Problème code Double nom des catégorie/forums
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème code Double nom des catégorie/forums
Problème code Double nom des catégorie/forums
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
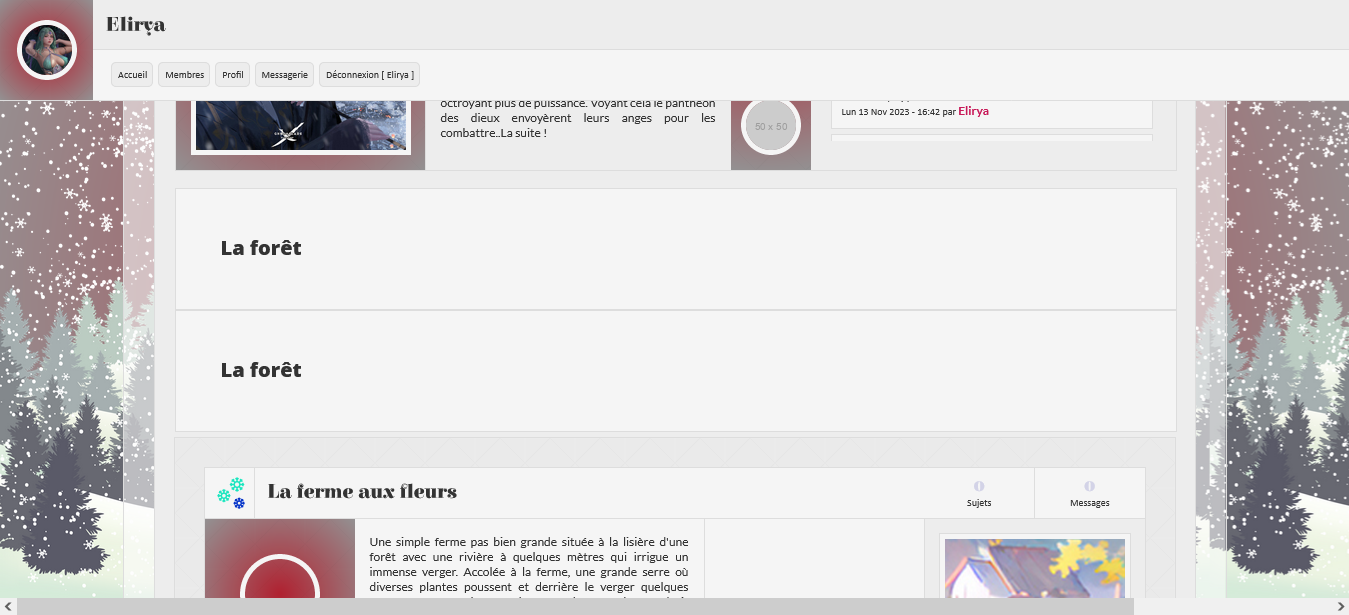
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : depuis le 10 novembre 2023
Lien du forum : https://dawn-of-hope.forumgaming.fr/
Description du problème
Bonjours. Je venais vers vous, car je vois un souci depuis plusieurs jours concernant les titres des catégories/forums. Elles sont doubles. l'une en dessous de l'autre aux lieux d'être une au début et l'autre avant les sujets( Lorsqu'il y a des catégories dans la catégorie)Je ne comprends pas le problème et je voulais savoir si quelqu'un saurait que faire. Merci
 Re: Problème code Double nom des catégorie/forums
Re: Problème code Double nom des catégorie/forums
Bonjour !
Je ne constate pas la chose sur votre forum https://dawn-of-hope.forumgaming.fr/
Est-ce que vous avez réussi à corriger ? Ou est-ce que ce n'est pas visible pour les invités ?
Si ce n'est pas visible pour les invités, il faudrait que ça puisse l'être pour que nous puissions essayer de comprendre ce qui se passe. Est-ce que vous pourriez également donner des détails sur ce que vous avez touché pour en arriver à ce résultat ? Des scripts, des Templates, du CSS ?
Plus nous aurons d'informations, mieux nous pourrons vous aider !
Je ne constate pas la chose sur votre forum https://dawn-of-hope.forumgaming.fr/
Est-ce que vous avez réussi à corriger ? Ou est-ce que ce n'est pas visible pour les invités ?
Si ce n'est pas visible pour les invités, il faudrait que ça puisse l'être pour que nous puissions essayer de comprendre ce qui se passe. Est-ce que vous pourriez également donner des détails sur ce que vous avez touché pour en arriver à ce résultat ? Des scripts, des Templates, du CSS ?
Plus nous aurons d'informations, mieux nous pourrons vous aider !
 Re: Problème code Double nom des catégorie/forums
Re: Problème code Double nom des catégorie/forums
C'est n'est effectivement pas accessible pour les invités. Je suis navré ce détail m'a échappé maintenant, vous devriez pouvoir avoir accès. Vous devriez avoir accès ici le centre ville
Voici mon template index-box
mon css
Je ne comprends pas où serais le problème...
