenu[href="/calendar"]{display:none;}
.mainmenu[href="/images"]{display:none;}
//**SWITCHEROO**//
:root {
--color-text: rgba(255, 255, 255, 0.87);
--color-bg: #17141b;
--color-delete: #e74c3c;
--color-tooltip: #010203;
--color-squircle: #201f2e;
--color-accent: #b14255;
--color-button: #aaa2f2;
--color-pill: #ffffff;
--gap-size: 16px;
--ease: cubic-bezier(0.4, 0.0, 0.2, 1);
--ease-bounce: cubic-bezier(0.43, 0.09, 0.38, 2.56);
}
/* BARRE SWITCHEROO --- */
.switcheroo {
color: var(--color-text);
background-color: var(--color-bg);
font-size: 16px;
}
.switcheroo[position="static"] {
position: relative;
}
/* si barre EN HAUT + MODIFICATION SI DROITE OU GAUCHE*/
.switcheroo[position="top"] {
position: fixed;
top: 100;
right: 15;
z-index: 100;
}
/* si barre EN BAS */
.switcheroo[position="bottom"] {
position: fixed;
bottom: 0;
left: 0;
z-index: 100;
}
/* si barre A L'HORIZONRAL */
.switcheroo[direction="horizontal"] {
width: 100%;
}
/* si barre A LA VERTICAL */
.switcheroo[direction="vertical"] {
height: 100%;
}
/* Positionnement des ronds */
.switcheroo__squircles {
display: flex;
margin: 0;
padding: 0;
list-style: none;
padding: var(--gap-size);
gap: var(--gap-size);
}
.switcheroo[direction="horizontal"] .switcheroo__squircles {
flex-direction: row;
}
.switcheroo[direction="vertical"] .switcheroo__squircles {
flex-direction: column;
}
/* AFFICHAGE DES COMPTES ---*/
/* squircle */
.switcheroo[theme="discord"] .switcheroo__squircle {
position: relative;
display: flex;
align-items: center;
justify-content: center;
background-color: var(--color-squircle);
}
.switcheroo[theme="discord"] .switcheroo__squircle {
width: 48px;
height: 48px;
border-radius: 50%;
cursor: pointer;
transition: border-radius 128ms var(--ease);
}
.switcheroo[theme="discord"] .switcheroo__squircle:hover {
border-radius: 36%;
}
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__squircle:before {
content: "";
width: 100%;
height: 100%;
display: block;
background-color: var(--color-pill);
position: absolute;
border-radius: 4px;
top: 50%;
transform: translate(-100%, -50%) scale(0);
transition: transform 128ms, opacity 64ms;
pointer-events: none;
opacity: 0;
}
.switcheroo[theme="discord"][direction="horizontal"] .switcheroo__squircle:before {
content: "";
width: 100%;
height: 100%;
display: block;
background-color: var(--color-pill);
position: absolute;
border-radius: 4px;
left: 50%;
transform: translate(-50%, -100%) scale(0);
transition: transform 128ms, opacity 64ms;
pointer-events: none;
opacity: 0;
}
.switcheroo[theme="discord"] .switcheroo__squircle.active {
border-radius: 36%;
cursor: default;
}
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__squircle:hover:before {
opacity: 1;
transform: translate(-100%, -50%) scale(0.5);
}
.switcheroo[theme="discord"][direction="horizontal"] .switcheroo__squircle:hover:before {
opacity: 1;
