Réduire zones Calendrier, Sondage, SEO
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Réduire zones Calendrier, Sondage, SEO
Réduire zones Calendrier, Sondage, SEO
Bonjour à tous,
Les admins ont accès aux calendrier, sondage et outils SEO sur mon forum..
Pour les modérateurs, seuls les accès aux calendrier, et outils SEO sont autorisés
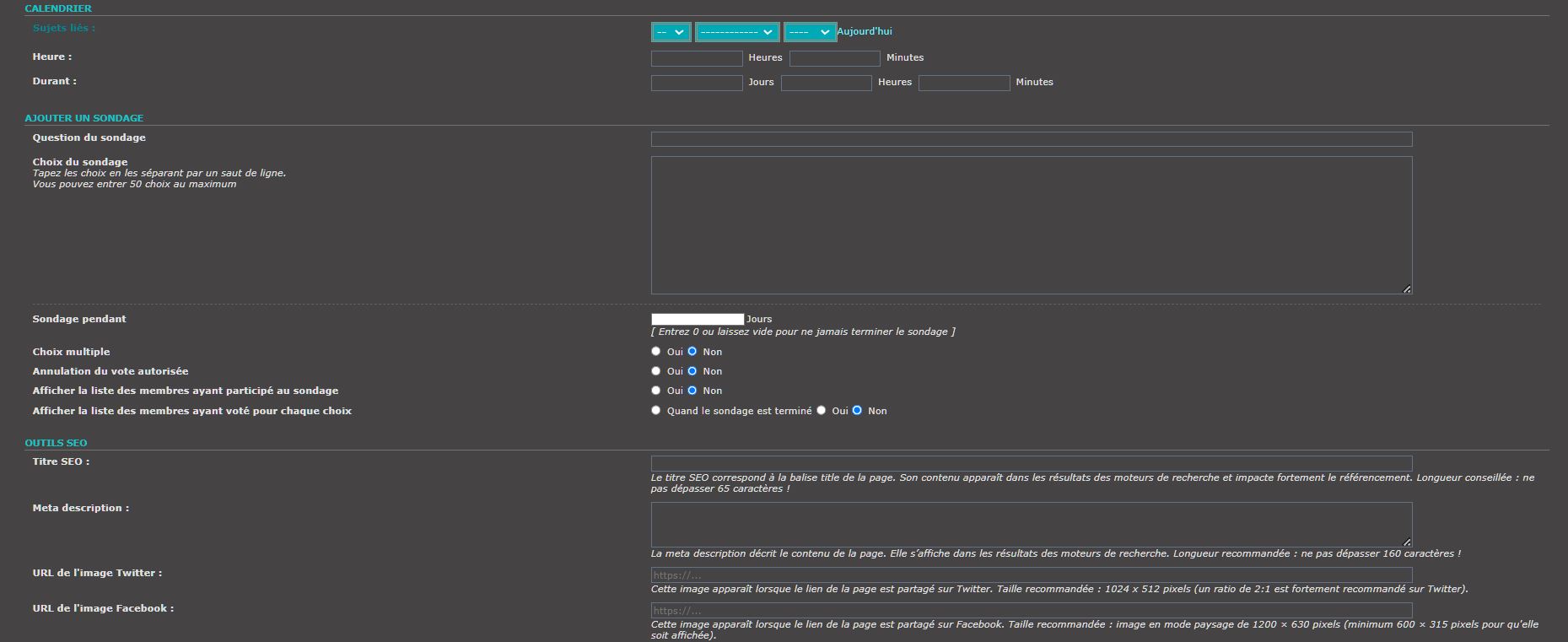
Il apparaissent donc lorsqu'un admin ouvre un nouveau sujet en bas sous cette forme:
Serait-il possible de fermer chacune de ces fenêtres et avoir à côté de leur titre un petit symbole "+" par exemple et qui permettrait d'ouvrir la fenêtre concernée en fonction des autorisations.
Le "+" se transformerait en "-" lorsque la fenêtre est ouverte.
Quand on ouvre un sujet, les 3 fenêtres seraient fermées.
Quand les 3 fenêtres sont fermées cela se présenterait par exemple ainsi:
La fenêtre sondage est absente lorsqu'il s'agit d'un modérateur conformément aux autorisations prédéfinies.
En vous remerciant pour votre aide.
Les admins ont accès aux calendrier, sondage et outils SEO sur mon forum..
Pour les modérateurs, seuls les accès aux calendrier, et outils SEO sont autorisés
Il apparaissent donc lorsqu'un admin ouvre un nouveau sujet en bas sous cette forme:
- Spoiler:
Serait-il possible de fermer chacune de ces fenêtres et avoir à côté de leur titre un petit symbole "+" par exemple et qui permettrait d'ouvrir la fenêtre concernée en fonction des autorisations.
