Catégories sur deux colonnes
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Catégories sur deux colonnes
Catégories sur deux colonnes
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : non défini
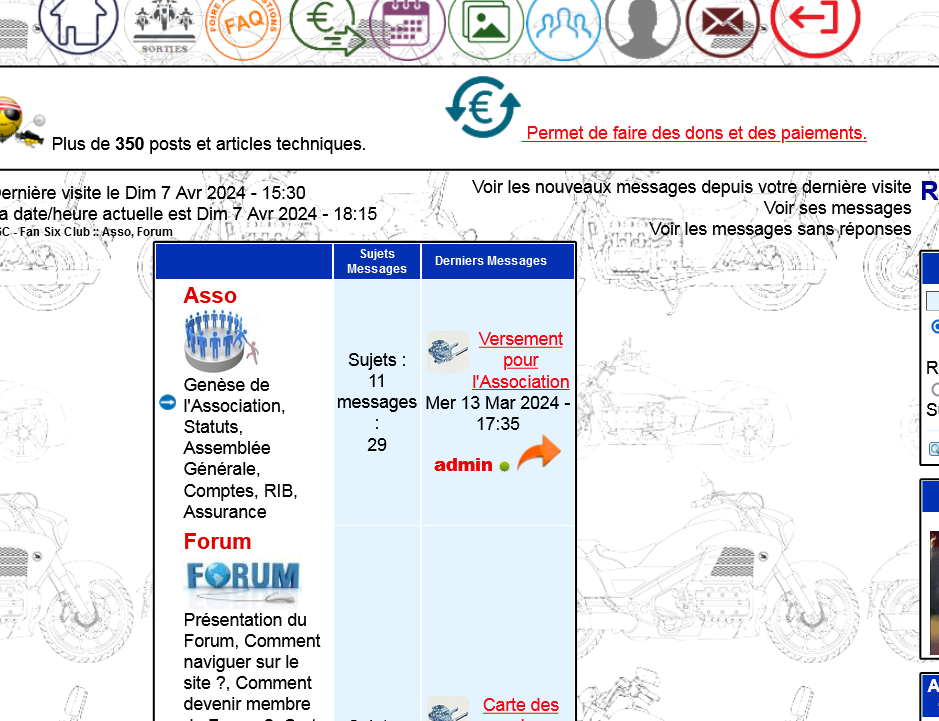
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://f6c-fan-6-club.forumactif.com/
Description du problème
Bonjour,Je souhaite présenter les catégories sur deux colonnes pour éviter de trop scroller. J'ai trouvé quelques posts qui demandent tous de sélectionner les catégories en mode moyen. Au final, cela prend autant de place en hauteur que les catégories qui, sur le site, sont séparées en mode complet.
Ma question est donc: Peut on afficher les catégories sur deux colonnes en mode complet ?
Bien cordialement.
Dernière édition par Clyde_66 le Jeu 11 Avr 2024 - 12:47, édité 1 fois
 Re: Catégories sur deux colonnes
Re: Catégories sur deux colonnes
Bonjour,
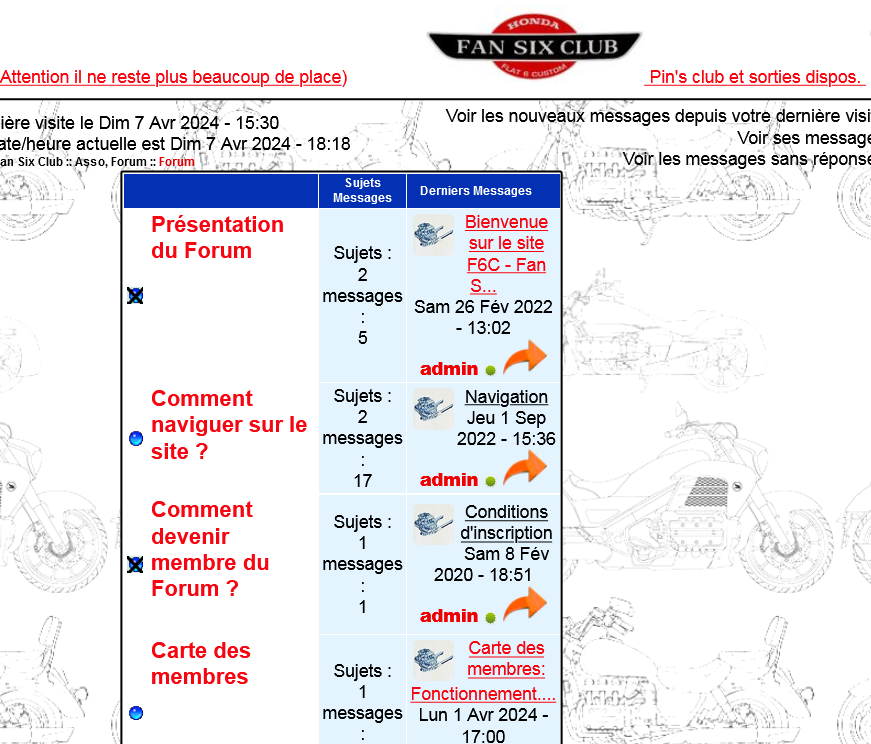
Souhaitez-vous garder la même apparence de tableau en deux fois moins large pour en mettre deux côte à côte ? Cela risque de ne pas être le plus lisible (aperçu ci-essous), mais dans ce cas, il faudrait savoir quelle apparence vous souhaitez donner à vos catégories afin de modifier le template en conséquences.

Souhaitez-vous garder la même apparence de tableau en deux fois moins large pour en mettre deux côte à côte ? Cela risque de ne pas être le plus lisible (aperçu ci-essous), mais dans ce cas, il faudrait savoir quelle apparence vous souhaitez donner à vos catégories afin de modifier le template en conséquences.


MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Catégories sur deux colonnes
Re: Catégories sur deux colonnes
Bonjour MelleAlys,
C'est exactement le résultat recherché.
Sachant qu'il y a 14 catégories, les 7 premières dans l'ordre actuel seraient à gauche et les 7 suivantes à droite.
Cordialement
C'est exactement le résultat recherché.
Sachant qu'il y a 14 catégories, les 7 premières dans l'ordre actuel seraient à gauche et les 7 suivantes à droite.
Cordialement
 Re: Catégories sur deux colonnes
Re: Catégories sur deux colonnes
Votre template "affichage des catégories" a-t-il déjà été modifié ? Si oui, pouvez-vous le fournir ?

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Catégories sur deux colonnes
Re: Catégories sur deux colonnes
Voici le template qui a été modifié:
Je vous fourni aussi le Css:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<!-- <th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th> -->
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<!-- Clyde -->
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}" align="center" height="0" style="font-size: 20px;">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_forum_images -->
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="catHead">
<span class="cattitle">{switch_forum_images.TITLE}</span>
</td>
</tr>
<tr>
<td class="row1">
<div class="container-imgs-list" style="max-height: 500px" id="imageList">