transform: translate(-50%, -100%) scale(0.5);
}
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__squircle.active:before {
opacity: 1;
transform: translate(-85%, -50%) scale(0.2);
border-radius: 50%;
}
.switcheroo[theme="discord"][direction="horizontal"] .switcheroo__squircle.active:before {
opacity: 1;
transform: translate(-50%, -85%) scale(0.2);
border-radius: 50%;
}
/* Conteneur du pseudo */
.switcheroo__popper {
background-color: var(--color-tooltip);
padding: 0.68rem 1rem;
position: absolute;
width: -webkit-max-content;
width: max-content;
border-radius: 4px;
z-index: 0;
opacity: 0;
transition: opacity 64ms var(--ease), transform 128ms var(--ease-bounce);
pointer-events: none;
color: #fff;
font-family: 'Verdana'!important;
text-shadow: 1px 1px 2px #757575;
font-size: 16px!important;
color: #353535;
}
/* Conteneur du pseudo: si vertical */
.switcheroo[direction="vertical"] .switcheroo__popper {
right: 100%;
top: 50%;
transform-origin: left;
transform: translateY(-50%) scale(0.98);
}
/* Conteneur du pseudo: si horizontal */
.switcheroo[direction="horizontal"] .switcheroo__popper {
top: 155%;
left: 50%;
transform-origin: top;
transform: translateX(-50%) scale(0.98);
}
/* Flèche tooltip */
.switcheroo__popper:before {
content: "";
position: absolute;
width: 24px;
height: 24px;
background-color: var(--color-tooltip);
z-index: -1;
}
.switcheroo[direction="vertical"] .switcheroo__popper:before {
left: -2px;
top: 50%;
transform: translateY(-50%) rotate(-45deg);
}
.switcheroo[direction="horizontal"] .switcheroo__popper:before {
left: 50%;
top: -2px;
transform: translateX(-50%) rotate(-45deg);
}
/* Positionnement tooltip au survol */
.switcheroo[direction="vertical"] .switcheroo__squircle:hover .switcheroo__popper {
opacity: 1;
transform: translateY(-50%) scale(1);
}
.switcheroo[direction="horizontal"] .switcheroo__squircle:hover .switcheroo__popper {
opacity: 1;
transform: translateX(-50%) scale(1);
}
.switcheroo__squircle:hover:before {
opacity: 1;
transform: translate(-100%, -50%) scale(0.5);
}
/* avatar */
.switcheroo[theme="discord"] .switcheroo__avatar {
position: relative;
width: 100%;
height: 100%;
border-radius: inherit;
overflow: hidden;
}
.switcheroo[theme="discord"] .switcheroo__avatar img {
width: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/* divider */
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__divider {
width: 100%;
height: 2px;
background-color: var(--color-pill);
border-radius: 1px;
opacity: 0.06;
transform: scale(0.8);
}
.switcheroo[theme="discord"][direction="horizontal"] .switcheroo__divider {
width: 2px;
background-color: var(--color-pill);
border-radius: 1px;
opacity: 0.06;
transform: scale(0.8);
}
/* delete button */
.switcheroo[theme="discord"] .switcheroo__delete {
display: flex;
justify-content: center;
position: absolute;
width: 16px;
line-height: 14px;
height: 16px;
top: -2px;
right: -2px;