Le "+" se transformerait en "-" lorsque la fenêtre est ouverte.
Quand on ouvre un sujet, les 3 fenêtres seraient fermées.
Quand les 3 fenêtres sont fermées cela se présenterait par exemple ainsi:
- Spoiler:
La fenêtre sondage est absente lorsqu'il s'agit d'un modérateur conformément aux autorisations prédéfinies.
En vous remerciant pour votre aide.
 Re: Réduire zones Calendrier, Sondage, SEO
Re: Réduire zones Calendrier, Sondage, SEO
Bonjour !
Il me semblait avoir déjà fait ça quelque part, mais je ne me rappelle plus du message, et je ne le retrouve plus...
En fait, ce fonctionnement existe déjà sur phpbb2. J'ai donc pu faire en sorte de "recopier" le fonctionnement de la version phpbb2 sur la version phpbb3.
Il faut modifier les Templates posting_body et posting_poll_body.
Je suis reparti des templates par défaut.
Pour posting_body :
Pour posting_poll_body :
Il me semblait avoir déjà fait ça quelque part, mais je ne me rappelle plus du message, et je ne le retrouve plus...
En fait, ce fonctionnement existe déjà sur phpbb2. J'ai donc pu faire en sorte de "recopier" le fonctionnement de la version phpbb2 sur la version phpbb3.
Il faut modifier les Templates posting_body et posting_poll_body.
Je suis reparti des templates par défaut.
Pour posting_body :
- Code:
<script src="{JS_DIR}extendedview.js" type="text/javascript"></script>
<!-- BEGIN switch_head -->
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
<!-- END switch_head -->
{ERROR_BOX}
<form action="{S_POST_ACTION}" method="post" name="post" enctype="multipart/form-data">
<h1 class="page-title">{L_POST_A}</h1>
{POST_PREVIEW_BOX}
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<span class="corners-top"><span></span></span>
<div class="h3"> {L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_quote_limit -->
<div class="post row2">
<div class="inner">
<span class="corners-top"><span></span></span>
<br />
<p class="center" style="color:red">{switch_quote_limit.L_QUOTE_LIMIT_WARNING}</p>
<br />
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END switch_quote_limit -->
<div class="panel" id="postingbox">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN switch_post_a -->
<div class="h3">{L_POST_A}</div>
<!-- END switch_post_a -->
<fieldset class="fields1" style="min-width: inherit;">
<!-- BEGIN switch_username_select -->
<dl>
<dt><label>{L_USERNAME}</label></dt>
<dd><input class="inputbox" type="text" name="username" maxlength="25" value="{USERNAME}" /></dd>
</dl>
<!-- END switch_username_select -->
<!-- BEGIN switch_reasons -->
<dl>
<dt><label>{L_REASON}</label></dt>
<dd>{REASON_NEW}</dd>
</dl>
<!-- END switch_reasons -->
<!-- BEGIN switch_privmsg -->
<dl>
<dt><label>{L_USERNAME}</label></dt>
<dd>
<!-- BEGIN switch_username -->
<input class="inputbox" style="width:15%;margin:1px 0" type="text" name="username[]" value="{switch_privmsg.switch_username.USERNAME}" /><br />
<!-- END switch_username -->
<input class="inputbox" style="width:15%;margin:1px 0" type="text" id="username" name="username[]" value="{USERNAME}" tabindex="1" />
<img id="add_username" src="{ADD_USERNAME_IMG}" class="selectHover" style="vertical-align:middle" alt="" />
<input class="button2" type="button" id="find_user" value="{L_FIND_USERNAME}" />
</dd>
</dl>
<!-- BEGIN switch_privmsg_friend -->
<dl>
<dt><label>{switch_privmsg.switch_privmsg_friend.L_OR_FRIEND}</label></dt>
<dd>{switch_privmsg.switch_privmsg_friend.FRIEND_PM}</dd>
</dl>
<!-- END switch_privmsg_friend -->
<!-- BEGIN switch_privmsg_group -->
<dl>
<dt><label>{switch_privmsg.switch_privmsg_group.L_OR_GROUP}</label></dt>
<dd>{switch_privmsg.switch_privmsg_group.MASS_PM} <input type="button" value=" ? " title="{switch_privmsg.switch_privmsg_group.MASS_PM_EXPLAIN}" class="button2" /></dd>
</dl>
<!-- END switch_privmsg_group -->
<!-- END switch_privmsg -->
<!-- BEGIN switch_icon_checkbox -->
<dl>
<dt><label>{L_ICON_TITLE}</label></dt>
<dd>
