Changement taille et couleur sous catégorie et liens
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Changement taille et couleur sous catégorie et liens
Changement taille et couleur sous catégorie et liens
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
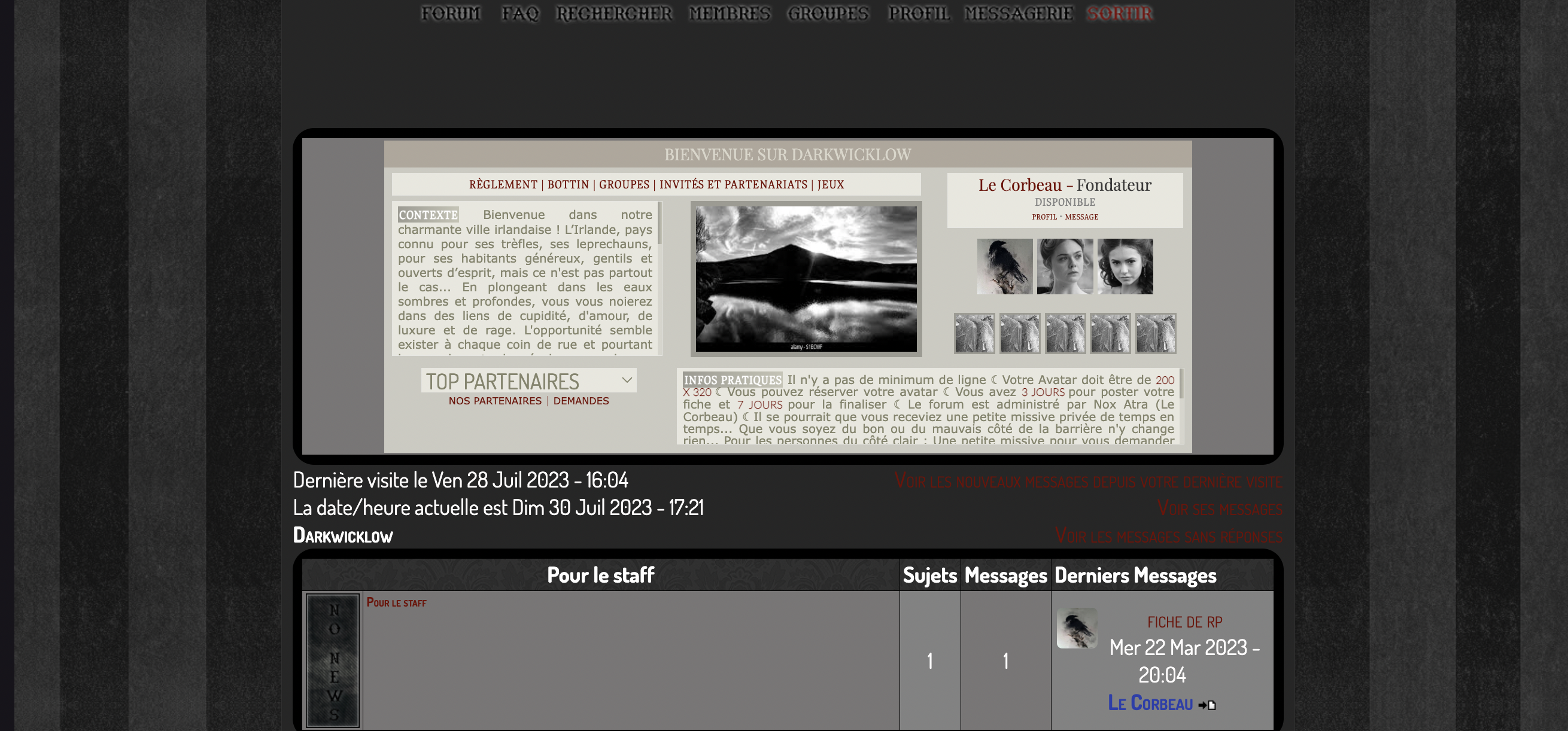
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : J'ai modifié des CSS et des templates il y a un petit moment.
Lien du forum : https://darkwicklow.forumactif.com/
Description du problème
Bonjour,J'ai modifié des css et des templates mais je n'arrive pas à me souvenir lesquels (oui je suis bête...). Et je voulais changer la taille des sous catégories (sur la photo : pour le staff) et changer les couleurs de certaines écritures (sur la photo: pour le staff, Voir les nouveaux messages depuis votre dernière visite, Voir ses messages, Voir les messages sans réponses.) mais impossible... J'ai essayé de m'aider des indications que j'ai pu trouver ici mais en vain...
Quelqu'un pourrait m'aider? Je ferais des screens au besoin...
Je vous remercie d'avance pour votre aide. (Je suis une noob je m'en excuse)
 Re: Changement taille et couleur sous catégorie et liens
Re: Changement taille et couleur sous catégorie et liens
Voici le CSS au besoin.
- CSS:
- Code:
.titre { font-size: 12px; font-variant: small-caps; color:#fff; font-weight:bold; }
I { color:#fff; }
body { background-position: center; background-repeat: repeat;}
a:hover { text-decoration: none ; color: black ; border-bottom: 1px dotted #a3a3a3; }
a img { border: none; }
a:hover{ color : #2b2b2b;
Font-style: italic;
text-decoration: none
}
#i_logo {
display: block;
width: 900px;
padding: 10px;
border-radius: 20px;
}
a
{
font-variant: small-caps;
}
a.cattitle{
text-decoration: none;
color : #2b2b2b;
}
a.cattitle:hover{
text-decoration: none;
}
.forumlink{
font-weight: bold;
font-size: 12px;
color : #2b2b2b;
}
a.forumlink {
text-decoration: none;
color : #2b2b2b;
}
a.forumlink:hover{
text-decoration: none;
color : #2b2b2b;
}
a.nav{
text-decoration: none;
color : #2b2b2b;
}
a.nav:hover{
text-decoration: none;
}
a.topictitle:visited{
text-decoration: none;
color : #2b2b2b;
}
a.topictitle:hover{
text-decoration: none;
color : #2b2b2b;
}
a.postlink:hover{
text-decoration: none;
color : #2b2b2b; }
a.gen:hover,a.genmed:hover,a.gensmall:hover{
color : #2b2b2b;
text-decoration: none;
}
a.mainmenu{
text-decoration: none;
color : #2b2b2b;
}
a.mainmenu:hover{
text-decoration: none;
color : #2b2b2b;
}
a.copyright:hover {
color : #2b2b2b;
text-decoration: none;
}
a:link
{
text-decoration: none;
}
a:visited
{
text-decoration: none;
}
a:active
{
text-decoration: none;
}
a:hover
{
text-decoration: none;
}
:root {
--color-text: rgba(255, 255, 255, 0.87);
--color-bg: #17141b;
--color-delete: #f5f2f2;
--color-tooltip: #010203;
--color-squircle: #201f2e;
--color-accent: #fcfafa;
--color-button: #aaa2f2;
--color-pill: #ffffff;
--gap-size: 16px;
--ease: cubic-bezier(0.4, 0.0, 0.2, 1);
--ease-bounce: cubic-bezier(0.43, 0.09, 0.38, 2.56);
}
.switcheroo {
color: var(--color-text);
background-color: var(--color-bg);
font-size: 16px;
}
.switcheroo[position="static"] {
position: relative;
}
.switcheroo[position="top"] {
position: fixed;
top: 0;
left: 0;
z-index: 100;
}
.switcheroo[position="bottom"] {
position: fixed;
bottom: 0;
left: 0;
z-index: 100;
}
.switcheroo[direction="horizontal"] {
width: 100%;
}
.switcheroo[direction="vertical"] {
height: 100%;
}
.switcheroo__squircles {
display: flex;
margin: 0;
padding: 0;
list-style: none;
padding: var(--gap-size);
gap: var(--gap-size);
}
.switcheroo[direction="horizontal"] .switcheroo__squircles {
flex-direction: row;
}
.switcheroo[direction="vertical"] .switcheroo__squircles {
flex-direction: column;
}
/* squircle */
.switcheroo[theme="discord"] .switcheroo__squircle {
position: relative;
display: flex;
align-items: center;
justify-content: center;
background-color: var(--color-squircle);
}
.switcheroo[theme="discord"] .switcheroo__squircle {
width: 48px;
height: 48px;
border-radius: 50%;
cursor: pointer;
transition: border-radius 128ms var(--ease);
}
.switcheroo[theme="discord"] .switcheroo__squircle:hover {
border-radius: 36%;
}
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__squircle:before {
content: "";
width: 100%;
height: 100%;
display: block;
background-color: var(--color-pill);
position: absolute;
border-radius: 4px;
top: 50%;
transform: translate(-100%, -50%) scale(0);
transition: transform 128ms, opacity 64ms;
pointer-events: none;
opacity: 0;
}
.switcheroo[theme="discord"][direction="horizontal"] .switcheroo__squircle:before {
content: "";
width: 100%;
height: 100%;
display: block;
background-color: var(--color-pill);
position: absolute;
border-radius: 4px;
left: 50%;
transform: translate(-50%, -100%) scale(0);
transition: transform 128ms, opacity 64ms;
pointer-events: none;
opacity: 0;
}
.switcheroo[theme="discord"] .switcheroo__squircle.active {
border-radius: 36%;
cursor: default;
}
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__squircle:hover:before {
opacity: 1;
transform: translate(-100%, -50%) scale(0.5);
}
.switcheroo[theme="discord"][direction="horizontal"] .switcheroo__squircle:hover:before {
opacity: 1;
transform: translate(-50%, -100%) scale(0.5);
}
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__squircle.active:before {
opacity: 1;
transform: translate(-85%, -50%) scale(0.2);
border-radius: 50%;
}
.switcheroo[theme="discord"][direction="horizontal"] .switcheroo__squircle.active:before {
opacity: 1;
transform: translate(-50%, -85%) scale(0.2);
border-radius: 50%;
}
/* tooltip */
.switcheroo__popper {
background-color: var(--color-tooltip);
padding: 0.68rem 1rem;
position: absolute;
width: -webkit-max-content;
width: max-content;
border-radius: 4px;
z-index: 0;
opacity: 0;
transition: opacity 64ms var(--ease), transform 128ms var(--ease-bounce);
pointer-events: none;
color: #fff;
}
.switcheroo[direction="vertical"] .switcheroo__popper {
left: 155%;
top: 50%;
transform-origin: left;
transform: translateY(-50%) scale(0.98);
}
.switcheroo[direction="horizontal"] .switcheroo__popper {
top: 155%;
left: 50%;
transform-origin: top;
transform: translateX(-50%) scale(0.98);
}
.switcheroo__popper:before {
content: "";
position: absolute;
width: 24px;
height: 24px;
background-color: var(--color-tooltip);
z-index: -1;
}
.switcheroo[direction="vertical"] .switcheroo__popper:before {
left: -2px;
top: 50%;
transform: translateY(-50%) rotate(-45deg);
}
.switcheroo[direction="horizontal"] .switcheroo__popper:before {
left: 50%;
top: -2px;
transform: translateX(-50%) rotate(-45deg);
}
.switcheroo[direction="vertical"] .switcheroo__squircle:hover .switcheroo__popper {
opacity: 1;
transform: translateY(-50%) scale(1);
}
.switcheroo[direction="horizontal"] .switcheroo__squircle:hover .switcheroo__popper {
opacity: 1;
transform: translateX(-50%) scale(1);
}
.switcheroo__squircle:hover:before {
opacity: 1;
transform: translate(-100%, -50%) scale(0.5);
}
/* avatar */
.switcheroo[theme="discord"] .switcheroo__avatar {
position: relative;
width: 100%;
height: 100%;
border-radius: inherit;
overflow: hidden;
}
