Mes widgets ne s'affichent plus
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Mes widgets ne s'affichent plus
Mes widgets ne s'affichent plus
Détails techniques
Version du forum : ModernBB
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Autre
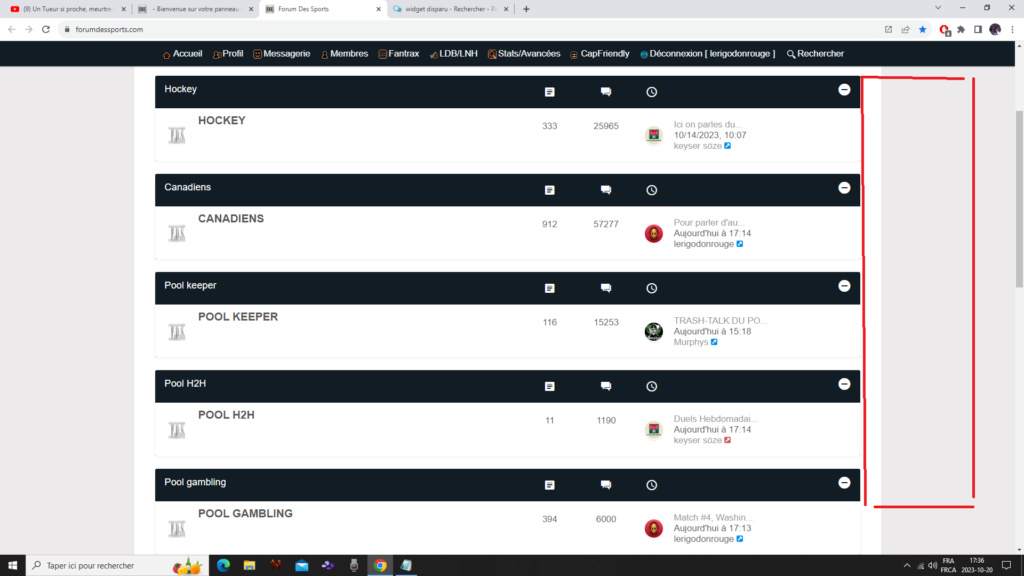
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 2023-10-19
Lien du forum : http://www.forumdessports.com
Description du problème
Bonjour ! hier j'ai voulu installer un Live Game Carousel c'est un panneau qui donne des résultats sportifs en direct avec un code JavaScript et un code HTML tout semblait bien aller jusqu'a ce que je m'aperçois que mes widget à la droite de mon Forum avaient disparu alors j'ai enlevé le Carousel et depuis mes Widgets n'apparaissent plusVoici les codes du Carousel:
Html:
- Code:
<div class="sr-widget" data-sr-widget="us.match.nhl.liveMatchCarousel"></div>
<script type="application/javascript" src="https://widgets.media.sportradar.com/uscommon/widgetloader" data-sr-language="en_us" async=""></script>
JavaScript:
- Code:
script> (function(a,b,c,d,e,f,g,h,i){a[e]||(i=a[e]=function(){(a[e].q=a[e].q||[]).push(arguments)},i.l=1*new Date,i.o=f, g=b.createElement(c),h=b.getElementsByTagName(c)[0],g.async=1,g.src=d,g.setAttribute("n",e),h.parentNode.insertBefore(g,h) )})(window,document,"script","https://widgets.media.sportradar.com/uscommon/widgetloader","SIR", { language: 'en_us' }); SIR('addWidget', '#sr-widget', 'us.match.nhl.liveMatchCarousel'); </script>
<div id="sr-widget"></div>
Voici le site ou j'ai pris le carousel : https://developer.sportradar.com/docs/read/widgets/NHL_Widgets#live-game-carousel
Je ne peux plus élargir la largeur de la colonne 3 elle semble coller à 0... comme sur cette image... alors que je demande 183 px...

