Code pour afficher sous-forums directement sur la page d'accueil
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Code pour afficher sous-forums directement sur la page d'accueil
Code pour afficher sous-forums directement sur la page d'accueil
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer
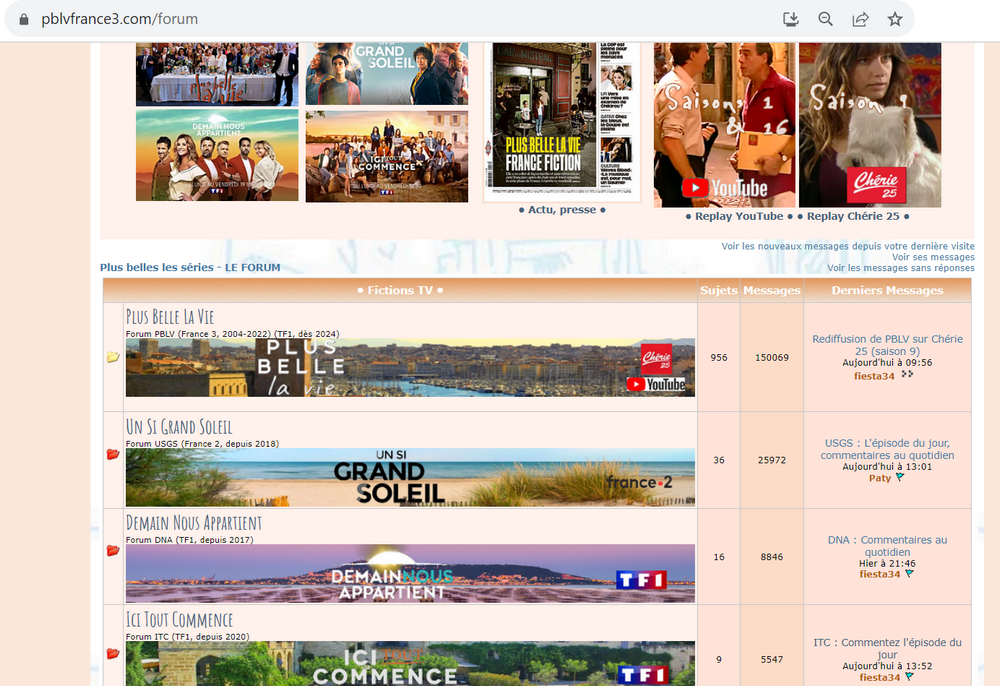
Capture d'écran du problème :
- Voir l'image:

