Le hover ne fonctionne pas
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Le hover ne fonctionne pas
Le hover ne fonctionne pas
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Encore moiiii(je suis désolée vous devez en avoir marre de moi TT)
Sur demande de mes collègues, j'ai tenté de coder un truc dans le style des SIMS pour mettre des badges et dans mon élan je me suis emballée et ai voulu ajouter du hover pour des infobulles sur les badges pour que ça soit plus lisible.
Comme la partie de badge est cachée dans un onglet par du Javascript (que lui j'ai réussi sans problème cette fois), je me suis entrainée dans un autre sujet avec juste l'image et l'infobulle, en utilisant ce tutoriel :
https://www.css3create.com/Infobulle-avec-effet-de-transparence-en-CSS#
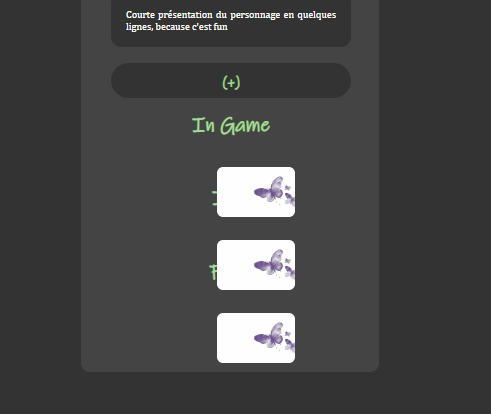
Ca fonctionnait nickel, ça donnait ceci :
- Spoiler:

On dirait que ça me casse mes ul et li sans raison ? Fin je pleure, j'étais trop fière de moi ;;
Je vous mets le code:
- Code:
<center><div class="bdgcadre"><div class="bdghead" style="background: linear-gradient(to bottom left, #a5db99, #6cbf5a, #a5db99)"><img class="bdgimg" src="https://i.pinimg.com/originals/62/d2/71/62d2713cf7a8765160d15a637ac6999e.gif" />
<div class="bdgprogc"><div class="bdgprog" style="width:67%;background:#a5db99;"><img src="https://zupimages.net/up/23/47/p43a.png" style="position:absolute;margin-left:45px;margin-top:-10px;"/><img src="https://zupimages.net/up/23/47/ybag.png" style="position:absolute;margin-left:110px;margin-top:-10px;"/><img src="https://zupimages.net/up/23/47/gjp8.png" style="position:absolute;margin-left:175px;margin-top:-10px;"/></div></div>
<div class="bdgprogc2"><div class="bdgprog2" style="width:20%;background:#a5db99;"><img src="https://zupimages.net/up/23/47/cxn6.png" style="position:absolute;margin-left:35px;margin-top:-10px;"/><img src="https://zupimages.net/up/23/47/nnso.png" style="position:absolute;margin-left:82px;margin-top:-10px;"/><img src="https://zupimages.net/up/23/47/l7tr.png" style="position:absolute;margin-left:132px;margin-top:-10px;"/><img src="https://zupimages.net/up/23/47/erao.png" style="position:absolute;margin-left:180px;margin-top:-10px;"/><img src="https://zupimages.net/up/23/47/ecs7.png" style="position:absolute;margin-left:228px;margin-top:-10px;"/></div></div></div>
<div class="bdgbody"><span class="bdgname" style="color:#a5db99;">Nom Prénom</span><br><div class="bdgdesc">Courte présentation du personnage en quelques lignes, because c'est fun</div>
<div class="bdgspoiler" style="color:#a5db99;">(+)</div><div class="bdgbadges"><span class="bdgname" style="color:#a5db99;">In Game</span>
<ul><li><div class="unbadge"><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /><span>Writer</span></div></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li><li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li><li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li></ul>
<span class="bdgname" style="color:#a5db99;">IRL</span>
<ul><li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li><li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li><li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li></ul>
<span class="bdgname" style="color:#a5db99;">Flood</span>
<ul><li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li><li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li><li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li> <li><img class="bdgicon" src="https://i.pinimg.com/564x/d0/8f/12/d08f12e829c3adfbd107661a76c1ed53.jpg" /></li></ul></div>
