Problème affichage Bouton ChatBox
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème affichage Bouton ChatBox
Problème affichage Bouton ChatBox
Détails techniques
Version du forum : AwesomeBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome, Autre
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Ne sais pas
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,J'ai mis ma chatbox non visible mais activée, et j'ai installé un bouton pour ouvrir/fermer la chatbox et l'avoir sur toutes les pages.
Tout fonctionne, mais en regardant avec edge ou brave, le bouton n'est pas là, alors qu'avec chrome tout est ok ? Comment avoir cela visible sur tous les navigateurs svp ?
Merci.
 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
Re.. Ce jour, j'ai plus de bouton qui apparaît pour ma chatBox, je ne comprends pas... Help Please. Salutations.
Je mets ici mes fichiers modifiés :
Ma ChatBox avec Bouton ouvrir et fermer à gauche de mon fofo est parfois visible sous chrome, hier tout bien, aujourd'hui : plus là ??
Les boutons restent invisbles dans edge et Brave, alors que visible et fonctionnels parfois sous chrome... Bref qqchose ne va pas je pense...
Autre question, POssible dans mon forum Coin-du-Poker d'avoir des modules moins larges et en avoir à gauche comme à droite, comme mon autre fofo : pirate-poker.1fr1.net ou comme first-trading.probb.com ? Car actuellement les modules sont sur la droite uniquement et très large à mon goût...
Mon qui est en ligne, aussi fait des bizarreries, parfois je le retrouve en haut de la page, parfois en bas.... Je ne sais pourquoi...
Je vous remercie par avance. Salutations.
Patrice.
Je mets ici mes fichiers modifiés :
- Mes Templates et autres...:
Mon CCS- Code:
:focus {
outline: 0;
}
#tabs ul, .tabs ul,
.box-body,
.block .block-content,
.block-subtle,
.post,
.post-aside,
.panel,
.post-section,
.fb-or-text,
.mod-news,
.mod-news-footer,
.social_login_group .fb-or-text,
#chatbox_contextmenu,
#help-button,
.fontbutton,
#header-user img, .avatar-big img, .avatar-default img, .avatar-mini img, .cb-avatar img, .mod-login-avatar img,
input,
.forumline tbody tr, .table1 tbody tr,
.calendar-cell {
background-color: #34495E;
}
.dropdown-box {
background-color: rgba(0,0,0,0.1);
}
#block-online i {
color: #a892d9;
}
.block-topics .block-topics-posts i,
.block-topics .block-topics-views i,
.forum-lastpost-header i,
.forum-statistics-header i,
.posts-lastpost-header i,
.posts-statistics-header i,
.posts-lastpost i,
.forum-lastpost-author i,
.forum-lastpost-location i,
.forum-lastpost-time i,
.posts-lastpost-author i,
.posts-lastpost-time i,
select,
.input,
input,
.sceditor-container iframe, .sceditor-container textarea,
.inputbox {
color: white!important;
}
.forum-description p,
.posts-description p,
.forum-statistics-posts span,
.forum-statistics-topics span,
.posts-statistics-replies span,
.posts-statistics-views span,
.profile-advanced-stats dt span[style*="536482"] {
color: #e0d6d6!important;
}
.block-market .market-item-price,
.block .block-secondary-content,
.block .sub-head,
.block .block-footer,
.post-aside,
.attachbox,
.box-foot,
.sceditor-group,
.posts-lastpost,
.quick-reply .textarea,
.jumpbox-wrap select,
.quickmod-wrap select,
.select-wrap select,
#divcolor, #divsmilies, #help-button, #submit_button, .format-message+label,
#tabs li:hover, .tabs li:hover {
background-color: #2c3e50!important;
border-color: #2c3e50;
color: white;
}
#header-banner .wrap,
#forum-statistics {
text-align: center;
display: flex;
align-items: center;
justify-content: center;
}
#header-banner h2 {
white-space: nowrap;
max-width: 65%;
overflow: hidden;
text-overflow: ellipsis;
}
#forum-statistics > div,
.block-topics .block-topics-lastpost,
div.sceditor-group,
.forumline td, .forumline th, .table1 td, .table1 th {
border-color: transparent!important;
}
#chatbox > :nth-child(even), .chat-row:nth-child(even) {
background-color: #2c3e50;
}
#chatbox > p {
border-color: #2c3e50!important;
}
#chatbox .msg span[style*="green"] {
color: #93ee38!important;
}
#chatbox .msg span[style*="red"] {
color: #fa4c4c!important;
}
.radio-check:after,
.forumline thead th, .table1 thead th,
.catHead {
background-color: rgb(128, 103, 183);
}
.radio {
border-color: rgb(128, 103, 183);
}
.sceditor-button div, div.sceditor-grip {
background-image: url(https://i.imgur.com/LyI9qEV.png)!important;
}
.stat-bar img {
background-color: #8f1ce7;
}
Mon index_body :- Code:
<!-- BEGIN disable_viewonline -->
<div id="block-online" class="block-subtle">
<i class="material-icons">assessment</i>
<div>
<!-- BEGIN switch_viewonline_link -->
<span class="headline"><a href="{U_VIEWONLINE}" style="color: #263238;" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="headline">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
{TOTAL_USERS_ONLINE}<br /><br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS} <br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<!-- BEGIN switch_group_legend -->
<em>{LEGEND} : {GROUP_LEGEND}</em>
<!-- END switch_group_legend -->
</div>
</div>
<!-- END disable_viewonline -->
<main id="index">
<div class="main-inner">
<!-- BEGIN message_admin_index -->
<div class="block introduction">
<!-- BEGIN message_admin_titre -->
<div class="block-header">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="block-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
{CHATBOX_BOTTOM}
</div>
</main>
Mon overall_footer_end :- Code:
<!-- BEGIN html_validation -->
<!DOCTYPE HTML>
<html>
<body>
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<ul class="linklist clearfix">
<li class="rightside">
<!-- END html_validation -->
<!-- BEGIN switch_footer_fa_copyrights -->
<!-- BEGIN footer_fa_copyright_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_fa_copyrights.footer_fa_copyright_link.FOOTER_FA_LINK}
<!-- END footer_fa_copyright_link -->
<!-- END switch_footer_fa_copyrights -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul class="linklist clearfix">
<li class="rightside">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
</div>
<p class="copyright">
{ADMIN_LINK}
</p>
</div>
</div>
<div id="dimmer" class="hidden"></div>
<div style="display: none;">
<div id="fa_hide"></div>
<div id="fa_show"></div>
</div>
{PROTECT_FOOTER}
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
function headerAdjust() {
var banner_headline = $('#header-banner h1, #header-banner h2'),
banner_headline_height = banner_headline.height();
if (banner_headline_height > 90) {
banner_headline.css('font-size', parseInt(banner_headline.css('font-size')) - 1 + 'px');
requestAnimationFrame(headerAdjust);
} else {
banner_headline.css('opacity', 1);
}
}
requestAnimationFrame(headerAdjust);
if(_userdata['session_logged_in']) {
if (!FA.Notification.registered()) {
FA.Notification.register();
}
Toolbar.init;
var timeout = setInterval(reloadNotif, 1000);
};
function reloadNotif() {
if (_toolbar.notifications.unread > 0) {
if (!$("#unread_notif").length) {
$("#header-notif > i").before('<span id="unread_notif">' + _toolbar.notifications.unread + '</span>');