Lien du forum : https://pblvfrance3.com/forum
Description du problème
Bonjour à toutes et à tous,Je souhaiterais, si c'est possible, créer une sorte de "menu déroulant" ou le forum pourrait apparaitre directement sous la catégorie, lorsqu'on clique sur le titre (sans avoir à ouvrir une page).
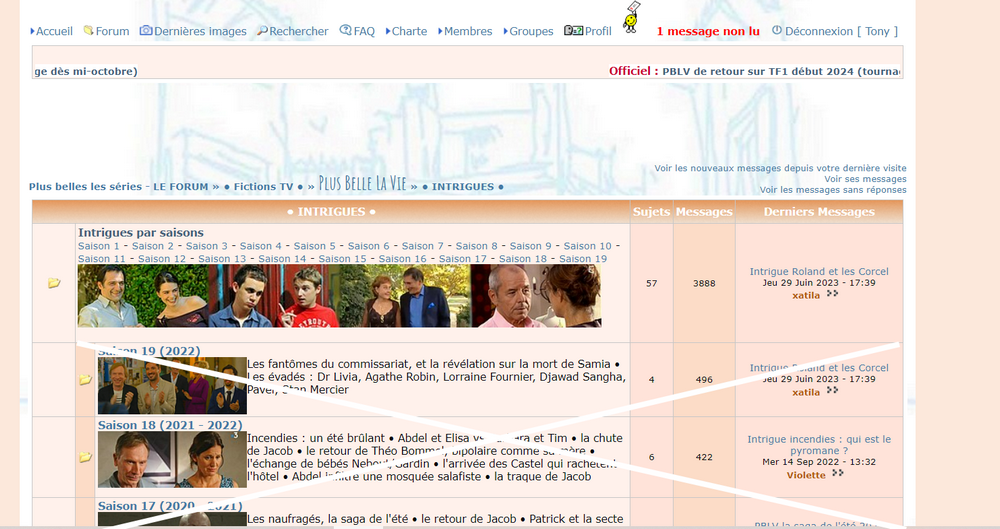
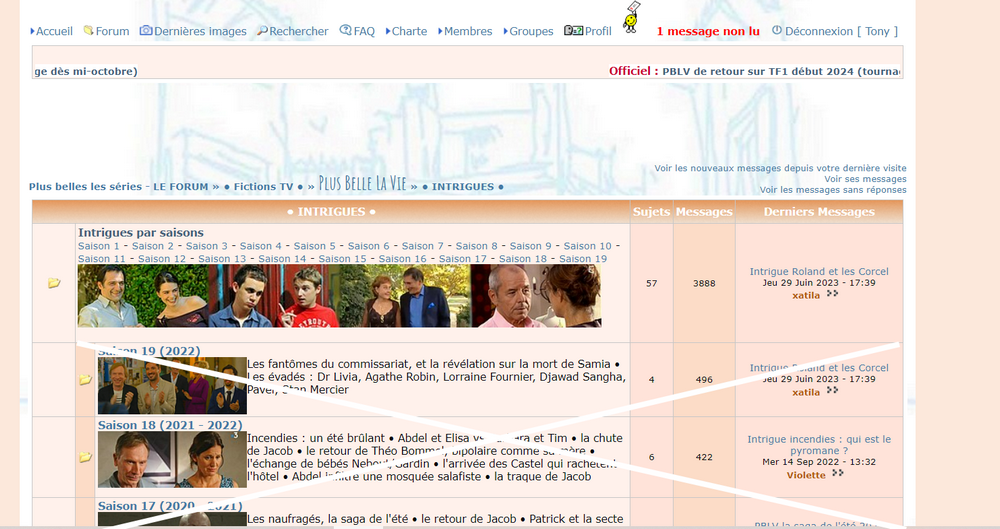
Exemple, en cliquant sur le titre "Plus belle la vie", le sous-forum s'afficherait directement sur la page d'accueil du forum,
dans l'idée ça donnerait quelque chose comme cela :

Merci par avance pour votre aide,
bon week-end !
Dernière édition par -tony- le Mer 16 Aoû 2023 - 17:41, édité 1 fois
 Re: Code pour afficher sous-forums directement sur la page d'accueil
Re: Code pour afficher sous-forums directement sur la page d'accueil
Bonjour !
J'ai.... bidouillé quelque chose avec mes petites connaissances de jquery qui semble fonctionner, mais je ne suis pas certaine que ce soit très correct et encore moins optimal...
Pour information, les versions de forums awesomeBB, modernBB, et invision, possèdent un système de catégories rétractables qui peut peut-être vous intéresser : Dans ce cas, chaque émission pourrait être une catégorie, avec l'image dans le titre. Pas de statistiques affichées directement pour celles-ci, mais l'affichage ou non des forums est gardé en mémoire ; contrairement au code que j'ai bidouillé et qui par défaut n'affiche pas les sous-forums lors des actualisations.
Bref, si le changement de version ne vous intéresse pas, et à défaut d'une autre solution ou d'une réponse par quelqu'un de plus compétent que moi en js, si mon code vous intéresse, je peux vous les donner, il s'agit d'une modif du template et d'un javascript.
J'ai.... bidouillé quelque chose avec mes petites connaissances de jquery qui semble fonctionner, mais je ne suis pas certaine que ce soit très correct et encore moins optimal...
Pour information, les versions de forums awesomeBB, modernBB, et invision, possèdent un système de catégories rétractables qui peut peut-être vous intéresser : Dans ce cas, chaque émission pourrait être une catégorie, avec l'image dans le titre. Pas de statistiques affichées directement pour celles-ci, mais l'affichage ou non des forums est gardé en mémoire ; contrairement au code que j'ai bidouillé et qui par défaut n'affiche pas les sous-forums lors des actualisations.
Bref, si le changement de version ne vous intéresse pas, et à défaut d'une autre solution ou d'une réponse par quelqu'un de plus compétent que moi en js, si mon code vous intéresse, je peux vous les donner, il s'agit d'une modif du template et d'un javascript.