</div></div></center>
<style>.bdgcadre {background:var(--white);border-radius:10px;width:300px;height:auto;padding:15px;border:1px solid var(--blanc-gris);} .bdghead {height:325px;top:15px;border-radius:10px;} .bdgimg {border-radius:100px;height:125px;width:125px;object-fit:cover;border:5px solid var(--fond-blocs);margin-top:50px;} .bdgprogc{height:20px;width:200px;border:3px solid #f4f4f4;background:#f4f4f4;border-radius:20px;margin-top:20px;text-align:justify;} .bdgprog{background:var(--gris-clair);height:14px;border-radius: 20px 0px 0px 20px;} .bdgprogc2{height:20px;width:250px;border:3px solid #f4f4f4f4;background:#f4f4f4;border-radius:20px;margin-top:10px;text-align:justify;} .bdgprog2{background:var(--gris-clair);height:14px;border-radius: 20px 0px 0px 20px;} .bdgbody {background:var(--white);border-radius:15px;width:270px;height:auto;padding:15px;margin-top:-50px;} .bdgname {font-family:Ink Free;letter-transform:uppercase;font-size:20px;font-weight:bold;} .bdgdesc {text-align:justify;padding:15px;background-color:var(--blanc-gris);font-size:10px;margin-top:15px;border-radius:10px;} .bdgspoiler{text-align:center;background:var(--blanc-gris);height:35px;width:240px;border-radius:35px;font-weight:bold;padding-top:10px;font-family:Ink Free;font-size:15px;} .bdgbadges{ height:auto;background:var(--white);padding:10px;margin-top:5px;width:240px;} .bdgbadges ul{list-style: none;margin-left:0;} .bdgbadges li{display:inline-block;} .bdgicon{position:absolute;width: 50px; height: 50px; object-fit:cover;border-radius:6px;margin-right:1px;} .unbadge span {transition:all .25s;margin-left:20px;margin-top:-5px;position: absolute; background:#333;font-family:Ink Free; font-weight:bold;padding:5px;border-radius: 5px; color:#f4f4f4; text-transform:lowercase; font-size:15px; transform:scale(0);opacity:0;} .unbadge:hover span {transform:scale(1);opacity:1;} .bdgbadges ul{list-style: none;margin-left:0;} .bdgbadges li{display:inline-block;}</style>
Et le lien du sujet sur le fo en hide si vous voulez le voir sans devoir fouiller partout :
Merci d'avance ;;
 Re: Le hover ne fonctionne pas
Re: Le hover ne fonctionne pas
Bonjour,
Je poste pour voir le lien du sujet.
EDIT :
- Ajoutez le css suivant, pour en faire l'origine des positions absolues :
- localisez le code css suivant :
- localisez le code suivant :
Je poste pour voir le lien du sujet.
EDIT :
- Ajoutez le css suivant, pour en faire l'origine des positions absolues :
- Code:
.unbadge {
position: relative;
}
- localisez le code css suivant :
- Code:
.bdgicon {
position: absolute;
width: 50px;
height: 50px;
object-fit: cover;
border-radius: 6px;
margin-right: 1px;
}
- Code:
.bdgicon {
width: 50px;
height: 50px;
object-fit: cover;
border-radius: 6px;
margin-right: 1px;
}
- localisez le code suivant :
- Code:
.unbadge span {
transition: all .25s;
margin-left: 20px;
margin-top: -5px;
position: absolute;
background: #333;
font-family: Ink Free;
font-weight: bold;
padding: 5px;
border-radius: 5px;
color: #f4f4f4;
text-transform: lowercase;
font-size: 15px;
transform: scale(0);
opacity: 0;
}
- Code:
.unbadge span {
transition: all .25s;
position: absolute;
bottom: 30px;
left: 20px;
background: #333;
font-family: Ink Free;
font-weight: bold;
padding: 5px;
border-radius: 5px;
color: #f4f4f4;
text-transform: lowercase;
font-size: 15px;
transform: scale(0);
opacity: 0;
}

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Le hover ne fonctionne pas
Re: Le hover ne fonctionne pas
Bonjour !
