Délimiter mon curseur à la taille du Header
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Délimiter mon curseur à la taille du Header
Délimiter mon curseur à la taille du Header
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 09/01/2024
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour Un grand merci à la personne qui saura résoudre ce potit souci
Un grand merci à la personne qui saura résoudre ce potit souci Je vais essayer d'être la plus claire possible
En suite à mes nouvelles ambitions, j'ai souhaité faire passer mon header au dessus du bodyline.
J'ai suivi quelques tutos qui ont consisté à modifier le template overall_header.
Si au début je voulais que le header prenne toute la largeur, j'ai finalement changé d'avis
 ce n'était pas très esthétique,, cependant, maintenant que j'ai passé mon header à une taille plus petite mais toujours au dessus du bodyline, j'ai le curseur qui semble avoir 0 limite sur les côtés.
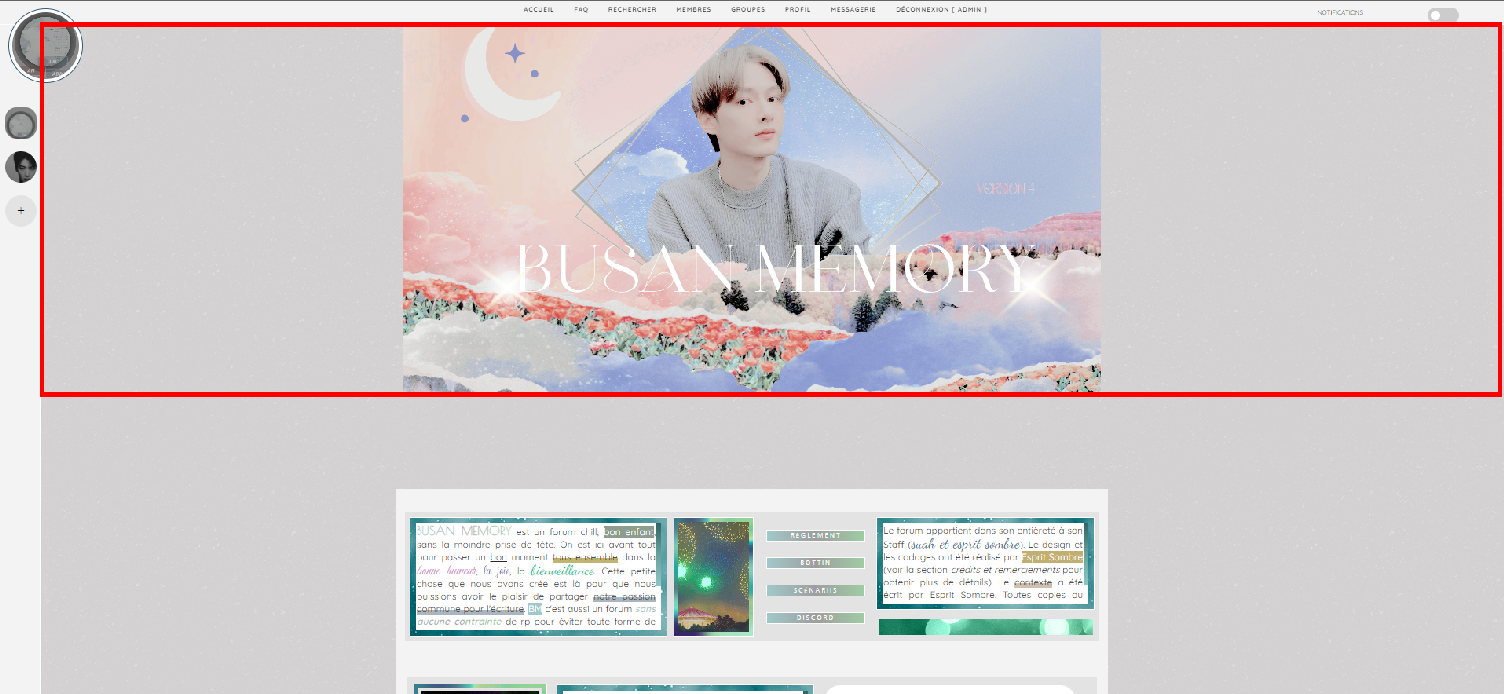
ce n'était pas très esthétique,, cependant, maintenant que j'ai passé mon header à une taille plus petite mais toujours au dessus du bodyline, j'ai le curseur qui semble avoir 0 limite sur les côtés. En gros généralement quand on clique sur le header, on peut revenir à la page d'accueil, avec toutes les catégories, le Qui est en ligne... Bref tout le blabla... Sauf que dans mon cas, (https://www.zupimages.net/up/24/02/vqde.png) je peux cliquer sur toute une zone, sauf que je voudrais la délimiter au header. Je comprends pas très bien pourquoi, maintenant que le header est devenu plus petite, mon curseur a la capacité de cliquer sur toute la longueur comme ça....
