Gérer l'apparence sur téléphone (page coupée en deux + cadre qui déforme)
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Gérer l'apparence sur téléphone (page coupée en deux + cadre qui déforme)
Gérer l'apparence sur téléphone (page coupée en deux + cadre qui déforme)
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
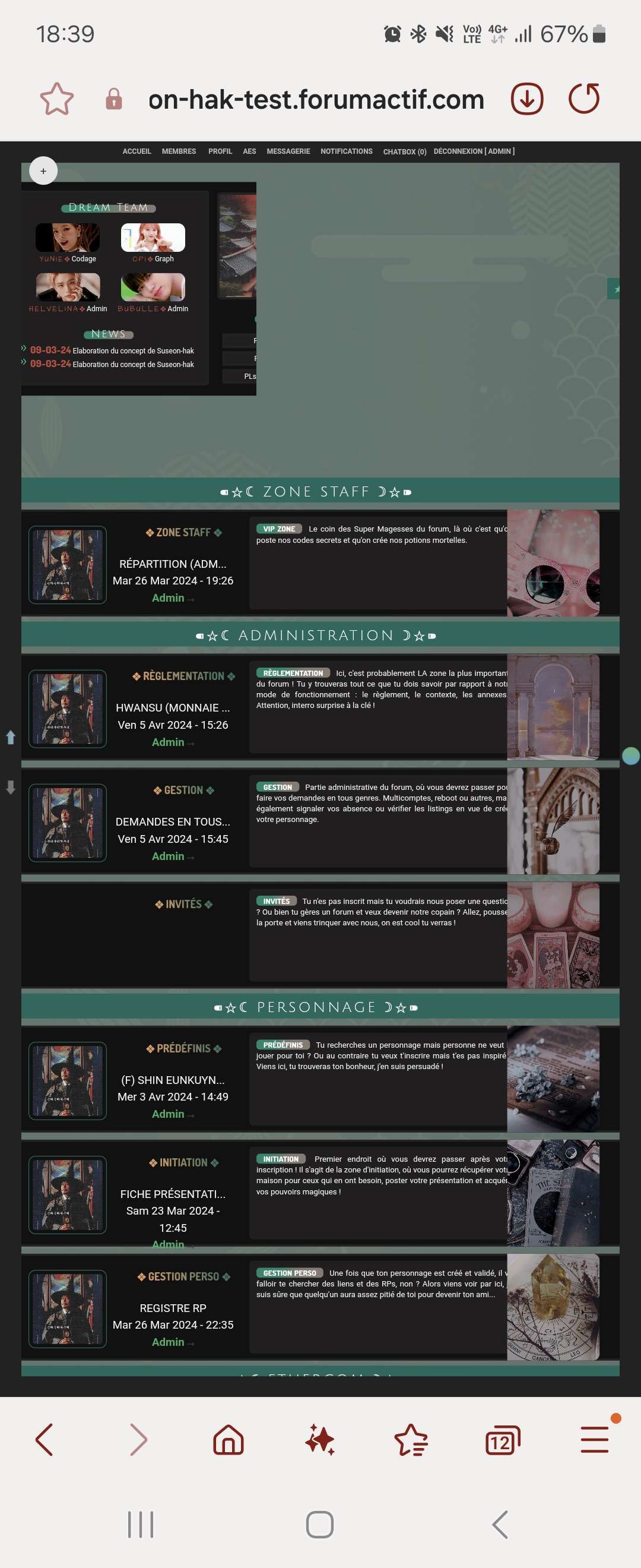
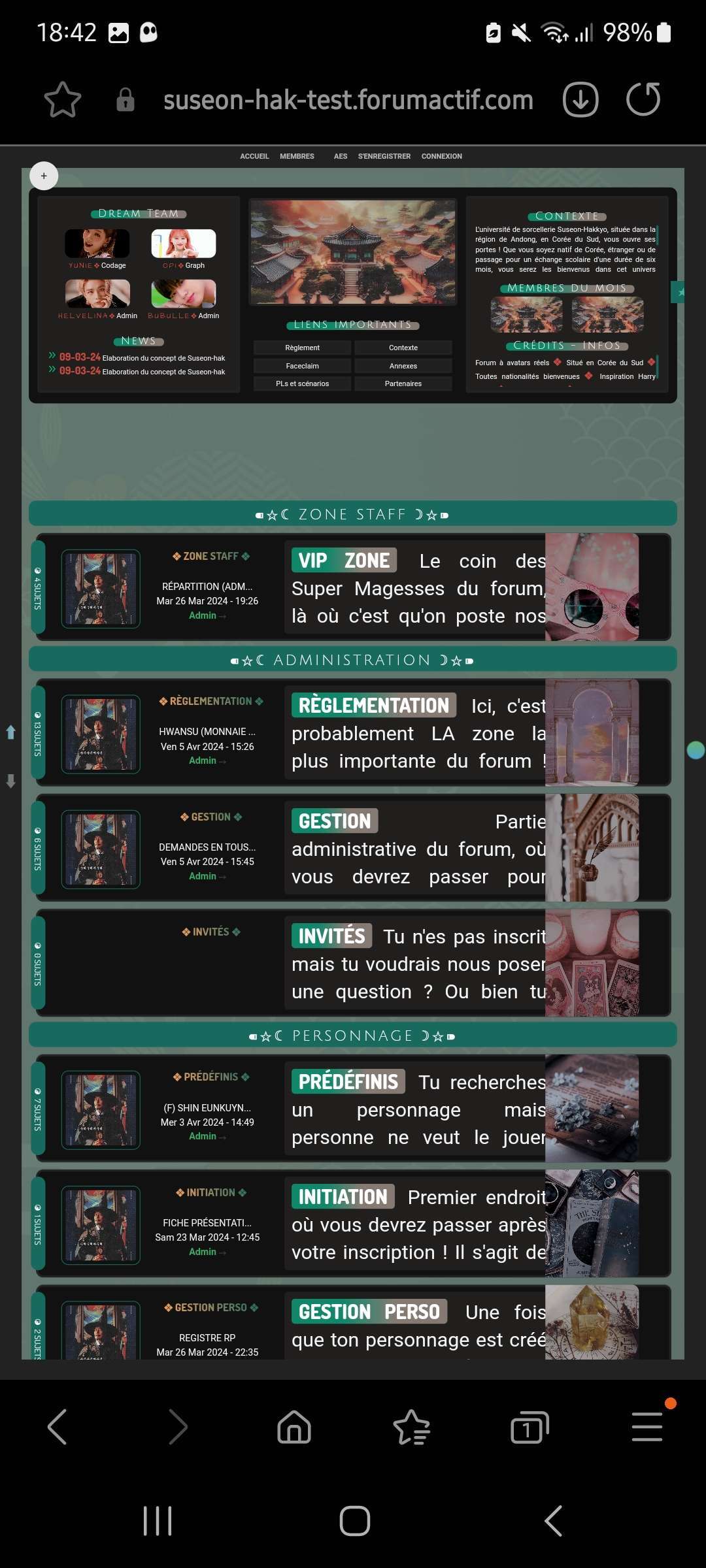
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Plusieurs utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour !Je viens vous voir pour la version "téléphone" de mon forum test vu qu'on espère bientôt ouvrir et que... c'est moche ^^'
Ca me le fait à moi mais pas à une de mes admins, mais quand j'ouvre le forum sur le téléphone, la PA est coupée en deux et pas moyen d'avoir l'autre moitié e.e En fait, quand le forum s'ouvre, il est zoomé sur ce morceau de PA et je dois dézoomer pour avoir toute la longueur du forum, mais il m'affiche pas le reste, comme si ça n'existait pas. Et je viens de sonder mes staffiennes et chez au moins l'une d'elles, ça s'affiche bien ^^'
- Spoiler:

Autre problème, le cadre qui décale les images de description et du coup les caté sont moches. J'ai essayé d'aller dans les templates pour la version mobile et mettre le screenback en display:none, mais comme on clique sur version web sur téléphone, je pense que ça ne marche pas ?
