Arrondissement des coins de la page d'acceuil
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Arrondissement des coins de la page d'acceuil
Arrondissement des coins de la page d'acceuil
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:
 " alt="" />
" alt="" />
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://farmingsimulator.forumactif.com/
Description du problème
Bonjour,suite a un autre support, je créé ce support dédié a ce problème, le code permettant d'arrondir les angles "tableau" comme sur l'image, ne sont pas en arrondi, seul la retouche par dessus est arrondi.
Le code permettant d'arrondir l'angle, fait bugué les "messages" car la colonne des smileys ou couleurs ne s'affiche pas correctement
c'étais celuis ci
https://forum.forumactif.com/t409023-palette-couleur-et-barre-d-outil?nid=15#3408172table { overflow: hidden; } a écrit:

Roan- ***
- Messages : 102
Inscrit(e) le : 05/01/2014
 Re: Arrondissement des coins de la page d'acceuil
Re: Arrondissement des coins de la page d'acceuil
Oh, pardon, je n'avais pas bien compris votre question, je pense que finalement nous aurions pu finir sur l'autre sujet ; Mais ce n'est pas très grave, d'autres membres pourront tomber sur celui-ci en recherchant l'arrondi des coins en phpbb2.
A la suite de ce code dans votre css :
Ce qui donne comme css complet (en reprenant celui du précédent sujet) :
Cela devrait suffire pour la plupart des coins je pense !
Il risque de rester quelques cas pointus, si vous en repérez des dérangeants, indiquez lesquels.
A la suite de ce code dans votre css :
- Code:
.forumline {
border-radius: 10px;
}
- Code:
.forumline>tbody>tr:first-child>th:first-child, .forumline>tbody>tr:first-child>td:first-child {
border-top-left-radius: 9px;
}
.forumline>tbody>tr:first-child>th:last-child, .forumline>tbody>tr:first-child>td:last-child {
border-top-right-radius: 9px;
}
.forumline>tbody>tr:last-child>td:last-child, .forumline>tbody>tr:last-child>th:last-child {
border-bottom-right-radius: 9px;
}
.forumline>tbody>tr:last-child>td:first-child, .forumline>tbody>tr:last-child>th:first-child {
border-bottom-left-radius: 9px;
}
Ce qui donne comme css complet (en reprenant celui du précédent sujet) :
- Code:
/*titre des forums centrés*/
h3.hierarchy, .forumlink {
display: block;
text-align: center;
}
/*descriptions des forums sous l image et centrées*/
td.row1.over span.genmed {
display: block;
width: 315px;
margin: auto;
text-align: center;
}
/*arrondi des coins des tableaux principaux*/
.forumline {
border-radius: 10px;
}
.forumline>tbody>tr:first-child>th:first-child, .forumline>tbody>tr:first-child>td:first-child {
border-top-left-radius: 9px;
}
.forumline>tbody>tr:first-child>th:last-child, .forumline>tbody>tr:first-child>td:last-child {
border-top-right-radius: 9px;
}
.forumline>tbody>tr:last-child>td:last-child, .forumline>tbody>tr:last-child>th:last-child {
border-bottom-right-radius: 9px;
}
.forumline>tbody>tr:last-child>td:first-child, .forumline>tbody>tr:last-child>th:first-child {
border-bottom-left-radius: 9px;
}
/*couleur de fond de la chatbox*/
body.chatbox {
background: #E8E8F0;
}
/*masquer les icones galerie et calendrier*/
#i_icon_mini_gallery {
display: none;
}
#i_icon_mini_calendar {
display: none;
}
Cela devrait suffire pour la plupart des coins je pense !
Il risque de rester quelques cas pointus, si vous en repérez des dérangeants, indiquez lesquels.