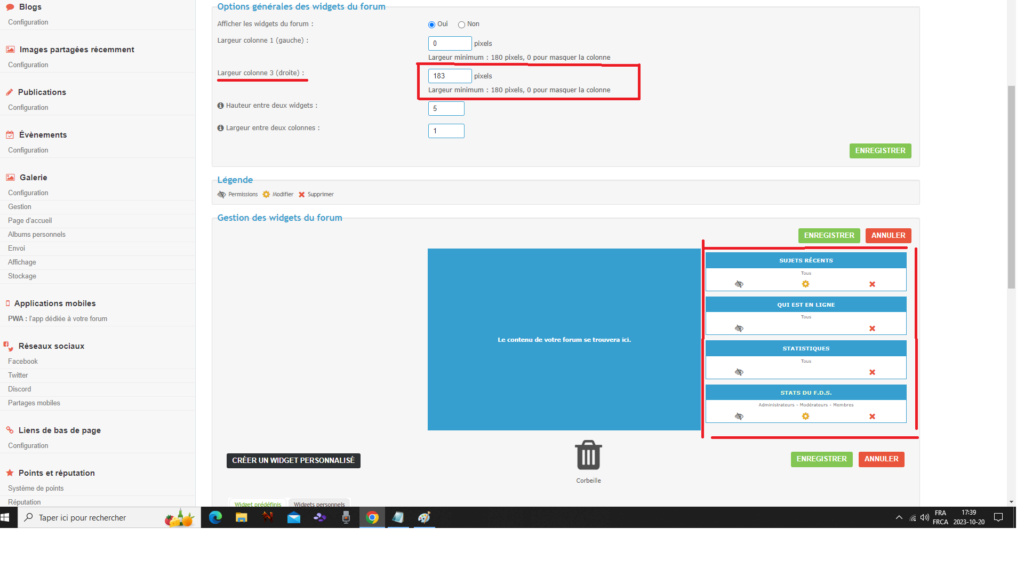
Pourtant dans mon panneau j'ai ceci... et j'ai enregistré et tout

Merci de bien vouloir m'aider car je ne vois pas ce qui cloche...

Cdt, Badi
 Re: Mes widgets ne s'affichent plus
Re: Mes widgets ne s'affichent plus
bonjour badibou
essayer au lieu de 183 à 180px
essayer au lieu de 183 à 180px
 Re: Mes widgets ne s'affichent plus
Re: Mes widgets ne s'affichent plus
Bonjour !
Est-ce que par hasard, vous auriez également changé quelque chose dans votre feuille de CSS personnalisée ?
Je vois des choses de ce style qui, selon moi, masquent les colonnes de widgets :
Il y en peut-être d'autres propriétés qui clochent ; est-ce que vous pourriez fournir votre feuille CSS personnalisée, histoire de tout bien vérifier ? Concernant votre code de Carrousel, pour l'instant, tel que je le vois, il ne va pas fonctionner, mais remettons d'abord en place les widgets de la colonne de droite pour commencer !
Est-ce que par hasard, vous auriez également changé quelque chose dans votre feuille de CSS personnalisée ?
Je vois des choses de ce style qui, selon moi, masquent les colonnes de widgets :
- Code:
#left,#right{display:none}
Il y en peut-être d'autres propriétés qui clochent ; est-ce que vous pourriez fournir votre feuille CSS personnalisée, histoire de tout bien vérifier ? Concernant votre code de Carrousel, pour l'instant, tel que je le vois, il ne va pas fonctionner, mais remettons d'abord en place les widgets de la colonne de droite pour commencer !
 Re: Mes widgets ne s'affichent plus
Re: Mes widgets ne s'affichent plus
Bonjour Marcophil, oui j'ai même mis 500 et rien ne bouge !
-------------
Bonjour Toryudo voici mon CSS:
Merci de m'aider !
Cdt, Badi
-------------
Bonjour Toryudo voici mon CSS:
- Code:
.headerbar {
height: 100px;
}
.content a {
text-decoration: underline;
}
a.forumtitle:link {
font-weight: 600;
text-transform: uppercase;
}
#fa_welcome img {
height: 25px;
margin-right: 65px;
vertical-align: middle;
}
.postprofile {
float: left;
}
.postprofile-avatar img {
background-color: #fff;
}
.postbody {
margin-right:25px;
margin-left: 211px;
text-align: left;
}
.button1:active, .button1:hover, .button1:link, .button1:visited, .button2:active, .button2:hover, .button2:link, .button2:visited, .button:active, .button:hover, .button:link, .button:visited, input[type="submit"]:active, input[type="submit"]:hover, input[type="submit"]:link, input[type="submit"]:visited {
color: #fff;
}
.post .post-head .topic-title {
display: none;
}
.post-head {
background-color: revert;
border-color: transparent;
position:relative;
}
.post-head .profile-icons {
position: absolute;
right: 0px;
}
.online::before {
right: revert;
top: 17px;
width: 10px;
left: 20px;
}
.postbody .content {
font-size: 1.5rem;
margin-top: -15px;
}
.signature_div img {
display:yes;
}
blockquote div br{line-height:0px !important;
}
.postprofile-info img {
max-width:20%;
}
.navig {
position: fixed;
top: 10px;
}
.edited-message {
display: none;
}
a.forumtitle, a.forumtitle:link {
color: #575757;
}
a.forumtitle:hover {
color: #878787;
}
a.forumtitle:active {
color: #575757;
}
a.forumtitle:visited {
color: #575757;
}
#content-container #container {
margin-right: 3px;
}
.headerbar {
background-position: center-center;
background-repeat: repeat;
background-size: cover;
background-color: transparent;
height: 195;
margin: 0;
overflow: hidden;
padding: 10;
position: relative;
}
.headerbar {
transition-repeat: all 10s;
}
.headerbar:hover {
background-color: #111D24;
}
a.mainmenu[href="/images"], a.mainmenu[href="/faq"], a.mainmenu[href="/groupes"], a.mainmenu[href="/groups"] {display:none;
}
.chatbox #chatbox {
margin-left: 0 !important;
margin-right: 180px !important;
}
.chatbox #message {
width: 705px !important;
}
.chatbox #chatbox_members {
left: initial !important;
right: 0 !important;
}
#chatbox .user, #chatbox .msg {
display: inline !important;
}
#left, #right {
display: none;
}
Merci de m'aider !
Cdt, Badi
 Re: Mes widgets ne s'affichent plus
Re: Mes widgets ne s'affichent plus
Bonjour, j'ai réussi à mettre mes widgets à gauche... car ils ne veulent pas s'afficher à droite(en fait ils s'affichent à droite mais dans le footer)... en attendant ... parce que mes membres étaient pas content et j'ai aussi mis le widget Carrousel score ça ne donne pas le résultat voulut pour l'instant car les widgets de la colonne 1 montent trop haut et ca diminue la largeur du widget Carrousel score... (voir sur la page de mon site)
Quand j'ai mis dans mon CSS