border-radius: 50%;
background-color: var(--color-delete);
transform: scale(0);
opacity: 1;
transition: transform 128ms var(--ease), opacity 64ms var(--ease);
cursor: pointer;
font-size: 13px;
}
.switcheroo[theme="discord"] .switcheroo__squircle:hover .switcheroo__delete {
opacity: 1;
transform: scale(1);
}
/* logo */
.switcheroo[theme="discord"] .switcheroo__logo {
}
.switcheroo[theme="discord"] .switcheroo__logo img {
width: 32px;
}
.switcheroo[theme="discord"] .switcheroo__logo:hover {
background-color: var(--color-accent);
}
/* buttons */
.switcheroo[theme="discord"] .switcheroo__squircle--button {
transition: border-radius 128ms var(--ease);
color: var(--color-button);
}
.switcheroo[theme="discord"] .switcheroo__squircle--button:hover {
color: #fff;
background-color: var(--color-button);
}
/* MODAL : FENETRE DE CONNEXION --- */
.switcheroo__form {
padding: 48px;
}
.switcheroo__form-row {
display: flex;
flex-flow: column;
align-items: flex-start;
margin-bottom: 16px;
}
.switcheroo__form-label {
margin-bottom: 8px;
font-size: 14px;
text-transform: uppercase;
color: var(--color-text) !important;
}
.switcheroo__form-input {
padding: 6px !important;
font-size: 16px !important;
border-radius: 4px !important;
width: 100% !important;
border-bottom: 2px solid var(--color-accent) !important;
background-color: var(--color-bg) !important;
color: var(--color-text) !important;
cursor: text !important;
}
.switcheroo__form-button {
border-radius: 8px;
padding: 8px;
border: none;
outline: none;
box-shadow: none;
text-transform: uppercase;
font-size: 14px;
align-self: flex-end;
color: #fff;
background-color: var(--color-accent);
}
.monomer-overlay {
position: fixed;
z-index: 999;
top: 0;
left: 0;
opacity: 0;
width: 100%;
height: 100%;
transition: 0.2s opacity ease;
background: rgba(0, 0, 0, 0.6);
}
.monomer-modal {
position: fixed;
z-index: 999;
top: 50%;
left: 50%;
opacity: 0;
width: 94%;
padding: 24px 20px;
transition: 0.2s opacity ease;
transform: translate(-50%, -50%);
border-radius: 2px;
background: var(--color-squircle);
color: var(--color-text);
}
.monomer-modal.monomer-open.monomer-anchored {
top: 20px;
transform: translate(-50%, 0);
}
.monomer-modal.monomer-open {
opacity: 1;
}
.monomer-overlay.monomer-open {
opacity: 1;
}
.monomer-close {
font-family: Helvetica, Arial, sans-serif;
font-size: 20px;
font-weight: 700;
line-height: 24px;
text-align: center;
width: 24px;
height: 24px;
position: absolute;
top: -5px;
right: -5px;
padding: 5px;
cursor: pointer;
color: #fff;
border: 0;
outline: none;
background: var(--color-delete);
border-radius: 50%;
padding: 0;
}
.monomer-close:hover {
opacity: 0.8;
}
 Re: Switcheroo dans la barre de navigation
Re: Switcheroo dans la barre de navigation
Bonjour !
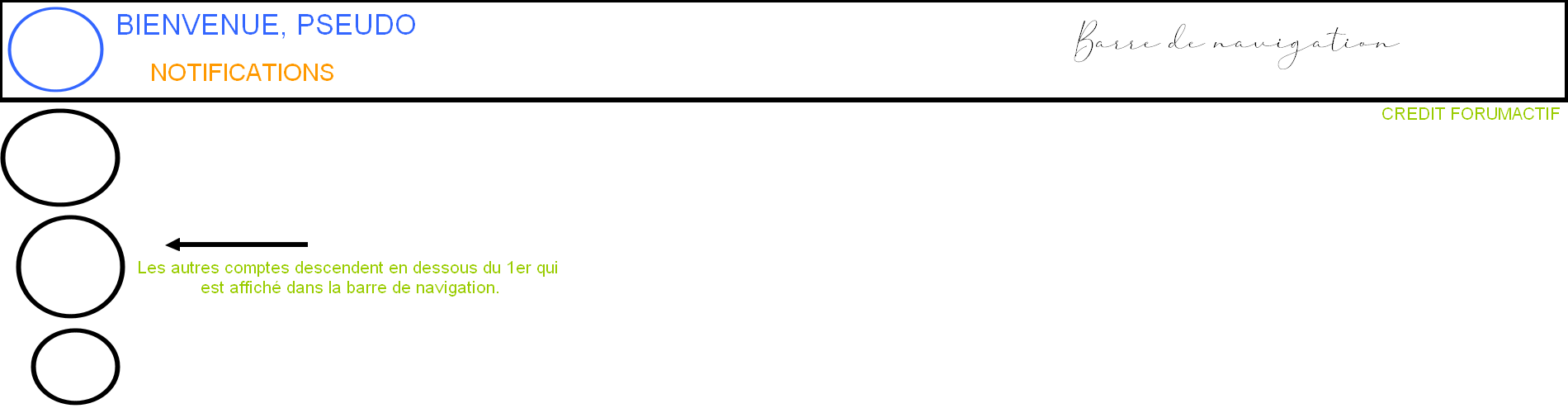
Est-ce que vous pourriez faire un petit "photomontage" pour montrer le résultat final désiré ?