{switch_forum_images.SCRIPTS}
</div>
</td>
</tr>
</table>
<!-- END switch_forum_images -->
Je vous fourni aussi le Css:
- Code:
a span[style="color:#0D0C0C"] strong {
background:url(https://i.servimg.com/u/f62/20/13/93/28/1500_n10.png) no-repeat;
padding-left:30px;}
a span[style="color:#0E4559"] strong {
background:url(https://i.servimg.com/u/f62/20/13/93/28/1800_b10.png) no-repeat;
padding-left:30px;}
a span[style="color:#7F0D85"] strong {
background:url(https://i.servimg.com/u/f62/20/13/93/28/rune_b10.png) no-repeat;
padding-left:30px;}
.bodyline{
-moz-border-radius:5px;
-webkitborder-radius:5px;
border-radius:5px;
border: 2px solid #000;}
.forumline {border-radius:5px;-webkit-border-radius:2px;}
tr.newpost td {
background-color: #BCF5A9!important;
}
.boutonhautbas {
bottom: 240px;
right: 10px; /* remplacez right par left pour afficher les boutons à gauche */
position: fixed;
z-index: 100;
}
.fa_avatar img {
width: 25px;
height: 25px;
position: relative;
top: -3px;
margin-right: 5px;
border-radius: 3px;
margin-bottom: -10px;
}
#av_quickreply img {
max-height:160px !important; /* définit la hauteur maximale de l'avatar */
max-width:100px !important; /* définit la largeur maximale de l'avatar */
}
#av_quickreply {
position:absolute;
left:1px; /* changez "left" en "right" pour positionner l'avatar à droite */
top:35px;
}
form#quick_reply {
position: relative;
}
.panel_bn_global {
background: #dfdfe1;
box-shadow: 0px 3px 2px #aab2bd;
border-radius: 2px;
width: 400px;
}
.panel_bn_header_global {
background-color: #38445A;
border-radius: 2px;
color: #fff;
height: 30px;
line-height: 2.5em;
padding: 3px;
padding-left: 11px;
text-transform: uppercase;
}
/* Bloc-notes */
.panel_bn_global {
background: #dfdfe1;
box-shadow: 0px 3px 2px #aab2bd;
height: 300px;
border-radius: 2px;
width: 200px;
}
.fa_vote, .fa_voted, .fa_count {
font-size:12px;
font-family:Verdana, Arial, Helvetica, Sans-serif;
display:inline-block !important;
width:auto !important;
float:none !important;
transition:300ms;
}
.fa_voted, .fa_vote:hover { opacity:0.4 }
.fa_voted { cursor:default }
.fa_count {
font-weight:bold;
margin:0 3px;
cursor:default;
}
.fa_positive { color:#4A0 }
.fa_negative { color:#A44 }
.fa_votebar, .fa_votebar_inner {
background:#C44;
height:3px;
}
.fa_votebar_inner {
background:#4A0;
transition:300ms;
}
.fa_reputation a {
float: none;
}
div#left td.catLeft {
background: #0431B4;
}
div#right td.catLeft {
background: #0431B4;
}
@charset 'utf-8';
/*************************************************!
*
* project: liteAccordion - a horizontal accordion plugin for jQuery
* author: Nicola Hibbert
* url: http://nicolahibbert.com/liteaccordion-v2/
* demo: http://www.nicolahibbert.com/demo/liteAccordion/
*
* Version: 2.0.2
* Copyright: (c) 2010-2011 Nicola Hibbert
* Licence: MIT
*
**************************************************/
/****************************************** Core */
.accordion { text-align: center; font: 'Helvetica Neue', Verdana, Arial, sans-serif }