Voici mon template index-box
- Spoiler:
- Code:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<div id="star-categorias">{catrow.tablehead.L_FORUM}</div>
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<div id="stars-subforos">
<div class="starss-subforo">
<div class="starss-subforo-arriba">
<div class="starss-sub-imagen" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll {catrow.forumrow.INC_LEVEL} 50%"></div>
<div class="starss-sub-titulo">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</div>
<div class="starss-sub-numeros">
<div class="starss-sub-1"><span>{catrow.forumrow.TOPICS}</span> Sujets</div>
<div class="starss-sub-1" style="border-right:none"><span>{catrow.forumrow.POSTS}</span> Messages</div>
</div>
</div>
<div class="starss-subforo-centro">
<div class="starss-sub-avatar">
<div class="starss-sub-avatar-1">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
</div>
</div>
<div class="starss-sub-desc">
{catrow.forumrow.FORUM_DESC}
</div>
</div>
<div class="starss-subforo-abajo">
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</div>
</div>
</div>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_forum_images -->
<div class="forabg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title"><h2>{switch_forum_images.TITLE}</h2></div></dd>
</dl>
</li>
</ul>
<div class="container-imgs-list" style="max-height: 500px" id="imageList">
{switch_forum_images.SCRIPTS}
</div>
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_images -->
mon css
- Spoiler:
- Code:
./*prédéfini*/
.wodmurawardsdiv {
height: 100%;
overflow: auto;
margin: 0 auto;
text-align: center;
}
.wodmurawardsdiv img {
padding: 3px;
opacity: 0.4;
-moz-transition: all .7s ease-in-out;
-ms-transition: all .7s ease-in-out;
-o-transition: all .7s ease-in-out;
-webkit-transition: all .7s ease-in-out;
width: 100px;
height: 80px;
}
.wodmurawardsdiv img:hover {
opacity: 1;
-webkit-transform: grayscale(1);
-moz-transition: all .7s ease-in-out;
-ms-transition: all .7s ease-in-out;
-o-transition: all .7s ease-in-out;
-webkit-transition: all .7s ease-in-out;
}
.stare-titulo2 {
width: 1000px;
background: var(---blanco1);
font: var(---font1);
color: var(---negro1);
box-sizing: border-box;
padding: 20px;
}
/*partners*/
.partners_pa {
grid-area: bottom_right;
line-height: 20px;
}
.partners_pa tag {
font-size: 10px;
}
.cae_top_parto {
text-align: center;
}
.cae_top_parto img {
width: 98px;
height: 41px;
margin: 10px;
box-shadow: 2px 2px 1px rgba(25, 28, 25, 0.7);
border: solid 5px #A6806C;
}
.partofooter_fo h1 {
color: #182331;
text-transform: uppercase;
font: 18px Darker Grotesque;
border-bottom: 1px solid #182331;
margin: 10px 0px;
text-align: center;
}
.partofooter_fo {
margin-left: 10px;
}
.partofooter_fo img {
margin: 5px;
box-shadow: 2px 2px 1px rgba(25, 28, 25, 0.7);
border: solid 5px #A6806C;
}
:root {
---blanco1: #F5F5F5;
---blanco2: #EDEDED;
---fondo1: url('https://www.transparenttextures.com/patterns/ag-square.png'), radial-gradient(circle, #b32231 0%, #959394 100%);
---fondo2: url('https://www.transparenttextures.com/patterns/ag-square.png'), radial-gradient(circle, #b32231 0%, #959394 100%);
---fondo3: url('https://www.transparenttextures.com/patterns/ag-square.png'), #EDEDED;
---fondo4: radial-gradient(circle, #b32231 0%, #959394 100%);
---acento1: #D3D3E7;
---negro1: #333333;
---borde1: 1px solid #DDDDDD;
---borde2: 5px solid #F5F5F5;
---font1: 800 20px Open Sans;
---font2: 900 20px Elsie;
---font3: 12px Lato;
---font4: 10px Calibri
}
body {
background-image: url(https://zupimages.net/up/23/46/t2ji.png), radial-gradient(circle, #b32231 0%, #959394 100%);
background-attachment: fixed;
height: auto;
background-size: contain;
}
#wrap {
outline: var(---borde1);
width: 1000px;
margin: 200px auto 0;
background: var(---blanco2);
box-shadow: 0 0 0 30px #fefefe90;
padding: 20px;
min-width: 1000px;
border: var(---borde1);
outline-offset: 30px;
}
#content-container div#left {
display: none
}
#content-container div#main {
overflow: inherit
}
::-webkit-scrollbar {
background-color: var(---blanco1);
height: 6px;
width: 8px;
}
::-webkit-scrollbar-thumb {
background-color: var(---acento1);
border: 2px solid var(---blanco2);
}
::selection {
background: var(---acento1);
color: var(---blanco1)
}
a.forumtitle:hover, a.topictitle:hover {
text-decoration: none!important
}
/*BARRA DE NAVEGACION*/
.mainmenu[href="/calendar"], .mainmenu[href="/images"], .mainmenu[href="/faq"], .mainmenu[href="/search"], .mainmenu[href="/groups"] {
display: none
}
div.navbar ul.linklist {
font-size: 0
}
.navbar {
padding: 0
}
#stars-navar {
width: 100%;
height: 100px;
position: fixed;
left: 0;
top: 0;
display: flex;
align-items: center;
border-bottom: var(---borde1);
background: var(---blanco1);
z-index: 99999
}
.starsn-avatar {
width: 100px;
height: 100px;
display: flex;
align-items: center;
justify-content: center;
background: var(---fondo2)
}
.starsn-avatar2 {
width: 50px;
height: 50px;
border-radius: 100%;
overflow: hidden;
border: var(---borde2)
}
.starsn-avatar2 img {
width: 50px;
height: auto
}
.starsn-link {
width: 100%;
height: 100px;
float: left
}
.starsn-link .starsn-user {
width: 100%;
height: 50px;
padding: 13px;
box-sizing: border-box;
border-bottom: var(---borde1);
background: var(---blanco2)
}
.starsn-link .starsn-user a {
color: var(---negro1);
font: var(---font2)
}
.starsn-link .starsn-menu {
width: 100%;
height: 50px;
padding: 18px;
box-sizing: border-box
}
.starsn-link .starsn-menu a {
padding: 5px;
margin-right: 5px;
border-radius: 5px;
font: var(---font4);
border: var(---borde1);
background: var(---blanco2);
}
/*LOGO Y TABLON*/
#stars-tablon * h1, h2 {
margin: 0;
padding: 0;
border: 0;
}
#stars-tablon {