Ou pour enlever la marge(la colonne vide) de la largeur des widgets qui m'empêchait de centrer les messages avec la page...
Cdt, Badi
Quand j'ai mis dans mon CSS
- Code:
#left, #right {
display: none;
}
Ou pour enlever la marge(la colonne vide) de la largeur des widgets qui m'empêchait de centrer les messages avec la page...

Cdt, Badi
 Re: Mes widgets ne s'affichent plus
Re: Mes widgets ne s'affichent plus
Bonjour !
Alors si le but, c'était de n'avoir les widgets que sur la page d'accueil, je suppose que vous avez suivi un tuto de ce type : https://forum.forumactif.com/t379334-est-il-possible-de-mettre-les-widgets-uniquement-sur-l-index#3197707
Dans ce cas, il vous manque la partie script dans le "Message sur la page d'accueil". Je suppose que vous avez totalement remplacé votre message de la page d'accueil par le Carrousel score, donc supprimé ce petit script au passage ; vous pouvez le remettre en place et ça fonctionnera à nouveau proprement !
Alors si le but, c'était de n'avoir les widgets que sur la page d'accueil, je suppose que vous avez suivi un tuto de ce type : https://forum.forumactif.com/t379334-est-il-possible-de-mettre-les-widgets-uniquement-sur-l-index#3197707
Dans ce cas, il vous manque la partie script dans le "Message sur la page d'accueil". Je suppose que vous avez totalement remplacé votre message de la page d'accueil par le Carrousel score, donc supprimé ce petit script au passage ; vous pouvez le remettre en place et ça fonctionnera à nouveau proprement !
 Re: Mes widgets ne s'affichent plus
Re: Mes widgets ne s'affichent plus
Bonjour Toryudo, malheureusement ça ne règle pas mon problème pour afficher dans la colonne 3 qui ne veut pas s'élargir et le widget se retrouve à droite dans le footer...(il y a une force obscure de ce côté) de plus je voudrais que les widgets soient plus bas dans la colonne 3 et ainsi mon caroussel serait pleine largeur...
Regarde,... j'ai une idée,... je vais te montrer ce que je veux en image paint et avec des lignes en rouge pour les modifications si tu veux... ça serait peut-être plus simple comme ça ?

