Liste des membres: problème affichage nombre message et lien profil
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Liste des membres: problème affichage nombre message et lien profil
Liste des membres: problème affichage nombre message et lien profil
Détails techniques
Version du forum : ModernBB
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
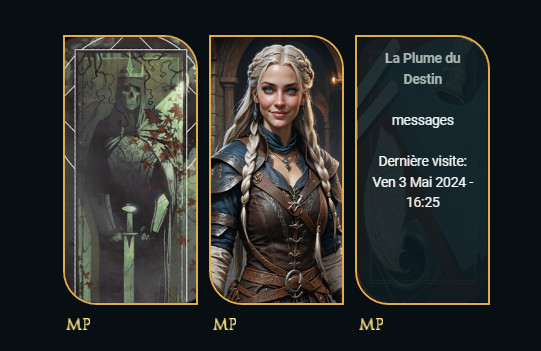
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : depuis le changement de code sur la liste des membres il y a 1 semaine
Lien du forum : https://da-new-origins.forumactif.com/
Description du problème
Bonjour !J'ai un nouveau problème de codage concernant la liste des membres. J'ai fait des modifications pour que l'avatar s'affiche et qu'en survol on ait des informations sur le membre (pseudo, nb de messages, dernière connexion). Cependant je ne sais pas, l'information sur le nombre de message ne s'affiche pas tout comme l'icone en dessous du lien vers le profil de la personne.
Je n'arrive pas à savoir dans mon code ce qui ne va pas.
Voici le code du template memberlist_body :
- Code:
<h1 class="page-title solo">{PAGE_TITLE}</h1>
<form action="{S_MODE_ACTION}" method="get">
<div class="panel">
<h2 class="h3">{L_ORDER_OR_SELECT}</h2>
<p style="text-align:right; margin: 0; padding: 0;">
{L_USER_SELECT} <input type="text" class="inputbox tiny" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" />
{L_SELECT_SORT_METHOD} {S_MODE_SELECT}
{L_ORDER} {S_ORDER_SELECT}
{S_HIDDEN_SID}
<input class="button2" type="submit" name="submit" value="{L_SUBMIT}" />
</p>
</div>
</form>
<div class="forumbg forumbg-table" style="background-color:#070F12; padding: 25px;">
<div class="inner"><span class="corners-top"><span></span></span>
<div class="memberlist_container">
<!-- BEGIN switch_no_user -->
<div class="memberlist_item">
{switch_no_user.L_NO_USER}
</div>
<!-- END switch_no_user -->
<!-- BEGIN memberrow -->
<div class="memberlist_item">
<div class="memberlist_inner">
{memberrow.AVATAR_IMG}
<div class="memberlist_inner_description ">
<a href="{memberrow.U_VIEWPROFILE}"> {memberrow.USERNAME}</a> <br><br>
{memberrow.L_POSTS} messages<br><br>
Dernière visite: {memberrow.LASTVISIT}<br><br>
</div>
</div>
<div class="memberlist_links">
{memberrow.PM_IMG}
{memberrow.PROFILE_IMG}
</div>
</div>
<!-- END memberrow -->
</div>
<span class="corners-bottom"><span></span></span></div>
</div>
<div class="pagination" style="float:none;">
<!-- BEGIN switch_pagination -->
{PAGINATION}<br /><br />
<!-- END switch_pagination -->
</div>
Et le code pour la feuille CSS:
- Code:
/*-----------------FORME PAGE LISTE MEMBRE-----------------------------------*/
.memberlist_container {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding:5px;
user-select:none;
}
.memberlist_item {
flex: 0 1 auto;
margin:5px;
}
.memberlist_inner img:first-child {
width: 120px;
height: 240px;
background-color: #070F12;
border-color: #E0AB51;
border-radius: 0px 30px 0px 30px;
border-style: solid;
border-width: 2px;
box-shadow: 0 1px 1px rgba(0,0,0,0.3), 0 0 1px rgba(0,0,0,0.3);
}
.memberlist_inner {
position:relative;
}
.memberlist_inner_description {
position:absolute;
top:2px;
left:2px;
bottom:2px;
right:2px;
font-size: 12px;
background: #0C1A1F;
opacity: 0;
color: white;
transition: 1s;
overflow: auto;
padding: 10px;
text-align: center;
box-sizing: border-box;
border-radius: 0px 30px 0px 30px;
}
.memberlist_inner_description:hover {
opacity: 0.9;
transition: 1s;
}
.memberlist_links {
padding-top: 8px;
}
Merci pour votre aide sur le sujet
 Re: Liste des membres: problème affichage nombre message et lien profil
Re: Liste des membres: problème affichage nombre message et lien profil
Bonjour,
Est-ce que le template ne serait pas plutôt adapté à une autre version ? Les variables ne sont pas les mêmes.
Par exemple dans ModernBB, la variable correspondant au nombre de messages du membres est {memberrow.POSTS}, alors que dans le template je ne vois que {memberrow.L_POSTS}.
Il faut remplacer les variables problématiques par celles du template par défaut de la version.
Est-ce que le template ne serait pas plutôt adapté à une autre version ? Les variables ne sont pas les mêmes.
Par exemple dans ModernBB, la variable correspondant au nombre de messages du membres est {memberrow.POSTS}, alors que dans le template je ne vois que {memberrow.L_POSTS}.
Il faut remplacer les variables problématiques par celles du template par défaut de la version.

MlleAlys- Membre actif
- Messages : 5839
Inscrit(e) le : 12/09/2012
 Re: Liste des membres: problème affichage nombre message et lien profil
Re: Liste des membres: problème affichage nombre message et lien profil
Bonjour Alys !
Ha peut être en effet... j'avoue avoir voulu adapter ce code sans vérifier si c'était sur la même version. Erreur de débutante je suppose .
.
Mais ça marche en effet ! Est ce qu'il y a un endroit qui référence les nouvelles variables sur Modernbb ? Car quelque chose me dit que pas mal des petits soucis que j'ai proviennent de ça.
Ha peut être en effet... j'avoue avoir voulu adapter ce code sans vérifier si c'était sur la même version. Erreur de débutante je suppose
 .
.Mais ça marche en effet ! Est ce qu'il y a un endroit qui référence les nouvelles variables sur Modernbb ? Car quelque chose me dit que pas mal des petits soucis que j'ai proviennent de ça.
 Re: Liste des membres: problème affichage nombre message et lien profil
Re: Liste des membres: problème affichage nombre message et lien profil
Je ne sais pas, en général je me base juste sur le template par défaut, qui est disponible via le lien en bas du template personnalisé ^^"

MlleAlys- Membre actif
- Messages : 5839
Inscrit(e) le : 12/09/2012
 Sujets similaires
Sujets similaires» Problème de décalage d'affichage MP - Site sur Firefox dans la liste des membres
» Gros problème d'affichage : liste QEEL, messagerie, messages postés par les membres...
» Problème affichage message/profil
» Modifier le nombre de membres qui apparaissent par page de la "Liste des membres"
» Problème d'affichage du profil dans un message
» Gros problème d'affichage : liste QEEL, messagerie, messages postés par les membres...
» Problème affichage message/profil
» Modifier le nombre de membres qui apparaissent par page de la "Liste des membres"
» Problème d'affichage du profil dans un message
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Tullia Dim 12 Mai 2024 - 20:45
par Tullia Dim 12 Mai 2024 - 20:45


 !
!
