Reprendre la couleur de groupe pour la div du rang
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Reprendre la couleur de groupe pour la div du rang
Reprendre la couleur de groupe pour la div du rang
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
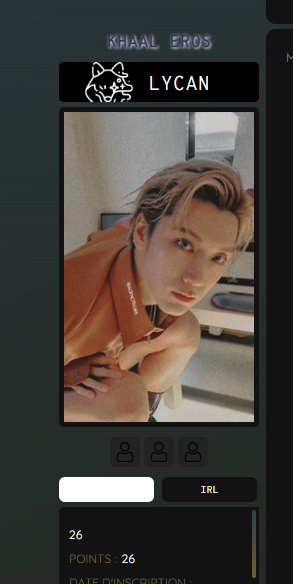
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonsoir !Je viens vous voir ce soir à nouveau pour un problème de Javascript...
En effet, je souhaiterais sur la capture d'écran coloriser la div de rang (où il est écrit "Lycan") de la couleur du groupe du membre.
J'ai réussi à le faire dans les profils avec un Javascript que j'ai adapté, mais impossible de le faire pour les sujets. J'ai testé en cochant "toutes les pages" ou "sur les sujets", j'ai essayé tous les "chemins" possibles, j'ai voulu reprendre la couleur de pseudo à partir du profil, puis à partir du pseudo dans l'affichage du sujet (sait-on jamais que ça doit venir de la même zone), mais rien n'y fait et ça me frustre. J'ai littéralement copier-coller un code qui fonctionne TT
BREF
Voilà mon template si jamais les "chemins" ne sont pas bons (il faut arriver à la zone ".rang-sujet") :
- Code:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_push_direct_send -->
<div id="push-answer" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<script>
//<![CDATA[
$(document).ready(function() {
$('#push-answer').jqm({toTop: true});
$('#push-bell').click(function () {
return sendWebPush({TOPIC_ID});
});
function sendWebPush(tId) {
$.get("/ajax_push.php?topicID=" + tId).done(showPushAnswer);
}
function showPushAnswer(data) {
$('#push-answer').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#push-answer').bgiframe();
}
});
//]]>
</script>
<!-- END switch_push_direct_send -->
<table class="forumline" border="0" cellspacing="2" cellpadding="0" style="margin:auto;">
<tr>
<td><div class="title-top">{TOPIC_TITLE}</div>
<span class="nav-liens-top">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</td>
<td>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<div class="bttNYU" style="margin-left:270px;margin-top:-60px;"><a href="{U_POST_NEW_TOPIC}" accesskey="n" rel="nofollow" title="{T_POST_NEW_TOPIC}" alt="{L_POST_NEW_TOPIC}">Poster un nouveau sujet</a></div>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<div class="bttNYU" style="margin-left:82px;margin-top:-73px;"><a href="{U_POST_REPLY_TOPIC}" accesskey="r" title="{T_POST_REPLY_TOPIC" alt="{L_POST_REPLY_TOPIC}">Répondre au sujet</a></div>
<!-- END switch_user_authreply -->
</span>
<!-- BEGIN topicpagination -->
<div class="pagination-sujet">{PAGINATION}</div>
<!-- END topicpagination -->
</td>
</tr>
</table>
<table class="forumline" border="0" cellspacing="1" cellpadding="0" style="margin:auto;">
<tr>
<div class="title-mid"><div class="title">{TOPIC_TITLE}</div><span class="ti-posteur" id="p{postrow.displayed.U_POST_ID}">{postrow.displayed.POSTER_NAME}</span>
</div>
</tr>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr>
<td valign="top">
<div class="profil_posteur">
<div class="rang-sujet" id="profile-rank"><div class="rank">
<div class="rank-img">{postrow.displayed.RANK_IMAGE}</div> {postrow.displayed.POSTER_RANK}
</div>
</div>
<div class="pseudo_sujet">
<a name="{postrow.displayed.U_POST_ID}" id="{postrow.displayed.U_POST_ID}"></a>
{postrow.displayed.POSTER_NAME}
</div>
<div class="avatar-sujet">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="contact" style="margin-top:410px;display:inline;width:200px;height:auto;position:absolute;items-align:center;text-align:center;"> <!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --></div>
</div>