Merci pour ces astuces, les images se sont bien ralignées comme il faut !
Par contre le hover fonctionnait à moitié (le mot apparaissait mais sans le background donc on savait rien lire), j'ai voulu rajouter une opacité de 0.5 à l'image au survol mais du coup l'effet hover ne fonctionnait plus sur le texte... Donc j'ai retiré l'effet sur l'image, et maintenant plus rien ne va alors que le code est exactement comme au départ, je ne comprendrai jamais comment ça fonctionne je pense x.x
Le style actuel est comme ceci :
Et aussi, avant de mettre l'effet hover, la zone d'images était cachée sous le bouton (+) et se déroulait quand on cliquait, mais maintenant elle est visible par défaut, je sais pas si ça pourrait être impacté par ça ou si c'est mon javascript qui n'est pas optimal ?
Merci pour ces astuces, les images se sont bien ralignées comme il faut !
Par contre le hover fonctionnait à moitié (le mot apparaissait mais sans le background donc on savait rien lire), j'ai voulu rajouter une opacité de 0.5 à l'image au survol mais du coup l'effet hover ne fonctionnait plus sur le texte... Donc j'ai retiré l'effet sur l'image, et maintenant plus rien ne va alors que le code est exactement comme au départ, je ne comprendrai jamais comment ça fonctionne je pense x.x
Le style actuel est comme ceci :
- Code:
<style>.bdgcadre {background:var(--white);border-radius:10px;width:300px;height:auto;padding:15px;border:1px solid var(--blanc-gris);} .bdghead {height:325px;top:15px;border-radius:10px;} .bdgimg {border-radius:100px;height:125px;width:125px;object-fit:cover;border:5px solid var(--fond-blocs);margin-top:50px;} .bdgprogc{height:20px;width:200px;border:3px solid #f4f4f4;background:#f4f4f4;border-radius:20px;margin-top:20px;text-align:justify;} .bdgprog{background:var(--gris-clair);height:14px;border-radius: 20px 0px 0px 20px;} .bdgprogc2{height:20px;width:250px;border:3px solid #f4f4f4f4;background:#f4f4f4;border-radius:20px;margin-top:10px;text-align:justify;} .bdgprog2{background:var(--gris-clair);height:14px;border-radius: 20px 0px 0px 20px;} .bdgbody {background:var(--white);border-radius:15px;width:270px;height:auto;padding:15px;margin-top:-50px;} .bdgname {font-family:Ink Free;letter-transform:uppercase;font-size:20px;font-weight:bold;} .bdgdesc {text-align:justify;padding:15px;background-color:var(--blanc-gris);font-size:10px;margin-top:15px;border-radius:10px;} .bdgspoiler{text-align:center;background:var(--blanc-gris);height:35px;width:240px;border-radius:35px;font-weight:bold;padding-top:10px;font-family:Ink Free;font-size:15px;} .bdgbadges{ height:auto;background:var(--white);padding:10px;margin-top:5px;width:240px;} .bdgbadges ul{list-style: none;margin-left:0;} .bdgbadges li{display:inline-block;}.unbadge { position: relative;} .bdgicon{width: 50px; height: 50px; object-fit:cover;border-radius:6px;margin-right:1px;} .unbadge span {transition:all .25s;left:20px;bottom:30px;position: absolute; background:#333;font-family:Ink Free; font-weight:bold;padding:5px;border-radius: 5px; color:#f4f4f4; text-transform:lowercase; font-size:15px; transform:scale(0);opacity:0;} .unbadge:hover span {transform:scale(1);opacity:1;} .bdgbadges ul{list-style: none;margin-left:0;} .bdgbadges li{display:inline-block;}</style>
Et aussi, avant de mettre l'effet hover, la zone d'images était cachée sous le bouton (+) et se déroulait quand on cliquait, mais maintenant elle est visible par défaut, je sais pas si ça pourrait être impacté par ça ou si c'est mon javascript qui n'est pas optimal ?