width: 1000px;
height: 820px;
display: flex;
align-content: flex-start;
flex-wrap: wrap;
justify-content: center;
align-items: center;
border: var(---borde1);
background: var(---blanco1)
}
#stars-tablon > .starst-logo-img, .starst-logo-h1, .starst-logo-links, .starst-noticias-1, .starst-lugar-clima, .starst-lugar, .starst-situacion,
.starst-staff, .starst-ultimostemas, .starst-lugar-imagen, .starst-situacion-titulo, .starst-situacion-texto {
box-sizing: border-box
}
.starst-logo {
width: 1000px;
height: 400px;
position: relative;
display: flex;
}
.starst-logo-img {
width: 500px;
height: 399px;
background: var(---fondo2)
}
.starst-logo-img img {
margin: 20px;
display: block;
border: var(---borde2)
}
.starst-logo-texto {
width: 415px;
height: 400px;
display: flex
}
.starst-logo-h1 {
width: 300px;
height: 400px;
padding-top: 130px;
padding-left: 30px
}
.starst-logo-icon {
width: 115px;
height: 400px;
display: flex
}
.starst-logo-icon-2, .starst-logo-icon-1, .starst-logo-icon-3 {
display: block;
width: 1px;
background: var(---fondo1)
}
.starst-logo-icon i {
margin-left: -5px;
display: block;
color: var(---negro1)
}
.starst-logo-icon-1 {
height: 300px;
}
.starst-logo-icon-1 i {
margin-top: 300px
}
.starst-logo-icon-2 {
height: 250px;
margin-left: 30px
}
.starst-logo-icon-2 i {
margin-top: 250px
}
.starst-logo-icon-3 {
width: 1px;
height: 200px;
margin-left: 30px
}
.starst-logo-icon-3 i {
margin-top: 200px
}
.starst-logo-texto h1 {
font: var(---font1);
font-weight: 300;
font-size: 50px;
color: var(---negro1)
}
.starst-logo-texto h2 {
top: -25px;
position: relative;
font: var(---font2);
font-size: 55px;
color: var(---negro1);
/*GRADIENT*/
background-color: var(---negro1);
background-image: var(---fondo4);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-moz-background-clip: text;
-moz-text-fill-color: transparent
}
.starst-logo-texto span {
margin-top: -35px;
padding: 5px;
border-radius: 5px;
display: block;
float: left;
font: var(---font4);
border: var(---borde1);
background: var(---blanco2)
}
.starst-logo-links {
width: 85px;
height: 400px;
padding: 15px;
border-left: var(---borde1);
border-bottom: var(---borde1);
background: var(---blanco2)
}
.starst-logo-links-1 {
width: 45px;
height: 45px;
border-radius: 5px;
padding: 5px;
margin-bottom: 5px;
text-align: center;
border: var(---borde1);
background: var(---blanco1)
}
.starst-logo-links-1 i {
font-size: 15px;
margin-top: 10px;
display: block;
color: var(---acento1)
}
.starst-logo-links-1 strong {
font: var(---font4)
}
.starst-logo-links-1 a {
text-decoration: none;
color: var(---negro1)
}
.starst-noticias {
width: 1000px;
height: 70px;
display: flex;
outline: var(---borde1);
background: var(---blanco2)
}
.starst-noticias-1 {
width: 237px;
height: 50px;
position: relative;
left: 10px;
margin: 10px 10px 0px 0px;
padding: 5px;
border: var(---borde1);
background: var(---blanco1)
}
.starst-noticias-1 strong {
display: block;
margin-bottom: -5px;
font: var(---font1);
color: var(---negro1)
}
.starst-noticias-1 strong span, .starst-lugar-clima strong span {
font: var(---font2);
color: var(---acento1)
}
.starst-noticias-1 em {
font: var(---font4)
}
.starst-noticias-1 a {
text-decoration: none;
color: var(---negro1)
}
.starst-tablon {
width: 1000px;
height: 350px;
display: flex;
align-content: flex-start;
flex-wrap: wrap;
justify-content: center;
align-items: center
}
.starst-tablon > .starst-lugar, .starst-situacion, .starst-staff, .starst-ultimostemas {
height: 350px
}
.starst-lugar {
width: 250px;
border-right: var(---borde1)
}
.starst-lugar-clima {
width: 250px;
height: 80px;
padding: 20px
}
.starst-lugar-clima i {
position: absolute;
opacity: 0.1;
color: var(---negro1);
font-size: 50px;
margin-top: -5px
}
.starst-lugar-clima strong {
position: relative;
display: block;
margin-bottom: -5px;
font: var(---font1);
color: var(---negro1)
}
.starst-lugar-clima em {
position: relative;
font: var(---font4)
}
.starst-lugar-imagen {
width: 249px;
height: 270px;
background: var(---fondo2)
}
.starst-lugar-imagen img {
margin: 15px;
border: var(---borde2)
}
.starst-situacion {
width: 305px;
border-right: var(---borde1)
}
.starst-situacion-titulo {
width: 305px;
height: 50px;
padding: 10px;
border-bottom: var(---borde1)
}
.starst-situacion-titulo i {
font-size: 15px;
color: var(---acento1)
}
.starst-situacion-titulo span {
color: var(---negro1);
font: var(---font1);
margin-left: 5px;
}
.starst-situacion-texto {
width: 305px;
height: 300px;
padding: 15px;
text-align: justify;
font: var(---font3);
background: var(---blanco2);
overflow: auto
}
.starst-staff {
width: 80px;
background: var(---fondo1)
}
a.starst-staff-img {
position: relative;
width: 50px;
border-radius: 100%;
overflow: hidden;
border: var(---borde2);
height: 50px;
display: block;
top: 15px;
left: 10px;
margin-bottom: 5px
}
.starst-tablon .starst-ultimostemas {
border-top: var(---borde1);
padding: 20px;
width: 365px;
background: var(---blanco2)
}
.starst-ultimostemas-caja {
font: var(---font4);
width: 300px;
height: 30px;
background: var(---blanco1);
margin-bottom: 5px;
border: var(---borde1);
padding: 10px
}
.starst-ultimostemas-caja a {
font: var(---font3)
}
/*CATEGORIAS*/
#star-categorias {
width: 1000px;
height: 120px;
border: var(---borde1);
background: var(---blanco1)
}
#star-categorias h2 {
display: block;
height: 30px;
margin-top: 45px;
margin-left: 45px;
font: var(---font1);
color: var(---negro1)
}
/*SUBFOROS*/
.forabg {
margin: 0;
padding: 0
}
.lastpost-avatar {
padding: 0
}
#stars-subforos {
width: 1000px;
height: 295px;
margin-bottom: 5px;
background: var(---fondo3);
outline: var(---borde1)
}
.starss-subforo {
width: 940px;
height: 240px;
background: var(---blanco1);
outline: var(---borde1);