Je voudrais qu'on puisse juste cliquer dans cette zone :: https://www.zupimages.net/up/24/02/0ict.png
J'espère que c'est compréhensible
Je ne sais pas comment le problème peut être résolu...
Je vous joins le CSS ::
- Spoiler:
- Code:
/* --- HEADER --- */
#i_logo{
background-image: var(--imgheader)!important;
background-repeat: no-repeat;
align-items: center;
box-sizing: border-box;
display: flex;
justify-content: center;
width: 888px;
height:500px;
background-size: cover!important;
}
Ainsi que le template modifié ::
- Spoiler:
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head><link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Great+Vibes&display=swap" rel="stylesheet"><link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Pridi:wght@300&display=swap" rel="stylesheet"><link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Ingrid+Darling&family=Nanum+Gothic&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Ingrid+Darling&family=Nanum+Gothic&family=Playfair+Display+SC&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Arimo&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poiret+One&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Dancing+Script&display=swap" rel="stylesheet"><link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Updock&display=swap" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<script src="https://kit.fontawesome.com/f15612b287.js" crossorigin="anonymous"></script>
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0) {
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display', 'block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert) {
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
<!-- html dark mode -->
<div class="theme-switch-wrapper">
<label class="theme-switch" for="checkbox">
<input type="checkbox" id="checkbox" />
<div class="slider round"></div>
</label><br>
</div>
<!--fin html dark mode -->
<!-- début script dark mode -->
<script>
const toggleSwitch = document.querySelector('.theme-switch input[type="checkbox"]');
const currentTheme = localStorage.getItem('theme');
if (currentTheme) {
document.documentElement.setAttribute('data-theme', currentTheme);
if (currentTheme === 'dark') {
toggleSwitch.checked = true;
}
}
function switchTheme(e) {
if (e.target.checked) {
document.documentElement.setAttribute('data-theme', 'dark');
localStorage.setItem('theme', 'dark');
}
else { document.documentElement.setAttribute('data-theme', 'light');
localStorage.setItem('theme', 'light');
}
}
toggleSwitch.addEventListener('change', switchTheme, false);</script>
<!-- fin dark mode --></head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}"
vlink="{T_BODY_VLINK}">
<div id="navigation"><div id="navig">{GENERATED_NAV_BAR}</div></div>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN inactive_users_modal -->
<div id="inactive_popup" style="z-index: 10000 !important;">
<table class="forumline" style="padding: 0px; width: 480px;" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{inactive_users_modal.L_MODAL_TITLE}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<span class="genmed">{inactive_users_modal.L_MODAL_BODY}</span>
<div id="inactive_popup_buttons">
<input type="button" id="inactive_popup_url" class="mainoption" value="{inactive_users_modal.L_MODAL_BUTTON}" />
<input type="button" id="inactive_popup_close" class="button" value="{inactive_users_modal.L_CLOSE}" />
</div>
</td>
</tr>
</table>
</div>
<script type="text/javascript">
$('#inactive_popup #inactive_popup_close').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
$('#inactive_popup').hide(50);
});
$('#inactive_popup #inactive_popup_url').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
location.href = '{inactive_users_modal.U_MODAL}'
})
</script>
<!-- END inactive_users_modal -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}"/>
<input type="button" class="mainoption" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
<!-- BEGIN switch_quick_login -->
<tr>
<td class="row1" align="left" valign="top">
<div class="social_btn">
<!-- BEGIN fb_quick_connect -->
<div class="fb-login-button"></div>
<!-- END fb_quick_connect -->
<!-- BEGIN topicit_quick_connect -->
<div class="ti-connect"></div>
<!-- END topicit_quick_connect -->
</div>
</td>
</tr>
<!-- END switch_quick_login -->
</table>
</div>
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LIKE_POPUP_WIDTH}" height="{LIKE_POPUP_HEIGHT}" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LIKE_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}"/>