.switcheroo[theme="discord"] .switcheroo__avatar img {
width: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/* divider */
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__divider {
width: 100%;
height: 2px;
background-color: var(--color-pill);
border-radius: 1px;
opacity: 0.06;
transform: scale(0.8);
}
.switcheroo[theme="discord"][direction="horizontal"] .switcheroo__divider {
width: 2px;
background-color: var(--color-pill);
border-radius: 1px;
opacity: 0.06;
transform: scale(0.8);
}
/* delete button */
.switcheroo[theme="discord"] .switcheroo__delete {
display: flex;
justify-content: center;
position: absolute;
width: 16px;
line-height: 14px;
height: 16px;
top: -2px;
right: -2px;
border-radius: 50%;
background-color: var(--color-delete);
transform: scale(0);
opacity: 1;
transition: transform 128ms var(--ease), opacity 64ms var(--ease);
cursor: pointer;
font-size: 13px;
}
.switcheroo[theme="discord"] .switcheroo__squircle:hover .switcheroo__delete {
opacity: 1;
transform: scale(1);
}
/* logo */
.switcheroo[theme="discord"] .switcheroo__logo {
}
.switcheroo[theme="discord"] .switcheroo__logo img {
width: 32px;
}
.switcheroo[theme="discord"] .switcheroo__logo:hover {
background-color: var(--color-accent);
}
/* buttons */
.switcheroo[theme="discord"] .switcheroo__squircle--button {
transition: border-radius 128ms var(--ease);
color: var(--color-button);
}
.switcheroo[theme="discord"] .switcheroo__squircle--button:hover {
color: #fff;
background-color: var(--color-button);
}
/* modal */
.switcheroo__form {
padding: 48px;
}
.switcheroo__form-row {
display: flex;
flex-flow: column;
align-items: flex-start;
margin-bottom: 16px;
}
.switcheroo__form-label {
margin-bottom: 8px;
font-size: 14px;
text-transform: uppercase;
color: var(--color-text) !important;
}
.switcheroo__form-input {
padding: 6px !important;
font-size: 16px !important;
border-radius: 4px !important;
width: 100% !important;
border-bottom: 2px solid var(--color-accent) !important;
background-color: var(--color-bg) !important;
color: var(--color-text) !important;
cursor: text !important;
}
.switcheroo__form-button {
border-radius: 8px;
padding: 8px;
border: none;
outline: none;
box-shadow: none;
text-transform: uppercase;
font-size: 14px;
align-self: flex-end;
color: #fff;
background-color: var(--color-accent);
}
.monomer-overlay {
position: fixed;
z-index: 999;
top: 0;
left: 0;
opacity: 0;
width: 100%;
height: 100%;
transition: 0.2s opacity ease;
background: rgba(0, 0, 0, 0.6);
}
.monomer-modal {
position: fixed;
z-index: 999;
top: 50%;
left: 50%;
opacity: 0;
width: 94%;
padding: 24px 20px;
transition: 0.2s opacity ease;
transform: translate(-50%, -50%);
border-radius: 2px;
background: var(--color-squircle);
color: var(--color-text);
}
.monomer-modal.monomer-open.monomer-anchored {
top: 20px;
transform: translate(-50%, 0);
}
.monomer-modal.monomer-open {
opacity: 1;
}
.monomer-overlay.monomer-open {
opacity: 1;
}
.monomer-close {
font-family: Helvetica, Arial, sans-serif;
font-size: 20px;
font-weight: 700;
line-height: 24px;
text-align: center;
width: 24px;
height: 24px;
position: absolute;
top: -5px;
right: -5px;
padding: 5px;
cursor: pointer;
color: #fff;
border: 0;
outline: none;
background: var(--color-delete);
border-radius: 50%;
padding: 0;
}
.monomer-close:hover {
opacity: 0.8;
}
#fa_toolbar, #fa_toolbar_hidden {
display: none!important;
}
.forumline {
background: none repeat scroll 0 0 #000000;
border: 3px solid #000000;
border-radius: 20px;
padding: 6px;
}
/*--------------------FICHE DE PRESENTATION PAR NYXBANANA-----------------------*/
.NBpresa__container {
width: 100%;
border: solid 10px #050505;
color: #050505;
background-color: #FAFAFA;
box-sizing: border-box;
}
.NBpresa__quicklook, .NBpresa__moar, .NBpresa__story, .NBpresa__player {
width: 450px;
margin: 0 auto;
position: relative;
}
.quicklook__letter, .player__title, .NBpresa__player::after, .story__title, .moar__title, .moar__name1, .moar__name2, .cara__title, .quicklook__name, .quicklook__info, .quicklook__quote, .quicklook__song a, .quicklook__q {
font-family: 'Oswald', sans-serif;
text-transform: uppercase;
}
.quicklook__letter {
position: absolute;
font-size: 200px;
width: 400px;
left: 50%;
bottom: 30px;
margin-left: -200px;
text-align: center;
font-weight: lighter;
}
.quicklook__name {
background-color: #050505;
padding: 20px 8px 8px 8px;
margin-bottom: 50px;
color: #FAFAFA;
display: inline-block;
}
.quicklook__info {
float: right;
padding: 20px 8px 8px 8px;
}
.quicklook__quote {
font-size: 24px;
width: 200px;
line-height: 1.2;
}
.quicklook__song a {
color: #050505 !important;
font-size: 9px;
width: 175px;
display: block;
line-height: 1.2;
}
.quicklook__think {
position: absolute;
right: 0;
width: 165px;
top: 150px;
text-align: justify;
font-size: 10px;
line-height: 1.2;
}
.quicklook__think::before {
content: "“";
display: block;
position: absolute;
top: -30px;
left: 0;
font-size: 50px;
}
.NBpresa__moar__container, .NBpresa__player__container {
background-color: #050505;
color: #FAFAFA;
position: relative;
}
.NBpresa__moar__bg, .NBpresa__player__bg {
position: absolute;
top: 0;
height: 0;
width: 100%;
height: 100%;
-webkit-filter: brightness(0.5) contrast(1.5) grayscale(1) opacity(20%);
filter: brightness(0.5) contrast(1.5) grayscale(1) opacity(20%);
}
.NBpresa__moar {
content: " ";
display: table;
}
.NBpresa__moar:after {
clear: both;
}
.NBpresa__moar {
*zoom: 1;
}
.moar__title, .story__title, .player__title {
font-size: 38px;
padding: 60px 0 70px 20px;
letter-spacing: 10px;
}
.moar__cara, .moar__vava {
float: left;
}
.moar__vava {
width: 200px;
height: 320px;
position: relative;
}
.moar__vava::after{
content: "";
display: block;
position: absolute;
width: 200px;
height: 320px;
border: 2px solid #1c1b1b;
top: -30px;
right: -20px;
}
.moar__name1, .moar__name2 {
position: absolute;
left: 30px;
bottom: 40px;
font-size: 18px;
color: #050505;
}
.moar__cara__container1, .moar__cara__container2 {
width: 200px;
float: left;
}
.moar__cara__container1 {
margin: -20px 0 150px 50px;
}
.moar__cara__container2 {
margin: -20px 50px 100px 0;
}
.moar__cara {
height: 320px;
overflow-y: auto;
text-align: justify;
padding-right: 3px;
font-size: 12px;
line-height: 1.3;
color: #bdbdbd;
}
.cara__title {
font-size: 18px;
}
.NBpresa__story {
padding-bottom: 50px;
}
.NBpresa__player {
padding-bottom: 100px;
}
.story__title, .player__title {
text-align: center;
line-height: 1.4;
}
.NBpresa__player::after {
content: "Fiche codée par NyxBanana";
display: block;
width: 100%;
text-align: center;
position: absolute;
bottom: 0;
font-size: 10px;
opacity: .8;
}
/**SCENAR**/
.infobullelink {
display: inline-block;
text-align: center;
font-size: 20px;
color: #000000;
margin-left: -3px;
}
.infobullelink > div {
position: absolute;
margin-top: -50px;
margin-left: 5px;
opacity: 0.8;
visibility: visible;
width: 156px;
height: 35px;
text-align: center;
font-size: 12px;
transition: all 800ms;
overflow: hidden;
}
.infobullelink:hover > div {
opacity: 0.8;
visibility: visible;
height: 256;
margin-top: -274px;
transition: all 800ms;
overflow: auto;
}
.intlink {
width: 200px;
padding: 5px;
margin: auto;
background-color: #E7E7E7;