position: relative;
top: 30px;
left: 30px
}
.starss-subforo-arriba {
width: 940px;
height: 50px;
border-bottom: var(---borde1);
display: flex
}
.starss-sub-imagen {
width: 50px;
height: 50px;
border-right: var(---borde1)
}
.starss-sub-titulo {
width: 670px;
height: 50px;
box-sizing: border-box;
padding: 12px
}
.starss-sub-titulo a {
text-decoration: none;
font: var(---font2);
color: var(---negro1)
}
.starss-sub-numeros {
width: 220px;
height: 50px;
display: flex
}
.starss-sub-1 {
width: 110px;
border-right: var(---borde1);
font: var(---font4);
text-align: center;
color: var(---negro1)
}
.starss-sub-1 span {
margin-top: 5px;
font: var(---font2);
color: var(---acento1);
display: block
}
.starss-subforo-centro {
width: 940px;
height: 150px;
display: flex;
border-bottom: var(---borde1)
}
.starss-sub-avatar {
width: 150px;
height: 150px;
display: flex;
align-items: center;
justify-content: center;
background: var(---fondo2)
}
.starss-sub-avatar-1 {
width: 70px;
height: 70px;
border-radius: 100%;
overflow: hidden;
border: var(---borde2)
}
.starss-sub-avatar-1 img {
width: 70px;
height: auto
}
.starss-sub-desc {
width: 790px;
height: 130px
}
.starss-sub-desc-1 {
width: 790px;
height: 150px;
position: relative;
display: flex
}
.starss-sub-desc-1-texto, .starss-sub-desc-2-texto, .starss-sub-desc-1-links {
box-sizing: border-box;
padding: 15px;
overflow-y: auto;
overflow-x: hidden
}
.starss-sub-desc-1-texto, .starss-sub-desc-2-texto {
width: 350px;
height: 150px;
background: var(---blanco1);
border-right: var(---borde1);
text-align: justify;
font: var(---font3)
}
.starss-sub-desc-2-texto {
width: 570px
}
.starss-sub-desc-1-links {
width: 220px;
height: 150px;
background: var(---blanco1);
border-right: var(---borde1);
scrollbar-width: thin;
scrollbar-color: #b32231 #959394;
}
a.starss-sub-links {
display: block;
width: 170px;
padding: 7px;
border-radius: 5px;
font: var(---font4);
border: var(---borde1);
background: var(---blanco2);
text-decoration: none;
color: var(---negro1);
margin-bottom: 5px
}
a.starss-sub-links:hover {
color: var(---blanco1);
background: var(---fondo1);
border: var(---borde1)
}
.starss-sub-desc-1-img, .starss-sub-desc-2-img {
width: 220px;
height: 150px;
background: var(---blanco2)
}
.starss-sub-desc-2-img {
width: 790px
}
.starss-sub-desc-1-img img, .starss-sub-desc-2-img img {
border: var(---borde2);
outline: var(---borde1);
display: block;
margin: 15px
}
.starss-subforo-abajo {
width: 940px;
height: 35px;
text-align: left;
font: var(---font4);
box-sizing: border-box;
padding: 10px
}
.starss-subforo-abajo span {
display: flex;
align-items: center
}
.starss-subforo-abajo a, .starss-subforo-abajo strong {
font: var(---font3);
color: var(---negro1);
}
/*ESTADISTICAS*/
#stars-estadisticas {
width: 1000px;
height: 512px;
display: flex;
align-content: flex-start;
flex-wrap: wrap;
justify-content: center;
align-items: center;
border: var(---borde1);
background: var(---blanco1)
}
.stare-titulo {
width: 1000px;
height: 120px;
background: var(---blanco1);
font: var(---font1);
color: var(---negro1);
box-sizing: border-box;
padding: 45px
}
.starse-links {
width: 1000px;
height: 50px;
border-top: var(---borde1);
border-bottom: var(---borde1);
background: var(---blanco2)
}
a.starse-links-1 {
display: inline-block;
width: 100px;
padding: 7px;
border-radius: 5px;
font: var(---font4);
border: var(---borde1);
background: var(---blanco1);
text-decoration: none;
color: var(---negro1);
margin-bottom: 5px;
margin-right: 5px;
position: relative;
top: 12px;
left: 10px;
text-align: center
}
.starse-estadisticas {
width: 1000px;
height: 300px;
display: flex;
align-content: flex-start;
flex-wrap: wrap;
justify-content: center;
align-items: center
}
.starse-numeros-1 {
width: 50px;
height: 50px;
border-radius: 5px;
border: var(---borde1);
font: var(---font4);
text-align: center;
color: var(---negro1);
position: relative;
top: 10px;
left: 10px;
margin-bottom: 5px;
background: var(---blanco2)
}
.starse-imagen {
width: 300px;
height: 300px;
background: var(---fondo2)
}
.starse-imagen img {
border: var(---borde2);
display: block;
margin: 20px
}
.starse-usuarios {
width: 230px;
height: 300px;
border-right: var(---borde1)
}
.starse-usuarios-1 {
width: 230px;
height: 80px;
border-bottom: var(---borde1);
overflow: hidden;
position: relative;
font-size: 0;
text-align: center
}
.starse-usuarios-1 strong, .starse-conectados-a-titulo strong {
margin-top: 15px;
font: var(---font2);
display: block;
color: var(---acento1)
}
.starse-usuarios-1 span {
font: var(---font4);
color: var(---negro1)
}
.starse-usuarios-1 i {
position: absolute;
opacity: 0.1;
color: var(---negro1);
font-size: 50px;
margin-left: -100px;
margin-top: 10px
}
.starse-usuarios-2 {
width: 230px;
height: 80px;
font: var(---font4);
box-sizing: border-box;
text-align: justify;
padding: 15px;
overflow: auto;
width: 230px;
height: 90px;
background: var(---blanco2)
}
.starse-conectados {
width: 395px;
height: 300px;
border-right: var(---borde1)
}
.starse-conectados-hoy {
width: 395px;
height: 180px;
border-bottom: var(---borde1)
}
.starse-conectados-h-titulo {
width: 395px;
height: 50px;
box-sizing: border-box;
padding: 10px;
color: var(---negro1);
font: var(---font1);
border-bottom: var(---borde1)
}
.starse-conectados-h-user {
width: 395px;
height: 130px
}
.starse-conectados-h-user, .starse-conectados-a-user {
padding: 15px;
box-sizing: border-box;
overflow: auto;
font-size: 0
}
.starse-conectados-h-user strong, .starse-conectados-a-user strong {
font: var(---font2);
margin-right: 5px
}
.starse-conectados-h-titulo i {
padding-right: 5px;
font-size: 15px;
color: var(---acento1)
}
.starse-conectados-antes {
width: 395px;
height: 120px;
display: flex
