Catégories et forums non-symétriques et personnalisables
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Catégories et forums non-symétriques et personnalisables
Catégories et forums non-symétriques et personnalisables
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
BonjourJ'aurais aimé savoir s'il est possible de réaliser quelque chose de semblable au schéma ?
J'ai regardé plusieurs sujets sur ce forum (dont celui-ci qui y répond en partie mais pas totalement) et me suis également déjà penché sur le tutoriel des catégories composites qui n'est pas vraiment ce que je recherche.
Je ne cherche pas à passer une commande, j'aimerais simplement comprendre ce que cela implique de faire une telle structure. Est-ce qu'il faut nécessairement passer par du javascript ?
Si jamais l'un d'entre vous a un tutoriel ou du libre service proposant un rendu plus ou moins similaire (pas tant dans la hiérarchie mais plus dans l'idée d'avoir des catégories et forums différents), je suis également preneuse car je suis assez curieuse de voir comment c'est réalisé !
Merci par avance
 Re: Catégories et forums non-symétriques et personnalisables
Re: Catégories et forums non-symétriques et personnalisables
Bonjour !
Je dirais que le meilleur moyen, c'est de toucher au Template "index_box".
Il existe une variable "{catrow.tablehead.ID}" qui permet de récupérer l'identifiant de la catégorie. Si vous modifiez le Template "index_box" pour rajouter cet identifiant dans un élément intéressant, il va ensuite être possible de cibler cet élément directement avec du CSS. Par exemple, si je mets la variable "{catrow.tablehead.ID}" dans un id sur l’élément <ul> comme ceci :
Il devient possible de cibler une catégorie précise en écrivant ce CSS par exemple :
Je pense que ça peut vous permettre de faire ce que vous avez en tête.
A noter que le nom des catégories est toujours c1, c2, c3, c4, etc.
Je dirais que le meilleur moyen, c'est de toucher au Template "index_box".
Il existe une variable "{catrow.tablehead.ID}" qui permet de récupérer l'identifiant de la catégorie. Si vous modifiez le Template "index_box" pour rajouter cet identifiant dans un élément intéressant, il va ensuite être possible de cibler cet élément directement avec du CSS. Par exemple, si je mets la variable "{catrow.tablehead.ID}" dans un id sur l’élément <ul> comme ceci :
- Code:
<!-- BEGIN tablehead -->
<div class="forabg">
<ul id="{catrow.tablehead.ID}" class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title">{catrow.tablehead.L_FORUM}</div></dd>
<dd class="topics"><i class="ion-android-list" data-tooltip="{L_TOPICS}"></i></dd>
<dd class="posts"><i class="ion-android-chat" data-tooltip="{L_POSTS}"></i></dd>
<dd class="lastpost"><i class="ion-android-time" data-tooltip="{L_LASTPOST}"></i></dd>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
Il devient possible de cibler une catégorie précise en écrivant ce CSS par exemple :
- Code:
#c2 {
display: none;
}
Je pense que ça peut vous permettre de faire ce que vous avez en tête.
A noter que le nom des catégories est toujours c1, c2, c3, c4, etc.
 Re: Catégories et forums non-symétriques et personnalisables
Re: Catégories et forums non-symétriques et personnalisables
Bonsoir Toryudo, merci beaucoup pour votre réponse !
Je me suis penché sur la problématique avec les informations que vous m'avez apportées et j'aurais, si ça ne vous dérange pas, quelques questions :
J'ai bien compris le rapport entre l'id pour puiser la source et pouvoir cibler les catégories comme c1, c2, c3... (D'ailleurs en essayant, ça fonctionne bien).
Mais en faisant des tests, je me retrouve avec plusieurs questions :
1) Comment savez vous que c'est "c1", "c2", etc...
Pour vous dire, j'ai essayé de cibler les forums égalements, j'ai fait comme ceci dans mon index_box :
<ul id="{catrow.forumrow.FORUM_DESC}" class="topiclist forums"></ul>
Puis, du coup, j'ai voulu modifié par le CSS la liste "Forum 3/4", mais je ne savais pas quel nom donner dans le CSS pour en modifier la taille par exemple, j'ai essayé logiquement avec #f3, sans succès.