box-shadow: 0px 0px 5px #000000;
}
.module-title{color:#ffffff;}
module-title,.catHead span.genmed {color:#ffffff; }
a.cattitle{margin-left: 2px;
color: #fff;}
.catHead h1 {color:#FFFFFF;}
a.nav {color:#FFFFFF!important;}
 Re: Changement taille et couleur sous catégorie et liens
Re: Changement taille et couleur sous catégorie et liens
Bonjour,
Pour modifier la couleur des en-têtes des tableaux ("pour le staff" "sujets" "messages" "dernier message"), vous pouvez passer par affichage > couleurs > "Couleur Police En-tête"
Pour changer la taille du titre de la catégorie seulement ("pour le staff") vous pouvez ensuite utiliser ce code css, à copier/coller dans la feuille de style de votre forum :
Pour modifier la couleur des en-têtes des tableaux ("pour le staff" "sujets" "messages" "dernier message"), vous pouvez passer par affichage > couleurs > "Couleur Police En-tête"
Pour changer la taille du titre de la catégorie seulement ("pour le staff") vous pouvez ensuite utiliser ce code css, à copier/coller dans la feuille de style de votre forum :
- Code:
.secondarytitle h2 {
font-size: 30px;
}

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Changement taille et couleur sous catégorie et liens
Re: Changement taille et couleur sous catégorie et liens
Oups je voulais parler du second : pour le taff XD mdrrr désolée ! C'est celui en rouge qui doit changer et devenir blanc... et changer de taille.
Je vais tenter d'encercler pour montrer... Désolée...
Je suis tellement désolée... Je te remercie pour ta réponse rapide.
(les choses à changer exemple : les annonces du maire, les lois de la ville)
Je vais tenter d'encercler pour montrer... Désolée...
Je suis tellement désolée... Je te remercie pour ta réponse rapide.
(les choses à changer exemple : les annonces du maire, les lois de la ville)
- les images...:
 Re: Changement taille et couleur sous catégorie et liens
Re: Changement taille et couleur sous catégorie et liens
Ah d'accord, pas de souci !
Alors vous semblez avoir éééénormément de codes dans votre css qui colorent toutes sortes de liens en "#2b2b2b" :
Je ne suis pas sûre de l'utilité, normalement, vous pouvez modifier la couleur des liens en général via les options du panneau d'administration :
Couleur du Lien
Couleur du Lien Visité
Couleur du Lien Actif
Couleur du Lien survolé.
Donc pour commencer, nous allons supprimer tous ces codes trop imprécis, et indiquer dans ces options du panneau d'administration la couleur que vous souhaitez pour la majorité des liens, a priori #2b2b2b si c'est que vous souhaitez comme indiqué dans votre css.
Et on va voir ensuite quels liens spécifiques vous souhaitez d'une autre couleur ^^
CSS sans les liens en #2b2b2b (j'ai laissé deux ou trois codes pour des liens spécifiques blancs, j'ai réindenté l'ensemble, et j'ai ajouté un commentaire au début et à la fin du switcheroo pour mieux m'y retrouver ^^" N'hésitez pas de façon générale à ajouter des /*commentaires*/ pour indiquer à quoi servent tel ou tel code)
Alors vous semblez avoir éééénormément de codes dans votre css qui colorent toutes sortes de liens en "#2b2b2b" :
Je ne suis pas sûre de l'utilité, normalement, vous pouvez modifier la couleur des liens en général via les options du panneau d'administration :
Couleur du Lien
Couleur du Lien Visité
Couleur du Lien Actif
Couleur du Lien survolé.
Donc pour commencer, nous allons supprimer tous ces codes trop imprécis, et indiquer dans ces options du panneau d'administration la couleur que vous souhaitez pour la majorité des liens, a priori #2b2b2b si c'est que vous souhaitez comme indiqué dans votre css.
Et on va voir ensuite quels liens spécifiques vous souhaitez d'une autre couleur ^^
CSS sans les liens en #2b2b2b (j'ai laissé deux ou trois codes pour des liens spécifiques blancs, j'ai réindenté l'ensemble, et j'ai ajouté un commentaire au début et à la fin du switcheroo pour mieux m'y retrouver ^^" N'hésitez pas de façon générale à ajouter des /*commentaires*/ pour indiquer à quoi servent tel ou tel code)
- Code:
body {
background-position: center;
background-repeat: repeat;
}
.titre {
font-size: 12px;
font-variant: small-caps;
font-weight: bold;
color: #fff;
}
i {
color: #fff; /*couleur des textes en italique*/
}
#i_logo {
display: block;
width: 900px;
padding: 10px;
border-radius: 20px;
}
a, a:link, a:visited, a:active, a:hover {
text-decoration: none !important;
}
a:hover {
border-bottom: 1px dotted #a3a3a3;
Font-style: italic;
}
a img {
border: none;
}
#fa_toolbar, #fa_toolbar_hidden {
display: none!important;
}
.forumline {
padding: 6px;
border: 3px solid #000;
border-radius: 20px;
background: none repeat scroll 0 0 #000;
}
a.cattitle {
margin-left: 2px;
color: #fff;
}
.catHead h1 {
color: #FFF;
}
a.nav {
color: #FFF;
}
/****************************************************** DEBUT SWITCHEROO ****************************/
:root {
--color-text: rgba(255, 255, 255, 0.87);
--color-bg: #17141b;
--color-delete: #f5f2f2;
--color-tooltip: #010203;
--color-squircle: #201f2e;
--color-accent: #fcfafa;
--color-button: #aaa2f2;
--color-pill: #fff;
--gap-size: 16px;
--ease: cubic-bezier(0.4,0.0,0.2,1);
--ease-bounce: cubic-bezier(0.43,0.09,0.38,2.56);
}
.switcheroo {
font-size: 16px;
color: var(--color-text);
background-color: var(--color-bg);
}
.switcheroo[position="static"] {
position: relative;
}
.switcheroo[position="top"] {
z-index: 100;
position: fixed;
top: 0;
left: 0;
}
.switcheroo[position="bottom"] {
z-index: 100;
position: fixed;
bottom: 0;
left: 0;
}
.switcheroo[direction="horizontal"] {
width: 100%;
}
.switcheroo[direction="vertical"] {
height: 100%;
}
.switcheroo__squircles {
display: flex;
margin: 0;
padding: 0;
padding: var(--gap-size);
list-style: none;
gap: var(--gap-size);
}
.switcheroo[direction="horizontal"] .switcheroo__squircles {
flex-direction: row;
}
.switcheroo[direction="vertical"] .switcheroo__squircles {
flex-direction: column;
}
/* squircle */
.switcheroo[theme="discord"] .switcheroo__squircle {
display: flex;
position: relative;
align-items: center;
justify-content: center;
background-color: var(--color-squircle);
}
.switcheroo[theme="discord"] .switcheroo__squircle {
width: 48px;
height: 48px;
border-radius: 50%;
transition: border-radius 128ms var(--ease);
cursor: pointer;
}
.switcheroo[theme="discord"] .switcheroo__squircle:hover {
border-radius: 36%;
}
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__squircle:before {
content: "";
display: block;
position: absolute;
top: 50%;
width: 100%;
height: 100%;
border-radius: 4px;
opacity: 0;
background-color: var(--color-pill);
transition: transform 128ms,opacity 64ms;
transform: translate(-100%, -50%) scale(0);
pointer-events: none;
}
.switcheroo[theme="discord"][direction="horizontal"] .switcheroo__squircle:before {
content: "";
display: block;
position: absolute;
left: 50%;
width: 100%;
height: 100%;
border-radius: 4px;
opacity: 0;
background-color: var(--color-pill);
transition: transform 128ms,opacity 64ms;
transform: translate(-50%, -100%) scale(0);
pointer-events: none;
}
.switcheroo[theme="discord"] .switcheroo__squircle.active {
border-radius: 36%;
cursor: default;
}