<div class="container">
<div class="container-onglets">
<div class="onglets active" data-anim="1">Personnage</div>
<div class="onglets" data-anim="2" style="margin-left:103px;">IRL</div>
</div>
<div class="contenu activeContenu" data-anim="1">
<!-- BEGIN profile_field --><dl>{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}</dl><!-- END profile_field -->
<div class="contenu" data-anim="2">
Contenu Tab 2
</div>
</div>
</div>
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="100%">
<table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0">
<td colspan="2"><tr height="100%" valign="top">
<div class="postbody">
<span class="postdetails">{postrow.displayed.POST_DATE}</span>
<div class="postboutons"><!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
<div class="boutons-sujet">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</div></div>
<div style="margin-top:45px;">{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
</div>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin:auto;">
<tr>
<!-- BEGIN topicpagination -->
<div class="pagination-sujet" style="margin-top:0px;margin-left:700px;">{PAGINATION}</div>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<div class="bttYU" style="margin-left:650px;margin-top:20px;"><span class="gensmall">{S_WATCH_TOPIC}</span></div>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin:auto;">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<div class="cattitle"> {L_FORUM_RULES}</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin-top:30px;">
<tr>
<td colspan="2">
<div class="nav-liens-top" style="margin-left:0px;padding: 0;margin-top:-80px;">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</div>
</td>
</tr>
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px;">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
</table>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="80%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<style>
.title-top {width:450px;overflow:hidden;height:15px;font-family: 'Overpass Mono', monospace;color:var(--white);font-size:15px;font-weight:bold;text-transform:uppercase;position:absolute;margin-left:-440px;margin-top:-50px;}
.nav-liens-top {display:flex;margin-left:-440px;position:absolute;margin-top:-20px;}
.nav-liens-top a{color:var(--white);font-size:11px;font-weight:300;font-family: 'Overpass Mono', monospace}
.bttNYU {position:absolute;text-align:center;width:140px;height:25px;font-weight:300;text-transform:uppercase;background:var(--degrade);font-size:10px;padding-top:10px;padding-left:20px;padding-right:20px;border-radius:5px;margin-bottom:20px;}
.bttNYU a {color:var(--white);font-size:10px;}
.bttNYU a:hover {color:var(--white);}
.bttYU {margin-top:10px;width:200px;text-align:center;height:25px;font-weight:300;text-transform:uppercase;background:var(--degrade);font-size:12px;padding-top:10px;padding-left:20px;padding-right:20px;border-radius:5px;}
.bttYU a {color:var(--white);font-size:10px;}
.bttYU a:hover {color:var(--white);}
.pagination-sujet{position:absolute;font-family: 'Overpass Mono', monospace;font-weight: 700; color: var(--yellow); font-size: 9px; border-radius: 10px;margin-top:-20px;margin-left:230px;}
.pagination-sujet a {color:var(--white);}
.title-mid {height:85px;width:885px;margin:auto;background:var(--dark);border-radius:10px;color:var(--white);padding-top:15px;padding-left:15px;}
.title {width:8850px;height:50px;overflow:hidden;font-family: 'Waterfall', cursive;font-size:35px;font-weight:bold;padding-left:15px;}
.ti-posteur {font-size:12px;}
.profil_posteur{width:200px}