<!-- BEGIN row -->
<!-- BEGIN cell -->
<label><input type="radio" name="post_icon" value="{switch_icon_checkbox.row.cell.ICON_ID}" {switch_icon_checkbox.row.cell.ICON_CHECKED} id="post_icon_{switch_icon_checkbox.row.cell.ICON_ID}" /> <span onclick="document.forms['post'].post_icon_{switch_icon_checkbox.row.cell.ICON_ID}.checked=true">{switch_icon_checkbox.row.cell.ICON_IMG}</span></label>
<!-- END cell -->
<!-- END row -->
</dd>
</dl>
<!-- END switch_icon_checkbox -->
<!-- BEGIN switch_subject -->
<dl>
<dt><label>{L_SUBJECT}</label></dt>
<dd>
<input class="inputbox medium" type="text" name="subject" value="{SUBJECT}" maxlength="{TOPIC_TITLE_MAXLENGTH}" title="{TOPIC_TITLE_LENGTH_EXPLAIN}" onkeypress="if (event.keyCode==13){return false}" />
<!-- BEGIN switch_subject_color -->
<script type="text/javascript">
//<![CDATA[
input = document.getElementsByName('subject');
//]]>
</script>
<select name="topic_color" onchange="input[0].style.color = topic_color.value" style="margin-left:10px">
{switch_subject.switch_subject_color.TOPIC_TITLE_COLOR_OPTIONS}
</select>
<script type="text/javascript">
//<![CDATA[
input[0].style.color = '{switch_subject.switch_subject_color.TOPIC_TITLE_COLOR_DEFAULT}';
//]]>
</script>
<!-- END switch_subject_color -->
</dd>
</dl>
<!-- END switch_subject -->
<!-- BEGIN switch_description -->
<dl>
<dt><label>{L_DESCRIPTION}</label></dt>
<dd>
<input class="inputbox medium" type="text" name="description" value="{DESCRIPTION}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false}" />
</dd>
</dl>
<!-- END switch_description -->
<div id="smiley-box">
<div id="smileyContainer">
{L_SMILIES_PREVIEW_NEW}
</div><br />
{HTML_STATUS}<br />
<a href="/faq?mode=bbcode" target="_blank">{BBCODE_STATUS}</a><br />
{SMILIES_STATUS}
</div>
<div id="message-box">
<div class="left-box"><span id="helpbox" class="helpline"></span></div>
<br />
<div id="textarea_content" style="width:80%;">
<textarea id="text_editor_textarea" name="message">{MESSAGE}</textarea>
</div>
</div>
<!-- BEGIN edit_reason -->
<br />
<dl>
<dt><label><span style="font-size:11px">{edit_reason.L_EDIT_REASON}</span></label></dt>
<dd><input class="inputbox medium" style="width:63%" type="text" name="edit_reason" value="{edit_reason.EDIT_REASON}" maxlength="255" /></dd>
</dl>
<!-- END edit_reason -->
<div class="clear"></div>
</fieldset>
<span class="corners-bottom"><span></span></span></div>
</div>
<div class="panel row2">
<div class="inner">
<span class="corners-top"><span></span></span>
<fieldset class="submit-buttons">
{S_HIDDEN_FORM_FIELDS}
<input type="hidden" name="lt" value="{LAST_TOPIC_ID}" />
<!-- BEGIN switch_preview -->
<input class="button2" type="submit" name="preview" value="{L_PREVIEW}" tabindex="5" />
<!-- END switch_preview -->
<!-- BEGIN switch_draft -->
<input class="button2" type="submit" name="draft" value="{L_DRAFT}" tabindex="7" accesskey="d" />
<!-- END switch_draft -->
<!-- BEGIN switch_publish -->
<input class="button2" type="submit" name="publish" value="{L_PUBLISH}" tabindex="8" accesskey="p" />
<!-- END switch_publish -->
<input class="button1" type="submit" name="post" value="{L_SUBMIT}" tabindex="6" accesskey="s" />
<!-- BEGIN switch_signature -->
<input type="hidden" name="submit" value="{L_SUBMIT}" />
<!-- END switch_signature -->
</fieldset>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- BEGIN switch_roll_dice -->
<div class="h3">{ROLL_DICE_TITLE}</div>
<div class="panel row3">
<div class="inner"><span class="corners-top"><span></span></span>
<script type="text/javascript">
function add_dice(dice_number,dice,number) {
var content = document.getElementById('post_dice').innerHTML;
document.getElementById('dice_to_del').innerHTML = '';
document.getElementById('dice_to_del').id = '';
var new_tr = document.createElement('tr');
new_tr.appendChild(document.createElement('td'));
