Les boutons d'edit/quote/delete des blogs disparaissent quand je veux les modifier
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Les boutons d'edit/quote/delete des blogs disparaissent quand je veux les modifier
Les boutons d'edit/quote/delete des blogs disparaissent quand je veux les modifier
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
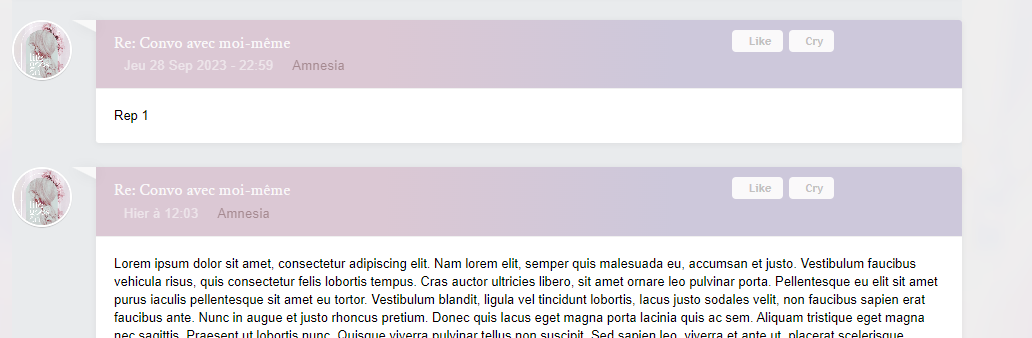
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis que j'ai tenté de changer l'aspect des boutons d'édition/quote/suppression
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonsoir !Je reviens vers vous à propos des blogs de mon forum-test (que je souhaite avoir sous format textos du coup pour vous situer).
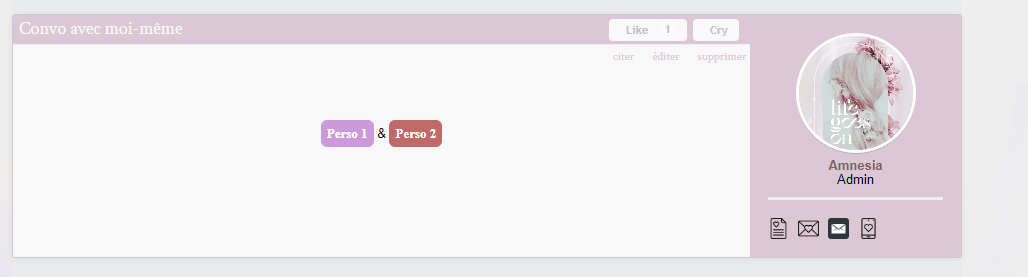
Quand j'ai créé la catégorie, les boutons "edit/quote/delete" n'étaient pas visible, juste des cases vides, probablement parce que les icons ne sont pas répertoriés dans le PA, mais de toute façon je ne souhaitais pas les utiliser donc ça ne pose pas de problème. J'aurais voulu les modifier pour les mettre en page comme dans le premier post de ce même sujet :
- Spoiler:

Seulement, dès que j'essaie de faire une modification quelconque, même simplement c/c le code, les boutons disparaissent, purement et simplement... J'avais déjà eu le problème sur mon forum officiel et j'avais à cause de ça abandonné l'idée des blogs, mais là j'ai un peu plus de temps pour les mettre en place donc je me demandais si quelqu'un avait une solution à me proposer ?