Mettre le premier avatar switcheroo à la place de la partie avatar de la barre de navigation, j'arrive à imaginer, mais où mettre le second avatar switcheroo s'il y a un second ? Où placer les suivants s'il y en a d'autres ? Où mettre le + ? Comment s'afficherait la phrase "Associer un personnage" quand on survole le + ? Est-ce que la barre de navigation augmente en hauteur automatiquement ? Ou est-ce que les choses peuvent/doivent dépasser ?
Je ne sais pas encore si c'est possible, je demande juste le maximum d'informations pour faciliter la visualisation
Est-ce que vous pourriez faire un petit "photomontage" pour montrer le résultat final désiré ?
Mettre le premier avatar switcheroo à la place de la partie avatar de la barre de navigation, j'arrive à imaginer, mais où mettre le second avatar switcheroo s'il y a un second ? Où placer les suivants s'il y en a d'autres ? Où mettre le + ? Comment s'afficherait la phrase "Associer un personnage" quand on survole le + ? Est-ce que la barre de navigation augmente en hauteur automatiquement ? Ou est-ce que les choses peuvent/doivent dépasser ?
Je ne sais pas encore si c'est possible, je demande juste le maximum d'informations pour faciliter la visualisation
 Re: Switcheroo dans la barre de navigation
Re: Switcheroo dans la barre de navigation
Bonjour,
Merci pour votre réponse.
J'ai fait le montage en essayant d'être la plus précise possible.
Je pensais aussi supprimer la phrase "associer un personnage" au survol, tout comme le pseudo qui apparait lorsqu'on survole l'avatar (ou du moins, les rendre invisible).
Voilà, je ne sais pas si tout est clair dans mes explications, mais j'ai essayé de l'être au maximum.
Merci pour votre réponse.
J'ai fait le montage en essayant d'être la plus précise possible.
- Spoiler:

Je pensais aussi supprimer la phrase "associer un personnage" au survol, tout comme le pseudo qui apparait lorsqu'on survole l'avatar (ou du moins, les rendre invisible).
Voilà, je ne sais pas si tout est clair dans mes explications, mais j'ai essayé de l'être au maximum.
 Re: Switcheroo dans la barre de navigation
Re: Switcheroo dans la barre de navigation
Alors je pense que ce sera bon avec ces quelques modifications au niveau du CSS.
On commence par modifier la position du switcheroo, pour que le premier cercle se mette à la place de l'avatar actuel :
Ensuite, on ajoute un margin-bottom pour espacer un peu les cercles du switcheroo :
Et on supprime les textes au survol :
Enfin, repositionnement du logo :
Et normalement, tout est bon !
Voici le CSS final avec toutes les modifications citées ci-dessus :
On commence par modifier la position du switcheroo, pour que le premier cercle se mette à la place de l'avatar actuel :
- Code:
.switcheroo[position="top"] {
position: fixed;
top: 11px;
left: 11px;
z-index: 901;
}
Ensuite, on ajoute un margin-bottom pour espacer un peu les cercles du switcheroo :
- Code:
.switcheroo[theme="discord"] .switcheroo__squircle {
position: relative;
display: flex;
align-items: center;
justify-content: center;
background-color: var(--color-squircle);
margin-bottom: 16px;
}
Et on supprime les textes au survol :
- Code:
.switcheroo__popper {
display: none;
}
Enfin, repositionnement du logo :
- Code:
#fa_left {
position: fixed;
z-index: 997;
top: 70px;
right: 0;
}
Et normalement, tout est bon !
