Modifier l'apparence de l'éditeur de message
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Modifier l'apparence de l'éditeur de message
Modifier l'apparence de l'éditeur de message
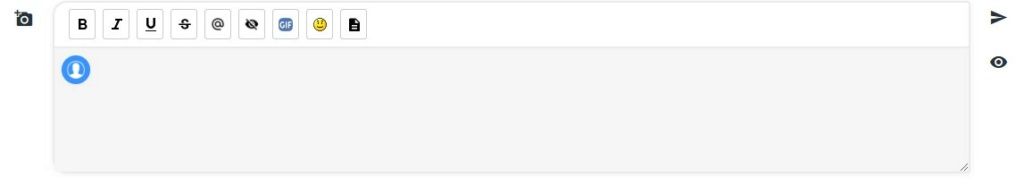
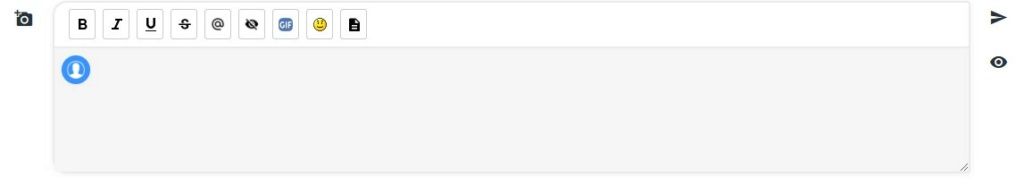
Bonjour, je parle de ça

J'aimerais enlever les options pour écrire en gras, en italique etc, et juste garder le @ pour tag les membres, et l'icone pour les gifs est-il possible de le modifier ? Changer la couleur par exemple, passer du bleu à l'orange
Enlever également l'icone des smileys, mais tout en préservant la possibilité d'utiliser des smileys/emojis

J'aimerais enlever les options pour écrire en gras, en italique etc, et juste garder le @ pour tag les membres, et l'icone pour les gifs est-il possible de le modifier ? Changer la couleur par exemple, passer du bleu à l'orange
Enlever également l'icone des smileys, mais tout en préservant la possibilité d'utiliser des smileys/emojis
 Re: Modifier l'apparence de l'éditeur de message
Re: Modifier l'apparence de l'éditeur de message
Pas de réponse, ce n'est pas possible de modifier ça à partir des templates ?
 Re: Modifier l'apparence de l'éditeur de message
Re: Modifier l'apparence de l'éditeur de message
Bonjour,
Ça devrait être possible en css, mais je n'ai pas bien compris quels boutons vous souhaitez effacer et lesquels vous souhaitez garder ?
Est-ce que votre demande concerne uniquement l'éditeur de la réponse rapide, ou le complet également ?
Ça devrait être possible en css, mais je n'ai pas bien compris quels boutons vous souhaitez effacer et lesquels vous souhaitez garder ?
Est-ce que votre demande concerne uniquement l'éditeur de la réponse rapide, ou le complet également ?

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Modifier l'apparence de l'éditeur de message
Re: Modifier l'apparence de l'éditeur de message
"Est-ce que votre demande concerne uniquement l'éditeur de la réponse rapide, ou le complet également ?"
Les deux
Je voudrais enlever l'option gras, italique, surligné, spoiler, smileys...
Garder gif mais changer sa couleur en orange
Les deux
Je voudrais enlever l'option gras, italique, surligné, spoiler, smileys...
Garder gif mais changer sa couleur en orange
 Re: Modifier l'apparence de l'éditeur de message
Re: Modifier l'apparence de l'éditeur de message
Donc supprimer TOUS les boutons, SAUF le bouton tag et le bouton Gif ?
(et changer la couleur de celui gif)
Auriez-vous sur votre forum un sujet dans lequel les membres peuvent répondre s'il vous plait ?
(et changer la couleur de celui gif)
Auriez-vous sur votre forum un sujet dans lequel les membres peuvent répondre s'il vous plait ?

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Modifier l'apparence de l'éditeur de message
Re: Modifier l'apparence de l'éditeur de message
Oui, enfin le gif je peux le désactiver, pour éviter l'abus de gifs, ce qui pourrait ralentir le chargement des pages, mais oui dans l'idéal conserver juste le @, voir même le bouton "prévisualisation" que je trouve pas très utile non plus lol
Pourquoi cette question ? Pour l'instant le forum est en construction, on est que trois dessus pour l'instant, mais pourquoi ?
Pourquoi cette question ? Pour l'instant le forum est en construction, on est que trois dessus pour l'instant, mais pourquoi ?
Dernière édition par WillBro le Lun 28 Aoû 2023 - 22:55, édité 1 fois
 Re: Modifier l'apparence de l'éditeur de message
Re: Modifier l'apparence de l'éditeur de message
(Je me suis auto-cité en me trompant de bouton, je sais pas comment supprimer un message)
 Re: Modifier l'apparence de l'éditeur de message
Re: Modifier l'apparence de l'éditeur de message
Parce que lorsque mon forum de test ne correspond pas à celui à modifier, le plus simple et rapide est souvent de voir directement sur celui-ci, pouvoir inspecter et tester les css directement dessus.
Mais ici pas grave, je vais en prendre un autre, ça va marcher aussi :
Voici pour le css pour masquer les boutons :
Pour ce qui est de la couleur du bouton, il s'agit d'une image : https://2img.net/i//fa/icon_gif.png
Il faut modifier cette image avec un logiciel adapté, l'héberger, et ensuite insérer cette nouvelle image sur le bouton avec le code css suivant :
Mais ici pas grave, je vais en prendre un autre, ça va marcher aussi :
Voici pour le css pour masquer les boutons :
- Code:
/*boutons éditeurs masqués*/
.sceditor-button {
display: none !important;
}
a.sceditor-button.sceditor-button-mention, a.sceditor-button.sceditor-button-giphy {
display: block !important;
}
input[value="Prévisualiser"] {
display: none;
}
Pour ce qui est de la couleur du bouton, il s'agit d'une image : https://2img.net/i//fa/icon_gif.png
Il faut modifier cette image avec un logiciel adapté, l'héberger, et ensuite insérer cette nouvelle image sur le bouton avec le code css suivant :
- Code:
.sceditor-button-giphy div {
background-image: url(URL/NOUVELLE/IMAGE) !important;
}
Dernière édition par MlleAlys le Lun 28 Aoû 2023 - 23:27, édité 1 fois