new_tr.firstChild.innerHTML = '{ROLL_DICE_TITLE_LOW} #' + (dice_number + 1) + ' : <select name="post_dice_' + dice_number + '" id="post_dice_' + dice_number + '" value="' + dice + '">' + content + '</select> <label for="nb_rolls">{switch_roll_dice.L_DICE_ROLLS} : </label><input type="text" size="2" maxlength="3" name="nb_rolls_' + dice_number + '" id="nb_rolls" value="' + number + '" /> <span id="dice_to_del"><a href="javascript:add_dice(' + (dice_number + 1) + ',\'\',1)"><img src="{PATH_IMG_FA}tabs_more.gif" alt="plus" /></a></span>';
document.getElementById('list_dice').lastChild.appendChild(new_tr);
var select_dice = document.getElementById('post_dice_' + dice_number);
if ( dice == '' ) {
select_dice.selectedIndex=0;
}
for ( var i = 1; select_dice.options[i]; i++ ) {
select_dice.options[i].selected = ( select_dice.options[i].value == dice );
}
}
</script>
<table style="width:100%" id="list_dice"><tr><td>
{ROLL_DICE_TITLE_LOW} #1 :
<select name="post_dice_0" id="post_dice">
<option value="">-</option>
<!-- BEGIN row_replace -->
<option value="{switch_roll_dice.row_replace.DICE_ID}"{switch_roll_dice.row_replace.DICE_SELECTED}>{switch_roll_dice.row_replace.DICE_NAME}</option>
<!-- END row_replace -->
</select>
<label for="nb_rolls">{switch_roll_dice.L_DICE_ROLLS} : </label><input type="text" size="2" maxlength="3" name="nb_rolls_0" id="nb_rolls" value="{switch_roll_dice.S_DICE_ROLLS_VALUE}" />
<span id="dice_to_del"><a href="javascript:add_dice(1,'',1)"><img src="{PATH_IMG_FA}tabs_more.gif" alt="plus" /></a></span>
</td></tr>
</table>
{switch_roll_dice.DICE_SCRIPT}
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END switch_roll_dice -->
<!-- BEGIN switch_attachment_list -->
<div class="h3" id="attachments">{L_ATTACHMENTS}</div>
<div class="panel row3">
<div class="inner"><span class="corners-top"><span></span></span></div>
<fieldset class="fields1" style="min-width: inherit;">
<!-- BEGIN attachments -->
<dl>
<dt><label>{L_ATTACHMENT_FILENAME}</label></dt>
<dd>
<!-- BEGIN switch_is_orphan -->
<span class="gen">{switch_attachment_list.attachments.switch_is_orphan.FILENAME}</span>
<!-- END switch_is_orphan -->
<!-- BEGIN switch_is_not_orphan -->
<a href="{switch_attachment_list.attachments.switch_is_not_orphan.U_ATTACH_URL}" class="gen">{switch_attachment_list.attachments.switch_is_not_orphan.FILENAME}</a>
<!-- END switch_is_not_orphan -->
<input class="liteoption" type="submit" value="{L_ATTACHMENT_DELETE}" name="delete_file[{switch_attachment_list.attachments.ATTACH_POS}]" />
</dd>
</dl>
<dl>
<dt><label for="filecomment{switch_attachment_list.attachments.ATTACH_POS}">{L_ATTACH_COMMENT}</label></dt>
<dd>
<!--textarea name="comment_list[{switch_attachment_list.attachments.ATTACH_POS}]" cols="35" rows="3" style="color:#000000;width:100%">{switch_attachment_list.attachments.ATTACH_COMMENT}</textarea><br /-->
<input class="inputbox medium" type="text" id="filecomment{switch_attachment_list.attachments.ATTACH_POS}" name="comment_list[{switch_attachment_list.attachments.ATTACH_POS}]" value="{switch_attachment_list.attachments.ATTACH_COMMENT}" maxlength="255" />
<input type="hidden" value="{switch_attachment_list.attachments.ATTACH_ID}" name="attachment_data[{switch_attachment_list.attachments.ATTACH_POS}][attach_id]" />
<input type="hidden" value="{switch_attachment_list.attachments.IS_ORPHAN}" name="attachment_data[{switch_attachment_list.attachments.ATTACH_POS}][is_orphan]" />
<input type="hidden" value="{switch_attachment_list.attachments.REAL_FILENAME}" name="attachment_data[{switch_attachment_list.attachments.ATTACH_POS}][real_filename]" />
<input type="hidden" value="{switch_attachment_list.attachments.ATTACH_COMMENT}" name="attachment_data[{switch_attachment_list.attachments.ATTACH_POS}][attach_comment]" /><br /><br />
</dd>
</dl>
<!-- END attachments -->
</fieldset>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_attachment_list -->
<!-- BEGIN switch_attachment -->