Voici le CSS final avec toutes les modifications citées ci-dessus :
- Code:
/* NAVBAR */
:root
{
--couleur-bleue: #91b5bf;
}
.bodylinewidth
{
margin-top: 72px;
}
.navbar_arte
{
width: 100%;
background: #f9f9f9;
height: 70px;
-webkit-box-shadow: 0 2px 1px #e6e6e6;
box-shadow: 0 2px 1px #e6e6e6;
position: fixed;
top: 0;
left: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 5px 15px 0 5px;
z-index: 900;
}
.avatar_navbar
{
width: 60px;
height: 60px;
border: 1px solid white;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 5px;
background: #e9e9e9;
display: inline-block;
float: left;
}
.avatar_navbar img
{
width: 48px;
height: 48px;
-o-object-fit: cover;
object-fit: cover;
}
#fa_menu {
position: fixed;
top: 4px;
left: 65px;
z-index: 999;
}
#fa_menulist {
position: fixed;
left: 75px !important;
top: 28px;
border: 1px solid #333;
}
#fa_notifications {
position: fixed;
top: 25px;
left: 65px;
z-index: 998;
}
#fa_toolbar #fa_right #notif_list {
position: fixed;
left: 75px !important;
top: 44px;
border: 1px solid #333;
}
#fa_left {
position: fixed;
z-index: 997;
top: 70px;
right: 0;
}
.bloc_pseudo_search, #fa_right #fa_menu #fa_welcome, #fa_right.notification #fa_menu #fa_welcome, #fa_right #fa_notifications, #fa_toolbar #fa_service
{
font: 9px montserrat;
display: inline-block;
text-transform: uppercase;
letter-spacing: 2px;
vertical-align: top;
box-sizing: border-box;
margin: 10px;
color: #6f6f6f;
background: none !important;
}
.bloc_pseudo_search li
{
list-style-type: none;
}
.navbar_arte form
{
height: 20px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
width: 100%;
background: white;
padding: 0;
margin-top: 8px;
}
.navbar_arte form input[type="submit"]
{
border: none!important;
background: var(--couleur-bleue)!important;
color: white !important;
padding: 0 10px!important;
margin:0!important;
border-radius:0!important;
-webkit-box-shadow:none!important;
box-shadow:none!important;
}
.navbar_arte form input[type="text"]
{
cursor: text;
border: none!important;
width: 100%;
min-width: 150px;
padding: 0 8px!important;
margin:0!important;
background: rgba(255,255,255,0.05)!important;
color: lightgray;
font-size:11px;
border-radius:0!important;
-webkit-box-shadow:none!important;
box-shadow:none!important;
text-transform: uppercase !important;
font: 10px calibri !important;
letter-spacing: 2px !important;
}
.navbar_arte form input
{
outline: none;
font-size:11px;
}
.link_navbar
{
float: right;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 25px 15px;
font: 10px montserrat;
text-transform: uppercase;
}
.link_navbar a
{
text-decoration: none;
margin: 0 5px;
color: var(--couleur-bleue);
font-weight: 600;
}
.link_navbar a img
{
display: none;
}
.link_navbar a:hover
{
text-decoration: none !important;
color: var(--couleur-bleue);
}
.link_navbar a::before,.link_navbar a::after
{
display: inline-block;
opacity: 0;
-webkit-transition: -webkit-transform 0.3s, opacity 0.2s;
-webkit-transition: opacity 0.2s, -webkit-transform 0.3s;
transition: opacity 0.2s, -webkit-transform 0.3s;
-o-transition: transform 0.3s, opacity 0.2s;
transition: transform 0.3s, opacity 0.2s;
transition: transform 0.3s, opacity 0.2s, -webkit-transform 0.3s}
.link_navbar a::before
{
content: '[';
-webkit-transform: translateX(25px);
-ms-transform: translateX(25px);
transform: translateX(25px);
}
.link_navbar a::after
{
content: ' ]';
-webkit-transform: translateX(-25px);
-ms-transform: translateX(-25px);
transform: translateX(-25px);
}
.link_navbar a:hover::before,.link_navbar a:hover::after
{
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
opacity: 1;
}