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Code pour afficher sous-forums directement sur la page d'accueil
Re: Code pour afficher sous-forums directement sur la page d'accueil
Hello,
Merci pour ton retour, @MlleAlys !
J'avais pensé à updater la version de mon forum, mais ne suis pas trop chaud pour 2 raisons (1- gros taff pour adapter le design (thème), ça me fait un peu peur. d'autant plus que j'ai modifié énormément de templates, ajout de javascript etc. Et 2- la plupart de mes membres habitués sont des personnes plus toutes jeunes, qui n'aiment pas trop changer leurs habitudes ou qui se sentent vite perdues, je n'ai pas trop envie de les perturber). Donc pour l'instant, je suis tout à fait preneur de ta proposition "bidouillée" !
Merci,
belle journée
Merci pour ton retour, @MlleAlys !
J'avais pensé à updater la version de mon forum, mais ne suis pas trop chaud pour 2 raisons (1- gros taff pour adapter le design (thème), ça me fait un peu peur. d'autant plus que j'ai modifié énormément de templates, ajout de javascript etc. Et 2- la plupart de mes membres habitués sont des personnes plus toutes jeunes, qui n'aiment pas trop changer leurs habitudes ou qui se sentent vite perdues, je n'ai pas trop envie de les perturber). Donc pour l'instant, je suis tout à fait preneur de ta proposition "bidouillée" !
Merci,
belle journée
 Re: Code pour afficher sous-forums directement sur la page d'accueil
Re: Code pour afficher sous-forums directement sur la page d'accueil
Pas de souci !
Votre template "affichage des catégories" a-t-il été modifié ? Si c'est le cas, pourriez-vous le fournir ?
Votre template "affichage des catégories" a-t-il été modifié ? Si c'est le cas, pourriez-vous le fournir ?

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Code pour afficher sous-forums directement sur la page d'accueil
Re: Code pour afficher sous-forums directement sur la page d'accueil
Bonjour,
oui il a été modifié, le voici