<div class="h3" id="attachment">{L_ATTACHMENT_ADD}</div>
<div class="panel row3">
<div class="inner"><span class="corners-top"><span></span></span></div>
<div id="attachment_show">
<fieldset class="fields1">
{L_ATTACHMENT_ADD_HELP}<br /><span class="info">{EXT_LIST}</span><br /><br />
<dl>
<dt><label>{L_ATTACHMENT_FILENAME}</label></dt>
<dd><input type="file" id="fileupload" name="fileupload" /><input type="submit" name="add_file" /> ({L_MAX_ATT_SIZE})</dd>
</dl>
<dl>
<dt><label>{L_ATTACH_COMMENT}</label></dt>
<dd><input class="inputbox medium" type="text" value="" id="filecomment" name="filecomment" value="" maxlength="255" /></dd>
</dl>
</fieldset>
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_attachment -->
<div class="h3">{L_OPTIONS}</div>
<div class="panel row3">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN switch_topic_modif -->
<fieldset class="fields1">
<!-- BEGIN switch_icon_checkbox -->
<dl>
<label>{POST_ICON_TITLE}</label>
<dd>
<!-- BEGIN row -->
<!-- BEGIN cell -->
<label><input type="radio" name="post_icon" value="{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_ID}" id="post_icon_{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_ID}" {switch_topic_modif.switch_icon_checkbox.row.cell.ICON_CHECKED} /> <span onclick="document.forms['post'].post_icon_{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_ID}.checked=true">{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_IMG}</span></label>
<!-- END cell -->
<!-- END row -->
</dd>
</dl>
<!-- END switch_icon_checkbox -->
<dl>
<dt><label for="modif_topic_title">{L_TOPIC_TITLE_MODIFY}</label></dt>
<dd>
<input type="text" class="inputbox medium" name="modif_topic_title" id="modif_topic_title" value="{MODIF_TOPIC_TITLE}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false}" />
<!-- BEGIN switch_topic_button -->
<input type="button" class="button2" value="{L_SOLVED_WITHOUT_BRAKETS}" onclick="set_solved(this.form.elements['modif_topic_title'],'{L_SOLVED}')" style="display:none" id="button_solved" />
<script type="text/javascript">
//<![CDATA[
document.getElementById('button_solved').style.display = 'inline';
//]]>
</script>
<!-- END switch_topic_button -->
</dd>
</dl>
</fieldset>
<hr class="dashed" />
<!-- END switch_topic_modif -->
<fieldset class="fields1">
<!-- BEGIN switch_html_checkbox -->
<label><input type="checkbox" name="disable_html"{S_HTML_CHECKED} /> {L_DISABLE_HTML}</label><br />
<!-- END switch_html_checkbox -->
<!-- BEGIN switch_bbcode_checkbox -->
<label><input type="checkbox" name="disable_bbcode"{S_BBCODE_CHECKED} /> {L_DISABLE_BBCODE}</label><br />
<!-- END switch_bbcode_checkbox -->
<!-- BEGIN switch_smilies_checkbox -->
<label><input type="checkbox" name="disable_smilies"{S_SMILIES_CHECKED} /> {L_DISABLE_SMILIES}</label><br />
<!-- END switch_smilies_checkbox -->
<!-- BEGIN switch_signature_checkbox -->
<label><input type="checkbox" name="attach_sig"{S_SIGNATURE_CHECKED} /> {L_ATTACH_SIGNATURE}</label><br />
<!-- END switch_signature_checkbox -->
<!-- BEGIN switch_notify_checkbox -->
<label><input type="checkbox" name="notify"{S_NOTIFY_CHECKED} /> {L_NOTIFY_ON_REPLY}</label><br />
<!-- END switch_notify_checkbox -->
<!-- BEGIN switch_delete_checkbox -->
<label><input type="checkbox" name="delete" /> {L_DELETE_POST}</label><br />
<!-- END switch_delete_checkbox -->
<!-- BEGIN switch_type_toggle -->
<br />{S_TYPE_TOGGLE}
<!-- END switch_type_toggle -->
</fieldset>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN switch_type_cal -->
<div id="calendaritems" style="display:block">
<div class="h3">{L_CALENDAR} <a href="javascript:ShowHideLayernew('calendaritems')"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></div>
</div>
<div id="calendaritems_show" style="display:none">
<div class="h3">{L_CALENDAR} <a href="javascript:ShowHideLayernew('calendaritems')"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></div>
<div class="panel row3">