.accordion > ol { position: relative; overflow: hidden; height: 92%; margin: 0; padding: 0; list-style-type: none }
.accordion .slide > h2 {
color: black;
font-size: 16px font-weight: normal;
margin: 0;
z-index: 100;
position: absolute;
top: 0;
left: 0;
-webkit-transform: translateX(-100%) rotate(-90deg);
-webkit-transform-origin: right top;
-moz-transform: translateX(-100%) rotate(-90deg);
-moz-transform-origin: right top;
-o-transform: translateX(-100%) rotate(-90deg);
-o-transform-origin: right top;
transform: translateX(-100%) rotate(-90deg);
transform-origin: right top;
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=3)";
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
.accordion .slide > h2 span {
display: block;
padding-right: 8%;
text-align: right;
height: 90%;
margin-top: 10px;
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
}
.accordion .slide > h2 b {
display: inline-block;
position: absolute;
top: 13%;
left: 10%;
text-align: center;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=1)";
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1);
}
.accordion .slide > h2:hover { cursor: pointer }
.accordion .slide > div { height: 100%; position: absolute; top: 0; z-index: 10; overflow: hidden; background: black }
/****************************************** Basic */
.accordion .slide > h2 { background: #0431B4; color: white; line-height: 225% }
/*************************************** Rounded */
.rounded, .rounded > ol { -webkit-border-radius: 6px; -moz-border-radius: 6px; -ms-border-radius: 6px; border-radius: 6px }
.rounded .slide > h2 span { -webkit-border-radius: 4px; -moz-border-radius: 4px; -ms-border-radius: 4px; border-radius: 4px }
/******************************************** IE */
.ie .slide > h2 b { top: 42%; left: 5% }
.ie9 .slide > h2 { filter: none; -ms-transform: translateX(-100%) rotate(-90deg); -ms-transform-origin: right top }
/******************************************** FA */
.accordion figure .full { width: 100%; height: 100%; }
.accordion h2 { border: none; }
/* centrer l'accordéon */
.accordion { margin: auto; }
div.sceditor-container iframe, div.sceditor-container textarea {
background: transparent;
}
.postbg {
background-position: 0 0; background-repeat: repeat;
}
.module-title{color:#FFFFFF}
/* Avatar arrondi dans les messages */
.postdetails.poster-profile .avatar-posteur img{
border-radius: 100px;
height: 100px;
width: 100px;
border: 3px solid #0000f5;
}
#chatbox_header, td.catBottom, #chatbox_header.main-head {
background: #0f02a3 ;
}
.chatbox a.cattitle, .chatbox-title, .chatbox-title a.chat-title {
color: #FFFFFF !important;
}
#chatbox_header .cattitle strong { display: none; }
#chatbox_header .cattitle:before { content: "Fan Six Chat"; }
/*Barre des membres connectés*/
#M14_totUserList
{
position:absolute
width:100%;/*on donne une largeur maximale*/
left:100%;
right:0%;
margin-top: -1px;
height: 30px;/*on donne une hauteur de 30px*/
font-size:11px;/*on donne une taille de police*/
color:white;/*on donne une couleur de police*/