.rang-sujet {height:30px;margin-top:35px;width:100px;border-radius:5px;background-color:#000;overflow:hidden;position:absolute;padding-top:10px;padding-left:100px;}
.rank {font-family: 'Overpass Mono', monospace;text-transform:uppercase;text-align:center;color:var(--white);font-size:20px;margin-left:-60px;}
.rank-img {width:50px;height;auto;float:left;margin-left:-55px;margin-top:-10px;position:absolute;margin-left:-15px;}
.rank-img img {width:50px;height;auto;object-fit:cover;}
.avatar-sujet {width:190px;height:310px;border:5px solid var(--dark);border-radius:5px;margin-top:80px;position:absolute;}
.avatar-sujet img {width:190px;height:310px;object-fit:cover;position:absolute;}
.contact img {height:20px;width:auto;background:#222;padding:5px;border-radius:5px;}
.pseudo_sujet {width:200px;position:absolute;text-align:center;text-shadow:1px 1px 3px #f2f2f2;margin-top:5px;}
.pseudo_sujet a {font-family: 'Overpass Mono', monospace;text-transform:uppercase;font-weight:bold;font-size:17px;}
.container {position:absolute;margin-top:450px;}
.container-onglets {display:flex; }
.onglets {font-family: 'Overpass Mono', monospace; width: 95px; height: 25px; background: var(--dark); margin-left: 0px; font-size: 10px; font-weight: 300; padding: 7px 10px; box-sizing: border-box; text-transform: uppercase; color: var(--white); text-align: center; border-radius: 6px; position:absolute; cursor:pointer; border:none; box-shadow:none;}
.onglets.active {background:var(--white)}
.contenu {opacity:0;margin-top:30px;position:absolute;display:block;height:125px;overflow:auto!important;width:180px;background:var(--dark);padding:10px;border-radius:6px;}
.contenu dl {color:var(--white); font-size:12px;height:auto;line-height:12px;flex-wrap: wrap;display: flex;}
.contenu dl span {color:var(--yellow);text-transform:uppercase;padding-right:5px;}
.contenu dl:nth-child(1) span {display:none}
.contenu dl:nth-child(1) img {width:100px;height:auto;margin-left:45px;border-radius:5px;}
.activeContenu {opacity:1;animation:fade 0.5s forwards;}
@keyframe fade {from {opacity:0} to {opcity:1}}
.postbody {width:650px;min-height:700px;background:var(--dark);color:var(--white);border-radius:10px;margin-left:3px;}
.fa_like_div{ }
.fa_like, .fa_liked, .fa_dislike, .fa_disliked { color: var(--white); background:var(--degrade); border:none;}
.rep-button, .rep-button:active, .rep-button:focus { background: var(--degrade); border: none; border-radius: 4px; box-shadow: none; font-family: Trebuchet MS; font-size: 12px; font-weight: 400; height: 35px; text-transform: initial; padding:10px; border-radius:10px; width:80px;text-align:center;}
.postboutons {margin-left:390px;margin-top:-40px;}
</style>
et le code Javascript qui est actuellement sur "toutes les pages" :
(j'ai déjà testé aussi '.pseudo_sujet span' ; 'pseudo_sujet span a' ... je désespère...)
- Code:
$(function(){
$('.profil_posteur .rang_sujet').each(function(){
let tag = $(this);
$.get( $(this).attr('href'), function( data ) {
tag.css('background-color', $(data).find('.pseudo_sujet a').css('color'));
});
});
});
Le Javascript du profil, qui lui fonctionne bien (si jamais ça peut être utile) :
- Code:
$(function(){
$('.profile-rank').each(function(){
let tag = $(this);
$.get( $(this).attr('href'), function( data ) {
tag.css('background-color', $(data).find('.profile-pseudo span').css('color'));
});
});
});
Merci d'avance
 Re: Reprendre la couleur de groupe pour la div du rang
Re: Reprendre la couleur de groupe pour la div du rang
Bonjour,Yunie16 a écrit:Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
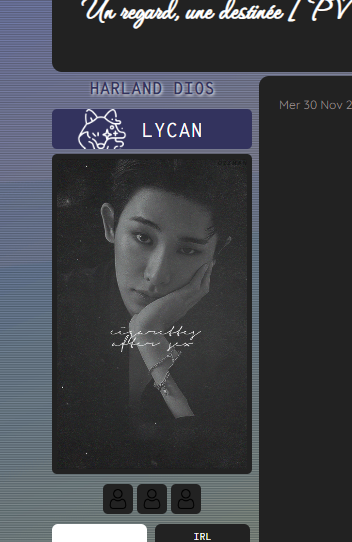
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)Description du problème
Bonsoir !