$('#menu_notifications > span').before('<span id="unread_notif_menu">' + _toolbar.notifications.unread + '</span>');
}
var unread_notif = $("#unread_notif");
var unread_notif_menu = $("#unread_notif_menu");
unread_notif.html(_toolbar.notifications.unread);
unread_notif_menu.html(_toolbar.notifications.unread);
if(! unread_notif.hasClass("notification-new")) {
unread_notif.addClass('notification-new');
unread_notif_menu.addClass('notification-new');
$("#mNotificationBtn").addClass('notification-new');
}
} else if ($("#unread_notif").length) {
$("#unread_notif, #unread_notif_menu").remove();
}
};
var scroll_top = $('html').scrollTop();
});
<!-- BEGIN switch_webpush_notifications -->
if('serviceWorker' in navigator && 'PushManager' in window && navigator.userAgent.includes('Mac') && Notification.permission === 'default' && window.matchMedia('(display-mode: standalone)').matches) {
window.addEventListener('DOMContentLoaded', function() {
const subButton = document.createElement('span');
subButton.setAttribute('id', 'sub-to-pushs');
subButton.innerHTML = '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 384 512"><path fill="#FFF" d="M318.7 268.7c-.2-36.7 16.4-64.4 50-84.8-18.8-26.9-47.2-41.7-84.7-44.6-35.5-2.8-74.3 20.7-88.5 20.7-15 0-49.4-19.7-76.4-19.7C63.3 141.2 4 184.8 4 273.5q0 39.3 14.4 81.2c12.8 36.7 59 126.7 107.2 125.2 25.2-.6 43-17.9 75.8-17.9 31.8 0 48.3 17.9 76.4 17.9 48.6-.7 90.4-82.5 102.6-119.3-65.2-30.7-61.7-90-61.7-91.9zm-56.6-164.2c27.3-32.4 24.8-61.9 24-72.5-24.1 1.4-52 16.4-67.9 34.9-17.5 19.8-27.8 44.3-25.6 71.9 26.1 2 49.9-11.4 69.5-34.3z"/></svg>';
const labelSubMenu = document.createElement('span');
labelSubMenu.innerHTML = '{switch_webpush_notifications.INSCRIPTION_PUSH_NOTIFICATIONS}';
subButton.append(labelSubMenu);
const notifButton = document.getElementById('menu_notifications');
notifButton.parentNode.insertBefore(subButton, notifButton.nextSibling);
async function requestPushPermission(){
const result = await window.Notification.requestPermission();
if (result === 'granted') {
subscribeUser();
}
}
subButton.addEventListener('click', requestPushPermission);
<!-- BEGIN switch_logged -->
const headerButton = document.getElementById('header-notif');
headerButton.addEventListener('click', requestPushPermission);
<!-- END switch_logged -->
});
}
<!-- END switch_webpush_notifications -->
//]]>
</script>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script>
$(document).ready( function() {
$('div.ti-connect').attr({
'data-loc' : '{switch_topicit_connect.TOPICIT_URL}',
'data-login' : '{switch_topicit_connect.BOARD_LOGIN}',
'data-version' : '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang' : '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
<!-- ChatBox Latérale -->
<table class="ChatboxLaterale" cellspacing="0" cellpadding="0">
<tr>
<td>
<iframe id="chatboxpop" src="#" scrolling="no" marginwidth="0" marginheight="0" frameborder="0"></iframe>
</td>
<td class="BoutonChatbox">
<img id="btn_cb" src="#" alt="Ouvrir/Fermer la ChatBox" />
</td>
</tr>
</table>
<!-- FIN ChatBox Latérale + 1 code dans CCS et 1 code dans javascript -->
</body>
</html>
Mon overall_footer_begin :- Code:
<!-- BEGIN html_validation -->
<div id="wrap">
<!-- END html_validation -->
</div><!-- <div id="wrap" /> -->
<div id="{ID_RIGHT}" class="WrapPer"style="display:none;">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
{FOOTER_WIDGETS}
<!-- BEGIN disable_viewonline -->
<footer>
<div class="wrap">
<div id="forum-statistics">
<div>
<div>{TOTAL_POSTS}</div>
</div>
<div>
<div>{TOTAL_USERS}</div>
</div>
<div>
<div>{NEWEST_USER}</div>
</div>
</div>
</div>
</footer>
<!-- END disable_viewonline -->
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<ul class="linklist clearfix">
<li class="footer-to-top">
<a href="#top">
<i class="material-icons">arrow_upward</i>
</a>
</li>
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h">{L_HOME}</a>
</li>
<li class="rightside">
<!-- BEGIN html_validation -->
</li><!-- <li class="footer-home" /> -->
</ul><!-- <ul class="linklist clearfix" /> -->
</div><!-- <div class="navbar" /> -->
</div><!-- <div class="wrap" /> -->
</div><!-- <div id="page-footer" /> -->
<!-- END html_validation -->
Un code javascript pour la ChatBox :- Code:
$(function(){
var urlChatBox = '/chatbox/index.forum?page=front&';
var imgOuvrir = 'https://i.servimg.com/u/f30/20/56/51/61/bouton11.png';
var imgOuvrirSurvol = 'https://i.servimg.com/u/f30/20/56/51/61/bouton11.png';
var imgFermer = 'https://i.servimg.com/u/f30/20/56/51/61/bouton10.png';
var imgFermerSurvol = 'https://i.servimg.com/u/f30/20/56/51/61/bouton10.png';
$('#chatboxpop').attr('src', urlChatBox);
$('#btn_cb').attr('src', imgOuvrir);
$('#btn_cb').on({
click: function(){
$('#chatboxpop').toggle();
},
mouseenter: function(){
if($('#chatboxpop').css('display') == 'none'){
$(this).attr('src', imgOuvrirSurvol);
} else {
$(this).attr('src', imgFermerSurvol);
}
},
mouseleave: function(){
if($('#chatboxpop').css('display') == 'none'){
$(this).attr('src', imgOuvrir);
} else {
$(this).attr('src', imgFermer);
}
}
});
});
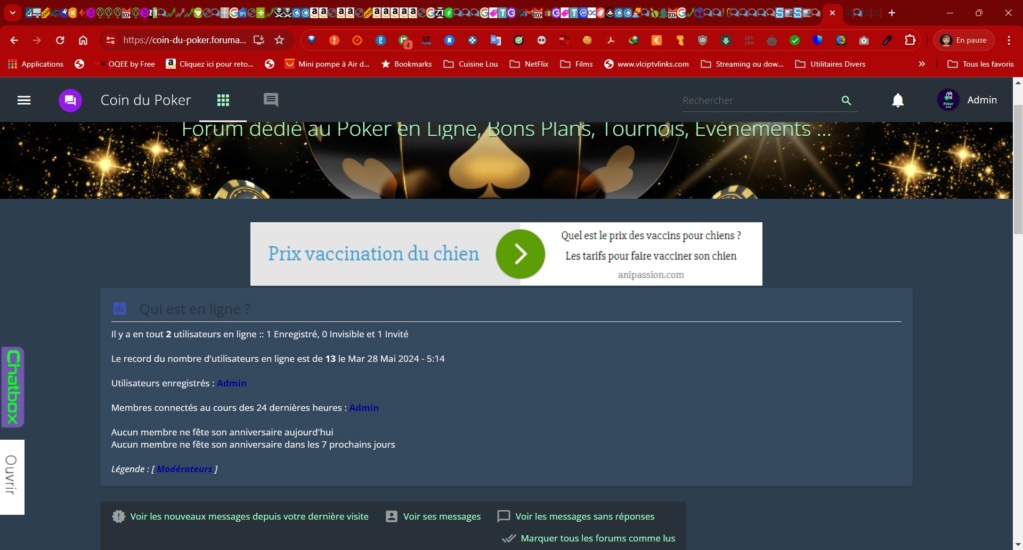
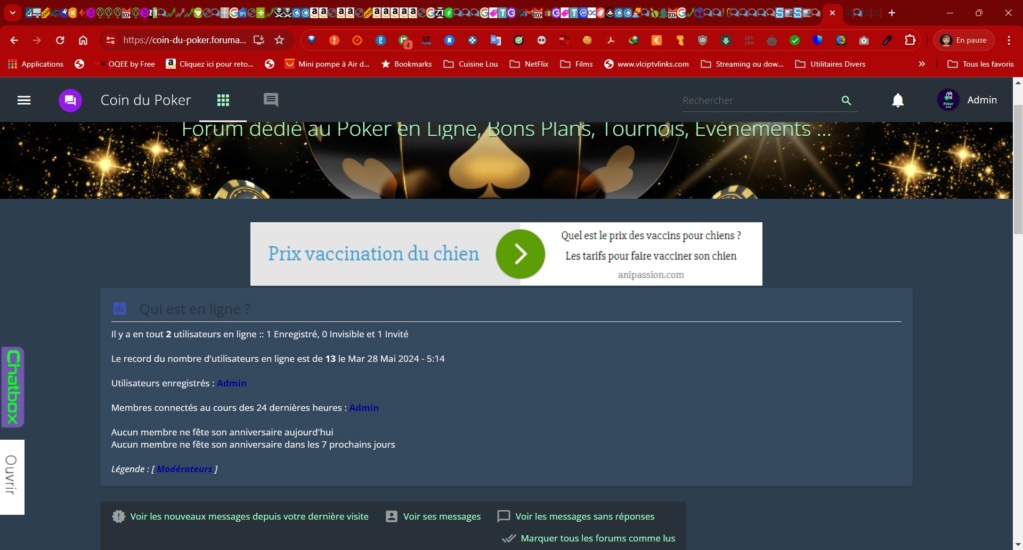
Ma ChatBox avec Bouton ouvrir et fermer à gauche de mon fofo est parfois visible sous chrome, hier tout bien, aujourd'hui : plus là ??
Les boutons restent invisbles dans edge et Brave, alors que visible et fonctionnels parfois sous chrome... Bref qqchose ne va pas je pense...
Autre question, POssible dans mon forum Coin-du-Poker d'avoir des modules moins larges et en avoir à gauche comme à droite, comme mon autre fofo : pirate-poker.1fr1.net ou comme first-trading.probb.com ? Car actuellement les modules sont sur la droite uniquement et très large à mon goût...
Mon qui est en ligne, aussi fait des bizarreries, parfois je le retrouve en haut de la page, parfois en bas.... Je ne sais pourquoi...
Je vous remercie par avance. Salutations.
Patrice.
 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
Dernière édition par marcophil le Mar 28 Mai 2024 - 18:15, édité 2 fois (Raison : correction)
 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
Merci bien mais je parle de ce Forum : https://coin-du-poker.forumactif.com/ Vous êtes allez sur First-trading ? je ne pensais pas de prob sur celui là !
Merci de votre aide... J'ai l'impression que le forum a été comme réinitialisé, car je n'ai plus du tout de bouton chatbox d'ailleurs là ! nul part, je ne comprends pas, je vais réessayer de remettre les codes s'il en manque, hier j'ai retrouvé mon forum avec image du haut d'origine du theme j'ai du remettre la mienne... Bizarre...
Si vous avez un code qui donne une chatbox avec bouton, et defilement ouverture ce serait bien, et je réessayerai, ... Merci.
Restest avec un autre code, là les 2 chatbox ( 2 codes différents pour test ) Apparaissent bien avec chrome, mais le QEEL est en haut de la page ? et sinon, pas de boutons sur brave et mozilla, idem sur edge...
Je mets 3 screens écrans, avec chrome, brave et mozilla... Je crois que je vais laisser tomber, je ne comprend pas ce qu'il se passe...