<div class="inner"><span class="corners-top"><span></span></span>
<fieldset>
<dl>
<dt><label>{L_CALENDAR_TITLE} :</label></dt>
<dd>
{S_CALENDAR_DAY} {S_CALENDAR_MONTH} {S_CALENDAR_YEAR}
<a href="javascript:void(0)" style="font-style:normal;font-weight:normal" onclick="document.post.topic_calendar_day.value={TODAY_DAY};document.post.topic_calendar_month.value={TODAY_MONTH};document.post.topic_calendar_year.value={TODAY_YEAR}">{L_TODAY}</a>
</dd>
</dl>
<dl>
<dt><label>{L_TIME} :</label></dt>
<dd>
<input name="topic_calendar_hour" type="text" maxlength="2" value="{CALENDAR_HOUR}" class="inputbox tiny" /> {L_HOURS}
<input name="topic_calendar_min" type="text" maxlength="2" value="{CALENDAR_MIN}" class="inputbox tiny" /> {L_MINUTES}
</dd>
</dl>
<dl>
<dt><label>{L_CALENDAR_DURATION} :</label></dt>
<dd>
<input name="topic_calendar_duration_day" type="text" maxlength="5" value="{CALENDAR_DURATION_DAY}" class="inputbox tiny" /> {L_DAYS}
<input name="topic_calendar_duration_hour" type="text" maxlength="5" value="{CALENDAR_DURATION_HOUR}" class="inputbox tiny" /> {L_HOURS}
<input name="topic_calendar_duration_min" type="text" maxlength="5" value="{CALENDAR_DURATION_MIN}" class="inputbox tiny" /> {L_MINUTES}
<input name="create_event" type="hidden" value="{CREATE_EVENT}" />
<input name="calendar_d" type="hidden" value="{CALENDAR_D}" />
</dd>
</dl>
</fieldset>
<span class="corners-bottom"><span></span></span></div>
</div>
</div>
<!-- END switch_type_cal -->
{POLLBOX}
<!-- BEGIN switch_type_seo -->
<div id="seotools" style="display:block">
<div class="h3">{switch_type_seo.L_SEO} <a href="javascript:ShowHideLayernew('seotools')"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></div>
</div>
<div id="seotools_show" style="display:none">
<div class="h3">{switch_type_seo.L_SEO} <a href="javascript:ShowHideLayernew('seotools')"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></div>
<div class="panel row3">
<div class="inner">
<span class="corners-top"><span></span></span>
<fieldset>
<dl>
<dt><label for="topic_seo_title">{switch_type_seo.L_SEO_TITLE} :</label></dt>
<dd>
<input class="inputbox" type="text" maxlength="75" name="topic_seo_title" id="topic_seo_title" value="{switch_type_seo.SEO_TITLE}">
<br>
<span class="italic">{switch_type_seo.L_SEO_TITLE_EXPLAIN}</span>
</dd>
</dl>
<dl>
<dt><label for="topic_seo_description">{switch_type_seo.L_SEO_DESCRIPTION} :</label></dt>
<dd>
<textarea name="topic_seo_description" id="topic_seo_description" maxlength="170" rows="3" class="inputbox">{switch_type_seo.SEO_DESCRIPTION}</textarea>
<br>
<span class="italic">{switch_type_seo.L_SEO_DESCRIPTION_EXPLAIN}</span>
</dd>
</dl>
<dl>
<dt><label for="topic_og_img_twitter">{switch_type_seo.L_OG_IMG_TWITTER_URL} :</label></dt>
<dd>
<input class="inputbox" type="url" maxlength="255" name="topic_og_img_twitter" id="topic_og_img_twitter" placeholder="https://..." value="{switch_type_seo.OG_IMG_TWITTER}">
<br>
<span class="italic">{switch_type_seo.L_OG_IMG_TWITTER_EXPLAIN}</span>
</dd>
</dl>
<dl>
<dt><label for="topic_og_img_facebook">{switch_type_seo.L_OG_IMG_FACEBOOK_URL} :</label></dt>
<dd>
<input class="inputbox" type="url" maxlength="255" name="topic_og_img_facebook" id="topic_og_img_facebook" placeholder="https://..." value="{switch_type_seo.OG_IMG_FACEBOOK}">
<br>
<span class="italic">{switch_type_seo.L_OG_IMG_FACEBOOK_EXPLAIN}</span>
</dd>
</dl>
</fieldset>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- END switch_type_seo -->
</form>
<!-- BEGIN switch_jumpbox -->
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false}">
<p class="right">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="button2" type="submit" value="{L_GO}" /></p>
</form>
<!-- END switch_jumpbox -->
{TOPIC_REVIEW_BOX}
<!-- BEGIN switch_privmsg -->
<div id="find_username" class="jqmWindow"></div>
<div id="group_pm_explain" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<!-- END switch_privmsg -->
