pseudo-class a:active qui ne fonctionne pas.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 pseudo-class a:active qui ne fonctionne pas.
pseudo-class a:active qui ne fonctionne pas.
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
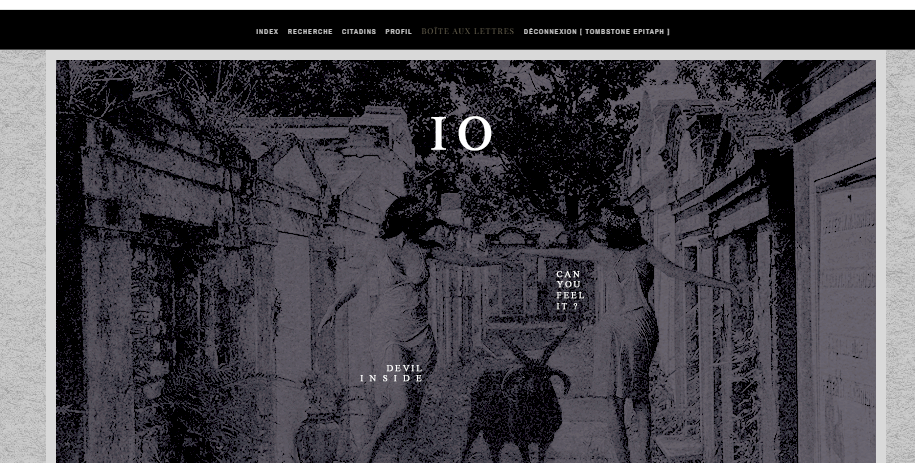
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://test-delirium-mv.forumactif.com/
Description du problème
bonsoir,je me permets de glisser un petit message par ici car je souhaite ajouter un effet de style sur la navbar de mon forum dès que le lien est "actif". il s'agirait du même que celui de l'hover mais ne bougeant plus au clic. je ne sais pas si c'est possible? j'ai tenté avec a.mainmenu:active mais ça ne donne rien.
si une âme charitable passe par ici et connait la réponse, je l'en remercie d'avance!