Vouala, je sais pas trop quoi faire, je vous donne le template overhall_header déjà pour si jamais ça peut aider pour la PA (le CSS est en bas) :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Marck+Script&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Julius+Sans+One&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Architects+Daughter&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Handlee&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Sacramento&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Tangerine:wght@400;700&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Dancing+Script:wght@400..700&family=Rochester&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Dosis:wght@200..800&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
<!-- END switch_ticker -->
document.onclick = function(e){
if (!e.target.classList.contains('navicon')) {
if ($(e.target).parents('.responsive-headerbar').length == 0 && e.target.id != "menu-btn") {
document.getElementById('menu-btn').checked = false;
}
}
};
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese&display=swap"
rel="stylesheet"/>
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet"/>
<!-- INITIALISATION DU PLUGIN EDISON -->
<script>
(function () {
const html = document.documentElement;
const userThemePreference = window.matchMedia("(prefers-color-scheme: dark)").matches;
const colorScheme = localStorage.getItem('color-scheme');
if (!colorScheme && userThemePreference) {
html.setAttribute('data-color-scheme', 'dark');
}
colorScheme && html.setAttribute('data-color-scheme', colorScheme);
})();
</script>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" loading="lazy" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN inactive_users_modal -->
<div id="inactive_popup" style="z-index: 10000 !important;">
<div class="h3">{inactive_users_modal.L_MODAL_TITLE}</div>
<div id="inactive_popup_message">{inactive_users_modal.L_MODAL_BODY}</div>
<div id="inactive_popup_buttons">
<button id="inactive_popup_url" class="button1">{inactive_users_modal.L_MODAL_BUTTON}</button>
<button id="inactive_popup_close" class="button1">{inactive_users_modal.L_CLOSE}</button>
</div>
</div>
<script type="text/javascript">
$('#inactive_popup #inactive_popup_close').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
$('#inactive_popup').hide(50);
});
$('#inactive_popup #inactive_popup_url').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
location.href = '{inactive_users_modal.U_MODAL}'
})
</script>
<!-- END inactive_users_modal -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<!-- BEGIN switch_quick_login -->
<br/>
<div class="h3">{switch_login_popup.switch_quick_login.L_QUICK_CONNECT}</div>
<div>
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_quick_connect -->
<div class="fb-login-button"></div>
<!-- END fb_quick_connect -->
<!-- BEGIN topicit_quick_connect -->
<div class="ti-connect"></div>
<!-- END topicit_quick_connect -->
</div>
</div>
</div>
<br/>
<!-- END switch_quick_login -->
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="like_popup_message">
{LIKE_POPUP_MSG}
</div>
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button2" value="{L_LIKE_CLOSE}"/>
</form>
</div>
</div>
<!-- END switch_like_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div class="wrap">
<ul id="YUnav" class="YUnav">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
<div class="YUpa">
<table width="100%"><tr><td class="col1"><div class="pastaff"><span class="pat"><patitre>Dream Team</patitre></span>