<script type="text/javascript">
//<![CDATA[
$(function(){
<!-- BEGIN switch_privmsg -->
privmsg_add_username('{U_SEARCH_USER}', '<br /><input class="inputbox" style="width:15%;margin:1px 0" type="text" name="username[]" />');
<!-- END switch_privmsg -->
<!-- BEGIN switch_image_resize -->
resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} });
<!-- END switch_image_resize -->
});
//]]>
</script>
{SCEDITOR}
Pour posting_poll_body :
- Code:
<div id="pollitems" style="display:block">
<div class="h3">{L_ADD_A_POLL} <a href="javascript:ShowHideLayernew('pollitems')"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></div>
</div>
<div id="pollitems_show" style="display:none">
<div class="h3">{L_ADD_A_POLL} <a href="javascript:ShowHideLayernew('pollitems')"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></div>
<div class="panel row3">
<div class="inner"><span class="corners-top"><span></span></span>
<fieldset>
<dl>
<dt><label>{L_POLL_QUESTION}</label></dt>
<dd><input type="text" name="poll_title" maxlength="255" class="inputbox" value="{POLL_TITLE}" /></dd>
</dl>
<!-- BEGIN poll_option_textarea -->
<dl>
<dt>
<label>{L_POLL_OPTION}</label><br />
<span class="italic">{L_POLL_QUESTION_EXPLAIN}</span>
</dt>
<dd><textarea name="poll_option_text" rows="{POLL_OPTION_NUMBER}" cols="40" class="inputbox">{POLL_OPTIONS}</textarea></dd>
</dl>
<!-- END poll_option_textarea -->
<hr class="dashed" />
<!-- BEGIN poll_option_rows -->
<dl>
<dt><label>{L_POLL_OPTION} n°{poll_option_rows.S_POLL_OPTION_NUM_AFFICHE}</label></dt>
<dd>
<input type="text" name="poll_option_text[{poll_option_rows.S_POLL_OPTION_NUM}]" class="inputbox" maxlength="255" value="{poll_option_rows.POLL_OPTION}" />
<input type="submit" name="del_poll_option[{poll_option_rows.S_POLL_OPTION_NUM}]" value="{L_DELETE_OPTION}" class="button2" />
</dd>
</dl>
<!-- END poll_option_rows -->
<!-- BEGIN poll_option_new -->
<dl>
<dt><label>{L_POLL_OPTION} n°1</label></dt>
<dd><input type="text" name="poll_option_text[0]" class="inputbox" maxlength="255" value="" /></dd>
</dl>
<!-- END poll_option_new -->
<!-- BEGIN poll_option_more -->
<dl>
<dt><label>{L_POLL_OPTION}</label></dt>
<dd>
<input type="text" name="add_poll_option_text" maxlength="255" class="inputbox" value="{ADD_POLL_OPTION}" />
<input type="submit" name="add_poll_option" value="{L_ADD_OPTION}" class="button2" />
</dd>
</dl>
<!-- END poll_option_more -->
<dl>
<dt><label>{L_POLL_LENGTH}</label></dt>
<dd>
<input type="text" name="poll_length" maxlength="3" class="tiny" value="{POLL_LENGTH}" />
{L_DAYS}<br />
<span class="italic">{L_POLL_LENGTH_EXPLAIN}</span>
</dd>
</dl>
<dl>
<dt><label>{L_POLL_MULTIPLE}</label></dt>
<dd>
<label><input type="radio" name="poll_multiple" value="1" {POLL_MULTIPLE_CHECKED} /> {L_YES}</label>
<label><input type="radio" name="poll_multiple" value="0" {POLL_MULTIPLE_UNCHECKED} /> {L_NO}</label>
</dd>
</dl>
<dl>
<dt><label>{L_POLL_CANCEL_VOTE}</label></dt>
<dd>
<label><input type="radio" name="poll_cancel_vote" value="1"{POLL_CANCEL_VOTE_AUTHORIZED_STATUS} /> {L_YES}</label>
<label><input type="radio" name="poll_cancel_vote" value="0"{POLL_CANCEL_VOTE_UNAUTHORIZED_STATUS} /> {L_NO}</label>
</dd>
</dl>
<!-- BEGIN switch_poll_public -->
<dl>
<dt><label>{switch_poll_public.L_POLL_DISPLAY_MEMBERS}</label></dt>
<dd>
<label><input type="radio" name="poll_public_members" value="1"{switch_poll_public.POLL_DISPLAY_MEMBERS_CHECK} /> {L_YES}</label>
<label><input type="radio" name="poll_public_members" value="0"{switch_poll_public.POLL_DISPLAY_MEMBERS_UNCHECK} /> {L_NO}</label>
</dd>
</dl>
<!-- BEGIN switch_poll_whovoted -->
<dl>
<dt><label>{switch_poll_public.switch_poll_whovoted.L_POLL_DISPLAY_WHOVOTED}</label></dt>
<dd>
<label><input type="radio" name="poll_public_whovoted" value="2"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_CHECK_TIME} /> {switch_poll_public.switch_poll_whovoted.L_TIMED_REVEAL}</label>