 Re: pseudo-class a:active qui ne fonctionne pas.
Re: pseudo-class a:active qui ne fonctionne pas.
Bonjour !
Je ne suis pas sûr d'avoir compris.
Pour l'instant, de base, le CSS que je vois sur la page est le suivant :
Vous avez donc une transition de 1 seconde sur toutes les propriétés CSS, c'est à dire que dès qu'elles doivent changer (d'une couleur à une autre par exemple), elles mettront une seconde à "transitionner" de la valeur initiale à la valeur finale. Ensuite, vous avez le :hover sur ces éléments :
Comme prévu, il y a une transition au survol, transition qui dure 1 seconde.
Maintenant, quand vous parlez d'une action "au clic", quand vous parlez de :active, vous parlez de laisser le bouton de la souris enfoncé sur le lien. Si c'est bien ça, alors il y aura une transition là encore d'une seconde vers le "nouvel état", vers le nouveau CSS.
Je pense que vous parlez d'autre chose. Ce que vous voulez, vous, c'est qu'après avoir cliqué sur "citadins" (membres) et après avoir changé de page vers https://test-delirium-mv.forumactif.com/memberlist, alors sur cette nouvelle page, le bouton "citadins" aient le même CSS par défaut qu'un élément a.mainmenu:hover, c'est ça ? On ne serait pas du tout sur l'utilisation de :active finalement, ce serait tout autre chose.
Je ne suis pas sûr d'avoir compris.
Pour l'instant, de base, le CSS que je vois sur la page est le suivant :
- Code:
a.mainmenu {
text-transform: uppercase;
color: #cdcdcd;
font: 7px var(--family1);
letter-spacing: 1px;
-webkit-transition: all 1s;
}
Vous avez donc une transition de 1 seconde sur toutes les propriétés CSS, c'est à dire que dès qu'elles doivent changer (d'une couleur à une autre par exemple), elles mettront une seconde à "transitionner" de la valeur initiale à la valeur finale. Ensuite, vous avez le :hover sur ces éléments :
- Code:
a.mainmenu:hover {
text-transform: uppercase;
color: #fff;
font: 8px var(--family4);
letter-spacing: 1px;
color: #afa891;
}
a:hover {
text-decoration: none !important;
}
Comme prévu, il y a une transition au survol, transition qui dure 1 seconde.
Maintenant, quand vous parlez d'une action "au clic", quand vous parlez de :active, vous parlez de laisser le bouton de la souris enfoncé sur le lien. Si c'est bien ça, alors il y aura une transition là encore d'une seconde vers le "nouvel état", vers le nouveau CSS.
Je pense que vous parlez d'autre chose. Ce que vous voulez, vous, c'est qu'après avoir cliqué sur "citadins" (membres) et après avoir changé de page vers https://test-delirium-mv.forumactif.com/memberlist, alors sur cette nouvelle page, le bouton "citadins" aient le même CSS par défaut qu'un élément a.mainmenu:hover, c'est ça ? On ne serait pas du tout sur l'utilisation de :active finalement, ce serait tout autre chose.
 Re: pseudo-class a:active qui ne fonctionne pas.
Re: pseudo-class a:active qui ne fonctionne pas.
Bonsoir!
Vous avez compris, en effet, je souhaiterais que le lien actif et donc le bouton au clic soit "figé" sur le même effet de style que a.mainmenu:hover. Je pensais pouvoir passer par :active pour se faire mais ce n'est peut-être pas possible? Et dans ce cas j'ignore quelle autre solution serait appropriée pour y parvenir, ayant cherché sans grand résultat.
Vous avez compris, en effet, je souhaiterais que le lien actif et donc le bouton au clic soit "figé" sur le même effet de style que a.mainmenu:hover. Je pensais pouvoir passer par :active pour se faire mais ce n'est peut-être pas possible? Et dans ce cas j'ignore quelle autre solution serait appropriée pour y parvenir, ayant cherché sans grand résultat.
 Re: pseudo-class a:active qui ne fonctionne pas.
Re: pseudo-class a:active qui ne fonctionne pas.
Bonjour !
Alors effectivement, on ne peut pas utiliser :active dans ce cas, parce que :active désigne l'action du clic qui reste enfoncé. De plus, les "actions CSS" ne se transmettent pas d'une page à l'autre, alors rien en CSS ne permet de faire cela. Par contre, en utilisant un script JavaScript, on peut tenter quelque chose.
Ça va être très sommaire, et ce ne sera sans doute pas le résultat idéal, mais en fonction de l'url, on peut changer le CSS (ou ajouter une class à laquelle est associé un CSS) d'un lien.
Par exemple :
- si je suis sur l'url https://test-delirium-mv.forumactif.com/memberlist alors dans la barre du menu, je peux ajouter une class au bouton qui a pour url cible /memberlist (ce qui correspond chez vous au bouton "Citadins")
- si je suis sur l'url https://test-delirium-mv.forumactif.com/login alors dans la barre du menu, je peux ajouter une class au bouton qui a pour url cible cible /login (ce qui correspond au bouton "Connexion")
Si je généralise ce fonctionnement, ça donne un code comme ceci (à placer "sur toutes les pages") :
Ne reste plus qu'à ajouter un CSS à la class "a.mainmenu.selected", le même CSS que vous avez pour :hover :
C'est assez limité, mais peut-être que ça vous conviendra ?
Alors effectivement, on ne peut pas utiliser :active dans ce cas, parce que :active désigne l'action du clic qui reste enfoncé. De plus, les "actions CSS" ne se transmettent pas d'une page à l'autre, alors rien en CSS ne permet de faire cela. Par contre, en utilisant un script JavaScript, on peut tenter quelque chose.
Ça va être très sommaire, et ce ne sera sans doute pas le résultat idéal, mais en fonction de l'url, on peut changer le CSS (ou ajouter une class à laquelle est associé un CSS) d'un lien.
Par exemple :
- si je suis sur l'url https://test-delirium-mv.forumactif.com/memberlist alors dans la barre du menu, je peux ajouter une class au bouton qui a pour url cible /memberlist (ce qui correspond chez vous au bouton "Citadins")
- si je suis sur l'url https://test-delirium-mv.forumactif.com/login alors dans la barre du menu, je peux ajouter une class au bouton qui a pour url cible cible /login (ce qui correspond au bouton "Connexion")
Si je généralise ce fonctionnement, ça donne un code comme ceci (à placer "sur toutes les pages") :
- Code:
$(function(){
$('a.mainmenu[href="' + window.location.pathname + '"]').addClass('selected');
});
Ne reste plus qu'à ajouter un CSS à la class "a.mainmenu.selected", le même CSS que vous avez pour :hover :
- Code:
a.mainmenu.selected {
text-transform: uppercase;
color: #fff;
font: 8px var(--family4);
letter-spacing: 1px;
color: #afa891;
}
C'est assez limité, mais peut-être que ça vous conviendra ?
 Re: pseudo-class a:active qui ne fonctionne pas.
Re: pseudo-class a:active qui ne fonctionne pas.
Bonjour, je viens de tester et c'est parfait! Vraiment, merci beaucoup, c'est le résultat que j'espérais obtenir. J'aimerais être aussi calée avec JavaScript, c'est impressionnant tous les résultats qu'on peut obtenir avec. Alors encore merci, grâce à vous les petits détails de mon forum prennent formes comme je l'imaginais. 
En vous souhaitant une agréable journée.

En vous souhaitant une agréable journée.

 Sujets similaires
Sujets similaires» Modifier la class genmed uniquement dans la class quote
» <span class="pseudo"></span> qui ne fonctionne plus
» AwesomeBB : Enlevez la partie "Le HTML est activé, Le BBcode est activé, etc" sous les smileys
» Class B, I, U, S & autres
» Ajouter espace entre la ligne et le Pseudo dans colonne du Pseudo
» <span class="pseudo"></span> qui ne fonctionne plus
» AwesomeBB : Enlevez la partie "Le HTML est activé, Le BBcode est activé, etc" sous les smileys
» Class B, I, U, S & autres
» Ajouter espace entre la ligne et le Pseudo dans colonne du Pseudo
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par d-elirium Dim 21 Avr 2024 - 18:52
par d-elirium Dim 21 Avr 2024 - 18:52