z-index: 999;
}
/*Le bloc des membres connectes*/
.M14_Fa_List
{
overflow-y:auto;
margin-left: 10px;/*on decale de 10px sur la gauche*/
top: 5px;/*on decale de 5px sur la hauteur*/
position: relative;
font-family:Verdana,Arial,Helvetica,sans-serif;
}
/*On donne une couleur identique au conteneur suppression virgule*/
#M14_totUserList .M14_text{color: #333;}
#M14_totUserList .M14_num{color:white;font-size:11px;}
/*On positionne les Pseudos*/
#M14_totUserList a[href^="/u"] , #M14_totUserList a[href^="/u"] span
{
margin-top:5px;/*on decale de 5px sur la hauteur*/
margin-left:5px;/*on decale de 5px sur la gauche*/
text-decoration:none !important;/*On supprime le surlignement*/
color:white !important;/*on donne une couleur de police*/
}
/*On donne un style au curseur et dimensions images*/
.M14_Fa_List_open img, .M14_Fa_List_close img
{
cursor:pointer;/*on donne un style au curseur*/
width:24px;/*on informe la largeur de l image*/
height:24px;/*on informe la hauteur de l image*/
margin: 3px;
}
/*Le bouton d ouverture*/
.M14_Fa_List_open
{
height:30px;/*on donne une hauteur identique au conteneur*/
width:80px;/*on donne une largeur a la hauteur*/
margin-left: -80px;/*on affiche le bouton avec une negativite de -80px*/
float:left;/*on positionne le bouton a gauche*/
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
margin-top: 1px;
}
/*Le bouton de fermeture*/
.M14_Fa_List_close
{
height:30px;/*on donne une hauteur identique au conteneur*/
width:30px;/*on donne une largeur a la hauteur*/
position: absolute;
right:32px;/*on positionne le bouton a 32px de la droite*/
margin-top: 1px;
}
/*La notification de membre en ligne*/
.M14_Fa_List_open span span#M14_num
{
font-size:11px;/*on donne une taille de police*/
color:white;
margin: 5px 5px 5px -5px;
cursor:pointer;
position:absolute;
}
.cattitle, a.cattitle {
color: white;
}
/* Widget calendrier couleur du jour rouge*/
#calendar_container .quote {
background-color: red !important;
}
span.cattitle{
display:block;
text-align:center;
}
.bodyline {
background-image: url("https://i.servimg.com/u/f62/20/13/93/28/fond_f11.png"); }
.M14_load_anniv a[href^="/u"] {display:list-item;list-style:none;margin-left: 30px; color:black;}
img.M14_Img_anniv
{
margin-left: 0px;
margin-top: 2px;
position: absolute;
}
#M14_BIRTHDAY
{
font-size:11px;
color:black;
}
#i_logo {
max-width: 65%;
}
/*Auteur dans les sujets*/
.M14_AutHorPost
{
font-size:11px;
color:darkblue;
font-style:italic;
}
/*Invite dans les sujets*/
.M14_InvitePost
{
font-size:11px;
color:darkred;
font-style:italic;
}
/*Image hors ligne et en ligne */
.row3.over .M14_LoadInline,.row3Right .M14_LoadInline{top:2px;position: relative;}
 Re: Catégories sur deux colonnes
Re: Catégories sur deux colonnes
Voici le template modifié : J'ai corrigé une erreur avec une balise th non fermée ligne 24, et j'ai également retiré l'image invisible "spacer" entre les catégories ligne 104 (pour pouvoir compter facilement les catégories sans être gêné par ces images).
