Avoir une class précise pour les champs du profil
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Avoir une class précise pour les champs du profil
Avoir une class précise pour les champs du profil
Détails techniques
Version du forum : AwesomeBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : /
Description du problème
Bonjour!Désolé si ce n'est pas la bonne catégorie, j'ai hésité avec celle de l'apparence.
Je me demandais si il y avait un moyen de donner (sans js j'entends) une class aux éléments du profil affichés sur les messages (comme nombre de message).
Pour être sur d'être précis, je parle bien de ces éléments du template viewtopic_body
- Code:
<!-- BEGIN profile_field -->
<dt>{postrow.displayed.profile_field.LABEL}</dt>
<dd>{postrow.displayed.profile_field.CONTENT}</dd>
<!-- END profile_field -->
ce qui donnerait dans l'idée
- Code:
<span class="profil-message">message: 14</div>
Merci d'avance de votre réponse
Dernière édition par kawarz le Mer 9 Aoû 2023 - 23:21, édité 1 fois
 Re: Avoir une class précise pour les champs du profil
Re: Avoir une class précise pour les champs du profil
Bonjour, il me semble que sans js, ce n'est pas possible.

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Avoir une class précise pour les champs du profil
Re: Avoir une class précise pour les champs du profil
Ah 
Y a t'il un tuto pour avoir ça de la manière la plus optimisée possible? Car je suis pas satisfait de mon js
Y a t'il un tuto pour avoir ça de la manière la plus optimisée possible? Car je suis pas satisfait de mon js
 Re: Avoir une class précise pour les champs du profil
Re: Avoir une class précise pour les champs du profil
Je ne suis pas une pro en js, je doute pouvoir faire un code optimal, mais pourriez-vous partager celui que vous avez ?
Avez-vous un template personnalisé ?
Edit : Sur mon forum test j'ai fait ça :
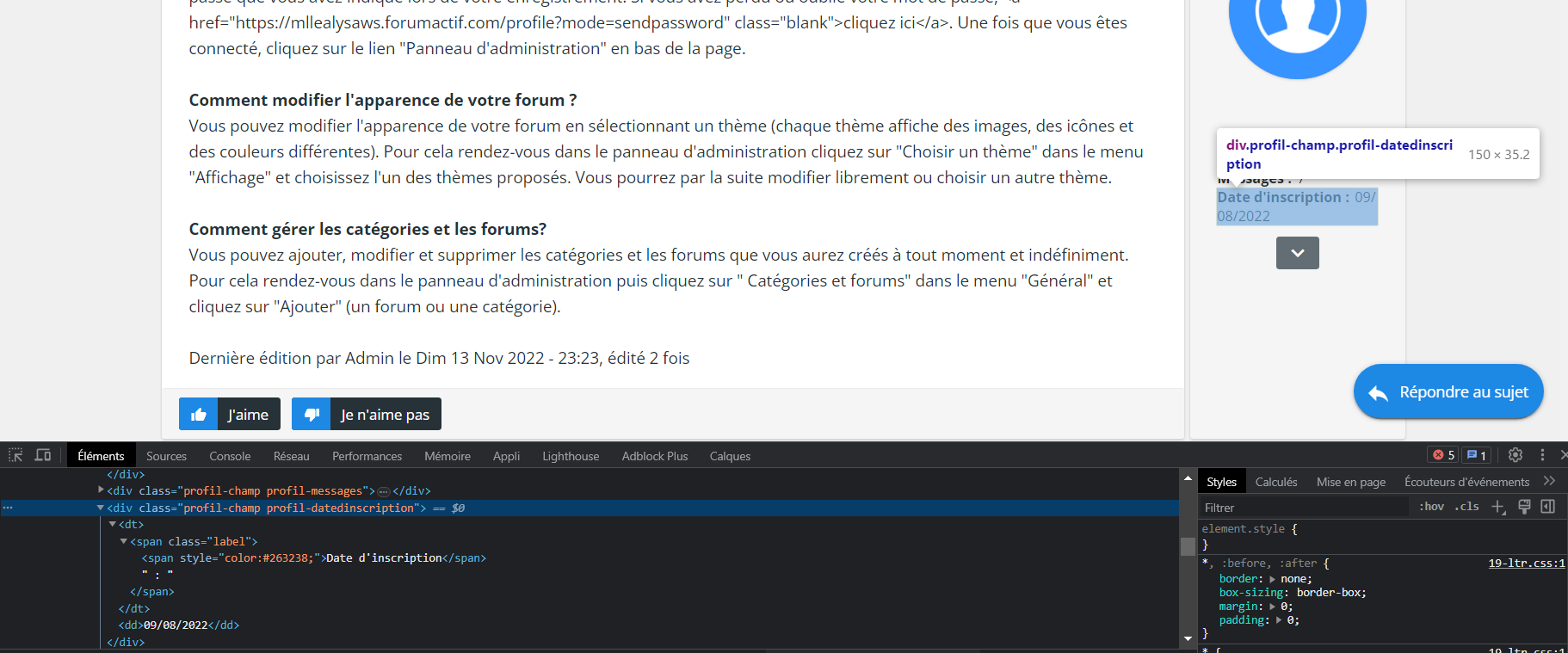
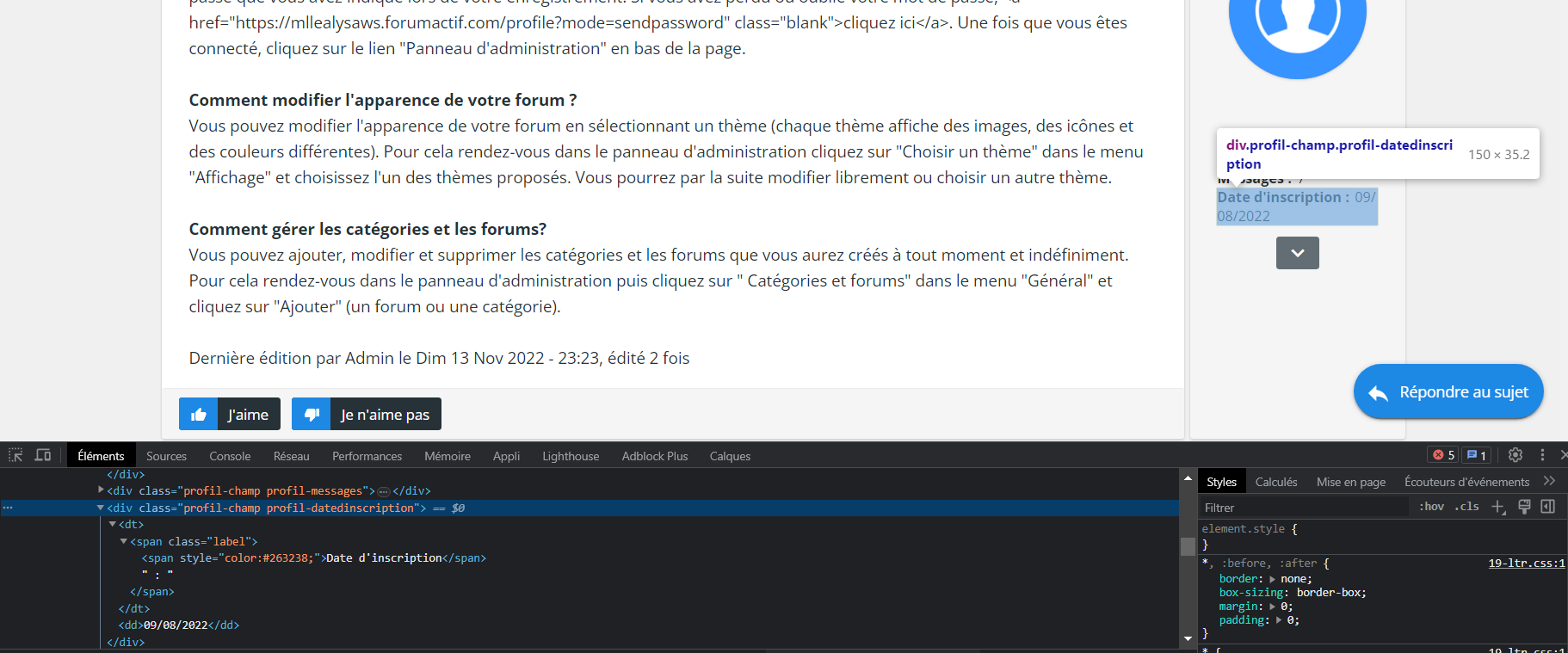
Tous les champs sont encadrés d'une div de class "profil-champ" et ont une class de plus de la forme "profil-nomduchamp".
(Le code récupère le texte du label ou la description de l'icone, retire les caractères spéciaux et les espaces, puis englobe le label et l'élément suivant dans la div avec les deux class :