Voilà mon template, normalement tout est dedans, je n'ai pas transféré dans le CSS les modifs :
- Code:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
//]]>
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
$(document).ready(function() {
let post_menus = document.getElementsByClassName('post-menu');
Array.prototype.forEach.call(post_menus, function (post_menu) {
post_menu.addEventListener('click', function (e) {
if (e.target.classList.contains('expanded')) {
e.target.innerHTML = '+';
e.target.classList.remove('expanded');
} else {
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus, function (exp_menu) {
exp_menu.innerHTML = '+';
exp_menu.classList.remove('expanded');
});
e.target.innerHTML = '-';
e.target.classList.add('expanded');
}
});
});
document.onclick = function (e) {
if ($(e.target).parents('.menu-wrap').length == 0) {
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus, function (exp_menu) {
exp_menu.innerHTML = '+';
exp_menu.classList.remove('expanded');
});
}
};
});
//]]>
</script>
<!-- BEGIN switch_push_direct_send -->
<div id="push-answer" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#push-answer').jqm({toTop: true});
$('#push-bell').click(function () {
return sendWebPush({TOPIC_ID});
});
function sendWebPush(tId){
$.get("/ajax_push.php?topicID=" + tId ).done(showPushAnswer);
}
function showPushAnswer(data) {
$('#push-answer').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#push-answer').bgiframe();
}
});
//]]>
</script>
<!-- END switch_push_direct_send -->
<div class="sub-header">
<div class="sub-header-info">
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
<!-- BEGIN switch_push_direct_send --> <span id="push-bell" style="color:goldenrod;" title="{switch_push_direct_send.L_PUSH_SEND}" class="ion-android-notifications"></span><!-- END switch_push_direct_send -->
</h1>
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" title="{T_POST_NEW_TOPIC}" {S_POST_NEW_TOPIC} class="ion-{I_POST_NEW_TOPIC} button1" style="background:var(--couleur-degrade2);color:var(--fond-blocs)!important;height:30px;border-radius:6px;padding:5px 10px;">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" title="{T_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} class="ion-{I_POST_REPLY_TOPIC} button1" style="background:var(--couleur-degrade2);color:var(--fond-blocs)!important;height:30px;border-radius:6px;padding:5px 10px;">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
<!-- BEGIN switch_user_authnoreply -->
<a href="{U_LOGIN_REPLY_TOPIC}" title="{T_LOGIN_REPLY_TOPIC}" class="login-for button1">
<img src="{I_LOGIN_REPLY_TOPIC}" alt="{T_LOGIN_REPLY_TOPIC}"/>{L_LOGIN_REPLY_TOPIC}
</a>
<!-- END switch_user_authnoreply -->
</div>
</div>
<div class="topic-actions">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
</div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}" {postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}" style="background:var(--couleur-tertiaire)">
<dl>
<dt>
<div class="postprofile-avatar">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="postprofile-name">
{postrow.displayed.POSTER_NAME}
</div>
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</div>
<div class="award_more"></div>
</div>
</dt>
<dd class="postprofile-contact">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</dd>
</dl>
</div>
<div class="blog-title" style="background:var(--couleur-tertiaire);margin-top:0;height:30px;">
<h2>{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}" name="{postrow.displayed.U_POST_ID}" style="color:var(--fond-blocs)!important;size:12px;font-family: 'Crimson Text', serif;">{postrow.displayed.POST_SUBJECT}</a></h2>
</div>
<div class="postbody">
<div class="menu-wrap">
<div class="post-menu">+</div>
<ul class="profile-icons" style="position:absolute;width:100%;margin-top:-30px;margin-left:570px;">
<li class="btn-quote" hover="background:none">
<a href="{postrow.displayed.QUOTE_URL}" style="border:none;box-shadow:none;color:var(--couleur-tertiaire);font-family: 'Crimson Text', serif;">citer</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}" style="border:none;box-shadow:none;color:var(--couleur-tertiaire);font-family: 'Crimson Text', serif;">éditer</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}" style="border:none;box-shadow:none;color:var(--couleur-tertiaire);font-family: 'Crimson Text', serif;">supprimer</a>
</li>
</ul>
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div" style="position:absolute;margin-left:560px;margin-top:-68px;">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}" style="background:var(--fond-blocs);color:var(--couleur-texte)">
<i class="ion-thumbsup"></i>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}" style="background:var(--fond-blocs);color:var(--couleur-texte)">
<i class="ion-thumbsdown"></i>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
</div>
<div class="content" style="margin-top:50px;margin-left:auto;text-align:center;">
{postrow.displayed.MESSAGE}
<!-- BEGIN switch_attachments -->
<div class="clear"></div>
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file clearfix">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" loading="lazy" />
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
<!-- BEGIN switch_signature -->
<div id="sig{postrow.displayed.U_POST_ID}" class="signature_div">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
</div>
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<div class="h3">{L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN comment -->
<!-- BEGIN hidden -->
<div class="comment {comment.hidden.ROW_COUNT}">
<p style="text-align:center">{comment.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{comment.displayed.U_POST_ID}" class="comment {comment.displayed.ONLINE_IMG_NEW} post--{comment.displayed.U_POST_ID}"{comment.displayed.THANK_BGCOLOR} style="{comment.displayed.DISPLAYABLE_STATE}">