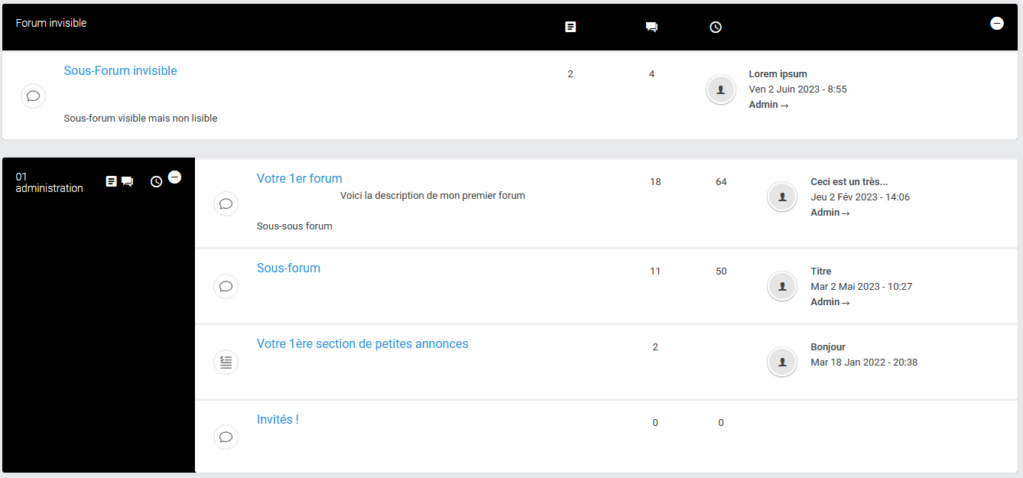
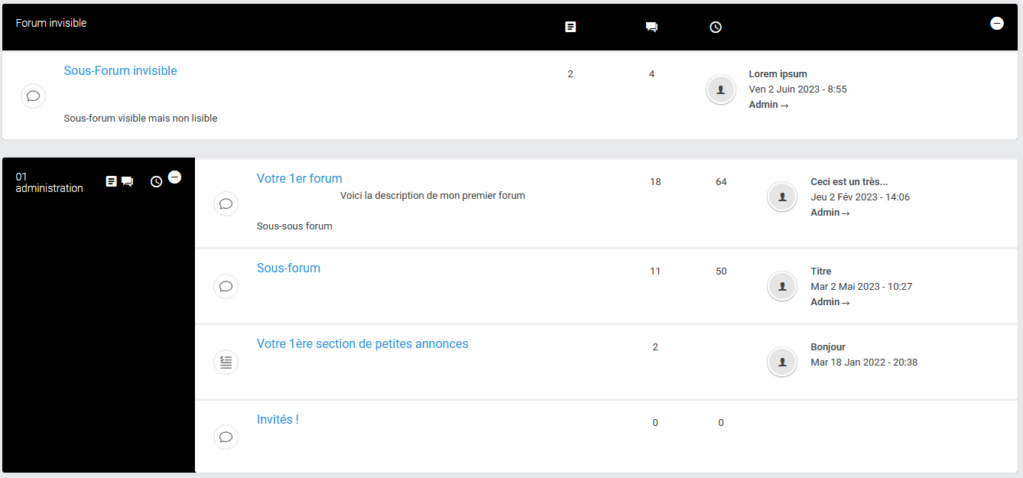
2) Avec vos explication, j'ai pu modifier la taille de la partie en noir (que vous pouvez voir dans ce screen (SCREEN 1)) mais j'ai encore tout le background bleu (li.header ?) en essayant de modifier celui-ci, ça n'a pas fonctionné, et dans tous les cas j'aimerais pouvoir le modifier également sans modifier les autres li.header (?) sauf que sans savoir la source comme dans ma question 1 je ne sais comment faire...
3) Également, comme dans le premier screen que je vous ait montré dans l'ouverture de ce topic, je me demandais : comment faire pour que le bloc catégorie 2 soit à côté des blocs "FORUM FORUM 3/4" mais qu'ils ne le soient pas pour la catégorie 1 et les "FORUM 1/2"
En vous remerciant par avance
Je me suis penché sur la problématique avec les informations que vous m'avez apportées et j'aurais, si ça ne vous dérange pas, quelques questions :
J'ai bien compris le rapport entre l'id pour puiser la source et pouvoir cibler les catégories comme c1, c2, c3... (D'ailleurs en essayant, ça fonctionne bien).
Mais en faisant des tests, je me retrouve avec plusieurs questions :
1) Comment savez vous que c'est "c1", "c2", etc...
Pour vous dire, j'ai essayé de cibler les forums égalements, j'ai fait comme ceci dans mon index_box :
<ul id="{catrow.forumrow.FORUM_DESC}" class="topiclist forums"></ul>
Puis, du coup, j'ai voulu modifié par le CSS la liste "Forum 3/4", mais je ne savais pas quel nom donner dans le CSS pour en modifier la taille par exemple, j'ai essayé logiquement avec #f3, sans succès.
2) Avec vos explication, j'ai pu modifier la taille de la partie en noir (que vous pouvez voir dans ce screen (SCREEN 1)) mais j'ai encore tout le background bleu (li.header ?) en essayant de modifier celui-ci, ça n'a pas fonctionné, et dans tous les cas j'aimerais pouvoir le modifier également sans modifier les autres li.header (?) sauf que sans savoir la source comme dans ma question 1 je ne sais comment faire...
3) Également, comme dans le premier screen que je vous ait montré dans l'ouverture de ce topic, je me demandais : comment faire pour que le bloc catégorie 2 soit à côté des blocs "FORUM FORUM 3/4" mais qu'ils ne le soient pas pour la catégorie 1 et les "FORUM 1/2"
En vous remerciant par avance

 Re: Catégories et forums non-symétriques et personnalisables
Re: Catégories et forums non-symétriques et personnalisables
Bonjour !