Je viens vous voir ce soir à nouveau pour un problème de Javascript...
En effet, je souhaiterais sur la capture d'écran coloriser la div de rang (où il est écrit "Lycan") de la couleur du groupe du membre.
J'ai réussi à le faire dans les profils avec un Javascript que j'ai adapté, mais impossible de le faire pour les sujets. J'ai testé en cochant "toutes les pages" ou "sur les sujets", j'ai essayé tous les "chemins" possibles, j'ai voulu reprendre la couleur de pseudo à partir du profil, puis à partir du pseudo dans l'affichage du sujet (sait-on jamais que ça doit venir de la même zone), mais rien n'y fait et ça me frustre. J'ai littéralement copier-coller un code qui fonctionne TT
BREF
Voilà mon template si jamais les "chemins" ne sont pas bons (il faut arriver à la zone ".rang-sujet") :
- Code:
...
<div class="profil_posteur">
<div class="rang-sujet" id="profile-rank"><div class="rank">
<div class="rank-img">{postrow.displayed.RANK_IMAGE}</div> {postrow.displayed.POSTER_RANK}
</div>
</div>
...
et le code Javascript qui est actuellement sur "toutes les pages" :
- Code:
$(function(){
$('.profil_posteur .rang_sujet').each(function(){
let tag = $(this);
$.get( $(this).attr('href'), function( data ) {
tag.css('background-color', $(data).find('.pseudo_sujet a').css('color'));
});
});
});
Le Javascript du profil, qui lui fonctionne bien (si jamais ça peut être utile) :
- Code:
$(function(){
$('.profile-rank').each(function(){
let tag = $(this);
$.get( $(this).attr('href'), function( data ) {
tag.css('background-color', $(data).find('.profile-pseudo span').css('color'));
});
});
});
Merci d'avance
Dans la class un tiret, dans le script un tiret_bas ... si ça peut aider.

 Re: Reprendre la couleur de groupe pour la div du rang
Re: Reprendre la couleur de groupe pour la div du rang
Bonjour,
Je viens de changer et ça ne fonctionne toujours pas ^^'
Mais merci pour cette remarque, j'ai tellement changé les chemins qu'à mon avis j'ai fini par m'emmêler les pinceaux avec les tirets xD
Je viens de changer et ça ne fonctionne toujours pas ^^'
Mais merci pour cette remarque, j'ai tellement changé les chemins qu'à mon avis j'ai fini par m'emmêler les pinceaux avec les tirets xD
 Re: Reprendre la couleur de groupe pour la div du rang
Re: Reprendre la couleur de groupe pour la div du rang
Bonjour !
Petit passage pour uper le sujet
J'ai également trouvé ce script que j'ai utilisé dans ma memberlist et qui y fonctionne bien mais que je n'arrive pas à adapter pour les sujets (ils veulent vraiiiment pas... TT)
Si jamais ça peut être une piste plus simple !
Petit passage pour uper le sujet
J'ai également trouvé ce script que j'ai utilisé dans ma memberlist et qui y fonctionne bien mais que je n'arrive pas à adapter pour les sujets (ils veulent vraiiiment pas... TT)
- Code:
<script type="text/javascript">//<![CDATA[
$( document ).ready(function() {$('a[href*="/u"] span').each(function(){var color = $(this).css("color");
$(this).closest('.rang-sujet').css("background-color", color);});});//]]>
</script>
Si jamais ça peut être une piste plus simple !
 Re: Reprendre la couleur de groupe pour la div du rang
Re: Reprendre la couleur de groupe pour la div du rang
Bonjour et bonne année !