- Code:
$(function() {
$('body').on('click', '.bdgspoiler', function() {
$(".bdgspoiler").text("(+)");
$(".bdgbadges").slideUp();
if ($(this).next(".bdgbadges").is(":hidden")) {
$(this).text("(-)");
$(this).next(".bdgbadges").slideDown(function() {
$(this).css('overflow', 'auto');
})
}
});
});
 Re: Le hover ne fonctionne pas
Re: Le hover ne fonctionne pas
Pour que les badges soient cachés par défaut, vous pouvez ajouter "display:none;" dans le style de bdgbadges.
Pour le problème du css, avez-vous vérifié que le problème ne vient pas des espaces insérés dans le code, considérés comme du html par l'éditeur ? Le code doit être ocmpressé au maximum :
Pour le problème du css, avez-vous vérifié que le problème ne vient pas des espaces insérés dans le code, considérés comme du html par l'éditeur ? Le code doit être ocmpressé au maximum :
- Code:
<style>.bdgcadre {background:var(--white);border-radius:10px;width:300px;height:auto;padding:15px;border:1px solid var(--blanc-gris);} .bdghead {height:325px;top:15px;border-radius:10px;} .bdgimg {border-radius:100px;height:125px;width:125px;object-fit:cover;border:5px solid var(--fond-blocs);margin-top:50px;} .bdgprogc{height:20px;width:200px;border:3px solid #f4f4f4;background:#f4f4f4;border-radius:20px;margin-top:20px;text-align:justify;} .bdgprog{background:var(--gris-clair);height:14px;border-radius: 20px 0px 0px 20px;} .bdgprogc2{height:20px;width:250px;border:3px solid #f4f4f4f4;background:#f4f4f4;border-radius:20px;margin-top:10px;text-align:justify;} .bdgprog2{background:var(--gris-clair);height:14px;border-radius: 20px 0px 0px 20px;} .bdgbody {background:var(--white);border-radius:15px;width:270px;height:auto;padding:15px;margin-top:-50px;} .bdgname {font-family:Ink Free;letter-transform:uppercase;font-size:20px;font-weight:bold;} .bdgdesc {text-align:justify;padding:15px;background-color:var(--blanc-gris);font-size:10px;margin-top:15px;border-radius:10px;} .bdgspoiler{text-align:center;background:var(--blanc-gris);height:35px;width:240px;border-radius:35px;font-weight:bold;padding-top:10px;font-family:Ink Free;font-size:15px;} .bdgbadges{ height:auto;background:var(--white);padding:10px;margin-top:5px;width:240px;} .bdgbadges ul{list-style: none;margin-left:0;} .bdgbadges li{display:inline-block;}.unbadge { position: relative;} .bdgicon{width: 50px; height: 50px; object-fit:cover;border-radius:6px;margin-right:1px;} .unbadge span {transition:all .25s;left:20px;bottom:30px;position: absolute; background:#333;font-family:Ink Free; font-weight:bold;padding:5px;border-radius: 5px; color:#f4f4f4; text-transform:lowercase; font-size:15px; transform:scale(0);opacity:0;} .unbadge:hover span {transform:scale(1);opacity:1;} .bdgbadges ul{list-style: none;margin-left:0;} .bdgbadges li{display:inline-block;}</style>

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Le hover ne fonctionne pas
Re: Le hover ne fonctionne pas
Ah mais le display:none j'étais persuadée de l'avoir mis pourtant xD
Et ça fonctionne bien merci, je ne pensais pas que les espaces pourraient avoir cet effet, j'y ferai attention les prochaines fois du coup !
Merci beaucoup !!
Et ça fonctionne bien merci, je ne pensais pas que les espaces pourraient avoir cet effet, j'y ferai attention les prochaines fois du coup !
Merci beaucoup !!
 Sujets similaires
Sujets similaires» Hover qui ne marche pas
» hover du texte qui bug
» Un hover un peu compliqué
» Questions sur un code en hover
» Créer une "apparition" en hover
» hover du texte qui bug
» Un hover un peu compliqué
» Questions sur un code en hover
» Créer une "apparition" en hover
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Yunie16 Dim 26 Nov 2023 - 0:31
par Yunie16 Dim 26 Nov 2023 - 0:31