oui il a été modifié, le voici

- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="90%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="200"><div style="width:200px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="15" width="1" /><!-- END tablefoot --><!-- END catrow -->
 Re: Code pour afficher sous-forums directement sur la page d'accueil
Re: Code pour afficher sous-forums directement sur la page d'accueil
- Remplacez votre template par celui-ci (j'ai modifié uniquement la ligne 39) :
- enregistrez et publiez le template.
- dans affichage > structure et hiérarchie, sélectionnez l'option : "Séparer les catégories sur l'index : Aucun"
- Enregistrez
=> Actualisez votre forum : Les sous-forums sont visibles.
- rendez-vous dans modules > gestion des javascripts :
- vérifiez que l'option "Activer la gestion des codes Javascript" est cochée sur OUI.
- créez un nouveau javascript :
- titre : ce que vous voulez, quelque chose de reconnaissable (par exemple "afficher/masquer sous-forums")
- placement : sur l'index
- Code Javascript : copiez-collez le code suivant :
=> actualisez votre forum : les sous-forums ne sont plus visibles, et sont affichés lorsqu'on clique sur le titre du forum (et vice-versa).
Voilà, normalement ça fonctionne sur mon forum test, je ne suis pas sûre que le javascript soit magnifique, mais... mes compétences s'arrêtent là !
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="90%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="200"><div style="width:200px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr<!-- BEGIN inc --> class="inc"<!-- END inc -->>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="15" width="1" /><!-- END tablefoot --><!-- END catrow -->
- enregistrez et publiez le template.
- dans affichage > structure et hiérarchie, sélectionnez l'option : "Séparer les catégories sur l'index : Aucun"
- Enregistrez
=> Actualisez votre forum : Les sous-forums sont visibles.
- rendez-vous dans modules > gestion des javascripts :
- vérifiez que l'option "Activer la gestion des codes Javascript" est cochée sur OUI.
- créez un nouveau javascript :
- titre : ce que vous voulez, quelque chose de reconnaissable (par exemple "afficher/masquer sous-forums")
- placement : sur l'index
- Code Javascript : copiez-collez le code suivant :
- Code:
$(function(){
$('tr.inc').prev('tr:not(.inc)').addClass('inctitle');
var nb = 0;
$('.inctitle').each( function(){
nb = nb+1 ;
var incnb = 'inc'+ nb;
$(this).attr('id', 'inctitle'+ nb).attr('title', incnb);
$(this).nextUntil("tr:not(.inc)").addClass(incnb).hide();
$(this).find('a.forumlink').removeAttr('href').attr('style','cursor:pointer;').click(function(){
$( '.'+ incnb ).toggle();
});
});
});
=> actualisez votre forum : les sous-forums ne sont plus visibles, et sont affichés lorsqu'on clique sur le titre du forum (et vice-versa).
Voilà, normalement ça fonctionne sur mon forum test, je ne suis pas sûre que le javascript soit magnifique, mais... mes compétences s'arrêtent là !

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Code pour afficher sous-forums directement sur la page d'accueil
Re: Code pour afficher sous-forums directement sur la page d'accueil
Essayez ceci :
Template (j'ai refait une légère modif juste en dessous) :
Javascript :
Template (j'ai refait une légère modif juste en dessous) :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="90%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="200"><div style="width:200px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr<!-- BEGIN inc --> class="inc"<!-- END inc -->>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS} inc-space" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="15" width="1" /><!-- END tablefoot --><!-- END catrow -->
Javascript :
- Code:
$(function(){
$('tr.inc').prev('tr:not(.inc)').addClass('inctitle');
$('td.inc-space:nth-child(2)').closest('tr').removeClass().hide();
var nb = 0;
$('.inctitle').each( function(){
nb = nb+1 ;
var incnb = 'inc'+ nb;
$(this).attr('id', 'inctitle'+ nb).attr('title', incnb);
$(this).nextUntil("tr:not(.inc)").addClass(incnb).hide();
$(this).find('a.forumlink').removeAttr('href').attr('style','cursor:pointer;').click(function(){
$( '.'+ incnb ).toggle();
});
});
});