J'ai testé le script que j'utilise sur mes forums, il fonctionne avec ton template. J'ai modifié ton template en conséquence (pour l'ajout d'une classe + changement d'une variable css). Pense à bien retirer ton autre script précédent avant de changer le template.
Voilà le template entier (le javascript que j'ai utilisé est installé tout en bas du template si tu veux voir) :
En somme, le script ne se focus pas sur le span mais directement sur la classe liée au pseudo pour récupérer la couleur la plus proche. S'il est coloré, il ajoute la couleur récupérée à la variable --groupColor pour chaque post qu'il ajoute au background des rangs.
Dis-moi si ça fonctionne mais normalement c'est ok !
J'ai testé le script que j'utilise sur mes forums, il fonctionne avec ton template. J'ai modifié ton template en conséquence (pour l'ajout d'une classe + changement d'une variable css). Pense à bien retirer ton autre script précédent avant de changer le template.
Voilà le template entier (le javascript que j'ai utilisé est installé tout en bas du template si tu veux voir) :
- Code:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_push_direct_send -->
<div id="push-answer" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<script>
//<![CDATA[
$(document).ready(function() {
$('#push-answer').jqm({toTop: true});
$('#push-bell').click(function () {
return sendWebPush({TOPIC_ID});
});
function sendWebPush(tId) {
$.get("/ajax_push.php?topicID=" + tId).done(showPushAnswer);
}
function showPushAnswer(data) {
$('#push-answer').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#push-answer').bgiframe();
}
});
//]]>
</script>
<!-- END switch_push_direct_send -->
<table class="forumline" border="0" cellspacing="2" cellpadding="0" style="margin:auto;">
<tr>
<td><div class="title-top">{TOPIC_TITLE}</div>
<span class="nav-liens-top">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</td>
<td>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<div class="bttNYU" style="margin-left:270px;margin-top:-60px;"><a href="{U_POST_NEW_TOPIC}" accesskey="n" rel="nofollow" title="{T_POST_NEW_TOPIC}" alt="{L_POST_NEW_TOPIC}">Poster un nouveau sujet</a></div>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<div class="bttNYU" style="margin-left:82px;margin-top:-73px;"><a href="{U_POST_REPLY_TOPIC}" accesskey="r" title="{T_POST_REPLY_TOPIC" alt="{L_POST_REPLY_TOPIC}">Répondre au sujet</a></div>
<!-- END switch_user_authreply -->
</span>
<!-- BEGIN topicpagination -->
<div class="pagination-sujet">{PAGINATION}</div>
<!-- END topicpagination -->
</td>
</tr>
</table>
<table class="forumline" border="0" cellspacing="1" cellpadding="0" style="margin:auto;">
<tr>
<div class="title-mid"><div class="title">{TOPIC_TITLE}</div><span class="ti-posteur" id="p{postrow.displayed.U_POST_ID}">{postrow.displayed.POSTER_NAME}</span>
</div>
</tr>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post">
<td valign="top">
<div class="profil_posteur">
<div class="pseudo_sujet">
{postrow.displayed.POSTER_NAME}
</div>
<div class="rang-sujet" id="profile-rank">
<div class="rank">
<div class="rank-img">{postrow.displayed.RANK_IMAGE}</div> {postrow.displayed.POSTER_RANK}
</div>
</div>
<div class="avatar-sujet">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="contact" style="margin-top:410px;display:inline;width:200px;height:auto;position:absolute;items-align:center;text-align:center;"> <!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --></div>
</div>
<div class="container">
<div class="container-onglets">
<div class="onglets active" data-anim="1">Personnage</div>
<div class="onglets" data-anim="2" style="margin-left:103px;">IRL</div>
</div>
<div class="contenu activeContenu" data-anim="1">
<!-- BEGIN profile_field --><dl>{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}</dl><!-- END profile_field -->
<div class="contenu" data-anim="2">