}
.starse-conectados-a-titulo {
width: 120px;
height: 120px;
border-right: var(---borde1);
font: var(---font4);
text-align: center;
color: var(---negro1)
}
.starse-conectados-a-titulo strong {
margin-top: 30px
}
.starse-conectados-a-user {
width: 275px;
height: 120px
}
.starse-grupos {
width: 73px;
height: 300px;
box-sizing: border-box;
padding: 10px;
overflow-y: scroll;
scrollbar-width: thin;
scrollbar-color: #b32231 #959394;
}
.starse-grupos-1 {
width: 52px;
height: 52px;
border-radius: 5px;
padding: 5px;
margin-bottom: 5px;
text-align: center;
color: var(---acento1);
border: var(---borde1);
background: var(---blanco2);
box-sizing: border-box;
padding: 17px 10px 10px 10px
}
.starse-grupos-1 i {
font-size: 15px
}
.starse-credito {
width: 1000px;
height: 40px;
border-top: var(---borde1);
box-sizing: border-box;
font: var(---font4);
box-sizing: border-box;
padding: 15px;
background: var(---blanco2)
}
.starse-credito a {
color: var(---acento1)
}
/*LEYENDA DE LAS IMAGENES DE LOS SUBFOROS*/
.stare-legend {
margin-top: -10px;
width: 1000px;
height: 100px;
border: var(---borde1);
background: var(---blanco1);
font: var(---font4);
display: flex;
align-items: center;
justify-content: center
}
.stare-legend img {
margin-right: 10px;
margin-left: 10px
}
/*TABLON DE AFILIADOS*/
#stars-afiliaciones {
width: 1000px;
height: 400px;
display: flex;
align-content: flex-start;
flex-wrap: wrap;
justify-content: center;
align-items: center;
border: var(---borde1);
background: var(---blanco1);
margin-top: -1px
}
.starsa-afiliados {
width: 790px;
height: 225px;
box-sizing: border-box;
border-right: var(---borde1)
}
.starsa-hermanos {
width: 790px;
height: 80px;
border-bottom: var(---borde1);
background: var(---blanco2)
}
.starsa-hermanos img, .starsa-elite img {
display: inline-block;
position: relative;
top: 10px;
left: 10px;
margin-right: 10px;
margin-bottom: 10px;
border: var(---borde2);
outline: var(---borde1)
}
.starsa-elite {
width: 790px;
height: 145px
}
.starsa-creditos {
width: 210px;
height: 225px;
background: var(---fondo2);
display: flex;
align-items: center;
justify-content: center
}
.starsa-creditos img {
border-radius: 100%;
overflow: hidden;
border: var(---borde2)
}
/*CSS DE LAS ACCIONES DE LOS TEMAS INTERNOS*/
.curr_privmsg {
opacity: 1
}
fieldset {
font: var(---font3)
}
select {
color: var(---blanco1);
font: var(---font3);
vertical-align: middle;
padding: 5px;
background: var(---fondo1);
border-radius: 5px;
border: none
}
a.button1, input.button1, a.button2, input.button2, button.button2, .external-module .external-more a {
border: var(---borde1)!important;
width: auto!important;
padding: 5px!important;
font: var(---font4)!important;
color: var(---negro1)!important;
background: var(---blanco2)!important;
overflow: visible;
border-radius: 5px!important
}
.viewforum_body-wrap {
border: var(---borde1)
}
#star-temas-internos > .star-pagination, .star-search-box, .star-action-box, .star-nomargin, .star-logged, .star-permissions,
.star-permissions-noborder, .star-legenda-tm {
width: 1000px;
box-sizing: border-box;
padding: 15px;
font: var(---font3)
}
.star-pagination {
height: 45px;
background: var(---fondo1);
box-sizing: border-box;
padding: 15px;
font: var(---font3)
}
.star-pagination .h3 {
display: none
}
.star-topic-actions {
margin-top: 5px;
outline: var(---borde1)
}
.star-boton {
font: var(---font3);
width: 150px;
height: 35px;
box-sizing: border-box;
padding: 10px;
outline: var(---borde1);
display: inline-block;
vertical-align: middle;
background: var(---blanco1)
}
.star-search-box, .star-action-box {
width: 998px;
height: auto;
border-top: var(---borde1);
border-bottom: var(---borde1)
}
.star-nomargin {
width: 998px;
height: 45px;
background: var(---blanco1);
font-size: 0
}
.star-nomargin a {
font: var(---font3)
}
.star-nomargin a:before {
content: '+';
display: inline-block;
color: var(---acento1);
margin-right: 5px;
margin-left: 5px
}
.star-logged {
width: 998px;
background: var(---blanco1);
border-bottom: var(---borde1);
font: var(---font4);
height: 60px;
padding: 10px 20px
}
.star-permissions {
border-bottom: var(---borde1)
}
.star-legenda-tm {
width: 998px;
height: auto;
background: var(---blanco1);
font: var(---font4)
}
ul.topiclist.bg_none {
padding-bottom: 15px
}
/*CSS DE LOS TEMAS INTERNOS*/
#stars-temasinternos, #stars-miembros {
width: 960px;
height: 145px;
display: flex;
align-content: flex-start;
flex-wrap: wrap;
justify-content: center;
align-items: center;
margin-bottom: 15px;
border: var(---borde1);
background: var(---blanco1)
}
.starsti-imagen, .starsti-titulo-imagen, .starsti-titulo-titulo, .starsti-titulo-usuario, .starsti-estadisticas,
.starsm-avatar, .starsm-titulo-imagen, .starsm-titulo-titulo, .starsm-titulo-usuario, .starsm-estadisticas {
box-sizing: border-box
}
.starsti-imagen, .starsm-avatar {
width: 100px;
height: 100px;
background: var(---fondo2);
padding: 20px;
position: relative
}
.starsti-imagen-2, .starsm-avatar-2 {
width: 50px;
height: 50px;
border-radius: 100%;
overflow: hidden;
border: var(---borde2)
}
.starsti-imagen-2 img, .starsm-avatar-2 img {
width: 50px;
height: auto
}
.starsti-titulo, .starsm-titulo {
width: 860px;
height: 100px;
display: flex;
flex-wrap: wrap
}
.starsti-titulo-imagen, .starsm-titulo-imagen {
display: flex;
align-items: center;
justify-content: center;
width: 65px;
height: 65px;
border-left: var(---borde1)
}
.starsti-titulo-titulo, .starsm-titulo-titulo {
width: 795px;
height: 65px;
padding: 20px
}
.starsti-titulo-titulo a, .starsm-titulo-titulo a {
font: var(---font1);
text-decoration: none;
color: var(---negro1)
}
.starsti-titulo-usuario, .starsm-titulo-usuario {
width: 900px;
height: 35px;
padding: 10px;
font: var(---font4);