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Modifier l'apparence de l'éditeur de message
Re: Modifier l'apparence de l'éditeur de message
Parfait, vous m'êtes d'une grand utilité haha
Et pour le bouton prévisualisation ?
Et pour le bouton prévisualisation ?
 Re: Modifier l'apparence de l'éditeur de message
Re: Modifier l'apparence de l'éditeur de message
C'est la dernière partie du premier code 
Voici vite fait une image pour le bouton gif en orange (que je vous conseille de réhéberger sur le compte servimg de votre forum) à insérer dans le code donné précédemment : https://zupimages.net/up/23/35/tpr2.png
Voici vite fait une image pour le bouton gif en orange (que je vous conseille de réhéberger sur le compte servimg de votre forum) à insérer dans le code donné précédemment : https://zupimages.net/up/23/35/tpr2.png


MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Modifier l'apparence de l'éditeur de message
Re: Modifier l'apparence de l'éditeur de message
MlleAlys a écrit:C'est la dernière partie du premier code
Voici vite fait une image pour le bouton gif en orange (que je vous conseille de réhéberger sur le compte servimg de votre forum) à insérer dans le code donné précédemment : https://zupimages.net/up/23/35/tpr2.png
Je n'y connais absolument rien en codage CSS, ça doit être simple mais c'est du chinois pour moi
Faudrait que j'apprenne les bases du CSS un de ces jours haha
 Re: Modifier l'apparence de l'éditeur de message
Re: Modifier l'apparence de l'éditeur de message
Le bouton "prévisualisation" a normalement déjà disparu en même temps que les boutons de l'éditeur, si vous avez installé le premier code que j'ai donné.
La deuxième partie de mon message concerne la couleur du bouton "gif" que vous souhaitiez modifier : Je vous avez donné ce code là pour changer l'icone :
Et vous pouvez donc fusionner les deux ainsi :
De façon générale, un code css se compose ainsi :
La deuxième partie de mon message concerne la couleur du bouton "gif" que vous souhaitiez modifier : Je vous avez donné ce code là pour changer l'icone :
- Code:
.sceditor-button-giphy div {
background-image: url(URL/NOUVELLE/IMAGE) !important;
}
Et vous pouvez donc fusionner les deux ainsi :
- Code:
.sceditor-button-giphy div {
background-image: url(https://zupimages.net/up/23/35/tpr2.png) !important;
}
De façon générale, un code css se compose ainsi :
- Code:
élément { mise en forme de cet élément entre les accolades; }
- Code:
élément {
mise en forme de cet élément entre les accolades ;
}
Dernière édition par MlleAlys le Lun 28 Aoû 2023 - 23:55, édité 1 fois

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Modifier l'apparence de l'éditeur de message
Re: Modifier l'apparence de l'éditeur de message
Je l'ai inséré mais le bouton prévi' est toujours là, bon à la rigueur c'est pas non plus très important
Par contre en mode de réponse complète, les smileys s'affichent toujours, et sur tél portable le @ ne s'affiche pas
Par contre en mode de réponse complète, les smileys s'affichent toujours, et sur tél portable le @ ne s'affiche pas
 Re: Modifier l'apparence de l'éditeur de message
Re: Modifier l'apparence de l'éditeur de message
Remplacez l'ensemble des codes précédents par :
L'icone @ pour le tag n'était déjà par défaut pas disponible sur l'éditeur de réponse rapide en version mobile.
- Code:
/*boutons éditeurs masqués*/
.sceditor-button, #smiley-box, .quick-reply-upload {
display: none !important;
}
a.sceditor-button.sceditor-button-mention, a.sceditor-button.sceditor-button-giphy {
display: block !important;
}
input[value="Prévisualiser"], input[title="Prévisualisation"] {
display: none;
}
.sceditor-button-giphy div {
background-image: url(https://zupimages.net/up/23/35/tpr2.png) !important;
}
L'icone @ pour le tag n'était déjà par défaut pas disponible sur l'éditeur de réponse rapide en version mobile.

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Modifier l'apparence de l'éditeur de message
Re: Modifier l'apparence de l'éditeur de message
C'est impec, merci
 Sujets similaires
Sujets similaires» Modifier le fond d'une cellule message sans modifier les autres.
» Modifier son éditeur de message
» Modifier message.
» Est-il possible de modifier un message?
» Modifier le haut d'un message
» Modifier son éditeur de message
» Modifier message.
» Est-il possible de modifier un message?
» Modifier le haut d'un message
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par WillBro Dim 27 Aoû 2023 - 0:29
par WillBro Dim 27 Aoû 2023 - 0:29