Contenu Tab 2
</div>
</div>
</div>
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="100%">
<table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0">
<td colspan="2"><tr height="100%" valign="top">
<div class="postbody">
<span class="postdetails">{postrow.displayed.POST_DATE}</span>
<div class="postboutons"><!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
<div class="boutons-sujet">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</div></div>
<div style="margin-top:45px;">{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
</div>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin:auto;">
<tr>
<!-- BEGIN topicpagination -->
<div class="pagination-sujet" style="margin-top:0px;margin-left:700px;">{PAGINATION}</div>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<div class="bttYU" style="margin-left:650px;margin-top:20px;"><span class="gensmall">{S_WATCH_TOPIC}</span></div>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin:auto;">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<div class="cattitle"> {L_FORUM_RULES}</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin-top:30px;">
<tr>
<td colspan="2">
<div class="nav-liens-top" style="margin-left:0px;padding: 0;margin-top:-80px;">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</div>
</td>
</tr>
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px;">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
</table>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="80%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<style>
.title-top {width:450px;overflow:hidden;height:15px;font-family: 'Overpass Mono', monospace;color:var(--white);font-size:15px;font-weight:bold;text-transform:uppercase;position:absolute;margin-left:-440px;margin-top:-50px;}
.nav-liens-top {display:flex;margin-left:-440px;position:absolute;margin-top:-20px;}
.nav-liens-top a{color:var(--white);font-size:11px;font-weight:300;font-family: 'Overpass Mono', monospace}
.bttNYU {position:absolute;text-align:center;width:140px;height:25px;font-weight:300;text-transform:uppercase;background:var(--degrade);font-size:10px;padding-top:10px;padding-left:20px;padding-right:20px;border-radius:5px;margin-bottom:20px;}
.bttNYU a {color:var(--white);font-size:10px;}
.bttNYU a:hover {color:var(--white);}
.bttYU {margin-top:10px;width:200px;text-align:center;height:25px;font-weight:300;text-transform:uppercase;background:var(--degrade);font-size:12px;padding-top:10px;padding-left:20px;padding-right:20px;border-radius:5px;}
.bttYU a {color:var(--white);font-size:10px;}
.bttYU a:hover {color:var(--white);}
.pagination-sujet{position:absolute;font-family: 'Overpass Mono', monospace;font-weight: 700; color: var(--yellow); font-size: 9px; border-radius: 10px;margin-top:-20px;margin-left:230px;}
.pagination-sujet a {color:var(--white);}
.title-mid {height:85px;width:885px;margin:auto;background:var(--dark);border-radius:10px;color:var(--white);padding-top:15px;padding-left:15px;}
.title {width:8850px;height:50px;overflow:hidden;font-family: 'Waterfall', cursive;font-size:35px;font-weight:bold;padding-left:15px;}
.ti-posteur {font-size:12px;}
.profil_posteur{width:200px}
.rang-sujet {height:30px;margin-top:35px;width:100px;border-radius:5px;background-color:var(--groupColor);overflow:hidden;position:absolute;padding-top:10px;padding-left:100px;}
.rank {font-family: 'Overpass Mono', monospace;text-transform:uppercase;text-align:center;color:var(--white);font-size:20px;margin-left:-60px;}
.rank-img {width:50px;height;auto;float:left;margin-left:-55px;margin-top:-10px;position:absolute;margin-left:-15px;}
.rank-img img {width:50px;height;auto;object-fit:cover;}
.avatar-sujet {width:190px;height:310px;border:5px solid var(--dark);border-radius:5px;margin-top:80px;position:absolute;}
.avatar-sujet img {width:190px;height:310px;object-fit:cover;position:absolute;}