Cdt, Badi
Regarde,... j'ai une idée,... je vais te montrer ce que je veux en image paint et avec des lignes en rouge pour les modifications si tu veux... ça serait peut-être plus simple comme ça ?
Cdt, Badi
 Re: Mes widgets ne s'affichent plus
Re: Mes widgets ne s'affichent plus
Bonjour !
Il va falloir supprimer ces lignes CSS aussi, c'est à cause d'elles que les widgets se retrouvent en dessous :
Pour mettre le carrousel en pleine largeur, ça va être un peu plus compliqué.
Ce que je vous propose, la méthode plus simple, ce serait d'ajouter son code dans le Template overall_header. Dans un premier temps, ça va l'afficher sur toutes les pages, plus uniquement sur l'accueil, mais testons d'abord la solution et voyons ce que ça donne.
Donc, dans le Template overall_header, vous allez chercher :
Ça doit donner ceci :

Vous validez les modifications, vous publiez le Template, et normalement, le carrousel apparaitra en pleine largeur sur toutes les pages (et du coup, les widgets apparaissent en dessous, à la bonne hauteur). Vous pouvez supprimez ce code de votre message d'accueil ensuite.
Il va falloir supprimer ces lignes CSS aussi, c'est à cause d'elles que les widgets se retrouvent en dessous :
- Code:
#content-container #container {
margin-right: 3px;
}
Pour mettre le carrousel en pleine largeur, ça va être un peu plus compliqué.
Ce que je vous propose, la méthode plus simple, ce serait d'ajouter son code dans le Template overall_header. Dans un premier temps, ça va l'afficher sur toutes les pages, plus uniquement sur l'accueil, mais testons d'abord la solution et voyons ce que ça donne.
Donc, dans le Template overall_header, vous allez chercher :
- Code:
<div id="wrapper">
- Code:
<div class="sr-widget" data-sr-widget="us.match.nhl.liveMatchCarousel"></div>
<script type="application/javascript" src="https://widgets.media.sportradar.com/uscommon/widgetloader" data-sr-language="en_us" async=""></script>
Ça doit donner ceci :

Vous validez les modifications, vous publiez le Template, et normalement, le carrousel apparaitra en pleine largeur sur toutes les pages (et du coup, les widgets apparaissent en dessous, à la bonne hauteur). Vous pouvez supprimez ce code de votre message d'accueil ensuite.
 Re: Mes widgets ne s'affichent plus
Re: Mes widgets ne s'affichent plus
Merci Toryudo ! Si c'est trop compliqué de les mettre seulement sur l'index je peux vivre avec ça 
Autre chose... est-il possible d'ajouter la date dans le format jour/mois/année en haut de l'heure dans mon code de score board ?
Merci encore t'es super !
Cdt, Badi
Autre chose... est-il possible d'ajouter la date dans le format jour/mois/année en haut de l'heure dans mon code de score board ?
Merci encore t'es super !

Cdt, Badi
 Re: Mes widgets ne s'affichent plus
Re: Mes widgets ne s'affichent plus
Bonjour !
Pour ajouter la date, il va falloir ajouter ce code juste avant le code du carrousel :
Ça doit donner ceci :
Et normalement, ce sera bon !
Pour ajouter la date, il va falloir ajouter ce code juste avant le code du carrousel :
- Code:
<div style="text-align:center;"><script>document.write(new Date().toLocaleDateString('fr-FR'));</script></div>
Ça doit donner ceci :
- Code:
<div style="text-align:center;"><script>document.write(new Date().toLocaleDateString('fr-FR'));</script></div>
<div class="sr-widget" data-sr-widget="us.match.nhl.liveMatchCarousel"></div>
<script type="application/javascript" src="https://widgets.media.sportradar.com/uscommon/widgetloader" data-sr-language="en_us" async=""></script>
Et normalement, ce sera bon !
 Re: Mes widgets ne s'affichent plus
Re: Mes widgets ne s'affichent plus
Merci Toryudo ! le seul problème c'est que la date suis pas les jours de matchs...
Exemple: il y a 1 seul match aujourd'hui et la date est bonne 25/10/2023... mais tous les autres sont le 26... et ça marque le 25... je sais pas s'il y a quelque chose à faire de ce côté...
Et une dernière chose pour le caroussel... hier il y avait les 32 équipes en action donc 16 matchs mais mon caroussel n'en présentait que 10 en fait c'est toujours 10... car aujourd'hui il n'y a qu'un seul match mais le caroussel me présente les matchs de demain d'ou le problème de date qui change pas...
J'espère avoir été clair et limpide dans mon explication
Merci encore !
Cdt, Badi
Exemple: il y a 1 seul match aujourd'hui et la date est bonne 25/10/2023... mais tous les autres sont le 26... et ça marque le 25... je sais pas s'il y a quelque chose à faire de ce côté...
Et une dernière chose pour le caroussel... hier il y avait les 32 équipes en action donc 16 matchs mais mon caroussel n'en présentait que 10 en fait c'est toujours 10... car aujourd'hui il n'y a qu'un seul match mais le caroussel me présente les matchs de demain d'ou le problème de date qui change pas...
J'espère avoir été clair et limpide dans mon explication