Et surtout, j'ai encadré l'ensemble des catégories dans un bloc en ajoutant une div nommée "cate-colonnes" ouverte juste avant <!-- begin catrow --> ligne 20, et fermée juste après <!-- end catrow --> ligne 106.
Ainsi, en ajoutant à présent ce css dans la feuille de style de votre forum, l'ensemble des catégories dans "cate-colonnes" seront réparties sur deux colonnes de même longueur :
Si vous souhaitez contrôler à quelle catégorie s'effectue le changement de colonne, vous pouvez également ajouter ce code css, ici pour un changement à la catégorie n°7 (ligne 4 de ce code, n° de la catégorie entre les parenthèses) :
Et surtout, j'ai encadré l'ensemble des catégories dans un bloc en ajoutant une div nommée "cate-colonnes" ouverte juste avant <!-- begin catrow --> ligne 20, et fermée juste après <!-- end catrow --> ligne 106.
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<div id="cate-colonnes">
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<!-- <th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th> -->
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%"> </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<!-- Clyde -->
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}" align="center" height="0" style="font-size: 20px;">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_forum_images -->
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="catHead">
<span class="cattitle">{switch_forum_images.TITLE}</span>
</td>
</tr>
<tr>
<td class="row1">
<div class="container-imgs-list" style="max-height: 500px" id="imageList">
{switch_forum_images.SCRIPTS}
</div>
</td>
</tr>
</table>
<!-- END switch_forum_images -->
Ainsi, en ajoutant à présent ce css dans la feuille de style de votre forum, l'ensemble des catégories dans "cate-colonnes" seront réparties sur deux colonnes de même longueur :
- Code:
#cate-colonnes {
column-count: 2;
column-gap: 10px;
margin-bottom: 5px;
}
#cate-colonnes .forumline {
margin-bottom: 5px;
break-inside: avoid;
}
Si vous souhaitez contrôler à quelle catégorie s'effectue le changement de colonne, vous pouvez également ajouter ce code css, ici pour un changement à la catégorie n°7 (ligne 4 de ce code, n° de la catégorie entre les parenthèses) :
- Code:
#cate-colonnes .forumline {
break-before: avoid;
}
#cate-colonnes .forumline:nth-child(7) {
break-before: column;
}

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Catégories sur deux colonnes
Re: Catégories sur deux colonnes
Je teste cela ce soir et vous tiens au courant.
Déjà, un grand remerciement.
Déjà, un grand remerciement.
 Re: Catégories sur deux colonnes
Re: Catégories sur deux colonnes
Bonsoir,
Le test est fait, le template n'est pour l'instant qu'en prévisualisation.
Je me retrouve avec une page très large avec du coup un curseur horizontal. pour en voir la totalité. A l'ouverture de la page, les widgets de droite sont tronqués obligeant à utiliser ledit curseur.

Le changement de colonne pour les catégories se fait après la sixième. J'ai modifié le dernier css en remplaçant le 7 par un 8 mais rien n'y fait.
Enfin, il y a t'il une astuce pour que toutes les catégories aient la même hauteur ?
Cordialement.
Le test est fait, le template n'est pour l'instant qu'en prévisualisation.
Je me retrouve avec une page très large avec du coup un curseur horizontal. pour en voir la totalité. A l'ouverture de la page, les widgets de droite sont tronqués obligeant à utiliser ledit curseur.