Merci.
Chrome et 2 codes Boutons chatbox coulissante qui fonctionnent,
Prob : Le QEEL est en haut avec chrome ? Pourquoi ? alors que pas sur les autres navigateurs :

les 2 autres navigateurs, pas de boutons de chatbox, QEEL est à sa place en bas de page... ( 3 navigateurs ouverts en même temps ) :


Merci de votre aide... J'ai l'impression que le forum a été comme réinitialisé, car je n'ai plus du tout de bouton chatbox d'ailleurs là ! nul part, je ne comprends pas, je vais réessayer de remettre les codes s'il en manque, hier j'ai retrouvé mon forum avec image du haut d'origine du theme j'ai du remettre la mienne... Bizarre...
Si vous avez un code qui donne une chatbox avec bouton, et defilement ouverture ce serait bien, et je réessayerai, ... Merci.
Restest avec un autre code, là les 2 chatbox ( 2 codes différents pour test ) Apparaissent bien avec chrome, mais le QEEL est en haut de la page ? et sinon, pas de boutons sur brave et mozilla, idem sur edge...
Je mets 3 screens écrans, avec chrome, brave et mozilla... Je crois que je vais laisser tomber, je ne comprend pas ce qu'il se passe...

Merci.
Chrome et 2 codes Boutons chatbox coulissante qui fonctionnent,
Prob : Le QEEL est en haut avec chrome ? Pourquoi ? alors que pas sur les autres navigateurs :

les 2 autres navigateurs, pas de boutons de chatbox, QEEL est à sa place en bas de page... ( 3 navigateurs ouverts en même temps ) :