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Code pour afficher sous-forums directement sur la page d'accueil
Re: Code pour afficher sous-forums directement sur la page d'accueil
Bonsoir,
Merci MlleAlys !
Malheureusement, je pense qu'il y a un problème/oubli dans un de vos codes?
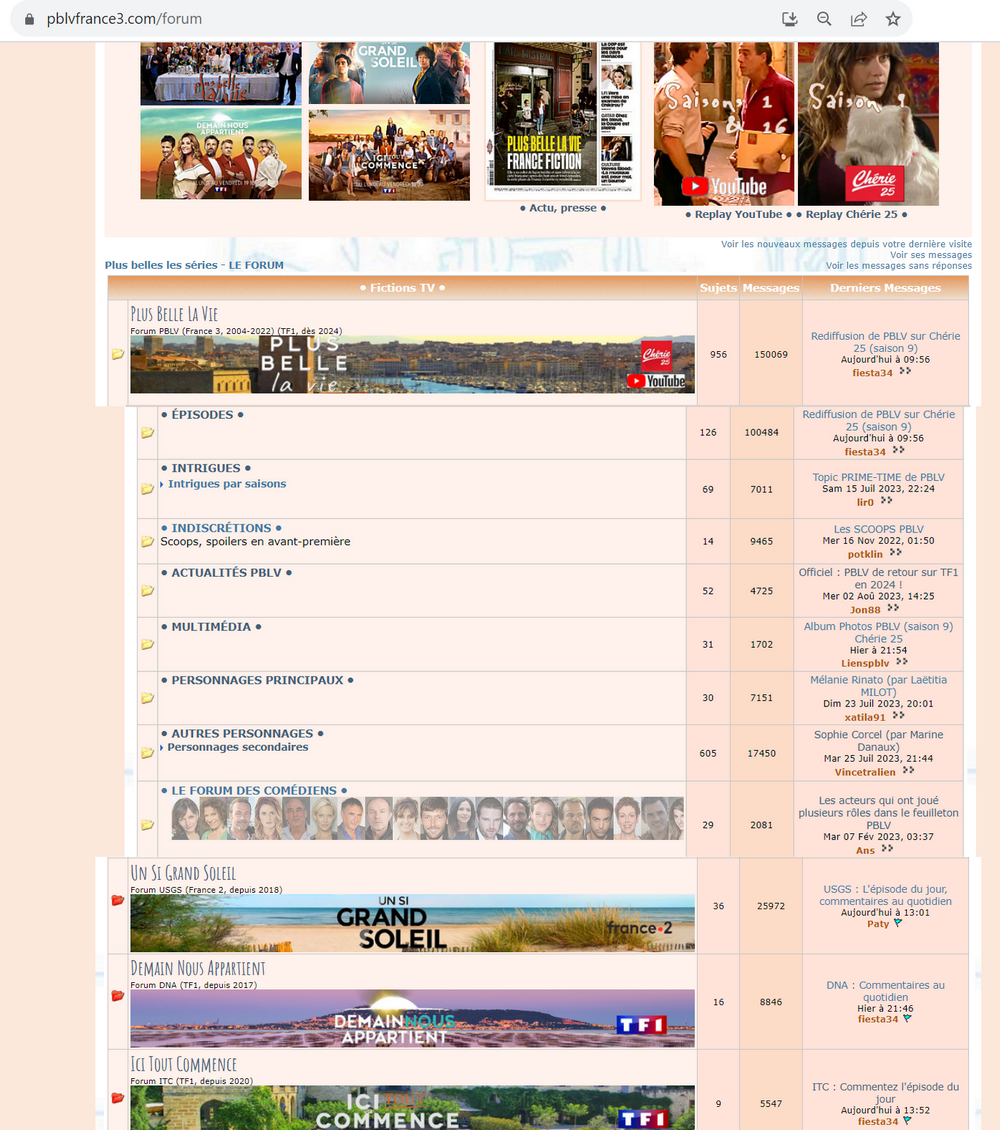
Désormais, lorsqu'on accède au forum, les sous-forums apparaissent déjà (sans avoir à cliquer sur le titre) :