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Arrondissement des coins de la page d'acceuil
Re: Arrondissement des coins de la page d'acceuil
Voici quelques endroit repéré.MlleAlys a écrit:Oh, pardon, je n'avais pas bien compris votre question, je pense que finalement nous aurions pu finir sur l'autre sujet ; Mais ce n'est pas très grave, d'autres membres pourront tomber sur celui-ci en recherchant l'arrondi des coins en phpbb2.
A la suite de ce code dans votre css :Ajoutez :
- Code:
.forumline {
border-radius: 10px;
}
- Code:
.forumline>tbody>tr:first-child>th:first-child, .forumline>tbody>tr:first-child>td:first-child {
border-top-left-radius: 9px;
}
.forumline>tbody>tr:first-child>th:last-child, .forumline>tbody>tr:first-child>td:last-child {
border-top-right-radius: 9px;
}
.forumline>tbody>tr:last-child>td:last-child, .forumline>tbody>tr:last-child>th:last-child {
border-bottom-right-radius: 9px;
}
.forumline>tbody>tr:last-child>td:first-child, .forumline>tbody>tr:last-child>th:first-child {
border-bottom-left-radius: 9px;
}
Ce qui donne comme css complet (en reprenant celui du précédent sujet) :
- Code:
/*titre des forums centrés*/
h3.hierarchy, .forumlink {
display: block;
text-align: center;
}
/*descriptions des forums sous l image et centrées*/
td.row1.over span.genmed {
display: block;
width: 315px;
margin: auto;
text-align: center;
}
/*arrondi des coins des tableaux principaux*/
.forumline {
border-radius: 10px;
}
.forumline>tbody>tr:first-child>th:first-child, .forumline>tbody>tr:first-child>td:first-child {
border-top-left-radius: 9px;
}
.forumline>tbody>tr:first-child>th:last-child, .forumline>tbody>tr:first-child>td:last-child {
border-top-right-radius: 9px;
}
.forumline>tbody>tr:last-child>td:last-child, .forumline>tbody>tr:last-child>th:last-child {
border-bottom-right-radius: 9px;
}
.forumline>tbody>tr:last-child>td:first-child, .forumline>tbody>tr:last-child>th:first-child {
border-bottom-left-radius: 9px;
}
/*couleur de fond de la chatbox*/
body.chatbox {
background: #E8E8F0;
}
/*masquer les icones galerie et calendrier*/
#i_icon_mini_gallery {
display: none;
}
#i_icon_mini_calendar {
display: none;
}
Cela devrait suffire pour la plupart des coins je pense !
Il risque de rester quelques cas pointus, si vous en repérez des dérangeants, indiquez lesquels.



Autrement, pour éviter de passer plusieurs fois à courir après, modifié les arrondi pour que les coins des carrés se voir le moins possible en ajustant les arrondis des "colonnes" ?

Roan- ***
- Messages : 102
Inscrit(e) le : 05/01/2014
 Re: Arrondissement des coins de la page d'acceuil
Re: Arrondissement des coins de la page d'acceuil
Malheureusement, les "colonnes" n'existent pas en html, seulement les lignes ; Et surtout la couleur étant dans le fond des cellules, ce sont celles-ci qu'il faut arrondir pour ne pas qu'elles dépassent du tableau. Cacher par défaut ce qui dépasse ne serait pas assez précis et risquerait de ramener au problème précédent...
Sinon pour arrondir les coins des captures, ajouter en plus aux codes précédents :
Pour le bas de la première cellule du qeel, en css pur je ne sais pas faire, mais on pourrait passer par une modif du template ou par un js.
Sinon pour arrondir les coins des captures, ajouter en plus aux codes précédents :
- Code:
.forumline td.catBottom {
border-radius: 0 0 9px 9px;
}
- Code:
/*titre des forums centrés*/
h3.hierarchy, .forumlink {
display: block;
text-align: center;
}
/*descriptions des forums sous l image et centrées*/
td.row1.over span.genmed {
display: block;
width: 315px;
margin: auto;
text-align: center;
}
/*arrondi des coins des tableaux principaux*/
.forumline {
border-radius: 10px;
}
.forumline>tbody>tr:first-child>th:first-child, .forumline>tbody>tr:first-child>td:first-child {
border-top-left-radius: 9px;
}
.forumline>tbody>tr:first-child>th:last-child, .forumline>tbody>tr:first-child>td:last-child {
border-top-right-radius: 9px;
}
.forumline>tbody>tr:last-child>td:last-child, .forumline>tbody>tr:last-child>th:last-child {
border-bottom-right-radius: 9px;
}
.forumline>tbody>tr:last-child>td:first-child, .forumline>tbody>tr:last-child>th:first-child {
border-bottom-left-radius: 9px;
}
.forumline td.catBottom {
border-radius: 0 0 9px 9px;
}
/*couleur de fond de la chatbox*/
body.chatbox {
background: #E8E8F0;
}
/*masquer les icones galerie et calendrier*/
#i_icon_mini_gallery {
display: none;
}
#i_icon_mini_calendar {
display: none;
}
Pour le bas de la première cellule du qeel, en css pur je ne sais pas faire, mais on pourrait passer par une modif du template ou par un js.