.contact img {height:20px;width:auto;background:#222;padding:5px;border-radius:5px;}
.pseudo_sujet {width:200px;position:absolute;text-align:center;text-shadow:1px 1px 3px #f2f2f2;margin-top:5px;}
.pseudo_sujet a {font-family: 'Overpass Mono', monospace;text-transform:uppercase;font-weight:bold;font-size:17px;}
.container {position:absolute;margin-top:450px;}
.container-onglets {display:flex; }
.onglets {font-family: 'Overpass Mono', monospace; width: 95px; height: 25px; background: var(--dark); margin-left: 0px; font-size: 10px; font-weight: 300; padding: 7px 10px; box-sizing: border-box; text-transform: uppercase; color: var(--white); text-align: center; border-radius: 6px; position:absolute; cursor:pointer; border:none; box-shadow:none;}
.onglets.active {background:var(--white)}
.contenu {opacity:0;margin-top:30px;position:absolute;display:block;height:125px;overflow:auto!important;width:180px;background:var(--dark);padding:10px;border-radius:6px;}
.contenu dl {color:var(--white); font-size:12px;height:auto;line-height:12px;flex-wrap: wrap;display: flex;}
.contenu dl span {color:var(--yellow);text-transform:uppercase;padding-right:5px;}
.contenu dl:nth-child(1) span {display:none}
.contenu dl:nth-child(1) img {width:100px;height:auto;margin-left:45px;border-radius:5px;}
.activeContenu {opacity:1;animation:fade 0.5s forwards;}
@keyframe fade {from {opacity:0} to {opcity:1}}
.postbody {width:650px;min-height:700px;background:var(--dark);color:var(--white);border-radius:10px;margin-left:3px;}
.fa_like_div{ }
.fa_like, .fa_liked, .fa_dislike, .fa_disliked { color: var(--white); background:var(--degrade); border:none;}
.rep-button, .rep-button:active, .rep-button:focus { background: var(--degrade); border: none; border-radius: 4px; box-shadow: none; font-family: Trebuchet MS; font-size: 12px; font-weight: 400; height: 35px; text-transform: initial; padding:10px; border-radius:10px; width:80px;text-align:center;}
.postboutons {margin-left:390px;margin-top:-40px;}
</style>
<script>
function setRankColor() {
let posts = document.querySelectorAll('.post');
posts.forEach(post => {
let coloredElement = post.querySelector('.pseudo_sujet [style^="color:"]');
if(!!coloredElement){
let rank = post.querySelector('.rang-sujet');
rank.style.setProperty("--groupColor", coloredElement.style.color);
}
});
}
setRankColor();
</script>
En somme, le script ne se focus pas sur le span mais directement sur la classe liée au pseudo pour récupérer la couleur la plus proche. S'il est coloré, il ajoute la couleur récupérée à la variable --groupColor pour chaque post qu'il ajoute au background des rangs.
Dis-moi si ça fonctionne mais normalement c'est ok !
 Re: Reprendre la couleur de groupe pour la div du rang
Re: Reprendre la couleur de groupe pour la div du rang
Bonjour **
Merci beaucouuuup, ça fonctionne cette fois !
Bonne année à toi aussi !
Merci beaucouuuup, ça fonctionne cette fois !
- Spoiler:

Bonne année à toi aussi !
 Re: Reprendre la couleur de groupe pour la div du rang
Re: Reprendre la couleur de groupe pour la div du rang
Parfait ! Pense à bien cocher l'icône  dans ce cas.
dans ce cas. 
Au revoir !
 dans ce cas.
dans ce cas. Au revoir !
 Sujets similaires
Sujets similaires» Changer la couleur de fond pour un fond personnalisé en fonction du groupe / rang
» Couleur sur un groupe ou rang
» nom du groupe/rang avec 2 couleur
» Appliquer une couleur de fond en fonction du groupe / rang du membre
» Rang spécial de la même couleur qu'un groupe /même image
» Couleur sur un groupe ou rang
» nom du groupe/rang avec 2 couleur
» Appliquer une couleur de fond en fonction du groupe / rang du membre
» Rang spécial de la même couleur qu'un groupe /même image
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Yunie16 Mer 27 Déc 2023 - 21:52
par Yunie16 Mer 27 Déc 2023 - 21:52