<div class="comment-avatar">
{comment.displayed.POSTER_AVATAR}
</div>
<div class="comment-body">
<div class="h3" id="profile{comment.displayed.U_POST_ID}" style="background:var(--couleur-degrade2)">
<div class="blog_comment-title">
<a href="{comment.displayed.POST_URL}" name="{comment.displayed.U_POST_ID}" style="color:var(--fond-blocs)!important;size:12px;font-family: 'Crimson Text', serif;">{comment.displayed.POST_SUBJECT}</a>
</div>
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div" style="position:absolute;margin-left:600px;">
<button class="rep-button {comment.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{comment.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{comment.displayed.switch_likes_active.U_VOTE_RM_LIKE}" style="background:var(--fond-blocs);color:var(--couleur-texte)">
<i class="ion-thumbsup"></i>
<span> {comment.displayed.switch_likes_active.L_LIKE}</span>{comment.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {comment.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{comment.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{comment.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}" style="background:var(--fond-blocs);color:var(--couleur-texte)">
<i class="ion-thumbsdown"></i>
<span> {comment.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{comment.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
{comment.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{comment.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
<div class="comment-info">
<span class="comment-time" style="color:var(--fond-blocs);"><i class="ion-clock"></i>{comment.displayed.POST_DATE_NEW}</span><span class="comment-author"><i class="ion-ios-person"></i>{comment.displayed.POSTER_NAME}</span>
</div>
</div>
<div style="display:none"></div>
<div class="content clearfix">
<div class="menu-wrap">
<div class="post-menu">+</div>
<ul class="profile-icons" style="position:absolute;width:100%;margin-top:-30px;margin-left:570px;">
<li class="btn-quote" hover="background:none">
<a href="{postrow.displayed.QUOTE_URL}" style="border:none;box-shadow:none;color:var(--couleur-tertiaire);font-family: 'Crimson Text', serif;">citer</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}" style="border:none;box-shadow:none;color:var(--couleur-tertiaire);font-family: 'Crimson Text', serif;">éditer</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}" style="border:none;box-shadow:none;color:var(--couleur-tertiaire);font-family: 'Crimson Text', serif;">supprimer</a>
</li>
</ul>
</div>
{comment.displayed.MESSAGE}
<!-- BEGIN switch_attachments -->
<div class="clear"></div>
<dl class="attachbox">
<dt>{comment.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file clearfix">
<dt>
<img src="{comment.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{comment.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{comment.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {comment.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{comment.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {comment.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{comment.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{comment.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({comment.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {comment.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
</div>
</div>
<!-- END displayed -->
<!-- END comment -->
<!-- BEGIN no_comment -->
<div class="module">
<p style="text-align:center">{no_comment.L_NO_COMMENT}</p>
</div>
<!-- END no_comment -->
</div>
<a name="bottomtitle"></a>
<!-- BEGIN switch_isconnect -->
<div class="quick-nav-topics bottom">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a>
<a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
</div>
<!-- END switch_isconnect -->
<div class="topic-actions bottom">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" title="{T_POST_NEW_TOPIC}" {S_POST_NEW_TOPIC} class="ion-{I_POST_NEW_TOPIC} button1" style="background:var(--couleur-degrade2);color:var(--fond-blocs)!important;height:30px;border-radius:6px;padding:2px 10px;">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" title="{T_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} class="ion-{I_POST_REPLY_TOPIC} button1" style="background:var(--couleur-degrade2);color:var(--fond-blocs)!important;height:30px;border-radius:6px;padding:2px 10px;">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
<!-- BEGIN switch_user_authnoreply -->
<a href="{U_LOGIN_REPLY_TOPIC}" title="{T_LOGIN_REPLY_TOPIC}" class="login-for button1">
<img src="{I_LOGIN_REPLY_TOPIC}" alt="{T_LOGIN_REPLY_TOPIC}"/>
{L_LOGIN_REPLY_TOPIC}</a>
<!-- END switch_user_authnoreply -->
</div>
</div>
<!-- BEGIN promot_trafic -->
<div class="block" id="ptrafic_close" style="display: none;">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-plus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
</div>
<div class="block" id="ptrafic_open" style="display:'';">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-minus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
<ul class="ptrafic">
<!-- BEGIN link -->
<li>
<a href="{promot_trafic.link.U_HREF}" title="{promot_trafic.link.TITLE}" >
<i class="ion-ios-chatbubble-outline"></i>{promot_trafic.link.TITLE}
</a>
</li>
<!-- END link -->
</ul>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}:</label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="block">
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
</div>
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
 Re: Les boutons d'edit/quote/delete des blogs disparaissent quand je veux les modifier
Re: Les boutons d'edit/quote/delete des blogs disparaissent quand je veux les modifier
Hello !