.link_navbar a[href^="/search"]
{
display: none;
}
.link_navbar li
{
list-style-type: none;
display: inline-block;
}
.mainmenu[href="/calendar"]{display:none;}
.mainmenu[href="/images"]{display:none;}
//**SWITCHEROO**//
:root {
--color-text: rgba(255, 255, 255, 0.87);
--color-bg: #17141b;
--color-delete: #e74c3c;
--color-tooltip: #010203;
--color-squircle: #201f2e;
--color-accent: #b14255;
--color-button: #aaa2f2;
--color-pill: #ffffff;
--gap-size: 16px;
--ease: cubic-bezier(0.4, 0.0, 0.2, 1);
--ease-bounce: cubic-bezier(0.43, 0.09, 0.38, 2.56);
}
/* BARRE SWITCHEROO --- */
.switcheroo {
color: var(--color-text);
background-color: var(--color-bg);
font-size: 16px;
}
.switcheroo[position="static"] {
position: relative;
}
/* si barre EN HAUT + MODIFICATION SI DROITE OU GAUCHE*/
.switcheroo[position="top"] {
position: fixed;
top: 11px;
left: 11px;
z-index: 901;
}
/* si barre EN BAS */
.switcheroo[position="bottom"] {
position: fixed;
bottom: 0;
left: 0;
z-index: 100;
}
/* si barre A L'HORIZONRAL */
.switcheroo[direction="horizontal"] {
width: 100%;
}
/* si barre A LA VERTICAL */
.switcheroo[direction="vertical"] {
height: 100%;
}
/* Positionnement des ronds */
.switcheroo__squircles {
display: flex;
margin: 0;
padding: 0;
list-style: none;
padding: var(--gap-size);
gap: var(--gap-size);
}
.switcheroo[direction="horizontal"] .switcheroo__squircles {
flex-direction: row;
}
.switcheroo[direction="vertical"] .switcheroo__squircles {
flex-direction: column;
}
/* AFFICHAGE DES COMPTES ---*/
/* squircle */
.switcheroo[theme="discord"] .switcheroo__squircle {
position: relative;
display: flex;
align-items: center;
justify-content: center;
background-color: var(--color-squircle);
margin-bottom: 16px;
}
.switcheroo[theme="discord"] .switcheroo__squircle {
width: 48px;
height: 48px;
border-radius: 50%;
cursor: pointer;
transition: border-radius 128ms var(--ease);
}
.switcheroo[theme="discord"] .switcheroo__squircle:hover {
border-radius: 36%;
}
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__squircle:before {
content: "";
width: 100%;
height: 100%;
display: block;
background-color: var(--color-pill);
position: absolute;
border-radius: 4px;
top: 50%;
transform: translate(-100%, -50%) scale(0);
transition: transform 128ms, opacity 64ms;
pointer-events: none;
opacity: 0;
}
.switcheroo[theme="discord"][direction="horizontal"] .switcheroo__squircle:before {
content: "";
width: 100%;
height: 100%;
display: block;
background-color: var(--color-pill);
position: absolute;
border-radius: 4px;
left: 50%;
transform: translate(-50%, -100%) scale(0);
transition: transform 128ms, opacity 64ms;
pointer-events: none;
opacity: 0;
}
.switcheroo[theme="discord"] .switcheroo__squircle.active {
border-radius: 36%;
cursor: default;
}
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__squircle:hover:before {
opacity: 1;
transform: translate(-100%, -50%) scale(0.5);
}
.switcheroo[theme="discord"][direction="horizontal"] .switcheroo__squircle:hover:before {
opacity: 1;
transform: translate(-50%, -100%) scale(0.5);
}
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__squircle.active:before {
opacity: 1;
transform: translate(-85%, -50%) scale(0.2);
border-radius: 50%;
}
.switcheroo[theme="discord"][direction="horizontal"] .switcheroo__squircle.active:before {
opacity: 1;
transform: translate(-50%, -85%) scale(0.2);
border-radius: 50%;
}
/* Conteneur du pseudo */
.switcheroo__popper {
display: none;
}
.switcheroo__squircle:hover:before {
opacity: 1;
transform: translate(-100%, -50%) scale(0.5);
}
/* avatar */
.switcheroo[theme="discord"] .switcheroo__avatar {