Le changement de colonne pour les catégories se fait après la sixième. J'ai modifié le dernier css en remplaçant le 7 par un 8 mais rien n'y fait.
Enfin, il y a t'il une astuce pour que toutes les catégories aient la même hauteur ?
Cordialement.
 Re: Catégories sur deux colonnes
Re: Catégories sur deux colonnes
Arf, malheureusement, c'est un peu ce que je craignais au départ, ces tableaux en phpbb2 ne sont pas vraiment faits pour s'afficher avec une largeur réduite, et reste donc une largeur minimale malheureusement peu modulable si on ne joue pas directement sur leur structure... (et vous semblez avoir un écran encore plus petit que le mien, ça devient rare  )
)
Pour tenter de gagner un peu en largeur, on peu réduire légèrement celle de la dernière colonne, qui par défaut avec l'option d'affichage de l'avatar est au minimum de 200px ; et on peut également "fusionner" les 2 colonnes du nombre de sujets et de messages. Ce qui donne ce template :
Vous pouvez voir si ces modifications suffisent à faire contenir les deux colonnes dans la largeur de votre écran.
Bizarre pour le retour au numéro 7, ça fonctionne bien chez moi
Pour ce qui est de la hauteur des catégories, malheureusement cet affichage en 2 colonnes ne le permet pas de façon simple. Il faudrait je pense passer par un javascript, ou alors peut être dans ce cas plutôt changer de stratégie et plutôt que l'affichage en colonnes, faire un affichage en grille, mais c'est très rigide. Cela peut cela dit peut être régler également votre souci de retour au n°7.
Pour tester, remplacez l'ensemble des codes css donnés précédemment par celui-ci :
Pour tenter de gagner un peu en largeur, on peu réduire légèrement celle de la dernière colonne, qui par défaut avec l'option d'affichage de l'avatar est au minimum de 200px ; et on peut également "fusionner" les 2 colonnes du nombre de sujets et de messages. Ce qui donne ce template :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<div id="cate-colonnes">
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<!-- <th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th> -->
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%"> </th>
<th nowrap="nowrap" width="50">{L_TOPICS}<br/>{L_POSTS}</th>
<th nowrap="nowrap" width="120"><div style="width:120px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<!-- Clyde -->
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}" align="center" height="0" style="font-size: 20px;">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row2" align="center" valign="middle">
<span class="gensmall">Sujets :<br/>{catrow.forumrow.TOPICS}<br/>messages :<br/>{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_forum_images -->
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="catHead">
<span class="cattitle">{switch_forum_images.TITLE}</span>
</td>
</tr>
<tr>
<td class="row1">
<div class="container-imgs-list" style="max-height: 500px" id="imageList">
{switch_forum_images.SCRIPTS}
</div>
</td>
</tr>
</table>
<!-- END switch_forum_images -->
Vous pouvez voir si ces modifications suffisent à faire contenir les deux colonnes dans la largeur de votre écran.
Bizarre pour le retour au numéro 7, ça fonctionne bien chez moi
Pour ce qui est de la hauteur des catégories, malheureusement cet affichage en 2 colonnes ne le permet pas de façon simple. Il faudrait je pense passer par un javascript, ou alors peut être dans ce cas plutôt changer de stratégie et plutôt que l'affichage en colonnes, faire un affichage en grille, mais c'est très rigide. Cela peut cela dit peut être régler également votre souci de retour au n°7.
Pour tester, remplacez l'ensemble des codes css donnés précédemment par celui-ci :
- Code:
#cate-colonnes {
margin-bottom: 5px;
display: grid;
grid-template-columns: repeat(2,min-content);
grid-template-rows: repeat(7, 1fr);
gap: 5px;
grid-auto-flow: column;
align-content: stretch;
justify-content: space-evenly;
align-items: stretch;
justify-items: stretch;
}

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Catégories sur deux colonnes
Re: Catégories sur deux colonnes
Pour le template, nickel. Bravo!
Le N°7 s'est mis a fonctionner.