 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
Je fais un petit UP.... ; ) J'ai verif code effacé et remis comme sur un tuto, avec 2 codes différents et bouton disparus partout....
 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
Bonjour, vous essayez certainement un code pour d'autres versions. Celui-ci ne sera pas opérationnel pour votre version AwesomeBB.
Avez-vous vu que vous pouviez mettre un widget de la chatbox ? Cette solution serait la meilleure, je pense.
Avez-vous vu que vous pouviez mettre un widget de la chatbox ? Cette solution serait la meilleure, je pense.
 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
Merci, Pouvez-vous me montrer ce widget ? Vous parlez de l'affichage en haut ou en bas de la chatbox ? ou autre chose ?
 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
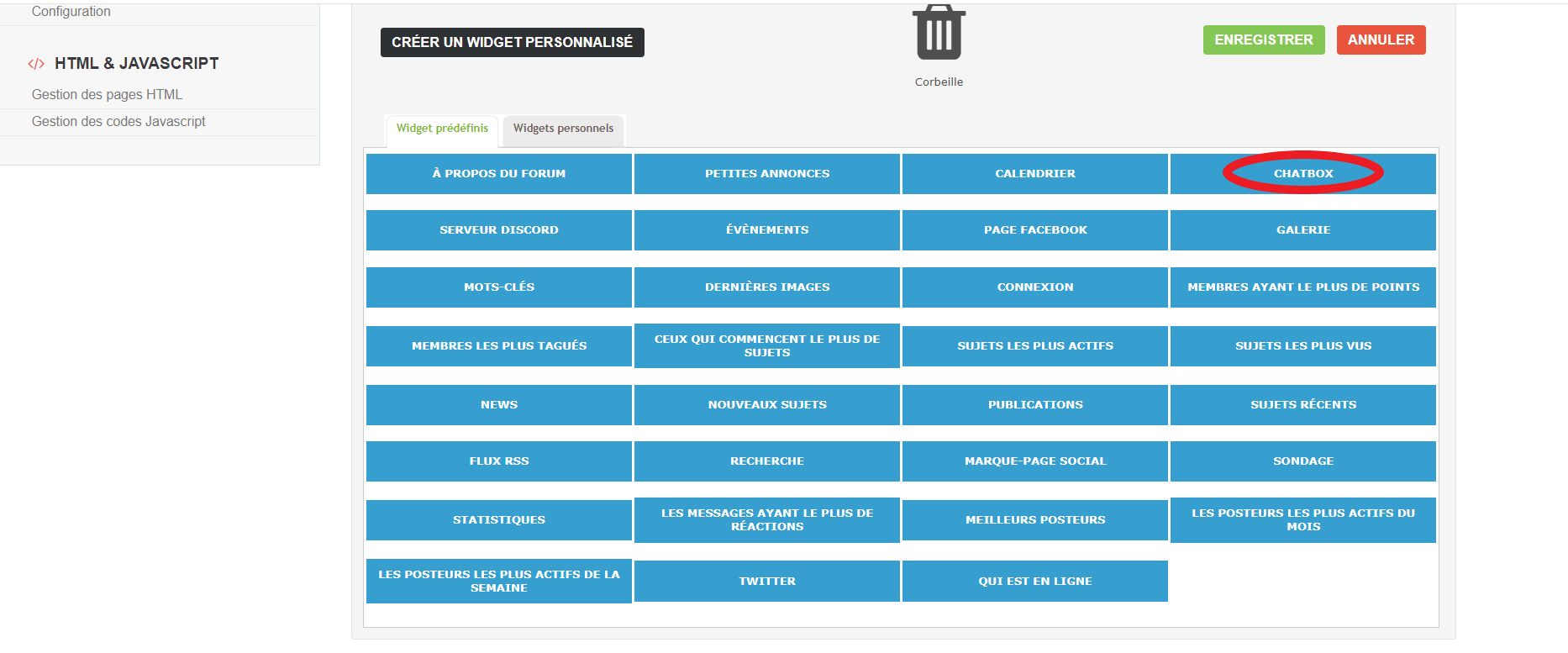
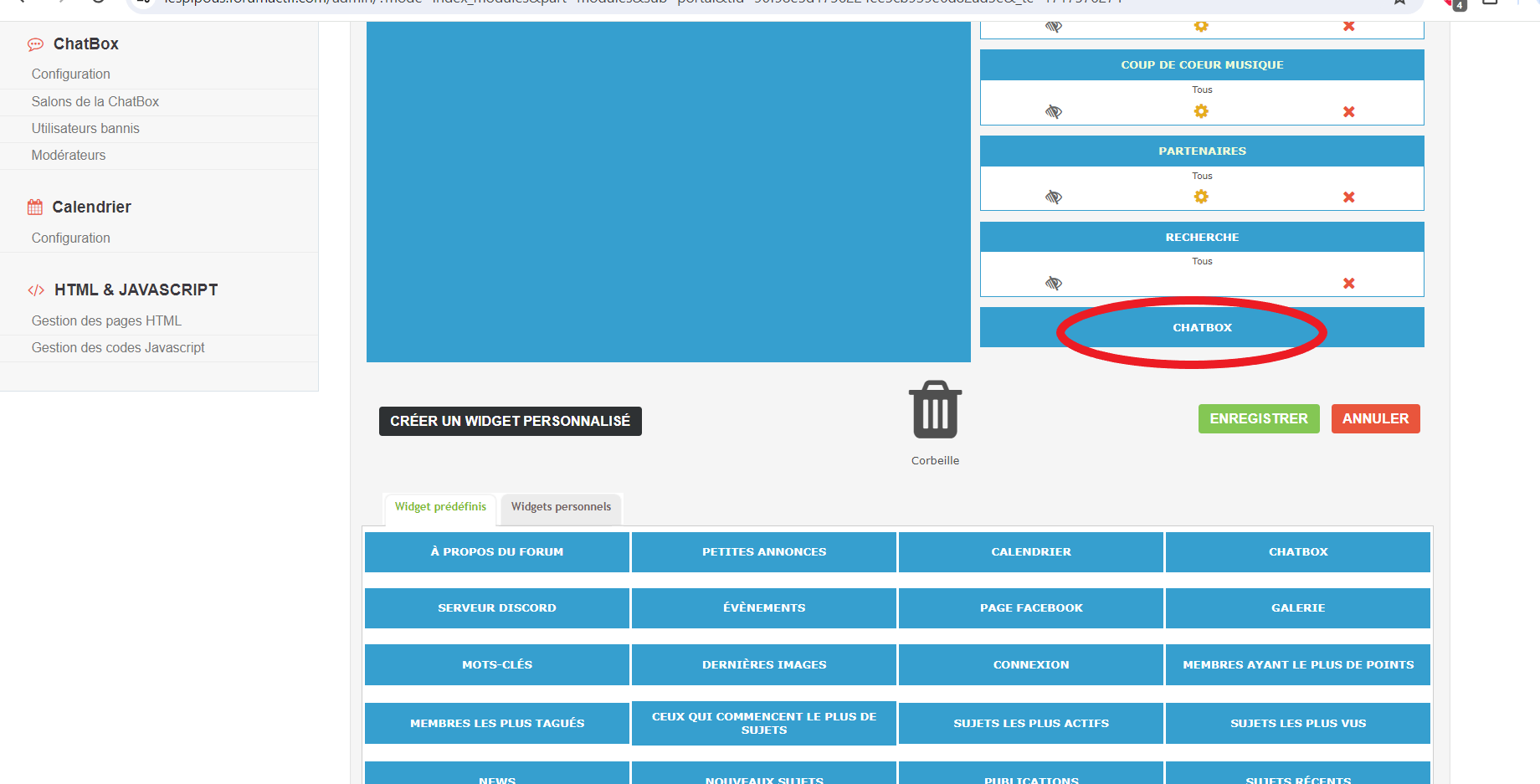
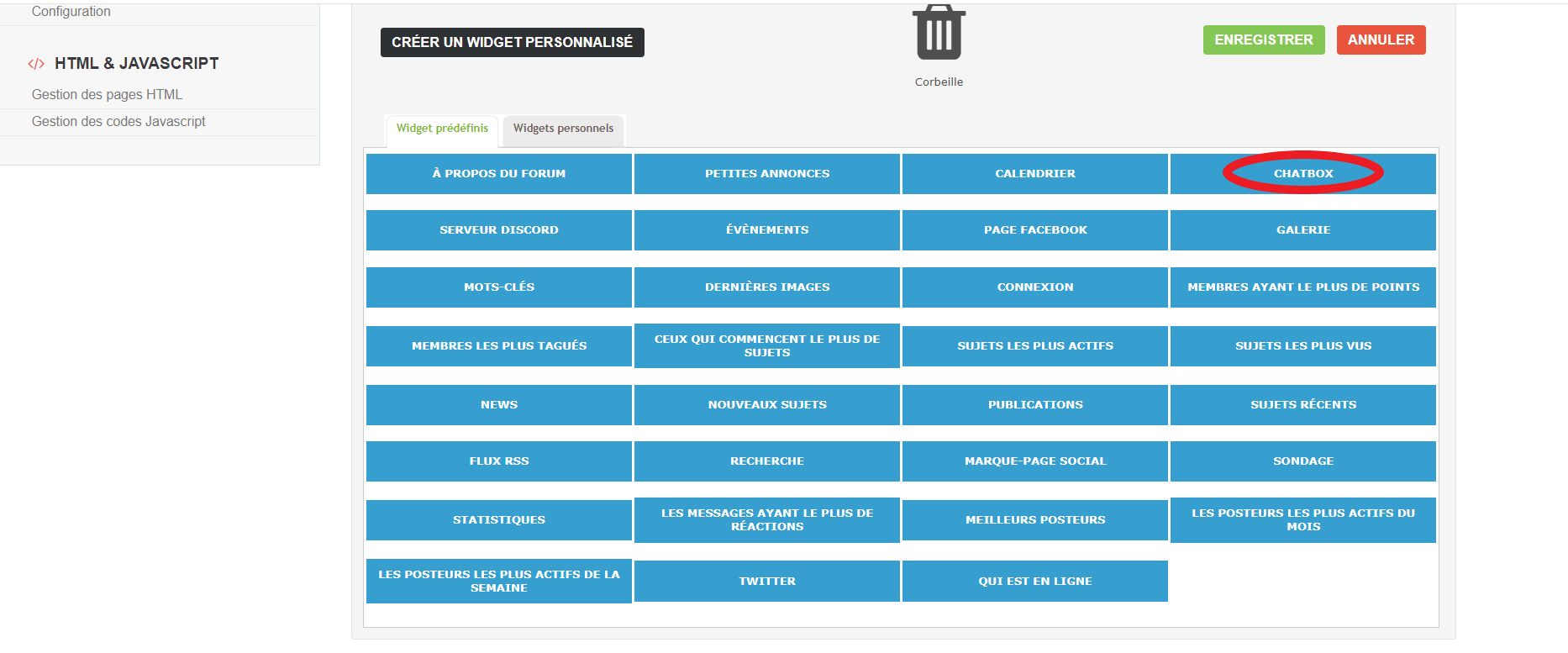
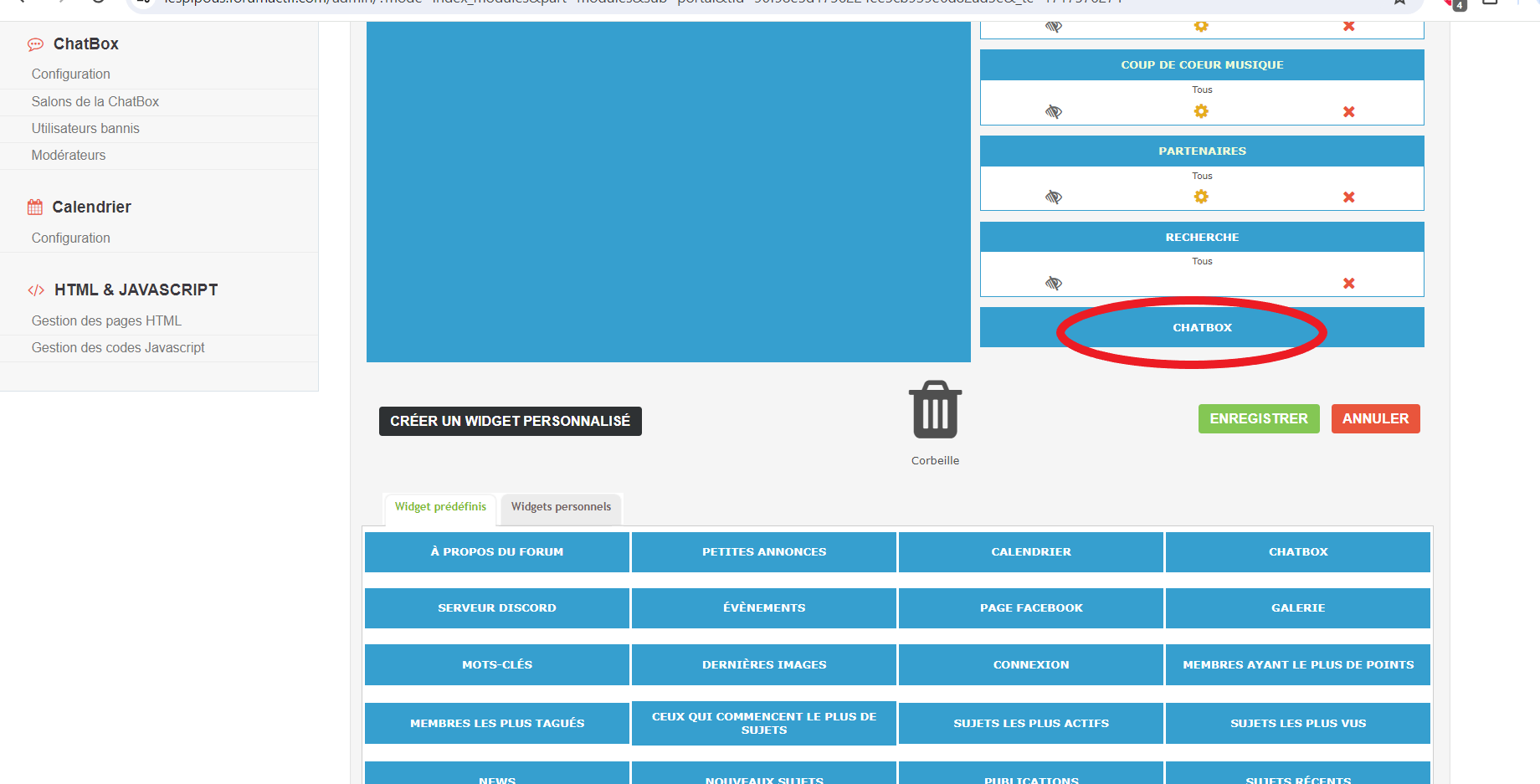
Vous allez dans Module et Gestion des widgets du forum. Vous cliquez sur la chatbox avec la souris ou votre pad et faites coulisser, celui-ci est à placer sur le côté droit, à l'endroit ou vous avez déjà affiché d'autres widgets. Vous avez la possibilité, toujours en coulissant de le mettre à la hauteur que vous voulez, en haut, bas, milieu...
1. .
.
2. le widget est placé, par exemple en bas de la colonne.