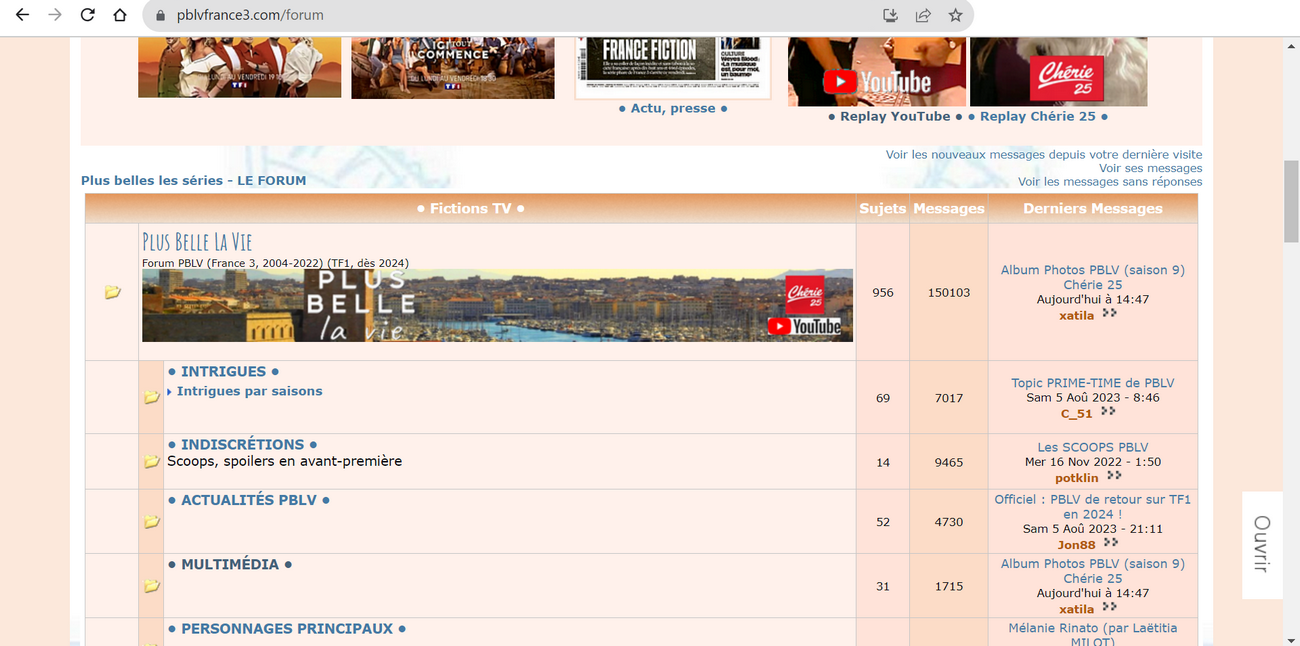
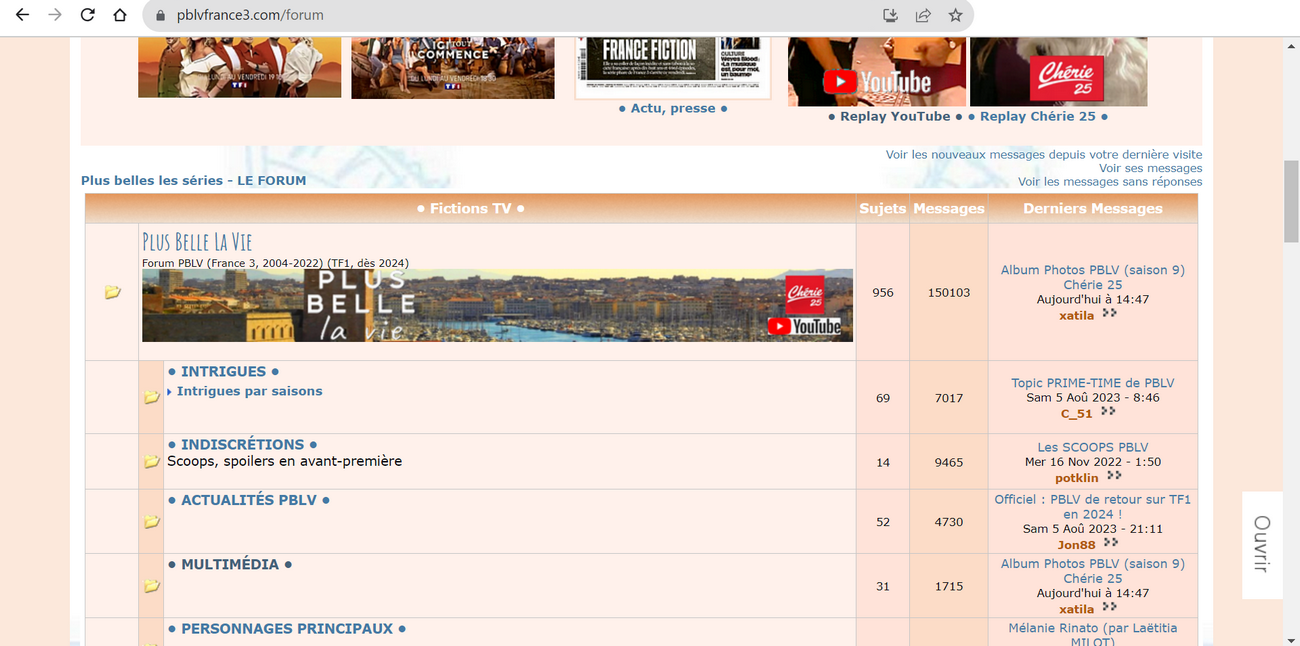
Et lorsque je clique sur le titre (exemple: "Plus belle la vie"), un sous-forum apparait ("Episodes") :