Je ne sais pas si c'est optimal, mais ça semble fonctionner.
Avez-vous un template personnalisé ?
Edit : Sur mon forum test j'ai fait ça :
- Code:
$(function(){
$('.post-author-details dt').each(function(){
if($(this).find('img').length) { var txt = $(this).find('img').attr("alt"); }
else { var txt = $(this).text(); };
txt = txt.replace(/[^a-zA-Z0-9]/g, '').toLowerCase();
$(this).add($(this).next('dd')).wrapAll('<div class="profil-champ profil-'+txt+'"></div>');
});
});
Tous les champs sont encadrés d'une div de class "profil-champ" et ont une class de plus de la forme "profil-nomduchamp".
(Le code récupère le texte du label ou la description de l'icone, retire les caractères spéciaux et les espaces, puis englobe le label et l'élément suivant dans la div avec les deux class :

Je ne sais pas si c'est optimal, mais ça semble fonctionner.

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Avoir une class précise pour les champs du profil
Re: Avoir une class précise pour les champs du profil
Hello ! Inutile de s'embêter à créer un JS si tu souhaites modifier tous les labels de la même manière, il suffit de modifier ta template:
et dans ton css:
- Code:
<!-- BEGIN profile_field -->
<dt class="profil-champ">{postrow.displayed.profile_field.LABEL}</dt>
<dd>{postrow.displayed.profile_field.CONTENT}</dd>
<!-- END profile_field -->
et dans ton css:
- Code:
dt.profil-champ {ton css}

Invité- Invité
 Re: Avoir une class précise pour les champs du profil
Re: Avoir une class précise pour les champs du profil
Ah, j'avais compris pour ma part qu'il fallait des class différenciées pour les différents champs du profil ?
Tout dépend effectivement si l'auteur veut une mise en forme identique pour tous les champs, ou si il a besoin de personnaliser une partie des champs.
Par contre dans le premier cas et si le bloc doit englober le label + la valeur du champ, dans ce cas le template devrait plutôt être comme ça :
Tout dépend effectivement si l'auteur veut une mise en forme identique pour tous les champs, ou si il a besoin de personnaliser une partie des champs.
Par contre dans le premier cas et si le bloc doit englober le label + la valeur du champ, dans ce cas le template devrait plutôt être comme ça :
- Code:
<!-- BEGIN profile_field -->
<div class="profil-champ">
<dt>{postrow.displayed.profile_field.LABEL}</dt>
<dd>{postrow.displayed.profile_field.CONTENT}</dd>
</div>
<!-- END profile_field -->

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Avoir une class précise pour les champs du profil
Re: Avoir une class précise pour les champs du profil
bonsoir
oui je veux des labels différents, un par type de champ
@MlleAlys j'avis utilisé document.write avant de voir qu'il est déprécié de fou et qu'il faut plus l'utiliser J'avais choppé le champ, retiré les balises html avec du js, retiré le : et j'avais mit crée les balises
J'avais choppé le champ, retiré les balises html avec du js, retiré le : et j'avais mit crée les balises
Je voulais voir si y avait moyen de faire ça sans js mais visiblement non Tant pis
Tant pis
merci de vos réponses du coup, bonne soirée
oui je veux des labels différents, un par type de champ
@MlleAlys j'avis utilisé document.write avant de voir qu'il est déprécié de fou et qu'il faut plus l'utiliser
Je voulais voir si y avait moyen de faire ça sans js mais visiblement non
merci de vos réponses du coup, bonne soirée
 Sujets similaires
Sujets similaires» Cacher certains champs du profil pour les modérateurs
» Masquer un champs de profil pour un groupe
» Problème pour isoler les champs du profil
» Problème pour isoler des champs du profil
» Template pour les champs de profil créés
» Masquer un champs de profil pour un groupe
» Problème pour isoler les champs du profil
» Problème pour isoler des champs du profil
» Template pour les champs de profil créés
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par kawarz Lun 7 Aoû 2023 - 14:05
par kawarz Lun 7 Aoû 2023 - 14:05