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__squircle:hover:before {
opacity: 1;
transform: translate(-100%, -50%) scale(0.5);
}
.switcheroo[theme="discord"][direction="horizontal"] .switcheroo__squircle:hover:before {
opacity: 1;
transform: translate(-50%, -100%) scale(0.5);
}
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__squircle.active:before {
border-radius: 50%;
opacity: 1;
transform: translate(-85%, -50%) scale(0.2);
}
.switcheroo[theme="discord"][direction="horizontal"] .switcheroo__squircle.active:before {
border-radius: 50%;
opacity: 1;
transform: translate(-50%, -85%) scale(0.2);
}
/* tooltip */
.switcheroo__popper {
z-index: 0;
position: absolute;
width: -webkit-max-content;
width: max-content;
padding: 0.68rem 1rem;
border-radius: 4px;
color: #fff;
opacity: 0;
background-color: var(--color-tooltip);
transition: opacity 64ms var(--ease), transform 128ms var(--ease-bounce);
pointer-events: none;
}
.switcheroo[direction="vertical"] .switcheroo__popper {
top: 50%;
left: 155%;
transform: translateY(-50%) scale(0.98);
transform-origin: left;
}
.switcheroo[direction="horizontal"] .switcheroo__popper {
top: 155%;
left: 50%;
transform: translateX(-50%) scale(0.98);
transform-origin: top;
}
.switcheroo__popper:before {
content: "";
z-index: -1;
position: absolute;
width: 24px;
height: 24px;
background-color: var(--color-tooltip);
}
.switcheroo[direction="vertical"] .switcheroo__popper:before {
top: 50%;
left: -2px;
transform: translateY(-50%) rotate(-45deg);
}
.switcheroo[direction="horizontal"] .switcheroo__popper:before {
top: -2px;
left: 50%;
transform: translateX(-50%) rotate(-45deg);
}
.switcheroo[direction="vertical"] .switcheroo__squircle:hover .switcheroo__popper {
opacity: 1;
transform: translateY(-50%) scale(1);
}
.switcheroo[direction="horizontal"] .switcheroo__squircle:hover .switcheroo__popper {
opacity: 1;
transform: translateX(-50%) scale(1);
}
.switcheroo__squircle:hover:before {
opacity: 1;
transform: translate(-100%, -50%) scale(0.5);
}
/* avatar */
.switcheroo[theme="discord"] .switcheroo__avatar {
position: relative;
width: 100%;
height: 100%;
border-radius: inherit;
overflow: hidden;
}
.switcheroo[theme="discord"] .switcheroo__avatar img {
position: absolute;
top: 50%;
left: 50%;
width: 100%;
transform: translate(-50%, -50%);
}
/* divider */
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__divider {
width: 100%;
height: 2px;
border-radius: 1px;
opacity: 0.06;
background-color: var(--color-pill);
transform: scale(0.8);
}
.switcheroo[theme="discord"][direction="horizontal"] .switcheroo__divider {
width: 2px;
border-radius: 1px;
opacity: 0.06;
background-color: var(--color-pill);
transform: scale(0.8);
}
/* delete button */
.switcheroo[theme="discord"] .switcheroo__delete {
display: flex;
position: absolute;
top: -2px;
right: -2px;
justify-content: center;
width: 16px;
height: 16px;
border-radius: 50%;
font-size: 13px;
line-height: 14px;
opacity: 1;
background-color: var(--color-delete);
transition: transform 128ms var(--ease), opacity 64ms var(--ease);
transform: scale(0);
cursor: pointer;
}
.switcheroo[theme="discord"] .switcheroo__squircle:hover .switcheroo__delete {
opacity: 1;
transform: scale(1);
}
/* logo */
.switcheroo[theme="discord"] .switcheroo__logo {
}
.switcheroo[theme="discord"] .switcheroo__logo img {
width: 32px;
}
.switcheroo[theme="discord"] .switcheroo__logo:hover {
background-color: var(--color-accent);
}
/* buttons */
.switcheroo[theme="discord"] .switcheroo__squircle--button {
color: var(--color-button);
transition: border-radius 128ms var(--ease);
}
.switcheroo[theme="discord"] .switcheroo__squircle--button:hover {
color: #fff;
background-color: var(--color-button);
}
/* modal */
.switcheroo__form {
padding: 48px;
}
.switcheroo__form-row {
display: flex;
flex-flow: column;
align-items: flex-start;
margin-bottom: 16px;
}
.switcheroo__form-label {
margin-bottom: 8px;
text-transform: uppercase;
font-size: 14px;
color: var(--color-text) !important;
}
.switcheroo__form-input {
width: 100% !important;
padding: 6px !important;
border-bottom: 2px solid var(--color-accent) !important;
border-radius: 4px !important;
font-size: 16px !important;
color: var(--color-text) !important;
background-color: var(--color-bg) !important;
cursor: text !important;
}
.switcheroo__form-button {
align-self: flex-end;
padding: 8px;
border: none;
border-radius: 8px;
text-transform: uppercase;
font-size: 14px;
outline: none;
color: #fff;
background-color: var(--color-accent);
box-shadow: none;
}
.monomer-overlay {
z-index: 999;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
background: rgba(0, 0, 0, 0.6);
transition: 0.2s opacity ease;
}
.monomer-modal {
z-index: 999;
position: fixed;
top: 50%;
left: 50%;
width: 94%;
padding: 24px 20px;
border-radius: 2px;
color: var(--color-text);
opacity: 0;
background: var(--color-squircle);
transition: 0.2s opacity ease;
transform: translate(-50%, -50%);
}
.monomer-modal.monomer-open.monomer-anchored {
top: 20px;
transform: translate(-50%, 0);
}
.monomer-modal.monomer-open {
opacity: 1;
}
.monomer-overlay.monomer-open {
opacity: 1;
}
.monomer-close {
position: absolute;
top: -5px;
right: -5px;
width: 24px;
height: 24px;
padding: 5px;
padding: 0;
border: 0;
border-radius: 50%;
text-align: center;
font-family: Helvetica,Arial,sans-serif;
font-size: 20px;
font-weight: 700;
line-height: 24px;
outline: none;
color: #fff;
background: var(--color-delete);
cursor: pointer;
}
.monomer-close:hover {
opacity: 0.8;
}
/****************************************************** FIN SWITCHEROO ****************************/
/*--------------------FICHE DE PRESENTATION PAR NYXBANANA-----------------------*/
.NBpresa__container {
box-sizing: border-box;
width: 100%;
border: solid 10px #050505;
color: #050505;
background-color: #FAFAFA;
}
.NBpresa__quicklook, .NBpresa__moar, .NBpresa__story, .NBpresa__player {
position: relative;
width: 450px;
margin: 0 auto;
}
.quicklook__letter, .player__title, .NBpresa__player::after, .story__title, .moar__title, .moar__name1, .moar__name2, .cara__title, .quicklook__name, .quicklook__info, .quicklook__quote, .quicklook__song a, .quicklook__q {
text-transform: uppercase;
font-family: 'Oswald',sans-serif;
}
.quicklook__letter {
position: absolute;
bottom: 30px;
left: 50%;
width: 400px;
margin-left: -200px;
text-align: center;
font-size: 200px;
font-weight: lighter;
}
.quicklook__name {
display: inline-block;
margin-bottom: 50px;
padding: 20px 8px 8px 8px;
color: #FAFAFA;
background-color: #050505;
}
.quicklook__info {
float: right;
padding: 20px 8px 8px 8px;
}
.quicklook__quote {
width: 200px;
font-size: 24px;
line-height: 1.2;
}
.quicklook__song a {
display: block;
width: 175px;
font-size: 9px;
line-height: 1.2;
color: #050505 !important;
}
.quicklook__think {
position: absolute;
top: 150px;
right: 0;
width: 165px;
text-align: justify;
font-size: 10px;
line-height: 1.2;
}
.quicklook__think::before {
content: "“";
display: block;
position: absolute;
top: -30px;
left: 0;
font-size: 50px;
}
.NBpresa__moar__container, .NBpresa__player__container {
position: relative;
color: #FAFAFA;
background-color: #050505;
}
.NBpresa__moar__bg, .NBpresa__player__bg {
