Positionner correctement le lien "dernier message"
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Positionner correctement le lien "dernier message"
Positionner correctement le lien "dernier message"
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
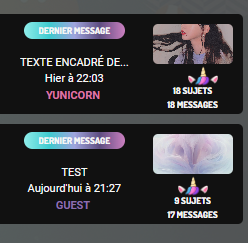
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://yuniecode.forumactif.com/
Description du problème
Bonsoir !Depuis quelques jours/semaines, j'ai créé un potit forum où je m'entraîne à faire du codage et j'étais toute fière de moi, j'ai fait un thème complet sans devoir vous solliciter o/
Sauf que... je viens de réaliser un détail qui m'avait échappé parce que le compte admin était le seul à poster du coup ^^'
Il s'agit du lien "aller au dernier message", représenté sur la capture d'écran par l'icone de licorne, que j'ai réussi à dissocier du pseudo pour le placer joliment sous l'avatar, mais en postant avec un compte que j'ai créé pour que mes amis puissent venir zyeuter, j'ai remarqué un problème et ai donc changé le nom du compte admin pour constater que... l'icone bouge selon la longueur du pseudo ;;
J'ai essayé de regarder comment corriger ça mais je suis à court d'idée honnêtement, je ne sais pas si vous avez déjà eu cette problématique ?
Je vous mets le template ici, avec le CSS en fin de code :
- Code:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="YUcat">
<div class="titrecat" data-id="{catrow.tablehead.ID}"><div class="titre">{catrow.tablehead.L_FORUM}</div></div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="YUfrm">
<div class="frmimg">{catrow.forumrow.FORUM_DESC}
</div>
<div class="frmcenter"><div class="frmtitre"id="{catrow.forumrow.FORUM_NAME}">
<a href="{catrow.forumrow.U_VIEWFORUM}">✦ {catrow.forumrow.FORUM_NAME}</a>
</div>
<div class="frmdesc">{catrow.forumrow.FORUM_DESC}
</div>
</div>
<div class="frmdeco">✦</div>
<div class="frmlast">
<!-- BEGIN switch_topic_title -->
<span class="lastpost">dernier message</span><br /><br />
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}" style="text-transform:uppercase;">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<!-- END switch_topic_title -->
<br />{catrow.forumrow.USER_LAST_POST}
</div>
<div class="frmright">
<!-- BEGIN avatar -->
<div class="frmava">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar -->
<div class="nbrtpc">{catrow.forumrow.TOPICS} {L_TOPICS}<br />{catrow.forumrow.POSTS} {L_POSTS}</div>
</div>
<div class="frmnew">
<img src="{catrow.forumrow.FORUM_FOLDER_IMG}"/>
</div></div>
<div class="ssfrm">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<style>.boardIndex { margin-left: auto; margin-right: auto;}
.YUcat{width:900px;margin:auto;}
.titrecat{width:900px;margin-bottom:15px!important;}
.titre::before{content: ' ';background: var(--degrade1);width: fit-content;display: block;height: 10px;width: 100%;margin-top: 8px;margin-right: 8px;border-radius:5px;}
.titre h2{min-width: fit-content;line-text-align: right;font-size: 17px;color:var(--couleur_texte);font-family:'Montserrat', serif;letter-spacing: 2px;text-transform:uppercase;font-style:italic;}
.titre{display: flex;width: 100%;height: 10px;border-radius:5px;}
.YUfrm{width:880px;height:100px;background:var(--fond-cat);border-radius:5px;margin-top:5px!important;margin:auto;padding:10px;display:flex;gap:10px;}
.frmimg{font-size:0px;width:175px;height:80px;}
.frmimg img{width:175px;height:80px;object-fit:cover;border-radius:5px;}
.frmcenter{width:400px;height:80px;}
.frmtitre{width:400px;height:25px;font-family: "Dosis", sans-serif;font-size:15px;font-weight:800;text-transform:uppercase;}
.frmtitre a{background:var(--degrade1);background-clip: text;-webkit-background-clip:text;color:transparent;}
.frmdesc{width:400px;height:55px;font-size:11px;overflow:auto;text-align:justify;color:var(--couleur_texte);}