Pour le nouveau CSS en grille, les catégories sont très hautes et du coup le souhait de scroller au minimum est perdu. Je pense qu'il faudrait que je retravaille la description et les photos de la catégorie la plus haute puis tester.
Ou sinon un javascript?
La nuit porte conseil.
En tout cas, quel talent.
Félicitations.
Le N°7 s'est mis a fonctionner.
Pour le nouveau CSS en grille, les catégories sont très hautes et du coup le souhait de scroller au minimum est perdu. Je pense qu'il faudrait que je retravaille la description et les photos de la catégorie la plus haute puis tester.
Ou sinon un javascript?
La nuit porte conseil.
En tout cas, quel talent.
Félicitations.
 Re: Catégories sur deux colonnes
Re: Catégories sur deux colonnes
Bonjour MlleAlys
J'ai donc testé et retravaillé mes catégories. Le dernier css en mode grille est installé. Le rendu est tout à fait correct.
Ce qui me gène un peu, c'est lorsque je clique sur une catégorie, les sous forums apparaissent sur une seule colonne au lieu d'être pleine page. Lorsque je vais ensuite dans les sous forums, l'affichage se fait pleine page.
Ne serait il pas possible d'utiliser seulement un javascript qui serait positionné uniquement sur l'index ?
Restant à votre écoute et vous remerciant pour le travail accompli,
Bien cordialement.
J'ai donc testé et retravaillé mes catégories. Le dernier css en mode grille est installé. Le rendu est tout à fait correct.
Ce qui me gène un peu, c'est lorsque je clique sur une catégorie, les sous forums apparaissent sur une seule colonne au lieu d'être pleine page. Lorsque je vais ensuite dans les sous forums, l'affichage se fait pleine page.
Ne serait il pas possible d'utiliser seulement un javascript qui serait positionné uniquement sur l'index ?
Restant à votre écoute et vous remerciant pour le travail accompli,
Bien cordialement.
 Re: Catégories sur deux colonnes
Re: Catégories sur deux colonnes
On peut utiliser un petit javascript oui, je ne sais pas si c'est le plus optimal mais on peut faire comme ça, sans changer le css précédemment donné :
- Dans votre template, ligne 20, modifiez l'identifiant en remplaçant "cate-colonnes" par "cate-".
- enregistrez et publiez le template
=> à l'affichage, les catégories ne sont plus en colonnes.
- dans modules > javascripts > créez un nouveau javascript sur l'index avec ce code (qui rétablit l'identifiant de départ uniquement sur l'index de ce fait) :
=> les catégories sont à nouveau en colonnes sur l'index.
- Dans votre template, ligne 20, modifiez l'identifiant en remplaçant "cate-colonnes" par "cate-".
- enregistrez et publiez le template
=> à l'affichage, les catégories ne sont plus en colonnes.
- dans modules > javascripts > créez un nouveau javascript sur l'index avec ce code (qui rétablit l'identifiant de départ uniquement sur l'index de ce fait) :
- Code:
$(function(){
$('#cate-').attr("id","cate-colonnes");
});
=> les catégories sont à nouveau en colonnes sur l'index.

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Catégories sur deux colonnes
Re: Catégories sur deux colonnes
Merci MlleAlys,
Je teste tout cela mardi étant en déplacement et vous tiens au courant.
Cordialement.
Je teste tout cela mardi étant en déplacement et vous tiens au courant.
Cordialement.
 Re: Catégories sur deux colonnes
Re: Catégories sur deux colonnes
Normalement avec la version du template donnée dans ce message plus haut, il ne devrait pas y avoir ce souci : https://forum.forumactif.com/t410024-categories-sur-deux-colonnes#3414675
Si vous ne souhaitez pas fusionner les colonnes "sujets" et "messages", je peux retrouver les modifications à faire pour la hauteur des en-têtes
Si vous ne souhaitez pas fusionner les colonnes "sujets" et "messages", je peux retrouver les modifications à faire pour la hauteur des en-têtes

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Catégories sur deux colonnes
Re: Catégories sur deux colonnes
Mille excuses, a force de tester, j'avais remis la première version de template que vous m'aviez fourni.
Maintenant, c'est ok.
Je continue les tests.
