Une vilaine barre noire dans le footer
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Une vilaine barre noire dans le footer
Une vilaine barre noire dans le footer
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
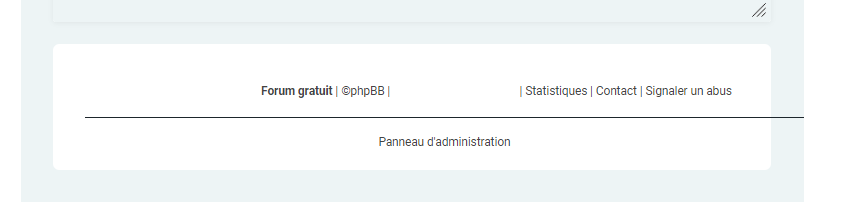
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis la modification du footer
Lien du forum : https://second-chances.forumactif.com/
Description du problème
Bonsoir !Etant sur ModernBB, mon footer était une énorme bande noire que j'ai voulu modifier pour raisons esthétiques. J'ai plus ou moins atteint le résultat attendu, avec seul hic la ligne noire en plein milieu qui refuse catégoriquement de se centrer comme il faut. J'ai essayé pendant des heures avant de finalement abandonner pour vous demander votre aide xD
Je vous mets mon template overhall_footer_end ici :
- Code:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<div>
<ul>
<li>
<!-- END html_validation -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<span id="footer-links"><ul class="footerbar-user">
<li><i class="ion-clock"></i>{CURRENT_TIME}</li>
<!-- BEGIN footer_link -->
<li class="rightside">
<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">
{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}
</a>
</li>
<!-- END footer_link -->
</ul></span>
<!-- END switch_footer_links -->
</div>
<div class="copyright">
<div class="wrap">
<div class="copyright-body">
{ADMIN_LINK}
</div>
</div>
</div>
</div>
{PROTECT_FOOTER}
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$(window).scroll(function() {
var header_top = $('#headerbar-top');
if (header_top.hasClass('w-toolbar')) {
if ($(window).scrollTop() >= 42) {
header_top.addClass('is-sticky');
} else {
header_top.removeClass('is-sticky');
}
} else {
if ($(window).scrollTop() >= 1) {
header_top.addClass('is-sticky');
} else {
header_top.removeClass('is-sticky');
}
}
});
});
//]]>
</script>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
"appId" : "{switch_facebook_login.FB_APP_ID}",
"cookie" : {switch_facebook_login.FB_COOKIE},
"xfbml" : {switch_facebook_login.FB_XFBML},
"oauth" : {switch_facebook_login.FB_OAUTH},
"version" : "{switch_facebook_login.FB_VERSION}"
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script type="text/javascript">
$(document).ready( function() {
$('div.ti-connect, span.ti-connect').attr({
"data-loc": "{switch_topicit_connect.TOPICIT_URL}",
"data-login": "{switch_topicit_connect.BOARD_LOGIN}",
"data-version": "{switch_topicit_connect.TOPICIT_VERSION}",
"data-lang": "{switch_topicit_connect.BOARD_LANG}"
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
<!-- BEGIN switch_webpush_notifications -->
if('serviceWorker' in navigator && 'PushManager' in window && navigator.userAgent.includes('Mac') && Notification.permission === 'default' && window.matchMedia('(display-mode: standalone)').matches){
window.addEventListener('DOMContentLoaded', function() {
const subButton = document.createElement('span');
subButton.setAttribute('id', 'sub-to-pushs');
subButton.innerHTML = '<i class="ion-social-apple"></i>{switch_webpush_notifications.INSCRIPTION_PUSH_NOTIFICATIONS}';
const pageFooter = document.getElementById('page-footer');
pageFooter.getElementsByClassName('footer-home')[0].append(subButton);
subButton.addEventListener('click', async () => {
const result = await window.Notification.requestPermission();
if (result === 'granted') {
subscribeUser();
}
});
});
}
<!-- END switch_webpush_notifications -->
//]]>
</script>
<!-- Barre principale du plugin, dans laquelle la magie s'opère. Certaines valeurs peuvent être modifiées. -->
<nav id="switcheroo" class="switcheroo" direction="vertical" position="top"></nav>
<!-- Monomer.js et Switcheroo.js -->
<script src="https://cdn.jsdelivr.net/gh/caezd/switcheroo@master/monomer.js"></script>
<script src="https://cdn.jsdelivr.net/gh/caezd/switcheroo@master/switcheroo.js"></script>
<!-- Script qui permet d'initialiser le plugin -->
<script>
(function() {
new Switcheroo('#switcheroo');
})();
</script>
</body>
</html>
Ainsi que le CSS modifié (probablement assez brouillon, je suis loin d'être pro et dès que quelque chose marche j'y touche plus /sort/) :
- Code:
#page-footer {text-align:center;
background:var(--background2);
font-size:9px;
width:100%;
border-radius:7px;
margin-top:10px;
}
#page-footer a:link {color:#444;}
.footerbar-system {color:#444;width:90%;}
.rightside {color:#444;width:90%;}
Fun fact : sur toutes les autres pages c'est nickel, il n'y a que sur l'index que ça foire, ce qui ajoute un peu plus de challenge à cette histoire...
Merci d'avance à la personne qui saura m'aider, vous sauverez une vie xD
 Re: Une vilaine barre noire dans le footer
Re: Une vilaine barre noire dans le footer
Bonjour,
je ne vois évidemment pas le lien "panneau d'administration", et la ligne noire semble correctement centrée pour ma part.
Vous pouvez normalement la supprimer avec ce code css :
je ne vois évidemment pas le lien "panneau d'administration", et la ligne noire semble correctement centrée pour ma part.
Vous pouvez normalement la supprimer avec ce code css :
- Code:
.copyright-body {
border: none;
}

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Une vilaine barre noire dans le footer
Re: Une vilaine barre noire dans le footer
Mon Dieu merci, tellement simple TT
J'avais testé le border-bottom:none mais pas border tout court, j'étais bornée xD
Je mets en résolu du coup, encore merci !
J'avais testé le border-bottom:none mais pas border tout court, j'étais bornée xD
Je mets en résolu du coup, encore merci !
 Re: Une vilaine barre noire dans le footer
Re: Une vilaine barre noire dans le footer
Bonjour,
Pour info, ici par défaut on a un border-width: 1px 0 0;, donc quitte à n'en cibler qu'une, c'est border-top qu'il fallait toucher et non bottom - Mais ça fonctionne parfaitement comme ça.
=> https://developer.mozilla.org/fr/docs/Web/CSS/border-width
Bonne journée
Pour info, ici par défaut on a un border-width: 1px 0 0;, donc quitte à n'en cibler qu'une, c'est border-top qu'il fallait toucher et non bottom - Mais ça fonctionne parfaitement comme ça.
=> https://developer.mozilla.org/fr/docs/Web/CSS/border-width
Bonne journée

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Sujets similaires
Sujets similaires» Barre noire gênante dans les séparations
» apparition barre noire en bas
» Barre noire liste des sujets et bas d'un sujet
» Supprimer la barre noire tout en haut !
» Apparition ponctuelle (mais récurrente) d'une barre noire
» apparition barre noire en bas
» Barre noire liste des sujets et bas d'un sujet
» Supprimer la barre noire tout en haut !
» Apparition ponctuelle (mais récurrente) d'une barre noire
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Yunie16 Ven 25 Aoû 2023 - 0:32
par Yunie16 Ven 25 Aoû 2023 - 0:32