border-top: var(---borde1)
}
.starsti-estadisticas {
width: 960px;
height: 45px;
padding: 10px;
border-top: var(---borde1);
background: var(---blanco2)
}
starsti-numeros, .starsm-titulo-usuario span {
margin-right: 5px;
display: inline-block;
vertical-align: middle;
padding: 5px;
border-radius: 5px;
font: var(---font4);
border: var(---borde1);
background: var(---blanco1)
}
.starsti-no {
width: 960px;
height: 50px;
outline: var(---borde1);
background: var(---fondo2);
font: var(---font1);
text-align: center;
margin-top: 15px;
margin-left: 15px;
}
/*LISTA DE MIEMBROS*/
.forumbg {
padding: 20px 20px 5px 20px;
margin: 0
}
#stars-miembros {
width: 960px;
height: 115px
}
.starsm-avatar {
width: 115px;
height: 115px;
padding: 25px
}
.starsm-titulo {
width: 845px;
height: 115px
}
.starsm-titulo-titulo {
width: 710px;
height: 70px
}
.starsm-titulo-imagen {
height: 70px
}
.starsm-titulo-usuario {
padding: 10px;
height: 45px
}
.starsm-titulo-usuario span {
background: var(---blanco2)
}
/*PERFIL EN POST*/
.content blockquote {
color: var(---negro1)
}
blockquote {
padding: 10px;
background: var(---fondo3);
border: var(---borde1);
font: var(---font3);
margin: 0;
overflow: hidden
}
blockquote div {
margin: 0;
}
blockquote cite {
width: 600px;
padding: 10px;
background: var(---fondo1);
font: var(---font3);
display: block;
position: relative;
top: -10px;
left: -10px
}
dl.codebox {
padding: 0;
background: var(---blanco1);
border: var(---borde1);
font: var(---font3)
}
dl.codebox dd {
padding: 10px
}
dl.codebox dt {
color: var(---blanco1);
text-transform: capitalize;
border: none;
background: var(---fondo1);
margin: 0;
font: var(---font3);
display: block;
padding: 10px
}
dl.codebox code {
color: var(---negro1)
}
fieldset.jumpbox {
margin: 0
}
fieldset.quickmod {
width: 100%
}
.post {
padding: 0;
margin: 0
}
.postbody .content {
position: relative;
border-left: var(---borde1);
font: var(---font3);
word-break: break-word;
text-align: justify;
padding: 20px;
left: -1px
}
.poster-list {
width: 980px;
border-bottom: var(---borde1);
padding: 10px
}
.poster-list .poster-count {
font: var(---font3)
}
#stars-temaspost {
padding: 20px;
width: 959px;
height: auto;
display: flex;
align-content: flex-start;
flex-wrap: wrap;
justify-content: center;
background: var(---blanco1);
border: var(---borde1);
outline: var(---borde1);
outline-offset: -20px
}
#stars-temaspost > .starstp-nombre nombre, .starstp-nombre contacto, .starstp-nombre rango, .starstp-avatar, .starstp-titulo-1, .starstp-datos {
box-sizing: border-box
}
.starstp-nombre {
width: 960px;
height: 50px;
border-bottom: var(---borde1);
background: var(---blanco1);
color: var(---negro1);
display: flex
}
.starstp-nombre nombre {
display: block;
width: 300px;
height: 50px;
border-right: var(---borde1);
font: var(---font2);
text-align: center;
padding: 10px
}
.starstp-nombre contacto {
justify-content: center;
display: inline-flex;
width: 310px;
height: 50px;
background: var(---blanco1);
border-right: var(---borde1);
padding: 15px
}
.starstp-nombre rango {
display: block;
width: 350px;
height: 50px;
background: var(---blanco2);
font: var(---font2);
text-align: right;
padding: 10px
}
.starstp-nombre rango i {
font-size: 15px;
margin-right: 10px
}
.starstp-perfil {
width: 960px;
height: auto;
background: var(---blanco2);
display: flex
}
.starstp-avatar {
width: 300px;
height: 500px;
padding: 20px;
border-right: var(---borde1);
background: var(---blanco2)
}
.starstp-avatar img {
border: var(---borde2);
outline: var(---borde1)
}
.starstp-mensaje {
width: 660px;
height: auto
}
.starstp-titulo-1 {
width: 660px;
height: 100px;
padding: 20px 0px 0px 20px;
border-bottom: var(---borde1);
background: var(---fondo3)
}
.starstp-titulo-1 > h1, h2 {
padding: 0;
margin: 0;
border: 0
}
.starstp-titulo-1 h1 {
font: var(---font1)
}
.starstp-titulo-1 h2 {
font: var(---font4)
}
.starstp-titulo-1 edicion {
display: block;
width: 700px;
position: relative;
top: 5px
}
.starstp-datos {
width: 960px;
height: 145px;
background: var(---fondo3);
border-top: var(---borde1);
display: flex
}
.starstp-datos-1 {
width: 855px;
height: 145px;
border-right: var(---borde1)
}
.starstp-datos-texto {
display: inline-block;
vertical-align: middle;
position: relative;
top: 10px;
left: 10px;
width: 245px;
height: 20px;
padding: 5px;
margin: 5px;
text-align: left;
border-radius: 5px;
font: var(---font4);
background: var(---blanco2);
border: var(---borde1)
}
.starstp-datos-texto img {
display: none
}
.starstp-datos-2 {
width: 145px;
height: 145px;
font-size: 0;
display: inline-flex;
align-items: center;
justify-content: center
}
.starstp-datos-img {
width: 60px;
height: 60px;
border-radius: 100%;
overflow: hidden;
border: var(---borde2);
outline: var(---borde1)
}
.starstp-datos-1 .starstp-datos-texto:nth-child(1) {
display: none
}
.starstp-datos-2 .starstp-datos-img:not(:first-child) {
display: none
}
/*PERFIL PRIVADO*/
#stars-perfilprivado {
width: 1000px;
height: 600px;
background: var(---blanco1);
border: var(---borde1)
}
.starspp-arriba {
width: 1000px;
height: 50px;
display: flex;
border-bottom: var(---borde1)
}
.starspp-a-campo, .starspp-abajo {
box-sizing: border-box;
padding: 15px;
height: 50px;
text-align: center;
font: var(---font3)
}
.starspp-a-campo span {
color: var(---acento1);
margin-right: 10px;
margin-left: 10px
}
.starspp-a-campo i {
font-size: 70px;
position: absolute;
opacity: 0.1;
margin-left: -100px;
margin-top: -25px;
color: var(---negro1)
}
.starspp-a-campo strong {
position: relative
}
.starspp-arriba .starspp-a-campo:nth-child(1) {
width: 300px;
border-right: var(---borde1)
}
.starspp-arriba .starspp-a-campo:nth-child(2) {
width: 350px;
border-right: var(---borde1);