.frmdesc img {display:none;}
.frmdeco {font-size:35px;color:var(--couleur_trois);margin-top:15px;}
.frmlast{width:145px;text-align:center;font-size:11px;color:var(--couleur_texte);}
.frmlast a {color:var(--couleur_texte);}
.lastpost{background:var(--degrade1);padding:3px 15px;border-radius:10px;font-size:9px;color:var(--couleur_texte);font-weight:800;font-family:Dosis;text-transform:uppercase;}
strong {text-transform:uppercase;}
.frmright{width:80px;text-align:center;}
.frmava{width:80px;height:40px;border-radius:5px;}
.frmava img{width:80px;height:40px;border-radius:5px;object-fit:cover}
.nbrtpc{width:80px;font-size:9px;font-weight:800;font-family:Dosis;text-transform:uppercase;margin-top:20px;color:var(--couleur_texte);}
.last-post-icon img{position:absolute;height:25px;width:auto;}
.ssfrm{height:auto;width:880px;margin:auto;margin-top:5px!important;font-size:0;display:flex;gap:3px;}
.ssfrm a{background:var(--fond-cat);color:var(--couleur_texte);padding:5px 10px;text-transform:lowercase;font-size:11px;border-radius:5px;height:25px;}
.frmnew{width:30px;height:auto;position:absolute;margin-left:-25px;margin-top:20px;}
.frmnew img{width:30px;height:auto;}
.frmlast a img{width:30px;height:auto;position:absolute;margin-left: 85px;margin-top: -27px;}
</style>
Une grosse partie du forum est cachée pour les invités vu que je stocke tous mes codes là, mais si besoin je peux passer le mdp du compte guest !
Merci d'avance
 Re: Positionner correctement le lien "dernier message"
Re: Positionner correctement le lien "dernier message"
Bonjour !
Pour bien positionner un élément avec position absolute, il faut deux choses :
- savoir par rapport à quel autre élément on veut le placer (autre élément de taille fixe de préférence)
- utiliser les propriétés CSS left, right, top et bottom pour le placer
Si on ne veut pas dépendre de la longueur du nom d'utilisateur, on va faire en sorte de placer l'icône de licorne par rapport au cadre .frmlast, donc :
Et ensuite, sur l'élément .frmlast a img, à la place des margin que vous avez positionnés, on va utiliser un top et un left pour placer l'élément (par rapport à l'élément parent qui est en position relative donc) :
Pour bien positionner un élément avec position absolute, il faut deux choses :
- savoir par rapport à quel autre élément on veut le placer (autre élément de taille fixe de préférence)
- utiliser les propriétés CSS left, right, top et bottom pour le placer
Si on ne veut pas dépendre de la longueur du nom d'utilisateur, on va faire en sorte de placer l'icône de licorne par rapport au cadre .frmlast, donc :
- Code:
.frmlast {
position: relative;
}
Et ensuite, sur l'élément .frmlast a img, à la place des margin que vous avez positionnés, on va utiliser un top et un left pour placer l'élément (par rapport à l'élément parent qui est en position relative donc) :
- Code:
.frmlast a img {
top: 36px;
left: 171px;
}
 Re: Positionner correctement le lien "dernier message"
Re: Positionner correctement le lien "dernier message"
Bonjour !
Super, merci, c'est parfait **
Je mets en résolu, du coup ! Bon week-end !
Super, merci, c'est parfait **
Je mets en résolu, du coup ! Bon week-end !
 Sujets similaires
Sujets similaires» Afficher le titre du sujet du dernier message d'un forum sur l'index la dernier page et dernier message
» Lien dernier message sur index
» Problème lien "dernier message" qui ne dirige pas vers le début dudit message
» Lien du dernier message
» Lien dernier message
» Lien dernier message sur index
» Problème lien "dernier message" qui ne dirige pas vers le début dudit message
» Lien du dernier message
» Lien dernier message
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Yunie16 Sam 22 Juin 2024 - 21:41
par Yunie16 Sam 22 Juin 2024 - 21:41