<input type="button" class="mainoption" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button" value="{L_LIKE_CLOSE}"/>
</form>
</div>
<span class="genmed">{LIKE_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_like_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
<br/>
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br/>
<span class="gen">{SITE_DESCRIPTION}<br/> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_right -->
</tr>
</table>
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="10" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<br><div class="panff">
<div class="panleftcont"><div class="panleft">
<span><bt6>Busan Memory</bt6> est un forum chill, <linear1>bon enfant</linear1>, sans la moindre prise de tête. On est ici avant tout pour passer un <u>bon</u> moment <u4>tous ensemble</u4> dans la <mc2>bonne humeur</mc2>, <mc6>la joie</mc6>, la <mc7>bienveillance</mc7>. Cette petite chose que nous avons créé est là pour que nous puissions avoir le plaisir de partager <u1>notre passion commune pour l'écriture</u1>. <linear4>BM</linear4> c'est aussi un forum <i3>sans aucune contrainte</i3> de rp pour éviter toute forme de pression. C'est un forum à <u3>avatar réel</u3> (toutes origines acceptées) et qui sollicite tout de suite une identité sous la forme <b1>Nom Prénom</b1>. Ici tout ce que l'on souhaite c'est que les personnes présentes soient <mc1>heureux.ses</mc1> au sein de Busan Memory. N'oubliez pas; <u>fun</u> et <u>beaucoup d'amour</u>.</span></div></div>
<div class="imgu"><img class="panimg" src="https://i.pinimg.com/originals/3c/d4/93/3cd49347e6f6be8725f5ae262a2bfe8e.gif"></div>
<div class="panmiddlecont"><span class="panmiddleur"><a href="https://busanmemory.forumactif.com/t17-reglement" title="règlement">règlement</a></span><span class="panmiddleur"><a href="https://busanmemory.forumactif.com/t23-faceclaim" title="bottin">bottin</a></span><span class="panmiddleur"><a href="https://busanmemory.forumactif.com/f30-scenariis" title="scenarios">scénariis</a></span><span class="panmiddleur"><a href="https://discord.gg/r23TrYMDp9" title="discord">discord</a></span></div>
<div class="panrightcont"><div class="panright">
<span>Le forum appartient dans son entièreté à son Staff (<mc8>Suah et Esprit Sombre</mc8>). Le design et les codages ont été réalisé par <linear2>Esprit Sombre</linear2> (voir la section <i>crédits et remerciements</i> pour obtenir plus de détails). Le <u2>contexte</u2> a été écrit par Esprit Sombre. Toutes copies ou formes de plagiat est formellement <b5>interdites</b5>.</span></div></div><br><div class="imgub"><img class="ubimg" src="https://www.zupimages.net/up/23/48/t3h4.gif"></div>
</div>
</div>
</div><br>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Merci d'avance, belle journée à vous

 Re: Délimiter mon curseur à la taille du Header
Re: Délimiter mon curseur à la taille du Header
Bonjour !
Vous pouvez juste retirer le display: flex; de #i_logo, c'est ça qui embête le rendu du lien a.
Je ne saurais pas vraiment expliquer la raison, c'est un peu mélanger de "l'ancienne technologie" (les rendus des <table>) avec les nouvelles (les rendus des display flex), ça ne fait pas très bon ménage dans les navigateurs !
Surtout qu'ici, le display n'est pas nécessaire pour cet élément, donc autant le retirer !
Vous pouvez juste retirer le display: flex; de #i_logo, c'est ça qui embête le rendu du lien a.
Je ne saurais pas vraiment expliquer la raison, c'est un peu mélanger de "l'ancienne technologie" (les rendus des <table>) avec les nouvelles (les rendus des display flex), ça ne fait pas très bon ménage dans les navigateurs !
Surtout qu'ici, le display n'est pas nécessaire pour cet élément, donc autant le retirer !
 Re: Délimiter mon curseur à la taille du Header
Re: Délimiter mon curseur à la taille du Header
Bonsoir Toryudo,
Aaah, c'était si bête Merci
Merci  Je prends note de ton explication par la même occasion, encore merci
Je prends note de ton explication par la même occasion, encore merci
Bonne soirée !
Aaah, c'était si bête
 Merci
Merci  Je prends note de ton explication par la même occasion, encore merci
Je prends note de ton explication par la même occasion, encore merciBonne soirée !
 Sujets similaires
Sujets similaires» Taille du header
» Taille du header
» Délimiter une page HTML
» Adapter la taille du forum au header...
» Taille iframe pour header forum
» Taille du header
» Délimiter une page HTML
» Adapter la taille du forum au header...
» Taille iframe pour header forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Rnd. Mar 9 Jan 2024 - 12:33
par Rnd. Mar 9 Jan 2024 - 12:33