Merci encore !
Cdt, Badi
 Re: Mes widgets ne s'affichent plus
Re: Mes widgets ne s'affichent plus
Ah oui, ce n'est pas faux, je n'avais pas pensé à ça...
Par contre, impossible pour moi de déterminer la date des résultats, ce n'est pas faisable. Il faudrait carrément contacter le site web à l'origine du module, pour que lui-même ajoute la date en plus dans le carrousel pour tous les matchs. Il n'y a rien qui permette de le déterminer sinon !
Par contre, impossible pour moi de déterminer la date des résultats, ce n'est pas faisable. Il faudrait carrément contacter le site web à l'origine du module, pour que lui-même ajoute la date en plus dans le carrousel pour tous les matchs. Il n'y a rien qui permette de le déterminer sinon !
 Re: Mes widgets ne s'affichent plus
Re: Mes widgets ne s'affichent plus
Salut Toryudo, merci de ta réponse !
Il ne reste que la faisabilité de mettre le tout seulement sur l'index et je mets le sujet sur résolu !
Merci encore de ton aide !
Cdt. Badi
Il ne reste que la faisabilité de mettre le tout seulement sur l'index et je mets le sujet sur résolu !
Merci encore de ton aide !
Cdt. Badi
 Re: Mes widgets ne s'affichent plus
Re: Mes widgets ne s'affichent plus
Toryudo a écrit:Ah oui, ce n'est pas faux, je n'avais pas pensé à ça...
Par contre, impossible pour moi de déterminer la date des résultats, ce n'est pas faisable. Il faudrait carrément contacter le site web à l'origine du module, pour que lui-même ajoute la date en plus dans le carrousel pour tous les matchs. Il n'y a rien qui permette de le déterminer sinon !
Salut Toryudo ! Je sais que je connais pas grand chose en programmation mais j'ai pensé à un soluce pour mon problème d'heure et c'est la différence entre l'heure du match X versus celui du match Y... j'explique si le match X est d'une journée.. l'heure L, jour J, Mois M et année A et que X joue en dedans de 12h avec Y... et que Z et Y jouent 12h plus tard donc l'heure L ferait avancer la date...
Je sais pas je lance ça en l'air mais par JS y'a tu moyen de faire ça ?
Cdt, Badi
 Re: Mes widgets ne s'affichent plus
Re: Mes widgets ne s'affichent plus
Bonjour !
Ça pose tellement de problèmes que j'ai plutôt fait des recherches sur le widget en question, et j'ai découvert qu'on peut directement lui demander d'afficher la date du match. J'espérais bien qu'ils y aient pensé, ce sera 10 000 fois plus simple comme ça
Vous devez remplacer le code par celui-ci :
J'ai également fait la modification pour qu'il ne s'affiche que sur la page d'accueil, c'est tout bon normalement.
Ça pose tellement de problèmes que j'ai plutôt fait des recherches sur le widget en question, et j'ai découvert qu'on peut directement lui demander d'afficher la date du match. J'espérais bien qu'ils y aient pensé, ce sera 10 000 fois plus simple comme ça
Vous devez remplacer le code par celui-ci :
- Code:
<script>
(function(a,b,c,d,e,f,g,h,i){a[e]||(i=a[e]=function(){(a[e].q=a[e].q||[]).push(arguments)},i.l=1*new Date,i.o=f,
g=b.createElement(c),h=b.getElementsByTagName(c)[0],g.async=1,g.src=d,g.setAttribute("n",e),h.parentNode.insertBefore(g,h)
)})(window,document,"script","https://widgets.media.sportradar.com/uscommon/widgetloader","USW", {
language: 'en_us'
});
if (location.pathname == '/'){
USW('addWidget', '#sr-widget', 'us.match.nhl.liveMatchCarousel', { showDate: true });
}
</script>
<div id="sr-widget"></div>
J'ai également fait la modification pour qu'il ne s'affiche que sur la page d'accueil, c'est tout bon normalement.
 Re: Mes widgets ne s'affichent plus
Re: Mes widgets ne s'affichent plus
Wow ! un GROS merci Toryudo 

Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par badibou Sam 21 Oct 2023 - 0:03
par badibou Sam 21 Oct 2023 - 0:03