position: relative;
width: 100%;
height: 100%;
border-radius: inherit;
overflow: hidden;
}
.switcheroo[theme="discord"] .switcheroo__avatar img {
width: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/* divider */
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__divider {
width: 100%;
height: 2px;
background-color: var(--color-pill);
border-radius: 1px;
opacity: 0.06;
transform: scale(0.8);
}
.switcheroo[theme="discord"][direction="horizontal"] .switcheroo__divider {
width: 2px;
background-color: var(--color-pill);
border-radius: 1px;
opacity: 0.06;
transform: scale(0.8);
}
/* delete button */
.switcheroo[theme="discord"] .switcheroo__delete {
display: flex;
justify-content: center;
position: absolute;
width: 16px;
line-height: 14px;
height: 16px;
top: -2px;
right: -2px;
border-radius: 50%;
background-color: var(--color-delete);
transform: scale(0);
opacity: 1;
transition: transform 128ms var(--ease), opacity 64ms var(--ease);
cursor: pointer;
font-size: 13px;
}
.switcheroo[theme="discord"] .switcheroo__squircle:hover .switcheroo__delete {
opacity: 1;
transform: scale(1);
}
/* logo */
.switcheroo[theme="discord"] .switcheroo__logo {
}
.switcheroo[theme="discord"] .switcheroo__logo img {
width: 32px;
}
.switcheroo[theme="discord"] .switcheroo__logo:hover {
background-color: var(--color-accent);
}
/* buttons */
.switcheroo[theme="discord"] .switcheroo__squircle--button {
transition: border-radius 128ms var(--ease);
color: var(--color-button);
}
.switcheroo[theme="discord"] .switcheroo__squircle--button:hover {
color: #fff;
background-color: var(--color-button);
}
/* MODAL : FENETRE DE CONNEXION --- */
.switcheroo__form {
padding: 48px;
}
.switcheroo__form-row {
display: flex;
flex-flow: column;
align-items: flex-start;
margin-bottom: 16px;
}
.switcheroo__form-label {
margin-bottom: 8px;
font-size: 14px;
text-transform: uppercase;
color: var(--color-text) !important;
}
.switcheroo__form-input {
padding: 6px !important;
font-size: 16px !important;
border-radius: 4px !important;
width: 100% !important;
border-bottom: 2px solid var(--color-accent) !important;
background-color: var(--color-bg) !important;
color: var(--color-text) !important;
cursor: text !important;
}
.switcheroo__form-button {
border-radius: 8px;
padding: 8px;
border: none;
outline: none;
box-shadow: none;
text-transform: uppercase;
font-size: 14px;
align-self: flex-end;
color: #fff;
background-color: var(--color-accent);
}
.monomer-overlay {
position: fixed;
z-index: 999;
top: 0;
left: 0;
opacity: 0;
width: 100%;
height: 100%;
transition: 0.2s opacity ease;
background: rgba(0, 0, 0, 0.6);
}
.monomer-modal {
position: fixed;
z-index: 999;
top: 50%;
left: 50%;
opacity: 0;
width: 94%;
padding: 24px 20px;
transition: 0.2s opacity ease;
transform: translate(-50%, -50%);
border-radius: 2px;
background: var(--color-squircle);
color: var(--color-text);
}
.monomer-modal.monomer-open.monomer-anchored {
top: 20px;
transform: translate(-50%, 0);
}
.monomer-modal.monomer-open {
opacity: 1;
}
.monomer-overlay.monomer-open {
opacity: 1;
}
.monomer-close {
font-family: Helvetica, Arial, sans-serif;
font-size: 20px;
font-weight: 700;
line-height: 24px;
text-align: center;
width: 24px;
height: 24px;
position: absolute;
top: -5px;
right: -5px;
padding: 5px;
cursor: pointer;
color: #fff;
border: 0;
outline: none;
background: var(--color-delete);
border-radius: 50%;
padding: 0;
}
.monomer-close:hover {
opacity: 0.8;
}
 Re: Switcheroo dans la barre de navigation
Re: Switcheroo dans la barre de navigation
En l'état, le code fonctionne parfaitement donc déjà un grand merci !