Merci MlleAlys !
Malheureusement, je pense qu'il y a un problème/oubli dans un de vos codes?
Désormais, lorsqu'on accède au forum, les sous-forums apparaissent déjà (sans avoir à cliquer sur le titre) :

Et lorsque je clique sur le titre (exemple: "Plus belle la vie"), un sous-forum apparait ("Episodes") :

 Re: Code pour afficher sous-forums directement sur la page d'accueil
Re: Code pour afficher sous-forums directement sur la page d'accueil
Ah bah oui, je suis bête, et forcément, j'étais dans un cas trop simple sur mon forum test pour voir l'erreur...
Et ainsi ? :
Et ainsi ? :
- Code:
$(function(){
$('tr.inc').prev('tr:not(.inc)').addClass('inctitle');
$('td.inc-space:nth-child(2)').closest('tr').remove();
var nb = 0;
$('.inctitle').each( function(){
nb = nb+1 ;
var incnb = 'inc'+ nb;
$(this).attr('id', 'inctitle'+ nb).attr('title', incnb);
$(this).nextUntil("tr:not(.inc)").addClass(incnb).hide();
$(this).find('a.forumlink').removeAttr('href').attr('style','cursor:pointer;').click(function(){
$( '.'+ incnb ).toggle();
});
});
});

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Code pour afficher sous-forums directement sur la page d'accueil
Re: Code pour afficher sous-forums directement sur la page d'accueil
Bonjour,
Merci beaucoup, c'est top ! Superbe !
Je rajoute juste une petite difficulté, ou disons challenge, (sinon ce n'est pas drôle ),
),
est-il possible de n'appliquer ce code que pour la page d'accueil? (j'ai bien coché Index pour le placement javascript),
en effet, je ne souhaiterais pas que les sous-sous-forums (niveau 3) soient développés sous le sous-forum, exemple :

Je ne sais pas du tout si c'est clair ^^
Merci beaucoup, c'est top ! Superbe !
Je rajoute juste une petite difficulté, ou disons challenge, (sinon ce n'est pas drôle
 ),
),est-il possible de n'appliquer ce code que pour la page d'accueil? (j'ai bien coché Index pour le placement javascript),
en effet, je ne souhaiterais pas que les sous-sous-forums (niveau 3) soient développés sous le sous-forum, exemple :