position: relative;
overflow: hidden
}
.starspp-arriba .starspp-a-campo:nth-child(3) {
width: 350px;
}
.starspp-centro {
width: 1000px;
height: 500px;
background: var(---blanco3);
display: flex
}
.starspp-centro-avatar {
width: 300px;
height: 500px;
box-sizing: border-box;
border-right: var(---borde1);
background: var(---blanco2)
}
.starspp-centro-avatar img {
border: var(---borde2);
outline: var(---borde1);
margin: 20px
}
.starspp-centro-datos {
width: 600px;
height: 500px;
box-sizing: border-box;
padding: 30px;
background: var(---fondo3);
outline: var(---borde1);
outline-offset: -31px;
display: flex;
flex-wrap: wrap;
align-content: flex-start
}
.starspp-c-campo {
height: 40px;
width: 540px;
display: flex;
text-align: left;
box-sizing: border-box;
padding: 10px;
font: var(---font3);
border-bottom: var(---borde1)
}
.starspp-centro-datos .starspp-c-campo:nth-child(1),
.starspp-centro-datos .starspp-c-campo:nth-child(2) {
align-items: center;
justify-content: center;
width: 270px;
font: var(---font2)
}
.starspp-centro-datos .starspp-c-campo:nth-child(1) {
border-right: var(---borde1)
}
.starspp-centro-datos .starspp-c-campo:nth-child(3) {
padding-top: 13px;
align-items: center;
justify-content: center;
font: var(---font3);
background: var(---blanco1)
}
.starspp-centro-color {
width: 100px;
height: 500px;
border-left: var(---borde1)
}
.starspp-abajo {
width: 1000px;
height: 50px;
border-top: var(---borde1)
}
/*PERFIL INTERNO DE EDICION DEL USUARIO*/
#cp-main {
margin: 0;
background: var(---blanco1);
border: var(---borde1)
}
#cp-main h1.page-title {
width: 960px;
height: 120px;
box-sizing: border-box;
padding: 45px;
margin: 0;
font: var(---font1);
color: var(---blanco1);
background: var(---fondo1)
}
#cp-main .panel.sig {
background: none
}
.inputbox {
border-radius: 5px;
background: var(---blanco1);
border: var(---borde1);
color: var(---negro1);
padding: 5px;
cursor: text
}
/*TABLILLA*/
#stars-tablilla {
width: 500px;
height: auto;
margin: 0 auto;
border: var(---borde1)
}
.starst-titulo {
width: 500px;
height: 100px;
padding: 35px;
box-sizing: border-box;
background: var(---fondo1);
font: var(---font1);
color: var(---blanco1)
}
.starst-cuerpo {
width: 500px;
padding: 40px;
box-sizing: border-box;
text-align: justify;
background: var(---blanco1);
font: var(---font3);
color: var(---negro1)
}
.starst-cuerpo h1 {
margin: 0;
padding: 0;
font: var(---font2);
color: var(---negro1)
}
.starst-cuerpo b {
font: bold var(---font3);
color: var(---acento1);
text-transform: uppercase
}
.starst-cuerpo span {
padding: 5px;
font: var(---font4);
background: var(---blanco2);
color: var(---negro1);
border: var(---borde1);
border-radius: 5px
}
.starst-extra {
width: 500px;
height: 50px;
border-top: var(---borde1);
display: flex
}
.starst-extra i {
width: 50px;
height: 50px;
background: var(---fondo2);
color: var(---blanco1);
box-sizing: border-box;
padding: 17px;
font-size: 15px
}
.starst-extra span {
display: block;
width: 450px;
height: 50px;
background: var(---blanco2);
font: var(---font4);
text-align: right;
box-sizing: border-box;
padding: 20px
}
.stars-enlace-1, .stars-enlace-2 {
display: block;
width: 250px;
padding: 5px;
background: var(---fondo1);
border-radius: 5px;
font: var(---font4)
}
.stars-enlace-2 {
font-weight: 800;
border: var(---borde1);
background: var(---fondo3);
padding: 10px
}
.stars-enlace-2:before {
content: '\eb62';
font-family:'cappuccicons';
margin-right: 5px
}
- mes JS:
- Code:
$(function(){
$('#stars-perfilprivado').each(function(){
$(this).find('.starspp-a-campo strong, .starspp-a-campo span, .starspp-centro-datos strong').css('color',$(this).find('.starspp-a-campo span').css('color'));
$(this).find('.starspp-centro-color').css('background',$(this).find('.starspp-a-campo span').css('color'));
});
});
- Code:
$(function(){
$('.post').each(function(){
$(this).find('.starstp-nombre rango i, .starstp-titulo-1 h1 a, .starstp-datos-texto span').css('color',$(this).find('.starstp-nombre span').css('color'));
$(this).find('.starstp-datos-2').css('background',$(this).find('.starstp-nombre span').css('color'));
});
});
- Code:
$(function(){
$('.nav-username').appendTo('.starsn-user');
$('.nav-avatar').appendTo('.starsn-avatar2');
$('#comments_scroll_div').appendTo('.starst-ultimostemas');
});
- Code:
$(function() {
$('#page-header .navbar .navlinks').append('<li><img src=' + _userdata.avatar.match(/src=(".*?")/)[1] + 'class="nav-avatar"><a href="" class="nav-username">' + _userdata.username + '</a></li>');
(_userdata.user_id >= 0) ? jQuery('.nav-username').attr('href', '/u' + _userdata.user_id).attr("target", "_blanck"): jQuery('.nav-username').attr('href', 'javascript:void(0)');
});
Je ne comprends pas où serais le problème...
 Re: Problème code Double nom des catégorie/forums
Re: Problème code Double nom des catégorie/forums
Bonjour !
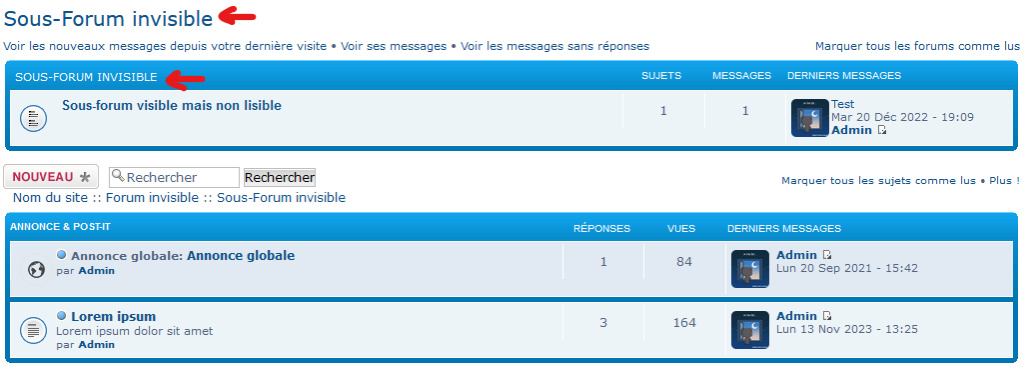
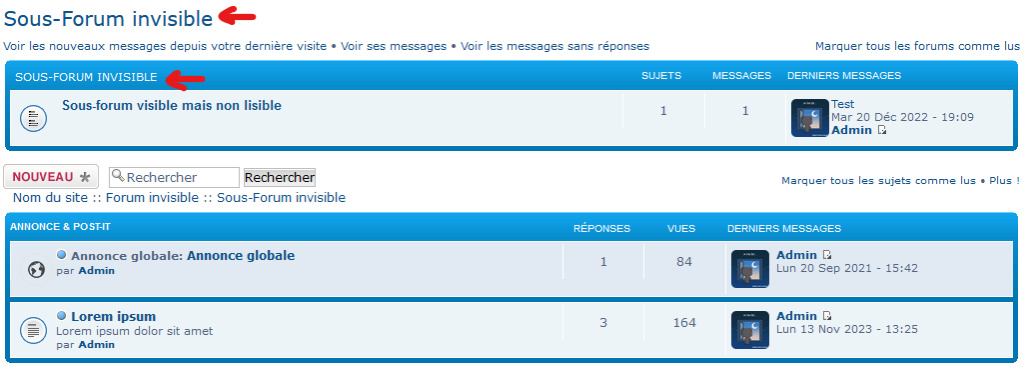
D'accord, j'ai compris : techniquement, il n'y a pas de problème, phpbb3 affiche deux fois l'information de la catégorie dans laquelle on se trouve. Sur mon forum test par exemple, j'ai une catégorie qui s'appelle "Sous-Forum invisible", je trouve son nom deux fois sur la page :

Le premier se trouve dans le Template viewforum_body, c'est le code suivant sur le Template par défaut :
Le deuxième se trouve dans le Template index_box, c'est ce code-là sur votre Template :
Sur votre forum, tous les deux ont la même structure, ce sont des #star-categorias h2, c'est pour ça qu'ils s'affichent de la même façon (attention d'ailleurs, un id ne devrait apparaitre qu'une seule fois sur la page, je précise au cas où parce que ça pourrait poser des problèmes à des scripts si vous ciblez des id).