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Arrondissement des coins de la page d'acceuil
Re: Arrondissement des coins de la page d'acceuil
MlleAlys a écrit:Malheureusement, les "colonnes" n'existent pas en html, seulement les lignes ; Et surtout la couleur étant dans le fond des cellules, ce sont celles-ci qu'il faut arrondir pour ne pas qu'elles dépassent du tableau. Cacher par défaut ce qui dépasse ne serait pas assez précis et risquerait de ramener au problème précédent...
Sinon pour arrondir les coins des captures, ajouter en plus aux codes précédents :Ce qui donne :
- Code:
.forumline td.catBottom {
border-radius: 0 0 9px 9px;
}
- Code:
/*titre des forums centrés*/
h3.hierarchy, .forumlink {
display: block;
text-align: center;
}
/*descriptions des forums sous l image et centrées*/
td.row1.over span.genmed {
display: block;
width: 315px;
margin: auto;
text-align: center;
}
/*arrondi des coins des tableaux principaux*/
.forumline {
border-radius: 10px;
}
.forumline>tbody>tr:first-child>th:first-child, .forumline>tbody>tr:first-child>td:first-child {
border-top-left-radius: 9px;
}
.forumline>tbody>tr:first-child>th:last-child, .forumline>tbody>tr:first-child>td:last-child {
border-top-right-radius: 9px;
}
.forumline>tbody>tr:last-child>td:last-child, .forumline>tbody>tr:last-child>th:last-child {
border-bottom-right-radius: 9px;
}
.forumline>tbody>tr:last-child>td:first-child, .forumline>tbody>tr:last-child>th:first-child {
border-bottom-left-radius: 9px;
}
.forumline td.catBottom {
border-radius: 0 0 9px 9px;
}
/*couleur de fond de la chatbox*/
body.chatbox {
background: #E8E8F0;
}
/*masquer les icones galerie et calendrier*/
#i_icon_mini_gallery {
display: none;
}
#i_icon_mini_calendar {
display: none;
}
Pour le bas de la première cellule du qeel, en css pur je ne sais pas faire, mais on pourrait passer par une modif du template ou par un js.
d'accord, sur l'accueil, j'ai des soucis d'arrondi également en meilleur posteur etc aller y voir.