1) Alors, si vous ne savez pas spécialement inspecter une page, le plus simple pour connaitre l'identifiant de la catégorie, ça va être d'aller dans le panneau d'administration > Général > Catégories et forums. Vous cliquez sur la roue crantée d'une catégorie, comme si vous vouliez la modifier. Il vous suffit ensuite de regarder la fin de l'url, la partie "fid=c3".
La catégorie sur laquelle vous avez cliqué est donc la catégorie c3 !
Ensuite, pour les id des forums, c'est un peu plus compliqué que pour les catégories, parce qu'il n'y a pas de variable spéciale pour ça. Mais j'ai déjà pu apporter une réponse qui a satisfait une autre personne, sait-on jamais, ça pourrait marcher pour vous aussi : https://forum.forumactif.com/t408769-recuperer-l-id-de-forums-en-particulier-sous-modernbb#3406397
Je vous recopie le passage ici :
Avec ça, vous allez pouvoir cibler les forums aussi bien que les catégories !
2) Alors effectivement, c'est tout le .forabg qui a un background. D'après votre capture d'écran, toutes les catégories auront la même couleur de background, donc vous pouvez directement changer le background-color de .forabg comme ceci par exemple :
3) Je viens de tester par curiosité, et un simple float: left semble suffire. Si on combine avec le point 1), il suffit juste d'écrire :

1) Alors, si vous ne savez pas spécialement inspecter une page, le plus simple pour connaitre l'identifiant de la catégorie, ça va être d'aller dans le panneau d'administration > Général > Catégories et forums. Vous cliquez sur la roue crantée d'une catégorie, comme si vous vouliez la modifier. Il vous suffit ensuite de regarder la fin de l'url, la partie "fid=c3".
La catégorie sur laquelle vous avez cliqué est donc la catégorie c3 !
Ensuite, pour les id des forums, c'est un peu plus compliqué que pour les catégories, parce qu'il n'y a pas de variable spéciale pour ça. Mais j'ai déjà pu apporter une réponse qui a satisfait une autre personne, sait-on jamais, ça pourrait marcher pour vous aussi : https://forum.forumactif.com/t408769-recuperer-l-id-de-forums-en-particulier-sous-modernbb#3406397
Je vous recopie le passage ici :
Toryudo a écrit:Imaginons que vous voulez mettre l'id sur le row (la ligne qui correspond au forum), vous allez mettre :
- Code:
<li class="row" id="{catrow.forumrow.U_VIEWFORUM}">
{catrow.forumrow.U_VIEWFORUM}, c'est le lien du forum. Ça veut dire que dans l'id de .row, on met le lien du forum, par exemple "/f5-sous-forum". Ça ne le transforme pas en lien, c'est juste un id qui aurait le même nom qu'un lien, ça ne pose pas de problème. L'avantage, c'est qu'en CSS, on va ensuite pouvoir le cibler précisément comme ceci (ne pas oublier le \ après le #, c'est comme ça qu'il faut l'écrire) :
- Code:
#\/f5-sous-forum {
background: red;
}
Je vous laisse faire plusieurs tests, parce que c'est du bidouillage... je ne suis pas sûr à 100% que ça marche à tous les coups !
Avec ça, vous allez pouvoir cibler les forums aussi bien que les catégories !
2) Alors effectivement, c'est tout le .forabg qui a un background. D'après votre capture d'écran, toutes les catégories auront la même couleur de background, donc vous pouvez directement changer le background-color de .forabg comme ceci par exemple :
- Code:
.forabg {
background-color: #000;
}
3) Je viens de tester par curiosité, et un simple float: left semble suffire. Si on combine avec le point 1), il suffit juste d'écrire :
- Code:
#c3 {
float: left;
}

 Re: Catégories et forums non-symétriques et personnalisables
Re: Catégories et forums non-symétriques et personnalisables
Bonjour,
Merci beaucoup pour vos retours, ça m'a beaucoup aidé !
Le sujet est résolu
Merci beaucoup pour vos retours, ça m'a beaucoup aidé !
Le sujet est résolu
 Sujets similaires
Sujets similaires» Les minis catégories et forums ne s'affichent plus dans l'affichage de mes catégories !
» Nombre limité de catégories/forums/sous-forums et topics ?
» Quota pour forums/sous-forums/catégories
» Comment aligner les catégories, forums et sous-forums.
» Question sur la personnalisation des catégories, forums et sous-forums
» Nombre limité de catégories/forums/sous-forums et topics ?
» Quota pour forums/sous-forums/catégories
» Comment aligner les catégories, forums et sous-forums.
» Question sur la personnalisation des catégories, forums et sous-forums
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Cass' Sam 1 Juil 2023 - 20:31
par Cass' Sam 1 Juil 2023 - 20:31