position: absolute;
top: 0;
width: 100%;
height: 0;
height: 100%;
-webkit-filter: brightness(0.5) contrast(1.5) grayscale(1) opacity(20%);
filter: brightness(0.5) contrast(1.5) grayscale(1) opacity(20%);
}
.NBpresa__moar {
content: " ";
display: table;
}
.NBpresa__moar:after {
clear: both;
}
.NBpresa__moar {
*zoom: 1;
}
.moar__title, .story__title, .player__title {
padding: 60px 0 70px 20px;
font-size: 38px;
letter-spacing: 10px;
}
.moar__cara, .moar__vava {
float: left;
}
.moar__vava {
position: relative;
width: 200px;
height: 320px;
}
.moar__vava::after {
content: "";
display: block;
position: absolute;
top: -30px;
right: -20px;
width: 200px;
height: 320px;
border: 2px solid #1c1b1b;
}
.moar__name1, .moar__name2 {
position: absolute;
bottom: 40px;
left: 30px;
font-size: 18px;
color: #050505;
}
.moar__cara__container1, .moar__cara__container2 {
float: left;
width: 200px;
}
.moar__cara__container1 {
margin: -20px 0 150px 50px;
}
.moar__cara__container2 {
margin: -20px 50px 100px 0;
}
.moar__cara {
height: 320px;
padding-right: 3px;
overflow-y: auto;
text-align: justify;
font-size: 12px;
line-height: 1.3;
color: #bdbdbd;
}
.cara__title {
font-size: 18px;
}
.NBpresa__story {
padding-bottom: 50px;
}
.NBpresa__player {
padding-bottom: 100px;
}
.story__title, .player__title {
text-align: center;
line-height: 1.4;
}
.NBpresa__player::after {
content: "Fiche codée par NyxBanana";
display: block;
position: absolute;
bottom: 0;
width: 100%;
text-align: center;
font-size: 10px;
opacity: .8;
}
/*--------------------FICHE DE PRESENTATION PAR NYXBANANA-----------------------*/
/**SCENAR**/
.infobullelink {
display: inline-block;
margin-left: -3px;
text-align: center;
font-size: 20px;
color: #000;
}
.infobullelink > div {
visibility: visible;
position: absolute;
width: 156px;
height: 35px;
margin-top: -50px;
margin-left: 5px;
overflow: hidden;
text-align: center;
font-size: 12px;
opacity: 0.8;
transition: all 800ms;
}
.infobullelink:hover > div {
visibility: visible;
height: 256;
margin-top: -274px;
overflow: auto;
opacity: 0.8;
transition: all 800ms;
}
.intlink {
width: 200px;
margin: auto;
padding: 5px;
background-color: #E7E7E7;
box-shadow: 0 0 5px #000;
}
.module-title {
color: #fff;
}
module-title, .catHead span.genmed {
color: #fff;
}

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Changement taille et couleur sous catégorie et liens
Re: Changement taille et couleur sous catégorie et liens
j'ai remplacé le CSS, la taille du texte a changé et c'est juste incroyable mercii !!
Je me suis doutée qu'il y avait des trucs pas utiles dans le CSS XD J'avais pris un en libre service et j'avais modifié quelques trucs mais je suis une quiche XD
par contre tout est encore en rouge...
Je voudrais que tout le rouge devienne blanc.
Je me suis doutée qu'il y avait des trucs pas utiles dans le CSS XD J'avais pris un en libre service et j'avais modifié quelques trucs mais je suis une quiche XD
par contre tout est encore en rouge...
Je voudrais que tout le rouge devienne blanc.
- image:
 Re: Changement taille et couleur sous catégorie et liens
Re: Changement taille et couleur sous catégorie et liens
Ah, la couleur rouge vient de ce code css :
Sinon, c'est que le code a été placé ailleurs, peut être dans le template, "index_body - page d'accueil" ?
Pourriez-vous partager ce template ?
De plus, si tous vos liens sont blancs par défaut, dans votre css, vous pouvez supprimer également ces codes (qui codent pour du blanc alors qu'ils le sont déjà) :
- Code:
a, a:link, a:hover {
text-decoration: none!important;
color: #730701!important;
}
Sinon, c'est que le code a été placé ailleurs, peut être dans le template, "index_body - page d'accueil" ?
Pourriez-vous partager ce template ?
De plus, si tous vos liens sont blancs par défaut, dans votre css, vous pouvez supprimer également ces codes (qui codent pour du blanc alors qu'ils le sont déjà) :
- Code:
a.cattitle {
margin-left: 2px;
color: #fff;
}
.catHead h1 {
color: #FFF;
}
a.nav {
color: #FFF;
}

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Changement taille et couleur sous catégorie et liens
Re: Changement taille et couleur sous catégorie et liens
Le code n'apparait pas dans le CSS. Vous ne l'aviez pas oublié ^^
J'ai supprimé les codes inutiles du CSS
- index_body - page d'accueil:
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="{switch_user_login_form_header.V_ALIGN}" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_header.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="right" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" loading="lazy" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<!-- BEGIN switch_group_legend -->
<tr>
<td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- END switch_group_legend -->
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" loading="lazy" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" loading="lazy" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" loading="lazy" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
J'ai supprimé les codes inutiles du CSS
- index_box au cas ou XD:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150">{L_TOPICS}</th>
<th nowrap="nowrap" width="150">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" loading="lazy" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" loading="lazy" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
<!-- BEGIN switch_forum_images -->
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="catHead">
<span class="cattitle">{switch_forum_images.TITLE}</span>
</td>
</tr>
<tr>
<td class="row1">
<div class="container-imgs-list" style="max-height: 500px" id="imageList">
{switch_forum_images.SCRIPTS}
</div>
</td>
</tr>
</table>
<!-- END switch_forum_images -->
 Re: Changement taille et couleur sous catégorie et liens
Re: Changement taille et couleur sous catégorie et liens
hmmm a priori pas dans ces deux là....
Quels sont vos templates modifiés ?
Avez-vous dans modules des javascripts placés sur l'index ?
Quels sont vos templates modifiés ?
Avez-vous dans modules des javascripts placés sur l'index ?

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Changement taille et couleur sous catégorie et liens
Re: Changement taille et couleur sous catégorie et liens
Il y a le bas de page pour le QEEL. Mais je crois que c'est tout...
Je n'ai pas de Codes Javascript.
Une page HTML pour faire ma fiche seulement.
Je n'ai pas de Codes Javascript.
Une page HTML pour faire ma fiche seulement.
 Re: Changement taille et couleur sous catégorie et liens
Re: Changement taille et couleur sous catégorie et liens
Partagez donc le qeel, je n'y avais pas pensé mais c'est cohérent puisque seul l'index affiche des liens rouges !
EDIT : mais normalement le qeel c'est dans "page d'accueil" et non dans "bas de page" ?
EDIT-bis : Oh, et dans affichage > page d'accueil > généralités > message sur la page d'accueil, pouvez-vous partager votre code ?
EDIT : mais normalement le qeel c'est dans "page d'accueil" et non dans "bas de page" ?
EDIT-bis : Oh, et dans affichage > page d'accueil > généralités > message sur la page d'accueil, pouvez-vous partager votre code ?