Roan- ***
- Messages : 102
Inscrit(e) le : 05/01/2014
 Re: Arrondissement des coins de la page d'acceuil
Re: Arrondissement des coins de la page d'acceuil
(ps : vous n'êtes pas obligé de citer mon message précédent à chaque fois  )
)
maj css complet :
maj css complet :
- Code:
/*titre des forums centrés*/
h3.hierarchy, .forumlink {
display: block;
text-align: center;
}
/*descriptions des forums sous l image et centrées*/
td.row1.over span.genmed {
display: block;
width: 315px;
margin: auto;
text-align: center;
}
/*arrondi des coins des tableaux principaux*/
.forumline {
border-radius: 10px;
}
.forumline>tbody>tr:first-child>th:first-child, .forumline>tbody>tr:first-child>td:first-child {
border-top-left-radius: 9px;
}
.forumline>tbody>tr:first-child>th:last-child, .forumline>tbody>tr:first-child>td:last-child {
border-top-right-radius: 9px;
}
.forumline>tbody>tr:last-child>td:last-child, .forumline>tbody>tr:last-child>th:last-child, table[summary^="Les posteurs les plus actifs"] td:last-child {
border-bottom-right-radius: 9px;
}
.forumline>tbody>tr:last-child>td:first-child, .forumline>tbody>tr:last-child>th:first-child, table[summary^="Les posteurs les plus actifs"] td:first-child {
border-bottom-left-radius: 9px;
}
.forumline td.catBottom {
border-radius: 0 0 9px 9px;
}
/*couleur de fond de la chatbox*/
body.chatbox {
background: #E8E8F0;
}
/*masquer les icones galerie et calendrier*/
#i_icon_mini_gallery {
display: none;
}
#i_icon_mini_calendar {
display: none;
}

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Arrondissement des coins de la page d'acceuil
Re: Arrondissement des coins de la page d'acceuil
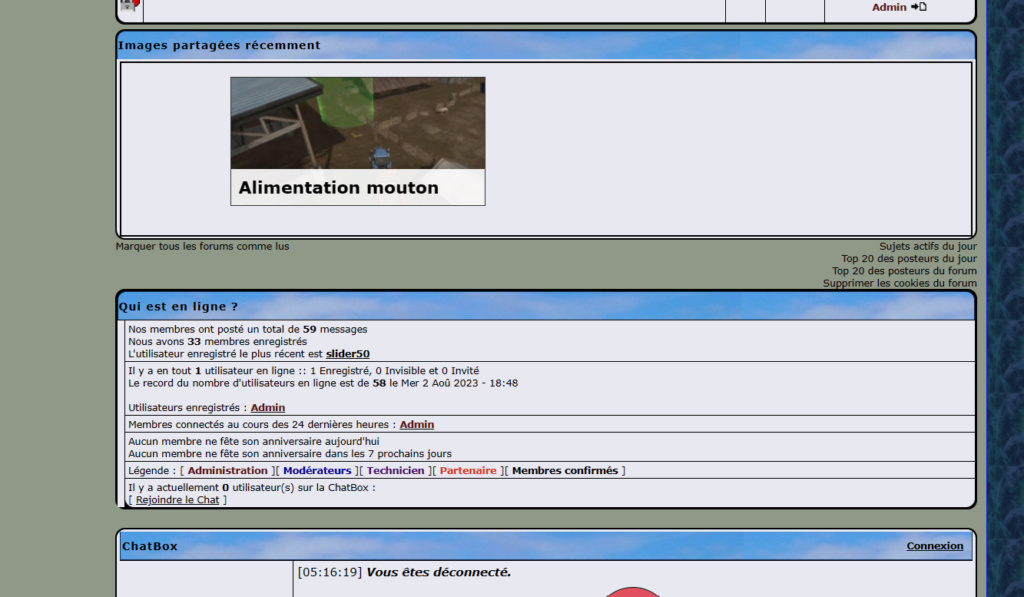
Sa fonctionne, je vois juste au qui est en ligne, au coin en bas a droite. après je ne vois pas d'autre