<br />
<ul><li style="margin-left:5px"><div class="unstaff"><img src="https://64.media.tumblr.com/7b41dddd44e516c9a00c593b3e95b01f/f139575c08fd5654-54/s500x750/eb085b6a51f8808aa47f828b465177cf94bde343.gif" /><br /><br /><span>Yunie❖</span>Codage</div></li>
<li style="margin-left:20px"><div class="unstaff"><img src="https://media.tenor.com/29mXSRi70dsAAAAC/izone-chaewon.gif" /><br /><br /><span>Opi❖</span>Graph</div></li>
<br /><br /><li><div class="unstaff"><img src="https://i.pinimg.com/originals/c3/24/bb/c324bbe95a400810fc52316f493410fd.gif" /><br /><br /><span>Helvelina❖</span>Admin</div></li>
<li style="margin-left:5px"><div class="unstaff"><img src="https://64.media.tumblr.com/67b265f7ca5eddc55eb5522f86837c31/462ac51894506e0f-7f/s400x600/3123a705f19b187402518aae1a45af271d6097a2.gif" /><br /><br /><span>Bubulle❖</span>Admin</div></li></ul>
</div>
<div class="panews"><span class="pat"><patitre>News</patitre></span>
<br />
<p><img src="https://zupimages.net/up/24/11/ly81.png" /> <b>09-03-24</b> Elaboration du concept de Suseon-hak
<br /><img src="https://zupimages.net/up/24/11/ly81.png" /> <b>09-03-24</b> Elaboration du concept de Suseon-hak
</p>
</div>
</td>
<td class="col2"><div class="paheader"><img src="https://zupimages.net/up/24/10/ajbn.png"/></div>
<br /><span class="pat"><patitre>Liens importants</patitre></span>
<br />
<ul><li>Règlement</li>
<li>Contexte</li><br />
<li>Faceclaim</li>
<li>Annexes</li><br />
<li>PLs et scénarios</li>
<li>Partenaires</li></ul>
</td>
<td class="col1"><div class="pacontexte"><span class="pat"><patitre>Contexte</patitre></span>
<br />
<p>L'université de sorcellerie Suseon-Hakkyo, située dans la région de Andong, en Corée du Sud, vous ouvre ses portes ! Que vous soyez natif de Corée, étranger ou de passage pour un échange scolaire d'une durée de six mois, vous serez les bienvenus dans cet univers empleins de magie, de fantaisie et de mystères ! <br /><br />Parcourez les couloirs des différents bâtiments de cours, suivez l'enseignement de nos professeurs expérimentés, rencontrez les nombreuses créatures magiques qui peuplent le domaine sauvage et vivez des aventures mémorables avec vos camarades !</p>
</div>
<div class="pamdm"><span class="pat"><patitre>Membres du mois</patitre></span>
<br />
<img src="https://zupimages.net/up/24/10/ajbn.png" /> <img src="https://zupimages.net/up/24/10/ajbn.png" style="margin-left:10px;" />
</div>
<div class="painfos"><span class="pat"><patitre>Crédits - Infos</patitre></span>
<br />
<p>Forum à avatars réels <b>❖</b> Situé en Corée du Sud <b>❖</b> Toutes nationalités bienvenues <b>❖</b> Inspiration Harry Potter <b>❖</b> Codage par Yunie <b>❖</b> Graphisme par Opi</p>
</div></td></tr></table>
</div>
</div>
</div>
<div class="sidebar" id="sidebar">
<button id="sidebar_btn" class="sidebar_btn"><i class="fas fa-times">★</i></button>
<h2>Coupe des étoiles</h2>
<hr />
<table>
<tr>
<td><img src="https://zupimages.net/up/24/11/jc57.png" /><br />0 points</td>
<td><img src="https://i.ibb.co/RSxM2S9/baekho.png" /><br />0 points</td>
</tr>
<tr>
<td><img src="https://i.ibb.co/JBvN3tN/imugi.png" /><br />0 points</td>
<td><img src="https://i.ibb.co/h7YLqpV/hyunmujin.png" /><br />0 points</td>
</tr>
<tr>
<td style="width:210px!important;position:absolute;margin-left:10px;"><img src="https://i.ibb.co/McgCCRn/koyangi.png" /><br />0 points</td>
</tr></table>
<div class="sidebar-stat"><h2>Statistiques</h2>
<hr />
<ul>
<li style="background-color:#f05e24;">0 Gumiho</li>
<li style="background-color:#9A9B9D;"> 0 Baekho</li>