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Changement taille et couleur sous catégorie et liens
Re: Changement taille et couleur sous catégorie et liens
- message d'accueil:
- Code:
<meta charset="utf-8" /><title>fORUM PA</title><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <link rel="preconnect" href="https://fonts.gstatic.com" /><link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Montserrat&display=swap" /><link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Playfair+Display&display=swap" /> <link href="https://fonts.googleapis.com/css2?family=Playfair+Display:wght@500&display=swap" rel="stylesheet" /><link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Playfair+Display&display=swap" /><link href="https://fonts.googleapis.com/css2?family=Amarante&display=swap" rel="stylesheet" /><link href="https://fonts.googleapis.com/css2?family=Gupter&display=swap" rel="stylesheet" /><link href="https://fonts.googleapis.com/css2?family=Lato:wght@300&display=swap" rel="stylesheet" /><style type="text/css">
a, a:link, a:hover {
text-decoration: none!important;
color: #730701!important;}
/*SCROLLBAR*/
::-webkit-scrollbar { /*taille dans les messages ou fiches */
height: 2px!important;
width: 4px!important;
background-color:#d6d5cc!important; /* couleur de fond */
}
html > ::-webkit-scrollbar {
width: 4px!important; /* largeur de la barre du forum */
}
::-webkit-scrollbar-thumb {
background: linear-gradient(90deg,#9c9b92,#c5c4b5);!important; /* couleur de la barre qui se déplace */
border: 50px!important;
}
::-webkit-scrollbar-track-piece {
background-color:#d6d5cc!important; /* couleur de fond */
}
.blocpa{
background-color:#cbcac1;
height: 290px;
width: 750px;
margin: auto;
overflow: hidden;
font-size: 11px;
font-family: verdana;}
.blocbienvenue{
background-color:#AFA79B;
height: 25px;
color: #dad6ca;
text-align: center;
font-family: 'Playfair Display', serif;
line-height: 25px;
font-size: 15px;
text-transform: uppercase;}
.ligne1PA{
margin: auto;
display: flex;
justify-content: space-around;}
.ligneinterne{
width: 490px;
padding: 5px;
display: flex;
justify-content: space-around;
flex-direction: column;
position: relative;
left: -5px;}
.lienspa{
background-color: #E8E7DE;
border: 1px solid #e6e6e2;
width: 490px;
height: 20px;
line-height:20px;
color: #730701!important;
text-align: center;
text-transform: uppercase!important;
font-size: 12px!important;
text-decoration:none!important;
font-family: 'Gupter', serif;}
.ligneinterne1{
width: 492px;
padding-top: 5px;
display: flex;
justify-content: space-between;}
.contexte {
background-color: #E8E7DE;
border: 1px solid #e6e6e2;
font-family:Verdana;
color: #84846c;
width: 240px;
height: 133px;
text-align: justify;
padding: 5px;
overflow: auto;
}
.titre {
color: white;
background: linear-gradient(90deg,#9c9b92,#c5c4b5);
font-family: 'Gupter', sans-serif!important;
padding: 1px;}
.event{
box-sizing:border-box;
height: 145px;
}
.eventimg {
display:inline-block;
overflow:hidden;
width: 205px;
height: 135px!important;
border: 5px solid #9C9B92;
object-fit:cover;
}
.eventimg div{
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
background-color:#E8E7DE;
box-sizing:border-box;
height:150px!important;
position:relative;
top:0;transition:.5s;
width:205px;
font-family: verdana, sans-serif;
overflow: auto;
color:#84846c;
text-align: left;}
.eventimg:hover div{
top:-138px;
transition:.5s;
padding: 1px!important;
}
.onglets_staff{padding-top:10px;}
.onglets_staff img{
width:52px; height: 52px;text-align: center!important;object-fit:cover;
}
.contenu_ongletstaff {
background-color:#E8E7DE;
border: 1px solid #e6e6e2;
width:218px;
font-family: 'Gupter', serif;
overflow: hidden;
font-size: 11px;
color:grey;
margin: auto;
text-align: center;
display: none;
height: 50px;
}
.pseudo{color:#730701!important; font-family: 'Playfair Display', serif!important; font-size: 15px!important;}
.fonction{color:#3a3939;font-family: 'Playfair Display', serif!important; font-size: 15px!important;}
.postesvacants{
text-align:center;padding-top:15px;}
.postesvacants img{
width: 35px;
height: 35px;
border: 2px solid #9C9B92;
object-fit:cover;
}
.col3ligne1 {
width: 220px;padding-top: 5px;text-align: center;
}
.ligne2PA{
padding: 5px;
display: flex;
justify-content: space-around;}
.part1{width: 250px;
height: 70px;text-align: center;}
.part1 a{font-size: 9px;
text-transform: uppercase;}
.infos{
background-color: #E8E7DE;
border: 1px solid #e6e6e2;
font-size : 11px;
font-family: verdana;
color: #84846c;
width: 460px;
height: 60px;
text-align: justify;
padding: 5px;
overflow: auto; line-height: 11px;
position: relative;
left: 3px;}
.blocpa select {
width: 200px;
height: 23px;
background-color: #E8E7DE;
border: 1px solid #e6e6e2;
color: #84846c;
}
.quote-fiche-presinfos {
color: #730701;
display: inline;
font-family: Lato, serif;
font-size: 10px;
font-weight: 500;
margin-top: -10px;
text-transform: uppercase;
}
</style>
<div class="blocpa">
<div class="blocbienvenue">
Bienvenue sur DarkWicklow
</div>
<div class="ligne1PA">
<div class="ligneinterne">
<div class="lienspa">
<a target="_blank" href="https://darkwicklow.forumactif.com/f1-les-lois-de-la-ville">Règlement</a> | <a target="_blank" href="https://darkwicklow.forumactif.com/f5-les-bottins">Bottin</a> | <a target="_blank" href="xx">Groupes</a> | <a target="_blank" href="https://darkwicklow.forumactif.com/f12-partenariats-et-pubs">Invités et Partenariats</a> | <a target="_blank" href="https://darkwicklow.forumactif.com/f18-flood">Jeux</a>
</div>
<div class="ligneinterne1">
<div class="contexte">
<span class="titre">CONTEXTE</span> Bienvenue dans notre charmante ville irlandaise ! L’Irlande, pays connu pour ses trèfles, ses leprechauns, pour ses habitants généreux, gentils et ouverts d’esprit, mais ce n'est pas partout le cas... En plongeant dans les eaux sombres et profondes, vous vous noierez dans des liens de cupidité, d'amour, de luxure et de rage. L'opportunité semble exister à chaque coin de rue et pourtant le monde est plongé dans une brume cramoisie.. Pendant que vous payez vos cotisations, c'est un véritable combat qui a lieu dans nos rues. Avec le trafic d'armes qui chauffe, la drogue qui coule dans les veines de tout le monde, la prostitution présente à chaque coin de rue; la paix n'est qu'un fantasme. Il faut dire que le maire, même s'il est corrompu jusqu'à la moelle, est un sacré beau manipulateur... Il est vrai que si on mets de côté la partie sombre, c'est un bel endroit pour vivre... Le soucis c'est qu'une fois installé ici, c'est presque impossible de partir, ou alors dans un cercueil. Cette ville déborde de voyous, de gangsters, de vieux riches scrupuleux qui gouvernent la ville d'une main de fer. Malgré toute cette noirceur, il y a des gens sains là-bas. Les citoyens qui ne s'impliquent pas, ils ne voient rien, ou ne veulent pas voir... Mais qui sommes-nous pour dire à ces gens comment vivre ? Mais vous, une question se pose.. Resterez-vous sur le droit chemin en essayant de rendre à notre ville l'éclat d'autres fois ? Ou préférez, plonger dans les ténèbres ? Bien à vous, Le Corbeau
</div>
<div class="event">
<div class="eventimg">
<img style="width:205px; height: 135px" src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRuoIu4IC7wy5JafWissVPOWcfXHr77B_yDHw&usqp=CAU" />
<div>
<span class="titre">20/03/2023</span> Naissance de l'idée. <br /> <span class="titre">00/00/2021</span> Ouverture du Forum.