Roan- ***
- Messages : 102
Inscrit(e) le : 05/01/2014
 Re: Arrondissement des coins de la page d'acceuil
Re: Arrondissement des coins de la page d'acceuil
Pour corriger celui là, on peut passer par un js ou par une modif du template.
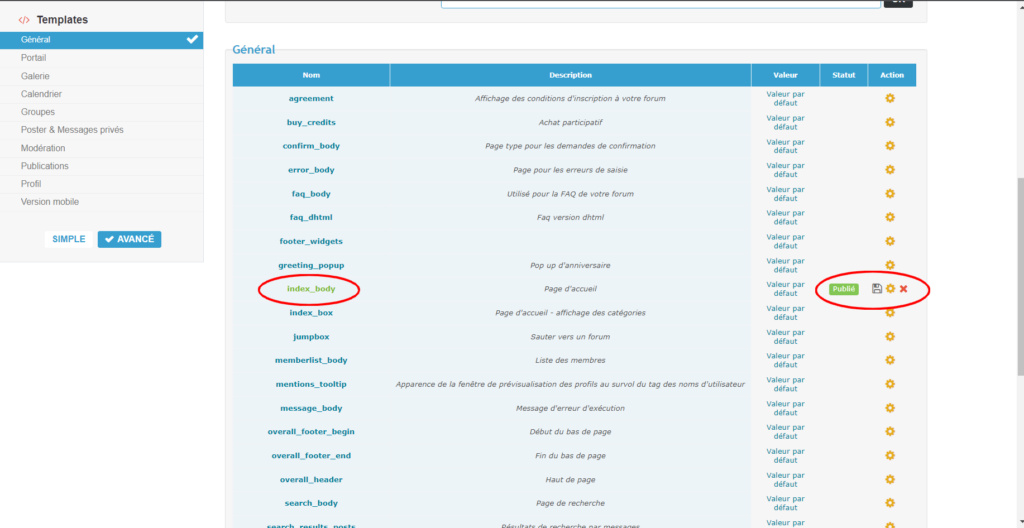
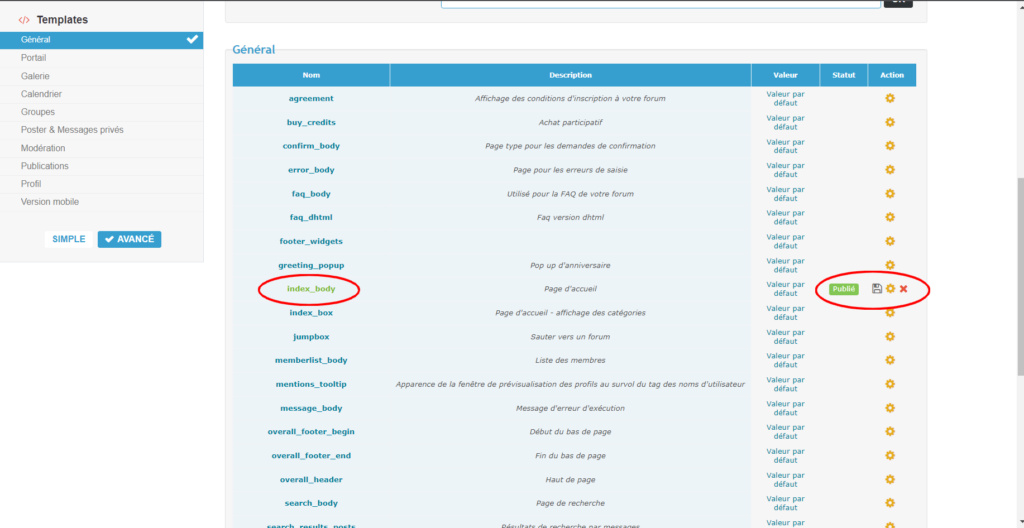
Avez-vous déjà des templates modifiés, notamment ici "index_body : page d'accueil" ?
Avez-vous déjà des templates modifiés, notamment ici "index_body : page d'accueil" ?