N'oubliez pas d'enregistrer !!
1.
 .
. 2. le widget est placé, par exemple en bas de la colonne.

N'oubliez pas d'enregistrer !!
 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
Merci pour ton astuce et tes explications avec screen ecran très bien expliquées. Je mets ta soluce, mais mon but était d'avoir une chatbox visibles sur chaque page afin de garder la chatbox en discussion partout dans le forum a toutes les pages... Je garde ta soluce en attendant peut être une autre ensuite pour avoir la chatbox partout tout le temps... Merci...
Edit, j'ai mis ce code en code java dans le fofo... Qui a l'air de fonctinner partout sur tous les navigateur, enfin, je crois...
J'ai supprimé cette fonction : background-color: #ffffff qui était au début du code :
J'aimerai que cela s'ouvre et se ferme en coulissant, tranquillement, au lieu d'un simple ouvrir ou fermer instantané, ... J'ai essayé avec le générateur que vous proposez à : https://demodesastucesde.forumactif.com/h7-generateur-d-un-panneau-lateral-coulissant , et l'animation ouvrir fermer, me convient bien mais je n'ai pas pu faire la fusion entre mon code ouvrir/fermer " instantané " avec le code qui ouvre et ferme en coulissant tranquillement comme ce qui est créé avec votre générateur, est-ce que vous pouvez m'aider à obtenir cet effet coulissant agréable quand ça s'ouvre et se ferme svp ? Il me manque plus que cela pour être satisfait... lol ; ) Merci d'avance... Salutations.
J'ai aussi ajouté cela dans le CCS style, code pris dans le générateur pour chatbox :
À noter que dans le tuto panneau coulissant : https://forum.forumactif.com/t309533-creer-un-panneau-lateral-coulissant
Dans le premier code qui met un panneau coulissant à gauche, j'aime beaucoup l'ouverture et la fermeture du panneau, qui se fait vraiment en coulissant, idem à la fermeture, comment avoir cet effet avec mon code à moi de chatbox avec bouton svp ? Merci.
J'ai essayé ce code (*) ( code qui apparait sur mon portail pour une 2 iem chatbox de test )
Il y a bien l'effet coulissant que je cherche mais la chatbox ne se ferme pas bien complètement, et les boutons fermer et Ouvrir ( se nommant Chatbox ) ont un fonctionnement bizarre... Je pense que je suis pas loin ? Merci.
(*)
EDIT : ==> j'ai désactivé ce code dans mon PA en attendant d'avoir une solution...
Je me demandais, possible avoir les widgets dans mon forum comme le portail, c-a-dire des widgets de cette taille ( comme dans portail ) à gauche et à droite dans l'index, voir option de les mettre à toutes les pages ou au choix ?
Merci beaucoup... Salutations.
Edit, j'ai mis ce code en code java dans le fofo... Qui a l'air de fonctinner partout sur tous les navigateur, enfin, je crois...
- Code:
jQuery(document).ready(function(){jQuery('body').append('<table style="position: fixed; bottom: 50px; left: 0px;background-color: none;z-index:10000;"><tr><td><div id="panneau" scrolling="no" style="width: 800px; height: 360px; display: none;" marginwidth="0" marginheight="0" frameborder="0"><iframe src="/chatbox/index.forum?page=front" style="width: 800px; height: 360px;" ></iframe></div></td><td style="vertical-align: bottom;"><img src="https://i.servimg.com/u/f30/20/56/51/61/bouton12.png" onClick="document.getElementById(\'panneau\').style.display=(this.src==\'https://i.servimg.com/u/f30/20/56/51/61/bouton12.png\')?\'block\':\'none\';this.src=(this.src==\'https://i.servimg.com/u/f30/20/56/51/61/bouton12.png\')?\'https://i.servimg.com/u/f30/20/56/51/61/bouton10.png\':\'https://i.servimg.com/u/f30/20/56/51/61/bouton12.png\';"/></td></tr></table>')});
J'ai supprimé cette fonction : background-color: #ffffff qui était au début du code :
- Code:
jQuery(document).ready(function () {
jQuery('body').append('<table style="position: fixed; bottom: 50px; left: 0px;background-color: #ffffff;z-index:10000;
J'aimerai que cela s'ouvre et se ferme en coulissant, tranquillement, au lieu d'un simple ouvrir ou fermer instantané, ... J'ai essayé avec le générateur que vous proposez à : https://demodesastucesde.forumactif.com/h7-generateur-d-un-panneau-lateral-coulissant , et l'animation ouvrir fermer, me convient bien mais je n'ai pas pu faire la fusion entre mon code ouvrir/fermer " instantané " avec le code qui ouvre et ferme en coulissant tranquillement comme ce qui est créé avec votre générateur, est-ce que vous pouvez m'aider à obtenir cet effet coulissant agréable quand ça s'ouvre et se ferme svp ? Il me manque plus que cela pour être satisfait... lol ; ) Merci d'avance... Salutations.
J'ai aussi ajouté cela dans le CCS style, code pris dans le générateur pour chatbox :
- Code:
/* Code en Rapport avec générateur ChatBox Latérale */
.fpanel { position: fixed; }
.fpclose,.fpopen { cursor: pointer; }
.fpclose { display: none; }
#fp766 { top: 65%; left: -500px; }
#fp766 .fpcontent { width: 500px; }
/* FIN Code en Rapport avec générateur ChatBox Latérale */
À noter que dans le tuto panneau coulissant : https://forum.forumactif.com/t309533-creer-un-panneau-lateral-coulissant
Dans le premier code qui met un panneau coulissant à gauche, j'aime beaucoup l'ouverture et la fermeture du panneau, qui se fait vraiment en coulissant, idem à la fermeture, comment avoir cet effet avec mon code à moi de chatbox avec bouton svp ? Merci.
J'ai essayé ce code (*) ( code qui apparait sur mon portail pour une 2 iem chatbox de test )
Il y a bien l'effet coulissant que je cherche mais la chatbox ne se ferme pas bien complètement, et les boutons fermer et Ouvrir ( se nommant Chatbox ) ont un fonctionnement bizarre... Je pense que je suis pas loin ? Merci.
(*)
- Code:
$(function(){
$("body").append('<div id="fp578" class="fpanel"><table class="fptable"><tr><td class="fpcontent"><iframe src="/chatbox/index.forum?page=front" style="width: 800px; height: 400px;" ></iframe></div></td><td style="vertical-align: bottom;"></td><td class="fpbuttons"><span class="fpopen"><img src="https://i.servimg.com/u/f30/20/56/51/61/bouton15.png" /></span><span class="fpclose"><img src="https://i.servimg.com/u/f30/20/56/51/61/bouton14.png" /></span></td></tr></table></div>');
$("#fp578 .fpbuttons > span").click(function(){
$(this).add($(this).siblings()).toggle();
$("#fp578").animate({"left":$(this).is(".fpclose")?-500:0},1000);
});
});
EDIT : ==> j'ai désactivé ce code dans mon PA en attendant d'avoir une solution...
Je me demandais, possible avoir les widgets dans mon forum comme le portail, c-a-dire des widgets de cette taille ( comme dans portail ) à gauche et à droite dans l'index, voir option de les mettre à toutes les pages ou au choix ?
Merci beaucoup... Salutations.
Dernière édition par First-Trading le Ven 21 Juin 2024 - 19:57, édité 4 fois (Raison : Ajout questions... ; ))
 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
 | Bonjour, Le topic est replacé à la demande de l'auteur du sujet. Pensez à faire un UP au moins une fois par semaine si vous ne voulez pas voir votre sujet déplacé à la corbeille. |
 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
UP.... Merci d'avoir réouvert... Salutations.
 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
RE...
Concernant ce code :
Ma chatBox latérale n'a pas les liens du haut à droite, avec Archive ... Si je modifie la hauteur, j'ai la chatbox + grande au niveau de la partie ecriture mais le haut reste identique sans afficher archives... Que dois-je modifier svp ? Et peut-on donc avoir une ouverture fluide de déroulage de la chatbox au lieu d'une simple apparition ouvert / fermé quand quand clique sur les bouton svp ? Merci.
Les boutons ChatBox et Fermés sont de ma création...
Visu de ma ChatBox :