Ma demande est toujours d'actualité, petit up
Ma demande est toujours d'actualité, petit up
 Re: Les boutons d'edit/quote/delete des blogs disparaissent quand je veux les modifier
Re: Les boutons d'edit/quote/delete des blogs disparaissent quand je veux les modifier
Bonjour !
Sûrement une erreur de copier-coller.
Dans le Template, il y a deux grosses parties : la partie "postrow" et la partie "comment".
Dans la partie postrow, le lien de quote est {postrow.displayed.QUOTE_URL}
Dans la partie comment, le lien de quote est {comment.displayed.QUOTE_URL}
Quand on regarde votre Template, on peut donc voir des erreurs dans les liens de la partie "comment" : vous avez {postrow.displayed.QUOTE_URL}, {postrow.displayed.EDIT_URL} et {postrow.displayed.DELETE_URL} alors que vous devriez avoir {comment.displayed.QUOTE_URL}, {comment.displayed.EDIT_URL} et {comment.displayed.DELETE_URL}.
Le fait de ne pas avoir la bonne variable active le CSS suivant, qui masque alors ces champs puisque les liens sont "vides" (à cause de mauvaise variable renseignée) :
Avec ce que j'explique, vous comprenez le correctif à mettre en place ?
Sûrement une erreur de copier-coller.
Dans le Template, il y a deux grosses parties : la partie "postrow" et la partie "comment".
Dans la partie postrow, le lien de quote est {postrow.displayed.QUOTE_URL}
Dans la partie comment, le lien de quote est {comment.displayed.QUOTE_URL}
Quand on regarde votre Template, on peut donc voir des erreurs dans les liens de la partie "comment" : vous avez {postrow.displayed.QUOTE_URL}, {postrow.displayed.EDIT_URL} et {postrow.displayed.DELETE_URL} alors que vous devriez avoir {comment.displayed.QUOTE_URL}, {comment.displayed.EDIT_URL} et {comment.displayed.DELETE_URL}.
Le fait de ne pas avoir la bonne variable active le CSS suivant, qui masque alors ces champs puisque les liens sont "vides" (à cause de mauvaise variable renseignée) :
- Code:
.profile-icons a[href=""], .profile-icons a[onclick=""], .profile-icons span[href=""], .profile-icons span[onclick=""] {
display: none;
}
Avec ce que j'explique, vous comprenez le correctif à mettre en place ?
 Re: Les boutons d'edit/quote/delete des blogs disparaissent quand je veux les modifier
Re: Les boutons d'edit/quote/delete des blogs disparaissent quand je veux les modifier
Mon dieu... En effet j'ai c/c sans réaliser que la variable était différente dans le premier message et dans les commentaires x.x Ca marche beaucoup mieux d'un coup, merci beaucoup !
Je passe en résolu, c'est super gentil de m'avoir aidée
Je passe en résolu, c'est super gentil de m'avoir aidée
 Sujets similaires
Sujets similaires» Modifier la présentation du quote
» CSS & PHPbb3 Modifier case "quote"
» problème quand je veux poster un nouveau message
» Image "Help" quand je veux mettre un code javascript. (RESOLU)
» Modifier le Quote
» CSS & PHPbb3 Modifier case "quote"
» problème quand je veux poster un nouveau message
» Image "Help" quand je veux mettre un code javascript. (RESOLU)
» Modifier le Quote
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Yunie16 Sam 30 Sep 2023 - 21:04
par Yunie16 Sam 30 Sep 2023 - 21:04