</div>
</div>
</div>
</div>
</div>
<div class="col3ligne1">
<div class="systeme_ongletsstaff">
<div class="contenu_ongletsstaff">
<div class="contenu_ongletstaff" id="contenu_onglet_staff1">
<span class="pseudo">Le Corbeau -</span> <span class="fonction">Fondateur</span> <br />DISPONIBLE<br /><a target="_blank" href="https://darkwicklow.forumactif.com/u1">profil</a> - <a target="_blank" href="https://darkwicklow.forumactif.com/privmsg?mode=post&u=1">message</a>
</div>
<div class="contenu_ongletstaff" id="contenu_onglet_staff2">
<span class="pseudo">NOM DE LA PERSONNE -</span> <span class="fonction">Fondatrice</span> <br />DISPONIBLE<br /><a target="_blank" href="xx">profil</a> - <a target="_blank" href="xx">message</a>
</div>
<div class="contenu_ongletstaff" id="contenu_onglet_staff3">
<span class="pseudo">NOM DE LA PERSONNE -</span> <span class="fonction">Fondatrice</span> <br /> DISPONIBLE<br /><a target="_blank" href="xx">profil</a> - <a target="_blank" href="xx">message</a>
</div>
<div class="onglets_staff">
<span class="onglet_0 onglet" id="onglet_staff1" onclick="javascript:change_onglet('staff1');"><img src="https://zupimages.net/up/23/13/ssne.jpeg" /></span> <span class="onglet_0 onglet" id="onglet_staff2" onclick="javascript:change_onglet('staff2');"><img src="https://i.servimg.com/u/f89/20/20/82/41/admin111.png" /></span> <span class="onglet_0 onglet" id="onglet_staff3" onclick="javascript:change_onglet('staff3');"><img src="https://i.servimg.com/u/f89/20/20/82/41/admin210.png" /></span>
</div>
</div>
</div>
<div class="postesvacants">
<a href="xx" target="_blank"><img src="https://i.servimg.com/u/f89/20/20/82/41/predef12.png" /></a> <a href="xx" target="_blank"><img src="https://i.servimg.com/u/f89/20/20/82/41/predef12.png" /></a> <a href="xx" target="_blank"><img src="https://i.servimg.com/u/f89/20/20/82/41/predef12.png" /></a> <a href="xx" target="_blank"><img src="https://i.servimg.com/u/f89/20/20/82/41/predef12.png" /></a> <a href="xx" target="_blank"><img src="https://i.servimg.com/u/f89/20/20/82/41/predef12.png" /></a>
</div>
</div>
</div>
<div class="ligne2PA">
<div class="part1">
<select onchange="location = this.options
[this.selectedIndex].value">
<option selected="selected">
TOP PARTENAIRES
</option>
<option target="_blank" value="http://lien_forum">
Nom Forum
</option>
<option target="_blank" value="http://lien_forum">
Nom Forum
</option>
</select>
<div>
<a target="_blank" href="https://darkwicklow.forumactif.com/f12-partenariats-et-pubs">Nos partenaires</a> <span class="quote-fiche-presinfos">|</span> <a target="_blank" href="https://darkwicklow.forumactif.com/t13-demande-de-partenariat">Demandes</a>
</div>
</div>
<div class="infos">
<span class="titre">INFOS PRATIQUES</span> Il n'y a pas de minimum de ligne ☾ Votre Avatar doit être de
<div class="quote-fiche-presinfos">
<strong>200 x 320</strong>
</div>
☾ Vous pouvez réserver votre avatar ☾ Vous avez
<div class="quote-fiche-presinfos">
<strong>3 JOURS</strong>
</div>
pour poster votre fiche et
<div class="quote-fiche-presinfos">
<strong>7 JOURS</strong>
</div>
pour la finaliser ☾ Le forum est administré par Nox Atra (Le Corbeau) ☾ Il se pourrait que vous receviez une petite missive privée de temps en temps... Que vous soyez du bon ou du mauvais côté de la barrière n'y change rien... Pour les personnes du côté clair : Une petite missive pour vous demander si vous seriez d'accord d'être importunée en rp par une personne. Pour les personnes du côté sombre : Une petite missive pour vous demander de faire certaines choses auprès d'un gentil... Pour pimenter tout cela, vous pourrez utiliser les dés de la ville. Soit pour mesurer le taux de blessure, soit pour voir si oui ou non vous arrivez à éviter une action etc. Laissez place à votre imagination. Bien évidemment cela n'est pas obligatoire. Vous pouvez choisir au départ que cela aura un impact important ou moindre également. Bien évidemment, vous n'êtes pas obligés de participer mais dans ces cas là. Merci de me répondre par retour de missive qu'importe votre réponse. Bien à vous, Le Corbeau
</div>
</div>
</div>
<script type="text/javascript">
//<!--
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
</script><script type="text/javascript">
//<!--
var anc_onglet = 'staff1';
change_onglet(anc_onglet);
//-->
</script>
- Fin de bas de page:
- Code:
!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<table>
<tr>
<td>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
<!-- BEGIN switch_footer_links -->
<div align="center">
<div class="gen">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</div>
</div>
<!-- END switch_footer_links -->
</div>
{PROTECT_FOOTER}
</td>
</tr>
</table>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script type="text/javascript">
$(document).ready( function() {
$('div.ti-connect').attr({
'data-loc' : '{switch_topicit_connect.TOPICIT_URL}',
'data-login' : '{switch_topicit_connect.BOARD_LOGIN}',
'data-version' : '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang' : '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
<nav id="switcheroo" class="switcheroo" theme="discord" direction="vertical" position="top"></nav>
<script src="https://cdn.jsdelivr.net/gh/caezd/switcheroo@master/monomer.js"></script>
<script src="https://cdn.jsdelivr.net/gh/caezd/switcheroo@master/switcheroo.js"></script>
<script>
(function() {
new Switcheroo('#switcheroo');
})();
</script>
</body>
</html>
 Re: Changement taille et couleur sous catégorie et liens
Re: Changement taille et couleur sous catégorie et liens
Oula, oui, le problème vient de la page d'accueil.
Le code était sensé se trouver dans une page html je pense, et affiché via une iframe, ce qui n'est pas le cas ici.
Dans la feuille de style css de votre forum, ajoutez :
Et remplacer votre page d'accueil par :
Le code était sensé se trouver dans une page html je pense, et affiché via une iframe, ce qui n'est pas le cas ici.
Dans la feuille de style css de votre forum, ajoutez :
- Code:
/****************************SCROLLBAR***************/
body ::-webkit-scrollbar {
width: 8px!important;
height: 8px!important;
background-color: #d6d5cc!important; /* couleur de fond */
}
body ::-webkit-scrollbar-thumb {
background: #9c9b92;
}
/****************************FIN SCROLLBAR***************/
/********************************* DEBUT PAGE D'ACCUEIL*******************/
.blocpa {
font-family: verdana;
font-size: 11px;
background-color: #cbcac1;
}
.blocbienvenue {
height: 25px;
text-align: center;
text-transform: uppercase;
font-family: 'Playfair Display',serif;
font-size: 15px;
line-height: 25px;
color: #dad6ca;
background-color: #AFA79B;
}
.ligne1PA {
display: flex;
justify-content: space-around;
margin: auto;
}
.ligneinterne {
display: flex;
position: relative;
left: -5px;
flex-direction: column;
justify-content: space-around;
width: 490px;
padding: 5px;
}
.lienspa {
width: 490px;
height: 20px;
border: 1px solid #e6e6e2;
text-align: center;
text-decoration: none!important;
text-transform: uppercase!important;
font-family: 'Gupter',serif;
font-size: 12px!important;
line-height: 20px;
color: #730701!important;
background-color: #E8E7DE;
}
.ligneinterne1 {
display: flex;
justify-content: space-between;
width: 492px;
padding-top: 5px;
}
.contexte {
width: 240px;
height: 133px;
padding: 5px;
border: 1px solid #e6e6e2;
overflow: auto;
text-align: justify;
font-family: Verdana;
color: #84846c;
background-color: #E8E7DE;
}
.titre {
padding: 1px;
font-family: 'Gupter',sans-serif!important;
color: white;
background: linear-gradient(90deg,#9c9b92,#c5c4b5);
}
.event {
box-sizing: border-box;
height: 145px;
}
.eventimg {
display: inline-block;
width: 205px;
height: 135px!important;
border: 5px solid #9C9B92;
overflow: hidden;
object-fit: cover;
}
.eventimg div {
position: relative;
top: 0;
box-sizing: border-box;
width: 205px;
height: 150px!important;
overflow: auto;
text-align: left;
font-family: verdana,sans-serif;
color: #84846c;
background-attachment: fixed;
background-color: #E8E7DE;
background-position: center;
background-repeat: no-repeat;
transition: .5s;
}
.eventimg:hover div {
top: -138px;
padding: 1px!important;
transition: .5s;
}
.onglets_staff {
padding-top: 10px;
}
.onglets_staff img {
width: 52px;
height: 52px;
text-align: center!important;
object-fit: cover;
}
.contenu_ongletstaff {
display: none;
width: 218px;
height: 50px;
margin: auto;
border: 1px solid #e6e6e2;
overflow: hidden;
text-align: center;
font-family: 'Gupter',serif;
font-size: 11px;
color: grey;
background-color: #E8E7DE;
}
.pseudo {
font-family: 'Playfair Display',serif!important;
font-size: 15px!important;
color: #730701!important;
}
.fonction {
font-family: 'Playfair Display',serif!important;
font-size: 15px!important;
color: #3a3939;
}
.postesvacants {
padding-top: 15px;
text-align: center;
}
.postesvacants img {
width: 35px;