 Merci... Je m'absente semaine prochaine pour 1 à 2 semaines, merci de ne pas fermer svp...
Merci... Je m'absente semaine prochaine pour 1 à 2 semaines, merci de ne pas fermer svp... 
Concernant ce code :
- Code:
jQuery(document).ready(function(){jQuery('body').append('<table style="position: fixed; bottom: 50px; left: 0px;background-color: none;z-index:10000;"><tr><td><div id="panneau" scrolling="no" style="width: 800px; height: 360px; display: none;" marginwidth="0" marginheight="0" frameborder="0"><iframe src="/chatbox/index.forum?page=front" style="width: 800px; height: 360px;" ></iframe></div></td><td style="vertical-align: bottom;"><img src="https://i.servimg.com/u/f30/20/56/51/61/bouton12.png" onClick="document.getElementById(\'panneau\').style.display=(this.src==\'https://i.servimg.com/u/f30/20/56/51/61/bouton12.png\')?\'block\':\'none\';this.src=(this.src==\'https://i.servimg.com/u/f30/20/56/51/61/bouton12.png\')?\'https://i.servimg.com/u/f30/20/56/51/61/bouton10.png\':\'https://i.servimg.com/u/f30/20/56/51/61/bouton12.png\';"/></td></tr></table>')});
Ma chatBox latérale n'a pas les liens du haut à droite, avec Archive ... Si je modifie la hauteur, j'ai la chatbox + grande au niveau de la partie ecriture mais le haut reste identique sans afficher archives... Que dois-je modifier svp ? Et peut-on donc avoir une ouverture fluide de déroulage de la chatbox au lieu d'une simple apparition ouvert / fermé quand quand clique sur les bouton svp ? Merci.
Les boutons ChatBox et Fermés sont de ma création...
Visu de ma ChatBox :


 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
Je laisse un petit UP... Merci...
 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
Bonjour !
Je vois que sur AwesomeBB, la position de la barre qui contient les liens en haut à droite se positionne par rapport à des calculs, et ces calculs ne sont plus corrects quand la chatbox se trouve en position fixed comme vous l'avez écrit. A priori, vous pouvez forcer la position de la barre avec ce CSS (vous aurez peut-être à adapter un peu la valeur du top, elle est correcte sur ma version par défaut, mais peut-être qu'il faudra la retoucher un peu de votre côté) :
Concernant l'ouverture fluide, il faut modifier le JavaScript/HTML pour "ruser". Plutôt que mettre des display block / none, on va faire en sorte de toujours afficher la chatbox, mais de la positionner en -800px, c'est-à-dire la sortir de l'écran de la taille exacte de son width. Et ensuite, quand on clique sur le bouton, on déplace la chatbox de -800px à 0px, c'est-à-dire qu'on la fait "revenir de l'écran depuis la gauche". C'est comme ça qu'on peut avoir l'effet de déplacement/ouverture fluide.
Voilà le script corrigé qui fait ça :
Je vois que sur AwesomeBB, la position de la barre qui contient les liens en haut à droite se positionne par rapport à des calculs, et ces calculs ne sont plus corrects quand la chatbox se trouve en position fixed comme vous l'avez écrit. A priori, vous pouvez forcer la position de la barre avec ce CSS (vous aurez peut-être à adapter un peu la valeur du top, elle est correcte sur ma version par défaut, mais peut-être qu'il faudra la retoucher un peu de votre côté) :
- Code:
.chatbox .chat-body {
top: 56px !important;
}
Concernant l'ouverture fluide, il faut modifier le JavaScript/HTML pour "ruser". Plutôt que mettre des display block / none, on va faire en sorte de toujours afficher la chatbox, mais de la positionner en -800px, c'est-à-dire la sortir de l'écran de la taille exacte de son width. Et ensuite, quand on clique sur le bouton, on déplace la chatbox de -800px à 0px, c'est-à-dire qu'on la fait "revenir de l'écran depuis la gauche". C'est comme ça qu'on peut avoir l'effet de déplacement/ouverture fluide.
Voilà le script corrigé qui fait ça :
- Code:
jQuery(document).ready(function(){jQuery('body').append('<table id="panneau" style="position: fixed; bottom: 50px; left: -800px; background-color: none; z-index:10000;"><tr><td><div style="width: 800px; height: 360px;" scrolling="no" marginwidth="0" marginheight="0" frameborder="0"><div id="chatbox_top" class="chatbox-wrap" style="overflow:none;height:400px;"><object data="/chatbox/?page=front&" id="frame_chatbox" scrolling="yes" width="100%" height="100%" type="text/html"></object></div></div></td><td style="vertical-align: bottom;"><img src="https://i.servimg.com/u/f30/20/56/51/61/bouton12.png" onClick="document.getElementById(\'panneau\').style.left=(this.src==\'https://i.servimg.com/u/f30/20/56/51/61/bouton12.png\')?\'0px\':\'-800px\';this.src=(this.src==\'https://i.servimg.com/u/f30/20/56/51/61/bouton12.png\')?\'https://i.servimg.com/u/f30/20/56/51/61/bouton10.png\':\'https://i.servimg.com/u/f30/20/56/51/61/bouton12.png\';"/></td></tr></table>')});
 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
Merci bien je vais tester cela ce soir... Super ! Y t -il un réglage pour la vitesse d'ouverture quand ça se déroule ? J'aimerais si c'est possible une ouverture moins rapide...
Et sinon avec Brave ou edge, y a juste un petit soucis sur le coté de la chatbox avec la barre de défillement qui apparait en Blanc, pas sous chrome ni mozilla... Cette barre blanche est là que quand on n' est pas connecté au forum, quand je me connecte, la barre blanche de gauche disparait... Mais bon, pour les visiteurs, ça fait pas très fini... merci..
Merci beaucoup.