Au choix donc, je pense que vous pouvez retirer ou masquer l'un ou l'autre !
Je vous conseille tout de même de remettre le premier (du Template viewforum_body) dans un <h1> plutôt qu'un <h2> pour le référencement, et préférer masquer par CSS plutôt que la suppression pure à dure, toujours pour le référencement.
D'accord, j'ai compris : techniquement, il n'y a pas de problème, phpbb3 affiche deux fois l'information de la catégorie dans laquelle on se trouve. Sur mon forum test par exemple, j'ai une catégorie qui s'appelle "Sous-Forum invisible", je trouve son nom deux fois sur la page :

Le premier se trouve dans le Template viewforum_body, c'est le code suivant sur le Template par défaut :
- Code:
<h1 class="page-title"><a href="{U_VIEW_FORUM}">{FORUM_NAME}</a></h1>
- Code:
<div id="star-categorias"><h2><a href="{U_VIEW_FORUM}">{FORUM_NAME}</a></h2></div>
Le deuxième se trouve dans le Template index_box, c'est ce code-là sur votre Template :
- Code:
<div id="star-categorias">{catrow.tablehead.L_FORUM}</div>
Sur votre forum, tous les deux ont la même structure, ce sont des #star-categorias h2, c'est pour ça qu'ils s'affichent de la même façon (attention d'ailleurs, un id ne devrait apparaitre qu'une seule fois sur la page, je précise au cas où parce que ça pourrait poser des problèmes à des scripts si vous ciblez des id).
Au choix donc, je pense que vous pouvez retirer ou masquer l'un ou l'autre !
Je vous conseille tout de même de remettre le premier (du Template viewforum_body) dans un <h1> plutôt qu'un <h2> pour le référencement, et préférer masquer par CSS plutôt que la suppression pure à dure, toujours pour le référencement.
 Re: Problème code Double nom des catégorie/forums
Re: Problème code Double nom des catégorie/forums
Bonjour. Merci pour votre réponse. Je suis un peu embêtée, car je ne comprends pas vraiment... J'ai essayé de changer le h2 pour un h1... et pour le CSS qui masquerais je ne sais pas trop quoi faire. Cepedant même en mettant un display none et un visibility hidden le problème reste le même.

Edit: après avoir essayer j'ai remarqué que les titres des catégories sur la page initiale de mon forum disparaisse j'avoue ne pas savoir où changer se h2 ...


Edit: après avoir essayer j'ai remarqué que les titres des catégories sur la page initiale de mon forum disparaisse j'avoue ne pas savoir où changer se h2 ...

 Re: Problème code Double nom des catégorie/forums
Re: Problème code Double nom des catégorie/forums
Je dirais que le plus simple, c'est quand même de changer la ligne dans le Template viewforum_body, parce qu'on est sûr qu'elle ne s'affiche que sur la page des catégories "hors page accueil".
Vous avez actuellement quelque chose comme ça :
Vous pouvez juste changer le nom de l'id par exemple :
Et ensuite, ajouter un code pour masquer tout ce nouvel id :
Comme ça, vous ne touchez plus au h2 (vous pouvez enlever votre CSS sur #star-categorias h2 donc) et ça me parait plus sûr.
Vous avez actuellement quelque chose comme ça :
- Code:
<div id="star-categorias"><h1><a href="{U_VIEW_FORUM}">{FORUM_NAME}</a></h1></div>
Vous pouvez juste changer le nom de l'id par exemple :
- Code:
<div id="star-categorias-title"><h1><a href="{U_VIEW_FORUM}">{FORUM_NAME}</a></h1></div>
Et ensuite, ajouter un code pour masquer tout ce nouvel id :
- Code:
#star-categorias-title {
display: none;
}
Comme ça, vous ne touchez plus au h2 (vous pouvez enlever votre CSS sur #star-categorias h2 donc) et ça me parait plus sûr.
 Re: Problème code Double nom des catégorie/forums
Re: Problème code Double nom des catégorie/forums
Oh ça fonctionne :O
Merci énormément.






Le problème est réglé. Je te suis vraiment reconnaissante pour ton aide.
Merci Beaucoup
Merci énormément.







Le problème est réglé. Je te suis vraiment reconnaissante pour ton aide.
Merci Beaucoup
 Re: Problème code Double nom des catégorie/forums
Re: Problème code Double nom des catégorie/forums
deedee a écrit:Oh ça fonctionne :O
Merci énormément.






Le problème est réglé. Je te suis vraiment reconnaissante pour ton aide.
Merci Beaucoup
 | Bonjour, Afin de faciliter la gestion des problèmes, si le vôtre est résolu, pensez à :
 |
 Sujets similaires
Sujets similaires» Sous forums en double colonne & problème de fond.
» Appeler du code plus complex pour personnaliser le nom des forums et catégorie
» Problème code (catégorie)
» Problème code (catégorie)
» Probleme code categorie
» Appeler du code plus complex pour personnaliser le nom des forums et catégorie
» Problème code (catégorie)
» Problème code (catégorie)
» Probleme code categorie
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par deedee Jeu 16 Nov 2023 - 4:19
par deedee Jeu 16 Nov 2023 - 4:19