Maiiis je fais face à un autre problème.
Je ne sais pas s'il est possible de bidouiller quelque chose afin qu'au changement de compte via le switcheroo, c'est le compte connecté qui passe dans la barre de navigation ?
Maiiis je fais face à un autre problème.
- Spoiler:

Je ne sais pas s'il est possible de bidouiller quelque chose afin qu'au changement de compte via le switcheroo, c'est le compte connecté qui passe dans la barre de navigation ?
 Re: Switcheroo dans la barre de navigation
Re: Switcheroo dans la barre de navigation
Bonjour !
Et c'est parti pour la bidouille. Je n'ai pas touché au code du switcheroo parce que je ne connais pas sa licence, donc ce sera moins propre que du natif, mais ça fonctionne tout de même. Il suffit de rajouter une ligne dans le template overall_footer_end, à la quasi toute fin :
Ça se passe ici, je vous laisse la rajouter également, après la fermeture }); du new Switcheroo :
Et c'est parti pour la bidouille. Je n'ai pas touché au code du switcheroo parce que je ne connais pas sa licence, donc ce sera moins propre que du natif, mais ça fonctionne tout de même. Il suffit de rajouter une ligne dans le template overall_footer_end, à la quasi toute fin :
- Code:
$('#switcheroo').prepend($('#switcheroo .active'));
Ça se passe ici, je vous laisse la rajouter également, après la fermeture }); du new Switcheroo :
- Code:
<script>
(function() {
new Switcheroo('#switcheroo', {
logo: '', /* accepte html, permet d'afficher un logo qui retourne à l'accueil du forum */
enableReorder: true, /* activer le drag&drop pour l'ordre des comptes (true/false) */
updateAvatar: true, /* activer le clique droit pour charger un nouvel avatar (true/false) */
customButtons: [], /* boutons personnalisés, explication plus bas */
confirm: true, /* demande une confirmation avant le changement de compte */
confirmMsg: 'Confirmer le Switcheroo de personnage ?', /* le message affiché lors de la confirmation */
deleteIcon: '×', /* accepte html, icone pour supprimer un compte lié */
addIcon: '+', /* accepte html, icone qui ouvre le formulaire de connexion et d'association */
errorMsg: 'Une erreur est surviendue lors du Switcheroo.',
});
$('#switcheroo').prepend($('#switcheroo .active'));
})();
</script>
 Re: Switcheroo dans la barre de navigation
Re: Switcheroo dans la barre de navigation
Bonjour,
Merci infiniment pour votre aide, le code fonctionne parfaitement et c'est exactement ce que je voulais.
Je note donc le sujet en résolu et vous souhaite une très belle journée.
Merci infiniment pour votre aide, le code fonctionne parfaitement et c'est exactement ce que je voulais.

Je note donc le sujet en résolu et vous souhaite une très belle journée.

 Sujets similaires
Sujets similaires» Écriture dans la barre de navigation
» barre de recherche réclacitrante dans la barre de navigation
» Barre navigation dans P.A incomplète
» Image dans la barre de navigation
» Bouton pop-up dans la barre de navigation
» barre de recherche réclacitrante dans la barre de navigation
» Barre navigation dans P.A incomplète
» Image dans la barre de navigation
» Bouton pop-up dans la barre de navigation
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Aspen_Hayes Jeu 8 Juin 2023 - 16:31
par Aspen_Hayes Jeu 8 Juin 2023 - 16:31