En fait aussi avec chrome :

Et sinon avec Brave ou edge, y a juste un petit soucis sur le coté de la chatbox avec la barre de défillement qui apparait en Blanc, pas sous chrome ni mozilla... Cette barre blanche est là que quand on n' est pas connecté au forum, quand je me connecte, la barre blanche de gauche disparait... Mais bon, pour les visiteurs, ça fait pas très fini... merci..
Merci beaucoup.

En fait aussi avec chrome :

 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
Bonjour !
Pour la vitesse de transition, il va falloir redéfinir la durée de transition par défaut, en ajoutant ce CSS par exemple :
Pour la barre de défilement, effectivement, et je vois qu'elle n'apparait que pour la version AwesomeBB.
Ça oblige à modifier un peu le script, comme ceci :
Pour la vitesse de transition, il va falloir redéfinir la durée de transition par défaut, en ajoutant ce CSS par exemple :
- Code:
#panneau {
transition: all 2000ms ease;
}
Pour la barre de défilement, effectivement, et je vois qu'elle n'apparait que pour la version AwesomeBB.
Ça oblige à modifier un peu le script, comme ceci :
- Code:
$(function(){
$('body').append('<table id="panneau" style="position: fixed; bottom: 50px; left: -800px; background-color: none; z-index:10000;"><tr><td><div style="width: 800px; height: 360px;" scrolling="no" marginwidth="0" marginheight="0" frameborder="0"><div id="chatbox_side" class="chatbox-wrap" style="overflow:none;height:400px;"><iframe src="/chatbox/?page=front&" id="frame_chatbox_side" scrolling="no" width="100%" height="100%" marginwidth="0" marginheight="0" frameborder="0"></iframe></div></div></td><td style="vertical-align: bottom;"><img src="https://i.servimg.com/u/f30/20/56/51/61/bouton12.png" onClick="document.getElementById(\'panneau\').style.left=(this.src==\'https://i.servimg.com/u/f30/20/56/51/61/bouton12.png\')?\'0px\':\'-800px\';this.src=(this.src==\'https://i.servimg.com/u/f30/20/56/51/61/bouton12.png\')?\'https://i.servimg.com/u/f30/20/56/51/61/bouton10.png\':\'https://i.servimg.com/u/f30/20/56/51/61/bouton12.png\';"/></td></tr></table>');
$('#frame_chatbox_side').on('load', function() {
$(this).contents().find('html').css('overflow', 'hidden');
});
});
 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
Merci, top cette entraide, toujours aussi efficace et complète depuis ces bonnes 15 années, je crois que j'avais fait mon 1ᵉʳ fofo.. Chapeau bas et merci pour votre temps...
Je teste cela au + vite... Et je reviendrai.
Encore un grand merci et toutes mes salutations.
Edit : J'ai collé les 2 codes, c'est parfait pour le temps de défilement. Merci Beaucoup.
Pour la Chatbox fermée, sous chrome, sans chipoter, c'est presque parfait, mais on voit encore un petit peu la bordure de Chatbox.
Ceci n'est pas très visible avec l'image, c'est pareil sur Brave et Firefox, mais uniquement en mode connecté, pas en déconnecté ou visiteur, car le cadre étant de la même couleur que mon fond, du coup, c'est pas visible, mais avec les navigateurs, dès qu'on est connecté comme membres au fofo, là, on voit bien encore un peu encore la barre sur le côté quand chatbox est fermée...

Je teste cela au + vite... Et je reviendrai.
Encore un grand merci et toutes mes salutations.
Edit : J'ai collé les 2 codes, c'est parfait pour le temps de défilement. Merci Beaucoup.
Pour la Chatbox fermée, sous chrome, sans chipoter, c'est presque parfait, mais on voit encore un petit peu la bordure de Chatbox.
Ceci n'est pas très visible avec l'image, c'est pareil sur Brave et Firefox, mais uniquement en mode connecté, pas en déconnecté ou visiteur, car le cadre étant de la même couleur que mon fond, du coup, c'est pas visible, mais avec les navigateurs, dès qu'on est connecté comme membres au fofo, là, on voit bien encore un peu encore la barre sur le côté quand chatbox est fermée...

 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
Bonjour !
On peut légèrement ajuster la valeur de "left" comme ceci, en passant de -800px à -806px par exemple, ça me semble plus propre quand je regarde votre forum :
On peut légèrement ajuster la valeur de "left" comme ceci, en passant de -800px à -806px par exemple, ça me semble plus propre quand je regarde votre forum :
- Code:
$(function(){
$('body').append('<table id="panneau" style="position: fixed; bottom: 50px; left: -806px; background-color: none; z-index:10000;"><tr><td><div style="width: 800px; height: 360px;" scrolling="no" marginwidth="0" marginheight="0" frameborder="0"><div id="chatbox_side" style="overflow:none;height:400px;"><iframe src="/chatbox/?page=front&" id="frame_chatbox_side" scrolling="no" width="100%" height="100%" marginwidth="0" marginheight="0" frameborder="0"></iframe></div></div></td><td style="vertical-align: bottom;"><img src="https://i.servimg.com/u/f30/20/56/51/61/bouton12.png" onClick="document.getElementById(\'panneau\').style.left=(this.src==\'https://i.servimg.com/u/f30/20/56/51/61/bouton12.png\')?\'0px\':\'-806px\';this.src=(this.src==\'https://i.servimg.com/u/f30/20/56/51/61/bouton12.png\')?\'https://i.servimg.com/u/f30/20/56/51/61/bouton10.png\':\'https://i.servimg.com/u/f30/20/56/51/61/bouton12.png\';"/></td></tr></table>');
$('#frame_chatbox_side').on('load', function() {
$(this).contents().find('html').css('overflow', 'hidden');
});
});
 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
Hello... Un grand merci pour l'aide, apparemment tout est bon là. Je pense que cette aide pourra aider d'autre qui ont un forum comme moi... Super aide... Champion !! Je posterai d'autres questions, j'ai encore qq soucis de fonds blancs avec des écritures pas visibles... je ferai un nouveau post... A Bientôt et encore un grand merciiiiiii 
 Re: Problème affichage Bouton ChatBox
Re: Problème affichage Bouton ChatBox
Donc résolu !!! Merci.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par First-Trading Lun 27 Mai 2024 - 2:07
par First-Trading Lun 27 Mai 2024 - 2:07