height: 35px;
border: 2px solid #9C9B92;
object-fit: cover;
}
.col3ligne1 {
width: 220px;
padding-top: 5px;
text-align: center;
}
.ligne2PA {
display: flex;
justify-content: space-around;
padding: 5px;
}
.part1 {
width: 250px;
height: 70px;
text-align: center;
}
.part1 a {
text-transform: uppercase;
font-size: 9px;
}
.infos {
position: relative;
left: 3px;
width: 460px;
height: 60px;
padding: 5px;
border: 1px solid #e6e6e2;
overflow: auto;
text-align: justify;
font-family: verdana;
font-size: 11px;
line-height: 11px;
color: #84846c;
background-color: #E8E7DE;
}
.blocpa select {
width: 200px;
height: 23px;
border: 1px solid #e6e6e2;
color: #84846c;
background-color: #E8E7DE;
}
.quote-fiche-presinfos {
display: inline;
margin-top: -10px;
text-transform: uppercase;
font-family: Lato,serif;
font-size: 10px;
font-weight: 500;
color: #730701;
}
/********************************* FIN PAGE D'ACCUEIL*******************/
Et remplacer votre page d'accueil par :
- Code:
<div class="blocpa">
<div class="blocbienvenue">
Bienvenue sur DarkWicklow
</div>
<div class="ligne1PA">
<div class="ligneinterne">
<div class="lienspa">
<a target="_blank" href="https://darkwicklow.forumactif.com/f1-les-lois-de-la-ville">Règlement</a>
|
<a target="_blank" href="https://darkwicklow.forumactif.com/f5-les-bottins">Bottin</a>
|
<a target="_blank" href="xx">Groupes</a>
|
<a target="_blank" href="https://darkwicklow.forumactif.com/f12-partenariats-et-pubs">Invités et Partenariats</a>
|
<a target="_blank" href="https://darkwicklow.forumactif.com/f18-flood">Jeux</a>
</div>
<div class="ligneinterne1">
<div class="contexte">
<span class="titre">CONTEXTE</span>
Bienvenue dans notre charmante ville irlandaise ! L’Irlande, pays connu pour ses trèfles, ses leprechauns, pour ses habitants généreux, gentils et ouverts d’esprit, mais ce n'est pas partout le cas... En plongeant dans les eaux sombres et profondes, vous vous noierez dans des liens de cupidité, d'amour, de luxure et de rage. L'opportunité semble exister à chaque coin de rue et pourtant le monde est plongé dans une brume cramoisie.. Pendant que vous payez vos cotisations, c'est un véritable combat qui a lieu dans nos rues. Avec le trafic d'armes qui chauffe, la drogue qui coule dans les veines de tout le monde, la prostitution présente à chaque coin de rue; la paix n'est qu'un fantasme. Il faut dire que le maire, même s'il est corrompu jusqu'à la moelle, est un sacré beau manipulateur... Il est vrai que si on mets de côté la partie sombre, c'est un bel endroit pour vivre... Le soucis c'est qu'une fois installé ici, c'est presque impossible de partir, ou alors dans un cercueil. Cette ville déborde de voyous, de gangsters, de vieux riches scrupuleux qui gouvernent la ville d'une main de fer. Malgré toute cette noirceur, il y a des gens sains là-bas. Les citoyens qui ne s'impliquent pas, ils ne voient rien, ou ne veulent pas voir... Mais qui sommes-nous pour dire à ces gens comment vivre ? Mais vous, une question se pose.. Resterez-vous sur le droit chemin en essayant de rendre à notre ville l'éclat d'autres fois ? Ou préférez, plonger dans les ténèbres ? Bien à vous, Le Corbeau
</div>
<div class="event">
<div class="eventimg">
<img style="width:205px; height: 135px" src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRuoIu4IC7wy5JafWissVPOWcfXHr77B_yDHw&usqp=CAU" />
<div>
<span class="titre">20/03/2023</span>
Naissance de l'idée.
<br />
<span class="titre">00/00/2021</span>
Ouverture du Forum.
</div>
</div>
</div>
</div>
</div>
<div class="col3ligne1">
<div class="systeme_ongletsstaff">
<div class="contenu_ongletsstaff">
<div class="contenu_ongletstaff" id="contenu_onglet_staff1">
<span class="pseudo">Le Corbeau -</span>
<span class="fonction">Fondateur</span>
<br />
DISPONIBLE
<br />
<a target="_blank" href="https://darkwicklow.forumactif.com/u1">profil</a>
-
<a target="_blank" href="https://darkwicklow.forumactif.com/privmsg?mode=post&u=1">message</a>
</div>
<div class="contenu_ongletstaff" id="contenu_onglet_staff2">
<span class="pseudo">NOM DE LA PERSONNE -</span>
<span class="fonction">Fondatrice</span>
<br />
DISPONIBLE
<br />
<a target="_blank" href="xx">profil</a>
-
<a target="_blank" href="xx">message</a>
</div>
<div class="contenu_ongletstaff" id="contenu_onglet_staff3">
<span class="pseudo">NOM DE LA PERSONNE -</span>
<span class="fonction">Fondatrice</span>
<br />
DISPONIBLE
<br />
<a target="_blank" href="xx">profil</a>
-
<a target="_blank" href="xx">message</a>
</div>
<div class="onglets_staff">
<span class="onglet_0 onglet" id="onglet_staff1" onclick="javascript:change_onglet('staff1');"><img src="https://zupimages.net/up/23/13/ssne.jpeg" /></span>
<span class="onglet_0 onglet" id="onglet_staff2" onclick="javascript:change_onglet('staff2');"><img src="https://i.servimg.com/u/f89/20/20/82/41/admin111.png" /></span>
<span class="onglet_0 onglet" id="onglet_staff3" onclick="javascript:change_onglet('staff3');"><img src="https://i.servimg.com/u/f89/20/20/82/41/admin210.png" /></span>
</div>
</div>
</div>
<div class="postesvacants">
<a href="xx" target="_blank"><img src="https://i.servimg.com/u/f89/20/20/82/41/predef12.png" /></a>
<a href="xx" target="_blank"><img src="https://i.servimg.com/u/f89/20/20/82/41/predef12.png" /></a>
<a href="xx" target="_blank"><img src="https://i.servimg.com/u/f89/20/20/82/41/predef12.png" /></a>
<a href="xx" target="_blank"><img src="https://i.servimg.com/u/f89/20/20/82/41/predef12.png" /></a>
<a href="xx" target="_blank"><img src="https://i.servimg.com/u/f89/20/20/82/41/predef12.png" /></a>
</div>
</div>
</div>
<div class="ligne2PA">
<div class="part1">
<select onchange="location = this.options [this.selectedIndex].value">
<option selected="selected"> TOP PARTENAIRES </option>
<option target="_blank" value="http://lien_forum"> Nom Forum </option>
<option target="_blank" value="http://lien_forum"> Nom Forum </option>
</select>
<div>
<a target="_blank" href="https://darkwicklow.forumactif.com/f12-partenariats-et-pubs">Nos partenaires</a>
<span class="quote-fiche-presinfos">|</span>
<a target="_blank" href="https://darkwicklow.forumactif.com/t13-demande-de-partenariat">Demandes</a>
</div>
</div>
<div class="infos">
<span class="titre">INFOS PRATIQUES</span>
Il n'y a pas de minimum de ligne ☾ Votre Avatar doit être de
<div class="quote-fiche-presinfos">
<strong>200 x 320</strong>
</div>
☾ Vous pouvez réserver votre avatar ☾ Vous avez
<div class="quote-fiche-presinfos">
<strong>3 JOURS</strong>
</div>
pour poster votre fiche et
<div class="quote-fiche-presinfos">
<strong>7 JOURS</strong>
</div>
pour la finaliser ☾ Le forum est administré par Nox Atra (Le Corbeau)☾Il se pourrait que vous receviez une petite missive privée de temps en temps... Que vous soyez du bon ou du mauvais côté de la barrière n'y change rien... Pour les personnes du côté clair : Une petite missive pour vous demander si vous seriez d'accord d'être importunée en rp par une personne. Pour les personnes du côté sombre : Une petite missive pour vous demander de faire certaines choses auprès d'un gentil... Pour pimenter tout cela, vous pourrez utiliser les dés de la ville. Soit pour mesurer le taux de blessure, soit pour voir si oui ou non vous arrivez à éviter une action etc. Laissez place à votre imagination. Bien évidemment cela n'est pas obligatoire. Vous pouvez choisir au départ que cela aura un impact important ou moindre également. Bien évidemment, vous n'êtes pas obligés de participer mais dans ces cas là. Merci de me répondre par retour de missive qu'importe votre réponse. Bien à vous, Le Corbeau
</div>
</div>
</div>
<script type="text/javascript">
//<!--
function change_onglet(name) {
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
</script>
<script type="text/javascript">
//<!--
var anc_onglet = 'staff1';
change_onglet(anc_onglet);
//-->
</script>
Dernière édition par MlleAlys le Dim 30 Juil 2023 - 20:53, édité 2 fois

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Changement taille et couleur sous catégorie et liens
Re: Changement taille et couleur sous catégorie et liens
Oh mon dieu !!! Merci du fond du coeur !!
Tu me sauves la vie !!!
Merci infiniment d'avoir pris tout ce temps pour moi !
Tu me sauves la vie !!!
Merci infiniment d'avoir pris tout ce temps pour moi !
 Sujets similaires
Sujets similaires» Taille des liens des sous-forums
» Titre Catégorie : Taille, couleur, police
» Taille de police des liens de sous-forum
» taille et couleur des sous forums
» Changement de couleur des liens "forum" et "catégories"
» Titre Catégorie : Taille, couleur, police
» Taille de police des liens de sous-forum
» taille et couleur des sous forums
» Changement de couleur des liens "forum" et "catégories"
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Darkwicklow Dim 30 Juil 2023 - 17:42
par Darkwicklow Dim 30 Juil 2023 - 17:42