<label><input type="radio" name="poll_public_whovoted" value="1"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_CHECK} /> {L_YES}</label>
<label><input type="radio" name="poll_public_whovoted" value="0"{switch_poll_public.switch_poll_whovoted.POLL_DISPLAY_WHOVOTED_UNCHECK} /> {L_NO}</label>
</dd>
</dl>
<!-- END switch_poll_whovoted -->
<!-- END switch_poll_public -->
<!-- BEGIN switch_poll_hide_result -->
<dl>
<dt><label>{L_POLL_HIDE_RESULT}</label></dt>
<dd>
<label><input type="radio" name="poll_hide_result" value="1"{POLL_HIDE_RESULT_CHECKED} /> {L_YES}</label>
<label><input type="radio" name="poll_hide_result" value="0"{POLL_HIDE_RESULT_UNCHECKED} /> {L_NO}</label>
</dd>
</dl>
<!-- END switch_poll_hide_result -->
<!-- BEGIN switch_poll_delete_toggle -->
<dl>
<dt><label>{L_POLL_DELETE}</label></dt>
<dd><input type="checkbox" name="poll_delete" /></dd>
</dl>
<!-- END switch_poll_delete_toggle -->
</fieldset>
<span class="corners-bottom"><span></span></span></div>
</div>
</div>
 Re: Réduire zones Calendrier, Sondage, SEO
Re: Réduire zones Calendrier, Sondage, SEO
Bonjour Toryudo,
Merci pour cette proposition.
Je suis absent jusqu'à demain soir et je n'ai pas ici les outils pour voir ce qui à été changé pour l'adapter à mes templates modifiés.
Je regarderais en rentrant et reviendrais vers vous.
Merci encore.
Merci pour cette proposition.
Je suis absent jusqu'à demain soir et je n'ai pas ici les outils pour voir ce qui à été changé pour l'adapter à mes templates modifiés.
Je regarderais en rentrant et reviendrais vers vous.
Merci encore.
 Re: Réduire zones Calendrier, Sondage, SEO
Re: Réduire zones Calendrier, Sondage, SEO
J'ai mis tout ça en place.
ça fonctionne parfaitement!
Un grand merci pour ce développement.
Serait-il possible d'ajouter un title sur chaque bouton indiquant "Cliquer pour ouvrir ...".
Je ne sais ps si on put changer l'image du bouton?
Merci encore pour tout.
ça fonctionne parfaitement!
Un grand merci pour ce développement.
Serait-il possible d'ajouter un title sur chaque bouton indiquant "Cliquer pour ouvrir ...".
Je ne sais ps si on put changer l'image du bouton?
Merci encore pour tout.
 Re: Réduire zones Calendrier, Sondage, SEO
Re: Réduire zones Calendrier, Sondage, SEO
Bonjour !
Oui, c'est possible.
Les + correspondent aux codes <img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /> dans les deux templates
Les - correspondent aux codes <img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /> dans les deux templates
Vous pouvez donc modifier le src des images pour changer l'image, et ajouter un title="Cliquer pour ouvrir..." sur chaque img également !
Oui, c'est possible.
Les + correspondent aux codes <img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /> dans les deux templates
Les - correspondent aux codes <img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /> dans les deux templates
Vous pouvez donc modifier le src des images pour changer l'image, et ajouter un title="Cliquer pour ouvrir..." sur chaque img également !
 Re: Réduire zones Calendrier, Sondage, SEO
Re: Réduire zones Calendrier, Sondage, SEO
Un grand merci pour ton efficacité et ta rapidité Toryudo.
C'est tout bon.
C'est tout bon.
 Sujets similaires
Sujets similaires» Option, calendrier, sondage plus sélectionnable
» Afficher le contenu du calendrier (calendrier + événements) dans l'Annonce du forum
» Masquage "Options" "Calendrier" "Sondage"
» zone de textes sur fond transparent (sondage calendrier"
» Problème de sondage et problème de calendrier (help)
» Afficher le contenu du calendrier (calendrier + événements) dans l'Annonce du forum
» Masquage "Options" "Calendrier" "Sondage"
» zone de textes sur fond transparent (sondage calendrier"
» Problème de sondage et problème de calendrier (help)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par photoclic Ven 16 Juin - 20:15
par photoclic Ven 16 Juin - 20:15