Je ne sais pas du tout si c'est clair ^^
 Re: Code pour afficher sous-forums directement sur la page d'accueil
Re: Code pour afficher sous-forums directement sur la page d'accueil
Oui c'est possible, et d'ailleurs ça me fait penser à un détail qui évitera l'affichage bref en début de chargement de la page, et j'ai retiré dans le code quelques trucs inutiles...
Template :
Javascript :
(après, je me répète mais au cas où je rappelle que je ne sais pas si mon code est très propre, encore moins optimal hein, c'est quand même pas mal de bidouillage ^^")
EDIT : d'ailleurs, petite modif du js
Template :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="90%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="200"><div style="width:200px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr<!-- BEGIN inc --> class="inc" style="display:none;"<!-- END inc -->>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS} inc-space" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="15" width="1" /><!-- END tablefoot --><!-- END catrow -->
Javascript :
- Code:
$(function(){
if(window.location.pathname == "/"){
$('tr.inc').prev('tr:not(.inc)').addClass('inctitle');
$('td.inc-space:nth-child(2)').closest('tr').remove();
var nb = 0;
$('.inctitle').each( function(){
nb = nb+1 ;
var sfnb = 'sf-'+ nb;
$(this).nextUntil("tr:not(.inc)").addClass(sfnb);
$(this).find('a.forumlink').removeAttr('href').attr('title','Afficher les sous-forums').attr('style','cursor:pointer;').click(function(){
$( '.'+ sfnb ).toggle();
});
});
};
});
(après, je me répète mais au cas où je rappelle que je ne sais pas si mon code est très propre, encore moins optimal hein, c'est quand même pas mal de bidouillage ^^")
EDIT : d'ailleurs, petite modif du js

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Code pour afficher sous-forums directement sur la page d'accueil
Re: Code pour afficher sous-forums directement sur la page d'accueil
Merci !
J'ai bien modifié les deux (js et template), malheureusement maintenant ça ne fonctionne plus sur l'index

J'ai bien modifié les deux (js et template), malheureusement maintenant ça ne fonctionne plus sur l'index


 Re: Code pour afficher sous-forums directement sur la page d'accueil
Re: Code pour afficher sous-forums directement sur la page d'accueil
Ah mince pardon, j'ai oublié que vous aviez un portail !
Essayez le js ainsi :
Essayez le js ainsi :
- Code:
$(function(){
if(window.location.pathname == "/forum"){
$('tr.inc').prev('tr:not(.inc)').addClass('inctitle');
$('td.inc-space:nth-child(2)').closest('tr').remove();
var nb = 0;
$('.inctitle').each( function(){
nb = nb+1 ;
var sfnb = 'sf-'+ nb;
$(this).nextUntil("tr:not(.inc)").addClass(sfnb);
$(this).find('a.forumlink').removeAttr('href').attr('title','Afficher les sous-forums').attr('style','cursor:pointer;').click(function(){
$( '.'+ sfnb ).toggle();
});
});
};
});

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Code pour afficher sous-forums directement sur la page d'accueil
Re: Code pour afficher sous-forums directement sur la page d'accueil
Oh, ça m'a l'air parfait, un grand grand merci !
Pour de la "bidouille", c'est plutôt pas mal, j'aimerais être aussi doué que vous..
Si vous permettez, je ne mets pas en résolu tout de suite, j'attends quelques jours, histoire de faire d'autres tests/voir d'autres soucis/améliorations possible
Merci !
Bon dimanche!
Pour de la "bidouille", c'est plutôt pas mal, j'aimerais être aussi doué que vous..

Si vous permettez, je ne mets pas en résolu tout de suite, j'attends quelques jours, histoire de faire d'autres tests/voir d'autres soucis/améliorations possible
Merci !
Bon dimanche!
 Re: Code pour afficher sous-forums directement sur la page d'accueil
Re: Code pour afficher sous-forums directement sur la page d'accueil
Pas de souci pour moi !

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Sujets similaires
Sujets similaires» Comment afficher les sous-forums sous forme de liste
» sous catégorie qui redirige directement vers une page html
» Possibilité d'afficher les sous-sous-forums ?
» Recherche d'un code pour modifier les titres forum et sous forums
» Pour aller directement à la dernière page d'un sujet.
» sous catégorie qui redirige directement vers une page html
» Possibilité d'afficher les sous-sous-forums ?
» Recherche d'un code pour modifier les titres forum et sous forums
» Pour aller directement à la dernière page d'un sujet.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par -tony- Ven 4 Aoû 2023 - 19:01
par -tony- Ven 4 Aoû 2023 - 19:01