<br /><li style="background-color:#11826b;">0 Hyunmujin</li>
<li style="background-color:#2ba7ad;">0 Imugi</li>
<br /><li style="background-color:#a451b3;">0 Koyangi</li>
<li style="background-color:#BA1250">0 Jikweon</li>
<br /><li style="background-color:#F043BF;">0 Shimin</li>
<li style="background-color:#d69824;">0 Meogeul</li>
</ul></div></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE modern-resp">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
<style>.YUnav { position:fixed;z-index:998;left: 50%;margin-top:0px;top:7px;transform: translate(-50%, 0);width: 950px;margin: auto;height: 50px;display: flex;background: none;font-size: 10px; text-align: center; justify-content: center; box-sizing: border-box;}
.YUnav a {color: var(--couleur_texte); opacity: 0.7;}
.YUnav li { display: block; height: 30px; align-items: center; font-weight: 700; text-transform: uppercase; color: var(--couleur_texte); margin: 0 5px;}
.YUnav li img { display: none;}
.YUpa{width:900px;height:300px;border-radius:10px;background:var(--fond-cat);margin:auto;padding:10px;margin-top:15px;}
.col1{width:30%;height:90%;background:var(--less-white);border:3px solid var(--white);border-radius:3px;}
.pastaff{height:40%;text-align:center;padding:10px;color:var(--couleur_texte);}
.pastaff span {text-transform:uppercase;font-family: "Julius Sans One", sans-serif;color:var(--couleur_trois);letter-spacing:2px;font-weight:bold;}
.pastaff hr {border-color:var(--couleur_deux);}
.pastaff ul{list-style-type:none;margin-left:10px;margin-top:10px;}
.pastaff li{display:inline-block;margin-right:10px;line-height:7px;}
.unstaff img {width:90px;height:40px;border-radius:10px;object-fit:cover;}
.unstaff span {text-transform:uppercase;font-weight:300;color:var(--couleur_deux);font-size:10px;font-family: "Architects Daughter", cursive;}
.panews{height:90px;text-align:center;padding:10px;}
.panews p{text-align:justify;height:50px;overflow:auto;font-size:10px;color:var(--couleur_texte);}
.panews span {text-transform:uppercase;font-family: "Julius Sans One", sans-serif;color:var(--couleur_trois);letter-spacing:2px;font-weight:bold;}
.panews hr {border-color:var(--couleur_deux);}
.panews img {height:15px;width:auto;}
.col2{width:30%;height:90%;text-align:center}
.paheader {height:50%;width:100%;text-align:center;}
.paheader img {height:150px;width:290px;object-fit:cover;border-radius:5px;margin:auto;border:3px solid var(--white);}
.col2 span {text-transform:uppercase;color:var(--couleur_trois);letter-spacing:2px;font-weight:bold;font-family: "Julius Sans One", sans-serif;}
.col2 hr {border-color:var(--couleur_deux);width:90%;margin:auto;}
.col2 ul {list-style-type:none;margin-top:5px;margin-left:5px;}
.col2 li {display:inline-block;width:135px;height:20px;background:var(--less-white);border:3px solid var(--white);margin-right:5px;margin-top:5px;color:var(--couleur_texte);}
.pacontexte{height:100px;text-align:center;padding:10px;margin-top:-25px;}
.pacontexte p{text-align:justify;height:70px;overflow:auto;font-size:10px;color:var(--couleur_texte);}
.pacontexte span {text-transform:uppercase;color:var(--couleur_trois);letter-spacing:2px;font-weight:bold;font-family: "Julius Sans One", sans-serif;}
.pacontexte hr {border-color:var(--couleur_deux);}
.pamdm{height:80px;text-align:center;padding:10px;}
.pamdm span {text-transform:uppercase;color:var(--couleur_trois);letter-spacing:2px;font-weight:bold;font-family: "Julius Sans One", sans-serif;}
.pamdm hr {border-color:var(--couleur_deux);}