Cordialement.
Maintenant, c'est ok.
Je continue les tests.
Cordialement.
 Re: Catégories sur deux colonnes
Re: Catégories sur deux colonnes
Dans le css, je vous propose de modifier la ligne suivante :
Pour de l'affichage sur les autres pages.... je pense que toutes les pages d'affichage des catégories sont concernées par la coche "index" des javascript....
Ce qu'on peut faire pour contourner le souci, c'est ne pas mettre le javascript via les javascripts, mais directement sur l'index via affichage > page d'accueil > généralités :
EDIT : Ou alors, via les javascripts, en vérifiant qu'on est bien sur l'index, en remplaçant le code précédent par :
- Code:
grid-template-rows: repeat(7, min-content);
- Code:
grid-template-columns: repeat(2, minmax(min-content, 1fr));
Pour de l'affichage sur les autres pages.... je pense que toutes les pages d'affichage des catégories sont concernées par la coche "index" des javascript....
Ce qu'on peut faire pour contourner le souci, c'est ne pas mettre le javascript via les javascripts, mais directement sur l'index via affichage > page d'accueil > généralités :
- Code:
<script>$(function(){
$('#cate-').attr("id","cate-colonnes");
});</script>
EDIT : Ou alors, via les javascripts, en vérifiant qu'on est bien sur l'index, en remplaçant le code précédent par :
- Code:
$(function(){
var page = location.pathname;
if (page == "/") {
$('#cate-').attr("id","cate-colonnes");
};
});

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Catégories sur deux colonnes
Re: Catégories sur deux colonnes
Le CSS faisait que l'affichage des catégories étaient toutes sur une ligne en horizontal. Je n'ai donc pas retenu cette solution. De plus, l'espace entre les catégories me convient.
Je n'ai pas testé sur la page d'accueil ayant déjà pas mal de choses dessus.
Avec votre javascript modifié, tous les affichages sont ok.
J'active pour l'instant l'index du javascript uniquement pour finir de tester et ensuite présenter ceci aux Membres du forum.
En résumé: Mieux serait insupportable.
Un très très grand merci.
J'attends quelques jours pour mettre ce sujet en résolu attendant le retour des Membres utilisateurs.
Je n'ai pas testé sur la page d'accueil ayant déjà pas mal de choses dessus.
Avec votre javascript modifié, tous les affichages sont ok.
J'active pour l'instant l'index du javascript uniquement pour finir de tester et ensuite présenter ceci aux Membres du forum.
En résumé: Mieux serait insupportable.
Un très très grand merci.
J'attends quelques jours pour mettre ce sujet en résolu attendant le retour des Membres utilisateurs.
 Re: Catégories sur deux colonnes
Re: Catégories sur deux colonnes
Mince pardon, je me suis trompée pour la modification du css, je voulais dire remplacer
Cela permet normalement de permettre un peu plus de largeur aux catégories, qui sont il me semble sinon réduites au minimum.
Mais si tout vous convient comme cela, tant mieux alors ! ^^
- Code:
grid-template-columns: repeat(2,min-content);
- Code:
grid-template-columns: repeat(2, minmax(min-content, 1fr));
Cela permet normalement de permettre un peu plus de largeur aux catégories, qui sont il me semble sinon réduites au minimum.
Mais si tout vous convient comme cela, tant mieux alors ! ^^

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Catégories sur deux colonnes
Re: Catégories sur deux colonnes
CSS modifié.
Merci
Merci
 Re: Catégories sur deux colonnes
Re: Catégories sur deux colonnes
Tout est parfait, encore une fois, mille mercis.
 Sujets similaires
Sujets similaires» QEEL deux colonnes
» Catégories en onglets et forums en deux colonnes.
» Navigation en deux colonnes (modernBB)
» Enlever deux colonnes
» Mettre deux colonnes dans mon portail
» Catégories en onglets et forums en deux colonnes.
» Navigation en deux colonnes (modernBB)
» Enlever deux colonnes
» Mettre deux colonnes dans mon portail
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Clyde_66 Mar 2 Avr 2024 - 15:04
par Clyde_66 Mar 2 Avr 2024 - 15:04