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Arrondissement des coins de la page d'acceuil
Re: Arrondissement des coins de la page d'acceuil
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="{switch_user_login_form_header.V_ALIGN}" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_header.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="right" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" loading="lazy" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<!-- BEGIN switch_group_legend -->
<tr>
<td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- END switch_group_legend -->
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" loading="lazy" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" loading="lazy" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" loading="lazy" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}

Roan- ***
- Messages : 102
Inscrit(e) le : 05/01/2014
 Re: Arrondissement des coins de la page d'acceuil
Re: Arrondissement des coins de la page d'acceuil
Normalement lorsqu'un template est modifié c'est visible dans la liste :

- Remplacez le template par celui-ci : J'ai fait une petite modif ligne 150 en ajoutant style="display:none;" dans la balise td (qui correspond à la case vide à gauche du qeel), pour qu'elle ne s'affiche pas :
- cliquez sur enregistrer
- dans la liste des templates, cliquez sur "publier" celui que l'on vient de modifier, afin que la modif soit prise en compte sur le forum.
- vérifiez au dessus de la liste des templates l'option : Forcer les templates par défaut : NON
- actualisez votre forum pour vérifier l'affichage.
A savoir qu'un template modifié ne se met plus automatiquement à jour si Forumactif propose des nouveautés : Si Forumactif propose un jour une nouveauté touchant ce template, il faudra soit suivre les indications données pour faire la mise à jour manuellement, soit supprimer le template modifié pour obtenir la version par défaut mise à jour et refaire la personnalisation, soit rester sur cette version sans nouveauté.

- Remplacez le template par celui-ci : J'ai fait une petite modif ligne 150 en ajoutant style="display:none;" dans la balise td (qui correspond à la case vide à gauche du qeel), pour qu'elle ne s'affiche pas :
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="{switch_user_login_form_header.V_ALIGN}" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_header.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="right" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle" style="display:none;"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" loading="lazy" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<!-- BEGIN switch_group_legend -->
<tr>
<td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- END switch_group_legend -->
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" loading="lazy" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" loading="lazy" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" loading="lazy" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
- cliquez sur enregistrer
- dans la liste des templates, cliquez sur "publier" celui que l'on vient de modifier, afin que la modif soit prise en compte sur le forum.
- vérifiez au dessus de la liste des templates l'option : Forcer les templates par défaut : NON
- actualisez votre forum pour vérifier l'affichage.
A savoir qu'un template modifié ne se met plus automatiquement à jour si Forumactif propose des nouveautés : Si Forumactif propose un jour une nouveauté touchant ce template, il faudra soit suivre les indications données pour faire la mise à jour manuellement, soit supprimer le template modifié pour obtenir la version par défaut mise à jour et refaire la personnalisation, soit rester sur cette version sans nouveauté.

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Arrondissement des coins de la page d'acceuil
Re: Arrondissement des coins de la page d'acceuil
D'accord merci beaucoup de votre aide 
Après j'aurais les titres "image partager récemment" "chatbox "qui est en ligne" en bas du forum, à centrer.
S'il faut réouvrir un support, dite le moi.
Après j'aurais les titres "image partager récemment" "chatbox "qui est en ligne" en bas du forum, à centrer.
S'il faut réouvrir un support, dite le moi.

Roan- ***
- Messages : 102
Inscrit(e) le : 05/01/2014
 Re: Arrondissement des coins de la page d'acceuil
Re: Arrondissement des coins de la page d'acceuil
ça devrait être rapide, en ajoutant dans votre css :
- Code:
/*titre blocs qeel images et chatbox centrés*/
.catHead {
text-align: center;
}

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Sujets similaires
Sujets similaires» Arrondissement des coins sur firefox
» arrondissement des catégories
» Forum arrondissement mauvais
» Problème arrondissement des angles de la page d'accueil du forum
» " les coins arrondi "
» arrondissement des catégories
» Forum arrondissement mauvais
» Problème arrondissement des angles de la page d'accueil du forum
» " les coins arrondi "
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Roan Mer 9 Aoû 2023 - 8:41
par Roan Mer 9 Aoû 2023 - 8:41