.pamdm img {height:50px;width:100px;border-radius:10px;object-fit:cover;}
.painfos{height:55px;text-align:center;padding:10px;}
.painfos p{text-align:justify;height:45px;overflow:auto;font-size:10px;color:var(--couleur_texte);}
.painfos span {text-transform:uppercase;color:var(--couleur_trois);letter-spacing:2px;font-weight:bold;font-family: "Julius Sans One", sans-serif;}
.painfos hr {border-color:var(--couleur_deux);}
patitre{font-family: "Julius Sans One", sans-serif;!important;text-transform:initial!important;font-size:15px;color:var(--couleur_texte)!important;font-weight:300;}
.pat{background:var(--degrade1);height:5px;border-radius:5px;padding:0px 10px 0px 10px;}
.sidebar {transition: 0.5s;transform: translateX(+100%);height: 80%;z-index:2;width: 250px;position: fixed;top:10%;background:var(--white);right:1.8%;text-align:center;padding:15px;}
.sidebar h2 {font-family: "Julius Sans One", sans-serif;color:var(--couleur_texte);font-size:20px;}
.sidebar hr {border-color:var(--couleur_trois);width:75%;margin:auto;}
.sidebar table {width:100%;margin:auto;margin-top:20px;}
.sidebar td {text-align:center;width:auto;color:var(--couleur_texte);font-size:12px;font-family: "Architects Daughter", cursive;}
.sidebar td img {width:90px;height:auto;}
.sidebar-stat {margin-top:115px;}
.sidebar-stat ul{list-style-type:none;margin-top:10px;}
.sidebar-stat li{display:inline-block;height:25px;background-color:var(--fond-cat);color:white;font-size:11px;text-align:center;padding-top:5px;width:95px;text-transform:uppercase;margin-left:3px;margin-top:5px;}
.sidebar--deployed {transform: translateX(0);}
.sidebar_btn {background:var(--couleur_trois);border: 0;height: 30px;outline: 0;position: absolute;left: -31px;width: 30px;}
</style>
Merci d'avance !
 Re: Gérer l'apparence sur téléphone (page coupée en deux + cadre qui déforme)
Re: Gérer l'apparence sur téléphone (page coupée en deux + cadre qui déforme)
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Gérer l'apparence sur téléphone (page coupée en deux + cadre qui déforme)
Re: Gérer l'apparence sur téléphone (page coupée en deux + cadre qui déforme)
Bonjour, c'est toujours d'actualité, principalement le cadre qui déforme ^^'
 Re: Gérer l'apparence sur téléphone (page coupée en deux + cadre qui déforme)
Re: Gérer l'apparence sur téléphone (page coupée en deux + cadre qui déforme)
Bonjour !
Pour le problème de la PA, c'est compliqué à expliquer, mais je pense que vous pourrez vous en sortir avec ce CSS additionnel :
Pour le problème de la PA, c'est compliqué à expliquer, mais je pense que vous pourrez vous en sortir avec ce CSS additionnel :
- Code:
#page-header {
width: 900px;
margin: auto;
}
 Re: Gérer l'apparence sur téléphone (page coupée en deux + cadre qui déforme)
Re: Gérer l'apparence sur téléphone (page coupée en deux + cadre qui déforme)
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Gérer l'apparence sur téléphone (page coupée en deux + cadre qui déforme)
Re: Gérer l'apparence sur téléphone (page coupée en deux + cadre qui déforme)
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Page déformé.
» Sidebar haut de catégorie coupée en deux
» Cadre déformé
» page coupée
» Page coupée en bas, aucun accès aux nouveaux messages et bouton "répondre".
» Sidebar haut de catégorie coupée en deux
» Cadre déformé
» page coupée
» Page coupée en bas, aucun accès aux nouveaux messages et bouton "répondre".
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Yunie16 Dim 7 Avr 2024 - 18:51
par Yunie16 Dim 7 Avr 2024 - 18:51







